拆分測試 Shopify 產品頁面:開始優化暢銷書的旅程
已發表: 2022-05-17
猜測不是一種合理的商業行為。 如果您已經在電子商務領域待了一段時間,那麼您已經看到了證據。
因此,當談到您的 Shopify 產品頁面時,您的在線商店的賺錢者,您的增長戰略必須採取科學的方法。
即使您使用競爭對手的最佳實踐或“秘密武器”,您的 Shopify 產品頁面上的結果仍然可能很差,讓您想知道,“我在做什麼不同?”
拆分測試您的產品頁面是您發現適合您的獨特商店、產品和受眾的確切變化的方法。 這就是您優化它們以吸引買家打開錢包以最大化您的收入的方式。
在本文中,我將向您展示為什麼您的產品頁面是拆分測試的絕佳候選者,以及在不損害您的業務的情況下做到這一點的 3 種方法。
- 為什麼要關注您的 Shopify 產品頁面?
- 什麼是拆分 URL 測試? 什麼時候應該拆分測試 Shopify 產品頁面?
- 您有未優化、性能不佳的頁面
- 您正在使用兩個不同的 Shopify 主題
- 您正在測試價格
- 您正在測試不同的購物車或結帳行為以減少放棄
- 快速說明:拆分測試不是 A/B 測試
- 您應該何時對 Shopify 產品頁面進行 A/B 測試?
- 3 種不同的方法來拆分測試您的產品頁面
- 1. 客戶端拆分測試
- 2.重定向測試
- 3. 服務器端拆分測試
- 拆分測試 Shopify 產品頁面時要避免的 7 個錯誤
- 1.不先追求低垂的果實
- 2. 沒有預測試分析
- 3.使用錯誤的網址
- 4. 在測試運行時進行更改
- 5. 在錯誤的時間停止測試
- 6.偷看
- 7. 不記錄測試
- Shopify 與 Shopify Plus 的拆分測試
- 通過拆分測試 Shopify 產品頁面,您可以期待什麼? 來自野外的例子
- 1. 斯闊奇博士
- 2.更改產品頁面的移動版UX
- 3.銀蕨牌
- 關鍵要點
讓我們開始。
為什麼要關注您的 Shopify 產品頁面?
當然,我們所做的事情必須具有商業意義,但這絕不是起點。 我們從產品和用戶體驗開始。
史蒂夫喬布斯
作為 Shopify 店主,您最關心的指標是轉化率。 如果不是,它應該是。
如果您查看 Shopify 商店中的頁面,您會發現
- 主頁上的轉換是點擊產品、收藏、註冊電子郵件更新等。
- 集合/類別頁面上的轉換是點擊到產品頁面
- 導航欄或搜索欄中的轉換正在定位產品(是的,產品頁面)
即使您正在運行一個活動並發送了電子郵件報價,當收件人接受該優惠券並在決定通過產品頁面後使用它們時,就會發生轉換。您猜對了,產品頁面。
整個電子商務銷售渠道都指向產品頁面。 為什麼? 因為那是購買決定發生的地方,那是創收真正開始的地方。

因此,它上面的每個元素——文案、按鈕、產品圖片、導航——都必須協同工作才能讓訪問者點擊購物車按鈕。 為此,產品頁面必須:
- 激發對您品牌的信任
- 提供有關產品和公司的足夠信息
- 抓住注意力並將其引向 CTA 按鈕
- 說服瀏覽器為產品付費,甚至
- 激勵他們查看相關產品。
您如何在產品頁面這樣的高風險頁面上通過視覺元素和產品描述來實現所有這些? 這就是測試有幫助的地方。
作為多個營銷場景中的實際登陸頁面,您可能會對更改 Shopify 產品頁面感到緊張。
你不是一個人。 大多數營銷人員和商家也很緊張,這就是為什麼許多人使用被認為是教科書式的產品頁面外觀,而是將注意力集中在銷售漏斗的其他部分,希望這些有助於提高轉化率。
想像一下,您的產品頁面是為遵循您認為大多數買家遵循的路徑的人構建的:
主頁 > 類別頁面 > 產品頁面(可能繞道而行到“關於”頁面)。
當不遵循該路線的人遇到您的產品頁面時,它不會解決他們心中的想法和反對意見。
不管你信不信,不走這條路線的遊客很多(甚至是大多數)。 例如,
- 將他們帶到您的產品頁面的非常具體的 Google 搜索,或者
- 上個月被遺忘的瀏覽器選項卡,現在他們已經忘記了他們最初為什麼在那裡。
您需要將優化精力集中在產品頁面上; 讓自己有機會測試直接與特定目標受眾對話的頁面變體。
用 Shopify 產品頁面負責人 Rishi Rawat 的話來說,“這是我們的英雄選擇‘購買’或‘再見’的地方”。
什麼是拆分 URL 測試? 什麼時候應該拆分測試 Shopify 產品頁面?
拆分 URL 測試是一種測試類型,您可以將相同方式頁面的兩個完全不同的版本相互對比,將一半的流量發送給其中任何一個,以查看哪個在轉換方面表現更好。
這裡的關鍵詞是實質性的變化。 這是它與 A/B 測試不同的一種方式。 另一種方式是這兩個頁面通常具有不同的 URL,例如,
“https://yourwebsite.com/products/dog-chew-toy”和“https://yourwebsite.com/products/dog-chew-toy?view=plus”
通過這種方式,您可以測試產品頁面的不同佈局。 您還可以拆分測試 Shopify Plus 主題和 Shopify 產品頁面模板。
在以下情況下,您應該考慮拆分測試:
您有未優化、性能不佳的頁面
如果您的產品頁面沒有按您希望的那樣執行,或者您觀察到銷售渠道的產品頁面到購物車頁面部分的轉化率異常低,請從拆分測試開始以隔離問題,直到你找到了罪魁禍首。
可能有一種體驗正在積極阻止或破壞買家的購買旅程,而拆分測試可以幫助您找到它。 但請記住首先檢查您的分析數據並進行客戶研究。
在 Joshua Uebergang 的書 Shopify Conversion Rate Optimization 中,他為您的客戶調查提出了以下問題:
- 是什麼幾乎阻止了您從我們這裡購買? 商家可以在他們的感謝頁面上提出的最佳問題。
- 在向我們購買之前,您還考慮過哪些其他選擇? 購買後了解期權和競爭心理的另一個好問題。
- 好像你沒有完成購買,你能分享一下為什麼嗎? 非常適合人們離開購物車頁面或停留超過 20 秒。
- 您會在此頁面上發現哪些其他信息對您有幫助? 20 秒後觸發,僅向參與的訪客顯示。 適合產品頁面填補信息空白。
您正在使用兩個不同的 Shopify 主題
對於兩個主題,您可能想知道“哪個轉換效果更好?”
拆分測試您的 Shopify 主題將幫助您解決問題。
在拆分測試主題中需要注意的重要一點:
每晚午夜交換主題,以最大限度地減少用戶在瀏覽會話期間看到不同主題的可能性。
JoeIdeas,Shopify 社區論壇的 Shopify 專家
您正在測試價格
這適用於拆分測試,因為可以很容易地在分析工具(如 Google Analytics)中直接跟踪兩個不同 URL 的轉化。
收入跟踪是實驗中更具挑戰性和更容易出錯的工作之一。 通過拆分測試定價(尤其是批量測試),您可以避免收入追踪的挑戰。
但價格測試有一個共同的擔憂,那就是它是否合乎道德。 那是一個不同的故事。 我們在這裡詳細探討了這一點。
您正在測試不同的購物車或結帳行為以減少放棄
由於其複雜性,A/B 測試結帳流程可能不可行。
任何使 A/B 測試的設置和跟踪過於復雜的東西都可能會從拆分 URL 配置中受益。
由於被測試更改的性質(顯著),拆分測試也傾向於比 A/B 測試更快地得出結論。 這就是為什麼拆分測試是基準轉換遠低於行業標準的未優化產品頁面的推薦起點。 您可以儘早發現一些重大勝利。
快速說明:拆分測試不是 A/B 測試
在 Google 上快速搜索會發現很多營銷人員交替使用“A/B 測試”和“拆分測試”。 但它們不是一回事——至少在基本層面上是這樣。
區別如下:
A/B 測試是當您更改頁面上的一個或多個元素並針對頁面的原始版本運行此更改以查看它如何影響轉化率。
有變化的頁面通常稱為“挑戰者”,而沒有變化的頁面稱為“控制”。
原始和控件都託管在同一個 URL 上。
通過拆分測試(AKA 拆分 URL 測試或重定向體驗),您可以將流量發送到頁面的兩個完全不同版本(託管在不同的 URL 上)。
在這兩種情況下,目標是相同的:查看哪個版本的性能更好。
拆分測試最適合頁面設計的根本變化。 您可以使用它來測試 Shopify 產品頁面的不同佈局,以了解哪種佈局在轉換 Web 訪問者方面表現更好。
您應該何時對 Shopify 產品頁面進行 A/B 測試?
一旦您消除了明顯不適用於拆分測試的內容,A/B 測試可以幫助您將選擇的細微差別歸零。
雖然拆分測試揭示了最適合您的 Shopify 產品頁面的設計或佈局,但 A/B 測試向您展示了要添加、更改或刪除的元素以微調您的轉化率。
因為 A/B 測試就是這樣——這個和那個,測試小的、受控的變化。
這樣,您就可以了解您的流量在產品頁面上的偏好,而不是 Shopify 產品頁面為您所做的拆分測試:向您展示正在積極阻止您的網絡訪問者購買的內容。
需要注意的一個關鍵點是,如果您隨意添加元素,您可能會逆轉您通過拆分測試獲得的一些收益。 不要猜測你的成功之路。
完成大的改變是不夠的。 您還需要在更精細的細節上使用這種科學方法。 使用 Shopify A/B 測試來驗證和保證對產品頁面的較小更改。
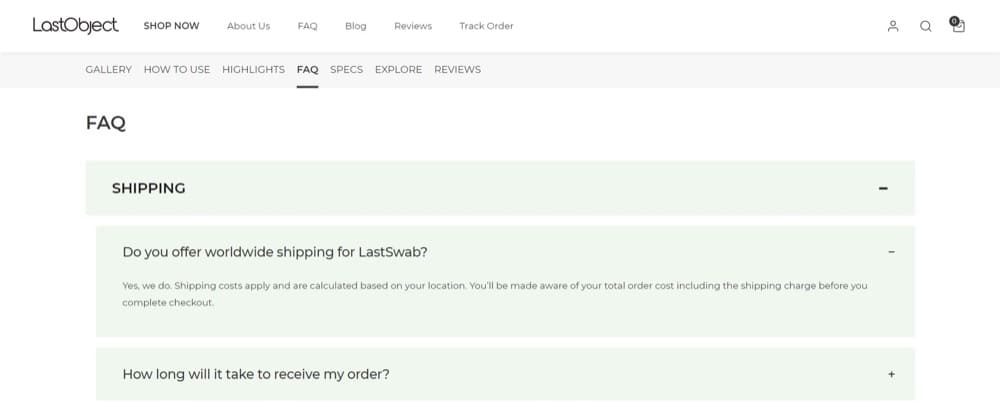
總部位於哥本哈根的丹麥製造公司 LastObject 與 Ontrack Agency 合作,並從定性研究中了解到,他們的用戶關心產品的質量和運輸細節。
這裡的解決方案是產品頁面上的常見問題解答部分。 這是有道理的,對吧? 但是您如何確定不會對轉化率產生負面影響? 您是否在用過多的信息困擾客戶? 添加實時聊天功能以便他們可以直接詢問客戶服務會更好嗎?
這就是他們對其進行測試的原因——看看常見問題解答部分是否會提高轉化率。 這不是對產品頁面的徹底改變,只是添加了一個有助於轉化的元素。

可折疊的常見問題解答部分和用戶現在可以在產品頁面上解決他們的問題和疑慮。 這將轉化率提高了 12.5%,添加到購物車的比率提高了 3.18%。

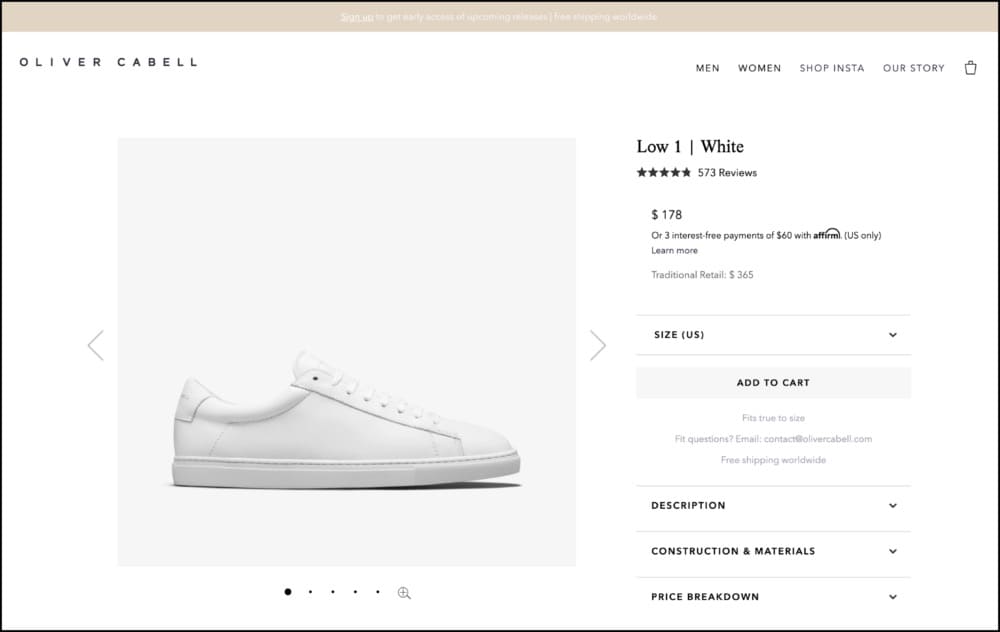
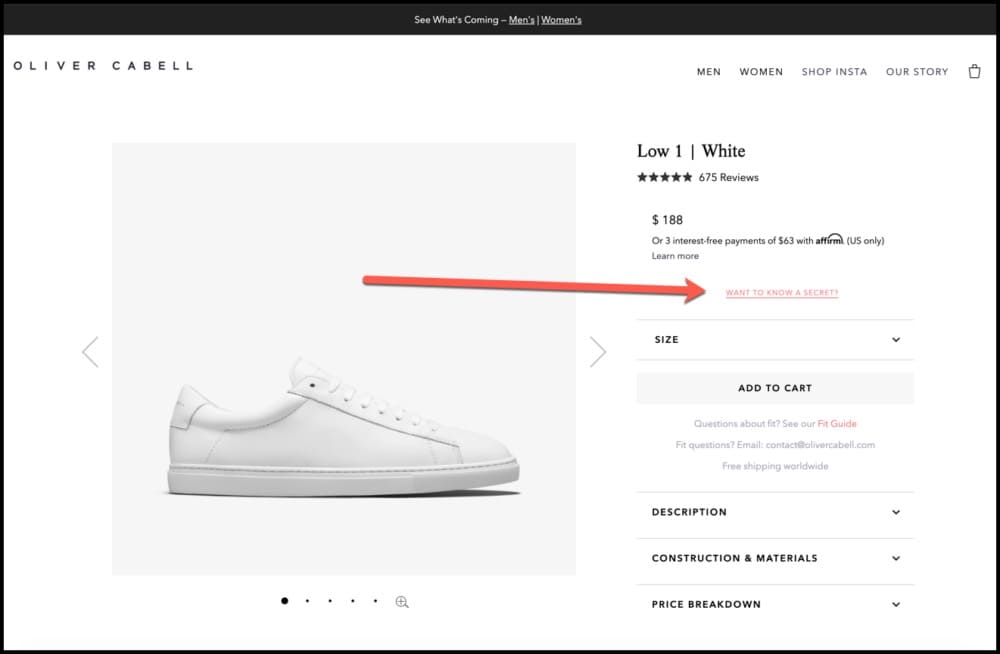
另一個例子是在 Oliver Cabell 的網站上運行的 Shopify 產品頁面 A/B 測試 Frictionless Commerce,即 DTC 高檔鞋品牌。 他們測試了以一種可見的、不分散注意力的方式在所有產品頁面上添加 Oliver Cabell 的故事。


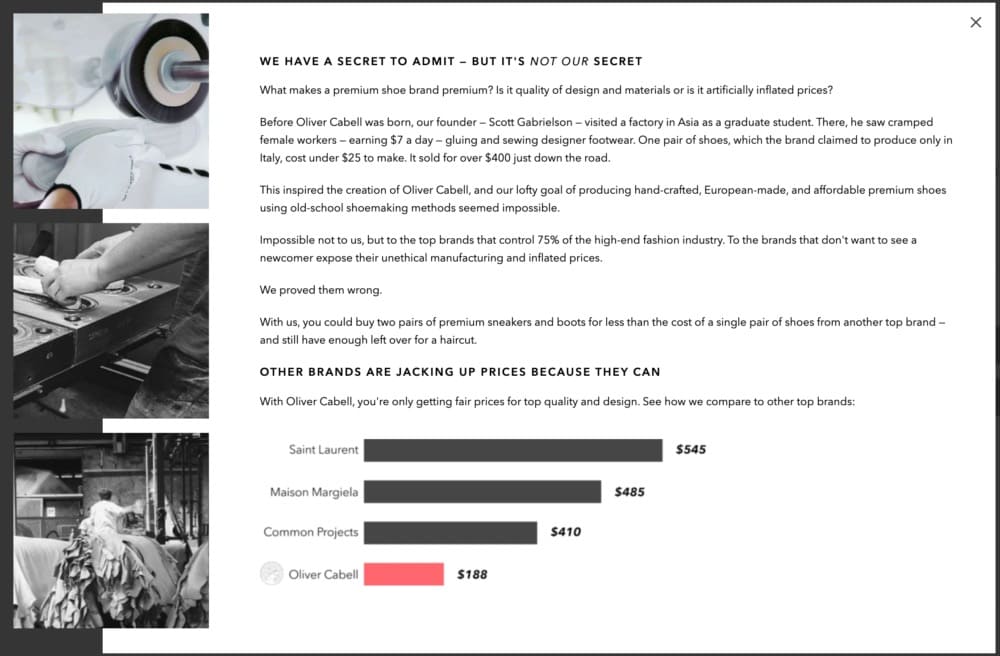
點擊“想知道一個秘密嗎?” 打開一個帶有故事的燈箱窗口,甚至將它們的價格與競爭對手進行比較。

還為移動設備創建了一個版本,因為之前的測試表明它們對測試的反應完全不同。 這是您可以通過可靠的電子商務實驗收集到的各種見解的一個很好的例子。
運行 3 週後,測試顯示結帳頁面的訪問量增加了 12.46%。 那是在桌面上。 在移動端,這一比例甚至更高,為 21.77%。 它們共同使該產品頁面的收入增長了 11.06%。
想做類似的事情嗎? 讓我們向您展示 3 種方法可以拆分測試您的產品頁面。
3 種不同的方法來拆分測試您的產品頁面
在 Shopify 上拆分測試您的產品頁面涉及 3 個基本步驟:
- 首先,您從定性和定量研究開始,以發現頁面上的問題
- 然後您創建一個假設,即您認為可以解決該問題的解決方案,並且
- 最後,部署測試。
最後一步是一個合理的 CRO 策略:從測試中學習,記錄它,並用它來計劃未來的測試。 這就是您構建出色的數據驅動型電子商務增長戰略的方式。
在下面我將向您展示的 3 種拆分測試方法中,上述所有步驟都是必需的。 不同的是第 3 步中的執行(或部署)步驟。
讓我們檢查一下:
1. 客戶端拆分測試
客戶端拆分測試是在訪問者瀏覽器上執行的類型。 這是最簡單和最適合初學者的選項,因為您可以在拆分測試工具中使用 WYSIWYG 編輯器進行所需的更改。
從那裡開始,就像設置參數、啟動和等待結果一樣簡單。 為此,您希望使用與您的 Shopify 商店順利集成的 Shopify 測試工具。
2.重定向測試
這是將“拆分 URL”放在此測試名稱中的方法。 在這裡,您的測試變體存在於不同的 URL 上。 就像我之前提到的,這可能是
“https://yourwebsite.com/products/dog-chew-toy”和“https://yourwebsite.com/products/dog-chew-toy?view=plus”
注意到“?view=plus”了嗎?
這是 Shopify 的替代模板 URL 參數。 它使您可以在產品頁面上向訪問者展示不同的產品頁面模板。 您可以將一半的流量顯示為產品頁面的一個版本,而另一半則顯示不同的版本。 全部設置在質量拆分測試工具上。
在常規 A/B 測試中,原始和挑戰者存在於同一個 URL 上。 然後,您的 A/B 測試工具會選擇向訪問者顯示其中一個。 如果是挑戰者,那麼它會迅速將頁面內容更改為挑戰者的內容。
一個可靠的工具可以做到這一點而不會閃爍。 在重定向拆分 URL 測試中,頁面的整個內容已經是您希望訪問者看到的內容,因此無需隱藏或調整內容以適應特定實例。
3. 服務器端拆分測試
當您需要高級測試功能時,例如當您想要測試應用程序時,服務器端測試會派上用場。
例如,您有一個應用程序向您的產品頁面添加了額外的功能,例如顯示您的產品有限可用性的庫存計數器。 假設你有兩個,你想知道哪個表現更好。
服務器端測試——一種直接在 Shopify 上的liquid.code 文件中執行的測試——非常適合這種情況。 但是您可能需要開發人員來執行此操作。
您可以使用 Shopify 的最佳 A/B 測試工具之一開始使用其中一種方法:轉換體驗。 它與您的 Shopify 商店無縫集成,讓您可以使用自定義 Shopify A/B 測試應用程序自由運行 A/B、A/B/N、拆分和 MVT 測試。 (它實際上與流行的電子商務工具有 100 多個集成)。
拆分測試 Shopify 產品頁面時要避免的 7 個錯誤
雖然您很高興能夠針對 Shopify 商店的發展做出更明智的決策,但請確保您不會犯這些困擾新測試人員的錯誤:
1.不先追求低垂的果實
追求重大影響——那些直接影響你底線的變化。 測試 CTA 按鈕顏色或查看粘性 CTA 是否會給您帶來幫助很容易。 但這不是拆分測試的目的。
您想測試那些您害怕實施的重大變化,因為您不確定它們將如何影響購物者的反應。
像新的 Shopify 產品頁面模板這樣的變化影響很大,你應該首先測試和改進。
2. 沒有預測試分析
您有足夠的流量進行測試嗎? 達到統計顯著性所需的樣本量是多少? 你必須讓它運行多長時間?
在 CRO 中,在使用工具之前進行數學計算是正確的,這樣您就不需要時間和金錢。 您可以為此使用 A/B 測試顯著性計算器。
許多測試失敗是因為它們沒有產生可用結果所需的流量或靈敏度。 在 Shopify 上對產品頁面進行拆分測試之前的預測試分析會讓您知道這項工作是否值得以及測試應該運行多長時間。
3.使用錯誤的網址
在拆分測試中,URL 通常不同,這很容易出錯。 確保您輸入了正確的 URL,並且您沒有指向暫存頁面。
這兩個頁面都必須是實時的,這樣當您的訪問者訪問它們時,他們才能真正體驗到您構建的測試。 這聽起來很容易弄清楚,但它確實發生了。 這就是為什麼 QAing 是至關重要的一步。
4. 在測試運行時進行更改
如果您的拆分測試設置中沒有損壞,那麼您在運行時無需觸摸任何東西。 不要在測試中編輯頁面——無論是副本、設計還是元素的位置。 如果你這樣做,你會扭曲結果。 隨它去; 讓它運行並給你純正的結果。
5. 在錯誤的時間停止測試
什麼時候應該停止測試? 很多人依靠他們的 A/B 測試工具來告訴他們。 但是你不能總是依賴你得到的信息。
有時,您的工具會告訴您,您的結果在運行一小段時間後具有統計學意義,然後停止可能是有意義的,因為您有一個“明顯的贏家”。 但這可能是一個錯誤。
僅當根據您的預測試分析滿足所需的樣本量時,您才應該在該情況下停止測試。 少了一點,你就不能相信你的結果不是因為一些異常。 例如,假期期間的銷售額激增或發薪日效應。
根據經驗,讓您的拆分 URL 測試運行一個月,達到您的目標樣本量,然後等待 95% 的置信水平。
6.偷看
Peeking 正在檢查測試以了解它的性能。 這在最初的 24 小時內是可以的,以使其運行並且一切都設置完美。 但在那之後,您不想檢查測試以查看哪個領先,或者更糟糕的是,根據您所看到的做出決定。
你想等待我在錯誤 #5 中提到的 3 個標準。 在完成之前不要閱讀結果。 即使是專家也會對此感到內疚,所以要抵制誘惑,找出你的產品頁面的哪個版本獲勝。
7. 不記錄測試
做出數據驅動的決策應該是您電子商務業務的一部分。 要做到這一點,您需要從過去的測試中學習並在這些學習的基礎上進一步優化。
記錄還可以幫助您避免自己或團隊的其他成員重複您已經完成的測試。
在您的測試文檔(您將添加到您的學習存儲庫)中,包括:
- 關於產品頁面的信息
- 你正在測試的假設
- 測試結果
- 什麼有效,什麼無效,以及更多
Shopify 與 Shopify Plus 的拆分測試
雖然 Shopify 是電子商務平台的基本版本,但 Shopify Plus 為您提供更大的靈活性和功能,以適應更大的企業級在線商店不斷增長的需求。 將其視為 Shopify 的高級版本。
幾乎所有內容都是可定制的,管理面板可讓您進行更詳細的報告、運輸、銷售和庫存管理。
這種額外的靈活性和可定制性使 Shopify Plus 更適合拆分測試。 您會發現,在基本 Shopify 上進行測試存在挑戰,因為您無法像使用 Plus 版本那樣訪問代碼。
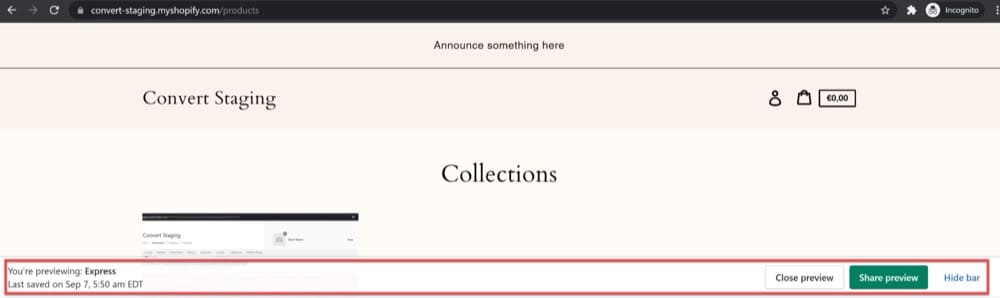
例如,Convert 上的拆分測試主題僅適用於可以隱藏預覽橫幅的 Shopify Plus 帳戶。 你知道那個顯示你在預覽模板上的橫幅嗎?

您可以使用簡單的 CSS 代碼將其關閉。 這種對代碼的卓越訪問使拆分測試更容易、更準確。
此外,如果您想在 Shopify 結賬時運行測試,Shopify Plus 商家會設置為獲得更準確的結果。 為什麼? 因為測試工具使用與商店域名相關聯的第一方 cookie。
這意味著當訪問者訪問不同的域時,cookie 停止工作。 對於那些沒有 Plus 帳戶的人,結帳會將訪問者鏈接到 checkout.shopify.com。 您的測試工具會停止跟踪該訪問者,因為從技術上講,他們已經離開了您的域。
因此,如果您缺少功能或想要認真考慮轉化率優化,Shopify Plus 將更好地支持您的目標。
通過拆分測試 Shopify 產品頁面,您可以期待什麼? 來自野外的例子
讓我們帶您看一下電子商務商店商家通過拆分測試其產品頁面獲得的 3 個測試結果示例。 您還可以獲得關於今天測試什麼以及如何思考您的商店的靈感,以便以後找到優化機會。
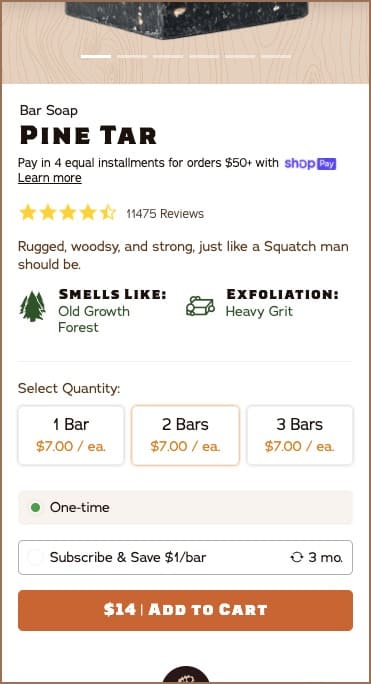
1. 斯闊奇博士
個人護理 DTC 品牌 Dr. Squatch 聘請了 SplitBase 來優化他們商店的體驗。
在他們進行的一項測試中,他們從分析數據中了解到,客戶一次購買了超過 1 塊肥皂。 這與他們在客戶研究中發現的結果相符。
因此,他們測試了在產品頁面上添加數量字段,從而幫助人們決定他們是否一次想要超過 1 個該產品。

事實證明,這極大地影響了他們的平均訂單價值。 該測試顯示每位用戶的收入增加了 54%。
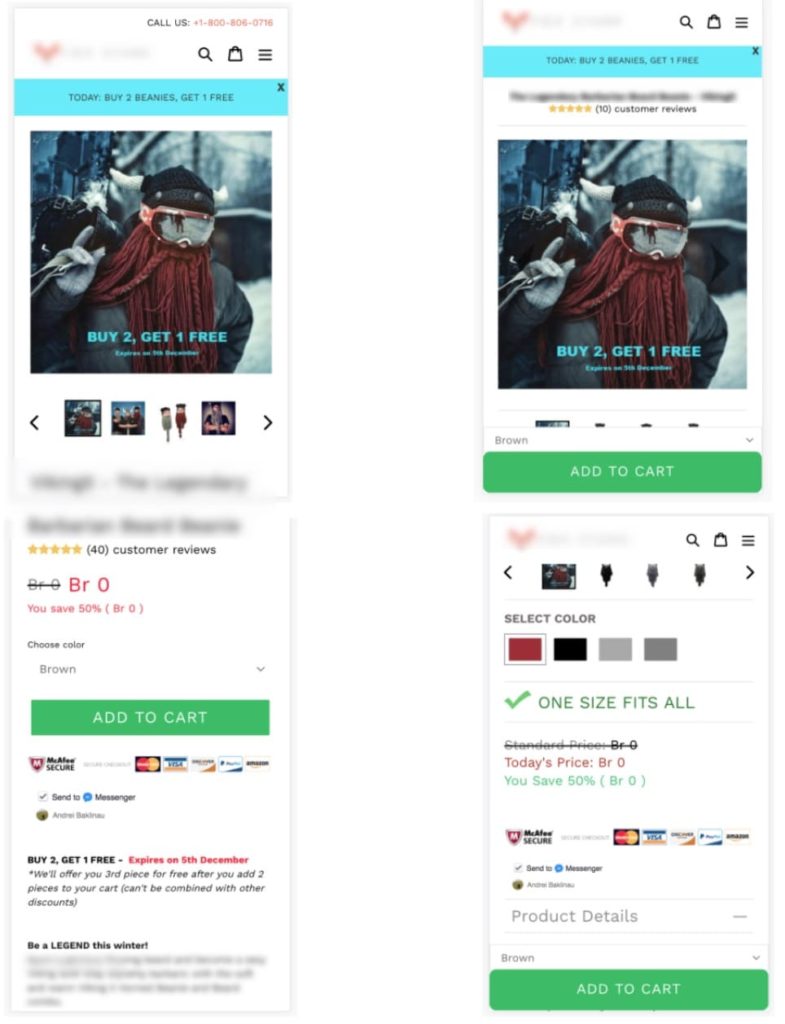
2.更改產品頁面的移動版UX
一家電子商務零售商通過改變其產品頁面上的移動用戶體驗將其收入提高了 17%。
他們通過用戶研究確定了這些引起摩擦的用戶體驗問題,並提出了一個假設,即專門針對移動設備解決這些問題將提高轉化率。
有點理所當然,對吧? 但想想有多少商家沒有在特定設備級別(尤其是產品頁面)上積極研究客戶體驗之旅中的摩擦。
該品牌發現其 80% 的用戶來自移動設備,其中 95% 的用戶找到了最受歡迎的產品,其產品頁面本質上是著陸頁。 並且產品頁面在將這些流量吸引到購物車頁面方面表現不佳。

然後他們創建了該頁面的一個變體,修復了這些問題(以及一些排隊等待 A/B 測試)。 他們進行了拆分測試,除了收入增加了 17% 之外,結果如下:
- 14.43% 轉化率提升
- 加入購物車率增加 9.9%
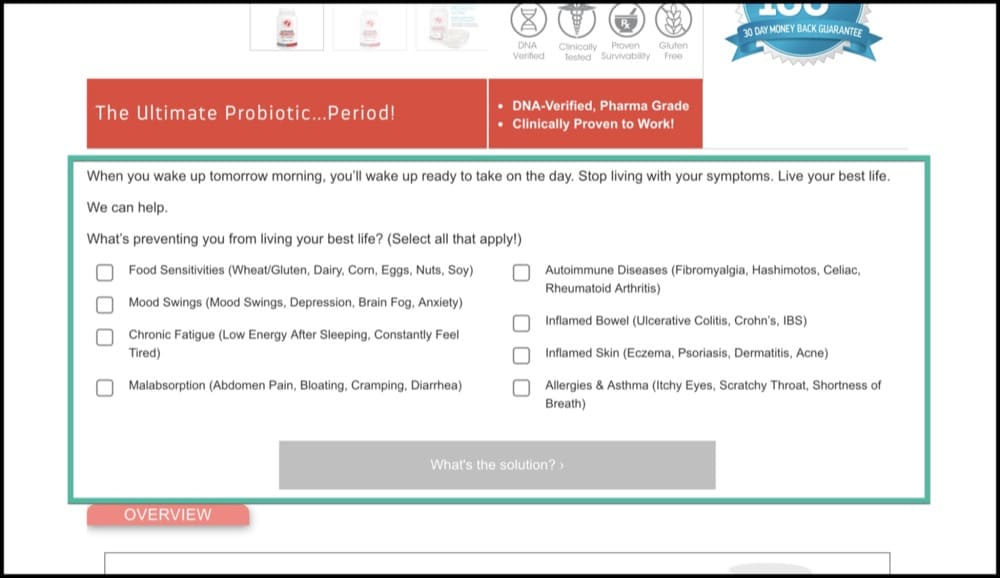
3.銀蕨牌
Silverfernbrand.com 的 CRO 機構 Frictionless Commerce 幫助他們的暢銷產品 Ultimate Probiotic Supplement 的銷售額增長了 32.38%。 他們所做的是以天才的方式優化產品頁面。 這是怎麼回事……
他們假設,如果他們讓用戶告訴他們他們遇到了哪些健康問題,並向他們展示與該問題直接相關的正面客戶評價,這將使他們興奮地購買益生菌並增加轉化次數。
因此,他們測試了在產品頁面頂部添加一個簡短的測驗。

在選擇問題並單擊“解決方案是什麼?”後,他們會獲得與該選擇相關的評論。
在兩週內,這表明該測驗可以將收入提高 32.32%。
關鍵要點
拆分測試您的 Shopify Plus 產品頁面會告訴您您對客戶的不了解,以便您找出向在線受眾展示產品的最有利可圖的方式。
這是解決猜測、放棄購物車問題的解藥,也是提高購物車添加率的秘訣。
您可以使用它在多個 Shopify 產品頁面模板和主題中找到最好的,以及獨特的頁面佈局和功能,這可能意味著低迷的底線和創造新的增長記錄之間的區別。
我們向您展示了 3 種拆分測試產品頁面的方法,這都可以通過轉換體驗來完成。 獲得 15 天免費試用,在您的 Shopify Plus 商店中運行拆分測試,並使用與其順利集成的測試工具。