如何創建令人驚嘆的 Shopify 圖像
已發表: 2020-04-17您的 Shopify 圖片會對您的品牌形象、轉化率以及您網站頁面的加載時間產生巨大影響。
選擇正確的圖像來展示您的產品並創造出色的電子商務客戶體驗至關重要。
從選擇和調整圖像大小到編寫 alt 描述,本指南將涵蓋您需要了解的有關 Shopify 商店圖像的所有信息。
選擇 Shopify 圖像
Shopify 在您的每個產品列表中最多允許 250 張圖片! 但是,不建議使用這麼多照片,因為它可能會使您的列表中充斥著圖像,並對您的頁面加載速度產生負面影響。
產品圖片
一張圖片勝過千言萬語。 因此,您提供的產品圖片越多,訪問者在做出購買決定時獲得的信息就越多。 當客戶確切地知道他們在購買什麼時,這會推動轉化、減少退貨並最大限度地減少負面反饋。
從各個角度提供產品的獨立照片,以及使用中的圖像。 您還可以使用圖形來突出產品的某些方面,例如尺寸和功能。

確保每件產品都有一張在純背景上拍攝的照片。 這可以用作您的縮略圖,並在用戶瀏覽您的目錄時提供統一的外觀。
也不要只依賴通用的製造商照片,也可以拍一些自己的照片! 這將幫助您通過您的網站和其他電子商務營銷渠道吸引用戶。
相關文章:如何製作殺手級電子商務產品視頻!
橫幅和幻燈片圖像
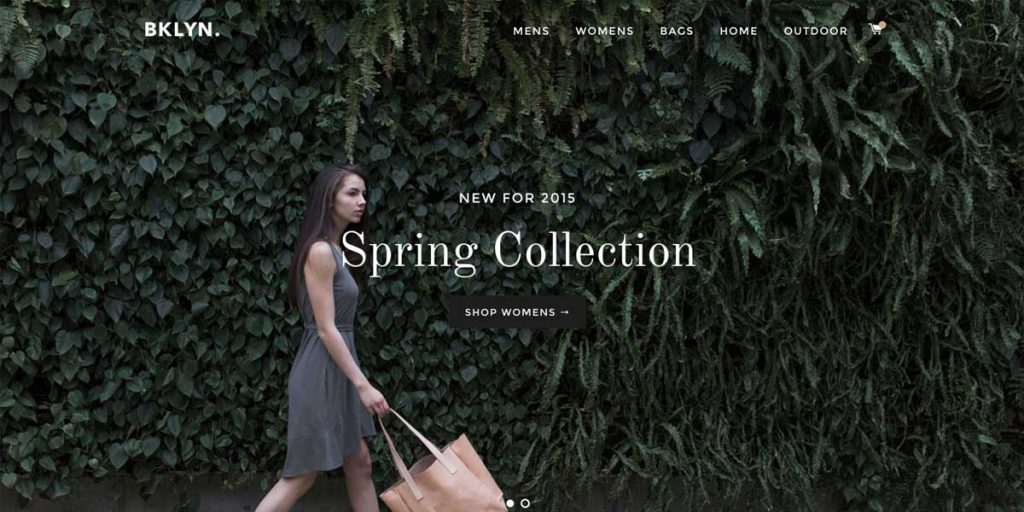
打開在線商店時,您使用的 Shopify 模版可能需要全角橫幅圖像。 它們通常用於幻燈片或商店主頁頂部的文本覆蓋 - 如 Shopify 流行的免費主題“布魯克林”所示。

如果您需要橫幅,則應使用不含文字的簡單、高分辨率圖像。 圖像的側面可能會被裁剪以適合正在查看的設備,因此請記住這一點。
在您的網站上尋找高質量、引人注目的橫幅圖像時,您可以使用像 ShutterStock 這樣的付費服務。 但您也可以在以下網站上找到可免費用於商業用途的優質圖片:
- Burst – Shopify 的官方平台 庫存圖片
- 不飛濺
- 攝影
- 福卡
- 股票快照
- 像素
- ISO共和國
- 關注
- 斯托克圖片
- 象形文字

Shopify 圖像格式
Shopify 支持 JPEG、PNG 和 GIF 圖像格式。 但如果您上傳其他格式,Shopify 會自動將其轉換為 JPEG 或 PNG。
大多數 Shopify 圖像將是 JPEG,這是照片的最佳格式,並在圖像質量和文件大小之間取得平衡。 上傳照片時始終選擇此格式。
PNG 是不具有太多顏色的圖形的最佳格式,例如徽標和圖標。
選擇圖像尺寸
在查看 Shopify 圖像時,您需要考慮像素大小。 這將確定圖像的尺寸。
Shopify 在其商店中允許的最大圖像尺寸為 4472×4472 像素,但這是絕對最大值。
選擇 Shopify 橫幅圖像大小時,您需要考慮特定主題的準則。 例如,在上面提到的布魯克林主題中,Shopify 建議使用 1200×800 像素的圖像。
對於其產品圖片,Shopify 一般建議使用 2048×2048 像素的方形產品照片。 這足以為您的產品提供專業的外觀,並且允許用戶根據需要放大產品。 任何低於 800×800 像素的圖像都不能縮放。


為每種圖像類型選擇尺寸並堅持使用是成功的關鍵。 這樣,您的圖像將在您的網站上始終如一地出現。
要裁剪或更改圖像的尺寸,您可以使用 Shopify 圖像調整器工具。 Shopify 的工具允許您一次上傳六張照片,從三種預設尺寸中選擇一種,然後單擊提交。 中預設選項是 Shopify 推薦的 2048×2048 像素的產品圖片尺寸。
但是,Shopify 圖像調整器工具會自動為您裁剪矩形圖像,提供有限的控制。 替代品包括 PhotoShop、Canva 或 PicResize.com。
Shopify 圖片文件大小
上傳 Shopify 圖片時,在圖片質量和大小之間取得平衡至關重要。 雖然您想用漂亮、詳細的圖像給訪問者留下深刻印象,但您還需要確保您的圖像足夠小,以便您的網頁能夠快速加載。
大圖像會影響網站加載時間,進而影響 Shopify 商店的搜索引擎排名和轉化率。
谷歌進行的研究發現,隨著頁面加載時間的增加,跳出率也會增加。 當加載時間從 1 秒增加到 3 秒時,用戶跳出的概率為 32%。 如果增加到 10 秒,這個數字就會躍升至 123%。
更快的頁面效果更好,改善網站加載時間的最簡單方法之一是最小化圖像的大小。
儘管 Shopify 允許最大為 20MB 的圖像大小,但您仍希望進一步減少文件。 即使您沒有註意到任何加載延遲,其他站點用戶也會。 緩慢的頁面加載速度會對您的網站在 Google 上的性能產生不利影響,因此請保持速度快!
雖然您可能擔心減小圖像的文件大小會影響其質量,但情況並非總是如此。 壓縮的 Shopify 圖像可以縮短加載時間,而不會顯著降低圖像質量。
Shopify 會稍微壓縮上傳到其商店的任何大圖像。 但這並不能讓用戶控制細節,並且不適合多渠道賣家。 相反,您可以使用壓縮工具並選擇介於 65 和 85 之間的質量設置——大約 72 可能是最好的。

或者,您可以從應用商店嘗試其他 Shopify 圖像調整器和優化器工具,它允許您同時調整和壓縮 Shopify 圖像。 但是,它每月最多只能免費執行十次操作。
上傳 Shopify 圖片
選擇您的 Shopify 庫存圖片並且您的產品照片尺寸正確後,是時候將它們上傳到您的 Shopify 商店並完成兩項最終任務了。
首先,看看您的 Shopify 圖片在不同設備上的外觀。 確保它們在移動、中型台式機和寬屏台式機上具有吸引力。

接下來,您可以為每個產品圖片添加替代文字。 如果您的圖像有問題,這將被讀出給視障訪問者或顯示。 替代文本可能看起來不是很重要,但它有助於優化您的搜索引擎網站,所以不要忘記包含它!
單擊圖像,您將看到添加替代文本的選項。 或者,您可以使用 CSV 文件批量上傳它們。 根據每張圖片中可以看到的內容編寫清晰的產品描述。 Shopify 建議將其保持在 125 個字符或更少。
儘管看起來很耗時,但網站優化和圖像質量都是創造流暢用戶體驗的關鍵,並將提高商店的知名度。
一旦您制定了流程,上傳出色的 Shopify 圖片將成為第二天性!
嘗試更好的方式來支持您的客戶。 立即註冊 14 天試用。 不需要信用卡。
免費試用 eDesk
