2021 年 10 月的 Elementor 網站
已發表: 2021-11-12本月加入我們的有一家矽谷諮詢公司、一家荷蘭廣告公司、一家環保咖啡杯英國初創公司、一個獨特的投資組合網站、一家來自 Down Under 的豪華飲料製造商、一家渴望展現最佳面貌的醫學美學學院、一家特殊的大學研究計劃、完美的泳池蓋製造商、侏羅紀主題冒險博物館,以及兩個截然不同的網絡營銷機構。
這個月有一個Lottie需要學習大量的滾動和鼠標運動效果、清晰的蒙版形狀、無可挑剔的混合使用、華麗的照片和視頻資產、文本傑作與精湛的文案、自定義字體和圖標,以及簡約和粗體設計風格等等。
準備好開始網站冒險了嗎?
10
可以可以
通過熟悉的東西

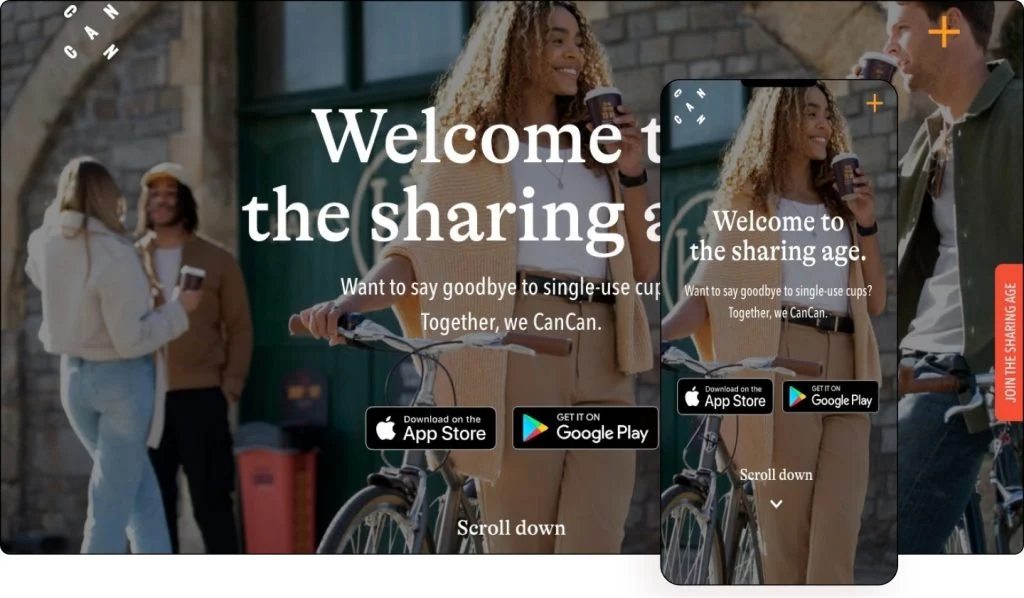
CanCan是一種免費、低能耗、可重複使用的杯子系統,旨在消除一次性用品。 他們的應用程序和智能產品使他們能夠跟踪杯子的生命週期,準確追踪他們對世界產生的積極影響。 他們重新構想了企業如何通過共享低價值物品來重複使用食品和飲料容器,從而幫助酒店和零售企業減少浪費,同時提高成本效益和方便性。
大多數人首先印象深刻的是CanCan的創意標誌,其次是網站明亮的色彩組合,給人一種有趣的氛圍。
事實上,可見圖像中使用了相同的顏色,將配色方案和攝影融合在一起。 連同其線條插圖,它使整個用戶體驗變得有趣和有趣。
將鼠標懸停在滾動條旁邊的橙色粘性按鈕上會更改其顏色。 單擊它會打開訂閱表格。 同樣,單擊加號形菜單圖標會打開一組菜單選項,這些菜單選項佈置在橙色的不對稱背景上。
這家英國公司的網站將襯線標題與無襯線文本配對,是最佳排版實踐的一個很好的例子,清楚地概述了其努力產生潛在客戶的環境願景。
品牌與設計: Hello Agency & Something Familiar
發展:熟悉的東西
主題:你好
插件:適用於 WordPress、SG Cachepress、Yoast SEO 的本地 Google Analytics
查看實時網站
09
2kwadraat 廣告公司
通過 Khalid Karmoudi

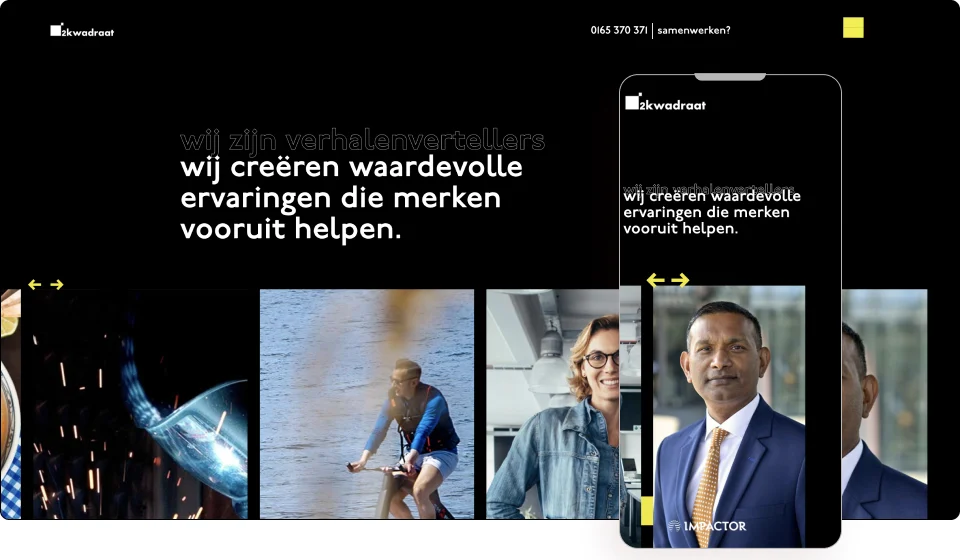
2kwadraat Advertising Agency相信每個品牌都有一個需要被聽到、看到和感受到的故事。 深入挖掘並尋找客戶的生存權是他們的使命。 他們的總部設在荷蘭,目標是通過講述客戶品牌的故事來吸引客戶品牌的粉絲。
這家荷蘭公司的口號是“我們幫助品牌向前發展”。 它的網站也是如此,它使用象徵進步的鮮豔箭頭圖案。
該網站使用 Lottie 動畫,例如動畫漢堡包圖標,令人賞心悅目。 由於其高對比度的黃色黑色配色方案,不容錯過,這意味著用戶應該立即行動。
利用特殊的懸停效果和鼠標跟踪效果,菜單絕不是靜態的。 同樣,圖像上的滾動動畫給人的印像是公司在不斷發展。
同樣明顯的是公司團隊成員對人像攝影的投資,通過黑白配色增添了專業和成熟的氣息。
黑色和黃色調色板的鮮明對比使導航菜單和按鈕從背景中脫穎而出,並喚起融合了創造力的形式。 作為潛在客戶生成渠道和品牌曝光工具,該網站兼顧了這兩點。
設計與開發: Khalid Karmoudi
主題:你好
插件: WP Smushit、Jet Elements、Jet Blocks Master、Jet Tricks
查看實時網站
08
信源集團
作者:Marea Giles、Michael Waters 和 Studio 678

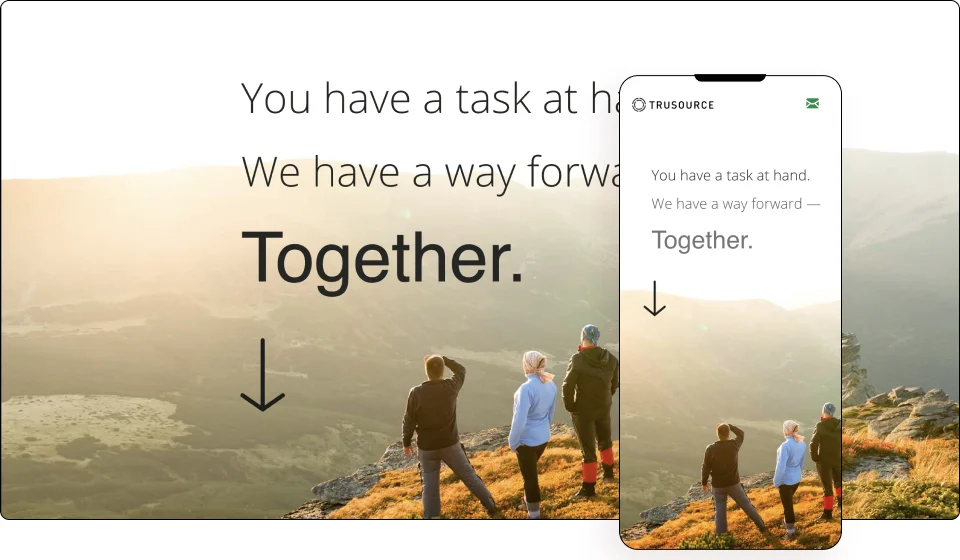
TruSource Group 是一家位於加利福尼亞灣區的高級管理諮詢公司,為從財富 100 強到擁有 100 名員工的公司等眾多組織提供服務。 他們專注於利用內部客戶資源和流程來提供持久的成果,並且是組織內各個級別的可靠合作夥伴、協作者和溝通者。
這一頁包含大量高清電影視頻,這些視頻使用面具形狀嵌入到極簡主義設計中。 這些視頻通過創建流暢的用戶體驗極大地促進了頁面的流動。
各部分之間的停頓是平滑劃分的部分,帶有大排版和文案,並散佈著精通營銷的第二人稱參考,給人一種個人感覺。 通過策略性地留白,它允許用戶在滾動時“呼吸”。
從滾動運動效果到視差設計圖案和 Lottie 小部件,設計師的努力無處不在。 這家矽谷公司明確關注品牌曝光度,其信息以精緻的細字體精美呈現,旨在強化其技術先進的氛圍。
設計: Hilary Zaid 和 Marea Giles
開發: Michael Waters / Studio 678
主題:生成新聞
插件: GP Premium、Preloader Plus、The Plus Addons for Elementor
查看實時網站
07
網絡與我
通過瑪麗亞維德納

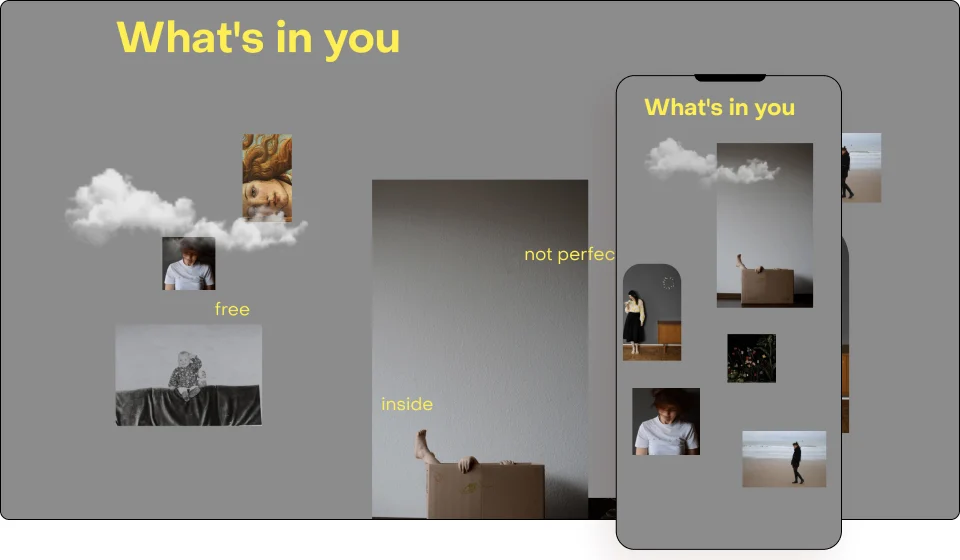
Maria Wiedner認為您的網站應該為您代言。 您的網站應該吸引您想要的客戶,因為您值得擁有一個讓您歡呼的網站! 她相信個體經營者可以通過他們的小項目改變並取得很多成就。 因此,她幫助個體經營女性創建閃亮的網站。
如果您正在尋找一些開箱即用的靈感,那麼這個網頁設計師針對個體經營女性的極簡主義網站是您的理想之選。
該網站了解其受眾,通過賦予設計師熱情和信任的授權文案證明。 瑪麗亞使用她自己的照片、插圖和其他雜誌元素拼貼畫,有時使用 Lottie 小部件,有時使用滾動和鼠標移動效果,在她的網站上展示她的創意火花。 她展示了自己在各種場景中的形象,例如塗鴉以及毫不張揚地面對鏡頭站立。
沒有網格給人一種有序混亂的感覺,這對尋求原創藝術觸感的企業家來說很有意義。 同樣,灰色背景下的黃色文字將成熟與創新的感覺融合在一起,以引起個體經營女性的共鳴。
Maria 的網站專為潛在客戶開發、品牌曝光和博客而構建,是在展示您的產品組合的同時分享您的信息的一個很好的例子。
設計與開發: Maria Wiedner
主題:你好
插件: Elementor 的高級插件
查看實時網站
06
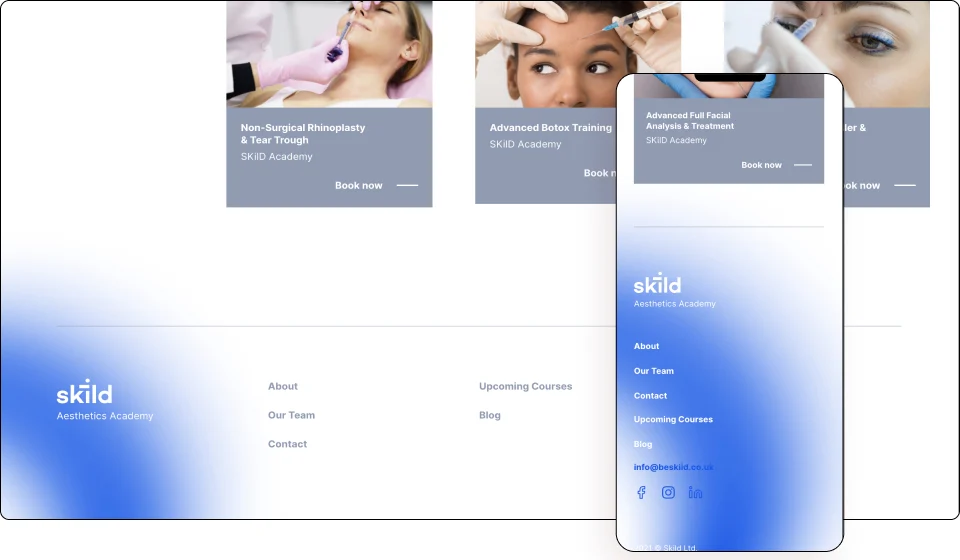
斯基爾德美學學院
通過 Passionates

Skild是一所面向從事醫學美容工作的醫療保健專業人員的學習和培訓學院。 公司成立的目的是通過與美容醫學領域的領先專家合作來提高教育和臨床實踐的標準。 認識到單日培訓的局限性, Skild擁有一個將理論、實踐和社區完美結合的培訓學院,以供繼續學習。
為了強調公司的專業領域,該網站採用現代簡約設計。 這將用戶體驗放在首位,便於導航和課程預訂。
動畫幾何圖形和 Lottie 小部件通過在滾動時吸引用戶的注意力來突出最重要的細節。 在寬大的空白背景下微妙的混合模式給網站帶來了高端的感覺。 事實上,特殊幾何形狀的使用在網站的所有頁面以及徽標中都很突出。 漸變的使用也很時髦,使這個網站處於最前沿。
該網站的預訂表格使用 WooCommerce 的預訂插件,使公司能夠在前端創建自定義產品模板,同時在後端保持熟悉的界面,讓臨床醫生順利管理他們的課程。
在白色背景下使用明亮的字體顏色可以清楚地閱讀消息。 看起來是這樣,該網站在整個網站上都使用單一的無襯線字體作為標題和較小的文本。 事實上,設計語言非常嚴謹和統一,給人一種權威感的同時也體現了網站背後公司的專業性。
針對希望成為美容醫學專家的醫療保健專業人士,該網站簡潔的現代界面旨在發展這一利基專業網絡以及書籍培訓課程。
設計與開發: Passionates Digital Agency
主題:阿斯特拉
插件: Jet 引擎、WooCommerce、WooCommerce 預訂。
查看實時網站
05
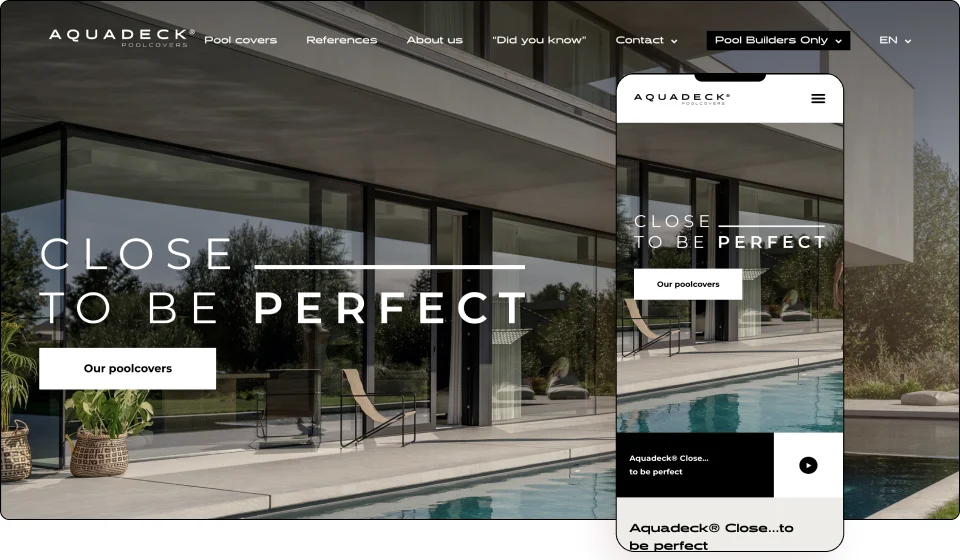
水上甲板
通過 Pollet 集團

Aquadeck 以精心和精湛的工藝生產頂級品質的板條泳池蓋。 在深厚的知識和多年經驗的推動下,他們的工程師尋找最好和最具吸引力的材料,開發最智能的設計,並使用最安全的組件。 對他們而言,創新永不止步,因為他們相信產品永遠可以變得更好、更智能或更具吸引力。
該公司總部位於荷蘭布德爾,其座右銘是“接近……完美”,這在其英雄部分中顯而易見。 事實上,鑑於所展示的高質量視覺效果,顯然在攝影和攝像方面投入了大量資源。

這是一個很好的設計示例,它有助於將一個乏味的主題變成一個有趣且具有視覺吸引力的網站。 該設計使用壯觀的視覺效果以及現代和現代的佈局和字體提升了整個體驗。
該網站的顏色有一個明確的意圖,即來自其照片、視頻和動畫插圖。 背景主要是黑色和白色,帶有精緻的米色觸感,將重點放在產品的質量上。
打破現代慣例,該網站在其整個網站上使用無襯線字體,標題簡單地加粗且尺寸更大。
訪問泳池蓋部分允許用戶向左或向右拖動箭頭並實時查看部分或完全打開或關閉的游泳池。 可點擊的屬性框同樣提供有關產品的詳細信息。
可以在聯繫頁面等多個頁面上看到世界地圖的線條圖,可以這麼說,讓事物保持移動。 隨處可見的巧妙滾動運動效果為寧靜的圖像增添了一些動感。
一個製作精良、執行完美的網站。 這是另一個很好的例子,說明好的設計如何影響對產品及其背後公司的看法。 這是一個適合其產品的網站,確實“接近完美”。
設計與開發: Pollet Group
主題:你好
插件: Happy Elementor Addons Pro、Jet Elements、Jet Engine、WP Rocket
查看實時網站
04
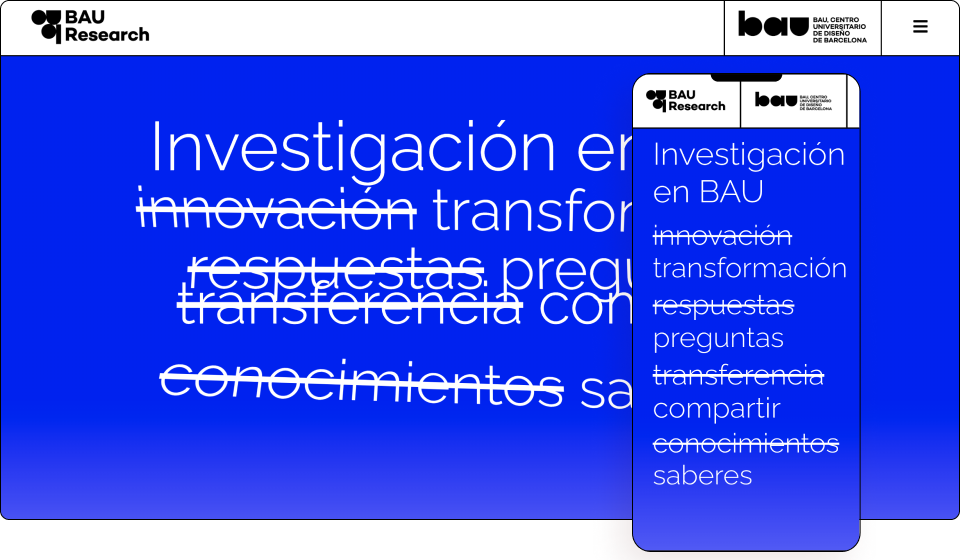
BAU研究
通過亞德里亞帕茲

BAU是一所位於巴塞羅那的設計大學,隸屬於 Universitat de Vic – Universitat Central de Catalunya,後者在歐洲高等教育區提供官方設計研究。 BAU Research的誕生源於這樣一種信念,即研究是一種創造性的實踐,可以通過創造性和嚴謹性來發展。 他們分享實踐和想法,以產生新的意義、新的想像、更公平的市場和更可持續的生活。
藍色是能力的顏色,還有什麼比研究部門的英雄部分更好地使用這種顏色。 滾動以細的無襯線文本拼出他們獨特的信息。
英雄部分包括不同效果的組合——滾動、鼠標跟踪、粘性小部件和智能複制,特別是帶有刪除線的文本“消除”了傳統思維。
該網站採用現代簡約的佈局和大排版。 它以一種不尋常的方式使用浮動菜單——向下滾動會使菜單消失並使頁面完全乾淨,而向上滾動會使它立即重新出現。
當它轉變為包容性時尚的主要信息時,使用了一系列混合模式。 視頻背景很快就出現了,然後又變成了高清照片。
單擊漢堡菜單會將整個屏幕塗成藍色,因此覆蓋的白色文本清晰可見。 藍色的使用再次建立了一種信任、和平和忠誠的感覺。
加泰羅尼亞大學的研究網站相當巧妙地在其頁腳顯示電子郵件通訊註冊,最大限度地利用其房地產,以便在訪問者出價“adeu”之前輕鬆收集潛在客戶。
設計與開發:Adria Paz
主題:你好
插件: Elementor 的粘性標題效果、ele Custom Skin Pro、WP Smushit、Complianz gdpr、WP 數據訪問、WP 菜單圖標、Sitepress 多語言 cms、Yoast SEO、W3 Total Cache
查看實時網站
03
比克福德父子
通過 Frame Creative 和 Sid Puri

Bickford and Sons致力於與觀眾建立可靠的情感聯繫。 他們已經著手通過其 140 年的品牌故事利用歷史並通過 2021 年改版的品牌展示來展示真實性,從而贏得現代經典品牌的地位。 他們通過結合天然成分、傳統的手工製作方法和食譜來實現這一目標,以提供正宗、卓越的風味——所有這些都是根據客戶的精神而創造的。
在今年更新設計之後,這家南澳大利亞飲料製造商在其全新網站上全力投入。 從一開始,我們就可以看到它的標誌性罐頭在其英雄部分左右流動,這是一段華麗的循環高清視頻。
其結果是一個平靜的彩色背景,帶有來自該品牌標誌性罐頭的充滿活力的顏色,令人賞心悅目。 形狀分隔器乾淨利落地展示了公司的產品,而其簡約的設計喚起了一種非常奢華別緻的氛圍。 有一個很好的使用透明滾動效果。
使用與每種產品相匹配的一系列不同的彩色背景和疊加圖像的附加組合,營造出您可以伸手去拿一杯飲料的印象。
該網站使用大號粗體大寫字體使其具有現代感。 這是一個了解年輕受眾的品牌,並通過圍繞其產品在視覺上營造興奮感來直接與他們交流。
設計:框架創意
開發:Sid Puri
主題: 阿斯特拉
插件:商店定位器
查看實時網站
02
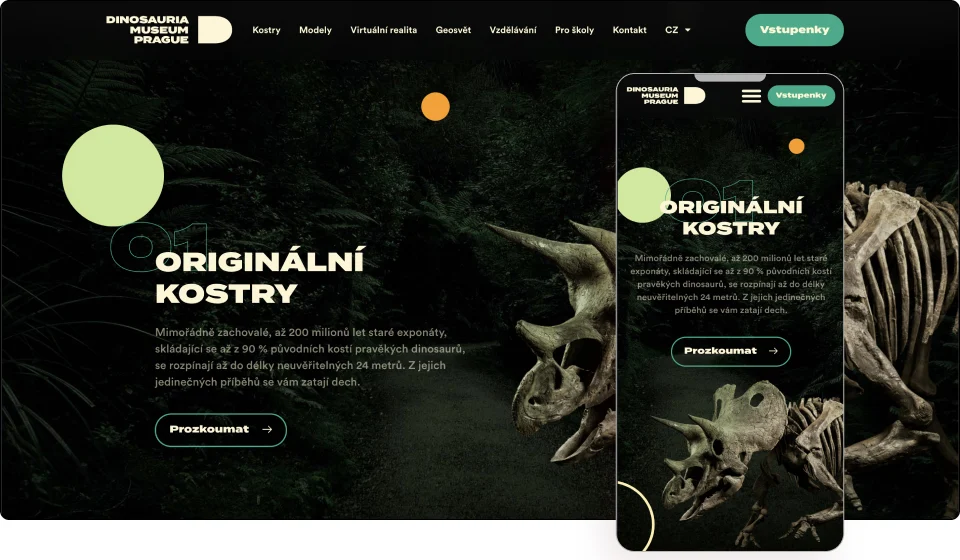
布拉格恐龍博物館
通過 Robin Stenczel 和 Amazual Media

布拉格恐龍博物館是一個獨特的世界,打破了關於博物館的想法。 他們讓遊客在現代互動世界中體驗前所未有的面對恐龍的冒險。 參觀者將發現最大的真實恐龍骨架私人收藏,這些模型栩栩如生,令人不寒而栗,而且還配備了最先進的娛樂和教育技術。
英雄部分本身足以激發網站訪問者成為現實生活中的訪問者。 使用一系列的運動效果、自定義字體和彩色圖標,遊客將獲得穿越時空進入恐龍時代的體驗。
該網站以一段引人入勝的視頻開場,向遊客介紹恐龍世界,並營造出一種彷彿一層又一層剝開的深度感。 視頻中的圓圈在網站頁面上也可以看到,模擬了另一個迷失在時間裡的壯觀世界。
使用美麗的高質量恐龍圖像,結合設計元素、人物和植被的滾動效果,創造出完全互動的體驗。 粘性視口還揭示了博物館故事的層層疊疊和可用的各種活動。
黑色帆布營造出神秘的氛圍,而霓虹色則躍然紙上。 事實上,各種頁面使用黑暗的高清視頻、放大的旋轉木馬圖像和麵具形狀,這些都結合在一起創造了一種微妙的神秘感。
該網站使用定製圖標來突出其每個關鍵屬性。 它的文本也使用了骨架白色,以及森林綠色的按鈕和輪廓,分別向現在的化石和過去的生物表達了微妙的敬意。
懸停動畫和覆蓋圖標以及 Lottie 小部件也可以在網站的各個部分看到。 事實上,有很多事情正在發生,但它永遠不會讓人感到不知所措。 相反,它創造了興奮和期待——這正是您希望博物館參觀者感受到的。
捷克共和國以其無數的景點而聞名,現在布拉格恐龍博物館在布拉格著名地圖上著名的鵝卵石街道上又增加了一個景點。
設計: Robin Stenczel
發展: Amazual Media
主題:你好
插件:HappyAddons、SEO 框架、Polylang
查看實時網站
01
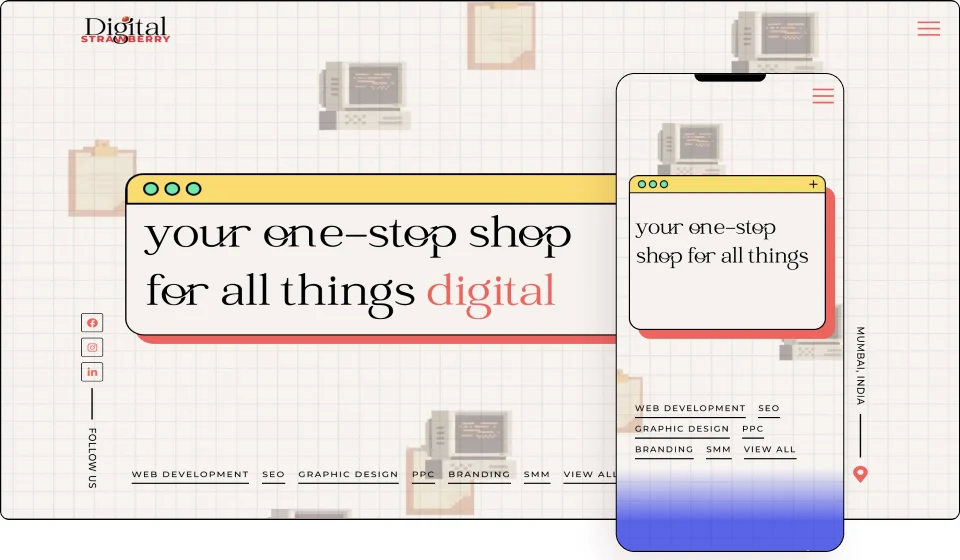
數碼草莓
通過 Shyam 辛格

Digital Strawberry提供端到端的數字營銷服務。 從開發符合客戶業務願景的網站,到設計有助於與客戶受眾建立聯繫的交互式創意圖形, Digital Strawberry 無所不能!
“PRESS START”是用複古霓虹色像素風格的文字迎接來訪者的方式,喚起了懷舊之情。 帶有移動老式台式電腦屏幕的方格紙英雄部分以及動畫、插圖和公告板一定會引起您的注意,並帶您回到經典的 PC 遊戲時代。
該網站還巧妙地將 serif 和 sans-serif 結合在一起——一種用於經典標題的字體顯示,以及一種用於正文文本的現代字體。 還有一些組件包含在模擬瀏覽器或視頻播放器的框架中。
該公司通過在原本靜止的句子中輪換一個詞來展示其主要優勢。 這是旋轉紅色文本的一個很好的用法。 非常規的是,菜單位於英雄部分的底部,讓人無法忽視。
向下滾動,我們看到幾個像素化的流行文化人物和圖標,從口袋妖怪到 Hello Kitty。 方格紙充當畫布,藍色、白色、黃色和紫色混合劃分每個部分。 這是網站使用滾動和鼠標運動效果來創建動感十足的外觀和感覺的絕佳示例。 此外,大字體和明亮的彩色設計圖案增添了活力和真正的個性。
該網站使用相關的設計語言、極具創意的 gif、有趣的插圖和我們以前從未真正見過的動畫。 彈出窗口和網站菜單就是很好的例子。 《塞爾達傳說》中加載的紅心對遊戲玩家來說是一種很好的呼喊,貓視頻對互聯網流行文化的粉絲來說也是如此。 甚至聯繫頁面上的翻蓋手機動畫也很不錯。
使用背景圖像、疊加層和圖像,以及自定義字體,意味著創作者在這裡真的不遺餘力。 網站的顏色傳達了樂趣、體驗,甚至是樂觀的感覺。 這個標誌性的網站將永遠給您數字草莓的感覺!
設計與開發:Shyam Singh
主題:你好
插件:噴氣引擎、Maz 裝載機、Rank Math。
查看實時網站
