你應該同時進行實驗嗎? 避免衝突結果的指南
已發表: 2022-09-06
在優化世界中存在一些關於是否運行同時實驗的爭論。 一些人認為同時運行 A/B 測試會使您的結果變得混亂並產生不准確的數據。 其他人則認為,同時在您網站的各個頁面上運行 A/B 體驗可以幫助您測試更多內容並更快地確定獲勝策略。
那麼,哪個是對的?
在這篇博文中,我們將探討同步實驗的優缺點,並幫助您確定哪種方法最適合您的優化計劃。
閱讀本篇博文後,您將能夠回答以下問題:
- 我可以同時運行拆分 URL 體驗嗎?
- 我可以同時運行 A/B 體驗嗎?
- 我可以同時運行 A/A 體驗和 A/B 體驗嗎?
簡短的回答是肯定的,多個體驗可以在單個頁面或一組頁面上同時運行。 但是,請記住,在一種體驗中分桶可能會對來自另一種同時發生的體驗的數據產生影響。
- 經驗重疊是如何發生的,您應該擔心嗎?
- 測試相同的元素
- 在同一頁面上測試
- 測試參與同一漏斗/流程的用戶
- 運行站點範圍的體驗
- 測試相同的觀眾/訪客
- 運行可能對與其他體驗共享的目標產生重大影響的體驗
- 運行成功測試的策略
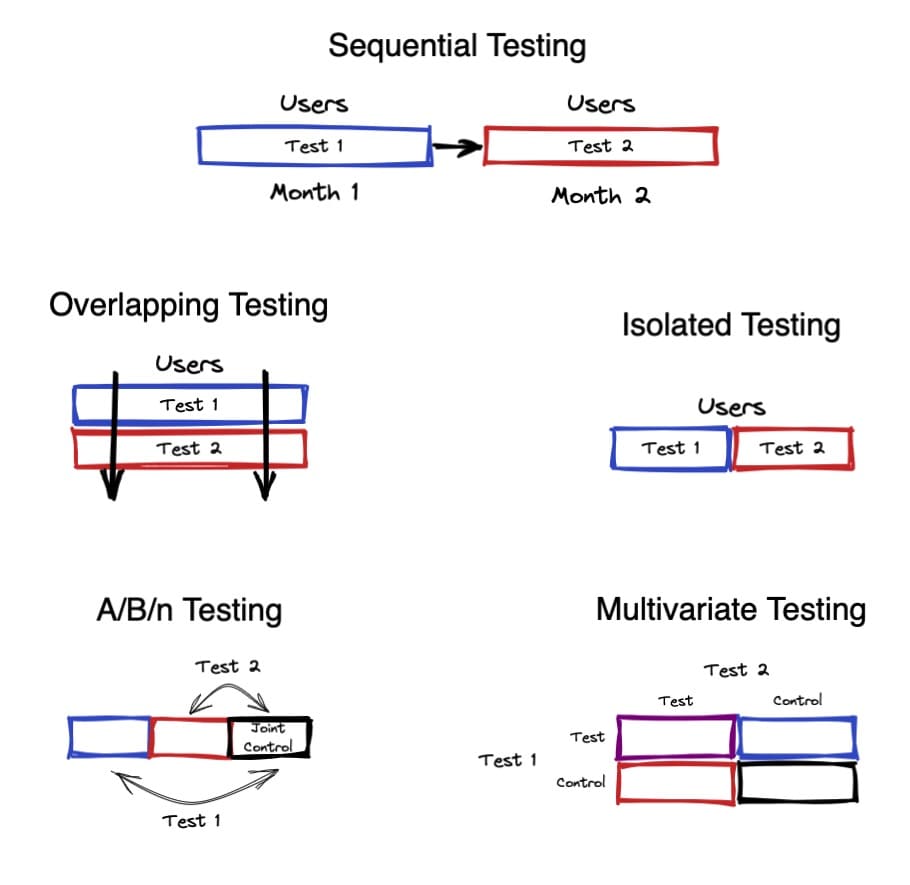
- 1. 沒有重疊的同時體驗(孤立)
- 2. 非同時(連續)體驗
- 3. 重疊的同時體驗
- 一個。 A/B/N 經驗
- 灣。 多變量體驗 (MVT):在一次測試中結合多種體驗
- 如何在轉換體驗中設置 MVT
- C。 互斥體驗
- 許多相互排斥的體驗
- 結論
經驗重疊是如何發生的,您應該擔心嗎?
在進行同時實驗時,需要記住一件事。 在某些情況下,兩種變化可能會相互作用,從而在組合時與單獨時對行為產生不同的影響。 當實驗在同一頁面上運行時,可能會發生這種情況,使用相同的用戶流,等等。
讓我們看一些可能發生經驗重疊的示例,以及是否應將其視為問題。
測試相同的元素
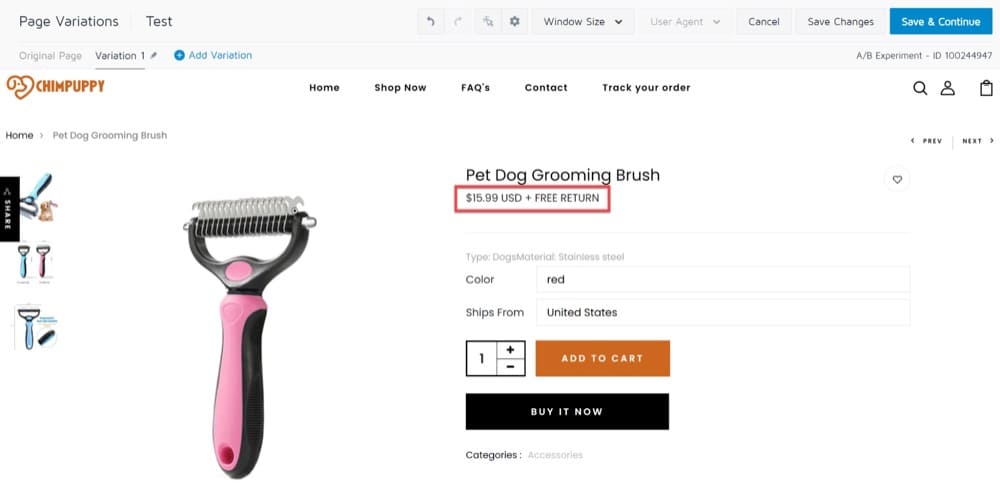
切換產品頁面的設計以突出獎勵功能,例如免費退貨政策和免費送貨,是您可以運行的 A/B 測試的一個示例。
我們的一位客戶測試了這個確切的場景。 根據客戶服務部門的數據,他們假設客戶不知道該品牌的免費退貨政策,因為該功能在產品頁面上不夠明顯。 然後,他們進行了 A/B 測試,更加突出地展示了該功能,並衡量了客戶的反應。
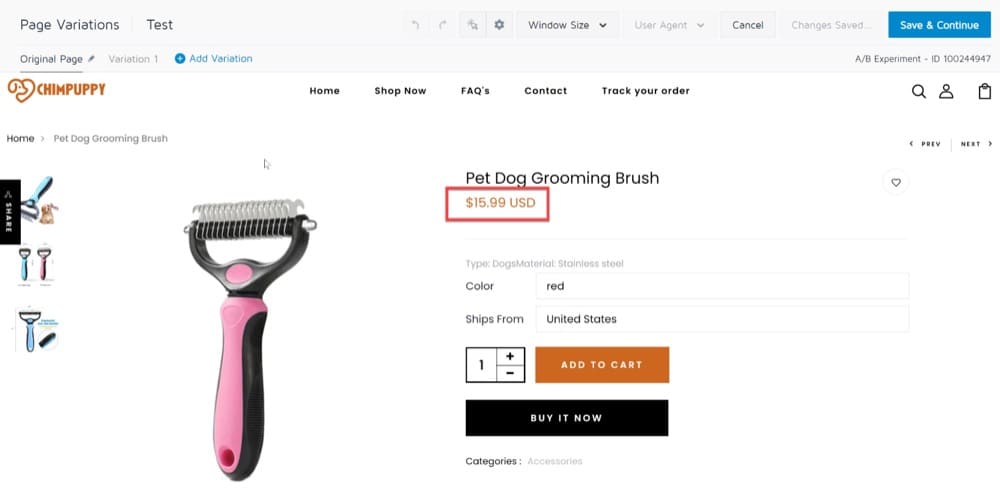
這是原始和變體的樣子:


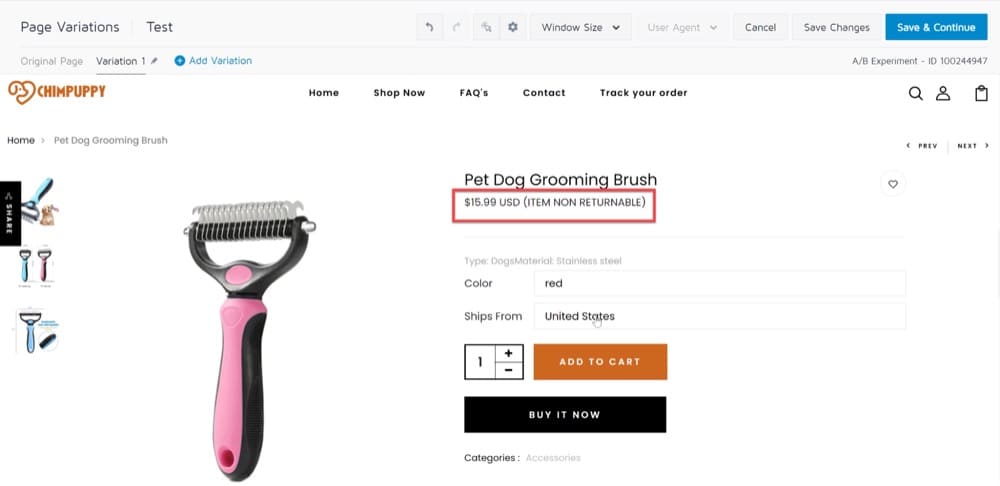
然而,測試的實現有點複雜,因為更改不會應用於每個產品頁面。 某些產品不符合免費退貨條件,某些打折商品無法修改等。出於這些原因,他們決定並行運行另一個 A/B 體驗,更改相同的元素並在許多產品上添加免責聲明副本這些頁面上寫著“商品不可退貨”。

如您所見,兩種 A/B 體驗正在影響同一個網站元素,因此導致結果出現某種重疊,難以得出明確的結論。
在同一頁面上測試
A/B 體驗的另一個例子是當我們的客戶優化他們的產品頁面以增加訂單訪問時。
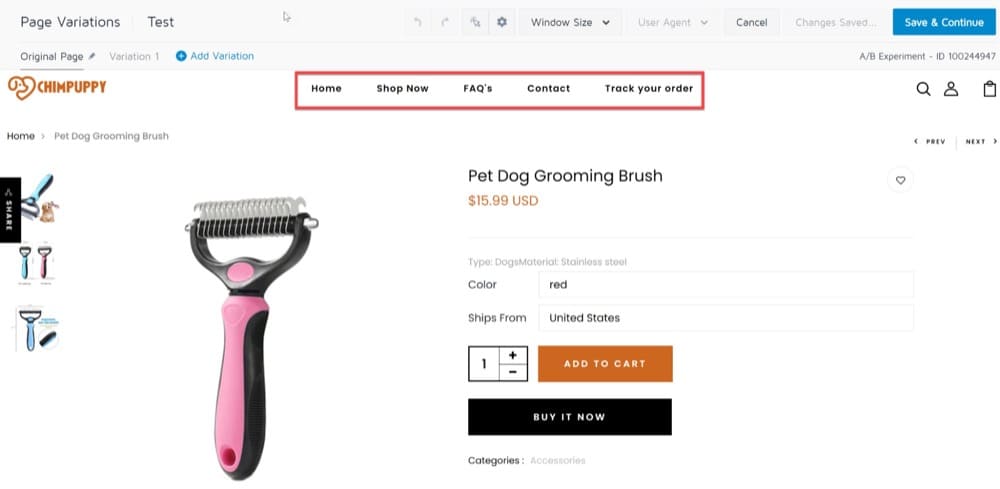
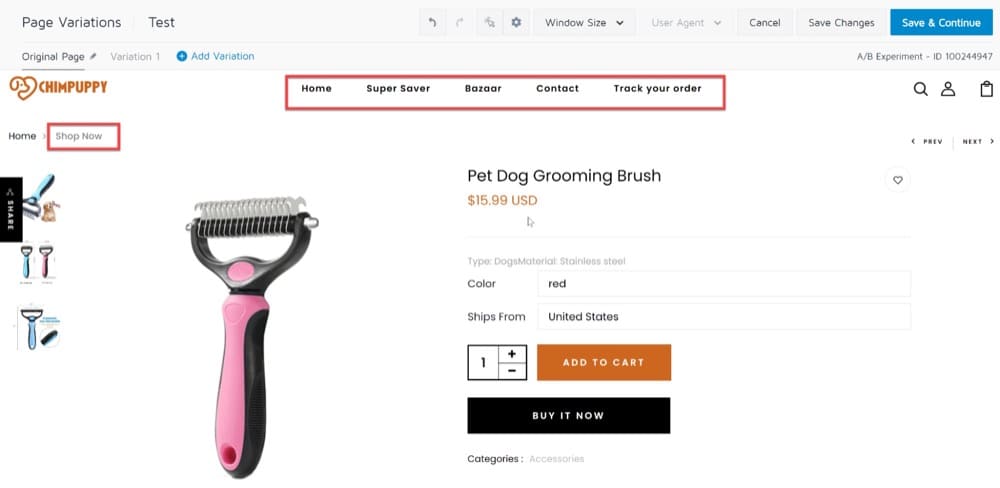
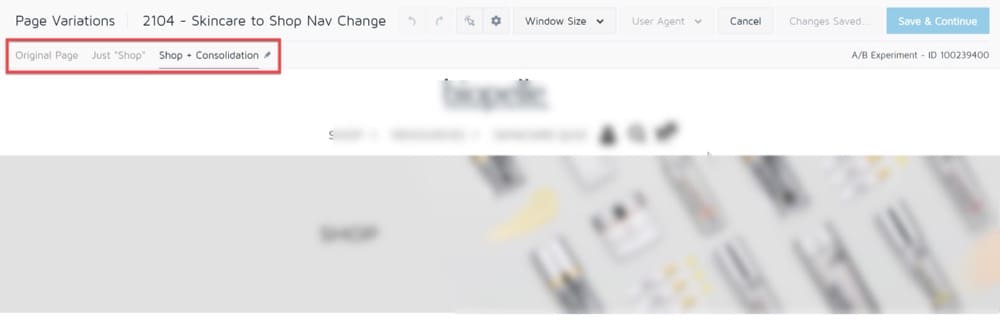
當他們分析產品頁面的每個元素並跟踪目標轉化時,他們發現主導航欄鏈接獲得的點擊次數最多,尤其是“立即購買”。 我們的客戶認識到向類別頁面發送更多合格流量而不是讓他們在主頁上徘徊的重要性。
因此,客戶決定將“立即購買”部分替換為“超級省錢”、“集市”等其他類別。 此外,“立即購買”部分已移至網站左側,以使頁面更具視覺吸引力並吸引合格的訪問者。
這是產品頁面最初的樣子:


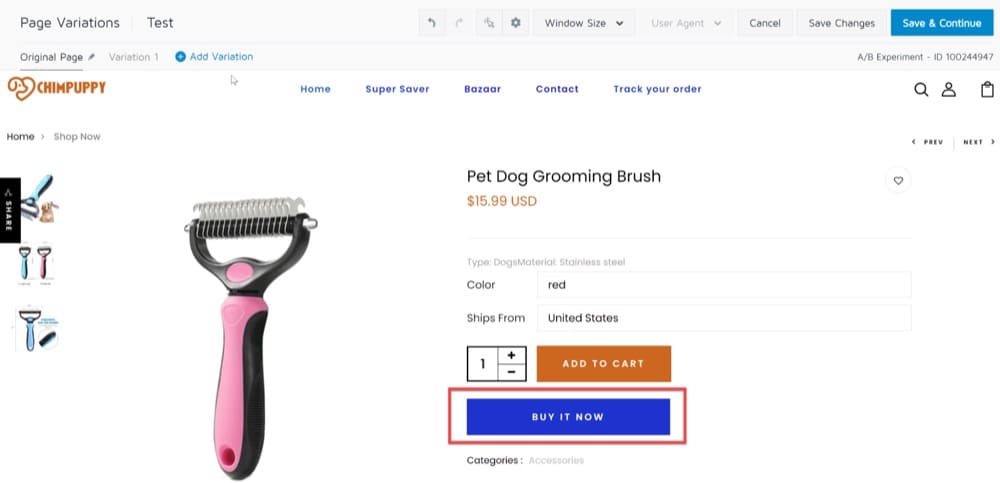
與此同時,正在產品頁面上進行另一項 A/B 實驗,以確定“立即購買”按鈕的不同顏色是否會帶來更好的轉化率。

由於這兩種 A/B 體驗影響的是同一頁面上的相同元素,因此結果中不可避免地存在一些重疊。
測試參與同一漏斗/流程的用戶
在測試參與同一渠道的用戶時,也可能會出現體驗重疊。 大多數網站通過多個渠道推動轉化。 雖然主要關注點可能是購買,但帳戶創建或獲取也可能是業務的重要推動力。
在產品頁面上運行體驗可能會對購買轉化產生影響; 但是,在帳戶創建頁面上測試表單佈局可以幫助改進該渠道。 獲取測試包括從為網站增加流量到為營銷目的收集電子郵件地址的所有內容。
在網站的相同頁面上擁有經驗可能會導致它們重疊,從而導致錯誤。 如果體驗目標與這些相同的渠道保持一致,結果可能會受到影響。
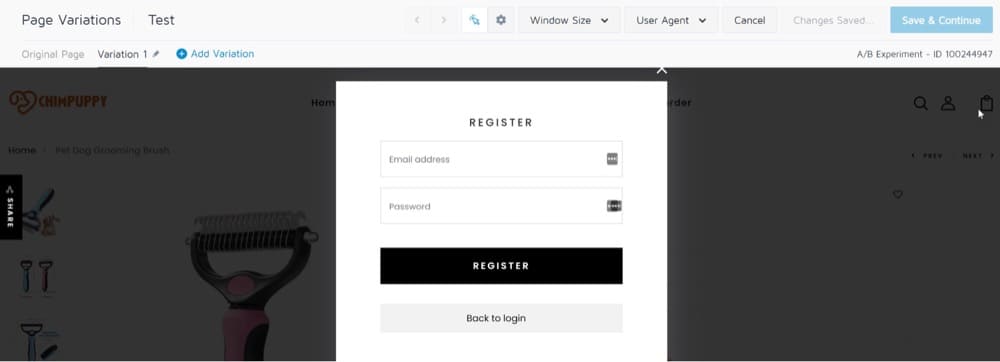
假設您正在嘗試獲得更多已完成的註冊。 登陸您的網站後,系統會要求用戶註冊:

要為註冊設置轉化渠道,您可以跟踪以下事件:
- 註冊用戶數
- 已完成註冊的數量
- 主頁屏幕加載次數
然後,您可以通過測試以下更改來製定關於如何改進漏斗的幾個假設:
- 在註冊過程中添加入職
- 縮短註冊表單,使其更加用戶友好
- 完全刪除註冊
但是,在這種情況下,由於 A/B 體驗影響相同的漏斗,因此無法確定 A/B 測試更改的確切影響,因此它們的結果之間會有一些重疊。
運行站點範圍的體驗
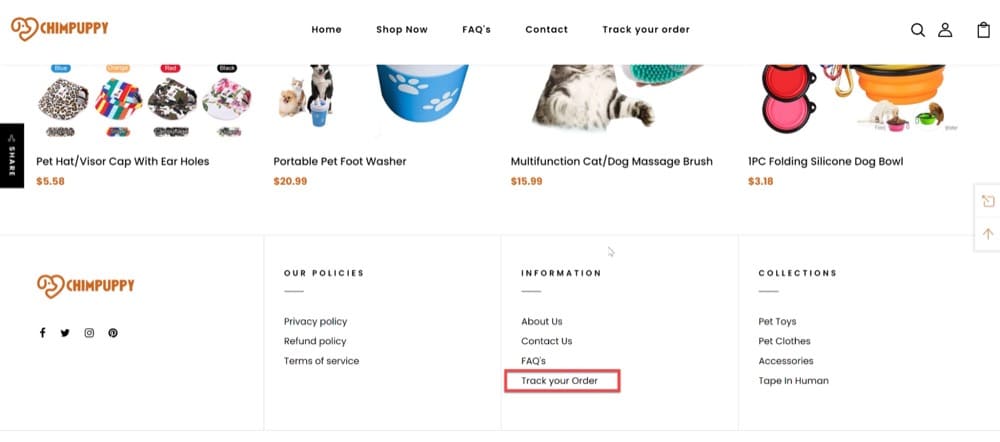
有時您可能需要對出現在所有頁面上的元素進行試驗。 假設您想測試更改頁腳號召性用語的顏色或字體大小,以查看可以獲得多少轉化。

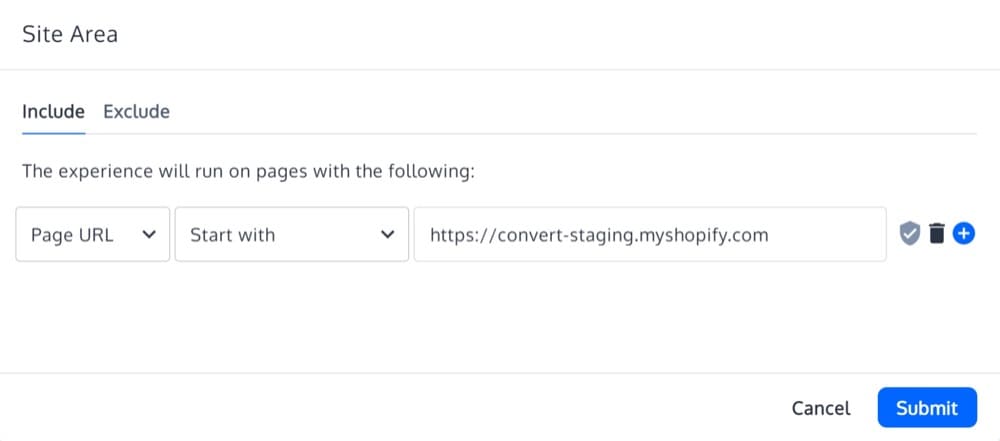
使用 Convert 實現該過程很簡單:只需將所有頁面添加到您的定位中。
就這樣!

但是,站點範圍的定位會影響在這些頁面上運行的其他 A/B 測試,從而導致體驗重疊。
測試相同的觀眾/訪客
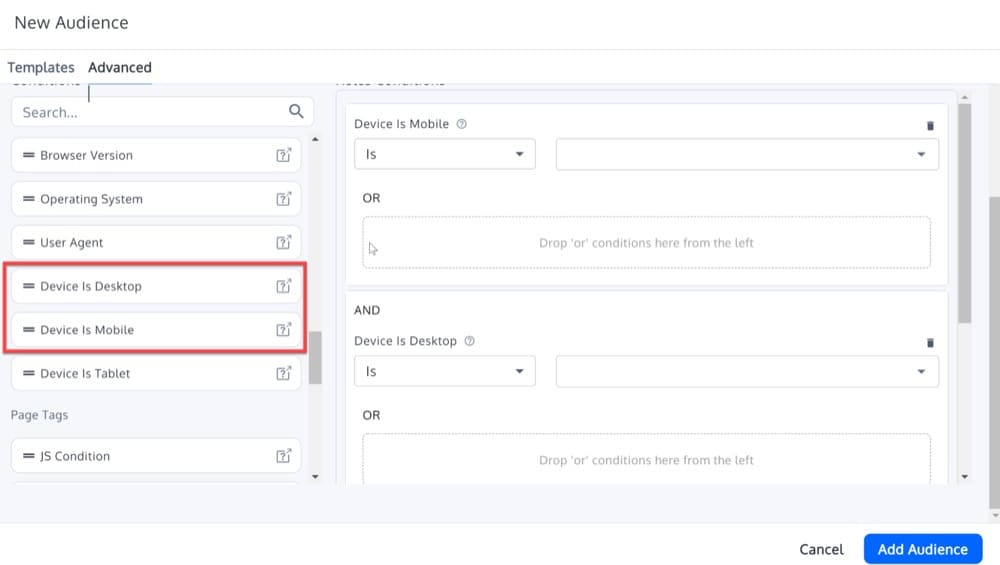
考慮以下案例研究:您想要評估電子商務系統的兩個方面,因此您為移動用戶和桌面用戶開發了兩個 A/B 測試。
- 您正在嘗試查看將“添加到購物車”按鈕設為紅色而不是藍色是否會增加點擊次數。
- 您正在嘗試一種新的結帳流程,該流程將步驟數從五個減少到兩個,以查看您是否獲得更多註冊。
如果這兩個操作導致相同的成功事件(完成的交易),則可能很難確定紅色按鈕或更好的結帳體驗是否提高了桌面和移動設備上的轉化率。

為避免結果重疊和其他體驗交付問題,您應該在不同的受眾(例如,僅限移動設備或僅限桌面設備)上運行上述測試。
分段測試的唯一缺點是您的流量會較低,這可能會影響您的測試需要運行多長時間。 但是,由於它基於個性化技術,因此這是在 A/B 測試時避免體驗重疊的首選方法。 當精心選擇細分市場時,它們對整個體驗的影響將是最小的。
運行可能對與其他體驗共享的目標產生重大影響的體驗
不用說,如果您的目標在測試中相似,那麼您的結果將圍繞這個個人目標。 為了使每個體驗實現其目的,每個體驗的目標都不能相互衝突。

運行成功測試的策略
在運行不重疊的測試時,沒有萬能的解決方案。 當您經歷實驗旅程的每個階段時,您的需求將決定您如何進行。
為了幫助您做出明智的決定,讓我們回顧一下您可以用來處理重疊的最常見策略。

1. 沒有重疊的同時體驗(孤立)
最直接的策略通常是您迄今為止一直在使用的策略:同時運行的孤立體驗。
正如我們上面所討論的,孤立的經歷沒有重疊,一種經歷的結果不會影響另一種經歷的結果。
以下情況需要此策略:
- 當重疊在技術上是不可能的:如果您正在以排除上述所有可能的重疊組合的方式進行測試。
- 什麼時候可以破壞用戶體驗:某些體驗組合可能會破壞用戶體驗,因此這些體驗必須單獨運行。
- 當主要目標是一個精確的指標時,只有孤立的實驗才有意義。
在這些情況下,如果您在具有兩個不同目標的兩個不同頁面上同時運行兩種體驗,則一種體驗不會影響另一種體驗。 參加體驗一的遊客不會參加體驗二,反之亦然。
除了上述情況,從效率的角度來看,在同時隔離的車道上執行體驗沒有任何意義。 對於任何給定數量的用戶或會話,在不同的通道中運行兩種體驗與一個接一個地運行它們所花費的時間相同。 如果你每個月有 10000 名用戶,需要運行兩次體驗,每一次需要 5000 人,仍然需要一個月才能完成體驗。
此外,這種策略有一個明顯的缺點:在孤立車道上的跑步體驗無疑會阻止研究變化之間的潛在相互作用。
如果有單獨的測試通道,這與在桌面用戶和移動用戶都可以使用獲勝變體之前對桌面用戶進行實驗是一樣的。 對移動用戶的影響可能與對桌面用戶的影響相同,但也可能會有相當大的差異。
2. 非同時(連續)體驗
如果無法避免體驗重疊,那麼您應該考慮使用順序體驗。 這意味著每個有可能與另一個重疊的體驗都應該按順序運行。
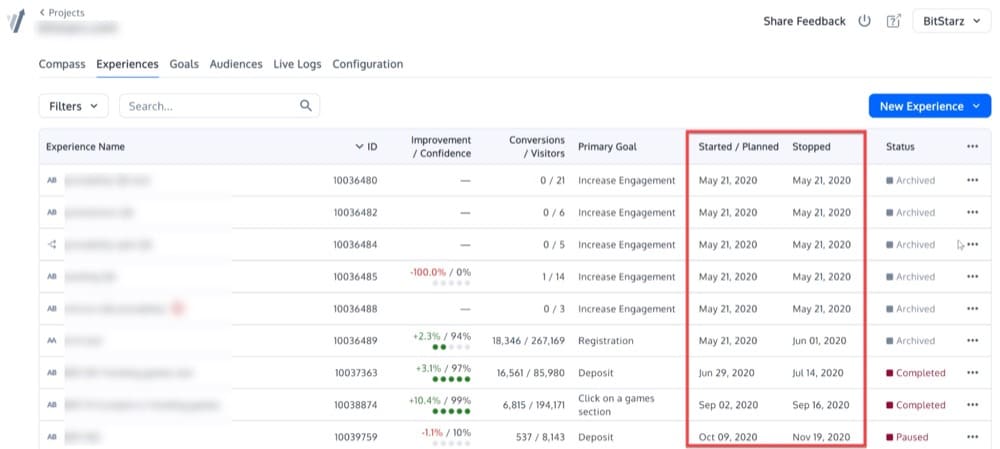
您可以使用 Convert 列“Started/Planned”和“Stopped”來查看您的順序測試:

通過優先級路線圖可以使該策略更加有效。
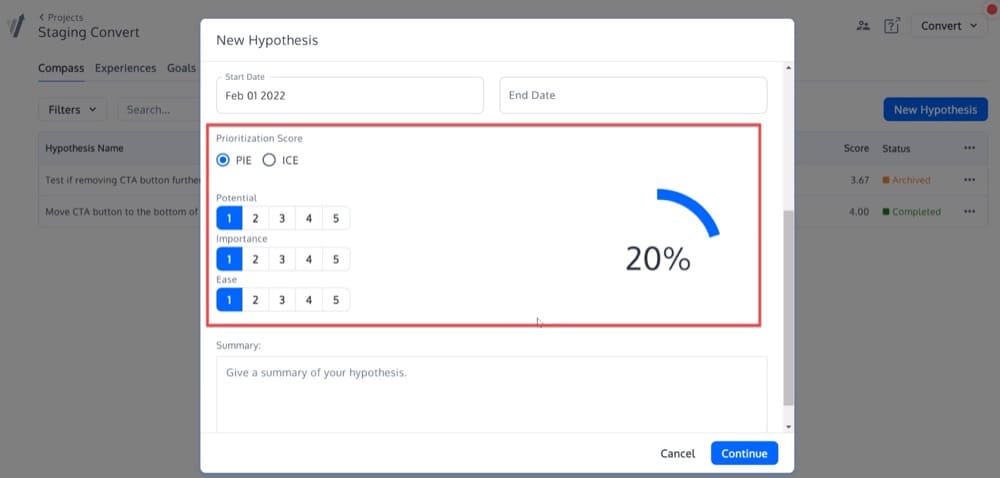
PIE 和 ICE 框架是為您的團隊優先考慮體驗的兩個有效選項。

PIE 框架(由 Widerfunnel 開發)是一種流行的優先級排序方法,它根據三個標準對測試進行排名:潛力、重要性和易用性。 使用 PIE 分數,您可以根據每個標準的平均分數對每個測試進行排名和優先級。
Impact、Confidence 和 Ease (ICE) 模型(由 Growthhackers 的 Sean Ellis 開發)與 PIE 非常相似,只是它使用置信度因子代替了“潛力”。

沒有路線圖會限制您充分利用流量和資源的能力。
例如,可能會無意中積壓積壓的主頁創意,這些創意必須一個接一個地實施。 如果這個瓶頸持續存在,您可能會被迫進入等待遊戲,而無法同時測試您網站的其他部分。 或者,您可以同時運行多個測試而不考慮任何可能的重疊效應,這會產生可疑的結果。
3. 重疊的同時體驗
在分析了您的經歷後,您得出結論它們是重疊的; 因此,有必要隔離它們。 你是怎樣做的? 這很簡單! 運行第一個測試,然後是第二個,對嗎? 順序部分解釋了它是如何工作的。
但是,想像一下,您想在聖誕節期間或任何假期期間進行一些測試,因為無論出於何種原因,這是您接待更多訪客並且體驗可能會產生更顯著影響的時候。 然後呢? 你能一個接一個地運行你所有的經驗嗎? 顯然,沒有。
您可以使用以下策略同時運行您的體驗,而不必擔心重疊。
一個。 A/B/N 經驗
此類別下的第一個策略是 A/B/N 測試,它涉及一次測試兩個以上的變體。 A/B/N 不是指第三種變體,而是任何數量的附加變體:A/B/C、A/B/C/D 和任何其他擴展 A/B 測試。


無論附加變體的數量如何,A/B/N 測試的原則都保持不變:將用戶分組,將變體(通常是登錄頁面或其他網頁)分配給組,監控關鍵指標(通常是轉化率)的變化),檢查經驗結果的統計顯著性,並部署獲勝的變化。
但是,嘗試太多變體(當只能選擇一種時)會進一步劃分網站流量。 因此,它可以增加實現統計顯著結果並產生“統計噪音”所需的時間和流量。
在進行多個 A/B/N 實驗時,不要忽視全局,這一點也很重要。 不能保證不同的變量可以很好地協同工作,只是因為它們在實驗中表現最好。
在這種情況下,請考慮執行多變量測試以測試所有變體並確保將改進貫徹到頂級指標。
灣。 多變量體驗 (MVT):在一次測試中結合多種體驗
多變量體驗 (MVT) 同時運行多種不同變化的組合。
為了確定在所有潛在組合中哪個元素對目標的影響最大,必須在同一頁面上同時修改許多元素。
與 A/B/N 測試不同,多變量測試可讓您確定哪種更改組合最能滿足訪問者的需求。 通過多變量測試,您可以確定在更改多個變量時哪種變量組合表現最佳。
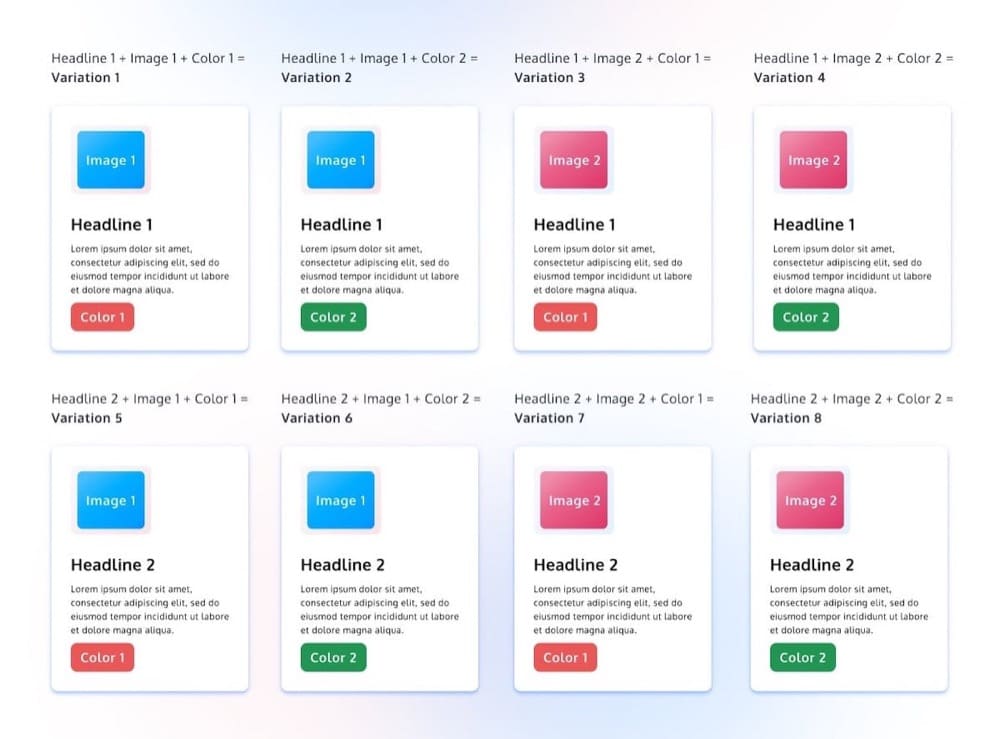
例如,如果您想在頁面上測試兩個不同的標題、兩個圖像和兩個按鈕顏色,您的 MVT 測試將如下所示:

上述 MVT 測試以不同的組合同時測試不同的元素(標題、顏色和圖像)。
如何在轉換體驗中設置 MVT
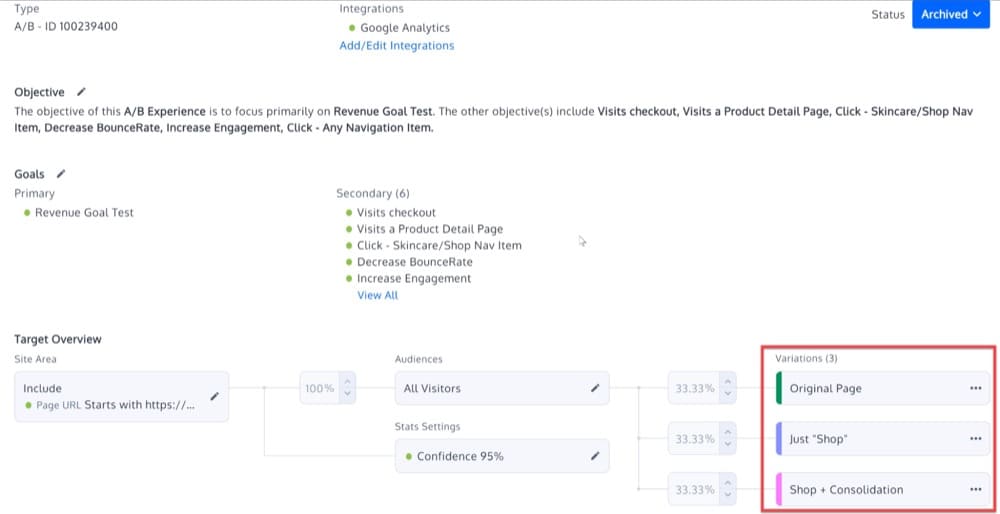
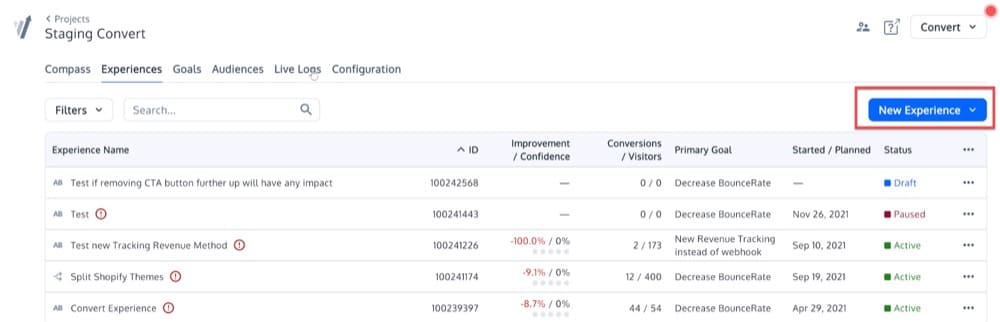
首先,從您的轉換帳戶的體驗選項卡中,選擇“新體驗”:

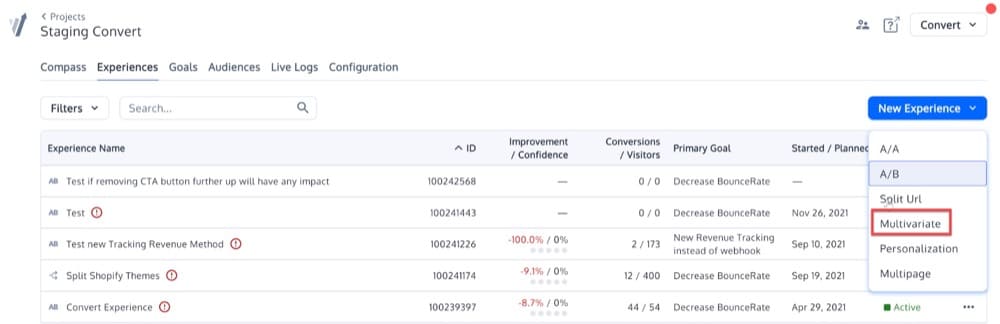
現在你可以說出你的經歷了。 讓我們使用“我的第一個 MVT”,選擇多變量選項,然後單擊繼續:

MVT 中有部分和變體。 部分是頁面上您要測試一個或多個變體的位置。

以下是部分示例:
- 標識
- 標題
- 第一段
- 選擇加入表格
還有一些變化(在這些部分中),其結構如下:
- 部分:徽標
- 原始標誌
- 變化 1) 左徽標
- 變化 2) 徽標右
- 部分:標題
- 原始標題
- 變化 1) 標題“現在搜索我的朋友”
- 變體 2) 標題“Give Search A Go”
- 部分:第一段
- 原第一段
- 變體1)第一段“紅色”
- 變體 2) 第一段“藍色”
- 部分:選擇加入表格
- 原始選擇加入表格
- 變化 1) 帶有額外字段姓氏的選擇加入表格
- 變體 2) 帶有“白皮書”複選框的選擇加入表格
- 變化 3) 選擇加入表格向左浮動
- 變體 4) 選擇加入表格“女人臉”
以下是上述結構在 Convert Visual Editor 中的顯示方式。

您要測試的頁面的 URL 將加載到可視化編輯器中。 之後,您可以編輯第一個變體。 更改內容就像單擊任何橙色突出顯示的區域一樣簡單。 通過單擊變體名稱旁邊的綠色加號,您可以添加新變體。
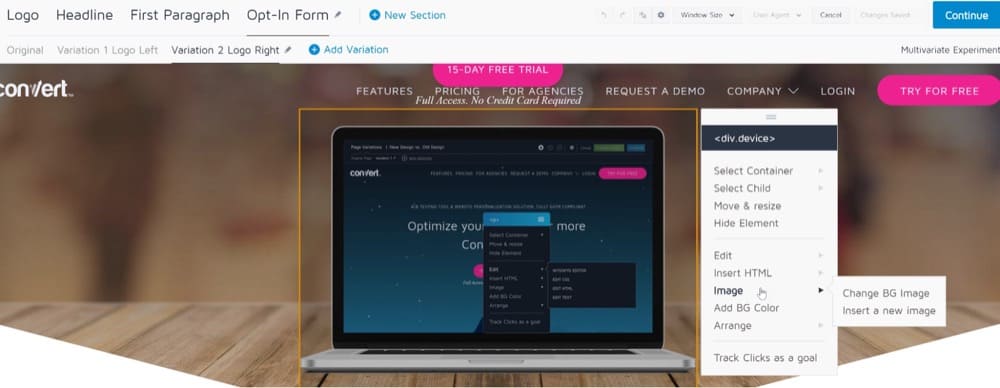
例如,您可以:
- 單擊要更改的元素(元素以橙色邊框突出顯示)
- 在菜單中選擇一個操作,例如更改圖像源

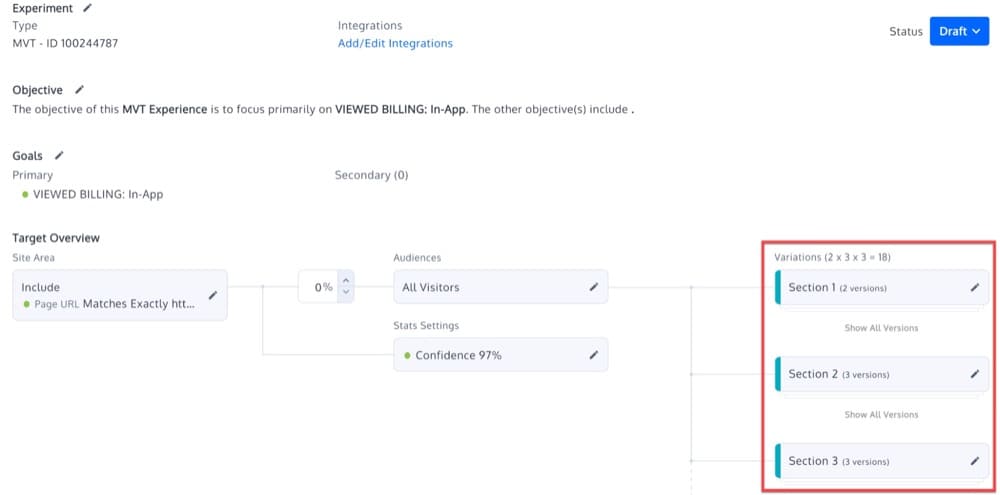
MVT 體驗總結將如下所示:

然而,MVT 有一些限制。
第一個限制與使您的多變量體驗的結果具有統計意義所需的訪問者數量有關。
在多變量測試中增加變量的數量會導致很多變化。 與標準 A/B 測試(其中 50% 的流量分配給原始版本和 50% 的變體)相反,多變量測試僅將 5%、10% 或 15% 的流量分配給每個組合。 在實踐中,這會導致更長的測試週期以及無法達到做出決定所需的統計顯著性。
另一個限制是 MVT 的複雜性。 A/B 測試通常比多變量測試更容易設置和分析。 即使創建一個基本的多變量測試也很耗時,而且很容易出錯。 體驗設計中的一個小缺陷可能需要幾週甚至幾個月的時間才會出現。
如果你沒有很多測試經驗——在不同的網站上運行各種不同類型的測試——你甚至不應該考慮多變量測試。 使用我要介紹的下一個策略,相互排斥的體驗,您可能會更好。
C。 互斥體驗
您還可以通過確保它們相互排斥來同時運行具有重疊的體驗。 請記住,根據您的 A/B 測試平台,您可能能夠使體驗相互排斥。 從本質上講,您必須將流量分成與正在運行的體驗一樣多的組,並確保每個組只參與一個體驗。
Convert 允許互斥,下面我們將展示如何配置它,以便查看體驗 A 的訪問者不會查看體驗 B。
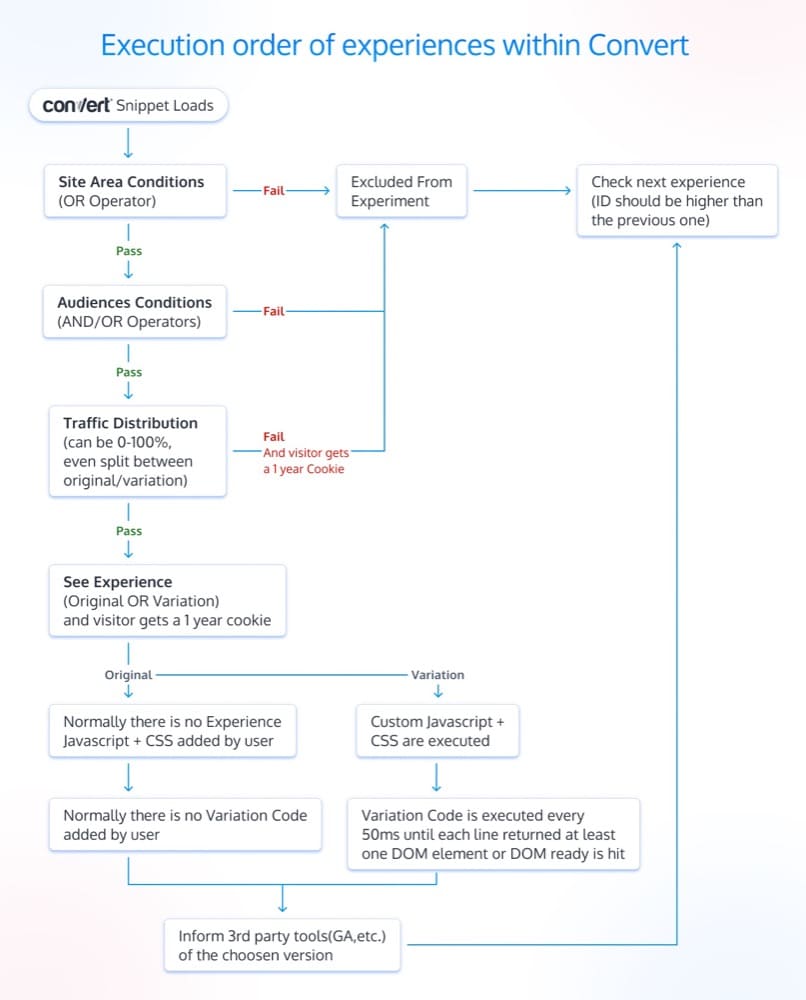
執行體驗的順序:
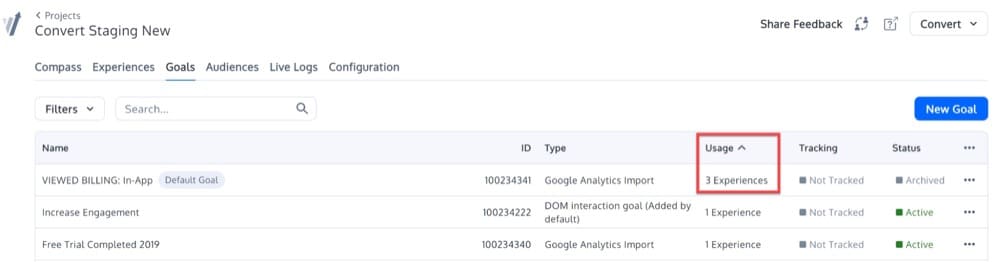
設置的第一步是了解如何執行轉換體驗。 體驗條件在頁面上按順序評估,同時考慮到它們的體驗 ID。

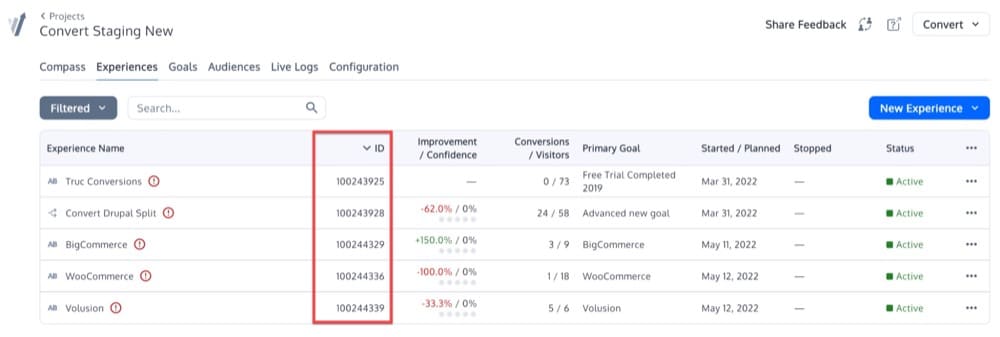
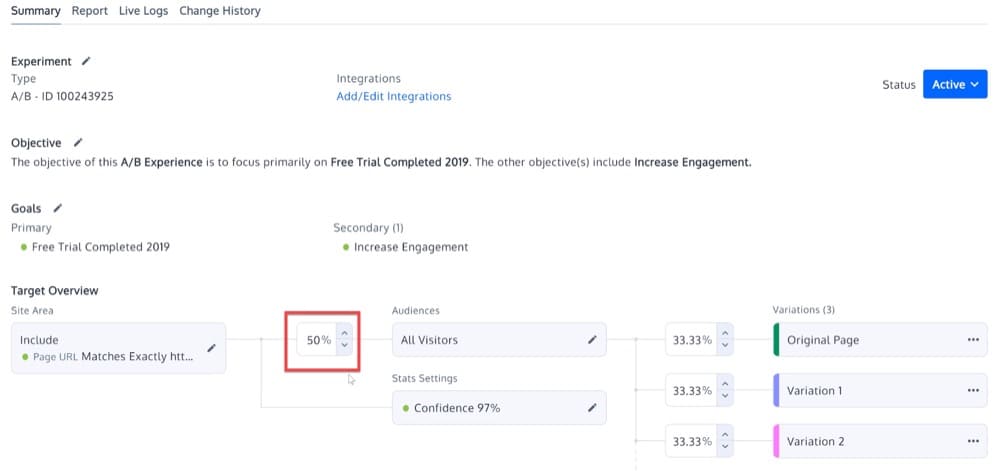
首先評估具有最低 ID 的體驗,並在滿足其所有條件後,啟動新的體驗。 因此,在下面的屏幕截圖中,ID 為 100243925 的體驗首先運行,其餘的緊隨其後。

兩種相互排斥的體驗
如果您有兩個同時運行的體驗並希望使它們互斥,則需要遵循這些步驟:
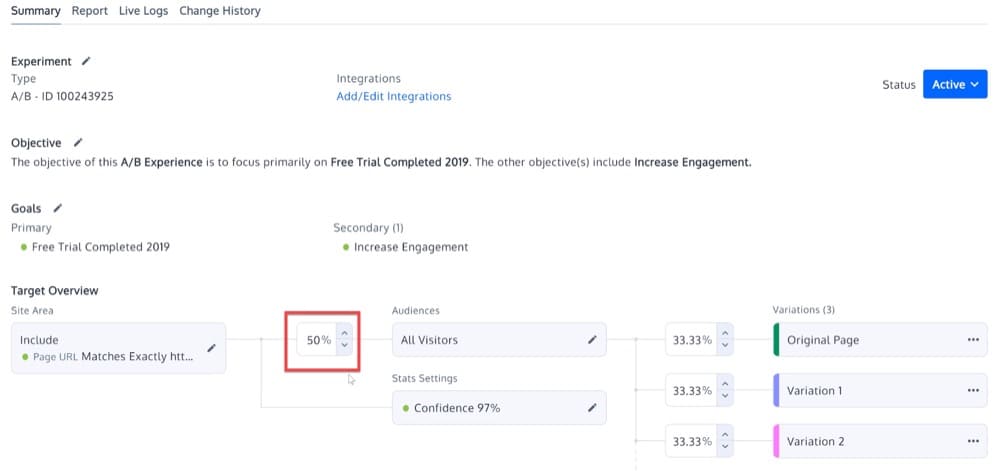
- 在第一次體驗中將流量分配設置為低於 100%
將具有最低 ID 的體驗設置為使用少於 100% 的流量。 您可以在體驗摘要的流量分配部分執行此操作。

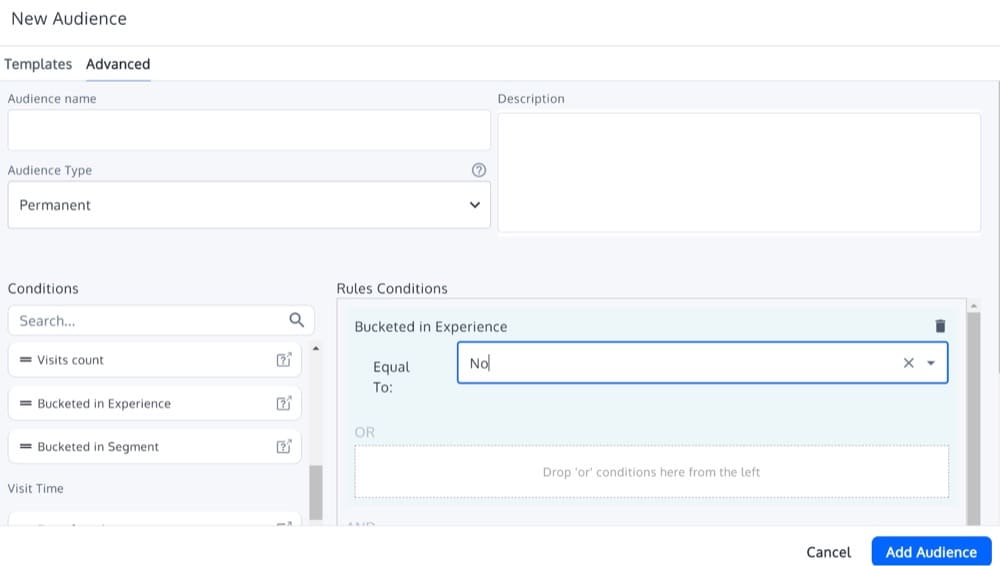
- 在第二次體驗中設置“Bucketed in Experience is No”的受眾條件
然後,在第二個體驗中,設置“Bucketed in Experience is No”的受眾條件。 如果您添加新的受眾(在訪客數據下),您可以找到此信息。 這種情況意味著只有在之前沒有測試過的訪問者才會被測試。 這將防止同一訪客被測試兩次。

許多相互排斥的體驗
如果您有兩個以上需要互斥的體驗,您可以按照以下步驟操作:
- 將所有體驗的流量分配設置為低於 100%
將所有並行體驗設置為僅使用不到 100% 的流量。 您可以在體驗摘要的流量分配部分執行此操作。

- 根據訪問者 cookie 設置高級受眾
然後,在除 ID 最低的體驗之外的所有體驗中,使用基於訪問者 cookie 的高級受眾來排除已包含在其他並行體驗中的訪問者。
例如,假設我們有這 4 種體驗:
- 體驗A,ID 123456,流量分配80%
- 經驗B,ID 123457,流量分配50%
- ID為123458的體驗C,流量分配30%
- 經驗D,ID 123459,流量分佈75%
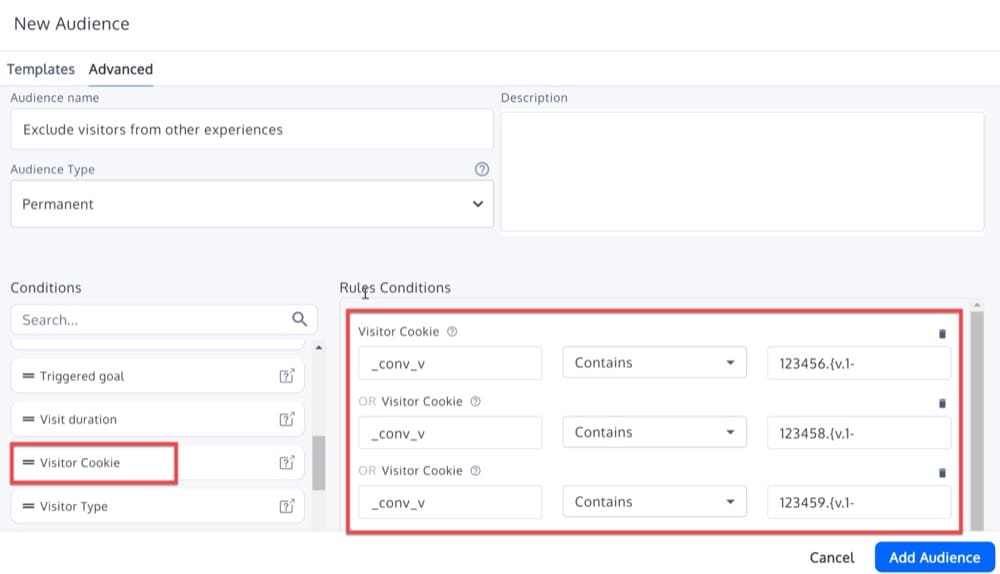
經驗 B 應該有這樣的高級受眾:

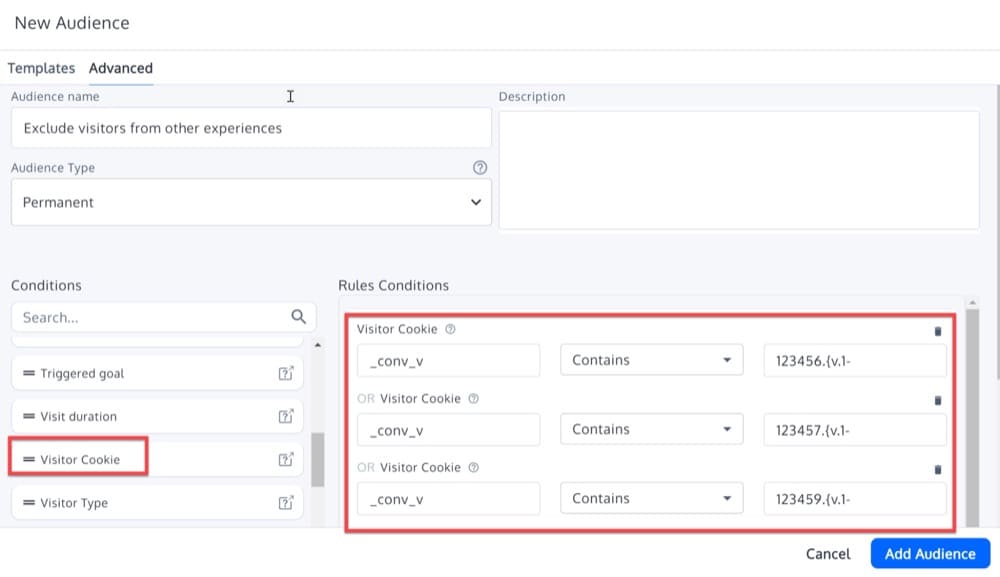
體驗 C 應該有這樣的高級受眾:

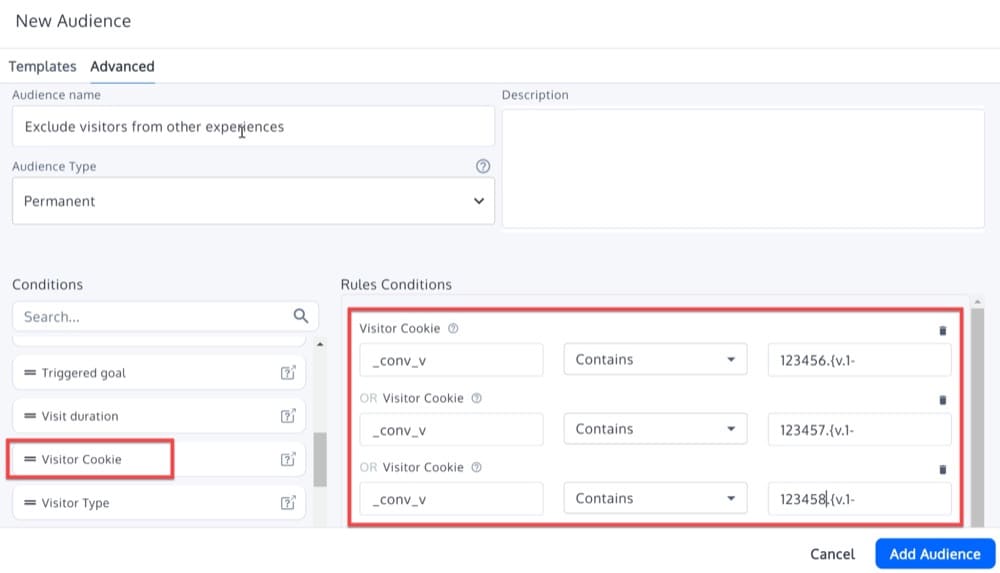
最後,體驗 D 應該有這樣的高級受眾:

如上所示,cookie 值的格式如下:
xxxxxx.{v.1-
發生這種情況是因為如果您嘗試排除包含在配置為少於 100% 流量的體驗中的訪問者,如果訪問者滿足站點區域和受眾條件但仍會寫入 cookie,但由於流量分佈,訪問者不是包括在那個經歷中。
轉換 cookie _conv_v 將類似於以下內容:
exp:{12345678.{v.1-g.{}}}
請注意,在上述格式中,沒有變化值(只有 v.1),因為訪問者未包含在體驗中。 但是,我們使用 cookie 來跟踪這一點,以便下次訪問者訪問該頁面時,他們將再次被排除在相同的體驗之外。
結論
同時運行多種體驗會帶來一些複雜性——您並不總是確定哪些測試會增加轉化率,或者它們之間是否存在隱藏的交互。 然而,這不是一個主要問題,因為有一些策略可以減輕這些複雜性。
我們討論了 5 種策略來處理同時運行的多個測試引起的問題:
- 當它們彼此沒有重疊時同時運行體驗
- 當您無法避免體驗重疊時,按順序運行體驗
- 運行 A/B/N 體驗
- 運行 MVT 測試
- 運行互斥體驗
我們還展示了 Convert 如何支持上述所有測試策略,使其成為一個非常通用的工具。
在執行 A/B 測試時考慮所有這些複雜性非常重要,因此您可以在每種情況下選擇最合適的策略。 如果您仍有任何問題,我們將非常樂意為您提供幫助。