10 個讓潛在客戶轉化的註冊著陸頁示例
已發表: 2018-06-05對於註冊登錄頁面,您希望潛在客戶完成的唯一目標是註冊您的服務。 然後,您必須確保每個設計元素都能幫助您實現該目標。
在快速定義點擊後登錄頁面後,我們將評判 10 個註冊頁面示例,它們在產生註冊方面做得很好,以及可以對哪些內容進行 A/B 測試以獲得更好的轉化結果。
什麼是註冊著陸頁?
典型的點擊後登陸頁面是一個獨立的網頁,它使用有說服力的元素——引人注目的標題、引人入勝的媒體、有價值的社會證明、引人注目的 CTA 按鈕等——來說服訪問者對特定優惠採取行動。 該操作可以是設置帳戶、下載指南、註冊網絡研討會、安排演示等等。
註冊著陸頁只有一個非常具體的轉化目標:為一項服務生成註冊。
由於註冊通常是轉化渠道的最後一步,因此註冊著陸頁不會過多地關註說服潛在客戶進行轉化。 相反,這種頁麵類型更多地是為了最大限度地減少轉換過程中的摩擦。 這意味著更傳統的點擊後登陸頁面元素(社交證明、推薦、引人入勝的媒體等)對於註冊頁面來說並不是那麼必要。
10 個註冊點擊後著陸頁示例
(對於較短的註冊頁面示例,我們展示了整個頁面。但是,對於較長的頁面,我們只在首屏顯示。您可能需要點擊每個頁面才能看到我們討論的一些要點。另外,請保持請記住,某些品牌可能會使用不同於下面顯示的替代版本對其頁面進行 A/B 測試。)
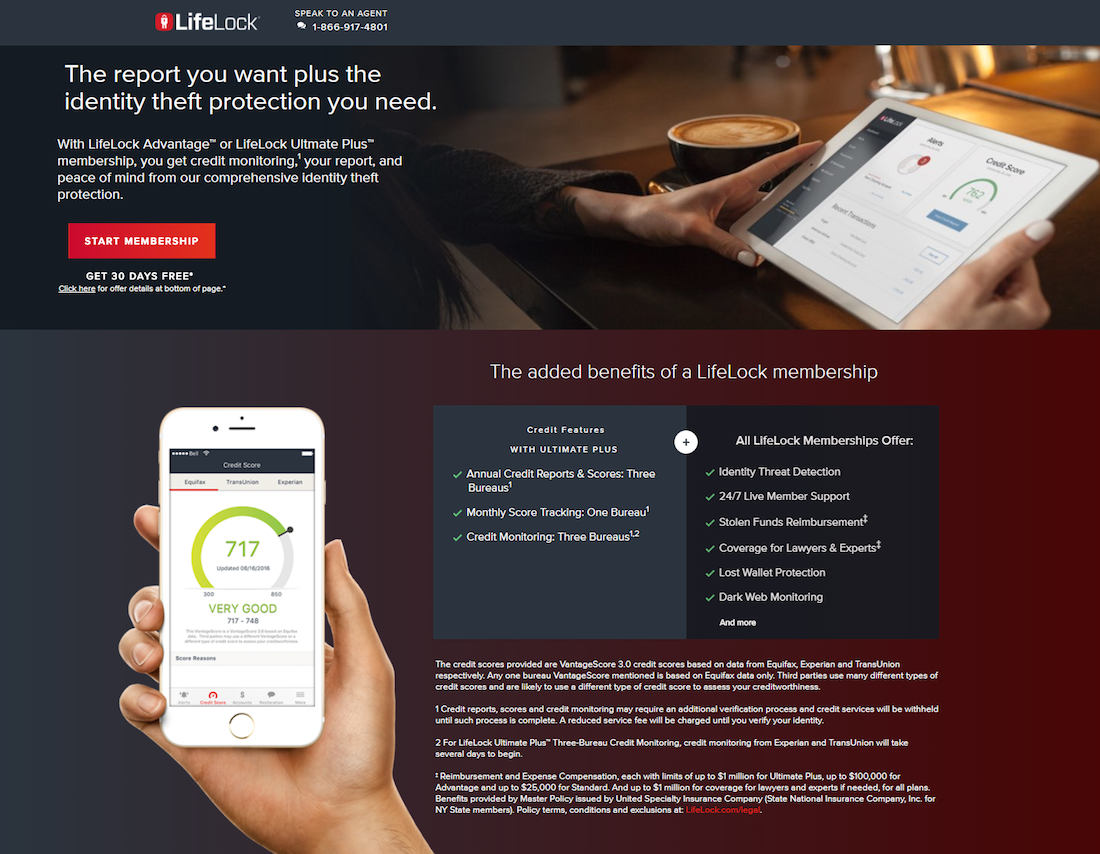
1.生命鎖

該頁面做得好的地方:
- “你在等什麼?” 下面的統計數據作為緊迫性元素,鼓勵訪問者立即註冊。
- “幾分鐘內註冊”和“只需幾分鐘即可註冊”讓潛在客戶知道註冊過程既快速又簡單。
- 紅色的 CTA 按鈕很引人注目,因為它們與頁面的其餘部分形成鮮明對比。
- 頂部和底部的 CTA 按鈕是錨標籤,可自動將潛在客戶帶到中間的 CTA 按鈕,點擊進入潛在客戶捕獲表單。
- 點擊設計減少了點擊後登錄頁面的摩擦,因為訪問者不會立即被表單嚇倒。
- 多步驟表單通過將長表單分解為較短、不那麼令人生畏的步驟,使註冊過程不那麼繁瑣。
- 整個頁面的圖像向潛在客戶展示了不同軟件功能在多種設備上的樣子。
- 帶項目符號的清單向潛在客戶展示了 LifeLock 的主要優勢,而不僅僅是通用功能。
- 星級評分和客戶評價提醒潛在客戶他們選擇 LifeLock 的決定是正確的,進一步鼓勵他們註冊成為會員。
要運行的 A/B 測試:
- 點擊通話電話號碼將使潛在客戶更容易聯繫客戶服務。
- 許多退出鏈接(LifeLock 徽標、法律信息、評論、會員資格取消、退款政策)允許訪問者在轉換之前離開頁面。
- 整個頁面上的小字可能會讓潛在客戶猶豫是否要註冊。
- 第二個優惠(免費的身份盜竊保護手冊)可能會分散訪問者對主要優惠(註冊 LifeLock 會員)的注意力。
- 添加第一人稱副本可能會迫使更多潛在客戶點擊 CTA 按鈕。
- 在 CTA 按鈕周圍添加更多的空白區域將有助於它們更加突出。 最後一個 CTA 按鈕被更多的空白包圍並包含一個視覺提示箭頭,但它位於頁面的最底部。
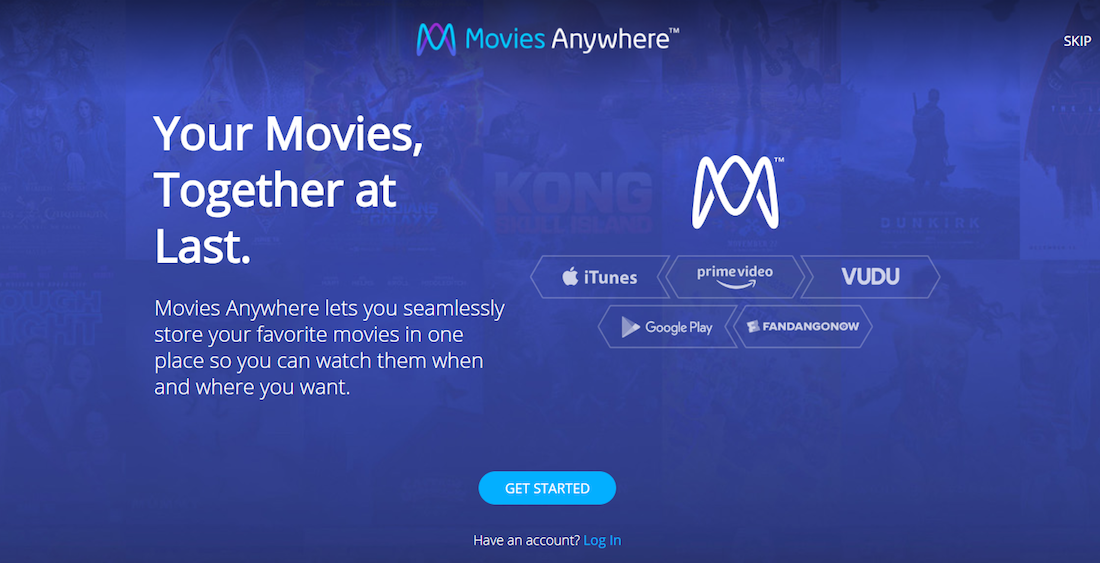
2. 隨處看電影

該頁面做得好的地方:
- 點擊格式允許訪問者在完成表格之前吸收點擊後登錄頁面上的信息。
- 整個頁面的品牌標識向訪問者展示了使用 Movies Anywhere 的知名公司。
- 最少的副本使訪問者可以快速輕鬆地瀏覽頁面並註冊帳戶。
要運行的 A/B 測試:
- 多個退出鏈接(跳過、登錄、移動設備下載按鈕、電影封面、頁腳導航)使訪問者很容易在轉換之前離開頁面。
- 如果藍色的 CTA 按鈕是一種對比鮮明的顏色,比如橙色,它們會更加突出。
- 如果 CTA 按鈕文案是個性化且引人注目的,例如“創建我的免費帳戶!”,則可能會說服更多潛在客戶點擊。
- 強調該帳戶是免費的(在標題或 CTA 按鈕中)可能會產生更多轉化。
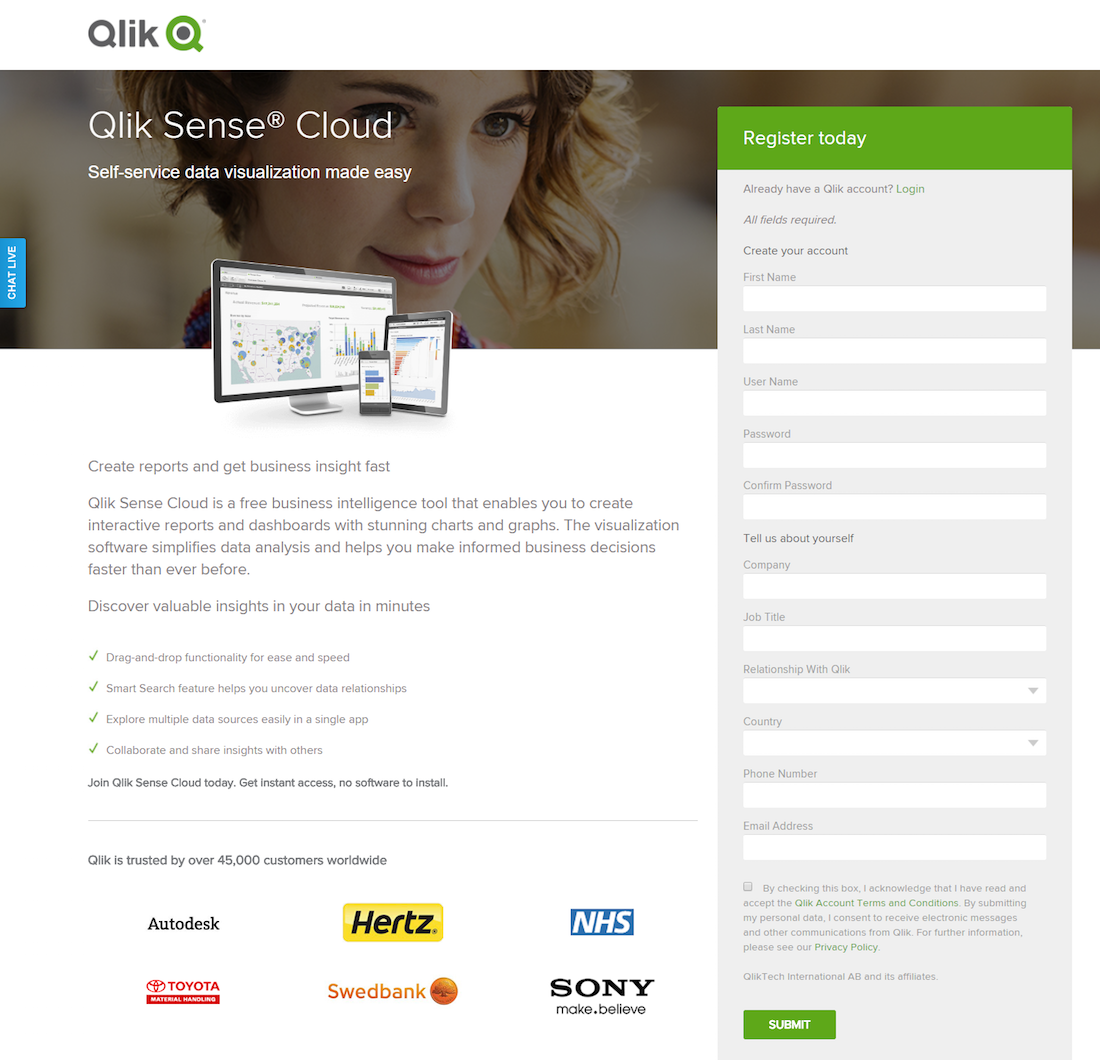
3.Qlik

該頁面做得好的地方:
- 女人的眼睛注視著表格是一個方向性的提示,可能會讓潛在客戶也看那裡。
- 具有顏色對比的封裝是視覺提示,有助於吸引人們對形式的注意。
- 未選中的選擇加入框意味著潛在客戶已閱讀 Qliks 條款和條件並且確定要註冊。
- 在多個地方(正文和表格標題)突出顯示“今天”強調緊迫感。
- 軟件圖片向訪問者展示了該軟件兼容多種設備。
- 實時聊天功能使潛在客戶可以快速輕鬆地聯繫客戶服務,從而提供更好的用戶體驗。
- 好處清單提醒潛在客戶為什麼選擇 Qlik 作為他們的自助數據可視化軟件。
- 品牌標誌作為社會證明,讓訪問者知道其他知名公司信任 Qlik。
要運行的 A/B 測試:
- 11 個表單字段可能會讓潛在客戶不知所措。 將表單分解為多步驟流程可以減少摩擦並產生更多轉化。
- CTA 按鈕上的“提交”含糊不清。 如果文案引人注目,例如“註冊我的免費 Qlik 帳戶”,該按鈕可能會獲得更多點擊。
- 強調該帳戶是免費的可能會產生更多的註冊。
- 超鏈接的 Qlik 徽標可以立即將訪問者從頁面中移除,而無需轉換。
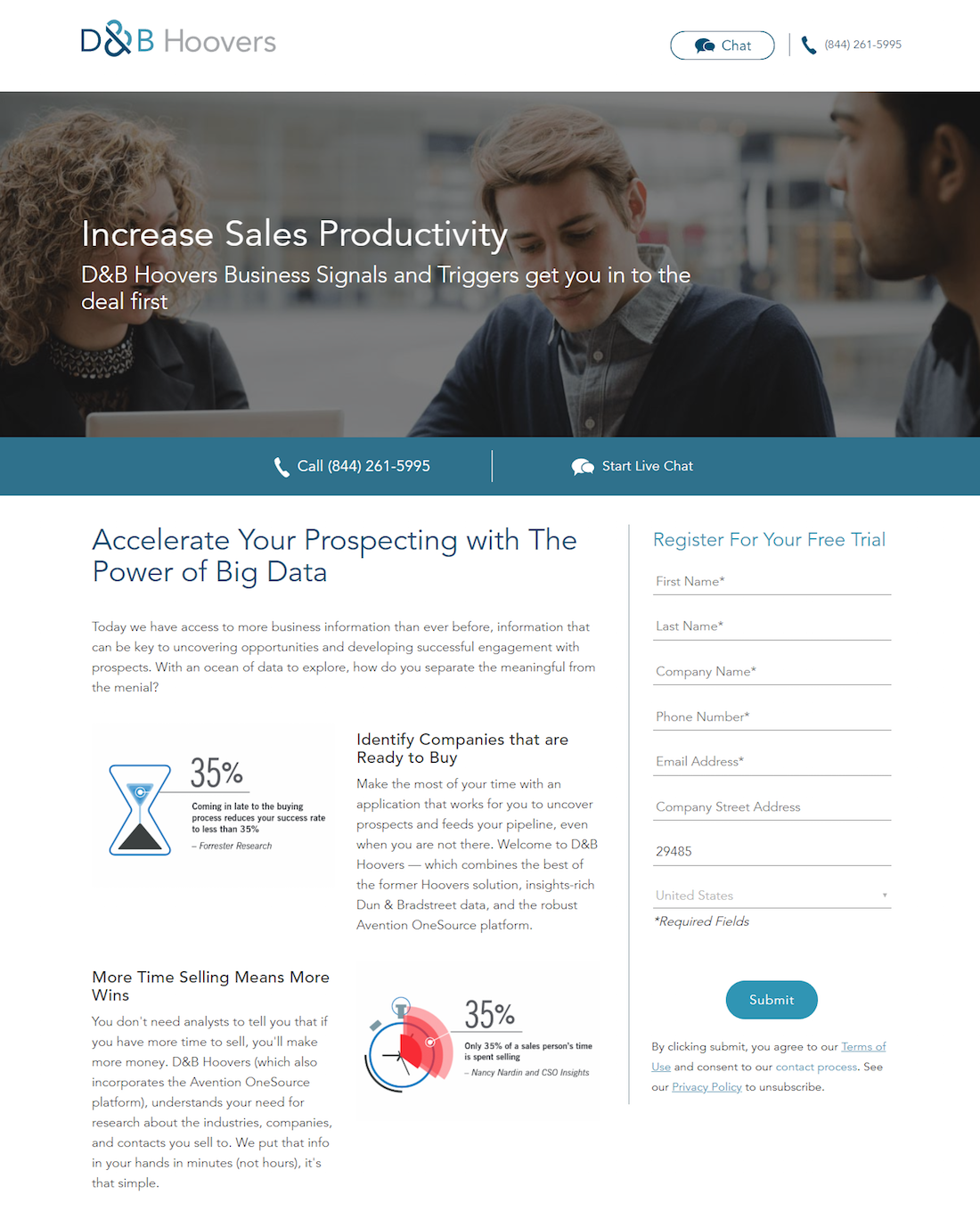
4. D&B胡佛

該頁面做得好的地方:
- 實時聊天和點擊通話電話號碼(位於兩個位置)使訪問者可以在必要時輕鬆聯繫 D&B Hoovers 客戶服務。
- 標題和副標題清楚地傳達了公司獨特的價值主張。
- 表單字段中的星號表示所有字段都是必需的,因此潛在客戶在註冊過程中不會感到驚訝。
要運行的 A/B 測試:
- 退出鏈接——D&B 標誌、頁腳導航和社交按鈕——為訪問者提供了一條無需註冊即可離開頁面的路線。
- 在買家旅程的這個階段,更少的文案會更好。 刪除統計數據附近的文本塊可能有助於提高頁面的可瀏覽性。
- 8 個表單字段可能會產生太多摩擦,無法鼓勵人們註冊。 減少表單字段可以增加轉化率。
- 綠松石色的 CTA 按鈕顏色並沒有盡可能地突出。 紅色或橙色會在此頁面上引起更多關注。
- CTA 按鈕文案應該更具個性化和說服力。 類似於“開始我的免費試用!” 可能會迫使更多人點擊。
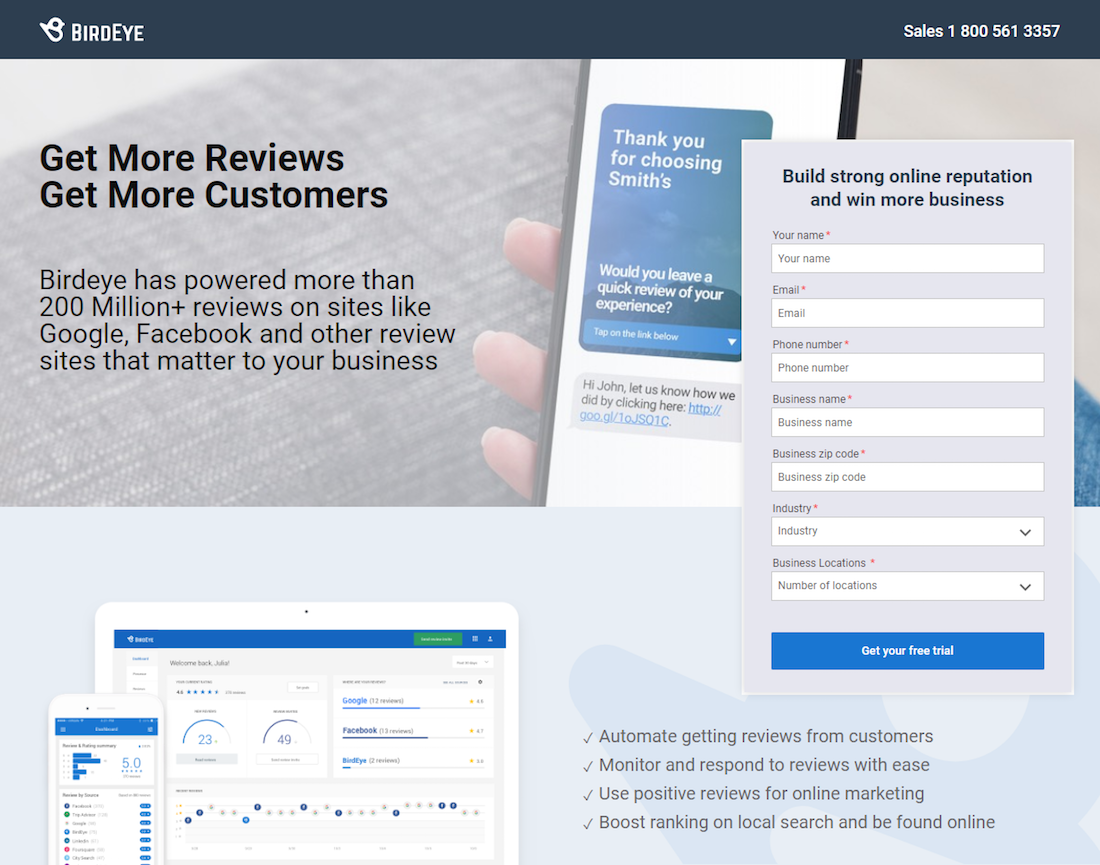
5.鳥眼

該頁面做得好的地方:
- 最少的副本很好,因為潛在客戶可能已經決定與 BirdEye 簽約。
- 7 個表單字段非常適合漏斗決策階段的註冊點擊後登錄頁面。
- CTA 按鈕文案個性化且引人注目。 但是,放大文本會使按鈕更引人注目。
- 實時聊天為想要聯繫客戶服務的訪客提供了最佳的用戶體驗。
- 軟件圖片展示了該軟件可在多種設備上使用的前景。
- 公司徽標和客戶評論向潛在客戶保證他們通過註冊 BirdEye 免費試用做出了正確的決定。 全名、從屬關係和頭像增加了評論的可信度。
要運行的 A/B 測試:
- 頁面頂部的圖像可能會分散訪問者對潛在客戶捕獲表單的注意力,因為它非常接近(實際上是重疊的)並且包含大量副本。
- 在表單和 CTA 按鈕周圍添加空白會吸引更多注意力。
- 如果藍色的 CTA 按鈕是一種對比色,比如橙色,它會更突出頁面。
- 客戶推薦(“閱讀更多”)上的退出鏈接可能會分散訪問者的注意力,因為他們會被重定向到外部頁面。
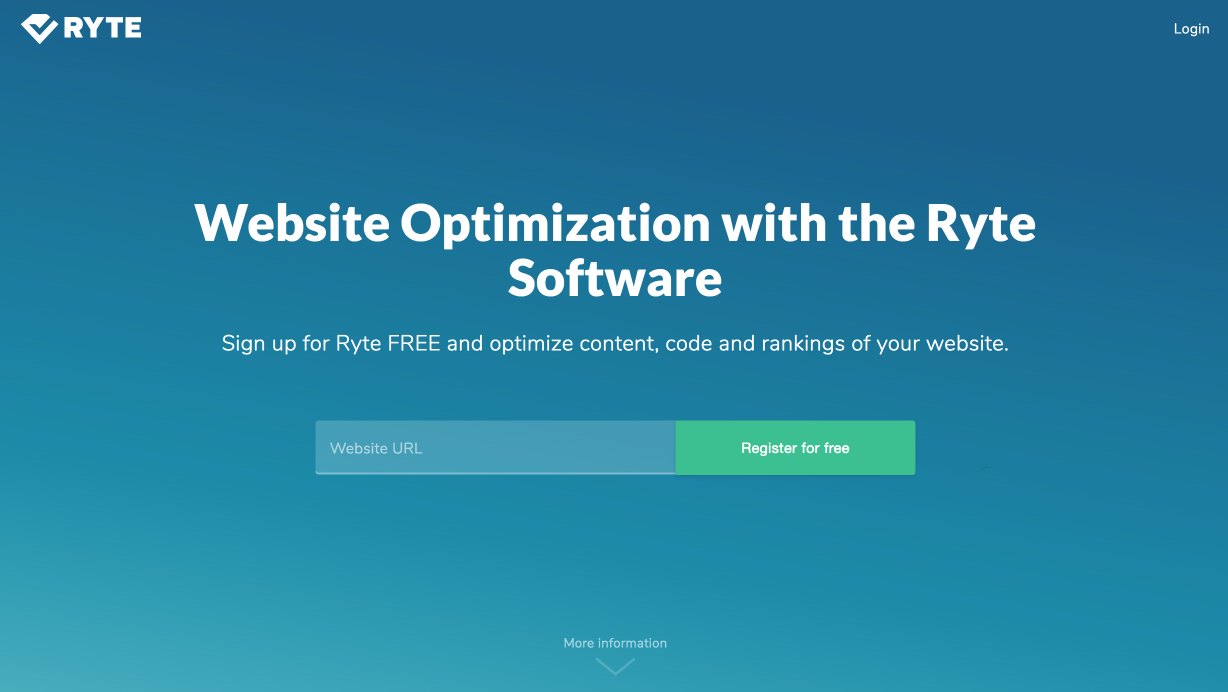
6. 瑞特


該頁面做得好的地方:
- CTA 按鈕文案直接且具有說服力,有助於產生更多轉化。
- 多個合作的 CTA 按鈕(也是錨標籤)為潛在客戶提供了很多註冊機會。
- 只有一個表單字段可以讓潛在客戶快速輕鬆地完成。
- 折疊上方足夠的空白有助於吸引人們對標題、表單和 CTA 按鈕的注意。
- 表單字段下方的箭頭充當視覺提示和錨標記,讓訪問者知道下面還有更多內容可以查看,並在單擊時自動將其帶走。
- 品牌標識向訪問者展示 Ryte 獲得的其他知名客戶。
- “With Ryte you can”部分非常個性化,具有第一人稱副本和特定優勢,可以幫助說服訪問者註冊。
要運行的 A/B 測試:
- 綠色的 CTA 按鈕並沒有盡可能突出,因為藍色和綠色在色輪上是相似的顏色。
- 退出鏈接(Ryte 徽標、登錄鏈接、聯繫電子郵件地址和頁腳鍊接)可能會分散訪問者的注意力並將訪問者從頁面中移除。
- 對於決策階段的點擊後登錄頁面,長頁面設計不是必需的,因為此時潛在客戶應該擁有他們需要的大部分信息。
- 一段 3 分鐘以上的視頻可能會在註意力有限的情況下突破極限。 減少視頻可能會增加頁面停留時間,並最終增加轉化次數。
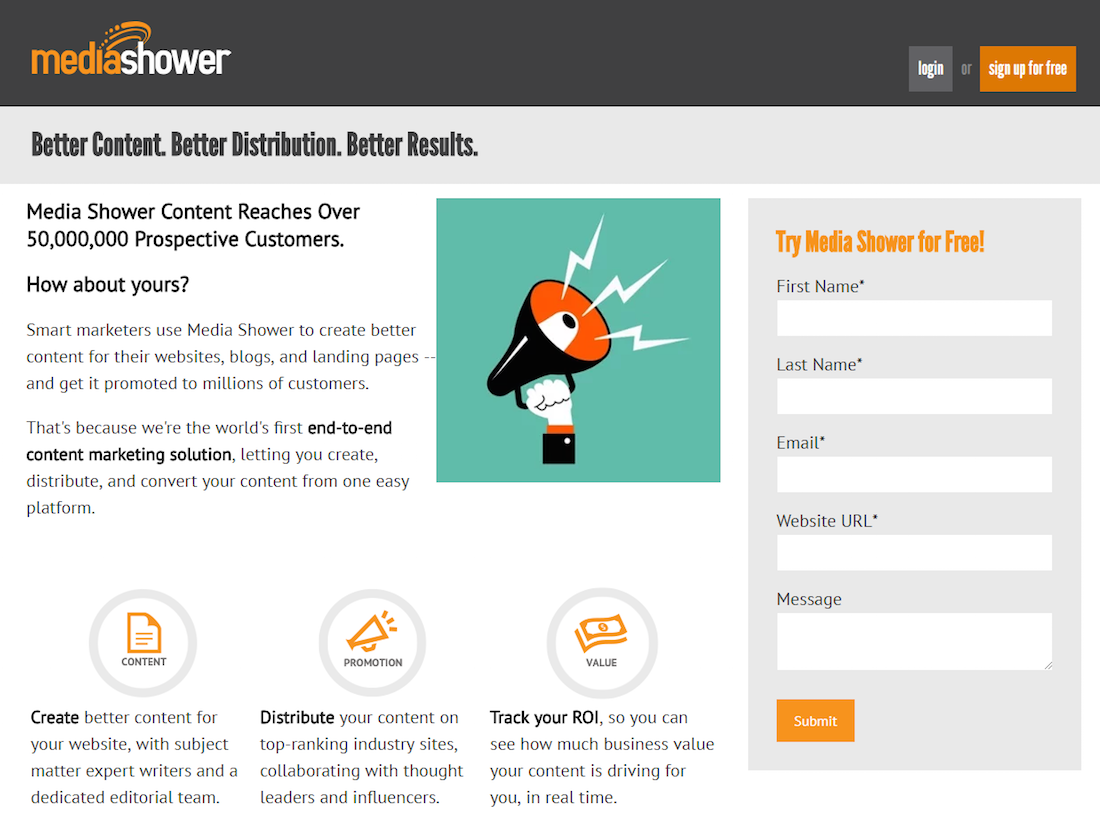
7. 媒體淋浴

該頁面做得好的地方:
- 用顏色對比封裝表格有助於它脫穎而出。
- 5 個基本表單字段非常適合吸引潛在客戶填寫表單。
- 與不提及“免費”相比,在多個地方使用“免費”更有效且更具說服力。
- 最小的副本(短段落和粗體)使頁面易於掃描并快速提取重要信息。
- 圖像和大膽的文案吸引人們注意註冊 Media Shower 帳戶的 3 大主要好處。
- 客戶徽標上方的橙色箭頭充當方向提示,指向表格。
- 值得信賴的品牌標識可作為社會證明,鼓勵潛在客戶決定註冊 Media Shower。
要運行的 A/B 測試:
- “提交”對於 CTA 文案沒有說服力。 “註冊我參加媒體淋浴”更具個性化和描述性。
- 橙色的 CTA 按鈕沒有盡可能多地彈出,因為頁面上還有其他橙色按鈕。 另一種對比色,如紫色或藍色,可能會吸引更多注意力。
- 在整個頁面中添加空白將使導航和理解更容易。
- 退出鏈接(Media Shower 徽標、登錄按鈕和頁腳鍊接)違反了 1:1 的轉換率,可能會阻止訪問者轉換。
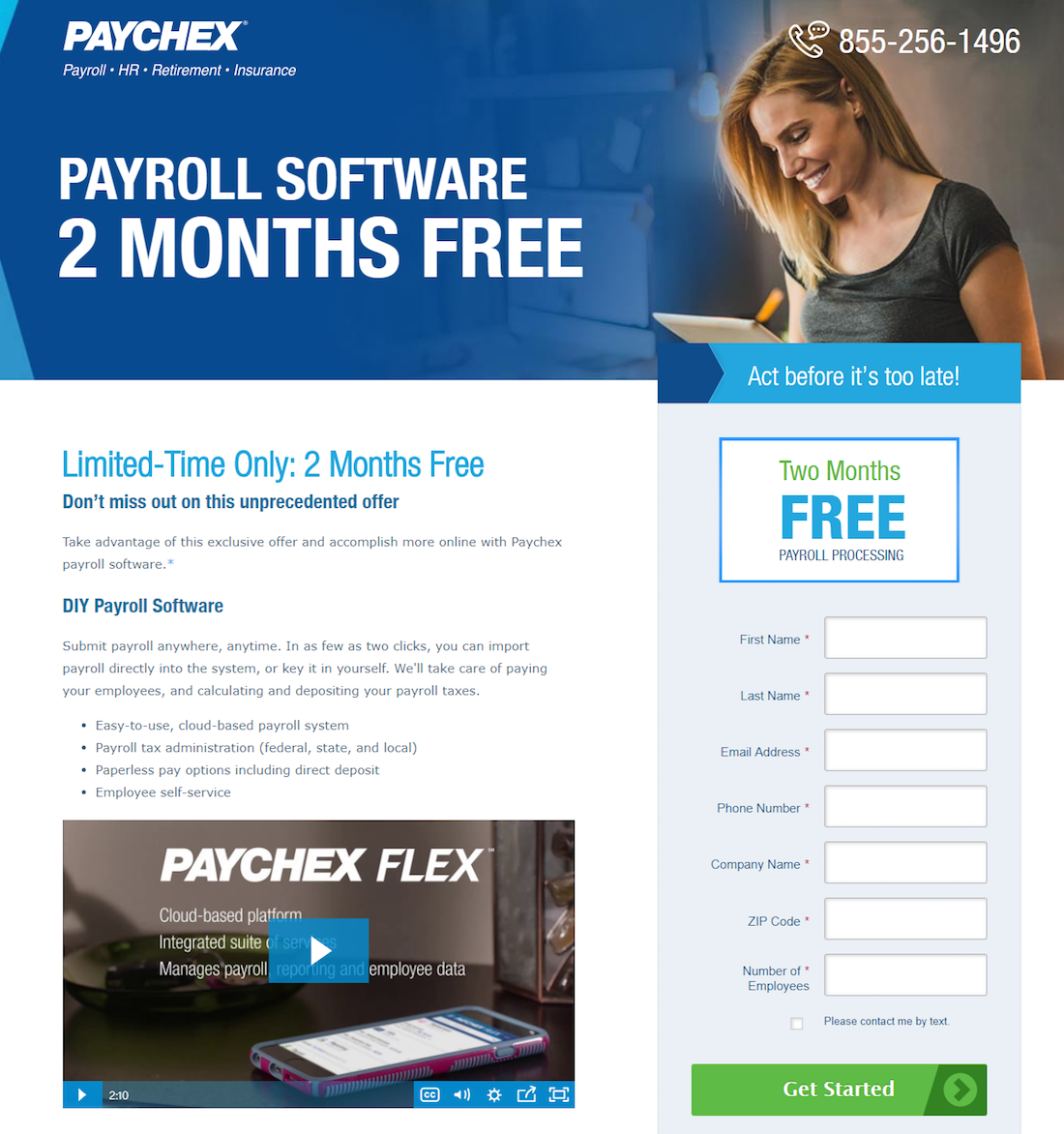
8. 支付寶

該頁面做得好的地方:
- 緊迫感(“限時”、“趁早行動”、“不要錯過”、“獨家優惠”)讓潛在客戶覺得有必要快速簽約。
- 女人的目光下意識地凝視著那個形式,讓遊客也看那裡,並引誘他們開始。
- 封裝使表單在頁面上脫穎而出。
- 未選中的選擇加入框確保 Paychex 只會向非常感興趣的客戶發送短信。
- CTA 按鈕箭頭表明,一旦他們點擊,此頁面之外還有更多價值。
- 點擊通話電話號碼可提供最佳的用戶體驗。
- “2 個月免費”是一個很好的賣點,因為每個人都喜歡免費(許多優惠只包括 1 個月免費)。
- 使用節標題、項目符號列表、粗體格式和圖標突出顯示某些副本,使訪問者可以輕鬆找到最重要的詳細信息。
- 行業獎項提醒人們為什麼潛在客戶應該報名參加 Paychex 試用。
要運行的 A/B 測試:
- 如果綠色的 CTA 按鈕是一種對比鮮明的顏色,比如橙色,那麼它真的會很流行。
- 7 個表單字段可能會限制轉換總數,刪除一些輸入字段可能會增加轉換次數。
- Paychex 徽標、超鏈接星號和頁腳鍊接是退出鏈接,可能會分散訪問者的注意力並使他們離開頁面而不進行轉換。
- 對於潛在客戶來說,副本的數量可能是壓倒性的。 如果他們在這個點擊後登錄頁面上註冊免費試用,則不需要大量副本。
- 在決策階段,兩個視頻對於一個註冊頁面來說可能也太多了,因為潛在客戶應該已經擁有了他們需要的大部分信息。
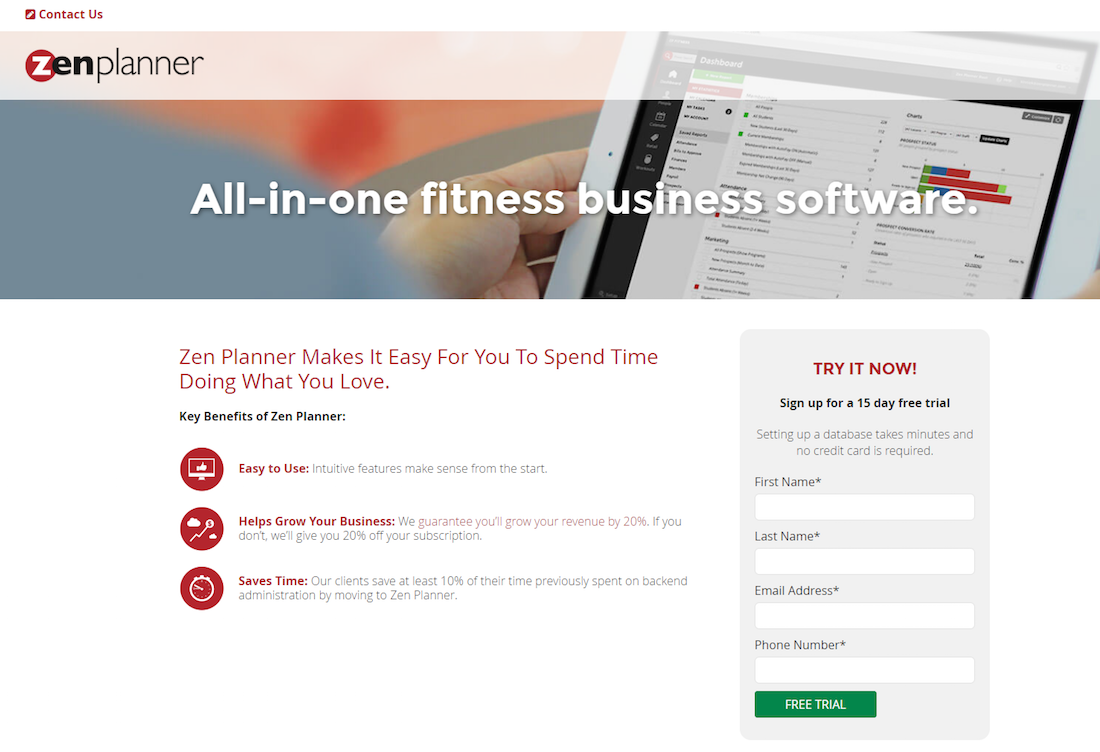
9.禪計劃

該頁面做得好的地方:
- 封裝表格會引起人們的注意,並可能會鼓勵更多的人注意並完成它。
- 4 個表單字段要求提供非常基本的信息,這對於吸引潛在客戶完成它非常有用。
- 綠色的 CTA 按鈕很顯眼,因為頁面上沒有其他綠色按鈕。
- CTA 按鈕上的“免費”具有說服力; 但是,添加第一人稱副本會使它更加個性化和引人注目。
- 極簡的文案讓訪問者可以專注於主要元素:表單和 CTA 按鈕。
- 圖像和紅色/粗體字體使 Zen Planner 部分的好處通過掃描到期頁面很容易找到。
- 社會證明(客戶推薦、Trustpilot 評論和行業獎項)提醒潛在客戶,還有其他人對 Zen Planner 感到滿意。
要運行的 A/B 測試:
- 聯繫我們鏈接位置不佳,因為網絡用戶習慣於在頁面左上角看到公司徽標。 通過此處的鏈接,可以非常輕鬆地離開此頁面。
- 多個退出鏈接(聯繫我們鏈接、Zen Planner 徽標和獎勵徽標)作為逃生路線,可能會降低轉化率。
- 沒有任何隱私政策可以阻止潛在客戶提交他們的個人信息。
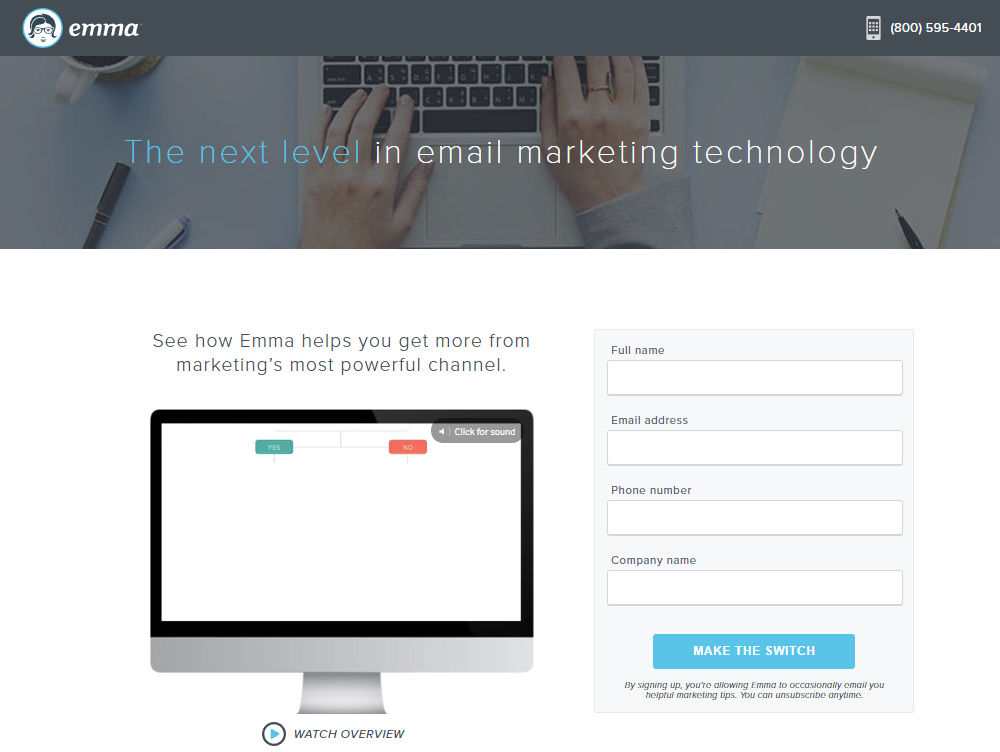
10.艾瑪

該頁面做得好的地方:
- 4 個要求基本信息的表單字段使潛在客戶可以快速輕鬆地完成。
- 點擊通話電話號碼可讓訪問者在需要時輕鬆聯繫 Emma 代表。
- 最少的副本使潛在客戶能夠專注於填寫表格和註冊 Emma。
- CTA 按鈕文案需要採取行動,但可能會通過個性化文案產生更多轉化(“例如,我準備好進行轉換了!”)。
- 在註冊之前,客戶推薦給潛在客戶最後的鼓勵。
要運行的 A/B 測試:
- 第二次提供演示會把注意力從註冊帳戶的主要轉換目標上移開。
- 帶有超鏈接的 Emma 徽標可以立即將訪問者從頁面中移除,而無需轉換。
- 如果使用不同的顏色(如橙色),藍色 CTA 按鈕會更加醒目,因為頁面上經常使用藍色。
- 沒有隱私政策可能會讓潛在客戶擔心並阻止他們註冊。
註冊點擊後登錄頁面可以發揮重要作用
當潛在客戶進入購買者旅程的決策階段時,他們知道他們遇到了問題,他們已經考慮了他們的選擇,並且您已經說服他們選擇了您的產品或服務。 下一個合乎邏輯的步驟是設計一個註冊後點擊登錄頁面,他們必須轉換才能離開。
將廣告點擊轉化為轉化,為每個優惠創建專門的、快速加載的點擊後頁面。 立即註冊 Instapage 企業演示,了解如何為受眾提供獨特的點擊後登錄頁面。
