如何將滑塊添加到您的 Shopify 商店並充分利用它們(+ 來自企業主的見解)
已發表: 2022-06-15
越多越好。 至少在電子商務買家方面。
客戶想要閱讀評論,從各個可能的角度查看產品,並在考慮點擊“添加到購物車”按鈕之前探索新的折扣和優惠。
但是,如果您將所有這些信息都塞進您的網站,您就有可能讓它們不堪重負。 這就是滑塊如此方便的原因——您可以利用轉換觸發器,而無需創建一個淹沒在圖像和副本中的冗長頁面。
- Shopify 上的滑塊是什麼?
- 如何將滑塊添加到您的 Shopify 商店
- 2022 年熱門 Shopify 滑塊應用程序:主要功能、用戶評論
- 以下是您應該嘗試的 8 個最好的 Shopify 滑塊應用程序:
- #1。 POWR.io的產品圖像滑塊輪播
- #2。 Secomapp 的橫幅滑塊
- #3。 Enorm 圖像滑塊
- #4。 主滑塊 - 圖像滑塊
- #5。 POWR.io的客戶推薦幻燈片
- #6。 Ada IQ:圖片滑塊庫
- #7。 多頁響應式滑塊
- #8。 滑塊革命
- 滑塊與旋轉木馬:您需要知道什麼?
- 優化 Shopify 商店中的滑塊:(+來自企業主的優點、缺點和見解
- 滑塊工作嗎?
- 滑塊會適得其反嗎?
- 優化滑塊時要遵循的最佳實踐
- 滑動您的獲勝方式:A/B 測試您的滑塊
Shopify 上的滑塊是什麼?
滑塊本質上是 Shopify 商店中的幻燈片。 它可以是自動的(它會根據一組規則自動開始播放)或手動的(只有當用戶點擊它時才會移動)。
以下是一些最受歡迎的滑塊類型和示例:
- 推薦滑塊- 客戶評論和圖像的輪播可提供出色的社會證明

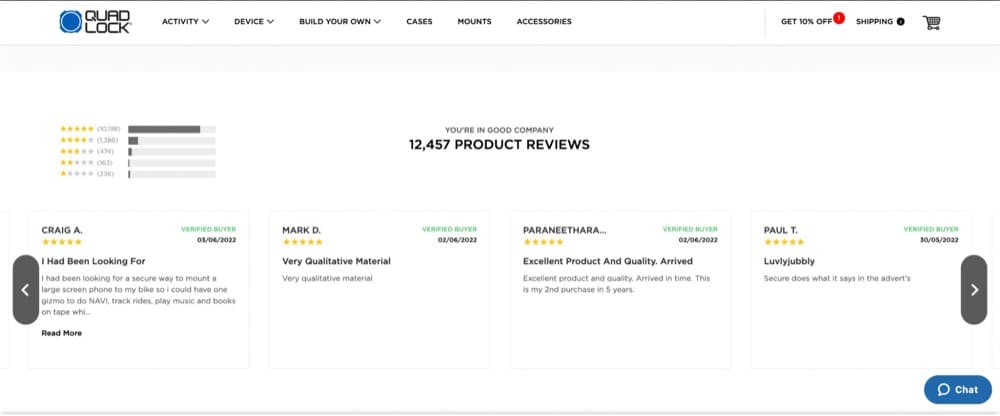
QuadLock 在其所有產品頁面上都使用了這樣的推薦滑塊。 用戶可以通過單擊向左或向右箭頭來篩選產品評論。

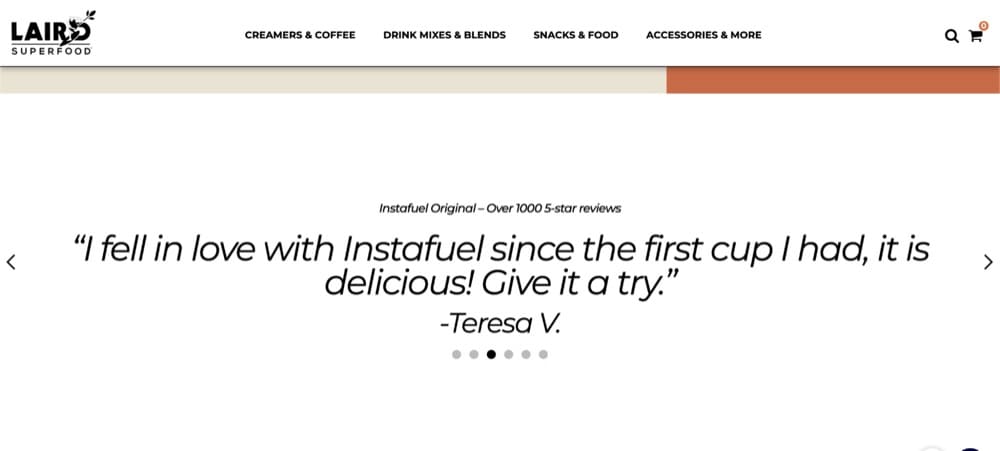
Laird Superfood 還在主頁上使用推薦滑塊來展示最佳客戶評論。
- 徽標滑塊——對於 B2B 公司,炫耀與他們合作的公司會向潛在買家發送所有正確的信號。

Beauty Solutions 在其主頁底部使用手動徽標滑塊來共享他們提供給客戶的名稱。
- 產品圖片滑塊- 從各個角度展示您的產品,並將最佳產品屬性寫為這些圖片的標題。

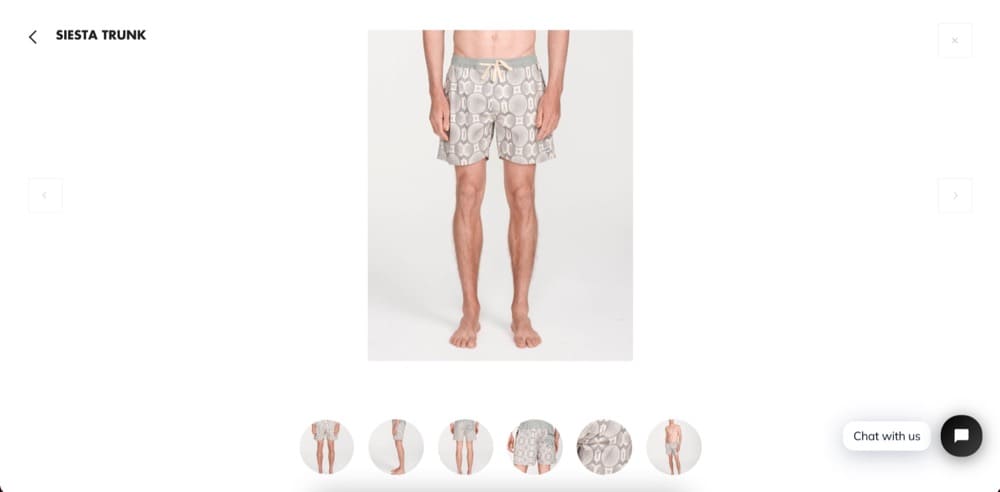
CriticalSlide 的衝浪短褲在產品頁面上有一個手動產品圖像滑塊。 樹幹從前面、側面和後面顯示。 還有一些材料和設計的特寫照片以及模特穿著它的圖像。
- 流行的產品滑塊——太多的選擇會讓客戶不知所措。 向他們展示在其他客戶中流行的東西,您可以更輕鬆地做出決定。

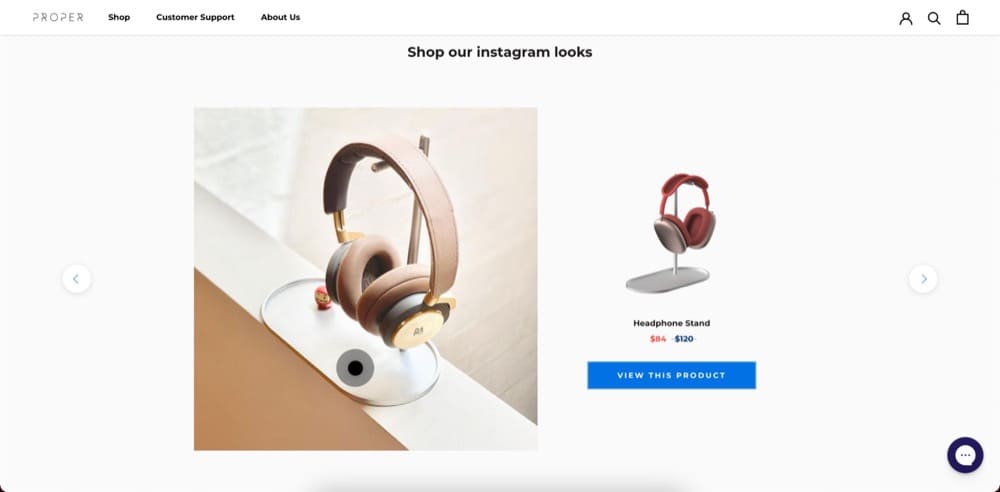
Proper 在這個“購買我們的 Instagram 外觀”手動輪播中展示了其最受歡迎的產品。 每張幻燈片都顯示了產品,其中包含有關價格的信息以及網站上的鏈接。

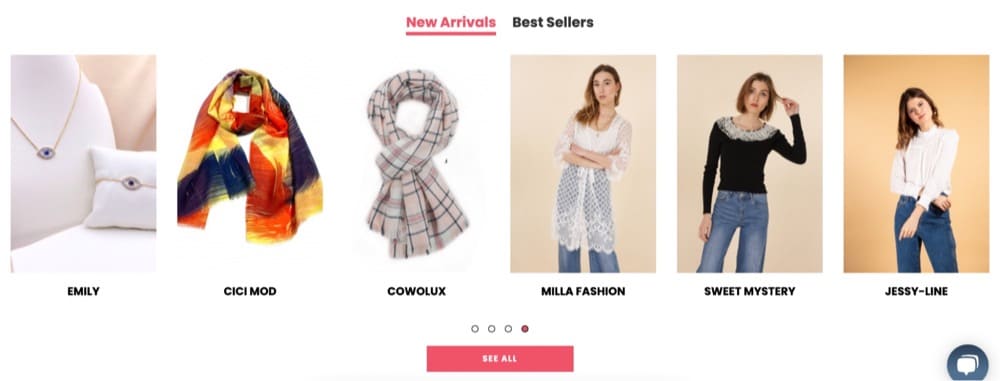
eFashion Paris 使用手動滑塊來展示新品和暢銷商品,並分享指向這些相應類別的鏈接。
- 橫幅滑塊- 在這些橫幅中分享商店折扣、優惠或新產品。


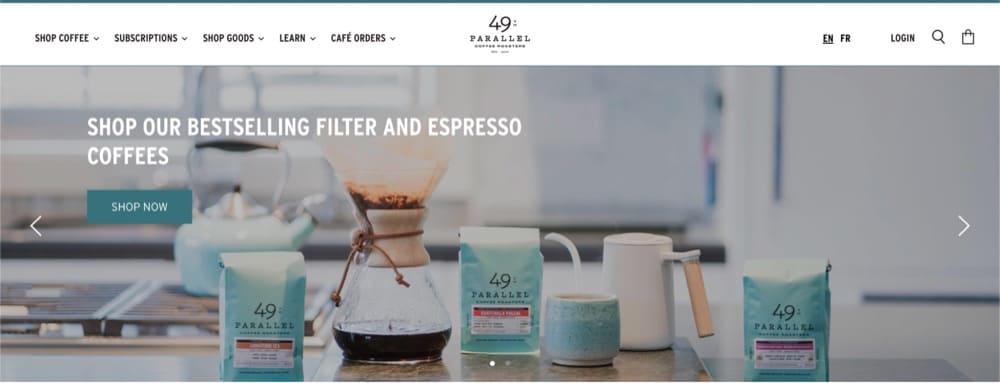
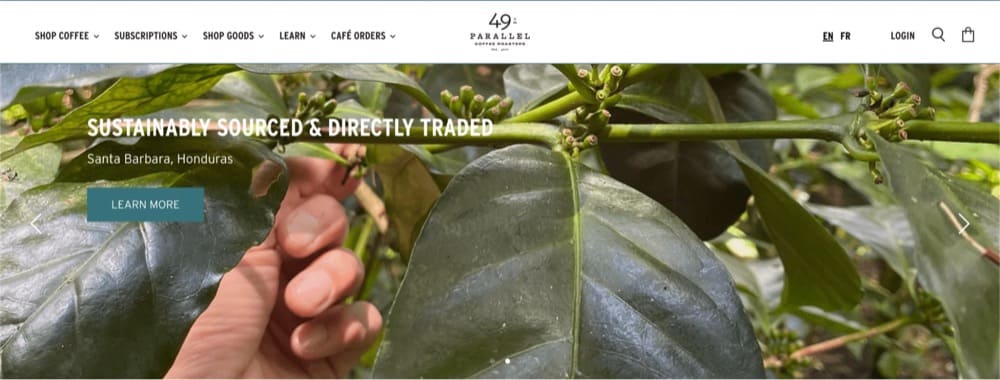
49th Parallel 在其主頁上使用此 2 幻燈片手動橫幅滑塊將注意力吸引到
- 最暢銷的過濾咖啡和
- 可持續採購豆類的故事。

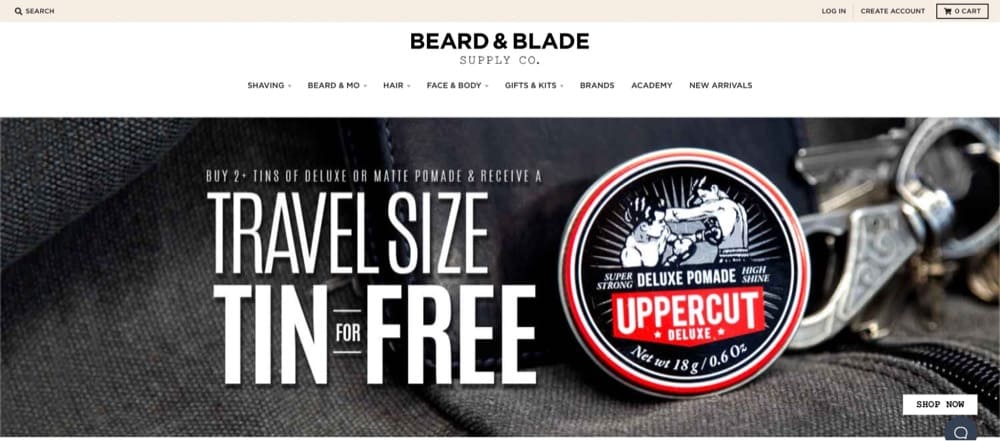
Beard & Blade 的手動橫幅滑塊鏈接到最暢銷的產品,並鼓勵訪問者閱讀博客。
如何將滑塊添加到您的 Shopify 商店
根據您要安裝的 Shopify 應用,將滑塊添加到商店的確切步驟可能會有所不同,但這裡有一個快速且基本的教程:
第 1 步:複製您的實時主題

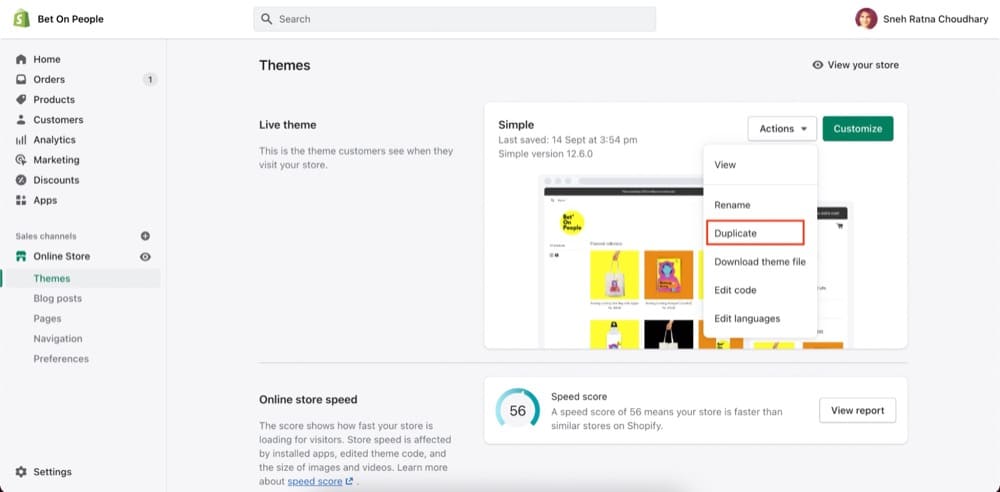
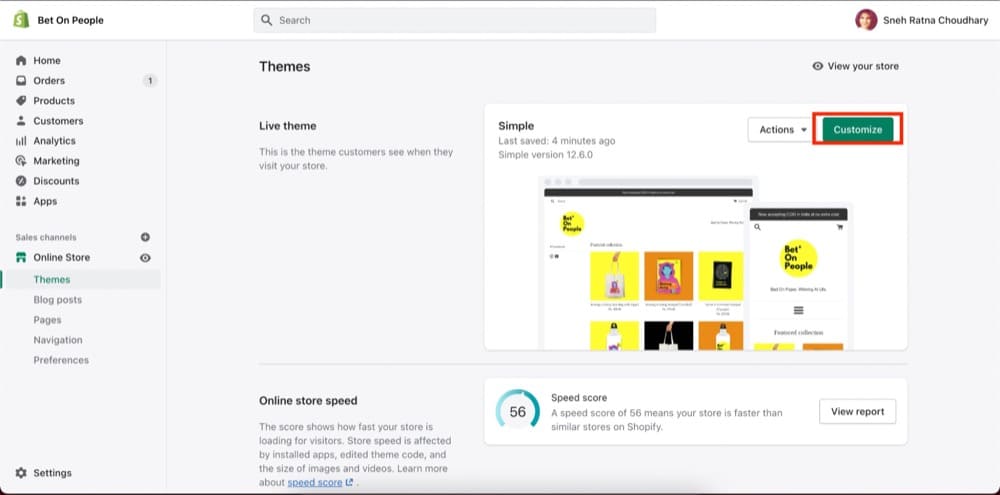
登錄您的 Shopify 商店。 轉到在線商店-> 主題。
在實時主題旁邊,單擊“操作”按鈕並選擇“複製”。 這將創建您 Shopify 主題的備份,以防您犯了可能對您的商店產生不利影響的錯誤。
第 2 步:將自定義滑塊部分添加到 Shopify 商店

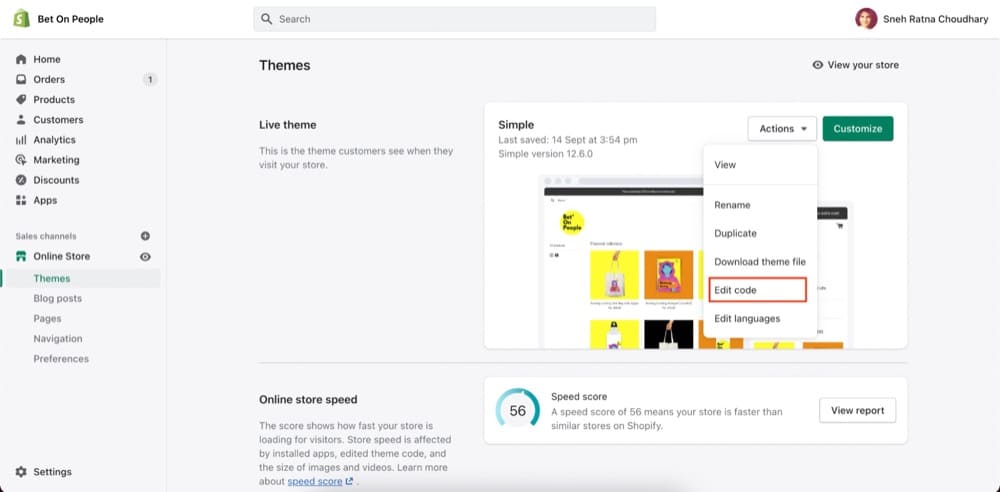
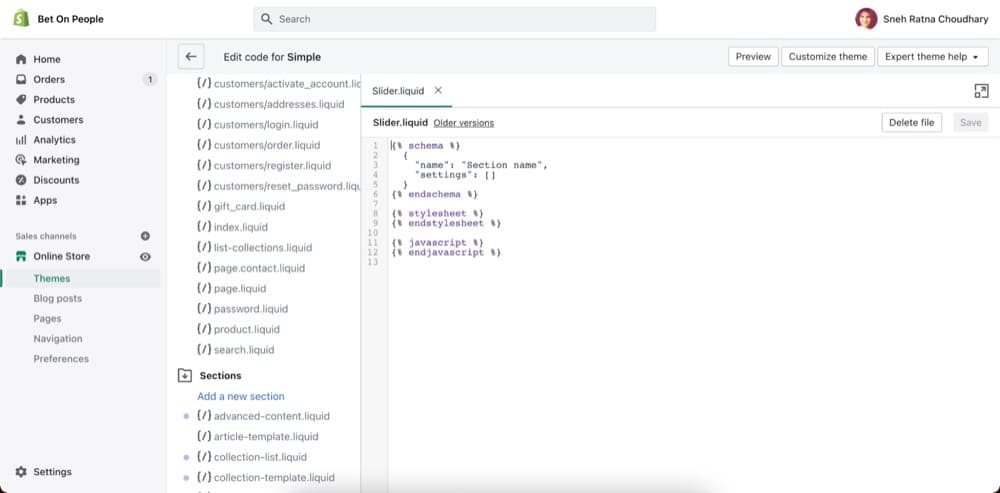
您安裝的 Shopify 滑塊應用程序可能需要在您的網站上粘貼一些自定義代碼。 為此,在實時主題旁邊,單擊“操作”按鈕並選擇“編輯代碼”。

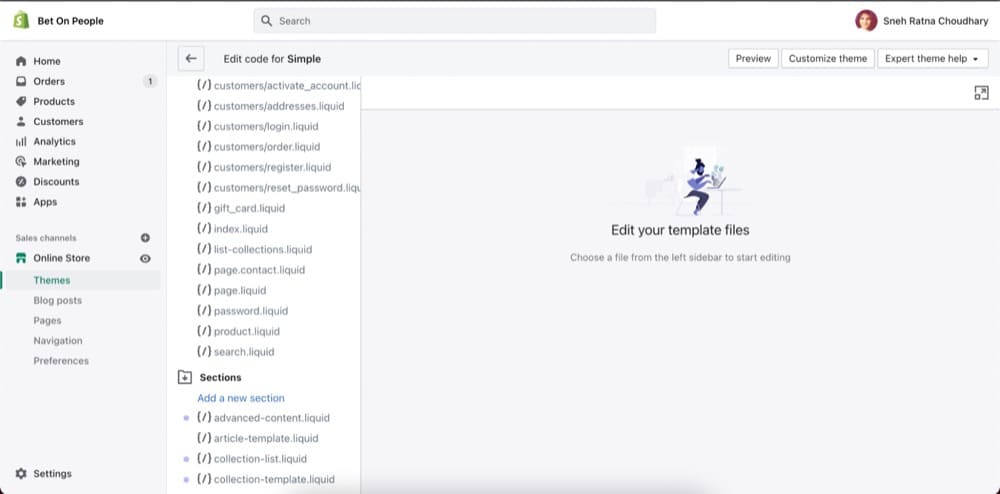
接下來,展開“部分”類別,然後單擊“添加新部分”

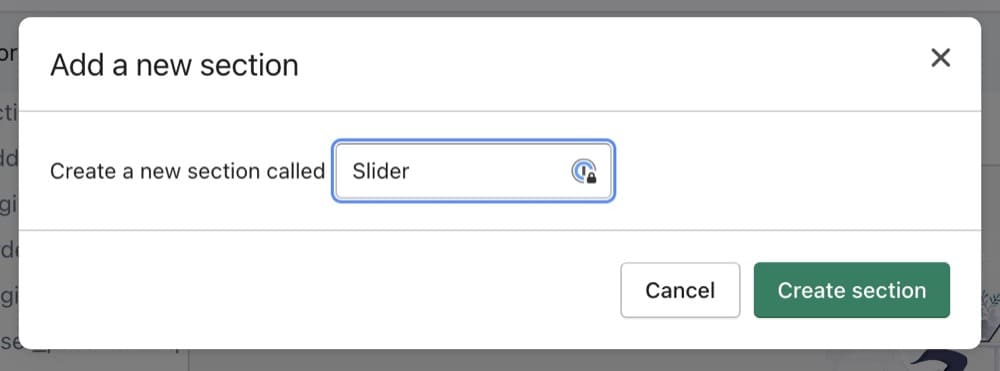
為您的滑塊命名並點擊“創建部分”,您可以粘貼自定義代碼。

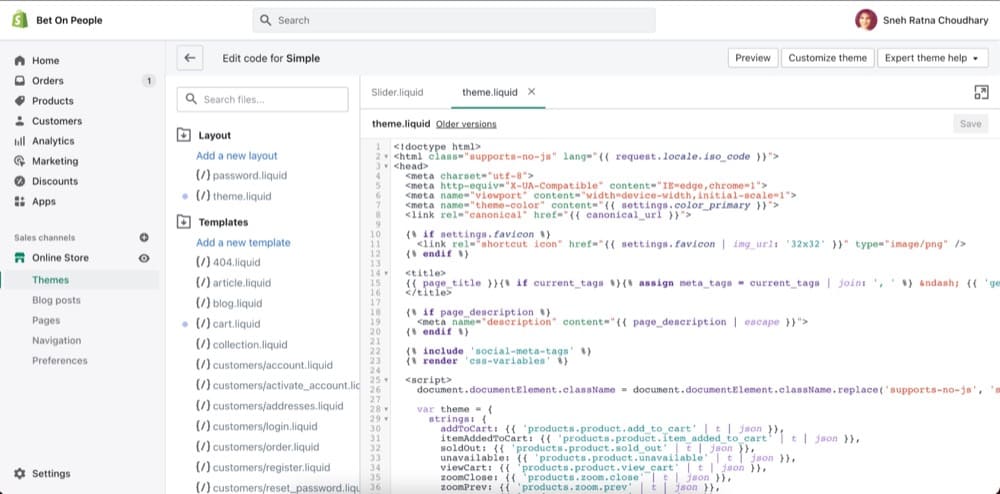
第 3 步:轉到 theme.liquid

向上滾動以單擊 theme.liquid。 您可能需要在此處粘貼其他代碼。
第 4 步:自定義滑塊

返回主題,然後單擊實時主題旁邊的“自定義”。
找到您創建的部分,現在您可以自定義 Shopify 商店中的滑塊。 如果您安裝了圖像滑塊應用程序,則在此步驟中您需要做的就是選擇您想要展示的集合。
如果您更喜歡視頻教程,請觀看來自 EcomExperts 的視頻,他們在其中解釋瞭如何將特色產品滑塊添加到您的 Shopify 商店。
2022 年熱門 Shopify 滑塊應用程序:主要功能、用戶評論
以下是您應該嘗試的 8 個最好的 Shopify 滑塊應用程序:
1. POWR.io 的產品圖片滑塊輪播
2. Secomapp 的橫幅滑塊
3. Enorm 圖像滑塊
4.主滑塊 - 圖像滑塊
5. POWR.io的客戶推薦幻燈片
6. Ada IQ:圖片滑塊庫
7. 多頁響應式滑塊
8.滑塊革命
#1。 POWR.io的產品圖像滑塊輪播
定價:免費-89.99 美元/月
評分:4.2/5(243 條評論)
這個應用程序允許您創建帶有標題、文本、按鈕、視頻、邊框和復制保護的滑塊和產品輪播。
主要特徵:
- 不同的滑塊過渡樣式可供選擇
- 在滑塊或輪播之間進行選擇
- 高度可定制的設計
- 任何設備上的移動響應
- 支持所有語言的文本
正面評價

批判性審查

#2。 Secomapp 的橫幅滑塊
定價:免費 - 39.99 美元/月
評分:4.5/5(152 條評論)
儘管該應用程序被稱為橫幅滑塊,但您可以使用代碼創建不同類型的高度可定制的滑塊。 Banner Slider 易於安裝和設置,並提供友好的後端管理。
主要特徵:
- 創建 40 多種不同類型的滑塊
- 將視頻添加到滑塊
- 在前端顯示滑塊的嵌入式代碼
- 發布前預覽滑塊
- 批量上傳功能
- 設置橫幅的開始和結束日期
- 支持全角模式
正面評價

批判性審查

#3。 Enorm 圖像滑塊
定價:免費 - 16.99 美元/月
評分:4.9/5(116 條評論)
此應用程序允許您在圖像上創建帶有文本和評論的橫幅滑塊、圖像滑塊、輪播和徽標,並為滑塊上的每個圖像添加鏈接。
主要特徵:
- 移動響應
- 控制滑塊速度
- 一次上傳多張照片
- 添加文本和鏈接
正面評價

批判性審查


#4。 主滑塊 - 圖像滑塊
定價:免費
評分:3.8/5(73 條評論)
這個免費的應用程序允許您創建無限的自定義滑塊,而無需任何編碼知識。 您可以使用 5 個模板之一,也可以從頭開始。
主要特徵:
- 支持圖片替換文字
- 無限層
- 適用於任何設備的響應式滑塊
- 添加覆蓋按鈕、自定義 HTML 和文本
- 安排滑塊的開始和結束日期
- 在滑塊或輪播之間進行選擇
正面評價

批判性審查

#5。 POWR.io的客戶推薦幻燈片
定價:免費-89.99 美元/月
評分:2.7/5(35 條評論)
這個易於使用的應用程序允許您展示客戶推薦、評論、照片、描述和視頻。
主要特徵:
- 自動播放視頻推薦
- 突出顯示您的最佳產品評論
- 控制循環、幻燈片過渡、速度和自動滑動
- 高度可定制的設計
- 任何設備上的移動響應
- 支持所有語言的文本
正面評價

批判性審查

#6。 Ada IQ:圖片滑塊庫
定價:2.99/月(10 天免費試用)
評分:5/5(23 條評論)
這個無代碼 Shopify 圖像滑塊應用程序允許您創建無限的滑塊和幻燈片來展示您最暢銷的產品。
主要特徵:
- 輕鬆定制
- 在多個登錄頁面上添加相同的幻燈片
- 未來的更新和新功能
- 將圖像鏈接到您商店的任何頁面
正面評價

批判性審查
目前沒有對該應用程序的批評性評論。 用戶確實提到了應用程序遇到的問題,這些問題在所有情況下都由支持解決。
#7。 多頁響應式滑塊
定價:4.99/月(7 天免費試用)
評分:4.2/5(8 條評論)
這個易於使用的應用程序允許您以不同的設計創建水平或垂直滑塊,並將多個滑塊添加到單個頁面。
主要特徵:
- 任何設備上的移動響應
- 自動生成簡碼以粘貼到任何頁面
- 易於搜索和過濾類別和項目
- 使用按鈕、數字和縮略圖創建滑塊
正面評價

批判性審查
目前還沒有對該應用程序的批評性評論。
#8。 滑塊革命
定價:6.99-89 美元/月(7 天免費試用)
評分:4.9/5(44 條評論)
此應用程序允許您創建各種滑塊並流式傳輸完全響應和可定制的社交媒體內容。
主要特徵:
- 來自 Facebook、Twitter、Flickr 和 Instagram 的 Steam 社交內容
- 從 YouTube 或 Vimeo 上傳視頻
- 完全控製樣式、過渡和動畫
- 針對所有設備進行了優化
- 全寬、全屏、自動響應滑塊大小
- 所見即所得的拖放編輯器
正面評價

批判性審查

滑塊與旋轉木馬:您需要知道什麼?
滑塊和輪播在本質上是相同的,除了一個區別——輪播一次顯示多張幻燈片。
您可以使用輪播向客戶展示徽標、推薦或暢銷產品。
何時使用輪播
當您希望更多可見的內容佔據您頁面上的相同空間時,請使用輪播,以便買家更有可能看到它。
這裡有一些注意事項:
不要做
- 不要在主頁的英雄部分使用輪播,因為它會使訪問者感到困惑。
- 不要將信息推送給對他們沒有好處的用戶,只有公司。
- 不要讓它成為轉儲內容的地方。 如果你不能證明它的使用是合理的,那就不要使用它。
做的:
- 當人們期望它時,請使用旋轉木馬。 例如,顯示客戶評論、暢銷產品或新品。
- 使用輪播可以節省人們的時間、精力和點擊次數。
- 一定要用它來比較兩種不同的產品。
使用輪播的最佳實踐
- 使用手動輪播,以便用戶控制
- 使用箭頭或點導航讓用戶導航
- 保持這些輪播中的文字簡短明了
- 確保輪播可以在移動設備上以相同的方式滑動
優化 Shopify 商店中的滑塊:(+來自企業主的優點、缺點和見解
我們請了幾位企業主分享他們使用滑塊的第一手經驗,以及它們是否有用。
滑塊工作嗎?
讓我們首先從兩個角度來檢查滑塊:性能和說服力。
- 性能:機器人可以抓取滑塊並理解它們嗎? 他們真的會減慢網站速度嗎?
是和不是。 機器人可以抓取滑塊,因此讓它們對 SEO 友好很重要,而且並非您安裝的所有滑塊應用程序都會對網站速度產生巨大影響。 - 說服力:滑塊在吸引人們購買方面做得很好嗎?
確定它們是否適合您的最佳方法是對它們進行 A/B 測試。 首先,測試兩個版本——一個有滑塊,一個沒有。
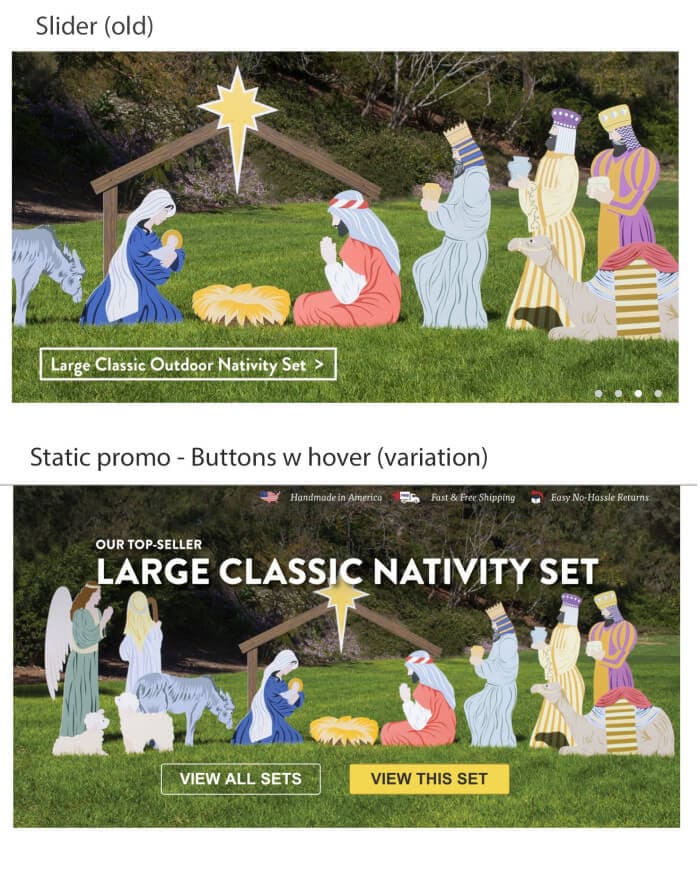
用最暢銷產品的靜態圖片促銷和帶有懸停狀態的按鈕替換滑塊,將轉化率提高了 30%(統計顯著性為 98%)。
這個測試做了我認為它會做的事情,但這裡的關鍵是有更直接的證據來幫助引導這個客戶和其他人遠離他們主頁上的滑塊。 我不是唯一有過這種經歷的人,而且我已經閱讀了大量具有類似結果的案例研究。
問題是人們將滑塊視為廣告,因此他們不會與它們交互,特別是如果沒有辦法在滑塊上輕鬆導航或導航被隱藏起來。
要點:去掉主頁推廣區域的滑塊,鼓勵客戶用它來講述他們的故事或推廣暢銷的產品或關鍵服務。 這次經歷的另一個重要收穫是,A/B 測試對客戶來說比談論“最佳實踐”或鼓勵基於我讀過的其他內容的想法更有吸引力。
Tim Brown,5 個改變了我設計網站方式的 A/B 測試
企業主對滑塊有什麼看法?
我最近在我的 Shopify 商店中添加了一個圖像滑塊,我對結果非常滿意。 圖片滑塊是展示產品、突出顯示特別優惠以及為您的商店增添視覺趣味的絕佳方式。
盧克·李,聯合創始人,everwallpaper.co.uk
對我來說,圖像滑塊可以在 Shopify 商店中發揮作用。 如果使用得當,它們可以幫助突出某些產品或功能,並使客戶更容易了解商店所提供的更多信息。
Burak Ozdemir,setalarmonline.com 創始人
是的,圖像滑塊在一定程度上有效。 當產品目錄很大並且您在頁面上顯示同一型號的多個變體時,圖像滑塊效果最佳。
Theola Tinny,VinPit 聯合創始人
多年來,我在我的 Shopify 客戶上測試了不同類型的滑塊。 我們發現表現最好的 Sliders 提供了某種暗示,表明還有更多值得關注的地方。 特別是一個客戶在他們的第一個 Slider 中放置了“Deal #1 of 3”,然後當然有 Slider #2 和 Slider #3 以及更多的交易。
JMoriarty Marketing 的數字營銷忍者 Jeff Moriarty
滑塊會適得其反嗎?
是的,滑塊可能會適得其反,這是企業主希望您知道的:
我不建議在您的 Shopify 商店中使用任何形式的圖像滑塊或輪播。 它們會引起混亂,並且會使來您商店的訪客不知所措。 當他們註冊了一張圖片時,它已經移到了下一張。 此外,為您的客戶提供太多選擇可能會分散他們的注意力,而不是他們最初來到您的商店的主要原因。 為您的訪問者提供一條直接到達那裡的路徑,而不會分心。 期權通常是糟糕策略的副產品。
一種更加用戶友好的做法是使用一張醒目的圖像來提醒他們他們已經降落在正確的位置。 滑塊插件還可以顯著減慢頁面加載時間並造成糟糕的用戶體驗。 它們很難設計,並且在不同的設備和瀏覽器上響應不佳的可能性更高。
Emily Amor,數字飛鏢 SEO 經理
用戶傾向於不與滑動圖像進行交互,並且經常忽略它們,因為他們認為它們是廣告。 滑塊似乎提供了能夠在同一頁面上傳遞多條消息的承諾,但我幾乎總是發現專注於一條消息和號召性用語 (CTA) 更有效。
院長卡普蘭,https://www.kaplancollectionagency.com
我與一位客戶遇到的最糟糕的 Slider 問題是他們沒有壓縮圖像並上傳了每個超過 50mb 的 Slider。 幾乎沒有人看到它們,因為當訪問者向下滾動或轉到另一個網頁時,它們並沒有加載。 啊!
JMoriarty Marketing 的數字營銷忍者 Jeff Moriarty
優化滑塊時要遵循的最佳實踐
以下是使用滑塊時應了解的內容:
- 確保您的滑塊加載速度快
高質量的圖像也往往是大文件,這可能會減慢您的滑塊。 確保根據滑塊的大小選擇正確的圖像大小。
超過某一點,用戶無法分辨圖像質量的差異,因此不要害怕壓縮文件。 您還可以延遲加載滑塊並減少樣式和字體的數量,這樣就不會減慢加載時間。 - 首先顯示最重要的幻燈片
人們應該向你購買的首要原因是什麼? 使用您的 USP 將訪問者吸引到滑塊,以便他們更傾向於滾動瀏覽內容。 - 在所有幻燈片上使用引人入勝的副本
您所有的幻燈片都是吸引訪問者並使用不同的銷售角度來轉換它們的機會。 添加解決好處和痛點以及基於行動的 CTA 的標題。 - 幻燈片少於 5 張
但不要過度使用幻燈片。 您不想用太多的選擇壓倒訪問者,也不想因為分析癱瘓而沒有購買。 有意識地使用你的滑塊,並有一個強烈的為什麼你首先將它包括在內。 - 設置慢速旋轉時間
給潛在客戶足夠的時間來消化您的內容。 太快了,他們會錯過內容,不得不等待幻燈片再次出現。 太慢了,他們會痛苦地等待下一張幻燈片出現。 Rich Page 建議將旋轉時間設置為 3 秒。 - 自動旋轉幻燈片
即使您使用自動滑塊,您也無法確定訪問者會耐心等待整個幻燈片循環播放。 讓訪問者可以選擇通過箭頭或點導航來瀏覽滑塊。 - 對輪播使用不對稱佈局
如果您正在考慮使用輪播,請嘗試為您的圖像使用不對稱佈局。 Airbnb 和 Booking.com 都使用了 A/B 測試並得出了幾乎相似的圖像佈局——一個大的“特徵”圖像,周圍有較小的圖像(幾乎像縮略圖)。
企業主如何以最佳方式使用滑塊?
首先,確保您使用的圖像質量高且尺寸合適。 模糊或像素化的圖像會損害您商店的專業形象。 其次,避免使用過多的幻燈片——通常三四張就足夠了。 太多的幻燈片可能會讓訪問者不知所措,並使他們難以找到他們正在尋找的信息。 最後,確保將滑塊放置在頁面上易於看到的區域——最好靠近頂部。
盧克·李,聯合創始人,everwallpaper.co.uk
定期更新滑塊中的圖像也很重要,因為陳舊的圖片很快就會變得過時並且在實現其吸引註意力的目的方面效果不佳。
此外,您應該確保您的滑塊易於導航,並帶有清晰的“下一個”和“上一個”按鈕,以便用戶可以輕鬆地瀏覽您的產品。 最後,在每張圖片中加入相關文本會很有幫助,以幫助讀者理解每張圖片的內容。
Burak Ozdemir,setalarmonline.com 創始人
如果使用滑塊,它們應該是靜態的。 每隔幾秒鐘更換一次圖像的自動滑塊對於某些用戶來說通常移動得太快,而對於其他用戶來說又太慢。 最好使用帶有清晰導航按鈕的靜態滑塊,以確保用戶始終處於控制之中。
院長卡普蘭,https://www.kaplancollectionagency.com
客戶更喜歡看圖像而不是閱讀文本。 通過向觀眾提供有吸引力的圖像而不是長文本,使您的滑塊吸引觀眾。
Signaturely 創始人 Will Cannon
滑動您的獲勝方式:A/B 測試您的滑塊
滑塊是一個有爭議的想法是有充分理由的。 盲目地模仿最佳實踐或競爭對手或行業可能會產生相反的效果。 訪問者可能會感到惱火,從頁面跳出,您的轉化率可能會下降。
A/B 測試您的滑塊,以便您有數據來支持您的決策,並有一個框架來測試新的更改以提高轉化率。
Rich Page,轉換專家,分享了一些您可以使用的 A/B 想法:
- 測試具有單個圖像與旋轉幻燈片
- 使用解釋器視頻與幻燈片進行測試
- 測試滑塊的高度和寬度
- 向正確的目標受眾顯示滑塊
- 嘗試以不同方式添加社會證明
無論您想測試哪種假設,Convert 易於使用的 A/B 測試平台都能為您提供支持。 免費試用 15 天。