改善 Shopify 商店的 9 個網站設計技巧
已發表: 2022-04-14對於任何電子商務商家而言,網站始終是其在線業務的支柱。 對於 Shopify 店主來說,這是決定其業務成功的最關鍵因素之一。
但是,僅擁有一個網站不足以讓 Shopify 商店發展壯大,當然也不能保證您會獲得更多客戶。 您網站的設計在吸引客戶方面也起著重要作用。 這就是為什麼大多數 Shopify 店主在網站設計方面都非常重視,因為它可以極大地幫助他們提高轉化率並產生銷售。
那麼如何利用網站設計真正使您的業務增長呢? 在本文中,我們將研究9 個網站設計技巧來改善您的 Shopify 商店。
為什麼網站設計對您的 Shopify 商店很重要?
Shopify 商店的網站設計非常重要,並且會以多種方式影響您的業務。 以下是網站設計可以為您的 Shopify 業務帶來的一些好處:
- 提高您當前和潛在客戶的品牌知名度。
- 傳達您的產品和整體品牌的印象。
- 建立您的品牌的在線形象。
- 展示您企業的核心價值和信譽。
- 影響客戶感知和與您的商店互動的方式。
- 還有很多。
因此,事不宜遲,讓我們仔細看看如何通過網站設計改善您的 Shopify 商店。
改善 Shopify 商店的 9 個網站設計技巧
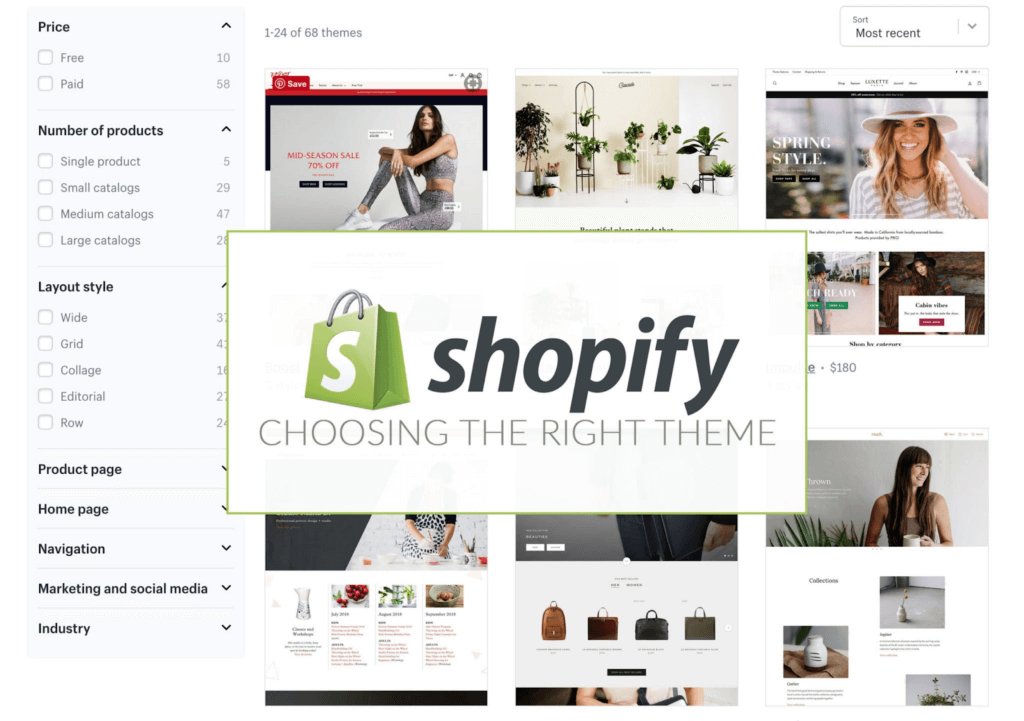
1. 為您的 Shopify 商店選擇完美的主題
當您剛開始設計 Shopify 商店時,首先要記住的是適合您商店的主題。 主題將影響您的網站對客戶的顯示方式,因此也決定了您業務的成功。
研究表明,94% 的第一印象與網站的設計有關。 因此,您需要確保您的 Shopify 商店部署完美的主題以真正吸引您的客戶。 幸運的是,有許多 Shopify 模板供您選擇。
市場上有許多免費主題,但大多數主題都是高級主題,每個模板的成本通常在 100 到 180 美元之間。

但是我們怎麼知道它是否是商店的完美主題呢? 好吧,在為 Shopify 業務選擇主題時,您可以考慮以下一些標準:
- 定義明確的功能:考慮您想在網站上使用的所有功能。 您的商店是否需要無限滾動來創建無縫瀏覽體驗? 或者您的商店是否需要整合 Instagram 以促進社交媒體參與度?
- 適當的產品展示和佈局:確保主題適合您的產品。 例如,時尚單品需要使用大圖來展示,而其他產品,如書籍,則需要更多地關注產品的描述。
- 優化的用戶體驗:請記住,除了用戶界面之外,用戶體驗也是決定您網站成功與否的重要因素。 考慮設計佈局、文本位置、圖像大小和其他因素。 並且不要忘記選擇一個也適合移動設備的主題。
- 網站設計預算:插件和應用程序可以為您節省大量精力和時間,因為它們可以輕鬆個性化您的網站設計。 但是,其中一些可能有點貴,特別是如果您剛剛開始。 幸運的是,市場上有許多免費主題供您選擇。
查看更多:2022 年 72 多個 Best Shopify 單頁主題
2. 使用應用程序設置您的網站
我們必須提供的下一個技巧是使用應用程序來設置您的網站。 有許多應用程序與 Shopify 無縫集成。 因此,它們可以幫助您輕鬆地為您的 Shopify 商店設置網站。
借助構建網站的應用程序,您可以使用各種元素輕鬆自定義商店的界面。 大多數應用程序還將確保許多功能的順利運行,例如響應式設計、搜索引擎優化、數據跟踪等。對於高級應用程序,您還可以在構建和管理網站時獲得專業幫助。
有很多方法可以為您的業務選擇合適的應用程序。 但最好的方法之一是根據您的應用類別進行搜索,其中包括以下內容:
- 用於商店設計、查找產品和銷售地點的應用程序。
- 專注於營銷、銷售和轉化的應用程序。
- 用於庫存管理、訂單和運輸的應用程序。
- 具有客戶支持、數據跟踪和報告的應用程序。

那麼,當您想要部署應用程序來構建網站時,您應該尋找什麼? 這些是您應該為 Shopify 商店的網站考慮的一些因素:
- 拖放頁面構建選項可用
- 廣泛的主題可供選擇
- 各種專業和功能元素
- 能夠用代碼編輯主題
大多數應用程序和插件的一個共同點是它們旨在增強用戶體驗。 據統計,注重用戶體驗的網站,其轉化率最高可提升400%。
因此,如果您不確定是否可以設計一個優化用戶體驗的網站,請不要猶豫,部署市場上最優質的網站建設應用程序之一。
或者,另一種選擇是尋求專業人士的幫助。 您可以隨時尋找網站設計師並向他們尋求建議,甚至讓他們設計您的網站。
3.提高您網站的加載速度
決定您的業務轉化率的最大因素之一與您網站的加載速度有關。 使用快速加載的網站,將增強客戶的購物體驗,而緩慢加載的網站會嚴重破壞您 Shopify 商店的成功。
統計數據表明,您的網站每多加載一秒,轉化率就會降低 7%,網站瀏覽量會降低 11%。 客戶不會等待緩慢的網站加載。 因此,據估計,由於網站加載緩慢,企業每年會損失 26 億美元的收入。
拋開客戶體驗不談,加載速度快的網站在谷歌中排名靠前。 因此,提高 Shopify 商店網站的加載速度不僅可以增強用戶體驗,還可以提高搜索引擎優化。
您的網站可能會變慢的原因有很多,但是您可以嘗試一些策略來幫助降低加載速度:
- 壓縮照片的大小:更高分辨率的照片肯定有助於更好地可視化您的產品。 但它也有一個缺點,那就是減慢您的網站速度。 因此,您應該嘗試通過壓縮它們來減小照片的文件大小。 有很多免費的在線照片壓縮工具,例如TinyJPG ,可以在不損害照片質量的情況下大大減小文件大小。
- 去掉不必要的功能:不用說,很多功能在保證客戶的購物體驗方面都非常出色。 但是,某些功能、小部件和插件很少使用,它們只是佔用了大量的加載速度。 因此,請嘗試刪除所有多餘的功能,只保留最重要的功能。
- 盡量不要使用第三方主題:大多數時候,為您的網站使用第三方主題是可以的。 但是,如果 Shopify 不直接創建主題,那麼它們可能會嚴重佔用您商店網站的大量加載時間。 但如果 Shopify 製作的第三方主題拖慢了您的網站速度,您可以隨時與開發人員聯繫以解決問題。

當您為 Shopify 商店設計網站時,請務必檢查您網站的加載時間。 您可以使用 Google 的PageSpeed Insights等工具來查看您網站的當前速度。 該工具可以分析您網站的加載時間,並為您提供一些關於如何提高速度的建議。
另一種選擇是從網站速度優化服務中獲得幫助,這對您有很大幫助。 但請記住,大多數服務都是優質的。
您可能會看到:2022 年超過 9 個最佳 Shopify 速度優化應用程序
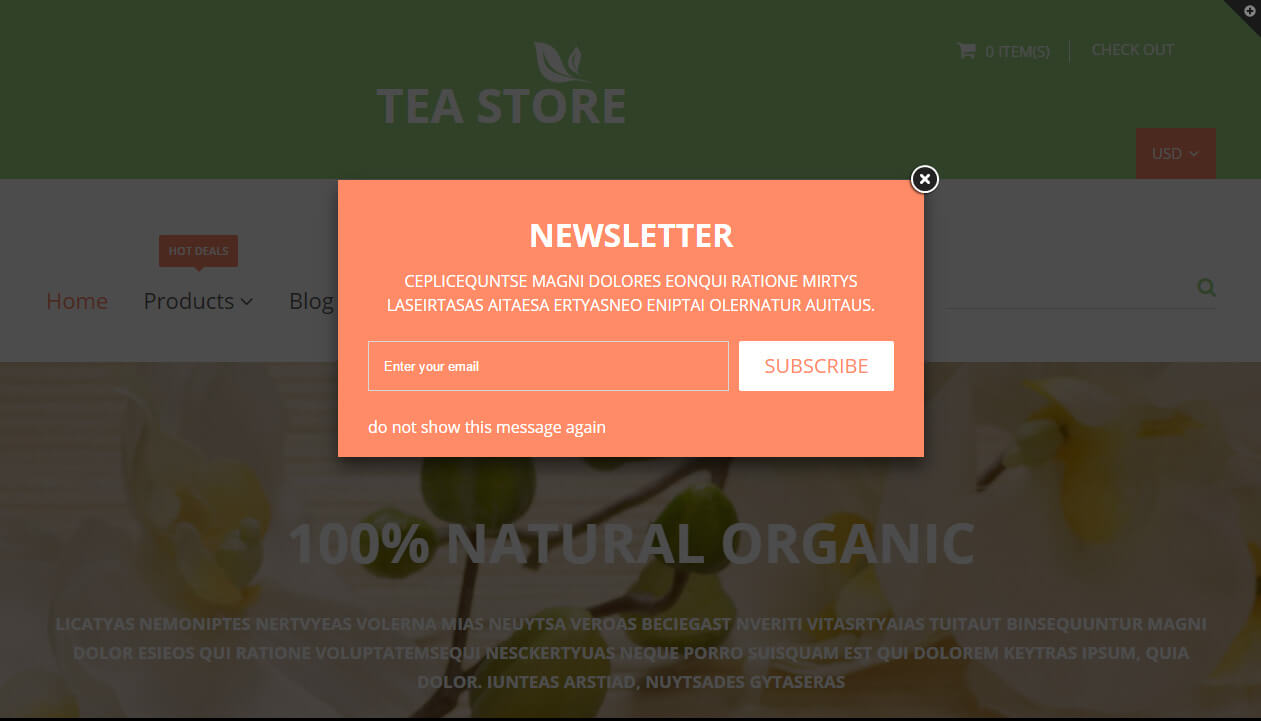
4.利用您網站上的視覺效果
構建 Shopify 網站時應考慮的另一個重要提示是利用現場視覺效果。 因為您是在虛擬經營您的業務,所以讓您的客戶盡可能多地了解您的產品非常重要。 一種方法是在 Shopify 商店中使用視覺效果。
據統計,最能吸引顧客的元素是照片(40%)、色彩(39%)和視頻(21%)。 因此,建議您相應地優先考慮每個元素的時間、精力和預算。
關於您的產品照片,您應該嘗試使用質量最好的照片來展示產品並吸引您的客戶。 您還可以部署輪播,幫助客戶從不同的角度和環境看到產品。 但是,您還應該注意照片的大小,正如我們前面提到的,太大的照片會影響您網站的加載速度。
確保您網站上的視覺效果與 Shopify 商店的設計相得益彰。 您的視覺效果不應在佈局、調色板、字體和其他組件方面與網站的整體設計形成鮮明對比。
統計數據表明,最能吸引客戶並增加網站流量的顏色是藍色(46%)和綠色(30%)。 而且,部署紅色購買按鈕可以幫助您與客戶達成交易,因為據報導,39% 的客戶被紅色購買按鈕所吸引,這可以將轉化率提高 34%。

除了照片,您還可以添加一些視頻以更吸引人的方式展示您的產品。 統計數據顯示,客戶在有視頻的網站上的觀看時間往往要多出 88%。
5. 展示企業的價值主張
如果您想吸引更多客戶,請記住在設計網站時需要展示您的業務的業務主張。 那麼價值主張究竟是什麼?
您企業的價值主張是您的客戶首先在您的網站頂部看到的文本或圖像。 這意味著它是確定您的客戶是否引起興趣並繼續向下滾動的最重要因素。
關於價值主張的內容,請確保以最簡潔明了的方式包含所有必要的信息。 您可以添加一個簡單但有意義的標題來展示您的 Shopify 業務的品牌。 然後,您可以簡要介紹一下您的產品的優勢和關鍵特性,例如安全性、可靠性、專業認可等。
一些 Shopify 企業甚至有比平時更長的消息部分。 它可以是關於企業對客戶的支持,也可以是一些統計數據來突出品牌和產品。

至於你的業務價值主張的設計,它也與內容齊頭並進。 該網站的情緒和語氣也可以說明您的業務。 您可以從前面的部分查看我們關於視覺效果的提示。
您管理設計的方式完全取決於內容和您的業務類型。 如果您的 Shopify 業務專注於時尚,那麼您的設計應該是別緻而多彩的。 對於旨在傳達簡約和現代外觀的室內設計商店,那麼價值主張也應該是簡約的。
6.專注於支持轉換的功能
在為 Shopify 商店設計網站時,您應該考慮的另一個因素是提高轉化率。
有許多因素會影響您的業務轉化率,例如網站加載時間、網站設計、內容、視覺效果等。 其中大部分已經在前面提到過,因此我們將介紹一些有助於提高轉化率的其他功能。

要獲得更高的轉化率,您應該做的第一件事是包含強烈的號召性用語 (CTA)。 您可以通過在 CTA 中插入命令來做到這一點。 您應該選擇動作動詞,例如“加入”或“點擊”來引導您的客戶。 請記住使用有說服力的語言來指導客戶。
您還可以營造一種緊迫感,例如“趁早購買限量版!”,營造一種 FOMO(害怕錯過)的感覺。 這是許多企業部署的常見營銷策略,包括線下商店和電子商務企業(如 Shopify 商店)。
您需要注意的第二個要素是擁有一個適合移動設備的網站。 統計數據顯示,移動互聯網用戶達43.2億。 這意味著全球約 90% 的人口使用移動設備上網,其中當然也包括許多電子商務客戶。
此外,適合移動設備的網站在搜索引擎上的排名也高於不適合移動設備的網站。 因此,在您設計網站時,請確保您的 Shopify 商店與移動設備完全兼容。 您可以使用一些在線工具檢查您網站的移動響應能力,例如 Google Search Console 的Mobile-Friendly Test 。
您可以嘗試的第三件事是部署 A/B 測試或拆分測試。 在 A/B 測試的幫助下,您可以比較您網站的兩個版本,以確定哪個版本比提高轉化率更有優勢。
使用 A/B 測試時,您可以自由地嘗試不同的組件。 您可以測試 CTA 的位置以查看其有效性、網站的調色板以查看哪個更有吸引力,或者查看哪些圖像可以吸引客戶。
7. 展示您 Shopify 商店的獨特性
我們必須提供的下一個提示是展示您的 Shopify 商店的個性。 當您通過您的網站反映您的獨特性時,它更有可能吸引您的客戶。
此外,統計數據顯示,73% 的企業投資於使自己的品牌在競爭對手中脫穎而出。 這意味著如果您想提高轉化率並產生更多銷售額,您將不得不格外注意才能在競爭中領先。
當您過度依賴 Shopify 主題時,尤其是免費主題,您可能會使您的網站看起來過於籠統。 換句話說,您的 Shopify 商店可能看起來太像其他企業的網站。 但是,您仍然可以依靠高級模板的幫助,因為它們更易於定制。 您可以輕鬆地個性化您的網站,使其在人群中脫穎而出。
也就是說,大多數時候,Shopify 主題也會有許多共同點,即使它們是高度可定制的。 因此,建議您更改網站的其他一些組件以使其真正獨一無二。 為了使您的網站脫穎而出,您可以考慮很多方面,但最重要的兩個組成部分是攝影和文案。
在攝影方面,您企業的攝影風格將極大地影響網站的整體外觀。 企業拍攝產品的方式會有所不同。
一些 Shopify 商店選擇具有簡單背景的照片來讓產品進行所有的談話。 其他商店允許模特與產品互動,使產品更加生動。 一些商店甚至將產品置於真實環境中,讓客戶了解其實際功能。
至於文案,它是最重要的細節之一,可以真正讓您的業務與其他競爭對手區分開來。 統計數據表明,34% 的客戶在閱讀個性化內容後傾向於進行計劃外購買。 因此,您需要擁有高質量的內容才能真正與您的客戶交流。 您還應該注意您使用的語言。
8. 添加功能以與您的客戶建立聯繫
在為 Shopify 構建網站時,您應該考慮的另一個重要提示是包含可以幫助您與客戶建立聯繫的功能。 企業可以通過多種方式與客戶建立聯繫,但最好在客戶購買之前、期間和之後與他們保持聯繫。
在客戶做出購買決定之前,他們自然會有很多問題。 他們可能想更多地了解您的產品、保修和許多其他問題。
因此,與他們聯繫以達成交易是一個好主意。 一種方法是部署聊天機器人來幫助回答一些客戶的常見問題。 或者您也可以選擇鏈接您的社交媒體或其他形式的聯繫方式,例如電子郵件,讓客戶直接詢問您。 確保您的網站上有聯繫部分。
當客戶準備購買產品時,他們可能還有一些需要立即回答的其他問題。 例如,他們可能會詢問付款和運費,或其他可用尺寸和顏色(如果您的 Shopify 商店專營時尚)。
因此,您應該包括一個聊天部分,以便與客戶聯繫并快速回答他們的問題。
在客戶購買產品後,您應該強調客戶保留。 一種方法是添加電子郵件註冊部分,以便客戶可以接收新聞通訊並了解您的最新產品或最大銷售額。

獲得客戶的聯繫信息後,您還可以使用其他策略來提高客戶忠誠度。 除了時事通訊,您還可以不定期向他們發送折扣代碼和優惠券,以吸引您的客戶並鼓勵他們再次從您的商店購物。
最好還有一個部分來展示客戶的評論。 這樣做將有助於提高您的產品的可信度,從而提高您的 Shopify 業務。
9. 保持網站簡單
當您剛剛開始時,您可能會覺得您需要在您的網站上包含所有內容以使其功能強大。 但是,這樣做只會使客戶的認知超載並壓倒他們。
大多數時候,少即是多,所以不要試圖展示你能想到的每一個功能。 保持簡單和重點。 在設計您的網站時,您應該只保留最關鍵的功能並刪除不必要或很少使用的功能,如上述部分所述。 確保您不會因過多的信息而使您的客戶不堪重負。
此外,建議您專注於視覺效果,只展示最好的照片或視頻,而不是包括所有內容。 您還應該通過僅使用 2 到 4 種字體來保持您的字體簡單。
另一個需要注意的重要事項是空格。 空白也稱為負空間,是網站上有意留白的所有區域。 它通常用於通過為您的客戶在您的商店中導航創建更流暢的流程來平衡您網站的元素。

雖然它被稱為空白,但這並不一定意味著您必須為您的網站設計白色背景。 您可以使用任何您想要的顏色或圖像作為背景。 這只是意味著您應該在網站上保留一定數量的空間,以提供最佳的用戶購物體驗。
底線
總之,對於 Shopify 店主來說,關注他們的網站設計至關重要,尤其是那些剛起步的人。 有很多方法可以利用網站設計來促進您的業務增長。 這完全取決於您的客戶群和業務類型,因此不同的 Shopify 商店可以有多種方法。
我們已經了解了改善 Shopify 商店的 9 個網站設計技巧。 我們希望這些技巧對您有很大幫助,可以幫助您產生更多的銷售額並發展您的業務。
