2021 年 8 月的 Elementor 網站
已發表: 2021-09-14夏天可能已經過去,但本月精選網站的太陽永遠不會落下,這些網站從美國閃亮升起,在英國迅速移動,在塞爾維亞、南非和印度達到頂峰,然後在澳大利亞找到休息。 閃耀著時尚的半透明大排版,投資於一流的攝像,裝飾著豐富的圖像,並打磨著精美的文案,我們八月的櫥窗展示了這一季的時尚風格!
我們的特色網站包括草根足球(純粹主義者的足球)推廣、極簡主義設計師家具、品牌營銷、以類型為中心的創意媒體、環境教育、定制水配件、專業攝影、兩個特別的創意工作室和一部獲獎的獨立電影。
讓我們一起發現它們!
崛起的球員
通過熱情

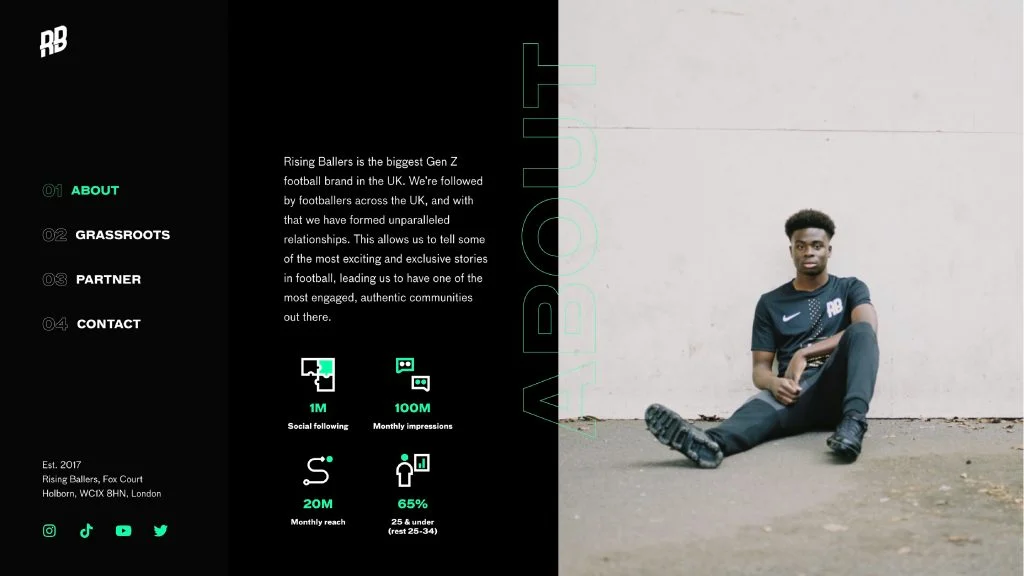
Rising Ballers 是英國最大的 Z 世代足球品牌。 他們緊隨其後的是足球運動員(或“球員”),並在整個非洲大陸建立了無與倫比的關係。 這使他們能夠講述足球界一些最激動人心、最獨特的故事,從而使他們擁有最活躍、最真實的社區之一。
他們目前在英國經營著四支有影響力的草根球隊,由 100 多名男女球員組成。 成千上萬的人通過他們的“Unsigned”和“Younger”節目在線關注他們的旅程。
單頁網站使用具有主動滾動運動效果的視口模式,使眼睛輕鬆。 這也給人一種動作在你面前展開的效果,就像一場真正的足球比賽一樣。
鑑於他們的目標受眾年齡在 13-24 歲之間,該網站通過選擇大排版和配色方案來喚起現代的外觀和感覺。 在一片漆黑的畫布上,霓虹綠和白色散落在頁面的文字和圖標上,給網站一種非常年輕、都市、草根的氛圍。 帶有彩色輪廓的大透明、空心字體給網站帶來了時尚、現代的氛圍。
訪問者可以通過左側以流暢的 san serif 字體書寫的粗體粘性菜單輕鬆找到他們正在尋找的內容。 該網站以其引人注目的社交媒體圖標為基礎,與年輕人群有著明顯的聯繫。
該網站的目的是品牌曝光,並通過其一系列的舉措、證書、精美的拍攝和編輯的視頻,實現了一個成功的目標。
設計與開發: Karen Sardaryan、Billie Argent – Passionate
主題:阿斯特拉
插件: Elementor Pro 的高級插件,Elementor 的附加組件
09
盧祖(電影)
通過 Jovan Lakic

Luzzu 講述了 Jesmark 的故事,他是一名馬耳他漁民,他正在努力應對他的 luzzu 木船新發現的漏洞。 勉強過日子,他看到自己的生計——以及他前幾代人的家族傳統——因收成減少、無情的捕魚業和停滯不前的生態系統而受到威脅。 傑斯馬克急需養活他的妻子和他們剛出生的兒子,他們的生長障礙需要治療,他逐漸陷入非法的黑市捕魚活動。
這部電影的網站創造性地運用了多次獲獎電影中的元素,例如主人公的船。 Luzzu 的網站是 Sundance 久負盛名的評審團特別獎的獲得者,它只有幾頁,但看起來像一個單頁網站,包括一個帶有炫酷“x”圖標和懸停效果的粘性菜單。 社交媒體圖標也替換為兩個字母的複製文本
當 Luzzu 的預告片在背景中播放時,這部電影的標題以透明字體書寫,讓人聯想到鏡子中的畫面。 這會引起好奇心和觀眾的好奇心。
使用的圖像取自電影中的戲劇性時刻,部分顏色類似於主角的船。 甚至黑色的陰影背景也是夜晚大海的背景。
該網站使用 Elementor 的新自定義視頻播放列表小部件以電影預告片啟航和關閉。
設計與開發: Jovan Lakic – 一般情況
主題:你好
插件: JetEngine、JetTricks
08
類型部門
通過熱情

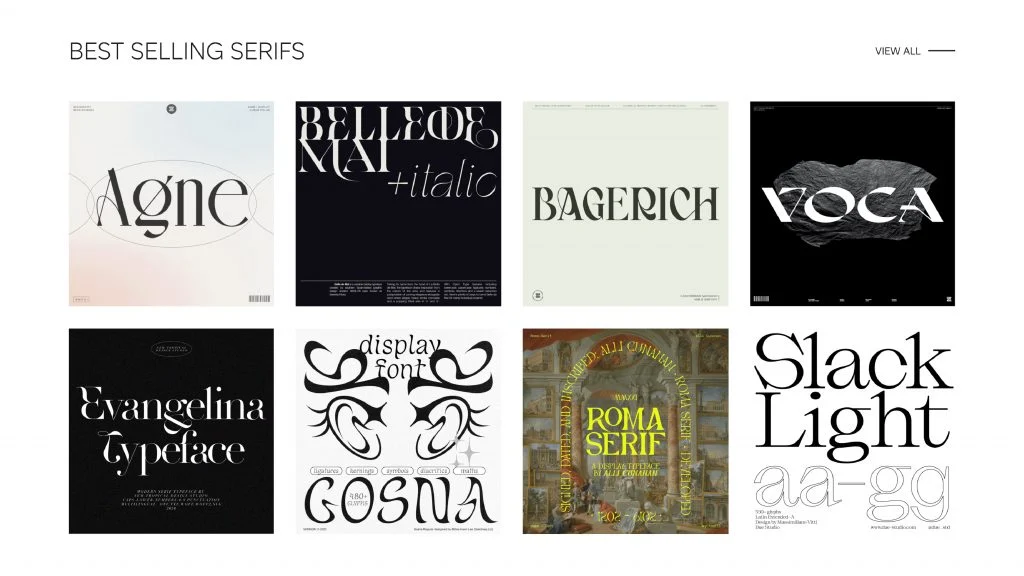
總部位於英國的 Type Department 是專注於字體的創意媒體公司 TYPE01 的獨立市場,被環球音樂集團、WIRED 和 Pentagram 的創意人員選中。 Type Department 是一個在線平台,來自世界各地創意產業的設計師和人們可以在這里托管他們的字體並將其出售給公眾。
該公司之前在 Shopify 上建立了類型部門,要求網站擁有多供應商,並希望使用 Elementor 將其遷移到 WordPress。 一個經過深思熟慮的 WooCommerce 商店,用於購買字體,它精心地迎合了目標受眾。
具有多個頁面,典型的大型網站商店,很明顯設計師在網站佈局上投入了大量精力。 類型部雖然層次豐富,但結構清晰,層次分明。
網站上的微動畫為這個小眾市場增添了一點生機,藍色、白色和黑色的高科技色彩主題也是如此。 事實上,藍色之所以被廣泛使用,可能是因為它像徵著值得信賴的權威、權力和成功。
“先試后買”選項對於好奇的訪問者來說是天賜之物,他們希望在準備好做出承諾之前先嘗試一下他們的選擇。 這是一個絕對了解其“類型”的網站。
設計與開發: Billie Argent – Passionate
主題:阿斯特拉
插件: Fontsampler、JetElements、JetEngine、JetWoobuilder、JetBlocks、WooCommerce、WooCommerce 插件
07
SJ岡薩加
通過全心創意

SJ Gonzaga 是一名專業攝影師,居住在澳大利亞悉尼安靜的西郊,與各行各業的人一起工作。 他的職業是健康專家,喜歡冒險。 他的靈感來自於他對優質咖啡、日本威士忌、90 年代音樂、鋼琴、任何運動、關於生活的愉快對話、蹩腳笑話和生活竅門的熱愛。
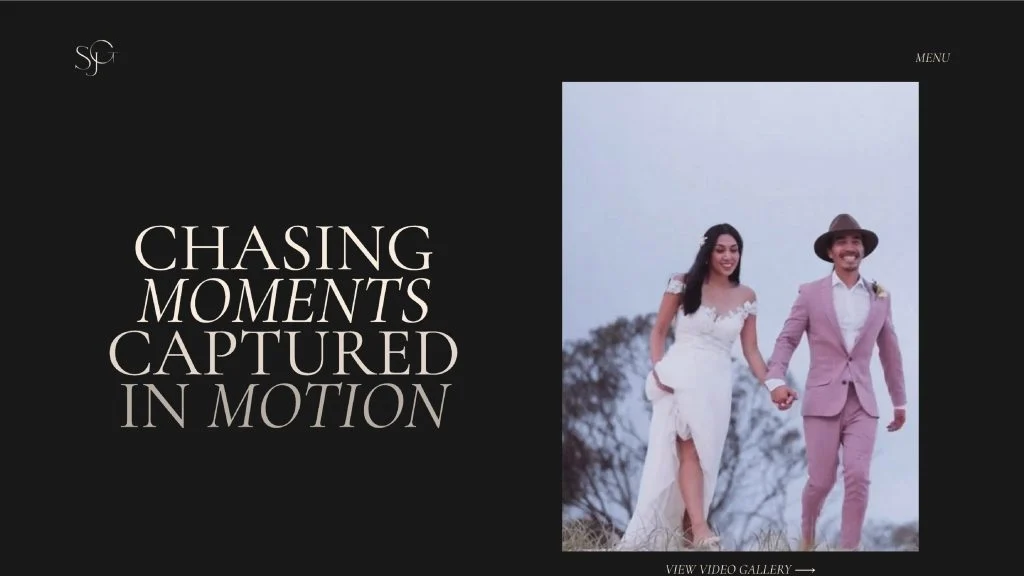
最能描述 SJ 網站的詞是優雅。 與定格動畫視頻、靜止圖像和電影視頻華麗地分層。 這個溫馨的小網站給人一種舒適而又無限的感覺。
顏色在散落著優雅的灰白色文字的厚黑色畫布上表現得非常好。 斜體的巧妙使用是謹慎使用的,效果很好。 整個頁面像微風一樣輕輕移動。
該網站向下滾動很有趣,因為它突出了 SJ 的技能。 消失的標題和巧妙的文案創造了一個美麗、連貫的故事,適合那些尋找某人捕捉他們最美好時刻的童話般的結局。 即使是“關於”頁面也感覺很個性化。 這讓訪問者了解他們將在重要日子與誰一起工作。 根據他的網站,客戶可能會說 SJ 是一位值得搶購的專業人士!
設計與開發: Shelley Javier – WholeHeart Creative
主題:你好
插件: Jet Engine、Elementor Contact Form DB、Rank Math SEO、Really Simple SSL
06
卡薩設計
通過 Khayinso Kasar

Kasar Design 是一家專注於代碼、設計和美學的創意工作室,是一家在網絡開發和品牌推廣方面擁有超過 5 年知識的小型工作室。 他們的總部位於印度新德里和烏克魯爾,他們的目標很簡單:創造出色的數字體驗。
該網站在句子甚至單個單詞中結合了兩種類型的字體——Nior 和 Chaostic。 大尺寸的黑色字體與灰白色的帆布色調形成鮮明對比。 標題還採用了帶有透明主體的現代輪廓。
諸如粘欄功能之類的滾動效果會顯示彩色圖像,給訪問者一種好奇心。 這些圖像還添加了華麗的色彩。 事實上,將光標移動到英雄部分的任何位置都會顯示類似幻燈片的圖像,這些圖像像一疊卡片一樣出現和消失。 同樣,當光標懸停在漢堡圖標上時,漢堡包圖標會動畫並搖晃。
很容易理解為什麼 Kasar Design 已經獲得多項獎項的提名,例如著名的“Awwwards”。 訪問者都會同意這個網站絕對是贏家!
設計與開發: Khaysino Kasar
主題:你好
插件: Unlimited Elements、Rankmath SEO
05
聰明的碳
瑞安·斯彭斯和本·王爾德


總部位於英國的 Clever Carbon 的使命是以時尚、現代和相關的方式向人們傳授他們的碳足跡。 最終,他們想要的是為所有人啟用#clevercarbondecisions。 他們相信,通過向人們傳授他們的碳足跡並幫助他們意識到他們首先擁有碳足跡,碳足跡數據實際上對消費者來說是相關的和有用的。
他們希望隨著消費者變得越來越#carboncurious,更多的品牌將看到公佈他們的碳足蹟的價值,從而提高透明度和所有人的問責制。
正如我們所知,Carbon 是一種黑色、金屬外觀的鑽石顏色,與這個希望激發積極的環境變化的多彩俏皮網站截然不同。
該網站設置在清晰的白色畫布上,周圍環繞著有趣、柔和的彩色圖像,從而產生了一個充滿活力、獨特的網站。 友好的插圖營造出一種易於理解的感覺,減少了所有行話。 這創造了一種歡迎的感覺,邀請訪問者參加他們的詳細測驗結果頁面。
插圖與動畫相得益彰,只有網站美麗、嚴肅的故事敘述才能與之相得益彰。 動畫標題和懸停顏色地址彈出菜單增加了這種有趣的視覺體驗。
Clever Carbon 提供 7 種不同的語言版本,以有趣、好玩、個性化的方式鼓勵積極的環境變化。 現在,這是一個全世界都可以熱身的信息。
設計與開發: Ryan Spence、Ben Wilde
主題: Neve
插件:強大的動態內容
04
手榴彈工作室
通過 Pixelshifter

總部位於澳大利亞的 Grenade Studio 採用戰略性和精心設計的方法來創建各種規模的傑出品牌和活動。 對於他們的客戶,工作室的工作也由戰略思維來定義,以確保我們的創意成果滿足他們的商業需求。 他們的目的是傾聽和學習,超越顯而易見的事物並共同努力為他們的客戶帶來改變。
歡迎是描述這個網站的英雄部分最合適的詞。 全屏、高製作視頻從字面上向網站訪問者敞開了大門。 當然,這是有代價的,因為它會導致更長的加載時間並影響性能。 儘管如此,最終的結果確實令人嘆為觀止。
該網站的設計巧妙地結合了高清視頻和圖像,並配以巧妙的文案。 整個網站都有很強的真實感。 富有個性,裝飾著溫暖人心的圖像,參觀者會想與這個工作室合作。
全站獨家使用獨特的“Eina”字體,為網站本身增添了品牌感。
每個項目的頁面都提供了一個同樣引人注目的英雄部分,突出了項目的本質。 這與非對稱項目網格、不同的對齊方式很好地結合在一起,並增加了流動性。
非傳統的漢堡菜單使用可點擊的三重奏“Strategic. 有創造力的。 自適應。 文本。 每個詞都鏈接到工作室服務的不同領域。 這也是一種微妙的營銷方式,因為它將這些詞與品牌本身聯繫起來。
創造力的爆發是您對 Grenade Studio 網站的最好總結。 這是通過向訪問者展示您在做什麼而不是告訴他們可以做什麼來展示品牌營銷的完美示例。
設計與開發: Grenade Studio,Scott Ritchie – Pixelshifter
主題:你好
插件: Emage 懸停效果,Elementor 的 Fullpage
03
鹽設計商店
未知設計機構

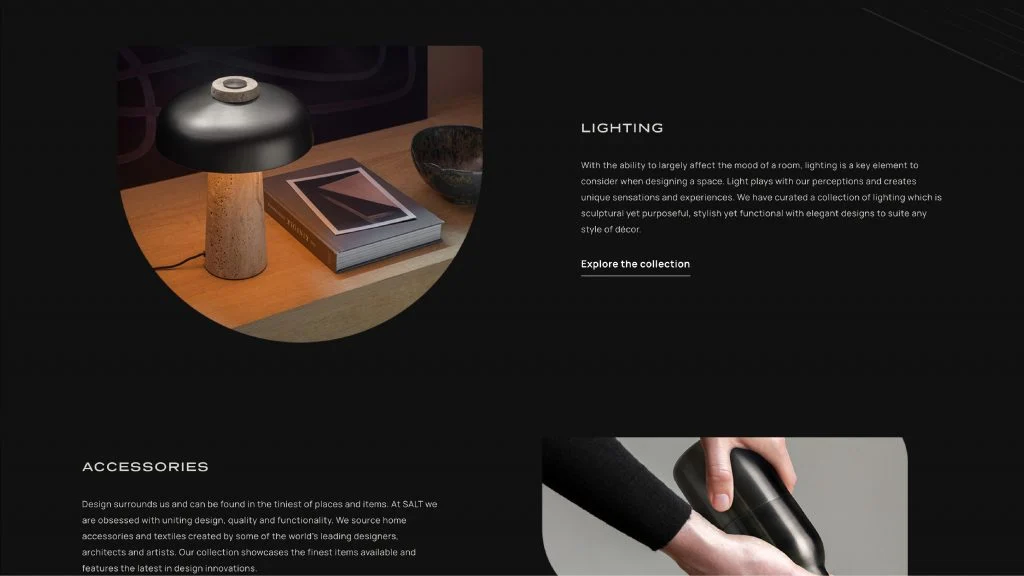
SALT 是一家南非商店,熱衷於優秀的設計,致力於策劃以設計為主導的最佳家具、燈飾和家居飾品。 他們精心挑選的系列反映了他們的理念和對設計精美、製作精良且經久耐用的產品的熱愛。
一家設計商店巧妙地誇耀其極簡主義設計,使用響應式網站散佈著精緻、微妙的動畫。 設計體現在細節上,當涉及到巧妙切割成互補形狀的圖像時,這一點最為真實。 這可以通過 Elementor 的蒙版功能來實現。
該商店使用深色調色板,營造出久負盛名的高品質氛圍。 因此,圖像賦予了它活力。
點擊“商店”會打開一個包含各種產品和類別的大型菜單,允許潛在買家查看所有產品,甚至搜索特定產品。
與其同名的香料不同,SALT 的網站沒有任何粗俗之處。 它通過元素的正確組合無縫篩選無數細節。
設計與開發: Coenraad Sutton 和 Linel Louw——未知設計
主題: Astra Pro
插件: WooCommerce 的附加變體圖片庫、後退按鈕小部件、CartFlows、iThemes Security Pro、TI WooCommerce Wishlist、WooCommerce、Yoast SEO、WP-Optimize – 清理、壓縮、緩存
02
水印系列
通過克里斯萊特納

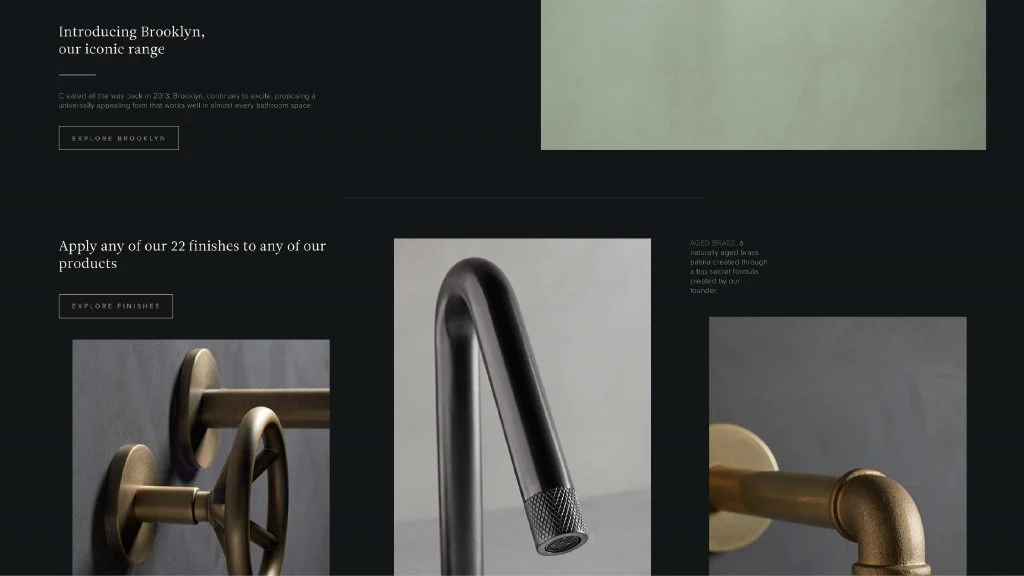
在將近半個世紀的時間裡,Watermark Collection 從紐約布魯克林的一家小作坊發展成為一座佔地 90,000 平方英尺的專門工廠。 他們匯集了 100 多名工匠,他們致力於創造大膽的設計、應用獨特的飾面並為客戶打造獨特的產品。
該公司的所有產品均由實心黃銅製成,這在他們選擇的配色方案中顯而易見。 黃銅色突出了主要標題和 CTA,使它們突出顯示。 這與奢華的黑色帆布和對比鮮明的白色文字形成鮮明對比。
該網站的英雄部分是使用 Serif 標題和 Sans Serif 文本的巧妙組合創建的。 使用的圖像質量非常高分辨率,使 Watermark Collection 服務的外觀和感覺幾乎是有形的。
該公司認為,完善是一個只有通過時間和奉獻才能學會的過程,網站的完善設計也是如此。 畫廊的不對稱磚石外觀賦予它特殊的優勢。 雖然背景疊加和圖像提供了色彩飛濺。
該網站的文本使用現代的 Sans Serif 字體。 使用各種自定義字段結構非常好,它們的所有組件組合在一起以創建精美的設計,鼓勵訪問者成為客戶。 Watermark Collection 是一個全方位的課程流。
設計與開發: Chris Lettner – 天氣
主題:海洋WP
插件: Elementor 的動態內容、Ele Custom Skin Pro、Elementor 的 JetElements、JetEngine、JetSmartFilters、SEO 框架、Ajax Search Pro、Advanced Post Queries
01
超級發光
小加里·韋斯特 (Gary West Jr.)

Superglow 是一家總部位於英國的創意工作室,專門從事數字內容。 他們與藝術家、品牌和唱片公司合作,為發布、活動和活動創建視覺品牌、網站、社交內容和視頻。 他們曾與一些世界上最好的唱片公司合作,例如環球音樂集團、維珍百代唱片、索尼音樂、華納音樂集團、Interscope 唱片等。
如果您正在尋找完全符合其目的的主題示例,就是這樣。 整個網站散發出一種充滿活力的音樂雜誌氛圍,從明亮的粉紅色和黃色到超大的文字。 圖片同樣以在線雜誌的風格出現,完美地迎合了年輕觀眾的需求。
將鼠標懸停在文本上會更改其顏色或暫停其移動,例如英雄部分下方的移動標題。 將鼠標懸停在標題行為上會導致藝術家的照片出現。 就連鼠標旋轉木馬也以其柔和的粉紅色引人注目地充滿活力,不容錯過。
“聯繫我們”按鈕使用了生動的標誌效果,從一開始就給人一種充滿活力的感覺。 漢堡包菜單、旋轉的“x”圖標和動態菜單文本等微型動畫都在懸停時激活,給人一種網站是最新的、正在發生的感覺,就像它的音樂產品一樣。 閃閃發光的是 Superglow!
設計與開發: Gary West Jr.
主題:你好
插件: All In One WP Security、Simple Custom CSS & JS、SiteGround Optimizer、Yoast SEO
