2021 年 7 月的 Elementor 網站
已發表: 2021-08-11在一年中這個特別炎熱的時候,我們不遺餘力地尋找令人驚嘆的網站供您瀏覽。 搜索世界的各個角落,我們設法收集了設計最精美、最獨特和最多樣化的網站,供您從中獲得靈感。
我們的精選包括來自四大洲八個不同國家的十個新網站。 而且,我們第一次很高興地宣布我們有一位來自日本的獲勝者。 這對我們來說尤其令人興奮,因為我們發現了一種全新的網頁設計文化。
探索如何讓用戶踏上旅程並使用動畫講述故事,或者如何通過各種配色方案引發平靜或興奮的情緒。 並且,學習如何巧妙地使用圖標、表情符號和版式來傳達您的理念。
從快節奏的視頻到專注於滾動講述的網站,再到那些散發著優雅氣息的網站——我們應有盡有,所以請準備好接受每月的靈感。
10
石墨
松尾賢治

我們很高興與我們的第一位來自日本的獲勝者一起進入前 10 名。 Graphity 來自大阪,是一家專注於品牌、網頁和平面設計、電影和插圖的設計工作室。 他們的理念——為每個相關人員的幸福設計樂趣和價值。 這是我們第一次推出日本網站,對此我們感到非常興奮。
該網站以全角英雄部分打開,在背景中顯示覆蓋他們的作品,以及點背景圖案,給人一種設計師非常喜歡的點狀網頁設計筆記本的錯覺。 它還使背景看起來沒有侵入性,並且不會分散其他元素的注意力。 在英雄部分的底部,有一條新聞指向他們的博客,這是另一種很好的、不會分散注意力的突出新聞或促銷的方法。
他們的側邊欄菜單高效且富有創意,包括對最重要頁面的三個引用。 在它們上方,還有一個漢堡包按鈕,可以打開一個更寬的彈出窗口,讓人想起印刷世界中有清晰網格的結構。
滾動讓觀眾進入一種他們每次都能發現新事物的遊戲,無論是他們的作品、他們的服務,還是其他重要的功能。
為了進一步突出他們愛好娛樂的天性,可以查看他們的主頁和哲學頁面。 主頁的底部就像向下滾動時堆疊的一疊卡片。 幾乎一切都讓人想起遊戲世界,對現實世界眨眼。 在他們的 Philosophy 頁面上,字體與網站上顯示的字體大不相同,顯示出一些非常人性化的東西。 此外,文本本身充滿了可以與之相關的幽默。
總的來說,Graphity 的網站展示了一種非常專業的語言。 它非常精確且非常詳細(甚至包括實習生的日常工作)。
設計開發: Kenji Matsuo
主題:你好
插件: Happy Elementor Addons、Elementor Premium Addons、Elementor Sticky Header
09
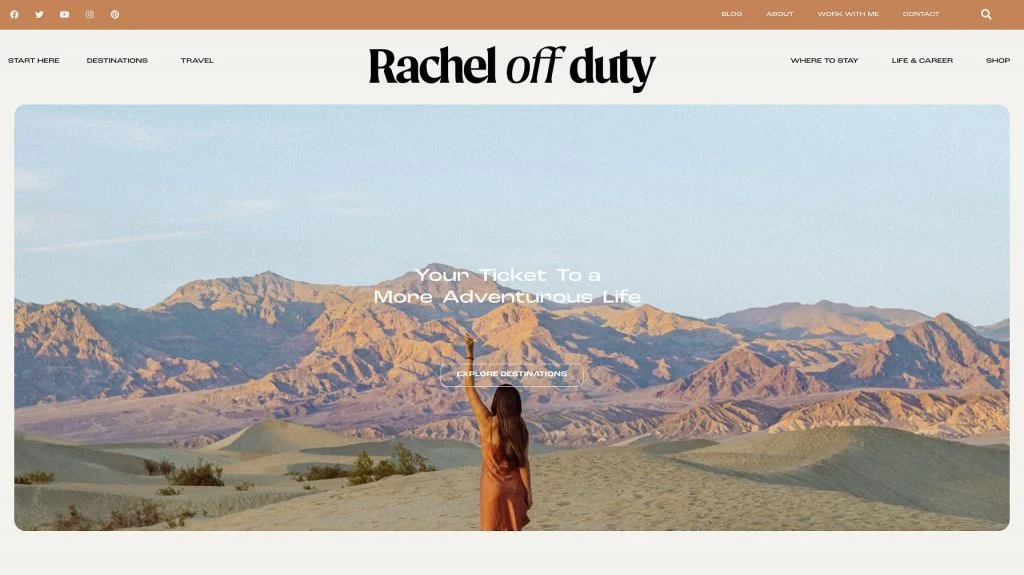
雷切爾下班
作者:Lexie Hadley / ThaiFolk Studio

雷切爾是一名旅遊顧問和博主,她提供有關她去過的地方的建議。 她的目標受眾是:“雄心勃勃、喜歡冒險(或渴望冒險!)的女性”。 她的建議和指南包括從旅遊景點到住宿地點,再到生活和職業方面的操作指南和建議。 給人的直接感覺是一位自由奔放的年輕女性,她設定了一個目標,即要看世界並分享她的經驗,她的網站顯示了這一點。
鑑於她是一名博主,內容(頁面和帖子)很多,而且由於讀者花很多時間閱讀她的帖子,因此選擇了平靜的顏色以使閱讀更舒適。
此外,為了讓閱讀不那麼乏味,還有微妙的動畫效果,讓文字看起來更生動一點。 甚至圖像(或者更確切地說,它們的邊界)也通過圓形拱門變得平滑,以提供更舒適的閱讀體驗。
這些圖像顯然是 Rachel 的,他們的選擇非常好。 人們可以同時獲得冒險和舒適的感覺。 看到雷切爾在梯田裡微笑,或者撫摸鯨魚,都會讓人產生旅行的衝動,而舒適的床、椅子和沙發的畫面給人一種旅行是一種冒險,但絕不是不舒服的感覺。
“從這裡開始”頁面定義了網站的目的,但也講述了一個故事(通過滾動講述),並且紙飛機的動畫進一步強化了這個故事。
設計與開發: Lexie Hadley / ThaiFolk Studio
主題:你好
插件: Elementor 的高級插件,Elementor 的基本插件
08
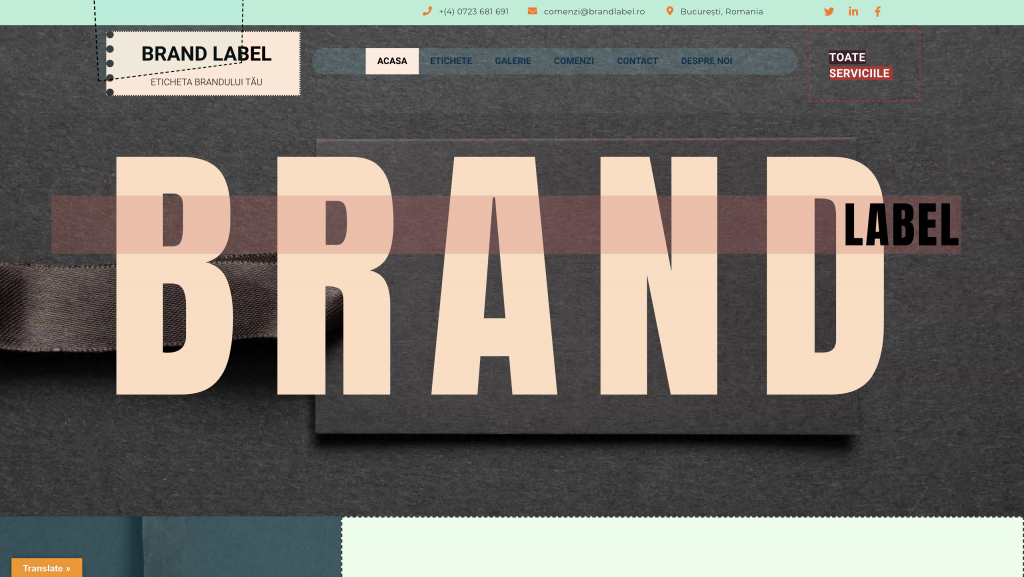
品牌標籤
歐根·米修 (Eugen Mischiu)

Brand Label 是一家位於羅馬尼亞布加勒斯特的標籤製作公司。 15 年來,它一直專注於提供範圍廣泛的高品質服裝標籤。 他們的風格感和創造高質量標籤的願望可以在他們的畫廊中清楚地看到,他們提供的產品(和材料)範圍和他們的網站只會加強這種感覺。
從一開始,主頁的英雄部分就將風格、剪裁和質量的理念同時印記在了一起。 品牌標誌使用虛線形式的俏皮鼠標軌跡動畫(整個網站出現的主題),以清楚地暗示其標籤的縫紉圖案。
在英雄部分的正中央,品牌名稱以粗體大字清晰可見,背後是標籤圖像。 明亮柔和的配色方案營造出一種輕鬆愉快的氛圍,對於一個原本無趣的話題。
英雄部分進一步提供了一個彈出菜單(在動畫徽標的另一側,但在某種程度上是互補和對稱的)。 菜單製作精良,整個網站都可以看到顏色、虛線和大膽的排版。 更重要的是,該按鈕是粘性的,並且在向上或向下滾動時始終可見,從而實現更好的導航。
該站點使用翻譯插件,使用戶能夠更改為三種語言中的任何一種,從而大大增加了目標受眾。 最後,在底部,有一個大頁腳,其中包含一個使交流更容易的表格。
設計與開發: Eugen Mischiu
主題:你好
插件: WooCommerce、翻譯 WordPress
07
媒體工藝
通過 Ramon Kayo

Media Craft 是一家位於巴西聖保羅的社會管理公司。 他們的作品集包括非常漂亮的廣告內容。 公司很年輕(就員工的年齡而言),年輕的心態在他們的網站上絕對可見。
單頁網站採用非常非常明亮的粉紅色。 並以“為牛逼人提供牛牛內容”之類的口號清楚地表明了它的目標受眾——年輕一代。
但粉紅色的圖案並不是唯一支持他們氛圍的東西。 時尚的設計包括一個帶標題動畫的英雄部分和一個粉紅色的笑臉(還有一個表情符號),這強化了它是一家社交媒體機構的事實。 排版很時髦,清晰但一點也不乏味。 此外,還有懸停效果通過引入交互式顏色變化(粉紅色到白色,反之亦然)增加了網站的趣味性。
另一個值得注意的功能是 Elementor 滑塊小部件中的團隊圖像。 在這裡,三色濾鏡用於清晰地營造運動感/模糊感,以便突出並將讀者的注意力集中在圖像及其附帶的文本上。
但是,憑藉所有有趣和俏皮的設計,該團隊採用了一種嚴肅的方法來展示他們的作品。 他們在電話/電腦模型中展示他們的作品,以非常真實地展示他們提供的產品。
設計與開發: Ramon Kayo
主題:你好
06
品牌貝克
通過安東韋伯

來自德國的 Brand Baker——一家以 Facebook 為中心的數字營銷機構,提供數字營銷服務、數字戰略規劃、設計和開發等。 據他們說,“我們以必要的靈活性面對不斷變化的世界,欣賞我們團隊的個性,並分享不斷追求完美的渴望。”
他們的網站堅持他們的靈活性願景,因為它體現了經典元素和新趨勢。 動畫滾動圖標開玩笑地邀請用戶繼續滾動,並享受他們創建的動畫故事(稍後我們會再次看到)。
滾動時,用戶會看到大文本的柔和動畫以及每個部分的相關視頻,這些視頻以獨特的、不均勻的網格呈現。 每個部分也通過使用不同顏色的文本來分隔,因此這種組合產生了動態流動和清晰的層次結構。
設計與開發: Brand Baker
主題:你好
插件: Element Pack、Rank Math SEO PRO、Classic Editor
05
SFG蒂羅爾
通過 Raum 15


SFG Tirol 是一家來自奧地利的石材和瓷磚畫廊。 他們的服務包括創建量身定制的概念(提供有關瓷磚選擇的諮詢)並使用內部瓷磚工實施這些概念。 雖然這是一個類似商業的網站,但它保留了創意元素和柔和的色調。
瓷磚圖案以幾何形狀(主要是正方形)的形式遍布整個網站。 在關於我們頁面和靈感頁面中可以看到一個很好的例子。 “關於我們”頁面使用圖像和文本的馬賽克,故意以這種方式放置,以產生瓷磚的錯覺。 另一方面,Inspiration 頁面使用 Elementor 的動畫效果畫廊以幾乎完美的正方形展示照片,這再次給人一種瓷磚就放在你面前的錯覺。
網站的顏色是柔和的綠色和灰色。 看一眼就有一種自然的感覺,這或許是為了幫助讀者聯想到一家環保企業。
圖像固定位置選項有一個很好的用途,可以創建一種效果,當向下滾動時,圖像保持固定,而周圍的滾動消失。 這創造了一種通過鑰匙孔看到房子的感覺,這也許是網站試圖在讀者腦海中建立的聯繫——瓷磚 = 房子。
網站上的導航做得很好。 導航非常容易。 有一個明確的層次結構。 這些圖像是真實的(不是庫存圖像),具有高質量和清晰度以展示公司的服務和產品,以及友好的性格(看看這些微笑!)。 聯繫頁面非常個性化,包括非常詳細的表格 填寫。
設計與開發: Raum 15
主題:你好
插件:自動優化、Borlabs Cookie、頁眉和頁腳、重定向、WP Mail SMTP
04
Somos鱷梨

Somos Avocado 是一家創意工作室,由兩位年輕女性 Alazne 和 Cris 經營。 主要焦點是設計,或者更具體地說——“好的設計”。 他們的願望是提供一種能夠傳達和服務於某種目的的設計。 設計基於傾聽、溝通和與客戶的長期關係。 他們的網站體現了這種非通用的設計方法。
從英雄部分的第一印象來看,很明顯他們重視獨特性。 他們在具有疊加動畫效果的藝術背景上使用獨特的字體。 從一開始,您就會感受到他們的品位和創造力。
但是,黑底白字並不是唯一的。 他們所做的是一個執行得很好的過渡。 如果向下滾動,您會看到設計如何從黑色變為灰色,再變為更加豐富多彩——擴展了每個人都是獨一無二的、沒有唯一解決方案的想法,但不僅如此——他們可以提供任何設計.
文字中到處都是表情符號,當你進入“關於”頁面時,你可以看到以 Alazne 和 Cris 形像出現的樂高人偶。 這清楚地表明,雖然這些女孩是專業人士,但她們並非沒有性格(有趣和頑皮),她們可能希望通過這些性格灌輸一種熟悉感和舒適感。
設計與開發: Somos 鱷梨
主題:你好
插件: CookieLawInfo、Elementor 的粘性標頭
03
關鍵國際
通過塗鴉+代碼

Key International是一家位於美國邁阿密的房地產投資和開發公司,擁有超過30年的經驗。 該網站的主要目標是突出公司的多樣化產品組合,同時傳遞一種聲望和高級感。
為了幫助實現這一點,當用戶將鼠標懸停在每張卡片上時,快速屬性信息顯示在一張卡片中。 這使訪問者無需加載完整頁面即可快速瀏覽每個屬性。
此外,在屬性詳細信息頁面中,他們通過 ACF 畫廊、滑塊和圖像字段使用頂級攝影和渲染來展示每個屬性。 為了始終展示酒店的位置,他們實施了一個粘性側邊欄,該側邊欄始終在用戶向下滾動頁面時垂直顯示此信息。 最後,我們利用動態顯示條件根據可用內容顯示或隱藏不同的內容區域。
該網站是極簡主義設計的一個很好的例子。 信息集中,設計簡潔,沒有不必要的混亂。 但是,極簡設計並不意味著它很簡單。 該網站通過金色配色方案和精緻的圖標提供了一種威望感。
設計與開發:塗鴉+代碼
主題:你好
插件:高級自定義字段、自定義帖子類型、Ele 自定義皮膚、Elementor 插件元素、Elementor 附加組件
02
BVM Beratung
來自 Millefeuilles

BVM Beratung 是一家專注於非營利組織的諮詢和服務公司,以超過 3,000 個項目在德語國家處於領先地位。 諮詢行業需要一個專業的、類似商業的網站,但他們與 NPO 合作的事實需要某種熟悉和舒適,這種二元性體現在網站的設計中。
諮詢行業需要一個專業的、類似商業的網站,但他們與 NPO 合作的事實需要某種熟悉和舒適,這種雙重性體現在網站的設計中。
從一開始,這種二元性就表現出來了。 一方面,配色和黑白圖像提供了更商務的感覺,但有黃色元素(突出重點)。 此外,為了進一步提供樂趣,該網站邀請用戶與之互動。 一個大的黃色箭頭指向 Scroll 一詞,邀請用戶開始網站的故事。 整個網站都是關於滾動講述的。
滾動時,會出現箭頭 Lottie 動畫,指向新出現的文本(在圓圈內,這是一個重複的主題)。 故事開始了。 隨著用戶不斷滾動,更多動畫出現,指向更多文本,突出顯示它,並強調這個非營利組織領事館的故事。
整個網站的語言非常一致。 它給人以整體性和專業性的印象。 從圓圈的重複圖案、互補的排版以及黑色、白色、灰色和黃色。
設計與開發: Millefeuilles
主題:你好
插件: Elementor Block for Gutenberg、Accordion Blocks、Adminimize、Crocoblock JetEngine、Crocoblock JetSmartFilters、Dynamic Conditions、MouseWheel Smooth Scroll
01
圖形集團
阿方索·卡拉瓦卡 (Alfonso Caravaca) 和貝倫·洛卡 (Belen Lorca)

Grupo Graphic 是一家來自西班牙的廣告公司,提供從外部廣告(在廣告牌等上)到媒體廣告、網絡開發、平面設計和數字營銷等各種服務。 他們網站的目標是清楚地展示他們的工作和創新精神。
該網站以一個非常豐富多彩、快節奏的視頻開始。 該視頻清楚地展示了他們的技能,也許是針對年輕一代的目標受眾。 圖像和顏色變化很快,以提供一種匆忙或運動的感覺。 人們還可以在視頻和夜總會之間找到相似之處。
向下滾動時,設計的主要元素變得更加清晰可見。 字體是粗體san的襯線。 比通常預期的要大。 它與模因(我們最喜歡的是法國喜劇大師 Louis de Funes)及其作品的 gif 動圖一起出現。 這個網站的一切都很大,從文本到圖像,再到按鈕,一切都在一個方框網格中。
有運行文本用非常大的字母(黑色)分隔各部分,這會讓人想起新聞頻道上運行的文本,傳達緊迫性和重要性。 網站上有不斷的動態,訪問它時沒有沉悶的時刻。
設計與開發: Grupo Graphic
主題:你好
插件: Crocoblock 的 Jet 插件(引擎、智能過濾器、元素)、LiteSpeed 緩存、Yoast SEO、Permalinks Manager Pro
