企業家和 CRO 機構的終極(巨型)Shopify 轉換優化清單
已發表: 2022-05-13
你生活和呼吸轉換。 然而這種情況發生了:

如果不了解人們購買的原因,您就無法追逐轉化。 你可能已經知道了。
但是,如果您對這個問題的回答是因為您的產品更便宜或運輸成本低,那麼您必須深入挖掘。
人們根據情緒購買。
CRO 是關於解決客戶問題和痛苦,而不是在頁面上移動像素。
Talia Wolf,Getuplift 創始人兼首席優化師
提高轉化率的第一步是了解是什麼促使您的客戶購買。
無論您嘗試優化 Shopify 商店的哪個方面,我們都會向您展示如何使用它來提高您的轉化率。
- Shopify 商店搜索引擎優化清單
- 投資自定義域
- 設置 Google Search Console 和 Google Analytics
- 選擇一個快速響應的主題
- 安裝有用的 SEO 應用程序
- 使用關鍵字研究來優化您的頁面
- 嘗試內容優化工具
- 開一個博客來定位長尾關鍵詞
- 優先考慮內部鏈接
- 創建用戶友好的導航:專注於功能
- 添加結構化數據
- Shopify 商店速度優化清單
- 使用 AMP 優化您的網站以供移動使用
- 以下一代格式壓縮和提供圖像
- 減少 HTTP 請求的數量
- 修復損壞的鏈接並最小化重定向
- Shopify 商店產品頁面優化清單
- 均勻地傳播你的價值主張
- 有效地使用講故事
- 將常見問題解答變成輪播圖像標題
- 有多個號召性用語 (CTA) 按鈕
- 包括更多社交證明(產品評論、評級、用戶圖片)
- 給遊客一個預購的味道
- Shopify 商店產品副本優化清單
- 包括材料、原產國和測量值
- 撇油器格式太
- 編寫引人注目且有力的 CTA
- 向購物者展示原因和方式
- Shopify 商店結帳優化清單
- 針對國際客戶進行優化
- 限製表單域的數量
- 證明你值得信賴
- 自動填充客戶信息或允許客人結帳
- 讓購物車流行起來
- Shopify 商店 PPC 性能優化清單
- 讓消費者知道您收集數據的內容、原因和方式
- 確保您的付費搜索廣告和著陸頁是相關的
- 通過 A/B 測試對著陸頁進行增量更改
- Shopify 商店 BF/CM(和銷售季節)優化清單
- 用節日歡呼、銷售和 CTA 裝飾大廳網站
- 關注用戶體驗:讓導航和搜索變得輕而易舉
- 將社交證明與產品圖片相結合
- 一些非常好的 Shopify 轉換優化資源
- 不要假設。 問你的聽眾。 然後測試。
Shopify 商店搜索引擎優化清單
Shopify SEO 可讓您的商店在搜索引擎上獲得更好的排名。 雖然您可能很想建立一種關鍵字優先的方法,但 SEO 就是要了解用戶意圖並迎合它。
正如大多數 Shopify 店主最終了解到的那樣,優秀的 CRO 機構會告訴你,SEO 並不是一種一勞永逸的策略。 隨著時間的推移,不斷的改進變得更加複雜。
但是您可以並且應該遵循一些最佳實踐。
基礎搜索引擎優化
- 投資自定義域
- 設置 Google Search Console 和分析
- 選擇一個快速響應的網站
- 安裝有用的 SEO 應用程序
頁面搜索引擎優化
- 使用關鍵字研究來優化您的頁面
- 嘗試內容優化工具
- 開一個博客來定位長尾關鍵詞
- 優先考慮內部鏈接
技術搜索引擎優化
- 創建用戶友好的導航
- 添加結構化數據
- 加快您的加載時間
讓我們從基本的 SEO 開始。
投資自定義域
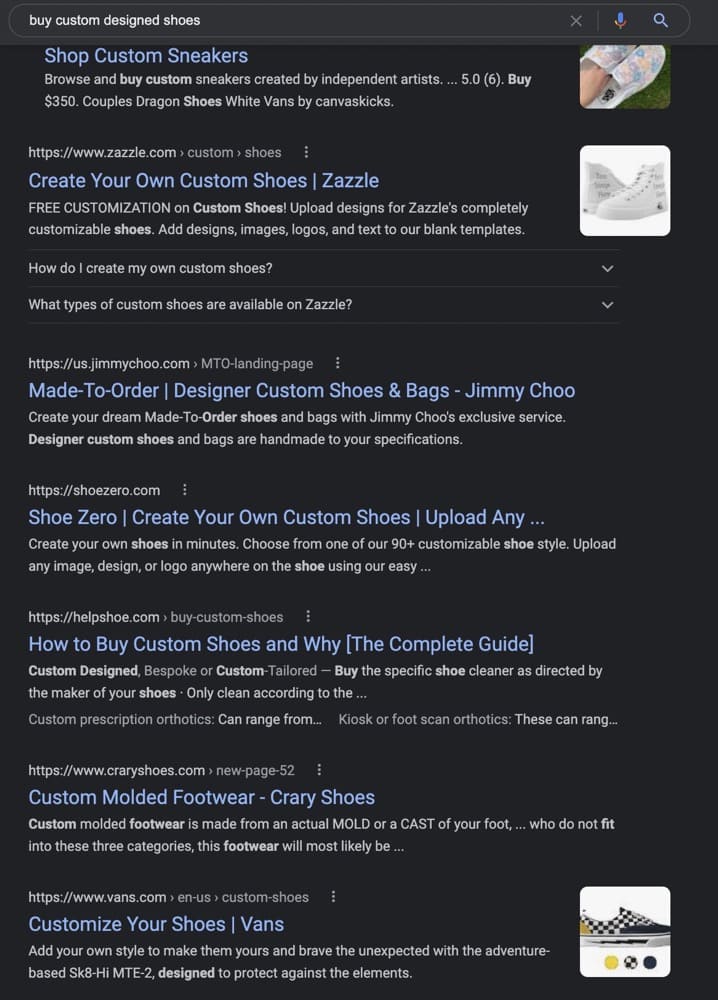
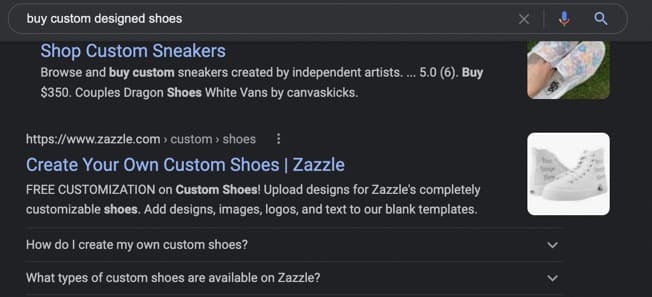
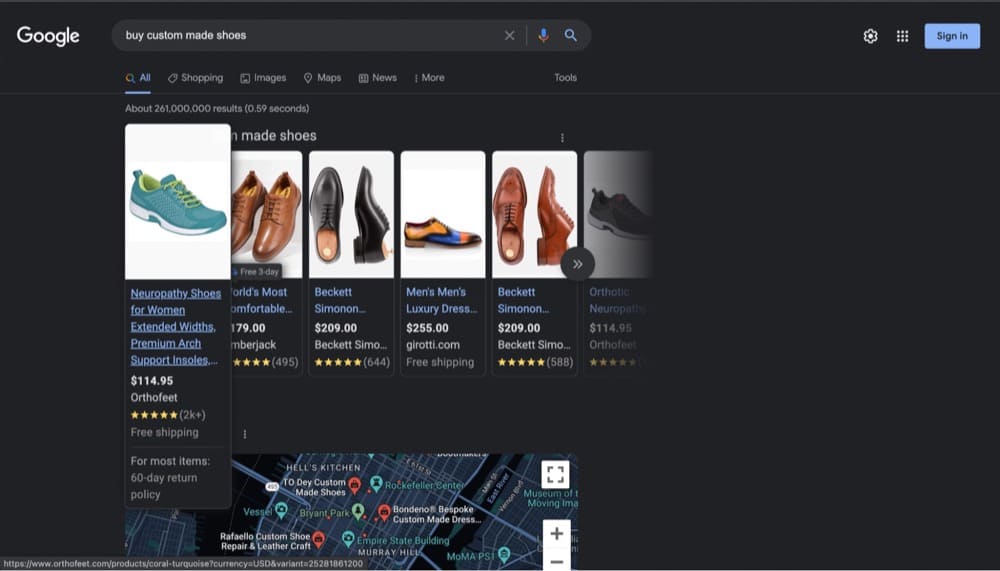
大多數成功的 6 位數 Shopify 商店都有一個共同點——它們使用自定義域。 當您的頁面出現在 Google 搜索上時,用戶首先看到的是您的品牌名稱。 看看“購買定制設計的鞋子”的結果:

在 URL 中看到任何“myshopify”?
鑑於 Google 顯示 URL 的方式,將您的品牌名稱作為域對您的品牌和您的 SEO 策略更好。 如果您的品牌名稱具有人們正在尋找的關鍵字,則布朗尼會加分。
設置 Google Search Console 和 Google Analytics
這些是您將最常使用的兩個工具來改善您的 SEO。
Google Analytics 可以幫助您識別趨勢、模式並跟踪訪問者互動,而 Search Console 可以幫助您監控和維護您的存在。 一旦您有足夠的轉化研究來建立假設,Search Console Insights 可以幫助您將客戶痛點映射到訪問者用來登陸您的 Shopify 網站並針對它們進行優化的查詢(關鍵字)。
第 1 步:提交您的站點地圖所有 Shopify 商店都會自動生成一個站點地圖(一個包含有關您的站點的所有信息以及內容如何相互關聯的文件),您可以通過 Search Console 提交該站點地圖。
注意:您可以通過 www.yourstore.com/sitemap.xml 訪問您的站點地圖
第 2 步:檢查錯誤
接下來檢查 Search Console 是否存在任何抓取錯誤。 這些錯誤會阻止 Google 將您的網站編入索引。
選擇一個快速響應的主題
如果您不小心,頁面速度可能會影響您的轉化率。 您的網站加載所需的時間越長,您失去受眾的可能性就越大。
網頁沒有加載欄。 所以當頁面變慢時,訪問者不知道延遲是另外 500 毫秒還是 15 秒。 也許它永遠不會加載。 後退按鈕就在那裡。
Orbit Media 聯合創始人兼首席營銷官 Andy Crestodina
儘管您可能想選擇更時尚的主題,但請選擇一個針對速度和性能進行了優化的主題
安裝有用的 SEO 應用程序
你知道一般建議:每頁只有一個 H1,元描述保持在 155 個字符以下,頁面標題保持在 60 個字符以下。
但是隨著您的擴展,手動跟踪和優化數百個產品頁面是不可能的。 因此,請使用 SEO 應用程序為您執行此操作。
我們審查了一些最好的 Shopify SEO 應用程序,其中包含可供您選擇的定價和客戶評論。
注意:請注意您的頁面速度,因為某些插件可能會減慢您的商店速度。
現在,讓我們看看如何改進頁面搜索引擎優化。
使用關鍵字研究來優化您的頁面
確定搜索意圖並將其映射到關鍵字後,請確保將這些短語包含在:
- 頁面標題
- 產品描述
- 元描述
- 頁面網址
- 替代文本(對於提高可訪問性也很重要)
您應該避免的一些危險信號:
- 副本中的關鍵字填充
- 多次使用關鍵字來達到特定的密度
- 忽略搜索量低的關鍵字
嘗試內容優化工具
內容稀少是困擾電子商務商店的一個威脅。 如果您在為博客編寫產品描述、登錄頁面副本或內容時遇到問題,那麼內容優化工具可能值得一試。
內容優化器工具可以幫助您確定哪些相關關鍵字具有最大的 SEO 能力,並向您的產品顯示強烈的相關性信號。
LinkGraph 創始人兼首席技術官 Manick Bhan
Frase 和 Clearscope 等工具還可以讓您分析您的競爭對手並為您提供建議的字數。
開一個博客來定位長尾關鍵詞
博客文章教育您的消費者並幫助您對客戶正在搜索的長尾短語進行排名。
因此,如果您還沒有博客,您可能需要重新考慮。
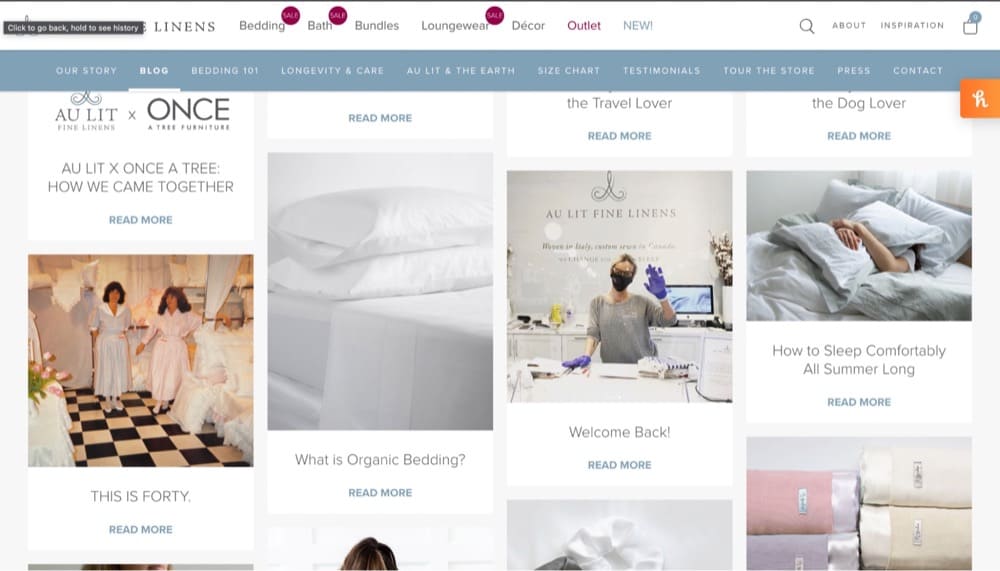
看看 Au Lit Fine Linens 的博客,在床單之間。 該品牌銷售豪華床單、床單和枕頭,以確保睡個好覺,其博客通過解決客戶痛點來遵循這一主題。

優先考慮內部鏈接
站外 SEO 的原則之一是建立指向您網站的鏈接。 但不要忽略您的內部鏈接。
例如,如果您銷售用於遠足和滑雪板的靴子,您最好鏈接您的內容,以便用戶可以輕鬆找到相關產品。 您還可以為靴子創建一個頁面並鏈接到您提供的所有不同類型的靴子,這有助於 Google 將其識別為支柱頁面(最重要的頁面)。
這也可以幫助您建立話題權威並將您的內容排名更高。
最後,這裡有一些改進技術 SEO 的技巧。
創建用戶友好的導航:專注於功能
用戶友好導航的目的有兩個:
- 幫助用戶找到更多產品,讓他們購買更多,
- 改善您的 SEO(因為對用戶有益的對 SEO 有益)
要記住的一些提示:
- 包括一個搜索欄
- 優先考慮輕鬆導航
- 對您的產品進行分類
- 有過濾器來改善搜索
- 如果您提供大量產品,請使用大型菜單
高級見解來自您的客戶研究。
用戶是否抱怨難以獲得支持? 在標題中包含指向您的實時聊天的鏈接。 他們從不同的地方購物嗎? 提供切換貨幣的選項。
有些商品更受歡迎嗎? 將它們包含在導航欄的頂部。
最好創建可靠的鏈接架構(使導航對用戶來說直觀,對搜索引擎來說是可抓取的)——實現對你的用戶和他們在你的網站上的體驗有意義的東西。
谷歌搜索中心
添加結構化數據
結構化數據告訴 Google 它是什麼類型的頁面。 您可以使用模式生成器或手動添加模式,讓爬蟲使用該信息來創建豐富的結果。
例如,Zazzle 使用 FAQPage 模式來顯示常見問題:

正如你所看到的,它在 SERP(搜索引擎結果頁面)上佔據了更多的空間,這意味著用戶更有可能看到並點擊它。
您可以使用的其他類型的架構:
- 綜合評分
- 類別
- 模型
- 材料
- 特別優惠
- 組織
- 網站
- 麵包屑列表
- 物品清單
- 產品
提示:這是 Google 關於電子商務網站結構化數據的文檔
注意:電子商務的頁外 SEO 對於幫助您獲得更高排名同樣重要,主要側重於建立指向您網站的鏈接並提高社交媒體上的可見性*。
這是 Shopify 的指南,可幫助您入門。
*雖然社交媒體提及不是排名因素,但谷歌並未完全忽略它們。 例如,如果您為您的產品創建一個 Pinterest 板,它可能會出現在您定位的關鍵字的 SERP 上。
Shopify 商店速度優化清單
雖然商店速度是您在技術 SEO 中技術性涵蓋的內容,但它值得特別提及,因為商店速度會影響轉化率,而不僅僅是排名。
Unbounce 對 750 名消費者的 2019 年頁面速度報告發現,如果網站速度較慢,超過 70% 的人購買的可能性會降低。
首先,通過 PageSpeed Insights 或 Shopify 的在線商店速度報告檢查您的商店速度,以記錄您的基準並查看建議。
提示:您可能處於綠色狀態,但減少幾毫秒仍然值得。
現在,您應該採取以下措施來解決它:
- 使用 AMP 優化您的網站以供移動使用
- 以下一代格式壓縮和提供圖像
- 減少 HTTP 請求的數量
- 修復損壞的鏈接並最小化重定向
使用 AMP 優化您的網站以供移動使用
鑑於移動設備的廣泛使用,您必須使您的 Shopify 商店適合移動設備。 Shopify 的 AMP 集成可以幫助您做到這一點。 Amplified Mobile Pages (AMP) 是縮寫。 使用此框架,您可以構建加載速度比以往任何時候都快的移動友好型網頁。 它們易於使用,可幫助您針對移動設備優化 Shopify 商店,讓客戶更輕鬆地找到他們需要的東西。
Shane Liuw, First Page Digital的 SEO 專家
AMP 頁面加載速度非常快,幾乎讓人感覺是瞬間完成的。 事實上,您可以跨設備使用 AMP,而不僅僅是移動設備。 谷歌還在 AMP 頁面旁邊顯示閃電,讓用戶知道這些頁面加載速度更快,從而增加點擊次數和轉化次數。
Skuuudle 的 SEO 經理Daniel Carter建議使用 Shop Sheriff、FireAMP 或 RocketAMP 的 AMP,但也警告使用 AMP 的缺點。
AMP 支持不同標籤下的 Google Analytics,因此您需要專門的資源來跟踪和分析數據。 而且由於這些頁面不顯示彈出窗口和選擇加入表格,您可能會失去潛在客戶和訂閱者。
以下一代格式壓縮和提供圖像
電子商務網站上的高質量圖像是一把雙刃劍。 您不能沒有它們,但是將它們放在您的頁面上會減慢速度。
通過 tinyjpg.com 或 tinypng.com 等工具壓縮圖像而不損失質量,或以 WebP 或 AVIF 等下一代格式提供圖像。 與它們的前輩不同,後者在保持質量的同時佔用更少的空間並消耗更少的數據。
在這裡嘗試:使用命令行創建 WebP 圖像
查看在 A/B 測試中使用圖像並提高轉化率的 26 條提示
減少 HTTP 請求的數量
HTTP 請求以兩種方式影響頁面速度。 您網站上的文件越多,訪問者瀏覽器的請求就越多,從而減慢了加載時間。
但是你不能通過只有一個文件來解決這個問題。 文件越大,從服務器傳輸到用戶瀏覽器所需的時間就越長。
HubSpot 的前高級產品營銷經理 Jeffrey Vocell 建議瞄準 10-30 個文件。 將其縮減到這個數字需要專門的工程資源。 使用 Chrome 的網絡面板檢查您的網站當前發出多少 HTTP 請求以及哪個文件花費的時間最長。
然後,您可以選擇異步加載 javascript,以便可以同時加載多個元素。 或者,使用延遲加載,以便網站元素僅在需要時加載。
最後,剪掉那些影響頁面速度的資產(使用訪問者回放和熱圖來識別只是漂亮的內容)並結合你的 CSS 文件以減少 HTTP 請求的數量。
修復損壞的鏈接並最小化重定向
當您的網站上有大量重定向時,它會減慢數據傳輸過程。 刪除任何並非絕對必要的重定向,以加快商店的頁面加載時間並減少網站上的重定向數量。 同樣應該避免鏈接到更多重定向頁面的重定向頁面。
與重定嚮導致額外 HTTP 請求的方式相同,斷開的鏈接會減慢商店的頁面加載時間。 使用站點審核工具查找損壞的鏈接並修復它們以避免這種情況。 輸入錯誤 URL 的訪問者也可能受益於定制的 404 頁面
賈斯汀考德威爾,All Home Robotics 的聯合創始人
對於重定向
使用 Shopify 的內置重定向功能(稱為“URL 重定向”)應用 301 重定向。
對於斷開的鏈接
使用 ScreamingFrog、Ahrefs 或 SEMRush 等工具檢查損壞的鏈接並設置警報,這樣用戶就不會進入 404 頁面。 如果他們這樣做的機會很少,請確保您為他們提供了返回產品頁面或博客的幾個選項。
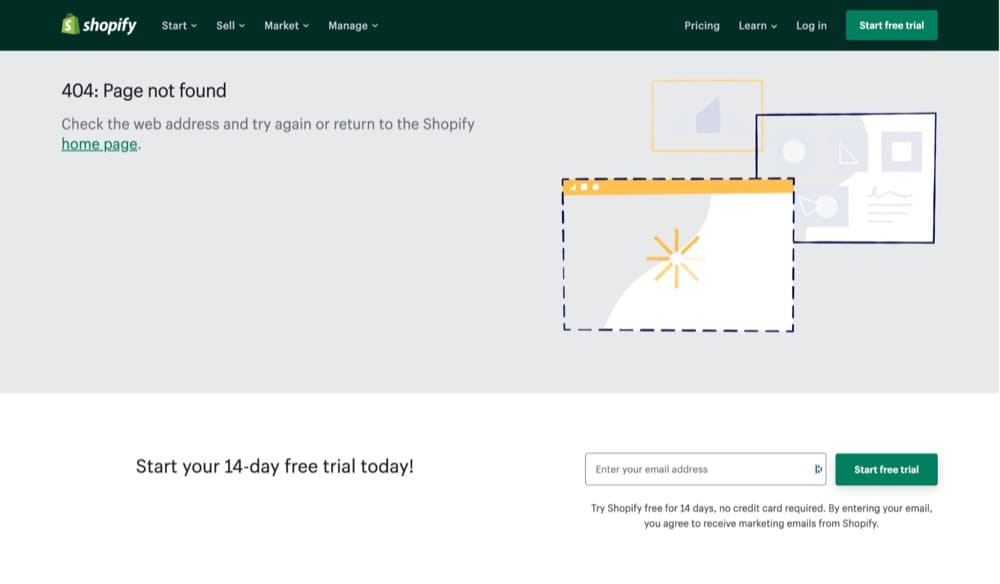
看看 Shopify 的 404 頁面:

Shopify 商店產品頁面優化清單
您的產品頁面已準備就緒,但您是否正在創造一種讓用戶轉化的體驗?
Talia Wolf,Getuplift 創始人兼首席優化師
Wolf 建議您問自己以下 4 個關於您的客戶的問題,以便開始使用 Conversion Hotel 2021:
- 在找到解決方案之前,我的客戶有什麼痛苦?
- 推動他們做出決策的情緒觸發因素是什麼?
- 他們的猶豫和疑惑是什麼?
- 找到解決方案後,他們希望有什麼感受?
得到答案後,接下來要做的是:
- 平均分配您的價值道具
- 有效地使用講故事
- 將常見問題解答變成輪播圖片說明
- 有多個號召性用語 (CTA) 按鈕
- 包括更多的社會證明
- 預購讓遊客嚐一嘗
均勻地傳播你的價值主張
你的價值主張不應該只保留在主頁上。 您的產品頁面也需要一些愛。
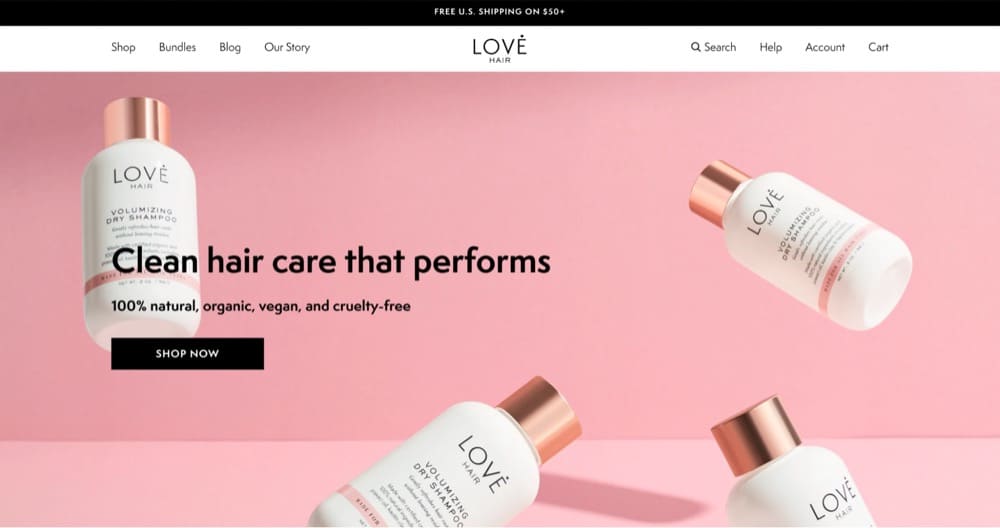
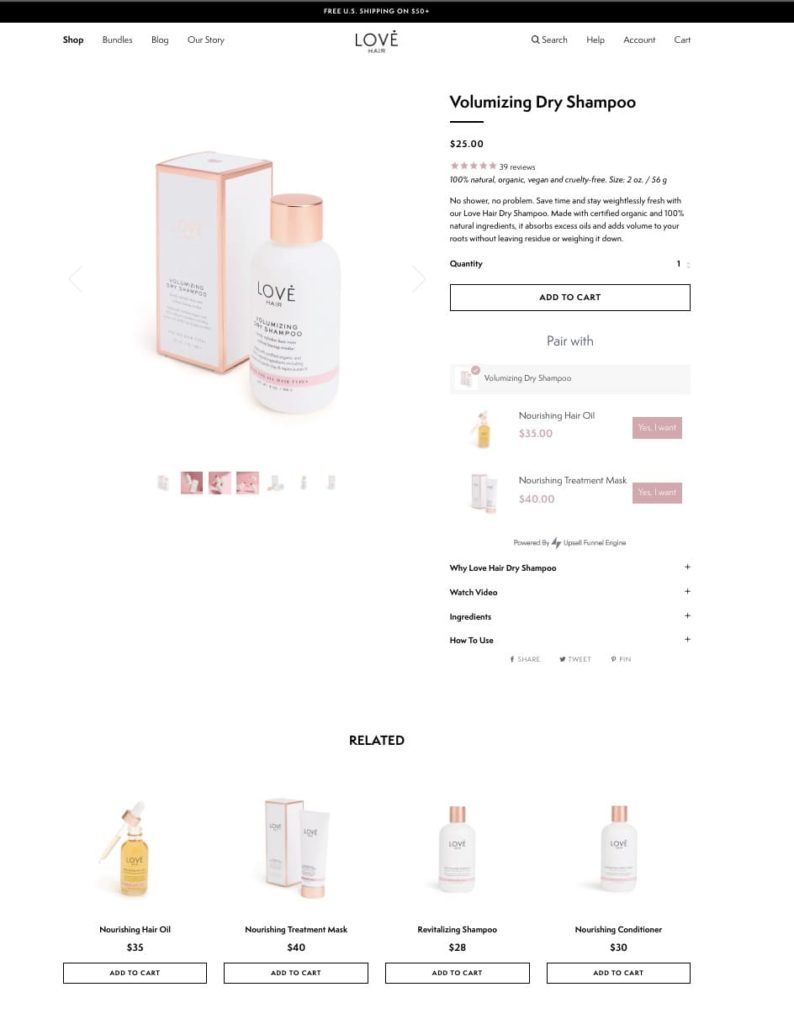
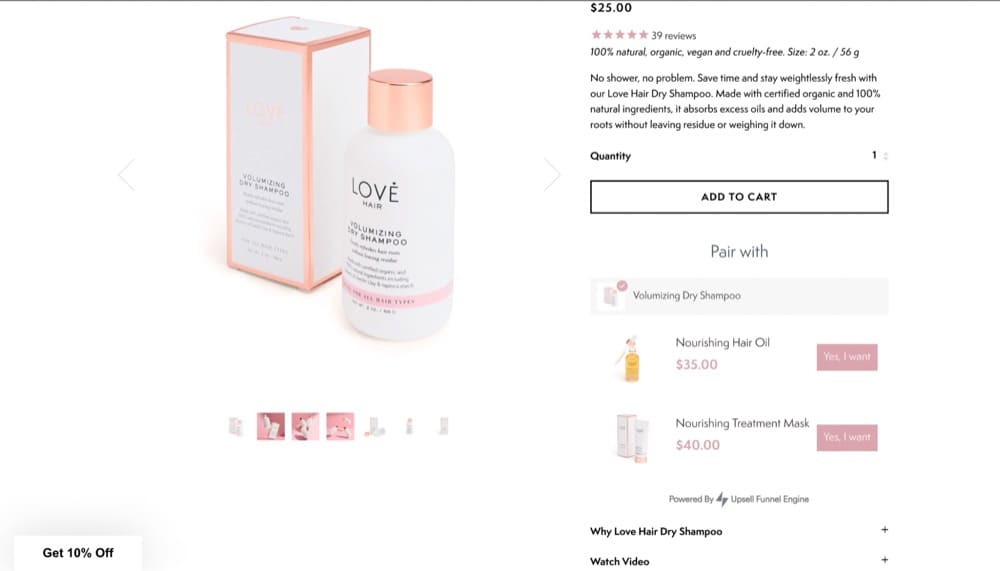
看看Love Hair的主頁:

訪問者非常清楚品牌的含義以及他們應該購買的原因。 然後,當您查看單個產品時,敘述仍在繼續。

以利益為導向的產品描述顯示了乾洗洗髮水如何幫助節省時間並保持清新而不會使頭髮下垂。
有效地使用講故事
如果你想讓人們傾聽,不要僅僅依賴數據。 利用情緒和講故事來保持他們的參與度。
吉爾伯特·艾克倫布姆,MindSpeaking.com 創始人
在 Conversion Hotel,Eijkelenboom 建議使用 AND BUT THEREFORE 框架來展示您在講故事方面的見解:
AND 允許您設置故事。 但是詳細說明了這個問題。 因此描述了解決方案或行動
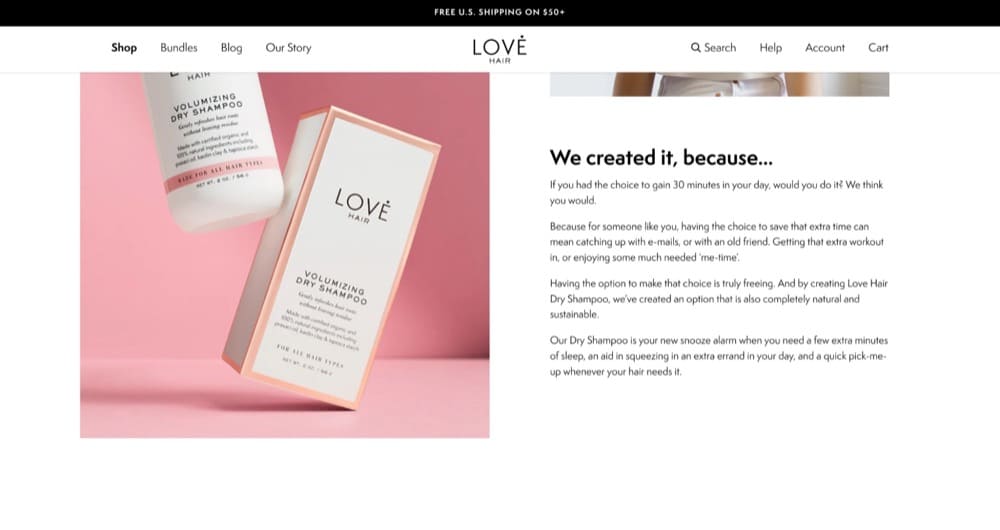
Love Hair 的產品頁面利用了這個框架。 買家考慮這款乾洗洗髮水的原因有很多——天然、可持續且無殘忍。
但該品牌了解其客戶。 用戶想要從他們的一天中抽出時間而不是沉迷於他們的洗滌時間表,這就是“我們創造它,因為......”部分所提供的。

將常見問題解答變成輪播圖像標題
輪播對產品頁面並不陌生,但未被充分利用。
MintMinds 是一家轉化優化機構,其任務是幫助其客戶 Lampenlicht.nl(一家荷蘭零售商)增加購物車的添加量和每位訪客的收入,它意識到客戶想了解更多有關該產品的信息。
一旦他們將產品屬性與輪播圖片配對後,添加到購物車的指標就會增加 13%。
控制桌面

控制智能手機
變體桌面
變體智能手機
有多個號召性用語 (CTA) 按鈕
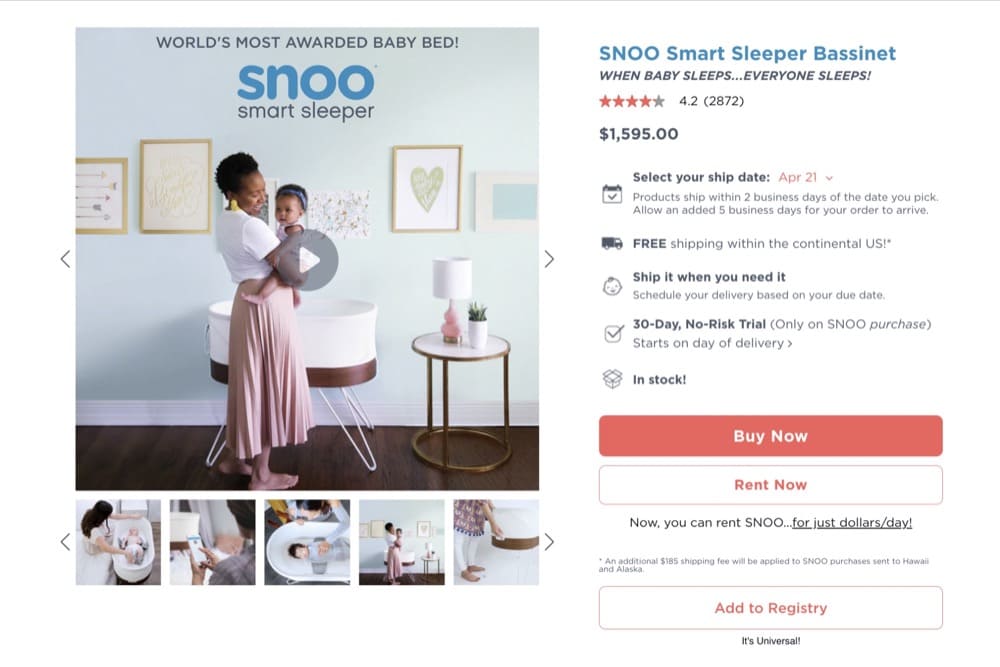
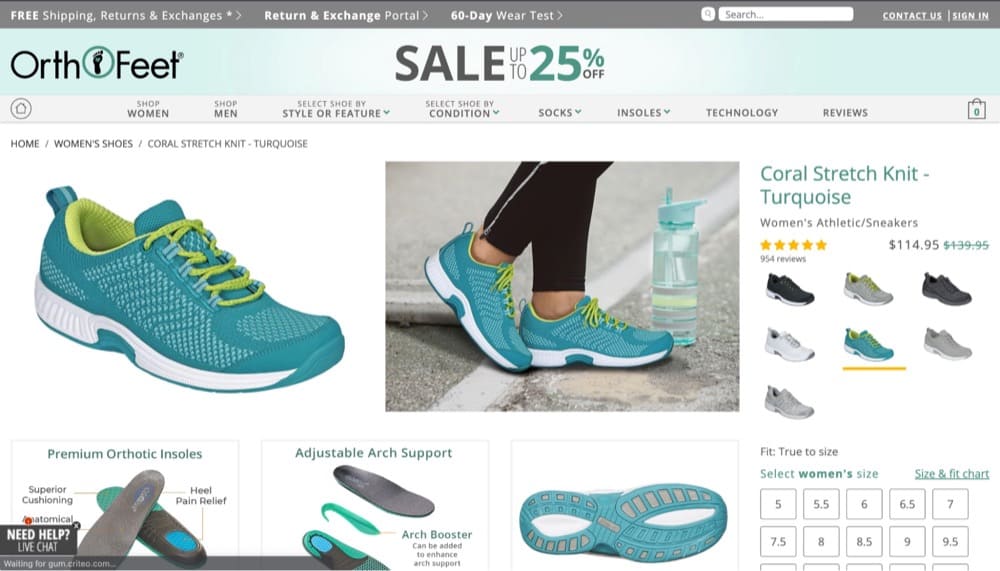
只有一個 CTA 可能會疏遠您的觀眾。 看看 SNOO Smart Sleeper Bassinet 的這個頁面:

SNOO 使用 3 個 CTA——立即購買、立即出租和添加到註冊表,以滿足不同的用戶群。 儘管“立即購買”是主要的 CTA,但通過為期望父母提供租用產品或將其添加到他們的註冊表中的選項,他們可以迎合更多用戶。
包括更多社交證明(產品評論、評級、用戶圖片)
毫無疑問,評論很重要。 但是多少社會證明就足夠了?
答案是:永遠不夠。 越多越好。
在文案寫作中,長度意味著力量
埃迪·施萊納,VeryGoodCopy 創始人
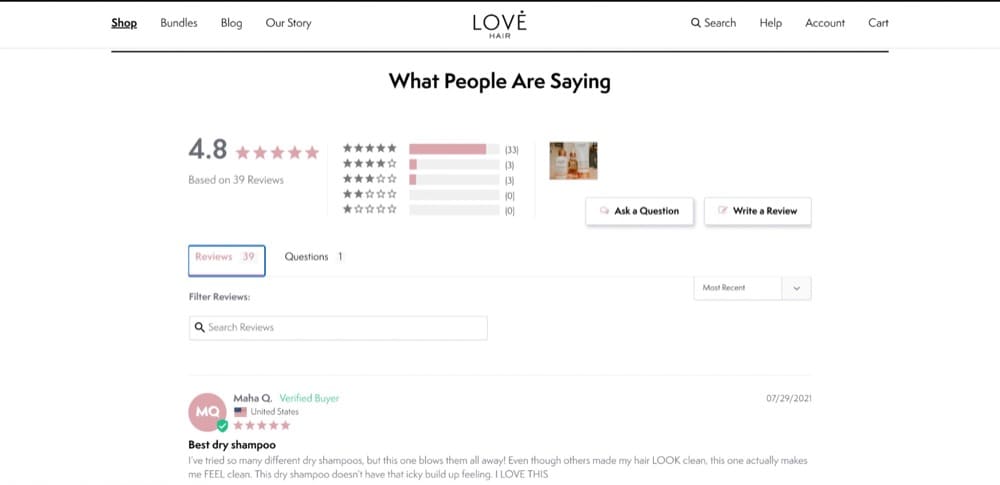
Love Hair 的產品頁面有效地使用了評論,甚至允許用戶提問:

PS Review 挖掘是發現用戶喜歡您的產品並將其編織到您的副本中的好方法。
如果您想讓潛在客戶更好地了解產品在家中的外觀,請索取用戶圖片並在顯眼位置展示。
給遊客一個預購的味道
傳統零售和電子商務之間的一個區別就像拇指酸痛一樣突出,那就是無法在購買之前試用產品。
通過增強現實 (AR) 或通過隨訂單發送新產品的樣本大小,最大限度地降低購買風險。
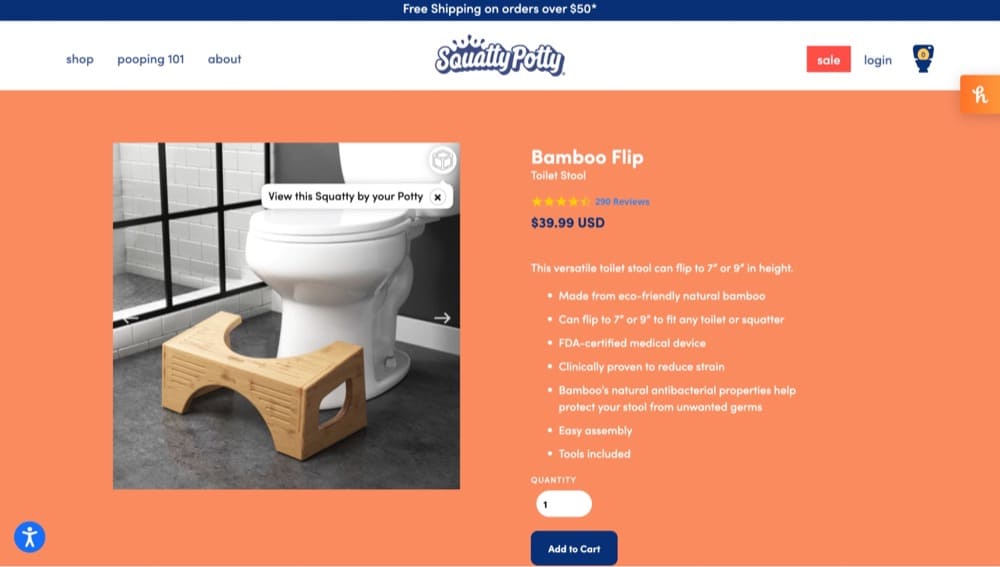
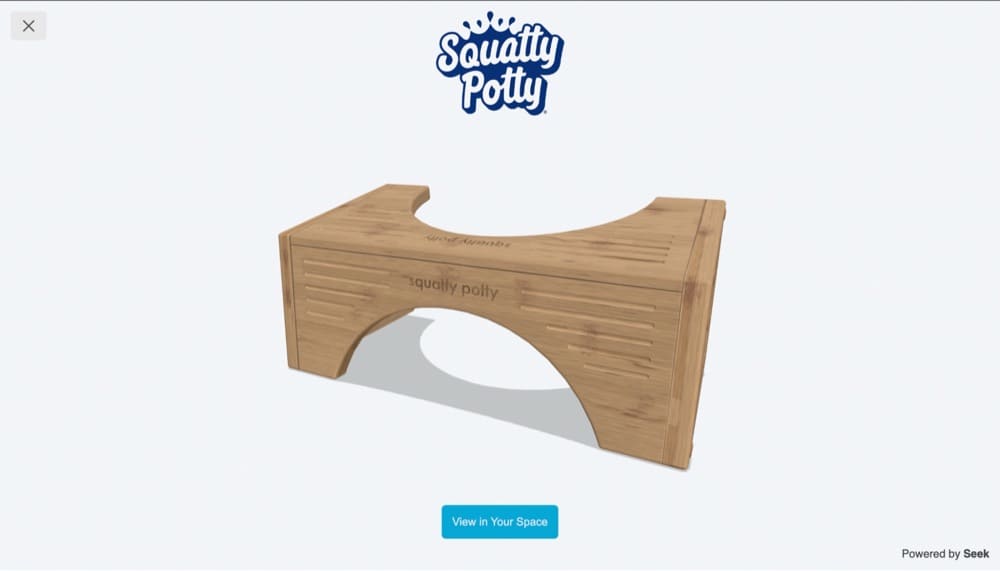
以下是 Squatty Potty 如何使用 AR 來展示產品在 360 度中的外觀,您可以在浴室中查看它:


閱讀下一篇:讓您的產品頁面賣得更多:6個獨特的產品頁面優化技巧
Shopify 商店產品副本優化清單
產品不只是推銷自己。 複製說服和拉動人們的情感心弦,讓人們點擊立即購買按鈕。
如果你的產品很複雜,你就不能在標題和描述中塞滿關鍵詞,然後就收工了。 你必須談論它背後的故事(參見:上面的部分)並解釋它是如何工作的。
- 包括材料、原產國和尺寸
- 撇油器的格式也
- 編寫引人注目且有力的 CTA
- 向購物者展示原因和方式
包括材料、原產國和測量值
您的副本應該讓客戶知道產品是由什麼製成的、在哪裡製造、重量有多少(運費和海關費用各不相同)以及尺寸。
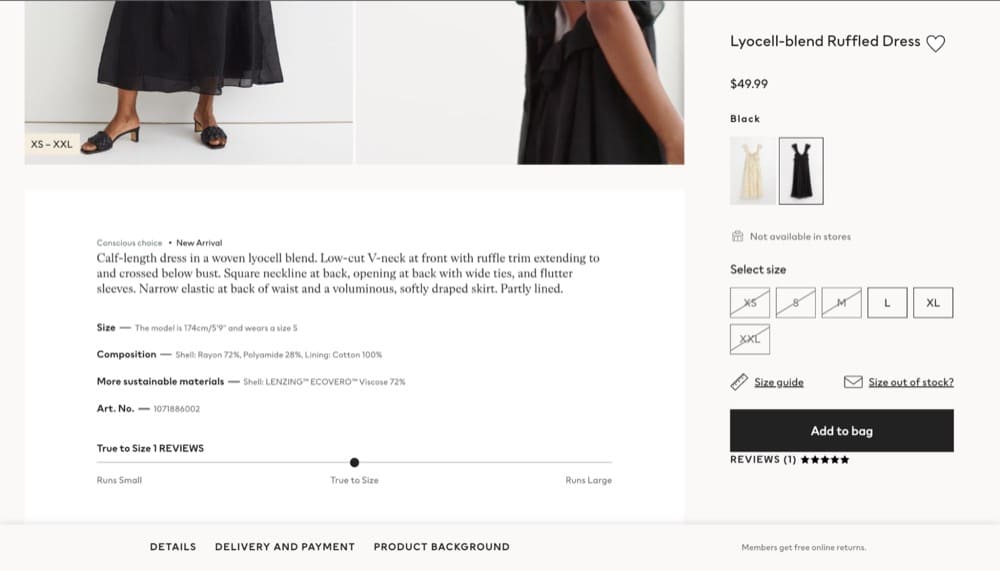
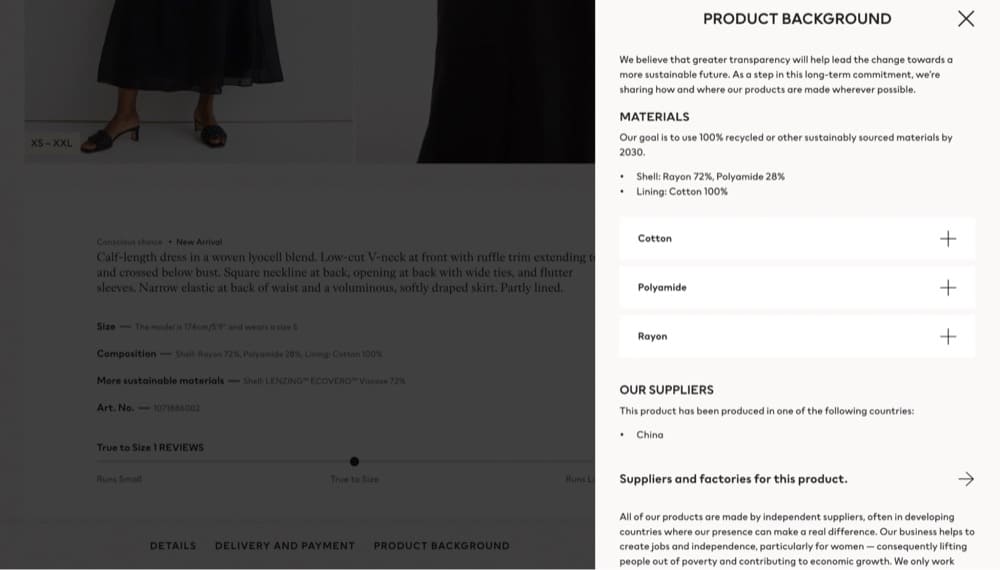
如果您對可持續性很重視,或者您的物品是由回收材料製成的,則可以加分。 你應該像 H&M 那樣在你的文案中強調這一點:

當您單擊詳細信息或產品背景時,會彈出更多信息:

撇油器格式太
不是每個人都有閱讀大量副本的奢侈,如果您顯示太多信息,它可能會使頁面混亂。 使用要點、標題和可折疊的內容,以便用戶可以快速瀏覽。
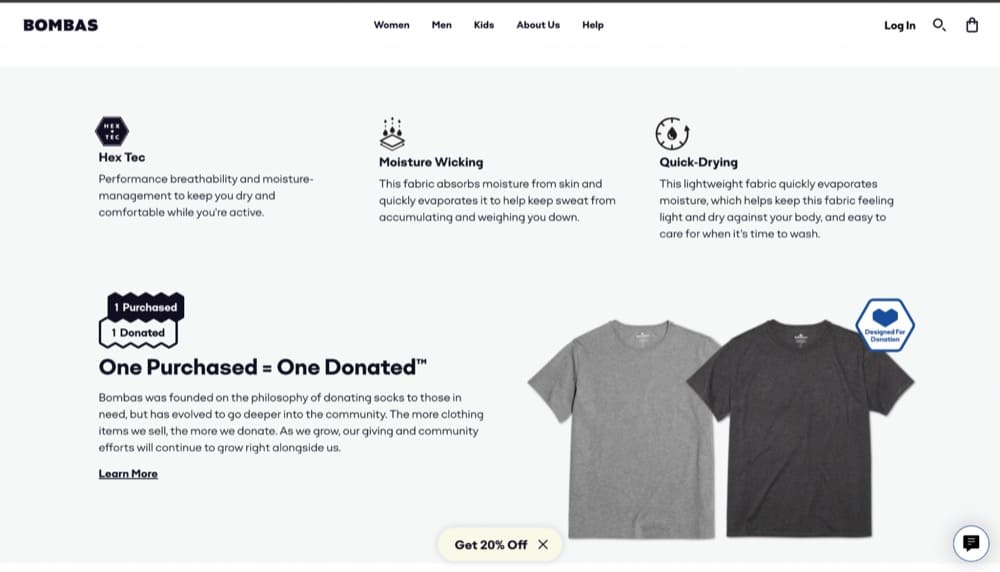
Bombas 是一家服裝公司,其產品頁面通過顯示產品屬性來做到這一點,如下所示:

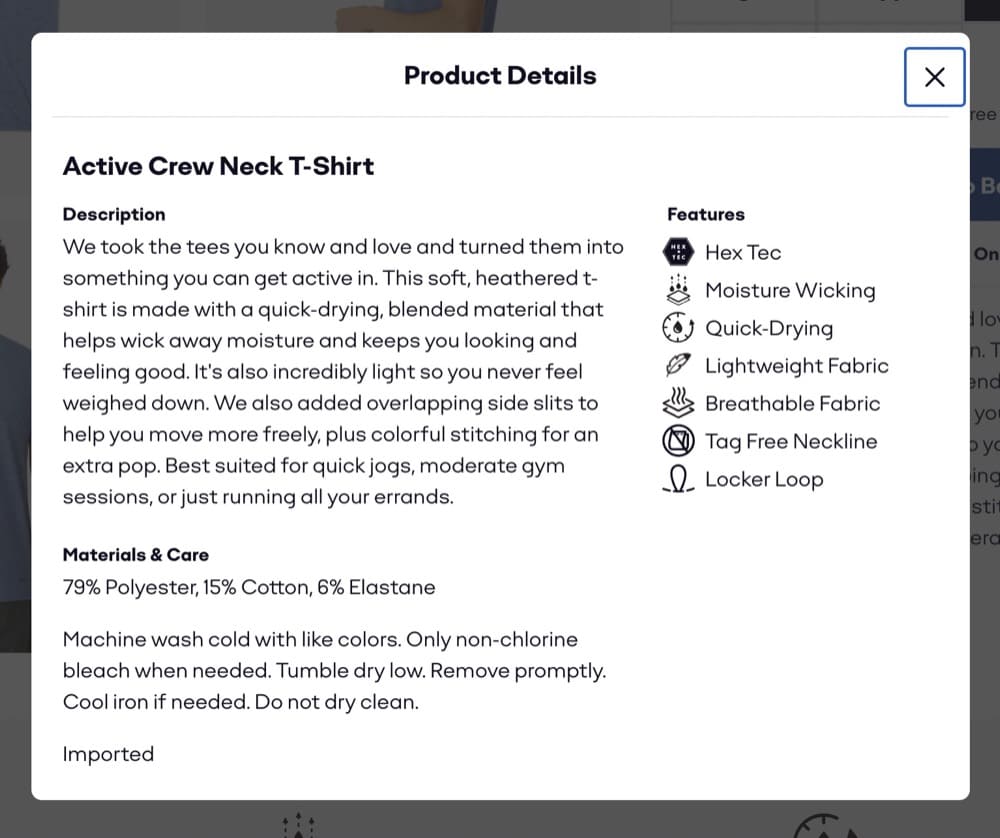
如果您單擊頁面上的產品詳細信息,您會彈出一個包含所有精簡信息的彈出窗口:

編寫引人注目且有力的 CTA
取消無聊的添加到購物車按鈕並使用更具體的內容,例如“訂閱以獲得良好的夜間休息”或“是的,我想要美麗的皮膚”。
或者使用“立即購買”或“我想要”保持簡單。
Love Hair 將兩者結合使用——“添加到購物車”用於主要產品,“是的,我想要”以追加銷售與該商品完美搭配的相關商品。

向購物者展示原因和方式
有時產品描述是不夠的。 您還必須以書面說明產品的工作原理或使用視頻來補充您的副本。
Studio Neat 是一個很好的例子,說明瞭如何使用長篇文案來觸發情緒反應。 產品頁麵包括多張高質量照片、一段視頻、社交證明和福利。


Shopify 商店結帳優化清單
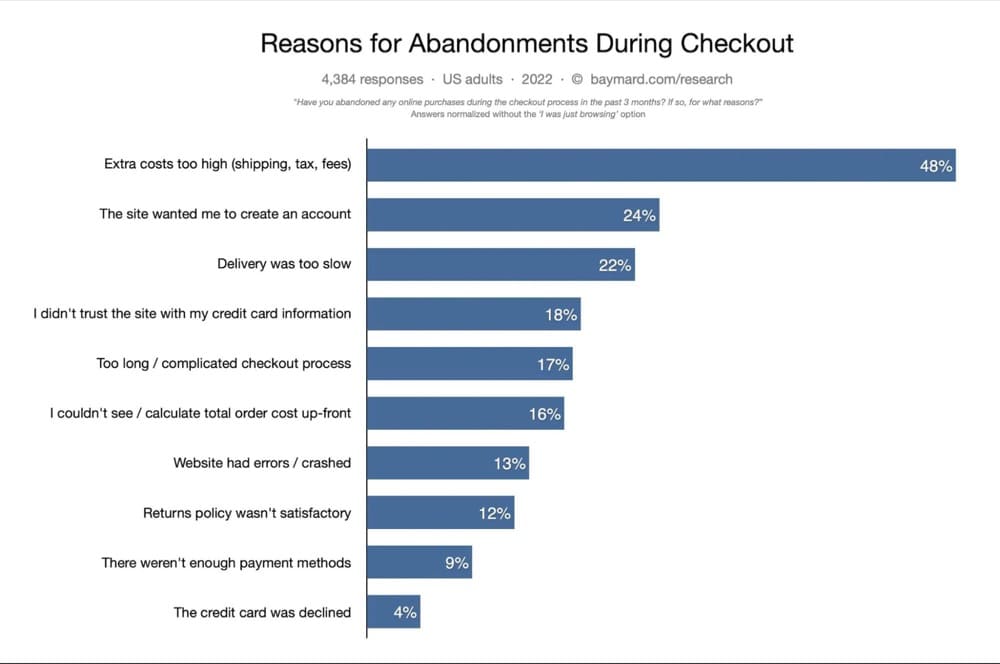
購買的最後階段,即未優化的結賬體驗,可能會導致高放棄購物車率。 根據 Baymard Institute 的數據,目前平均購物車放棄率為 69.82%。
Baymard Institute 的 2022 年研究還告訴我們人們放棄購物車的主要原因:

雖然您的具體問題可能有所不同,但您可以解決很多此類問題。
Baymard 的研究表明,一般大型電子商務網站可以通過更好的結賬和設計將其轉化率提高 35.26%。
- 針對國際客戶進行優化
- 限製表單域的數量
- 證明你值得信賴
- 自動填寫客戶信息或允許客人結帳
- 讓購物車彈出
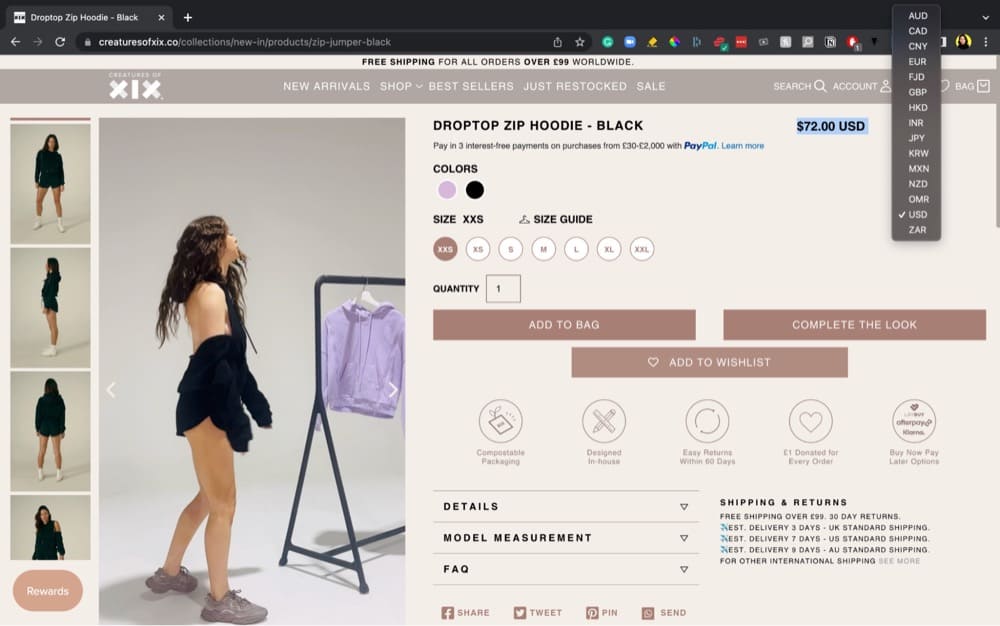
針對國際客戶進行優化
由於放棄購物車的主要原因是額外費用,即運費、稅費和費用,因此請務必提前顯示所有這些信息。 在結賬過程中根據訪客的位置更改貨幣並添加運費和稅務信息。
Creatures of XIX,一個設計師舞蹈服裝品牌,在產品頁面上顯示不同的貨幣和運輸信息:

限製表單域的數量
大量的表單字段讓用戶不知所措和害怕。
在簡化表單和表單外觀時,重要的是要記住,即使是可選字段也會給結賬流程增加阻力。
Baymard Institute,結帳優化
Baymard 的前三項建議是:
- 折疊地址第 2 行和鏈接後面的公司名稱
- 使用單個全名字段
- 默認設置賬單地址和收貨地址相同
證明你值得信賴
客戶必須提供信用卡詳細信息、地址和電話號碼等敏感詳細信息,因此如果您不能證明您的網站是可信的,那麼您將失去銷售機會。
包括信用卡徽標、信任徽章、印章以及指向您的隱私、退貨和運輸政策的鏈接。 Baymard 還建議使用背景顏色或陰影在視覺上加強信用卡字段,以提高字段的感知安全性。
在信用卡字段中驗證信用卡號和自動格式化空格。 這些變化已被證明可以提高轉化率。
自動填充客戶信息或允許客人結帳
添加 Shop Pay 作為自動填充客戶信息和減少摩擦的選項。
Muddy Bites 的聯合創始人兼首席執行官 Jarod Steffes 實施了 Shop Pay,該公司從 2019 年到 2020 年實現了 1,167% 的同比增長。
我們有一個一鍵式結賬系統,具有極高的轉化率和極速增長。
如果您沒有 Shopify Plus,請考慮允許訪客結賬,這樣購物者就不必經歷創建帳戶的痛苦過程。
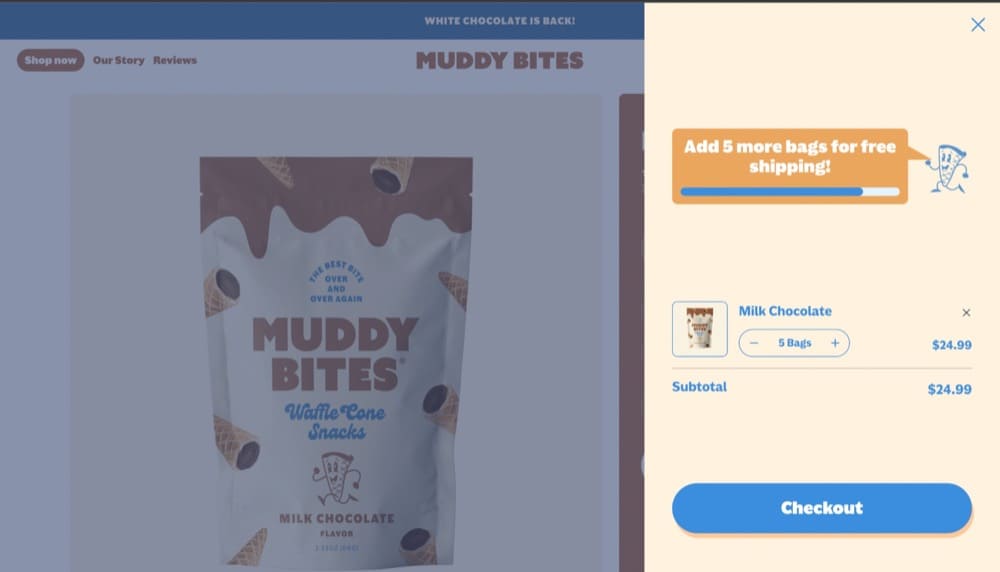
讓購物車流行起來
購物車也會因為用戶分心而被放棄。 您可以使用交互式購物車、滑入式購物車或使用彈出式購物車將他們的注意力吸引到購物車上。
看看 Muddy Bites 的滑入式購物車:

這樣做的另一個好處是它們告訴用戶他們離免費送貨有多近,這有助於提高您的平均訂單價值 (AOV)。
Shopify 商店 PPC 性能優化清單
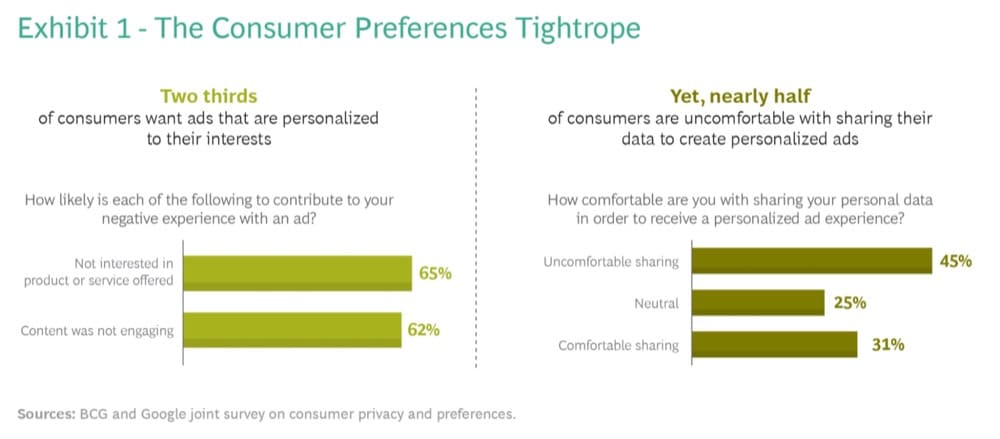
儘管廣告可能會因新的隱私更新而受到打擊,但 BCG 和谷歌在 2021 年 8 月對 1,000 名美國和加拿大消費者進行的聯合調查發現,消費者確實想要相關的廣告。 但他們不願意分享創建個性化廣告所需的數據。

首先,採取消費者至上的數據收集方法。 當您開始投放廣告時,請確保您了解客戶正在購買什麼,而不是您希望他們購買什麼。
- 讓消費者知道您收集數據的內容、原因和方式
- 確保您的付費搜索廣告和著陸頁相關
- 通過 A/B 測試對著陸頁進行增量更改
讓消費者知道您收集數據的內容、原因和方式
BCG 和谷歌的調查發現,消費者關心三件事:
- 正在收集什麼數據?
- 為什麼要收集它?
- 數據是如何收集的,是否有明確的價值交換?

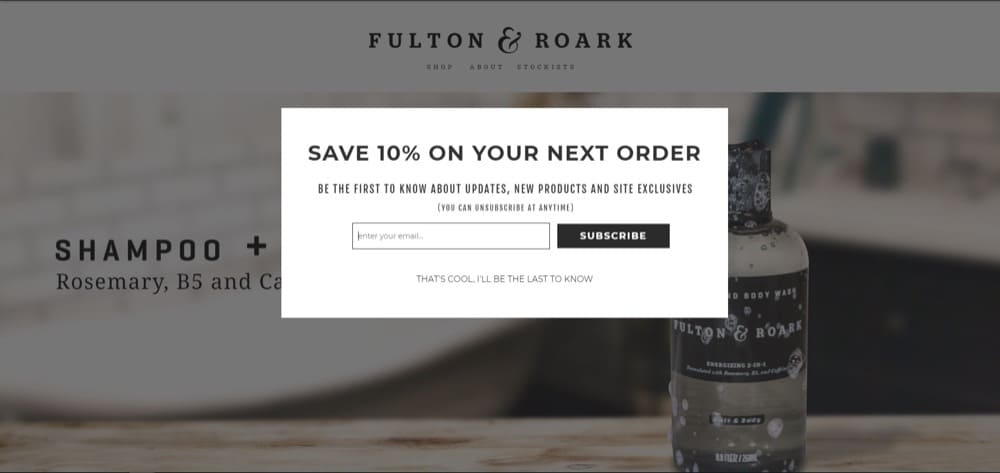
因此,當您使用彈出窗口詢問電話號碼或電子郵件時,請確保您還讓用戶知道他們得到了什麼回報。
為第一個訂單提供 10% 的折扣是品牌用來建立電子郵件列表的常見激勵措施。 Fulton 和 Roark 還讓用戶知道他們將是第一個了解網站獨家和產品更新的人。

提示:確保您的隱私政策涵蓋數據隱私以及您打算如何處理用戶數據以符合 GDPR 的詳細信息。
確保您的付費搜索廣告和著陸頁是相關的
您的廣告談論條紋襪子並顯示條紋襪子的圖片,但是當用戶登陸您的頁面時,您向他們展示各種襪子,而不是他們想要的襪子。
當然,您希望購物者知道您的商品種類繁多,但您無意中誤導了他們。
這是一個很好的例子,說明你點擊了什麼:


通過 A/B 測試對著陸頁進行增量更改
不要將資金投入廣告並認為用戶會自動轉換。 儘管您對您的觀眾了解多少,但總有改進的餘地。
通過 A/B 測試,您可以進行這些小改進並測試其影響,而不會一次性耗盡您的預算。
Convert Experiences 等 A/B 測試平台讓您無需擔心代碼和難以理解的工作流程即可做到這一點。 此外,它非常適合代理機構,因為您可以擁有的子域和客戶帳戶數量沒有限制。
Shopify 商店 BF/CM(和銷售季節)優化清單
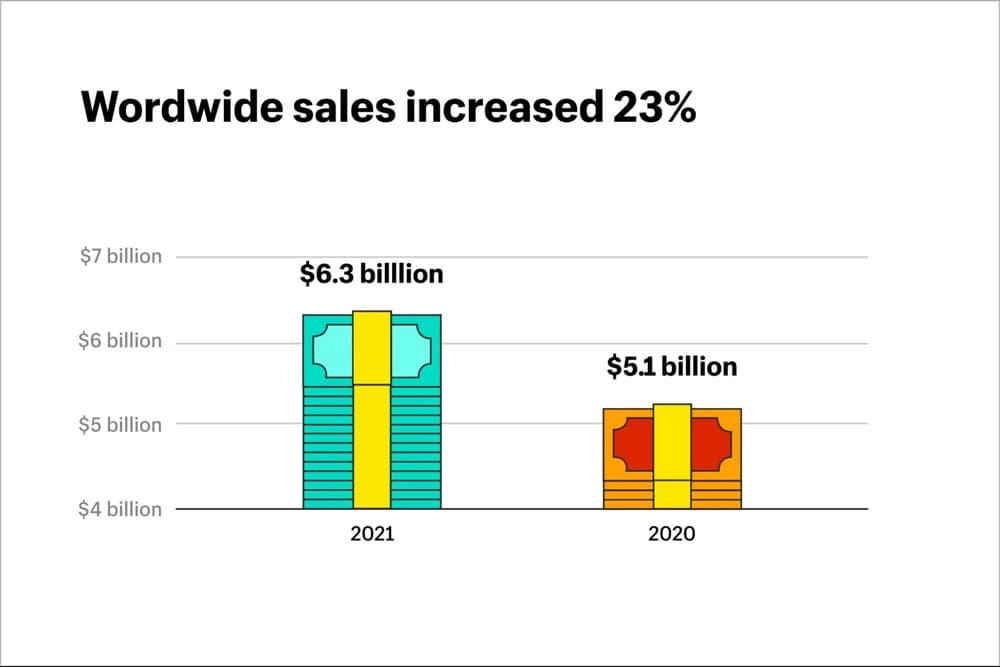
BFCM 是消費者通常不顧一切併購買更多商品的時候。 儘管 2021 年的黑色星期五在商店裡並沒有什麼大不了的,但在線購物者打破了記錄。
據 Shopify 稱,在 BFCM 期間,全球銷售額增長了 23%,而且這種趨勢可能會持續下去。

以下是如何為今年的 BFCM 和假期做準備:
- 用節日歡呼、銷售和 CTA 裝飾
大廳網站 - 讓導航和搜索變得輕而易舉
- 將社交證明與產品圖片相結合
用節日歡呼、銷售和 CTA 裝飾大廳網站
您可以為您的假日銷售創建一個特定頁面,或為您的整個網站添加假日歡樂。 一些零售商只提供特定產品的折扣,而另一些則提供全站銷售。
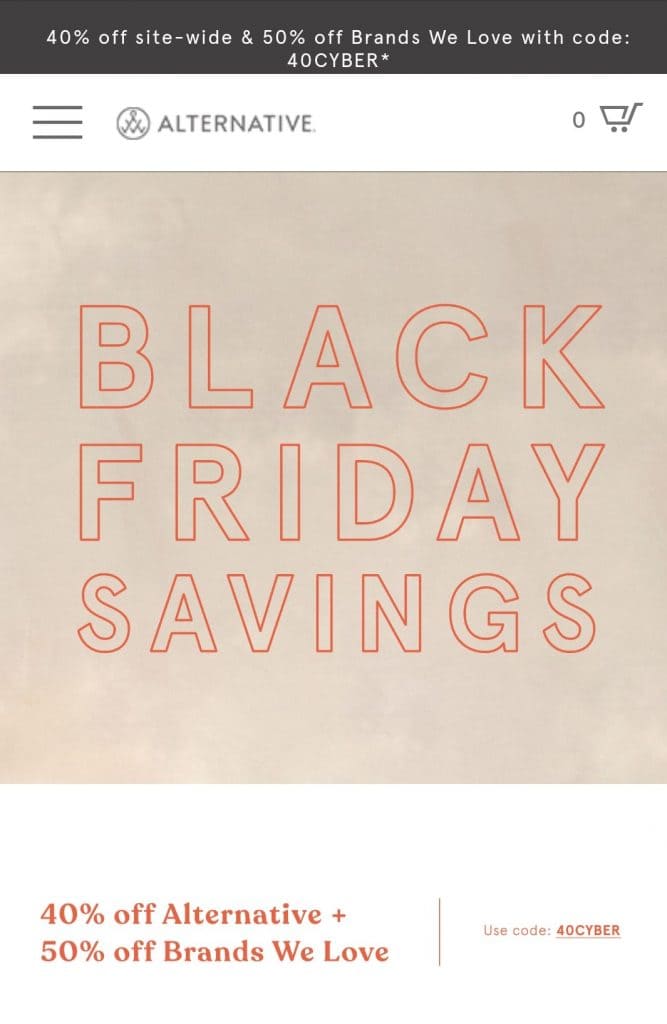
例如,Alternative 提供了兩者的混合:

提示:使用像 Alternative 那樣易於記憶的 BFCM 主題優惠券代碼,而不是隨機的數字和字母串。
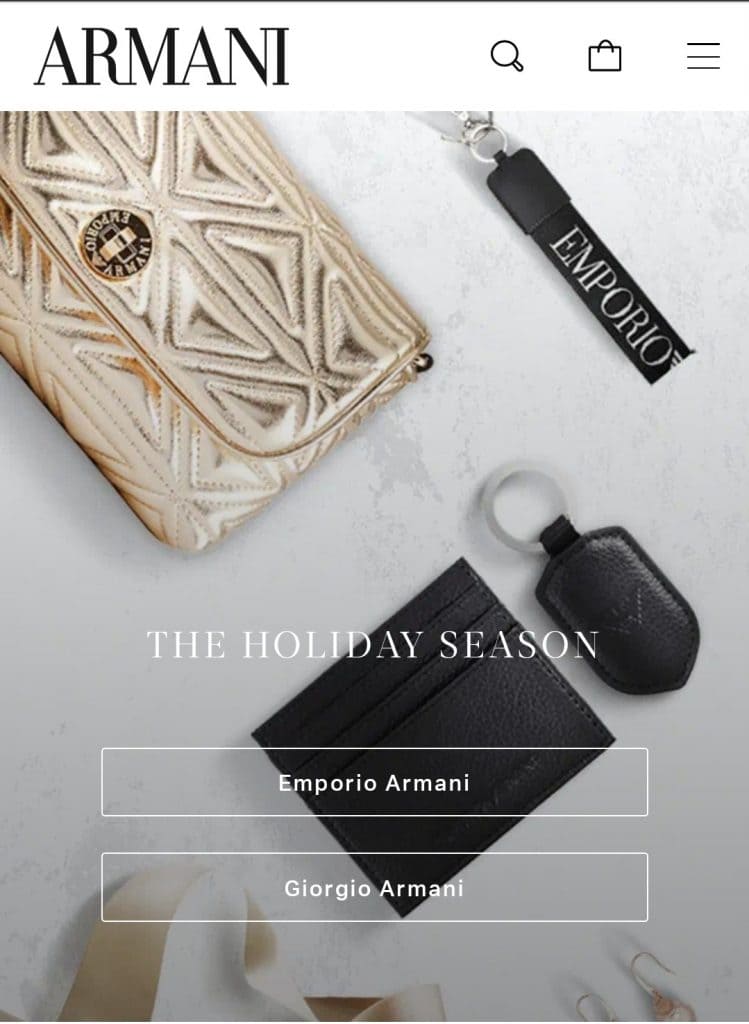
如果您不提供折扣,請在您的 CTA 中加入送禮指南。 像阿瑪尼這樣的奢侈品牌通常不提供折扣,而是通過改變他們的特色圖片和號召性用語來營造節日氣氛。

關注用戶體驗:讓導航和搜索變得輕而易舉
您最不想要的就是在假期期間登陸您的網站時讓人們感到困惑。 提前 A/B 測試您的導航並確保搜索查詢返回結果。 以無結果結尾的查詢可能會導致用戶立即從您的網站跳出。
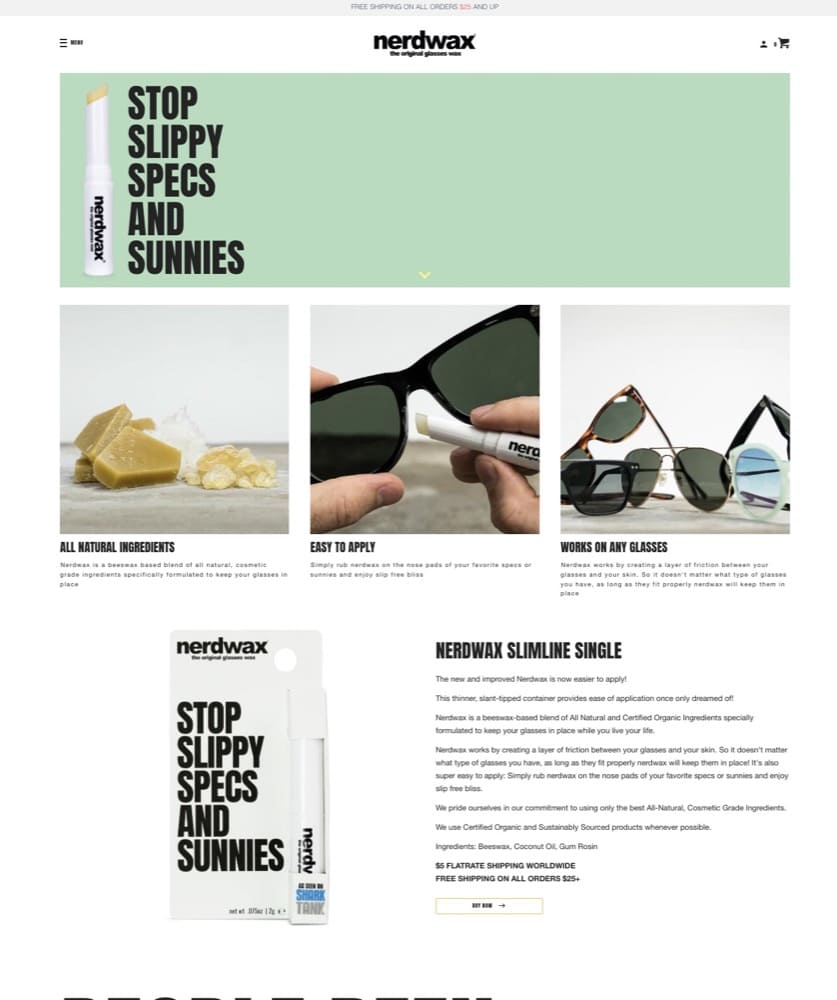
您可以像 Nerdwax 一樣在您的主頁上添加最暢銷的產品:

將社交證明與產品圖片相結合
消費者在節日期間很忙。 通過將社交證明與產品圖片配對,讓他們輕鬆進行討論,這樣他們就不必向下滾動。
您可以在“英雄形象”旁邊使用“英雄名言”,例如“我已準備好在 5 分鐘內開始開發票……”或“我每天為植物澆水節省了 2 小時”。 這些“大屁股報價”效果很好。
Optimal Visit 首席優化師 Craig Sullivan
一些非常好的 Shopify 轉換優化資源
- Best Shopify 轉換應用程序:2022 年 Best Shopify 轉換率優化應用程序綜述
- Alley Hassen 的迷你改造清單
- Nicholas Reed 提高 Shopify 轉化率的清單
- Brad Haynes 的 BFCM 清單
- 克雷格·沙利文 (Craig Sullivan) 提高轉化率的假日季節提示
不要假設。 問你的聽眾。 然後測試。
雖然您所在類別中品牌的最佳實踐或真實示例可以幫助您解決一些最明顯的問題,但它不能替代轉化研究或保證轉化率會飆升。
轉化優化是 7+ 圖 Shopify 商店的命脈。 成功的企業家和 CRO 機構永遠不會錯誤地假設他們知道他們的受眾想要什麼。
但是,即使詢問您的觀眾他們想要什麼並將其放在您的頁面上也是不夠的。
亞馬遜的核心價值觀之一是:
“如果你不聽你的客戶的話,你就會失敗。 但如果你只聽你的客戶,你也會失敗。 ”
在他們知道他們想要它之前,他們必須看到它,而檢驗這些假設的最好方法就是檢驗它們。
使用 GoodUI 從領先公司運行的 A/B 測試中學習。
嚴格測試,消除偏見,尊重用戶隱私,轉化優化將不再是短期的增長游戲。 轉換體驗之類的工具可以幫助您使 CRO 成為您營銷策略的積極組成部分,並影響所有企業最終想要的收入——收入。