Shopify 視差主題評論:為您的商店帶來驚人的視差效果
已發表: 2021-12-24您的在線商店是您品牌的形象。 這將使您的訪客感到賓至如歸,並鼓勵他們探索您提供的所有產品。 有吸引力的設計向客戶表明您關心他們的體驗並有助於建立信任,從而提高轉化率。
此外,如果您的網站是響應式的,您將能夠確保移動設備上的訪問者能夠享受流暢的購物體驗,這也是有利可圖的。 由於移動設備的使用越來越多,許多人使用他們的手機和平板電腦來搜索他們的在線購買。 根據一些研究,轉化率也有所提高。
幸運的是,Shopify 有很多吸引人且反應靈敏的主題。 而在本文中,AVADA 將介紹Shopify Parallax Theme,它為您的商店帶來驚人的視差效果。
你可能還喜歡:
- 視網膜主題評論
- Shopify Turbo 主題評論
- Shopify 助推器主題評論
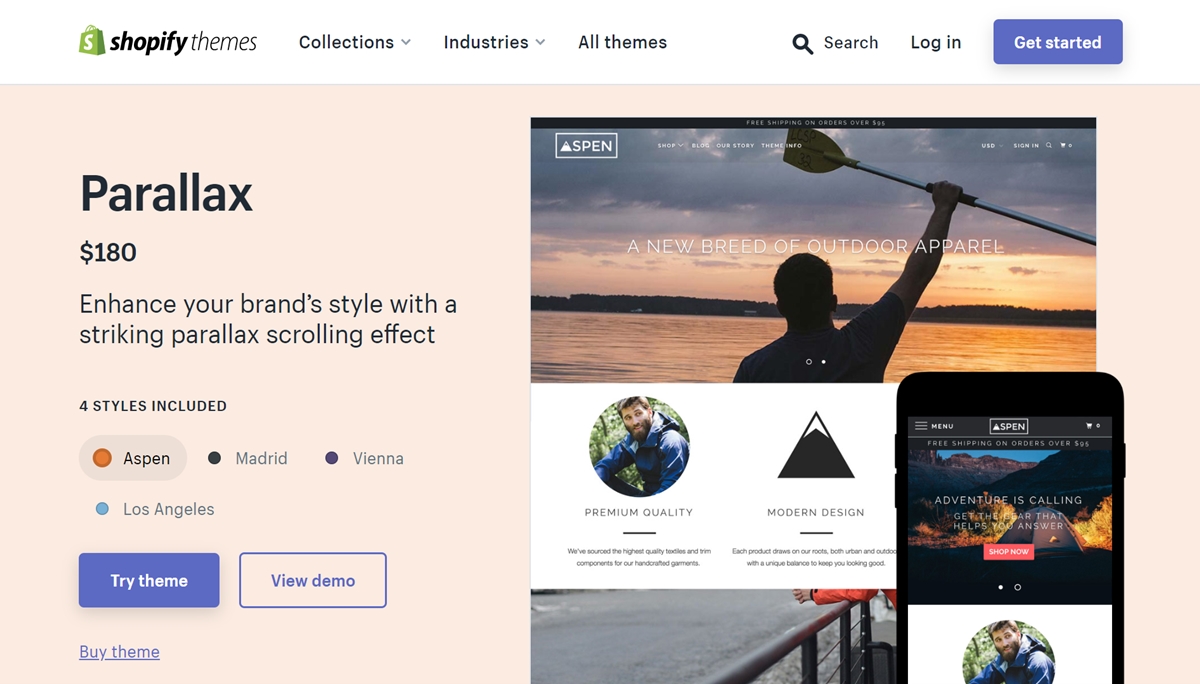
什麼是 Shopify 視差主題?
由 Out of the Sandbox 設計的 Shopify Parallax 主題是一個明亮而美麗的主題,動畫效果很好。

這個主題最特別的是極其複雜的滾動效果。 這種效果廣為人知,最近已成為網頁設計界的一種趨勢。 這是使網站背景圖像比其他元素移動得更慢或更快的效果。 這種設計有助於在您滾動時為 Web 帶來運動感和深度感。
Shopify 的視差主題具有先進的設計,在主頁或頁腳或頁眉等其他元素上裝飾有視差效果。 它賦予網站“時尚”、現代和新穎的外觀。 這種效果的一個有用方面是能夠強調和分隔主頁的不同部分,以幫助讀者更清楚地區分每個部分。
如果您經營一家家具店,最好選擇 Shopify Parallax Theme。 這個主題是完全響應的,並支持多種佈局以及單個產品的特殊登錄頁面。 由於有詳細的文檔,它也很容易設置和定制。 特別是 Parallax 主題還與 Google Maps 和 MailChimp 完全集成。
Shopify Parallax Theme 有四種不同的風格,分別是 Aspen、Vienna、Madrid 和 Los Angeles。 也許這四個名字會讓你想起熟悉的感覺,因為它們是以世界四大名城命名的。 尤其是不同醒目的色彩的組合,描繪出四個獨立城市的美麗畫面。
不同的受眾會喜歡不同的風格,這取決於每個人的喜好和網站風格定位。 但是,視差主題非常流行,因此您幾乎可以將其用於任何領域。 這個很棒的主題可以與需要高質量圖像的時尚目錄和產品完美匹配。
要查看 Parallax Theme 的出色元素以及主題的複雜滾動效果,您可以查看此主題的演示。
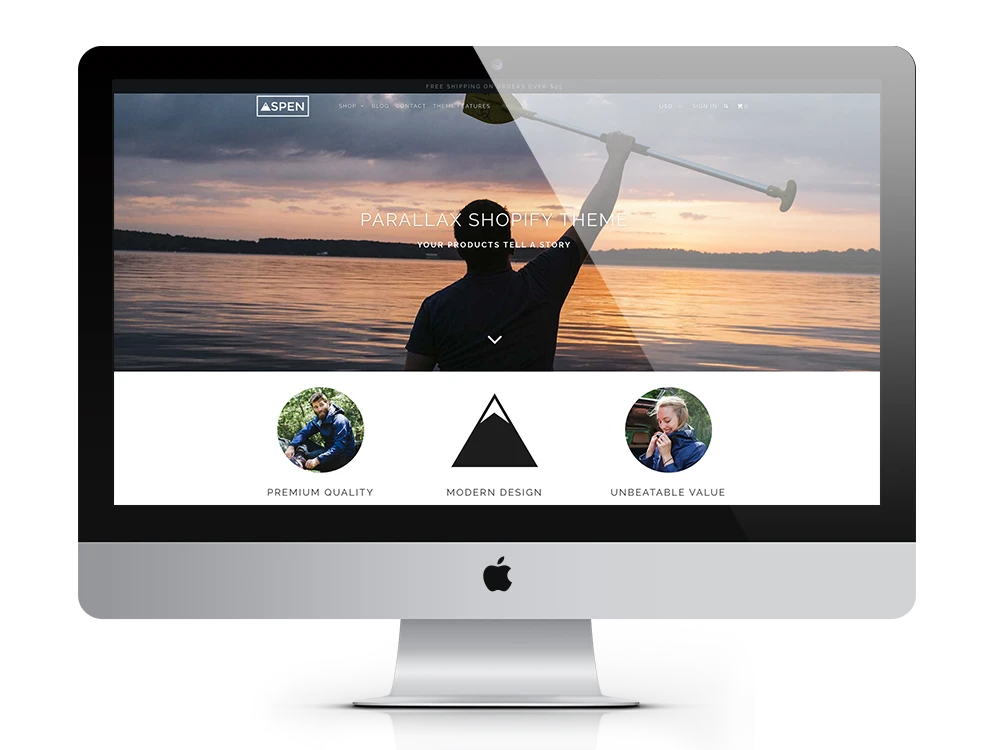
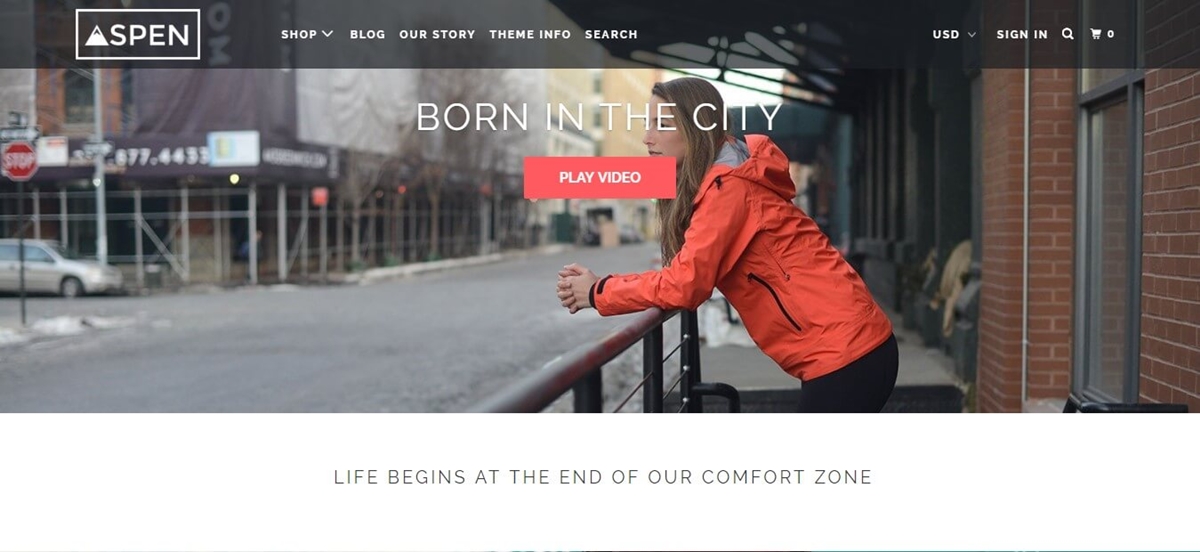
視差主題 Aspen Style

如果您想為多種用途找到功能齊全的主題,您應該查看 Aspen Style of Parallax Theme。 它提供了許多不同的佈局,具有現代、直觀和優雅的外觀。 滾動是一種獨特的效果,可以幫助您使故事更加突出以吸引讀者。
每個用戶都想要 Aspen Style 中的許多高級功能,例如幻燈片、粗體、大圖像和視頻。 此外,您還可以利用許多主頁選項,例如 Google 地圖、時事通訊註冊、徽標列表和推薦。 此外,由於作品集網站和博客的多種樣式,甚至“長格式主頁”設計可用,這個主題變得非常靈活和高度可定制。
演示/下載
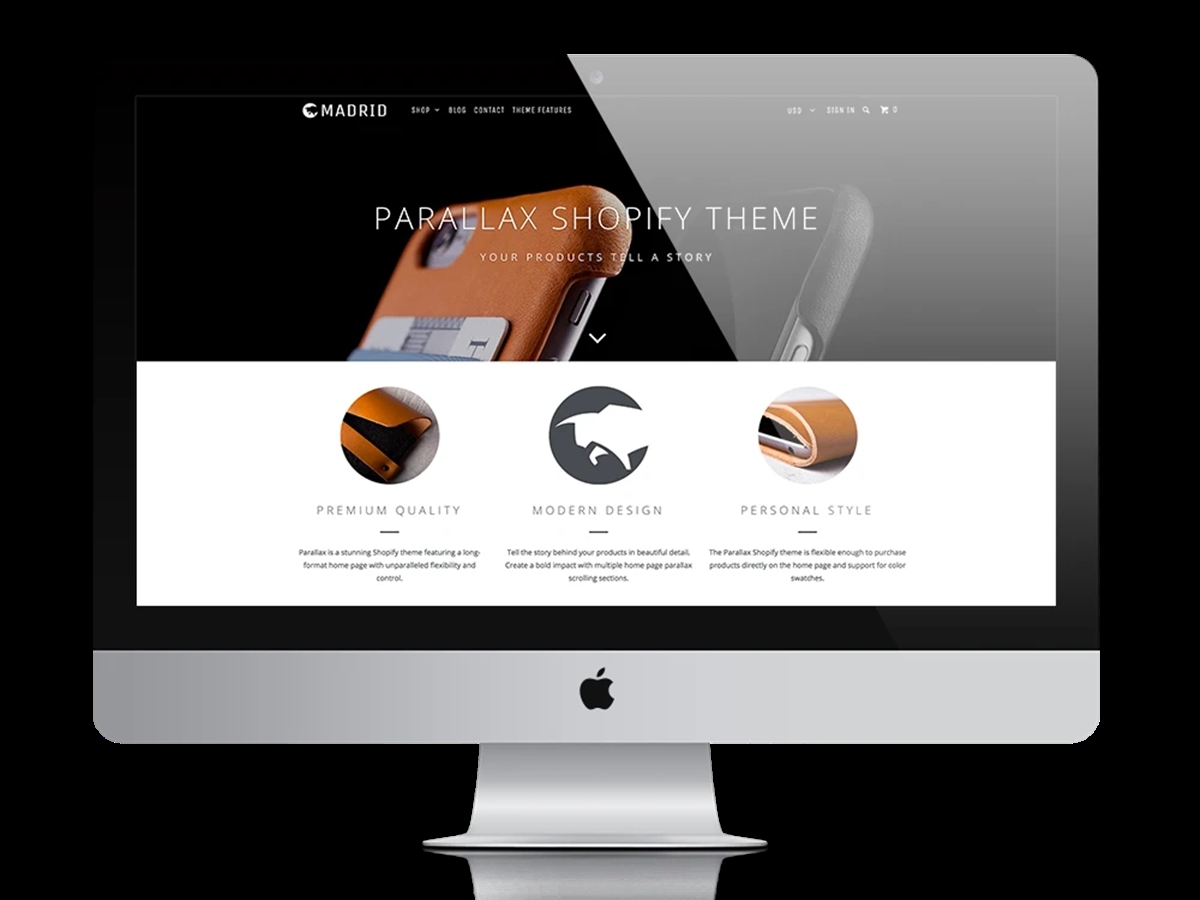
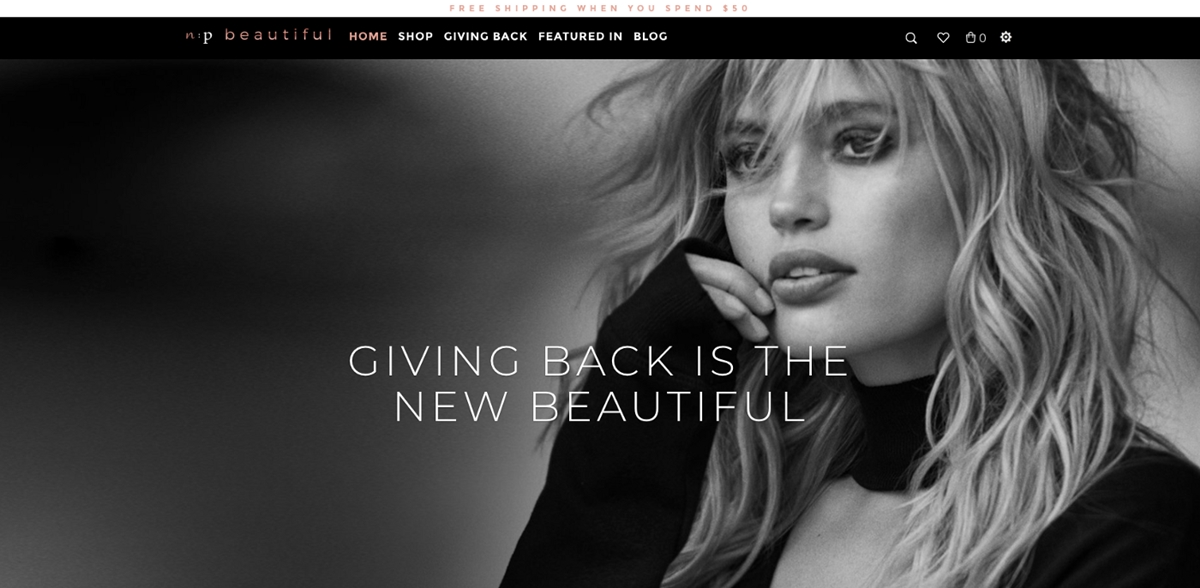
視差主題馬德里風格

馬德里風格也是一種有吸引力的視差主題風格,可用於多種用途。 它看起來乾淨而溫和。 借助視差效果,您可以在封面照片或標題等許多區域看到它。 通過視差應用程序設計和流線型佈局,網站的每個部分都易於識別和突出。
帶有細緻的講述,您可以使用自定義程序或簡碼自定義幾乎每個元素,使其適合您的風格。 此外,您還可以使用商業網站所需的所有高級功能,例如快速商店、產品過濾、促銷橫幅等。
演示/下載
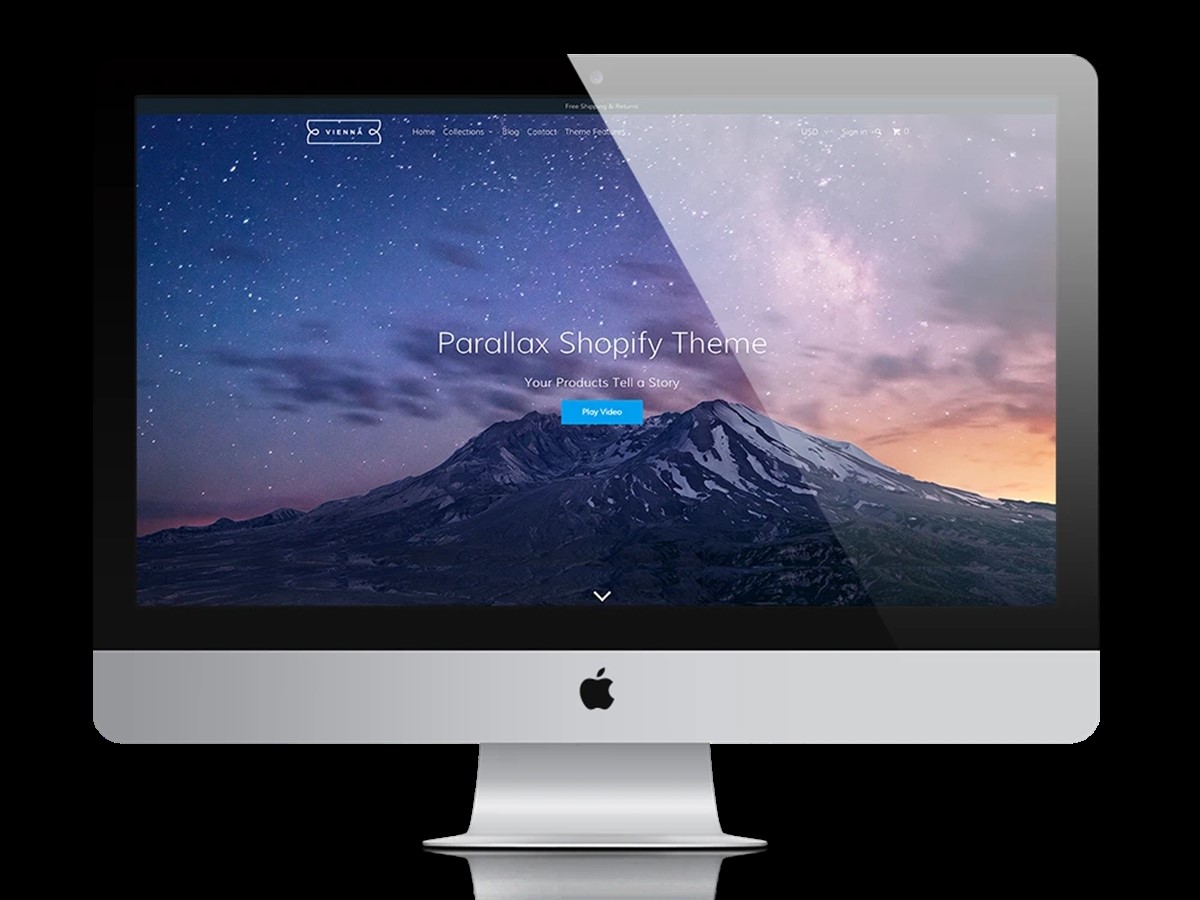
視差主題維也納風格

從個人的角度來看,Vienna Style 與上述風格的不同之處在於其獨特的色彩、字體和細線線條帶來的經典美感。 具有視差效果的多色區域在為主頁創建高光和圓點方面起著重要作用。 除了視差效果外,還利用各種效果來釋放維也納的能量和活力。
由於其良好的自定義功能,您可以將這個美麗的主題用於企業、公司、組織的多種用途。 特別是,您可以將視差效果應用到不同的區域並自定義頁面滾動效果。
演示/下載
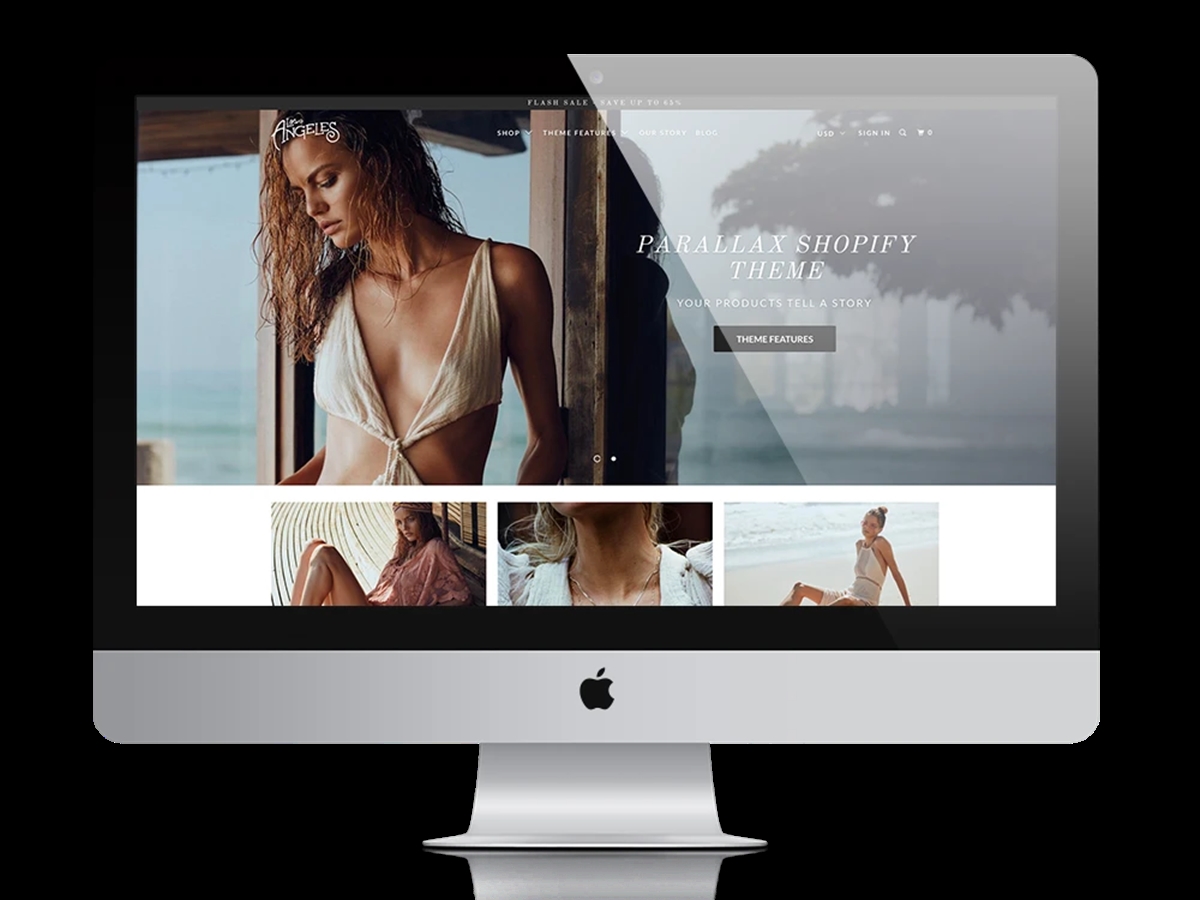
視差主題洛杉磯風格

洛杉磯因為它帶來的創造力,是一個非常適合在線雜誌或時尚商店的風格。 乍一看,您可能會對帶有視差效果的全屏視頻滑塊感到驚訝。 視差效果也出現在文章頁面的頁眉中,所以無論是哪個頁面,它都讓設計變得美麗而獨特。 除此之外,這種風格在功能豐富的圖像系統中也很強大,使您的網站與眾不同,煥然一新。
這是一種易於使用的主題風格,因為您無需對代碼或技術了解太多即可正確自定義、安裝和使用它。 此外,由於多語言、響應式設計、搜索引擎優化標準等功能,洛杉磯被稱為展示在線雜誌的完美工具。
演示/下載
視差主題主要特點
Parallax Theme 為您在 Shopify 上的在線商店帶來了精美的外觀和極其方便的功能。 這使您可以輕鬆經營商店並吸引更多客戶。 以下是視差主題的突出特點:
視差主題效果
從文章開始到現在,我們經歷了很多“視差效應”這個詞。 這是一種滾動效果,使您的在線商店看起來新鮮而獨特。 它甚至使您的客戶無法移開視線。 當然,吸引觀眾是任何店主想要的。

視差效果非常流行,是網站設計的趨勢。 它使任何網頁內容(例如背景圖像)以比其他內容更快或更慢的速度滾動。 通過利用視差滾動,您的網站將具有深度效果。 這將在您的客戶心中留下持久的印象,讓他們愛上您的商店。
美麗的主頁

視差主題有一個令人驚嘆和美麗的主頁。 我們都知道,客戶到達網站的第一個地方是首頁。 因此,首頁需要保證美觀、令人印象深刻、令人印象深刻的網站藝術元素,以吸引用戶繼續訪問、搜索信息並稍後返回。 借助 Parallax Theme 帶來的主頁,您的受眾將被說服在您的網站上停留更長時間。 尤其是這也是他們購買一些產品的動力。
此主頁為您的 Shopify 商店提供了獨特的外觀。 您可以自定義拖放功能,一眨眼就刷新著陸頁的文字和圖像。 該主頁的設計非常適合您以鼓舞人心的方式傳達您的信息或故事,並有效地展示您的產品。
此外,Parallax Theme 還負責網站的其他部分。
通過圖像,您可以利用它們來突出促銷、廣告或鏈接。 特別是,可以通過滑塊調整一行中顯示的廣告數量。 您可以使用滑塊上傳無限數量的圖像,以自定義每行的圖像數量。
使用徽標部分,每個上傳的圖像都可能有一個可選的點擊鏈接。 此部分的建議大小為 600 x 600。

在幻燈片部分,Parallax 允許顯示的最大數量是一次 12 張幻燈片。 您可以自定義調整時間以自動旋轉幻燈片。
文本與上麵類似,它允許文本內容、標題、圖像和按鈕。
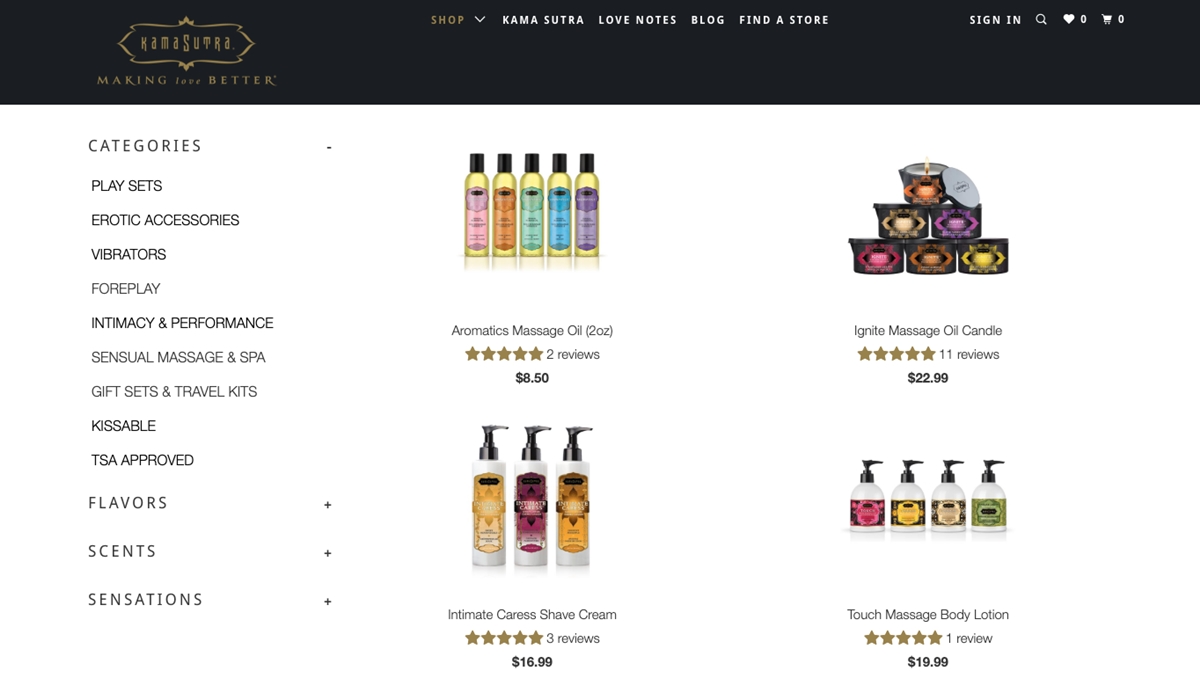
清潔收藏頁面
收藏頁面是在線客戶花費最多時間的地方。 因此,它們被認為是最重要的登陸頁面。 您應該確保收藏頁面看起來整潔、簡約且乾淨。 這些頁面上的所有細節都必須以產品為導向,以你的產品為中心,並突出它們。 Parallax 為您提供優化的集合頁面和知識淵博的客戶熟悉的功能:
- 每個頁面可以有 2 到 50 個調整的產品。
- 每行可能有兩個和四個之間調整的產品。
- 視差允許您按標籤過濾和排序集合,顯示/隱藏集合標題。
- 您可以自定義以根據需要將精選圖像庫顯示為橫幅。 您可以為此橫幅啟用視差滾動。 您也可以使用可選的覆蓋文本執行相同的操作。
圖庫頁面提供的最佳功能是可選的側邊欄內容。 您可以啟用此功能以使用以下任何內容組合為您的收藏創建側邊欄導航:
- 收藏清單
- 供應商名單
- 卡片清單
- 產品類型列表
- 菜單和文本頁面
A protip for you :優化上傳到 Shopify 的數據將允許您將此側邊欄用作客戶的過濾器。 這有助於客戶輕鬆瀏覽商店的商品,並在眨眼之間準確找到他們正在尋找的東西。

自定義選項
視差主題為賣家提供了許多自定義選項來自定義他們的網站界面。 許多賣家喜歡它,因為它可以幫助他們將這個主題變成他們自己的主題,以及他們想要的風格和方向。 以下是最值得注意的自定義選項列表:
顏色
您將在顏色上完全有創意。 使用您商店的調色板並從中獲得樂趣。 您可以調整整個網頁的顏色,包括鏈接、文本、按鈕和背景。
字體
Parallax 允許您選擇要使用 Google Fonts 的字體。 您可以自定義主菜單、標題、子標題、橫幅標題和正文文本上的字體。
產品網格
這是視差的最佳功能之一。 您可以使用產品網格設置來自定義產品在圖庫頁面上的顯示方式。 使用網格設置,可以輕鬆指定產品在移動設備上的顯示方式(每行一個或兩個)。 此外,您可以對產品圖像的高度(150 到 400 像素)執行相同的操作。 如果您的產品有變體以及產品縮略圖的位置,您可以下拉選擇或在色板之間進行選擇。 如果需要,可以在滾動收集頁面時顯示 QUICK SHOP 功能。 您還可以啟用產品評論(直接鏈接到 Shopify 的免費和可用的產品評論應用程序),以便客戶可以留下一些評論。
A protip for you :如果您希望您的產品定期售罄,請使用位於主題設置產品網格中的產品表格。 它將幫助您在缺貨時將表單添加到產品詳細信息頁面。 為了確保在您的商店缺貨時不會錯過客戶,請讓他們通過通知留下電子郵件。 然後,您可以在產品有貨時通過他們提供的電子郵件通知他們。
Note :請記住,此功能不能用作庫存應用程序。 因此,當商品有庫存時,電子郵件不會自動發送。 相反,你是負責管理這個的人。
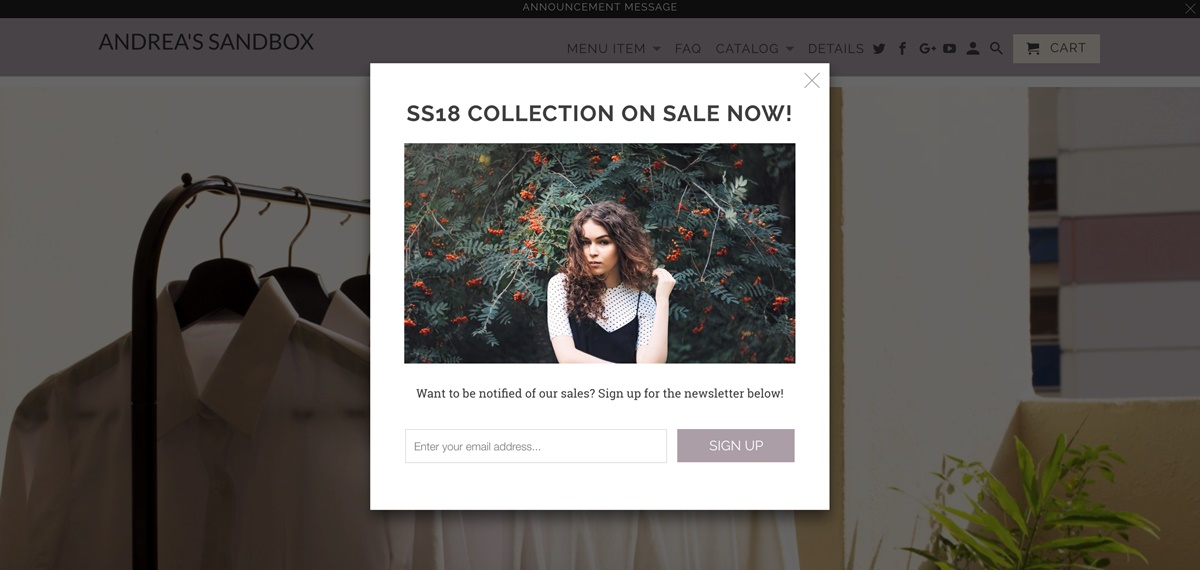
彈出

為了激勵您的客戶註冊電子郵件營銷,電子郵件彈出是一項強大的功能。 它被認為是號召性用語的另一種方式。 您可以通過轉到常規主題設置隨時關閉或打開彈出窗口。 使用 Parallax 的集成電子郵件註冊彈出窗口時,您可以利用以下功能:
- 圖片
- 關聯
- 標題
- 設置彈出窗口再次顯示的天數(2 到 365 天之間)
- 可選的名字和姓氏集合
- 彈出延遲(2 到 120 秒)
- 將最大寬度設置在 400 到 800 像素之間
A protip for you :您是否在使用像 Klaviyo 或 Mailchimp 這樣的電子郵件營銷平台? 收集名字和姓氏將幫助您創建一個針對您的電子郵件營銷平台的性別細分。 換句話說,如果您向青少年銷售產品,則可以利用這一細分市場向唯一的青少年發送有針對性的電子郵件。
整潔的產品頁面
視差主題提供的用於在產品頁面上顯示或隱藏的許多功能包括供應商、產品類型、產品標籤、SKU、麵包屑、集合、相關產品和社交共享。
此外,產品描述位置也可以調整到添加到購物車按鈕上方。 您可以自定義在描述的右側或左側顯示您的項目圖像。 產品頁面就像收藏頁面一樣,有一個可選的側邊欄。 您可以在此處選擇顯示來自圖庫頁面的不同內容,例如:收藏列表、產品類型列表、卡片列表、供應商列表、文本頁面和菜單。
A protip for you :要為首次訪問者顯示有用頁面的菜單,例如退貨和換貨、運輸政策、尺寸指南等,您可以使用側邊欄。

視差主題客戶評價
在上一節中,我們了解了 Parallax 主題、該主題的四種吸引人的風格及其主要特點。 現在,我將根據每個因素從我的角度給你一些實用的評論:設計、價格、質量和客戶服務。
設計
幾乎所有視差主題用戶都喜歡該主題的設計。 滿意的數量必須達到大約 99%。 設計是 Parallax 最有價值的加分點,因為他們真正專注於它。 看看 Parallax 提供的四種出色風格。 它們真的很優雅,令人驚嘆,令人印象深刻。 對於許多用戶來說,他們認為 Parallax 是靈感和吸引訪問者的源泉。
價格

目前,Parallax 主題的價格為 180 美元。在這個價格下,您可以擁有一個引人注目的主題,並擁有許多優化的功能。 特別是您使用 Parallax 主題試用版,就有機會免費體驗。 您肯定會對它為您的商店帶來的美麗著迷。
質量
在 Parallax Theme Main Features 中,我已經詳細提到了這個主題的主要特點。 如您所見,這些功能非常適合運行網站。 許多用戶認為視差主題非常適合他們的網站。 特別是,通過網站部分的拖放等強大功能,您可以輕鬆更改網站的整體外觀。 使用 Parallax,您可以製作自己的主題,為什麼不呢?
客戶服務
雖然設計、價格、質量三要素都不錯,但在客服部分,我覺得還是需要一點改進的。 Out of the Sandbox 在他們的網站上提供了許多教程。 但是,仍有少數用戶在遇到問題時,並沒有收到具體明確的指示。
詳情 / 演示 / 下載
結論
根據您追求的不同目的和風格,您可以選擇適合自己的主題。 但是,如果您還沒有選擇主題,視差主題將是一個不錯的選擇,因為它很受歡迎並且適用於大多數類型的企業。 Shopify Parallax Theme 將幫助您的企業網站優化。 巧妙而恰當地使用視差效果,讓您的網站比以往任何時候都更漂亮、更有吸引力、更“酷”。
其他 Shopify 主題評論:
- Shopify Grid 主題評論
- Shopify Prestige 主題評論
- Turbo Shopify 主題評論
