如何製作圖文混搭以在 Facebook 上推廣博客內容
已發表: 2022-06-12我在幾個專注於 SEO、社交媒體和內容營銷的 Google+ 小組中。 使用什麼庫存照片服務以及從哪裡獲得免費圖像的問題已經出現了好幾次。 它讓我思考了我在日常中用來查找、修改和使用圖像的過程。
作為社區經理和博主,我對圖片有兩個主要需求:
- 將它們包含在 BCI 博客文章中,以分解文本並增加視覺趣味
- 將圖像發佈到社交媒體以分享博客和其他 BCI 內容
讀完本文你會知道:
- 我在哪裡獲得圖像,包括免費和付費服務
- 如何使用 Google Drive 製作圖形文本混搭,在嘈雜的 Facebook、Twitter 和 Google+ 流中引起注意
免費圖片和付費圖片服務
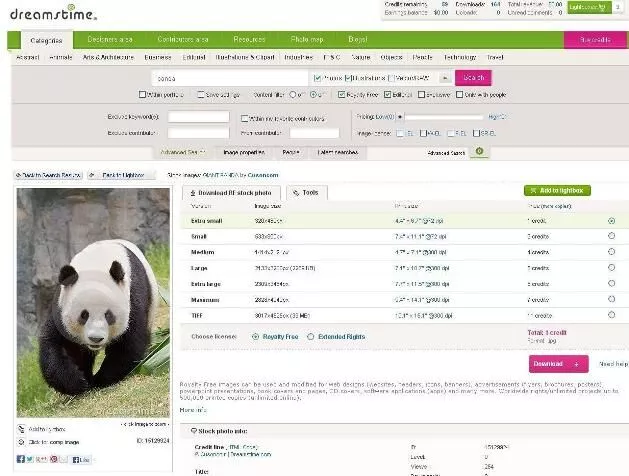
我使用的圖片網站是 Dreamstime.com,因為價格合適,而且選擇合格。 如果您使用高級搜索將價格滑塊設置為最低設置,您會發現可用於 1 學分的超小尺寸圖像。 超小通常約為 480 像素 x 320 像素,這對我的目的(博客帖子和社交媒體帖子)都很好。

如果您一次購買 120 個積分,則如果您購買最小的積分套餐,積分將花費您 1.36 美元;如果您一次購買 120 個積分,則最低約為 1 美元; 250 多個信用套餐可為您節省更多美分。
其他庫存照片服務
我查看了一些庫存照片網站比較,以了解那裡還有什麼以及它們是如何疊加的。 在 6 Stock Photography 服務比較中,我了解到FREEIMAGES 是最受歡迎的免費圖片庫,但它的選擇有限。 在最受歡迎的付費服務中,iStockphoto 擁有最龐大的圖書館,而 Getty Images 擁有復雜的定價和許可方案。
在線免費獲取圖像
只要您不是在尋找高分辨率或打印質量的圖像,您就可以在線獲得一些不錯的免費選項。
創作共用
當使用具有知識共享許可的圖像時,歸屬要求為我稍後描述的圖像的圖形混搭使用增加了障礙,因為它為必須包含在圖形中的內容添加了另一個元素。 但是,CC 圖像非常適合博客文章。

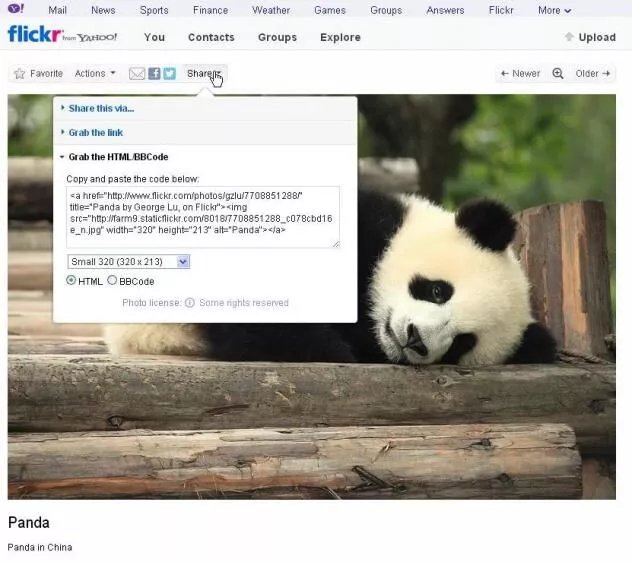
很長一段時間,我在 Flickr 上使用 Creative Commons 許可的照片,這些照片允許商業用途和衍生品。 為了在博客文章中使用,Flickr 使使用知識共享許可的圖像變得容易,並且“共享”功能為您提供 HTML 代碼,包括所需的署名。 Creative Commons 網站搜索包括 Flickr、Google 圖片、Open Clip Art Library 和圖片的 Pixabay,以及許多媒體和音樂資源。

您還可以搜索維基媒體的免費圖像庫、具有知識共享版權的集合、免費文檔許可或無版權。
對於免費圖像,您還可以搜索 EveryStockPhoto.com,這是一個搜索引擎,可搜索多種來源的免費照片,包括各種許可類型。
公共區域
您還可以搜索 Flickr 的收藏集 The Commons,這些圖像已經進入公共領域並屬於每個人,主要是因為它們很舊。 您會發現令人敬畏的複古照片、廣告、插圖和藝術作品,這些照片、廣告、插圖和藝術作品已被公眾使用,可以為現代博客和社交帖子帶來令人耳目一新的經典光芒。 由於它們沒有版權或許可要求,因此您可以將公共領域圖像用於我們接下來要討論的圖形混搭用途!
圖形文本混搭促銷
這是我在 Twitter、Facebook 和 Google+ 上分享博客文章的小技巧,以比直接更新文本獲得更多關注。
您可能已經註意到,最近對 Facebook 和 Google+ 的佈局更新已將重點放在視覺媒體上。 Facebook 以及其他社交媒體應用程序的移動使用量猛增,是 Facebook 去年 3 月更新的一個重要原因。 圖片在動態消息中顯示得更大,也可能在排名算法中獲得優先權。 大約在同一時間對 Google+ 的更新也使圖像的功能更加重要。 在不斷更新的 Twitter 流中,圖片附件使推文脫穎而出,並且由於圖片值一千字,因此您可以將消息擴展到超過 140 個字符。
圖形應包括以下三個重要組成部分:
- 在提要或流中吸引粉絲/關注者註意力的圖像
- 將查看者吸引到您的網站的鏈接
- 承諾通過點擊獲得回報的文本
您也可以選擇包含用於品牌推廣的徽標。 請注意,如果徽標中有文字,它會增加您的文字與圖像的比例,Facebook 將廣告和推廣內容限制為 20%。 更多關於下面的內容。
使用 Google Drive 創建圖形
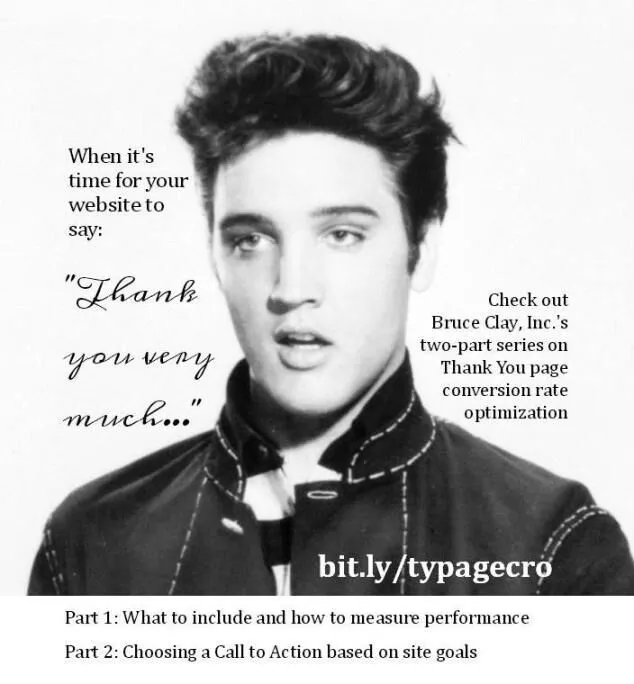
我使用 Google Drive 中的繪圖功能在圖像上添加文本。 這非常簡單,Google 為您提供了大量的字體選項以及可以添加到繪圖中的形狀、箭頭和標註。 在這裡,您可以看到我上週創建的圖形混搭,用於宣傳我們的感謝頁面系列。

在 https://drive.google.com/ 登錄 Google Drive 並創建一個繪圖。

插入一張您擁有或獲准供公眾使用的圖像。
創建指向內容的自定義短鏈接。 如果你有一個註冊的 Bitly 帳戶,你可以自定義鏈接,在這裡的 Elvis 示例中你可以看到我創建了一個自定義鏈接“typagecro”,我選擇建議“感謝頁面 CRO”(轉化率優化)。 註冊 Bitly 帳戶的另一個好處是您可以跟踪短鏈接的點擊次數。
- 在圖像頂部插入文本。 這些是我列出的三個關鍵組件中的元素 #2 和 #3。
(#2) 包括自定義短鏈接,查看者可以將其鍵入到他們的地址欄中,因為它簡短且易於理解。 當然,也可以在圖片標題或推文中包含超鏈接。
(#3) 在全文中包含對即將發生的內容的承諾,或暗示完整內容包含的內容。 如果它是“為什麼……的三大原因”帖子,那麼您可能希望在圖片中包含三個原因,並邀請您獲取完整帖子中的所有信息。 在 Elvis 示例中,我簡要描述了感謝頁面 CRO 系列的兩部分中的每一部分所涵蓋的內容。 嘗試使此信息具有吸引力,無論這對您和您的內容意味著什麼。
- 圖形完成後,轉到文件 > 下載為 > JPEG,然後保存。
關於設計的快速說明
我上過一門平面設計課、一門網頁設計課,以及幾門繪畫和攝影課,所以雖然我不是專業設計師,但我確實接觸過良好構圖的規則。 我認為這些是在創建混搭時要牢記的基礎知識。
- 確保文字清晰易讀。 白底黑字最好。 黑底白字是肉眼難以辨認的。 如果文本是淺色、非繁忙背景上的深色文本以外的任何內容,則確保文本以其他方式清晰易讀,例如增加字體粗細或在文本後面添加背景顏色。
- 使用不超過兩種字體類型。 至少一個應該非常容易閱讀; 無襯線字體通常比襯線字體更容易在線閱讀。 另一種字體可以風格化,用作重音,並且數量很少。
- 在大多數情況下,文本應該左對齊。 眼睛很難跟隨參差不齊的左邊緣
- 留白是優秀設計的一個組成部分,尤其是在現代美學中。 雖然圖形可能會很密集,因為您試圖在很小的空間內進行大量交流,但在選擇圖像時應該考慮可用的空白空間。
如果你想了解一些設計基礎知識,我推薦 Bootstrapping Design,一本 39 美元的電子書。 它是為程序員編寫的,但我喜歡它,因為它是非美術作品集的可訪問設計基礎。 考慮到我們處於一個人人都可以發佈在線內容的時代,學習優秀設計的基礎知識是一項有回報的投資。
Facebook 圖片中的文字指南
 |  |
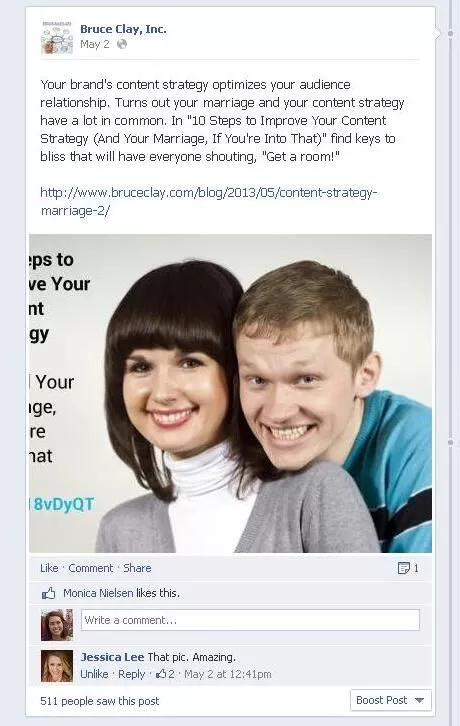
Facebook 在 3 月份更新後不久,它制定了一項新規則,將廣告、贊助故事和主頁封面照片中使用的圖像中的文字限制為 20%。 如果您計劃“推廣”包含圖片的 Facebook 帖子、付費以提高其知名度或將其變成廣告,則包含文字的圖片的表面積必須保持在 20% 以下。

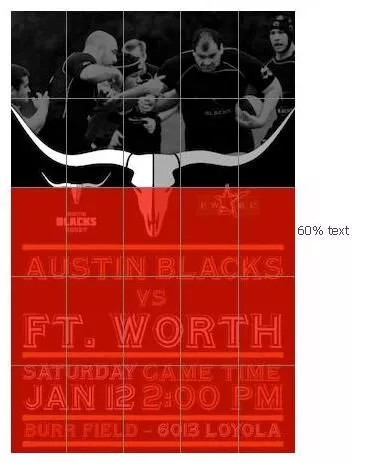
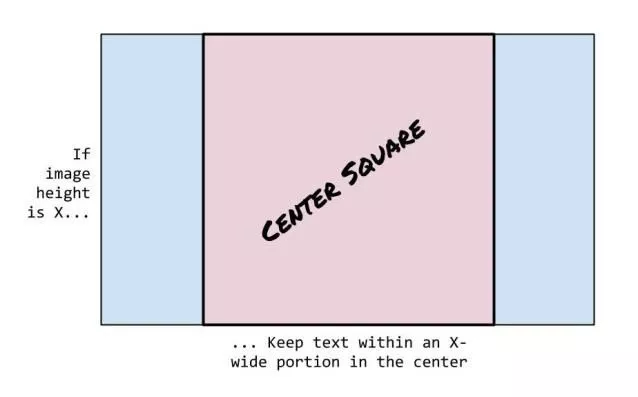
我還要在這裡指出,在 Facebook 牆上顯示的圖片帖子有利於縱向,並且會切斷橫向圖片的左側和右側。 如果您使用的是橫向圖像,請嘗試將文本保持在圖像高度的“中心正方形”區域內。 我已經在這張圖中畫出了中心正方形。

是的,我也是在 Google Drive 中製作的。
對更多設計技巧感興趣?
了解如何免費創建信息圖!
