如何創建 Shopify 添加到購物車鏈接
已發表: 2022-06-27您是 Shopify 店主,試圖創建一個鏈接,將用戶直接帶到購物車頁面,並將商品預加載到他們的購物車中? 按照本教程創建 Shopify 添加到購物車鏈接。

旁注:對於某些 Shopify 用戶,這可能是高級的。 您需要了解 CSS、HTML、JavaScript 和 Liquid。
要創建 Shopify 添加到購物車鏈接,您需要使用購物車永久鏈接。 在本教程的後面,我們將討論購物車永久鏈接,但在此之前,讓我們看看創建 Shopify 添加到購物車鏈接的最簡單方法。
您的添加到購物車 URL 將如下所示:
https://www.yoursite.com/cart/add?id=VARIANTID&quantity=1
1.將“www.yoursite.com”替換為您的網站。
2.將 VARIANTID 替換為您的產品變體 ID。
3. “1”應替換為您要添加到購物車的產品數量。
4.將多個產品和數量添加到購物車:
https://yoursite.com/cart/add?id=VARIANTID1&quantity=1&id=VARIANTID2&quantity=15.更改“VARIANTID1”和“VARIANTID2”,以及每個的數量。
我們已經嘗試過這種方法,並且奏效了。 測試它是否有效。
什麼是購物車永久鏈接?

本部分介紹使用永久鏈接創建 Shopify 添加到購物車鏈接的另一種方法。 (來源:預加載購物車的永久鏈接)我們建議您先嘗試上面的第一種方法,因為我們有機會對其進行測試。 但是,一些 Shopify 店主使用了第二種方法,並且發現它也很有效。
購物車永久鏈接被定義為允許客戶直接訪問購物車或結賬的預建鏈接。 這些永久鏈接最適合讓購物者從購物車中的單個商家處購買商品的應用程序。
您想使用已經包含商品的特定購物車直接鏈接到 Shopify 結帳屏幕嗎? 或者您想在博客或時事通訊中添加“立即購買”按鈕?
然後,購物車永久鏈接將成為您對“如何添加 Shopify 購物車鏈接”問題的回答。
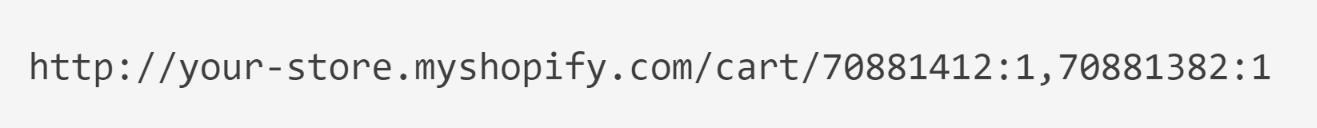
這是購物車永久鏈接的樣子:

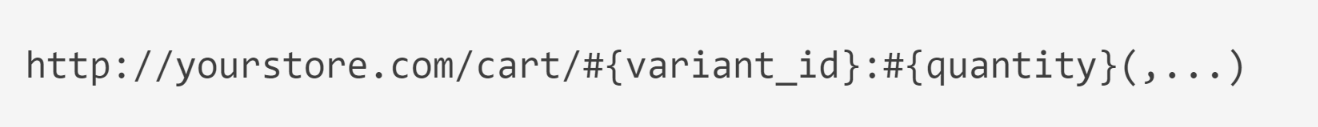
其網址格式為:

附加購物車和結帳參數
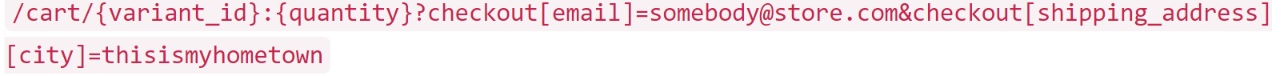
您可以預先填寫任何結帳字段。 為此,您只需在購物車永久鏈接 URL 中附加結帳查詢參數。 附加結帳參數時使用以下格式:

[email] 部分代表表單中任何可能的結帳字段。 另一方面,[shipping_address][city] 顯示瞭如何使用嵌套來填充子字段。
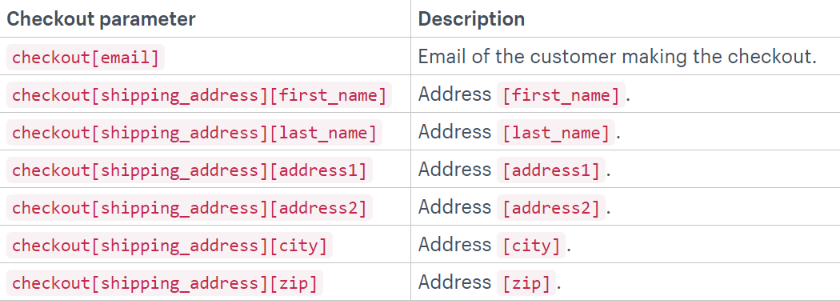
結帳參數列表
您可以預先填寫下面的查詢參數。

如何折扣變體
可以直接對固定鏈接應用折扣。
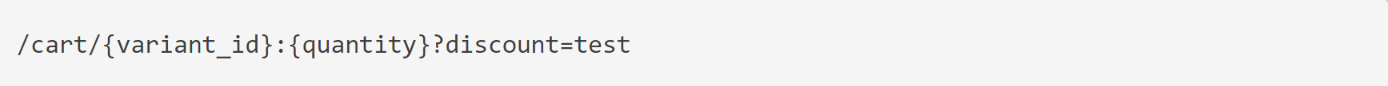
以下格式適用於折扣:

test部分是折扣碼的字符串值。
以折扣價將一件產品添加到您的購物車:
https://SHOPURL/cart/VARIANTID1:1?discount=DISCOUNTCODE以折扣價將兩種產品添加到您的購物車:

https://SHOPURL/cart/VARIANTID1:1,VARIANTID2:1?discount=DISCOUNTCODE“:”後面的數字是數量選擇器。
旁注:您可以像往常一樣添加備註、購物車屬性和跟踪參數作為查詢參數。 如果在您的網站上啟用了客戶帳戶,並且用戶未登錄,則首先,他們將在結帳之前看到登錄頁面。
如何找到產品變體 ID?
1.轉到您的 Shopify 後台,然後轉到產品>所有產品
2.單擊具有變體的產品
3.然後,執行以下任一操作:
如果您的商店只有一個位置,請參閱產品詳細信息頁面的變體部分。 單擊產品變型旁邊的編輯。
如果您的商店有多個位置,請單擊產品詳細信息頁面的變體部分中的產品變體。
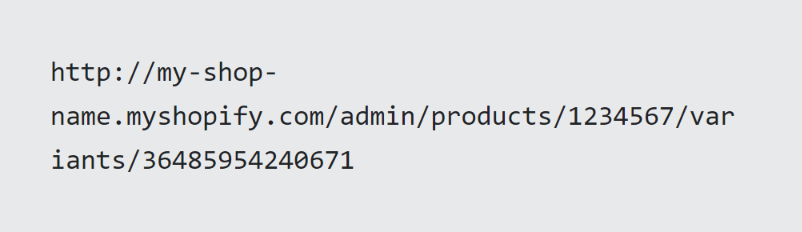
4.查看瀏覽器地址欄中的 URL。 它應該類似於:

變體後面的數字variants/變體 ID 號。
如何將 Shopify 添加到購物車鏈接添加到彈出窗口
您可以通過在結帳頁面上顯示打折或不打折的相關產品來推動更多銷售。 甚至可以針對特定產品。 例如,如果任何客戶的購物車中有產品 A,您可以向他們顯示一個彈出窗口。
這樣,對優惠感興趣的客戶可以通過單擊彈出窗口上的按鈕直接將產品 B 添加到他們的購物車中。
您可以使用 Popupsmart 彈出窗口構建器工具來做到這一點。 Popupsmart 是一個無代碼的網站彈出構建器解決方案。 它可以與 Shopify 集成,無需任何插件。
這是使用添加到購物車按鈕構建彈出窗口的快速教程:
1.創建您的無風險 Popupsmart 帳戶。
2.為您的 Shopify 商店設置 Popupsmart。 (最多5分鐘)
3.登錄到您的 Popupsmart 儀表板,然後單擊Create a New Popup 。
4.選擇一個彈出模板並根據需要對其進行自定義。
請參閱我們的產品文檔以了解定制、定位和集成。
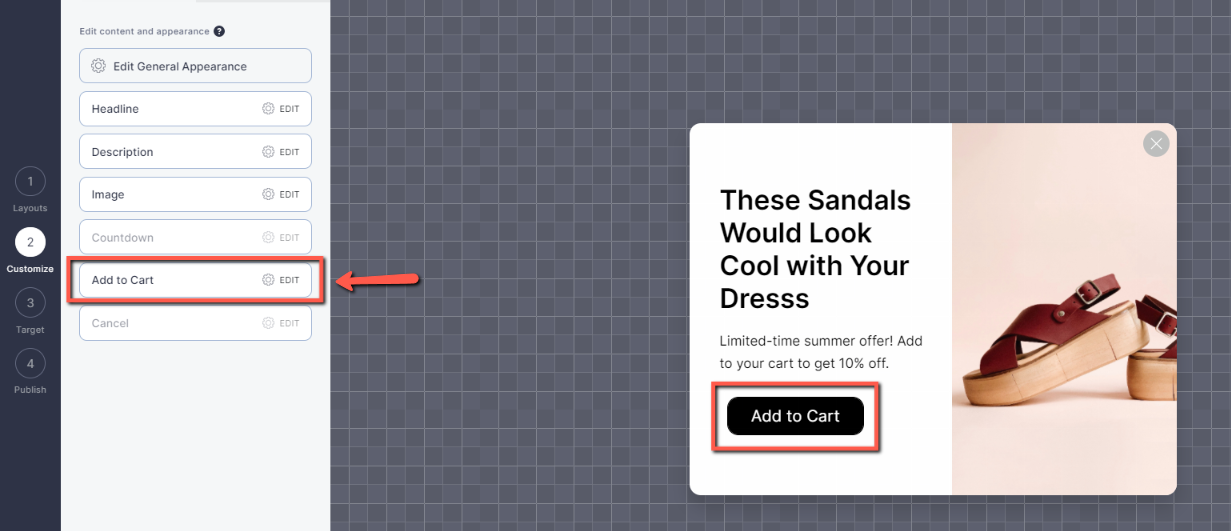
5.查看自定義菜單上的彈出按鈕設置。 識別彈出按鈕上的文本。 從左側菜單中單擊該文本(而不是在彈出窗口中。)

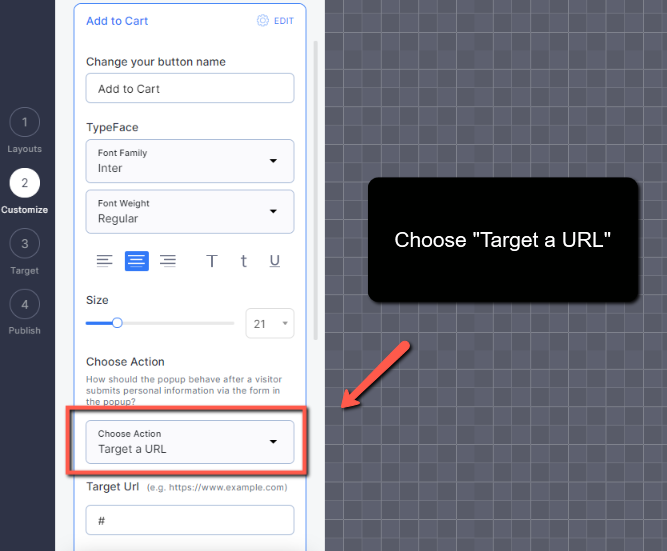
6.選擇 Action 作為“ Target a URL ”。

7.粘貼您在“目標網址”框中創建的 Shopify 添加到購物車鏈接。 例如, <img>https://www.yoursite.com/cart/add?id=VARIANTID&quantity=1</img>
8.完成自定義後,單擊目標。
9.如果您想在結賬時定位帶有特定商品的購物車,您將需要使用 HTML 定位。 點擊訪客行為,然後選擇 HTML 定位。
請參閱 HTML 定位文檔。
10.如果您想定位您網站上的特定頁面,您可以使用 URL Targeting。
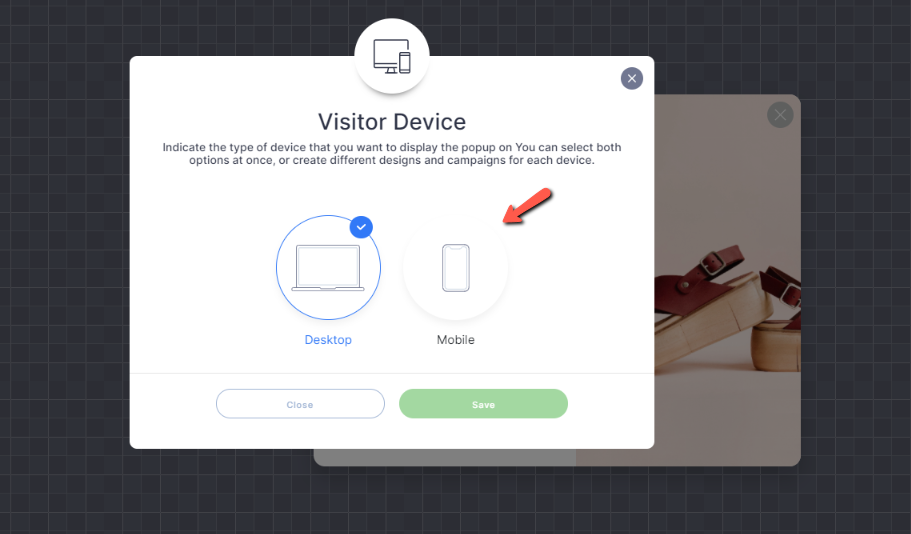
11.通過點擊移動圖標從訪客設備啟用移動彈出窗口。 (可選的)

12.完成後,保存以稍後發布或立即保存並發布。
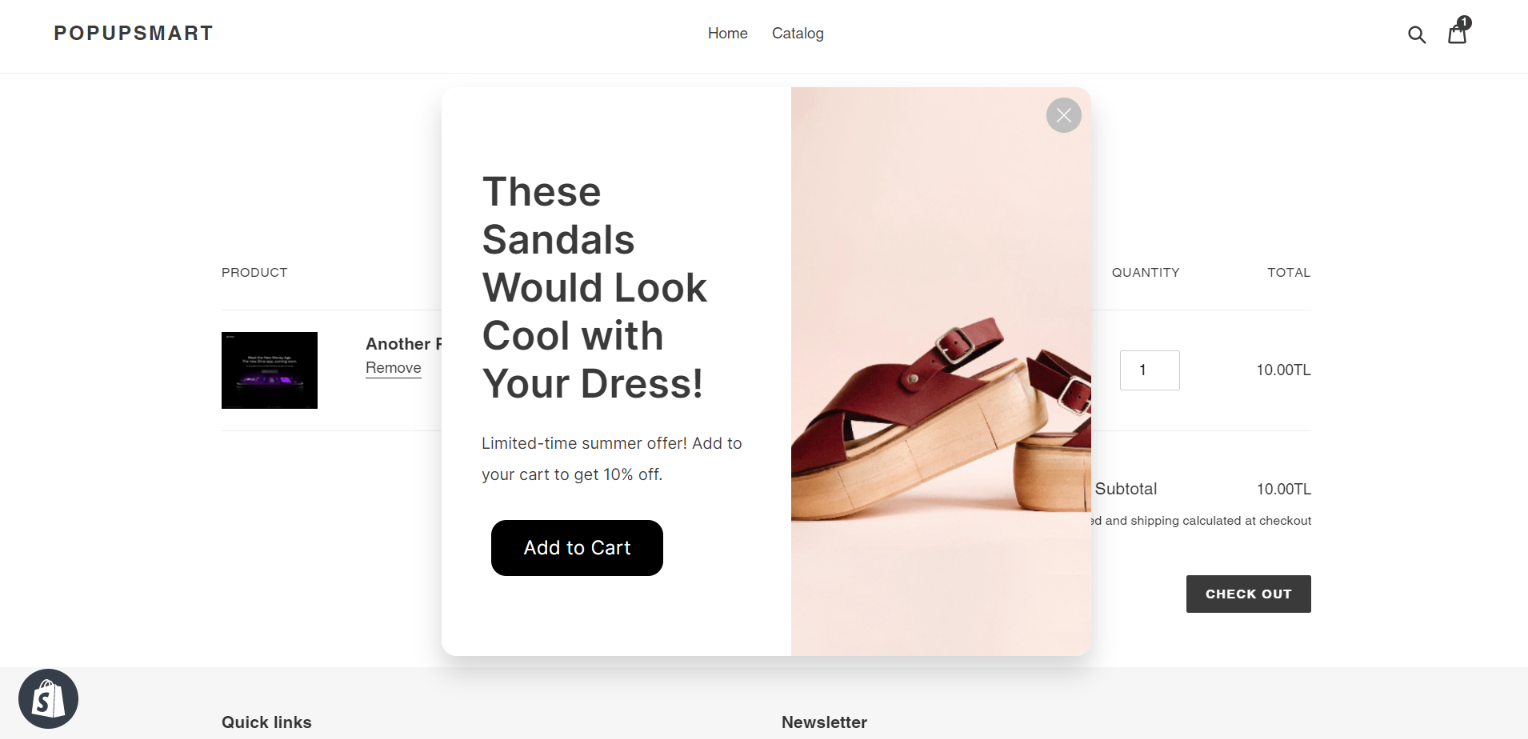
這是它的外觀示例:

它非常適合 Shopify 追加銷售和交叉銷售!
Shopify 相關文章:
- 12 個最佳 Shopify 彈出式應用程序:比較
- Shopify 搜索引擎優化指南
- Shopify NFT:Shopify 商店的完整指南
而已! 我們希望您發現本教程對您有所幫助。 它對你有用嗎? 在下面的評論中告訴我們。
