Slack 的登陸頁面如何幫助推動他們難以置信的增長
已發表: 2017-08-14超過四分之三的財富 100 強公司都在使用 Slack,毫無疑問,該品牌正在取得令人難以置信的成功。 事實上,根據 TechCrunch 的說法,Slack 的增長率“聞所未聞”。 在短短一年內,該公司的每日用戶數量(現在為 500 萬)和付費賬戶數量(現在為 150 萬)增加了 3.5 倍。
雖然這種令人印象深刻的擴展肯定在一定程度上歸功於新技術和功能——開放的通信渠道、直接消息、語音呼叫、視頻聊天等——但貢獻的還不止這些。 在 Slack 的巨大增長中發揮重要作用的另一個因素是該公司使用點擊後登陸頁面來推動轉化並將潛在客戶培養為付費客戶。
在我們了解 Slack 如何使用點擊後登陸頁面之前,讓我們從一個定義開始。
什麼是點擊後著陸頁?
點擊後登陸頁面是一個獨立的網頁,它使用有說服力的元素(例如引人注目的標題、引人入勝的媒體、視覺提示和社交證明)來說服訪問者轉換為要約。 點擊後登陸頁面提供的內容可以是帳戶註冊、現場演示、網絡研討會或活動註冊、電子書或白皮書下載等。
知道了這一點,讓我們從一個例子開始,說明 Slack 如何錯失使用點擊後登錄頁面來收集電子郵件地址的機會。
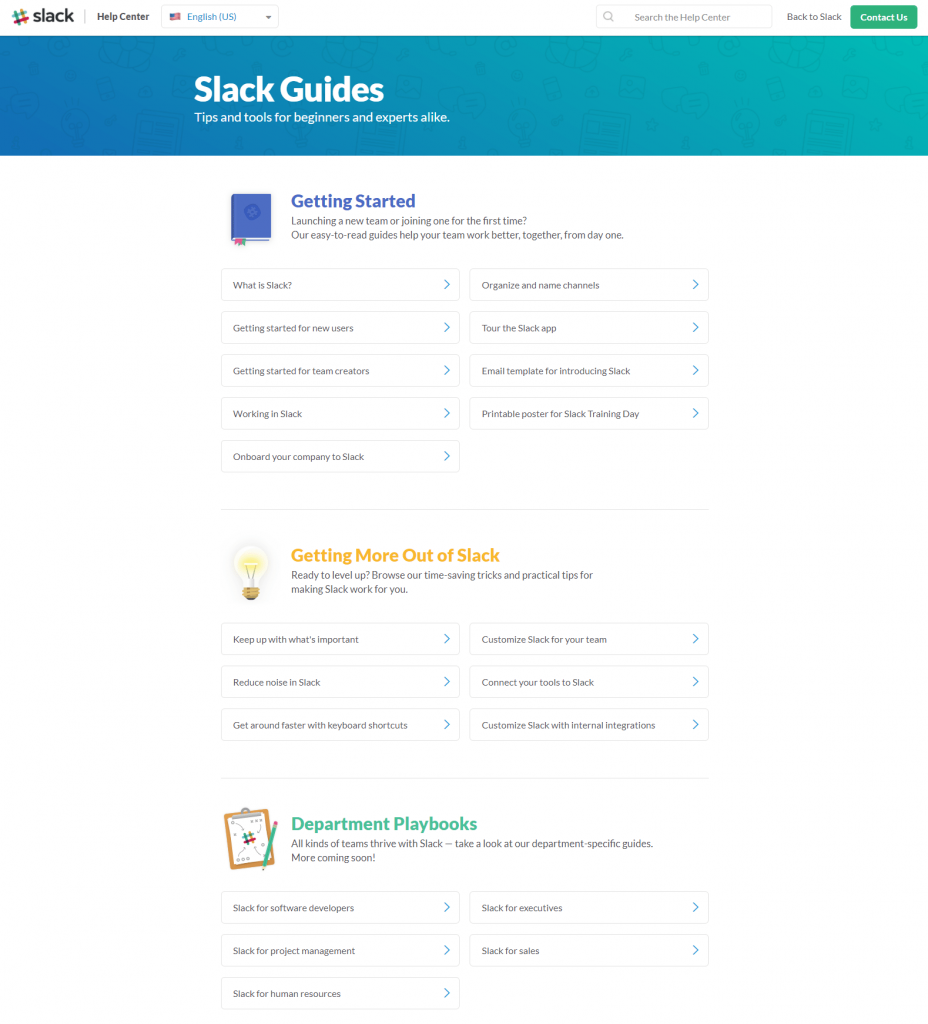
Slack 有一整頁有用的指南,從初學者指南到技巧和技巧指南再到部門特定指南:

不幸的是,由於這些指南都沒有隱藏在點擊後登錄頁面之後,因此該公司放棄了與他們一起收集潛在客戶寶貴聯繫信息的機會。
但這並不是說 Slack 完全錯過了點擊後登陸頁面備忘錄。 請記住,這就是他們自 2013 年推出以來取得如此巨大成功的部分原因。
那麼 Slack 如何使用點擊後登陸頁面來推動轉化呢? 這裡有幾種方法:
Slack 後點擊登陸頁面示例
(請記住,對於較短的頁面,我們已經展示了整個頁面,但對於較長的頁面,我們只展示了首屏。您可能需要點擊頁面才能看到我們討論的一些要點。另外,請注意某些頁面可能正在使用不同於下面顯示的替代版本進行 A/B 測試。)
1. 生成免費帳戶註冊
大多數使用點擊後登錄頁面的公司都至少創建了一個頁面來生成帳戶註冊——Slack 也不例外。
這是一個推廣 Slack 軟件並鼓勵訪問者註冊免費帳戶的 Bing 廣告(在搜索“Slack 試用版”之後):

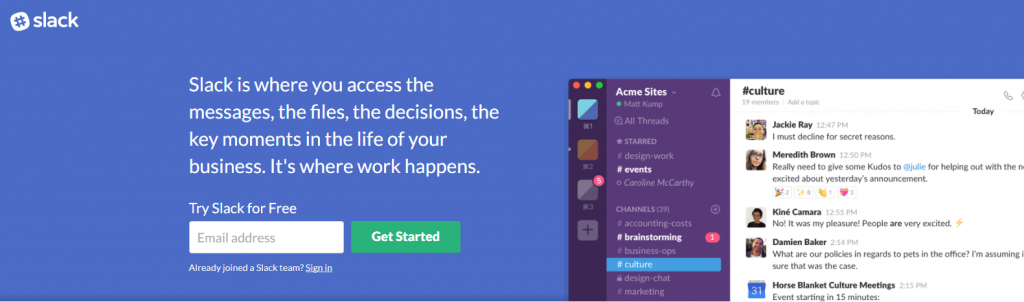
當用戶點擊廣告的主標題時,他們會被定向到這個 Slack 的點擊後登錄頁面,該頁面會說服訪問者註冊一個免費帳戶:

該頁面做得好的地方:
- 只有 1 個表單域使訪問者註冊非常容易。
- “免費”在幾個地方都被強調,這是一種有效的策略,因為免費優惠很難被拒絕。
- 儀表板屏幕截圖準確地向潛在客戶展示了他們在選擇註冊帳戶時可以期待的內容。
- 客戶徽章為頁面增加了信任價值,讓潛在客戶思考,“如果這些知名品牌信任 Slack,那我為什麼不呢?”
- 頁面底部的封裝表格非常引人注目,並為潛在客戶提供了更多轉換報價的機會。
什麼可以進行 A/B 測試:
- 左上角的標誌鏈接到 Slack 的主頁,作為離開該頁面的出口。
- 標題比標題應該長——更像是副標題。 在其上方添加一個較短的、以 UVP 為重點的標題可能會更好地吸引訪問者的注意力。
- 如果使用與藍色形成鮮明對比的顏色(如黃色或橙色)進行測試, CTA 按鈕的顏色會更“流行”。
- 第一個 CTA 按鈕副本並不像它應該的那樣具體和有說服力。 將其更改為更具體的、以利益為導向的、第一人稱的——比如“開始我的免費賬戶!” - 可能會產生更多點擊。
- “登錄”和“Slack 的工作原理”按鈕是退出鏈接,可以讓訪問者離開頁面而不進行轉換。
- 任何隱私政策都不會使潛在客戶對提交其電子郵件地址持謹慎態度。
2.鼓勵活動報名
除了在 Google 和 Bing 上運行 PPC 廣告外,Slack 還在社交媒體上推廣他們的產品。
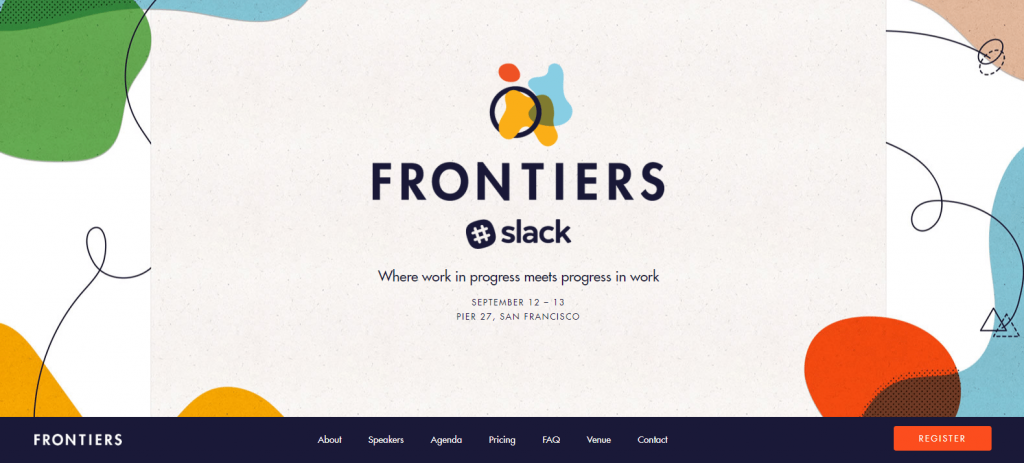
看看 Slack 為介紹他們即將舉行的活動 Frontiers——在舊金山舉行的為期兩天的會議而創建的這條推文:


當用戶點擊帖子描述中的鏈接時,他們將被帶到這個銷售點擊後登錄頁面,在那裡他們可以了解該活動,然後點擊進入註冊頁面:

該頁面做得好的地方:
- 推文和頁面使用消息匹配,因此潛在客戶在點擊推文後登陸頁面時不會失望。
- 導航菜單充滿了錨標籤,將訪問者帶到頁面的各個部分,提供更方便和愉快的用戶體驗。 它還會在訪客滾動時跟隨他們。
- 演講者預覽——包括全名、從屬關係和頭像,向潛在客戶展示他們將在會議上聽到的確切信息。
- 詳細和描述性的議程向潛在客戶準確展示了他們參加活動後的期望。
- 稀缺性和緊迫性都在定價部分得到利用。 他們告知潛在客戶,如果他們提早註冊,他們將獲得最優惠的價格,而且提早註冊的供應量有限。
- 來自 Twitter 的客戶推薦為頁面添加了社交證明,讓潛在客戶知道其他人對 Slack 感到滿意。
什麼可以進行 A/B 測試:
- 頁面底部的幾個退出鏈接(貫穿常見問題解答部分、Twitter 提要部分和社交媒體按鈕)為訪問者提供了一種在有機會註冊活動之前離開頁面的潛在方式。
- CTA 按鈕副本可以改進。 “給我留座!” 或“保留我的位置!” 比“註冊”和“立即註冊”更具吸引力。
3.提供投資資金
Slack 與 Accel 和 Spark Capital 等其他幾家知名公司合作創建了 Slack 基金:一個投資基金,用於支持團隊構建產品,以實現更簡單、愉快和高效的工作場所。 他們在幾篇博客文章的底部宣傳了 Slack Fund,如下所示:

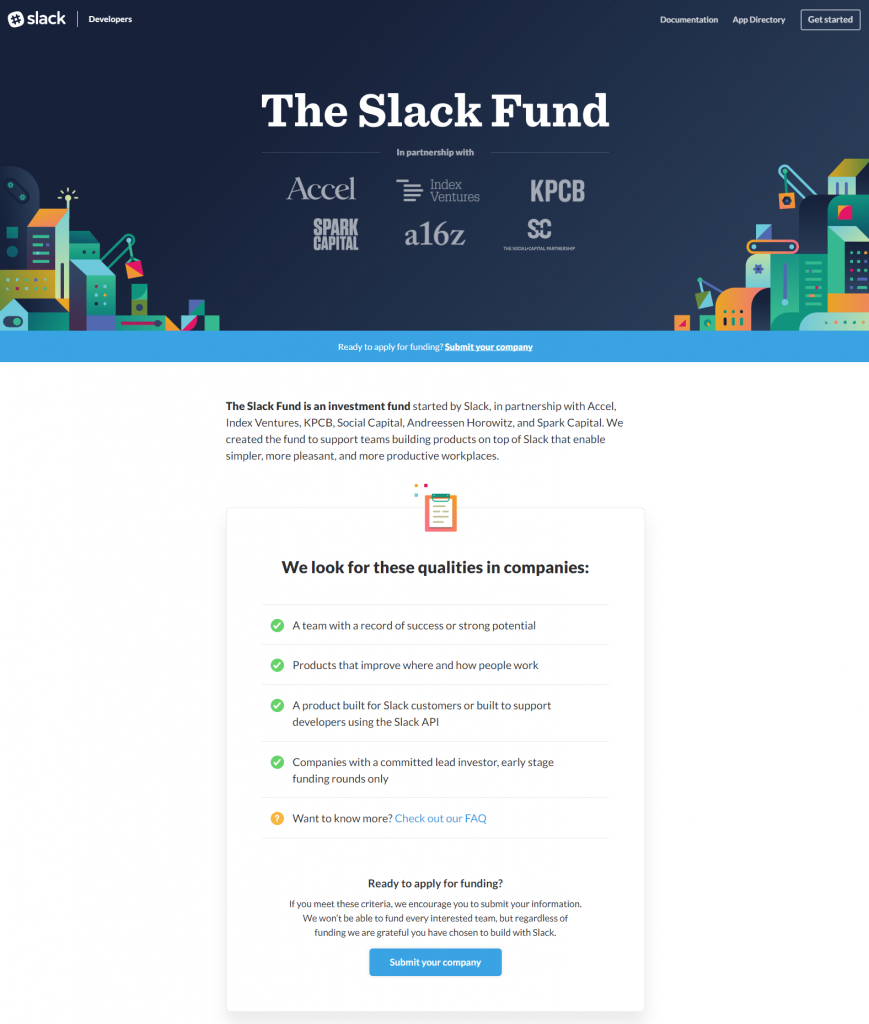
當讀者點擊上例中的“申請 Slack 基金”時,他們將被帶到這個點擊頁面以申請資金:

該頁面做得好的地方:
- 頁面頂部顯示的合作夥伴關係讓訪問者知道公司正在與誰合作提供此優惠,這提供了一種信任和保證感。
- 具有最少副本的要點允許訪問者掃描頁面並推斷出最重要的信息。
- Slack 資助的其他公司的標誌有助於說服訪問者為自己申請資助。
- 像這樣的點擊頁面有助於減少訪問者的焦慮和恐懼感,因為在他們閱讀整個報價並點擊進入下一頁之前,沒有可見的表格可供他們完成。
什麼可以進行 A/B 測試:
- 頁眉和頁腳導航鏈接會分散注意力,可能會導致訪問者在查看整個報價之前離開頁面。
- “開始”CTA 按鈕應將潛在客戶帶到他們可以申請資金的表格中。 相反,它只是打開 Slack API 頁面的另一個退出鏈接。
- 公司徽標的附加退出鏈接,“尋找更多?” 鏈接和社交媒體按鈕也會分散注意力,可能會在沒有轉換的情況下讓訪問者離開頁面。
- 首屏上方的“提交您的公司”鏈接應更改為引人注目的 CTA 按鈕。 帶有超鏈接的小副本混入其中,不太可能說服任何人點擊它。
- CTA 按鈕副本可以改進。 該副本可能更具吸引力,例如“提交您的公司申請資金”,並且可能會產生更好的結果。
- 藍色的 CTA 按鈕顏色用在了頁面的其他地方,所以它並沒有盡其所能地突出。 將顏色更改為更亮的顏色(如橙色)並放大按鈕可能會吸引更多訪問者的注意力。
這些 Slack 點擊後登陸頁面是否啟發了您?
儘管 Slack 可能不像我們過去討論過的其他一些公司那樣使用那麼多的點擊後登陸頁面,但很明顯,他們仍然了解點擊後登陸頁面對於獲取電子郵件地址和將潛在客戶轉化為潛在客戶的重要性,甚至付費客戶。
以下哪些 Slack 點擊後登陸頁面示例啟發了您的下一個點擊後登陸頁面設計? 利用您學到的知識,開始使用 Instapage 構建您的頁面。 立即註冊 Instapage Enterprise 演示。
