2021 年 11 月的 Elementor 網站
已發表: 2021-12-20我們 2021 年的最終展示匯集了一系列華麗的網站,反映了我們在這一年中看到的美麗多樣性。 無論是以太空入侵者為主題的澳大利亞網絡機構、彩虹色的墨西哥蛋糕店、具有普遍意味的意大利運動網站,還是獨特地融合了微動畫的英國數字網絡機構,我們 11 月的展示都應有盡有。
有許多獨特的想法可以藉鑑,從創造性的文本路徑到美麗的並置漸變、霓虹色和柔和色的文本,在黑色和明亮的白色背景上,再到滾動效果的複雜使用,使信息栩栩如生,這月的展示櫃是一個適合各個年齡段的展示櫃。 所以,事不宜遲,讓我們來看看今年的最終展示。
在我們結束另一場繞太陽公轉之前,讓我們進行最後一次旅行吧!
立即獲取 Elementor Pro
10
21 分鐘輔導
作者:Barbora Hengstova – Lenus

21 分鐘教練專注於通過個人訓練和營養計劃建立身體健康,並通過有針對性的激勵視頻和每周小挑戰來建立心理健康。
德國在線教練業務採用單頁網站格式。 使用流行的字體配對,以及漂亮的深灰色字體,該網站營造出優雅而輕鬆的氛圍。 出現的文本路徑也可以在英雄下方的兩側看到,以保持觀眾的注意力。
該網站的一個顯著特徵是在英雄本身內呈現並充分發揮作用的形式。 還有一種溫和而優雅的動畫使用,各部分精美無縫地過渡。 滾動效果為網站提供了一些不錯的運動,強調了其活躍的氛圍。
特別注意使用與網站主題顏色相同顏色的圖像。 這是一種很好的、經過深思熟慮的審美風格,與企業的整體現代感融為一體。
21 Minutes Coaching 從頁眉到頁腳充滿動感,為訪客營造與其服務相匹配的活躍氛圍。
設計與開發: Barbora Hengstova – Lenus
主題:頁面構建器框架
插件: WP Super Cache、Yoast SEO、插入頁眉和頁腳
查看實時網站
09
城市叢林博客
朱塞佩·坎賈諾 (Giuseppe Cangiano)

Urban Jungle 是一個國際特許經營項目,與最佳品牌合作,旨在成為所有正在尋找最新創新和獨家城市文化新聞和產品的消費者的參考點。
Urban Jungle 的博客使用簡單的現代設計,因為它主要用作展示商店產品以促進銷售的地方。 在線條劃分的幫助下使用細字體和線性圖案有助於分隔每個部分,網站井井有條。
每篇文章都遵循簡單、清晰、圖像豐富的佈局。 事實上,圖像在很大程度上佔據了帖子的主導地位,黑色文本片段通過標題或簡短的介紹在圖像周圍輕輕填充。 右側也很好地使用了最新帖子欄,它很好地結合了我們的粘性欄小部件。
當我們前進到頁面底部時,頁腳跟隨我們,鼓勵訪問商店。 這是一個現代、簡約和舒適的網站 — 由於每個帖子中的緊湊、簡短的文本,該博客會吸引多個頁面瀏覽。 它使吸收內容變得容易,因為主要焦點是所提供產品的視覺效果。
Urban Jungle 表示,它與主要國際品牌的藝術家合作銷售限量版、最受歡迎的產品、時尚配飾。 它的博客網站以一種簡單的格式完美地展示了它的所有優點,最大限度地提高了產品曝光率。
設計與開發: Giuseppe Cangiano
主題:你好
插件: Elementor 的動態內容
查看實時網站
08
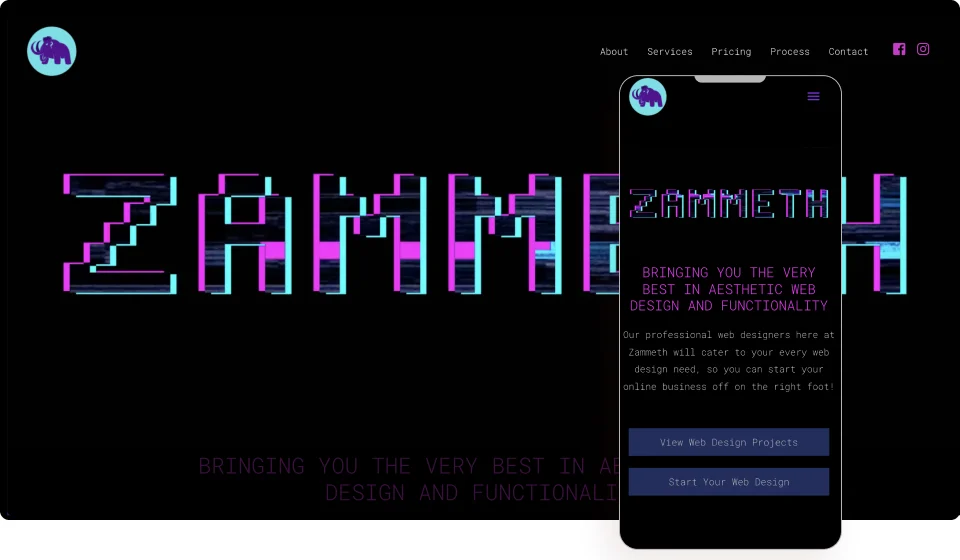
扎美斯
通過 Zaima 和 Ethan Khandaker

ZAMMETH 的構想源於創始人對網站開發的共同熱愛以及成為企業主的願望。 他們的使命是為澳大利亞大伊拉瓦拉地區和周邊地區提供個性化定制的、頂級的、有吸引力的和實用的網站,目標是成為當地網頁設計中的家喻戶曉的名字。
該網站具有復古的 80 年代街機外觀和感覺,從霓虹燈前景顏色到類似太空入侵者的星際背景。 顯示一個像快進的老式 VHS 視頻一樣閃爍的英雄,一個細細的等寬字體,以及從不分散注意力的微妙的浮動星星,這是一個陶醉在懷舊中的網站。
將鼠標懸停在頁面的圖標上會顯示一些流暢的 Lottie Widget 動畫。 事實上,整個網站採用了超級微妙的動畫、彩色太空字體的簡約混合,所有這些都設置在一個活躍的黑色銀河背景上,永遠不會從內容中奪走你的注意力。
Process 頁面尤其值得特別讚揚,因為它巧妙地使用動畫火箭在用戶逐漸向下滾動時降落在月球上。 隨附的副本上寫著“一小步……為您的業務”和“一大步”。 該文本很好地重複了尼爾·阿姆斯特朗 (Neil Armstrong) 的名言,以突出公司自身的服務。
“一對年輕夫婦正在努力!” ZAMMETH 是這樣描述自己的。 超出這個世界是我們如何描述他們間隔的網站。
設計與開發: Zaima 和 Ethan Khandaker
主題:阿斯特拉
插件: WP Forms、Astra Widgets、Elementor Addon Elements
查看實時網站
07
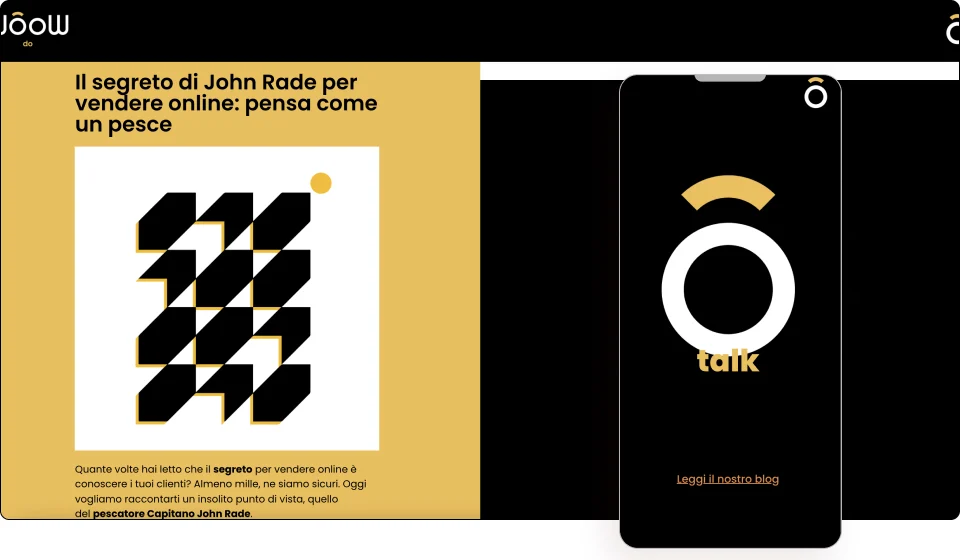
做愛
通過 Gian Marco Tocco

Do WooW 了解他們的客戶希望吸引公眾並引起他們的注意——提高知名度並更好地溝通、增加銷售額、通過邁出數字世界的第一步來賦予他們的品牌特色並更新他們的形象,從而使他們的業務將風格與他們的在線形象相匹配。
意大利服裝在黑色床上使用華麗明亮的顏色,給人以強烈的文字印象。 漸變標題給它帶來“哇”的效果,而動畫標題為其註入活力。 徽標也是融入網站的主題,例如漢堡菜單。
使用匹配的動畫插圖元素和滾動效果,通信和數字機構獨特地展示了它的每一個產品。 白色和黃色的標誌顏色也巧妙地融入了整個網站,強化了公司富有創意而又簡約的形象。
現代的 Serif Montserrat 字體很好地突出了網站美麗的現代氛圍。 綜合活動頁面是必看的,因為它是主題和插圖相輔相成的完美示例。
我們沒有迷失的是圓形的使用進一步利用了企業的標誌,就像其他暗示品牌名稱的聰明的副本一樣——“拍手”、“哇”、“buum”和“brum”。 簡而言之,Do WooW 太棒了!
設計與開發: Gian Marco Tocco
主題:你好
插件: Elementor 的高級插件
查看實時網站
06
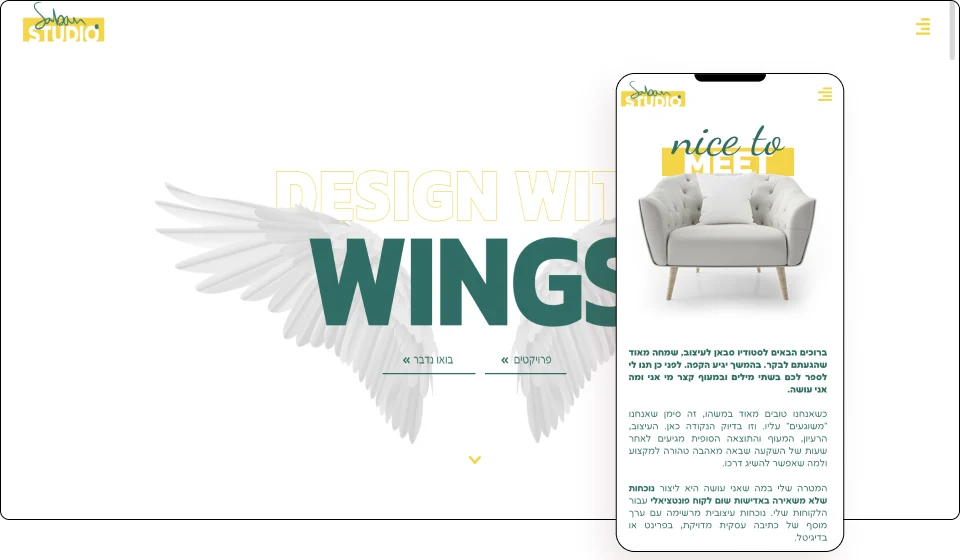
薩班工作室
通過諾亞薩班

Studio Saban 是一家面向不同領域商業客戶的廣告工作室。 根據客戶業務需求,提供針對性品牌和廣告策略、寫作和文案以及像素完美設計的廣泛解決方案。
該公司將其徽標的綠色和黃色精美地融入了網站的設計中,還有一條帶有透明標題的大膠帶。 這家以色列公司還利用滾動效果進行微妙的移動。 該工作室華麗地突出了過去的項目,通過滾動動畫放大了其已發布材料的列表。
創始人 Noa Saban 也有一個很好的個人角度,使用她的簽名設計標誌,並搭配 San Serif 字體。 同樣,在頁腳的左下角附近巧妙地使用了文本路徑,顯示了添加一些真實特徵的個人名言。
彈出菜單巧妙地在懸停時使用傾斜動畫,並且非常規地出現在頁面底部而不是頂部。 畫廊也有點偏離中心,遵循不對稱的風格。 使用彈出窗口作為聯繫頁面也是一種令人耳目一新的感覺,因為它可以節省展位點擊次數和加載時間。
Studio Saban 提供獨特的風格融合,所有風格均受公司徽標啟發,突出其創造力和新鮮感。
設計與開發: Noa Saban
主題:你好
插件:用於 WordPress 的 Google Analytics by MonsterInsights、JetElements、JetBlog
查看實時網站
05
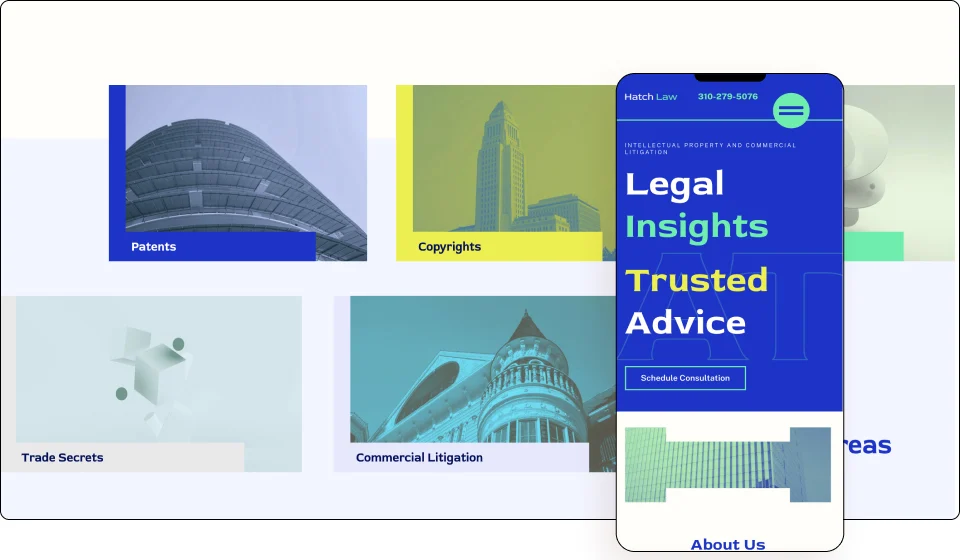
孵化定律
通過斯特拉關

Hatch Law PC 是一家位於洛杉磯的知識產權律師事務所,專門從事專利、版權、商標商業秘密和商業訴訟。

然而,該網站並沒有遵循律師事務所的傳統網站風格,而是類似於它所代表的公司。 以現代時尚網頁設計師美學為幌子精心製作,該公司無疑將自己與競爭對手區分開來。
清晰可見的是大字體的現代使用,在英雄部分有一個明顯的“H”形,以及“HATCH”這個詞被秘密地寫成帶有細綠色輪廓的空心文本。 另一方面,混合模式、漸變顏色和明亮的字體將文本帶入前景。 事實上,該網站很好地將白色、綠色、藍色和黃色的主題顏色混合在一起。
使用圖像蒙版相當巧妙地顯示 Hatch 的“H”是一種絕妙的觸感,彈出菜單也是極簡的、線性的和整齊的組織。 對比的有趣之處在於,明亮的字體顏色是針對霓虹白色畫布而不是黑色畫佈設置的。
對古老的利基市場進行巧妙的現代改造,將引起任何潛在客戶的注意。 Hatch Law 為法律行業簽署、蓋章並提供一個獨特的網站。
設計與開發: Stella Guan
主題: Astra Pro
插件: Yoast SEO、Ultimate Addon、Wordfence、使列可點擊
查看實時網站
04
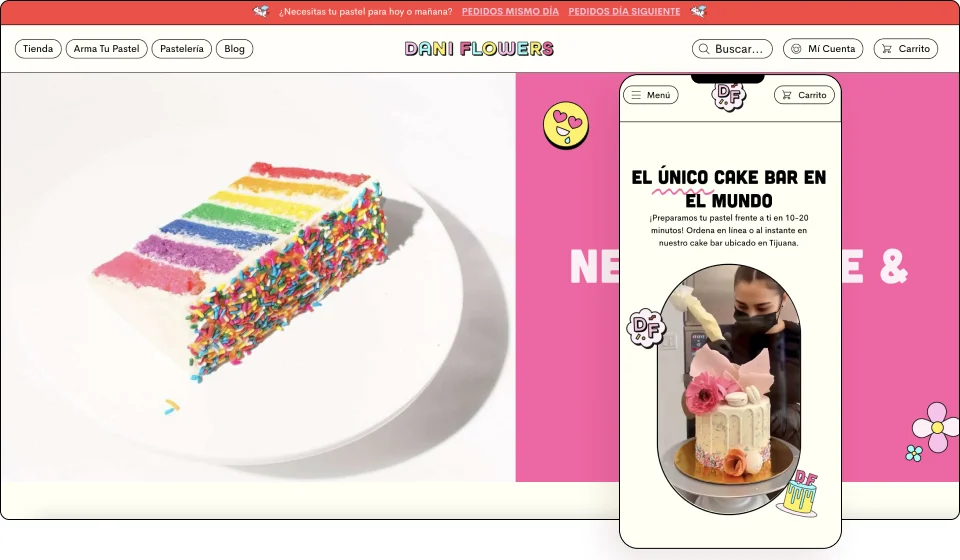
達尼花麵包店
費爾南多·安德拉德 (Fernando Andrade) – 仙女座

Dani Flowers 為客戶提供了從三種不同風格和多種口味的餡料中選擇定制蛋糕的能力。 然後他們可以選擇糖屑的顏色和覆蓋蛋糕的糖漿。 最後,他們可以用澆頭、蠟燭和各種蛋糕裝飾來裝飾它。
該網站使用充滿活力的配色方案,既明亮又喜慶。 我們可以看到這個標誌是如何激發網站設計的靈感的,因為它與柔和的多色主題相匹配。 這為年輕觀眾創造了一種有趣、快樂的氛圍。
表情符號的使用也是對企業迎合的年輕年齡組的一種很好的呼喊。 該副本智能地創建了 Instagram 風格的外觀和感覺。 雖然視頻使用的面具形狀幾乎像社交媒體 GIF。 將鼠標懸停在菜單選項和 CTA 上會產生粉紅色的傾斜效果。 粉紅色同樣用於其定價,引起遊客更積極的反應。
這家墨西哥公司將 Elementor 的 WooCommerce Builder 用於其美味的蛋糕店產品。 它還使用漂亮清晰的頁腳排版,使其與粉紅色字體形成鮮明的黑色對比。
這是一個有趣且樸實無華的網站,它確切地知道它是什麼,並且從不把自己看得太重。 Dani Flowers Bakery 每次來訪都會讓來訪者舔嘴唇充滿期待。
設計與開發: Fernando Andrade – Andromeda
主題:你好
插件: Woocommerce、Yoast Seo、WooCommerce 的訂單交貨日期專業版、簡單的自定義 CSS 和 JS、SiteGround 優化器、WooCommerce 國家/地區限制 – 高級專業版、WooCommerce 產品附加組件 Ultimate、WooCommerce Stripe Gateway、WP Mail SMTP。
查看實時網站
03
BAAR律師事務所
通過 Jovan Lakic

Baar Law Firm 專門提供跨多個領域的專業移民和國際商業服務,並擁有豐富的經驗。 他們為企業和個人客戶提供專家諮詢和諮詢服務。
一個極簡主義的網站,非常正式,非常適合奧地利公司的法律服務。 該網站僅使用灰綠色和灰白色,喚起了權威和信譽。 精細的 san serif 字體進一步為其整體形象增添了專業的外觀和感覺。
該公司顯然明智地投資於使用體現力量的漂亮黑白色調的攝影。 他們還在加載屏幕中加入了他們的標誌,而微妙的滾動效果通過添加足夠的火花來保持公司的整體專業氛圍。
總體而言,這是一個非常乾淨優雅的網站,具有企業品質。 可以這麼說,將訪問者變成潛在客戶在這裡不會被否決。
設計與開發: Jovan Lakic – 一般情況
主題:你好
插件: Elementor 的 Plus 插件
查看實時網站
02
#STEREOTIPISONOVIOLENZA
通過 Limo Comunicazione

Limo Comunicazione 決定開展#stereotipisonoviolenza 項目,以提高知識並提高人們對刻板印象背後的暴力行為的認識。 該項目針對每一代人,邀請他們反思什麼是家庭暴力,尤其是針對女性受害者的刻板印象和偏見。
為經常在大量信息中丟失的主題帶來清晰度和注意力,意大利網站有效地結合了背景視頻、疊加圖像和自定義字體,將主題帶到最前沿。
考慮到敏感的主題,大膽的紅色尤其是一個值得注意的選擇,因為紅色通常表示危險、犧牲、鮮血、憤怒、溫暖和美麗中的一種或組合。 對於提高人們對暴力侵害婦女行為的認識的運動,這是一種明智的顏色選擇,可以喚起人們的情感、吸引人們的注意力並鼓勵他們採取行動
整個網站都使用滾動效果,特別關注重要數據。 自定義插圖準確地幫助傳達活動的基本信息以及匹配的副本以繼續故事。 我們還看到網站上出現了黑色、紅色和醒目的大排版,這非常適合該主題。
甚至還有一個獨特的光標作為精確定位目標。 圓圈似乎緊隨其後。 側面還使用了紅色的滾動條。 網站的大字體、極簡設計和移動響應特性相結合,以易於理解的格式闡明主題。
網站的設計信封非常符合主題,並且極大地營造了氛圍,因為它為這個最重要的主題帶來了急需的關注。
設計與開發: Limo Comunicazione
主題:你好
插件: Catch Scroll Progress Bar、Preloader Plus
查看實時網站
01
熱情的數字代理商
通過 Karen Sardaryan & Billie Argent

Passionate 是一家提供全方位服務的數字機構,專門為初創企業、中小企業以及實體店提供設計、開發、營銷和託管解決方案。 Passionate 以對細節的一絲不苟、交付速度以及他們在整個過程中提供的真誠建議而自豪。
這家英國創意機構是一個優雅而現代的網站,在其設計中巧妙地融合了現代和不尋常的元素。 使用漂亮而特殊的襯線字體,結合其他幾種字體,使標題真正流行,同時很好地劃分文本。
值得注意的是帶有旋轉箭頭的圓形文本路徑,在右側幾乎類似於指南針。 網站的顏色來自與其他活潑的白色液體背景相對應的圖片。 懸停動畫也為字體帶來了一些色彩。 事實上,例如,將鼠標懸停在徽標上會產生有趣的動畫效果。
一個不錯的方法是在聯繫頁面上找到的員工照片上使用 GIF。 表格也相當簡短。 他們還使用我們的 WooCommerce Builder 在他們的網站上銷售設計,這使他們有別於競爭對手,並暗示了他們提供的產品。
充滿激情的極簡主義設計勝出,將今年的展示品置於榜首。 這是一個非常高級的網站,當之無愧地躋身 2021 年最佳網站之列。
設計與開發: Karen Sardaryan & Billie Argent
主題:阿斯特拉
插件: JetBlocks、JetEngine、JetMenu、JetSmartFilters、JetWooBuilder、WooCommerce、Preloader Plus
查看實時網站
