Shopify 商店 A/B 測試的動手編譯:15 種轉化和促進銷售的測試理念(激發您的成功)
已發表: 2022-10-12
想要切換您的 Shopify 主題或嘗試另一種 CTA 按鈕顏色以增加轉化率? 如果您一直在調整商店中的元素,但轉換仍然緩慢,那麼可能是時候將您的方法轉向實驗了。
與其在你的網站上調整隨機元素的兔子洞,不如從確定你的客戶在他們的旅程中被掛斷的地方開始。 一旦你知道他們在哪裡掙扎,你就可以專門設計實驗來解決這些痛點。
這種以研究為先的方法的重要性怎麼強調都不為過。
- 你必須進行深入的定性和定量研究。 探索那些用戶旅程中的恐懼-不確定性-懷疑。
- 你可以從你周圍的人所做的事情中得到啟發。 所有這些努力都應該為您發現的問題正確地激發創造性的解決方案。 但它們不應該取代你的想法(部分是看到實際問題的能力,部分是你希望你的品牌採取的方向——也就是你希望如何創新)
TL;DR:這個想法彙編是針對您品牌特有的特定背景問題的靈感。
這篇博文中的每個測試想法都圍繞著一個重要但經常被忽視的轉換障礙——例如,缺乏社會證明或產品使用演示——並提出了幾個假設和建議供您測試。
讓我們開始吧。
- 主頁 A/B 測試的想法
- 主頁測試理念#1:英雄部分下方的新聞和媒體提及
- 示例 1:Huel.com
- 示例 2:PetLabCo.com
- 主頁測試理念#2:使用創始人的故事
- 示例 1:Lunya.com
- 示例 2:American-Giant.com
- 示例 3:Yeti.com
- 示例 4:Goldfadenmd.com
- 主頁測試理念#3:以利益為中心的英雄版塊
- 示例 1: Flourist.com
- 示例 2:ConcreteMinerals.com
- 示例 3:Press-London.com
- 主頁測試理念#1:英雄部分下方的新聞和媒體提及
- A/B 測試集合頁面的想法
- 集合頁面測試理念#1:使用產品徽章
- 示例 1:CrunchyRoll.com
- 示例 2:Mejuri.com
- 示例 3:Partakefoods.com
- 集合頁面測試思路#2:添加搜索欄
- 集合頁面測試理念#1:使用產品徽章
- A/B 測試產品頁面的想法
- 產品頁面測試理念#1:如何使用部分
- 示例 1:LastObject.com
- 示例 2:TrinnyLondon.com
- 示例 3:47skin.com
- 產品頁面測試理念#2:突出主要優勢
- 示例 1:TrinnyLondon.com
- 示例 2:NutriSeed.co.uk
- 示例 3:Fresh-London.com
- 示例 4:Pipsnacks.com
- 產品頁面測試理念#3:呈現真實結果
- 示例 1:47Skin.com
- 示例 2:TrinnyLondon.com
- 示例 3:SolDeJaneiro.com
- 產品頁面測試理念#4:圖像講故事
- 示例:TheIMetYou.com
- 產品頁面測試理念#5:使用量身定制的社交證明
- 產品頁面和結帳測試理念:預計運輸/交貨時間
- 產品頁面測試理念#1:如何使用部分
- A/B 測試購物車頁面的想法
- 購物車測試理念 #1:顯示最終價格
- 示例 1:Sephora.com
- 示例 2:Asos.com
- 示例 3:Mejuri.com
- 購物車測試理念 #2:突出保障和福利
- 示例 1:SolDeJaneiro.com
- 示例 2:LastObject.com
- 購物車測試理念#3:空車優化
- 購物車測試理念 #1:顯示最終價格
- 全站 A/B 測試的一個想法:使用 Microcopy 消除摩擦
主頁 A/B 測試的想法
您的主頁應該代表品牌的最佳優勢以及客戶應該向您購買的原因。 但在許多情況下,主頁沒有明確關注用戶的動機和利益,也不能很好地代表品牌。
當您在尋找測試創意時,靈感可以來自任何地方——甚至是您的競爭對手! 但不要只是實施他們的想法; 在您的商店中測試它們,看看它們是否能引起您的客戶的共鳴。 主頁是展示品牌和特色產品的地方,讓用戶感興趣並通過渠道向前發展。
首頁測試是優化軌道的重要組成部分,因為它可以幫助您
- 提高漏斗中後續步驟的點擊率
- 建立積極的品牌認知度,為卓越的購物體驗奠定基礎
測試的想法可能來自
- 啟發式研究
- 用戶測試
- 會話錄音
- 熱圖
- 客戶調查
主頁測試理念#1:英雄部分下方的新聞和媒體提及
許多 Shopify 商店往往忽略主頁上新聞和媒體提及的重要性。 在他們使用它的極少數情況下,它通常位於頁面底部。
推薦
在您的主頁英雄下方突出顯示新聞和媒體提及是炫耀對您的評價的好方法。
測試以下內容:
- 在主頁英雄下方添加一個部分,突出媒體和媒體的提及。
- 通過提供來自媒體的引用並在徽標旁邊進行新聞來提供更多背景信息。


新聞和媒體在網站上的提及對於與新訪問者建立信任至關重要。 如果他們沒有聽說過這個品牌,那麼初次使用的用戶會持懷疑態度。 網站上的媒體提及可能會讓他們放心,他們正在與一家信譽良好的公司開展業務。
現在讓我們來看看一些在主頁上使用過這種社交證明的真實品牌。
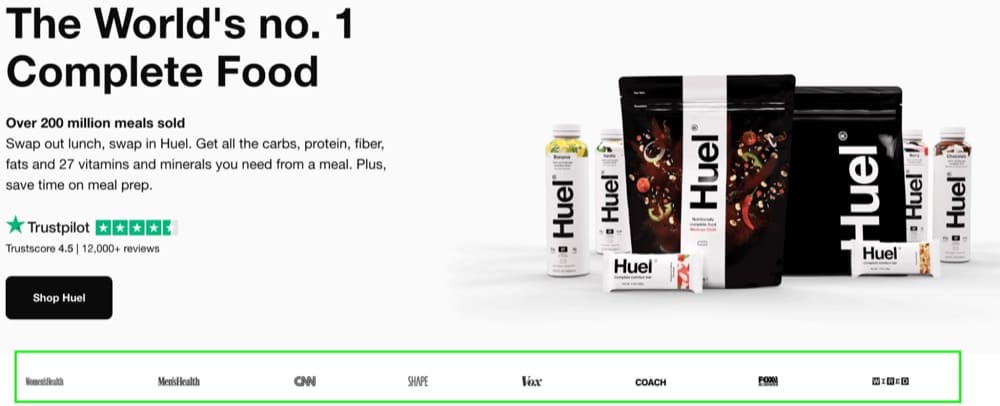
示例 1:Huel.com

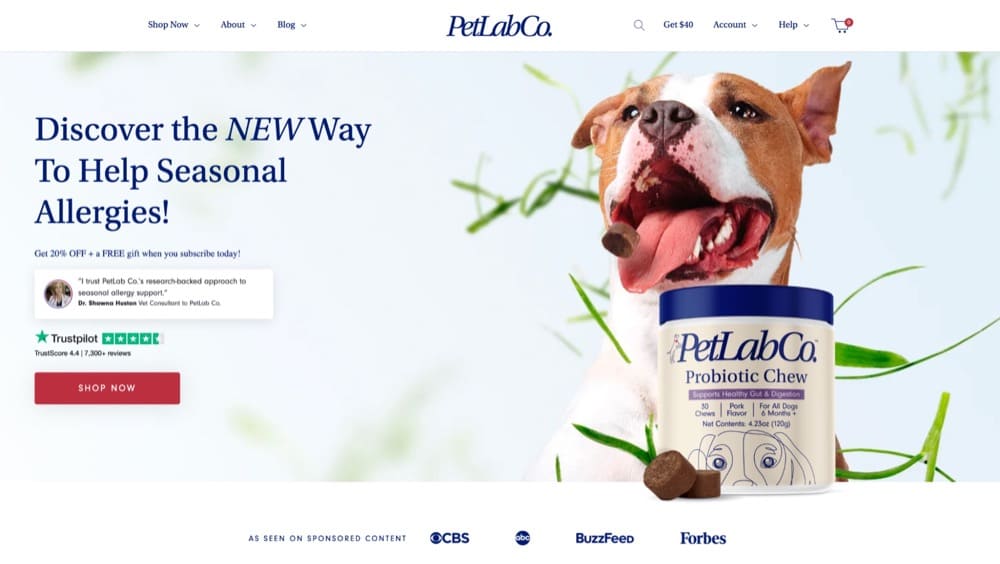
示例 2:PetLabCo.com

主頁測試理念#2:使用創始人的故事
電子商務公司經常忽略基礎故事,但它們是建立客戶忠誠度的重要組成部分。 客戶不僅想知道品牌是如何創立的以及它的願景是什麼,而且他們還想成為故事的一部分,並在個人層面上與品牌建立聯繫。
電子商務品牌在他們的“關於我們”頁面上隱藏這個故事甚至完全忽略它是很常見的。 這是一個巨大的疏忽,因為他們失去了獲得忠實觀眾的機會。
假設檢驗
我們已經測試了在我們正在開發的一個網站上添加創始人故事,結果非常好。
我們可以看到許多有著驚人故事的品牌,但它們隱藏在“關於我們”頁面上。
在分析了看到關於我們頁面的用戶細分之後,與沒有看到它的用戶相比,看到它的用戶轉換得更好,因為他們對品牌有了更多的信任,並且知道他們正在支持創始人主導的品牌。

背景
通過講述品牌創始人的故事,您可以與訪客和用戶建立聯繫並建立品牌忠誠度。 它使訪問者登陸網站時的體驗更加人性化。
添加到您的主頁的故事將吸引更多用戶的注意力,並使他們更加信任您的品牌。 因此,產品頁面的點擊率和銷售額都應該有所增加。
查看一些成功做到這一點的品牌:
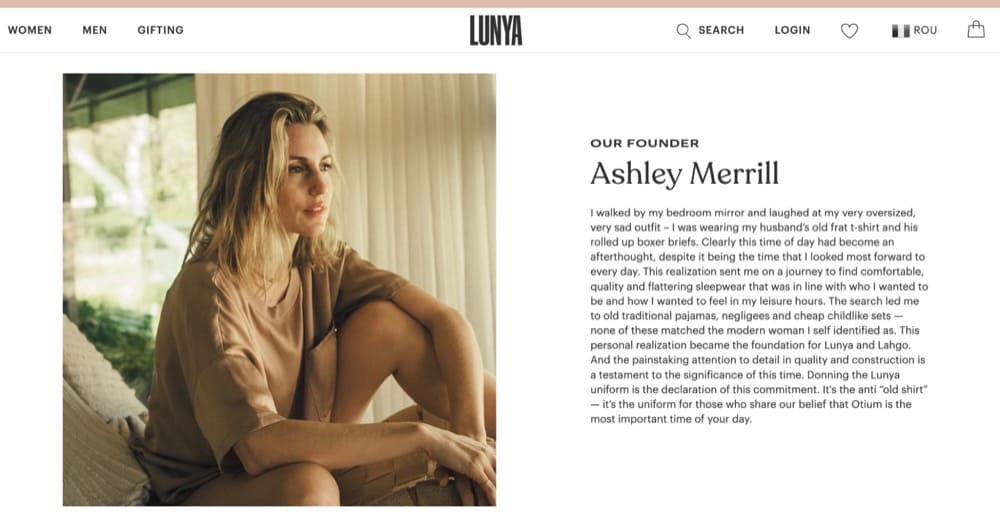
示例 1:Lunya.com

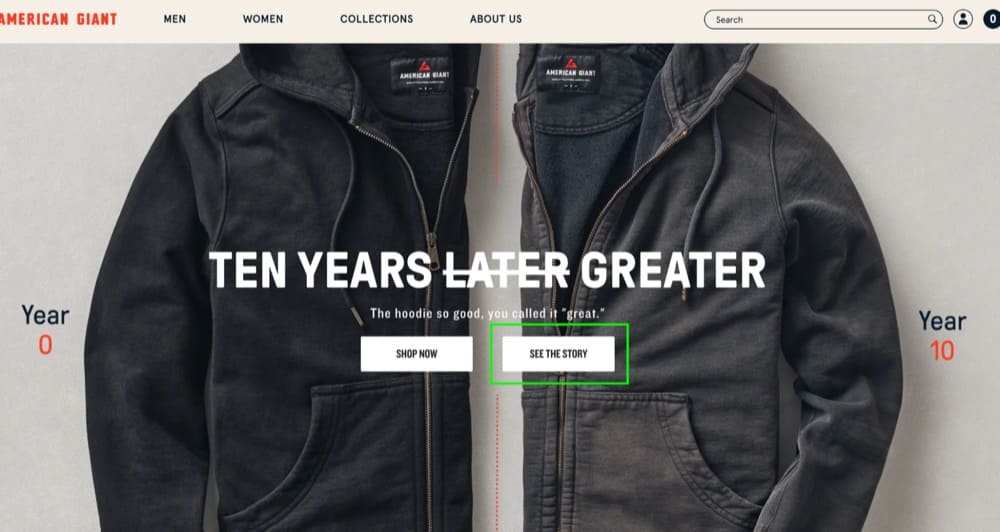
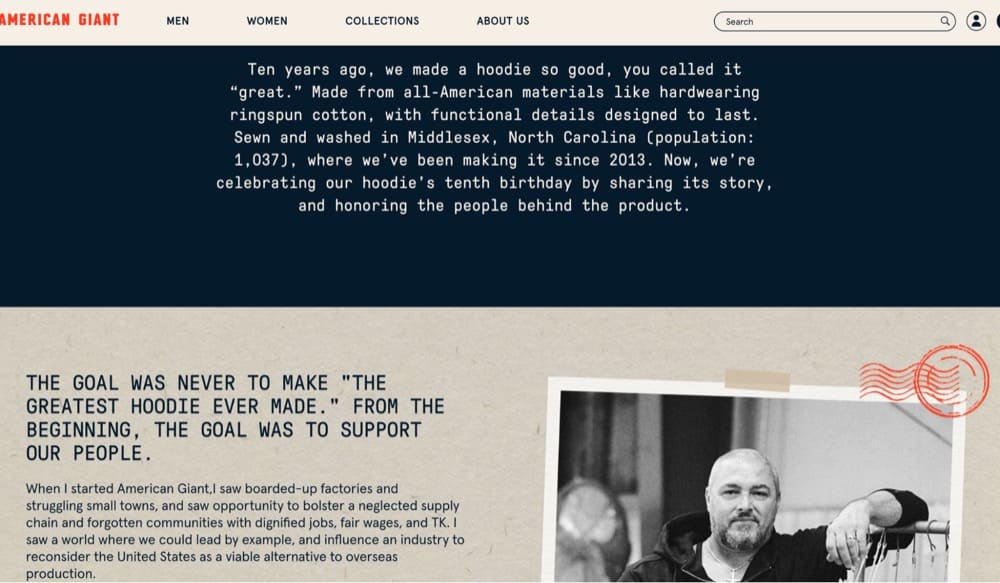
示例 2:American-Giant.com


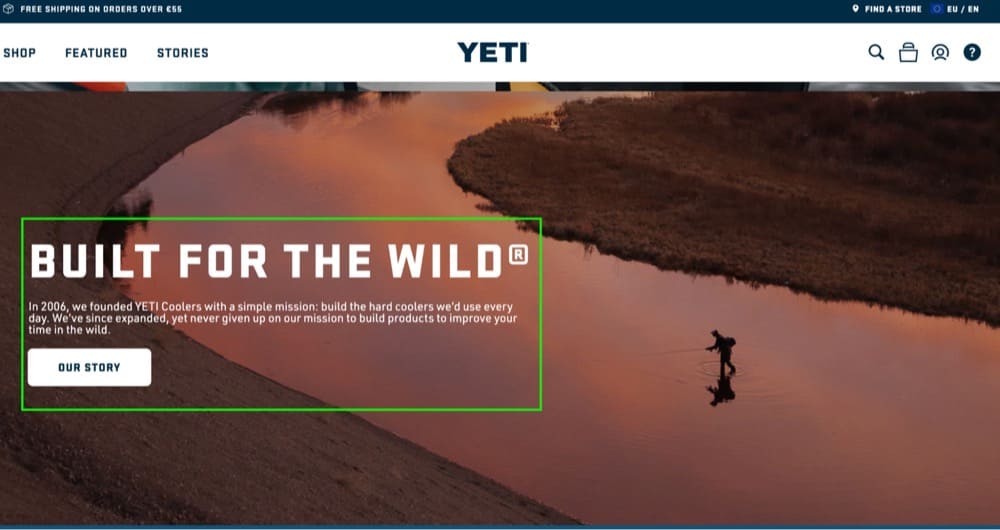
示例 3:Yeti.com

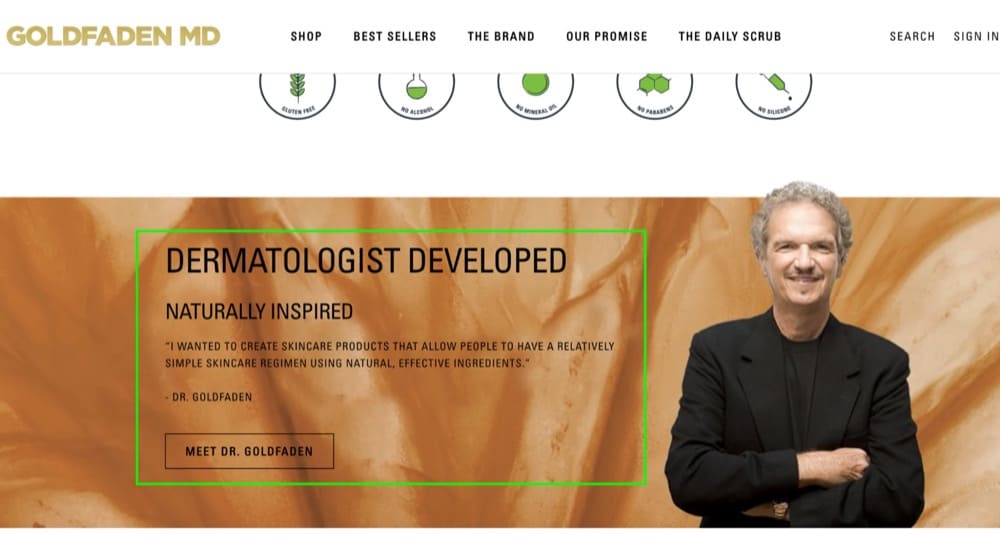
示例 4:Goldfadenmd.com

主頁測試理念#3:以利益為中心的英雄版塊
第一印象至關重要,這就是為什麼您要確保主頁的英雄部分真正脫穎而出的原因。 用戶通常會在此時決定是繼續瀏覽該網站還是放棄該網站。
這就是為什麼您需要使英雄部分盡可能有吸引力並立即傳達價值。
推薦
確保測試這些元素:
- 明確的價值主張
- 突出產品的英雄形象
- 可操作的 CTA
- 可能包括評級或推薦的社會證明

假設檢驗
主頁的首屏部分是訪問者登陸網站時首先看到的內容。 如果訪問者不了解該品牌銷售的產品,他們很可能會放棄該網站。
一個優化好的英雄部分可以用來引導訪問者從漏斗頂部進入漏斗中間。
這裡有一些品牌可以做到這一點。
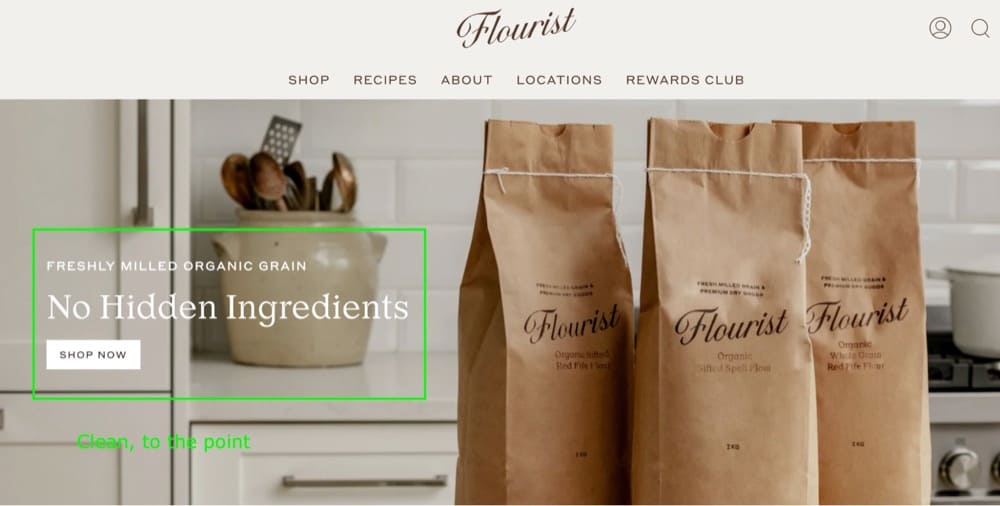
示例 1: Flourist.com

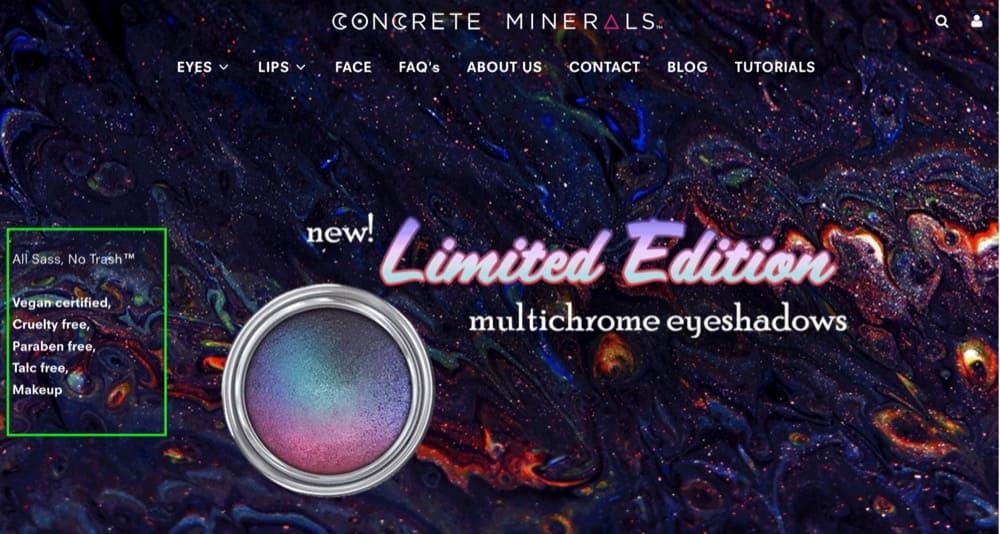
示例 2:ConcreteMinerals.com

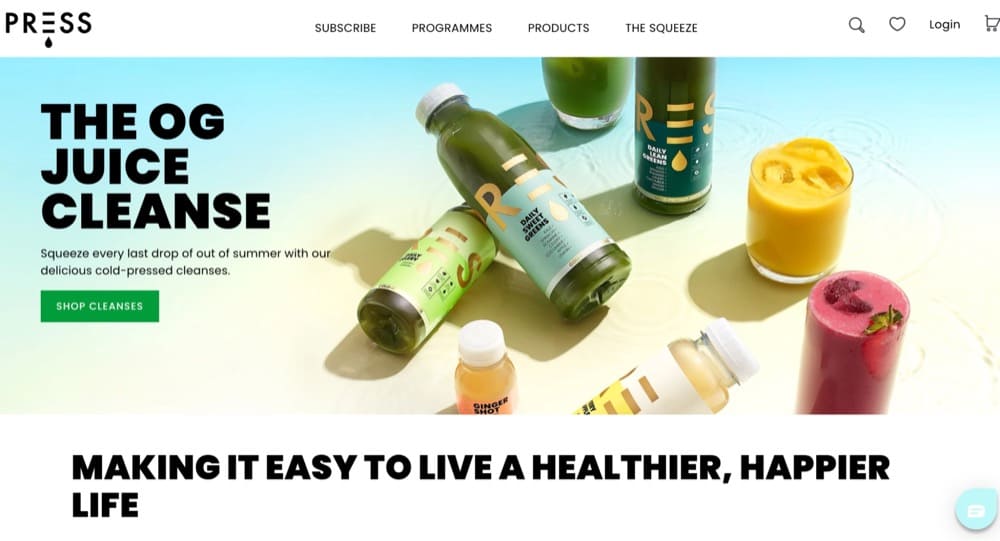
示例 3:Press-London.com

A/B 測試集合頁面的想法
恭喜您將訪問者留在您的網站上並讓他們訪問您的收藏頁面!
有趣的部分來了——幫助所有興趣(和預算)的購物者找到他們想要的東西。 將產品系列頁面(也稱為類別頁面)視為商店中的過道。 您不希望您的訪客迷失其中。
為了使這種體驗盡可能順利,幫助用戶過濾結果並找到滿足他們需求的產品。
集合頁面測試是優化軌道的重要組成部分,因為它可以幫助您
- 提高漏斗中後續步驟的點擊率
- 提高產品頁面瀏覽量的點擊率
測試想法可能來自多種來源
- 啟發式研究
- 用戶測試
- 會話錄音
- 熱圖
- 客戶調查
集合頁面測試理念#1:使用產品徽章
集合頁面是在線商店中最重要的頁面之一,訪問者可以在其中搜索和瀏覽產品。 訪問者更有可能從具有經過深思熟慮的收藏頁面的網站購買。
這些頁面上使用的產品徽章是突出商店中某些產品並鼓勵客戶購買它們的有效方式。 您可以使用徽章來宣傳您最受歡迎的商品、新產品、特別優惠或清倉商品。
滾動跟踪分析和會話記錄分析可用於了解訪問者如何與集合頁面交互並確定需要改進的區域。
推薦
- 測試為收藏頁面上的一些產品添加產品徽章,如“暢銷書”和“熱門”。

假設檢驗
在您的產品列表中添加上下文相關的徽章可以幫助買家一目了然地決定他們可能想要進一步調查哪些產品。
例如,您網站上的常客可能想知道有什麼新鮮事。 一個類別中的產品上的“新”徽章可以讓這樣的買家在他們瀏覽時快速知道添加了什麼。
以下是一些在產品系列頁面上智能使用產品徽章的電子商務商店示例。
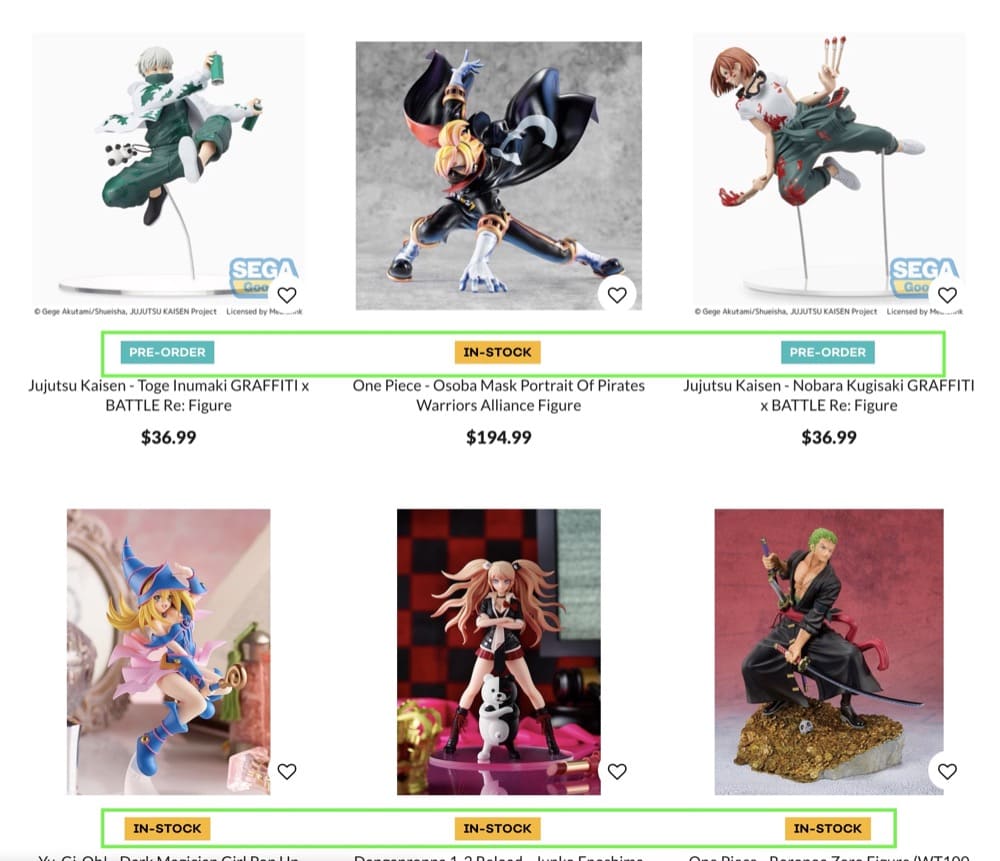
示例 1:CrunchyRoll.com

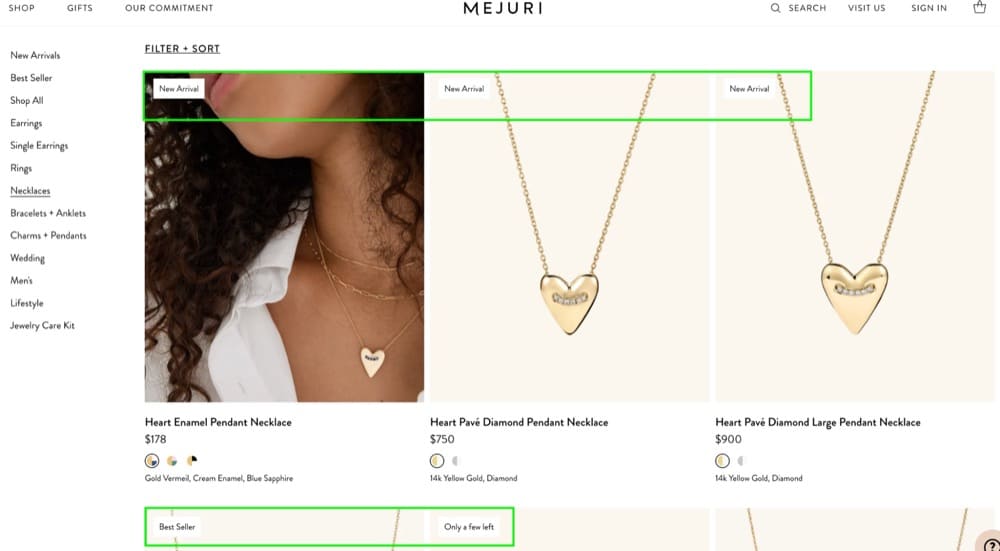
示例 2:Mejuri.com

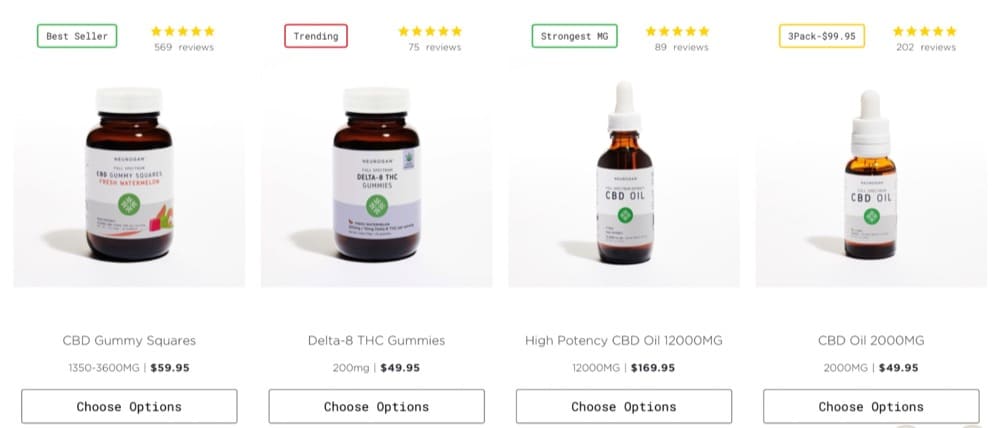
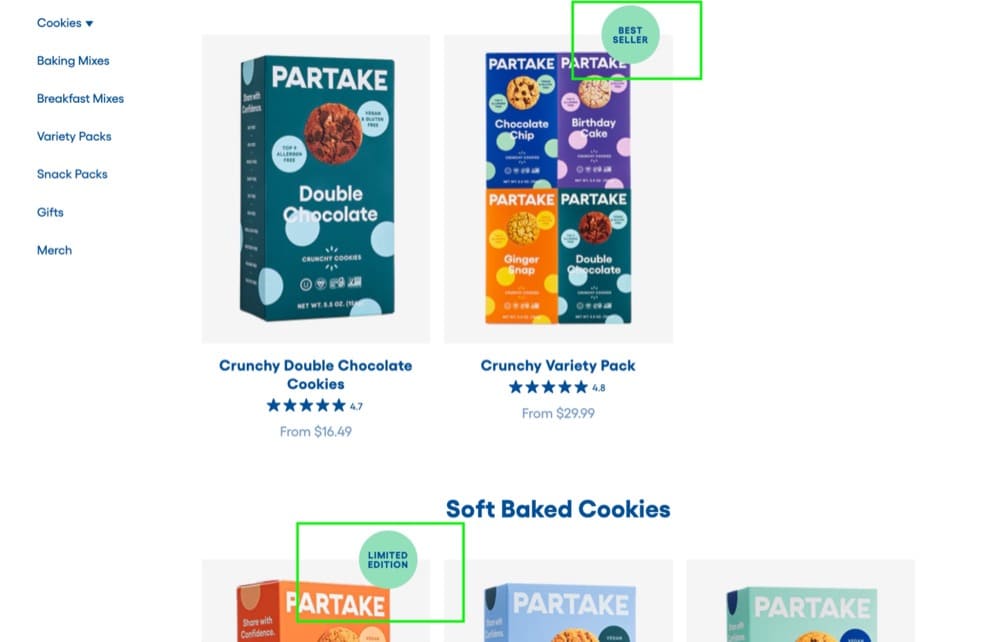
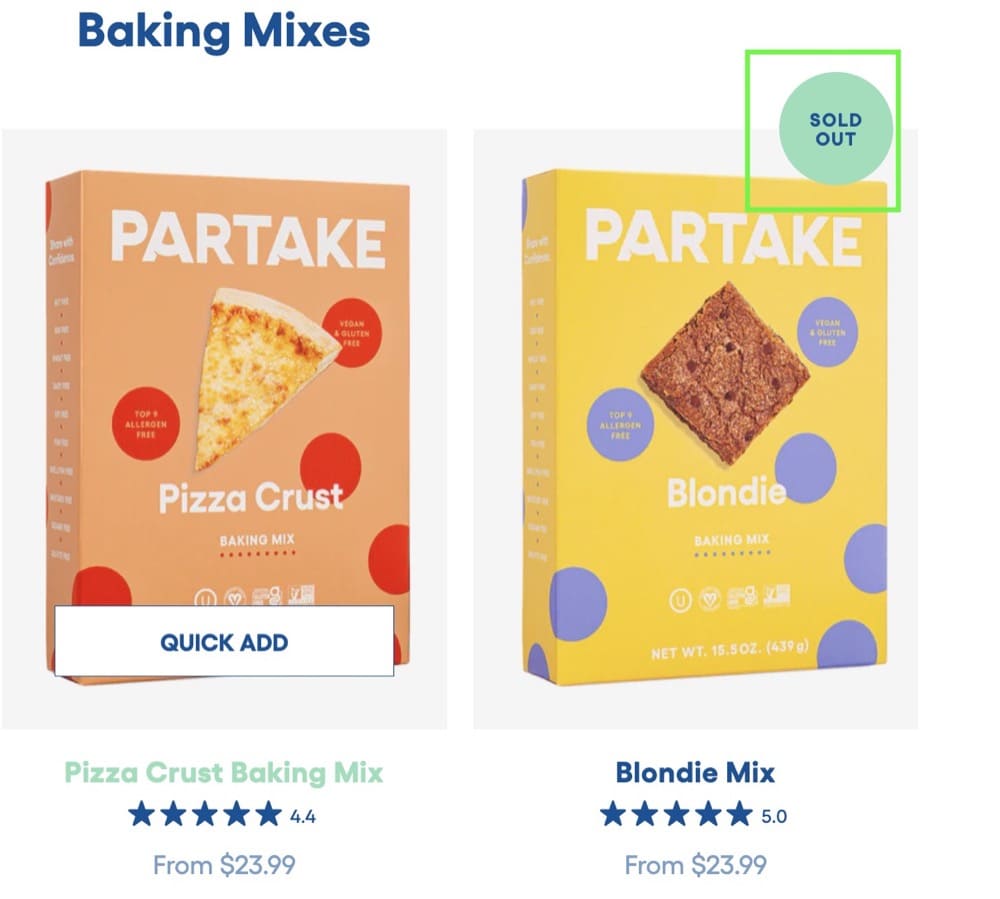
示例 3:Partakefoods.com


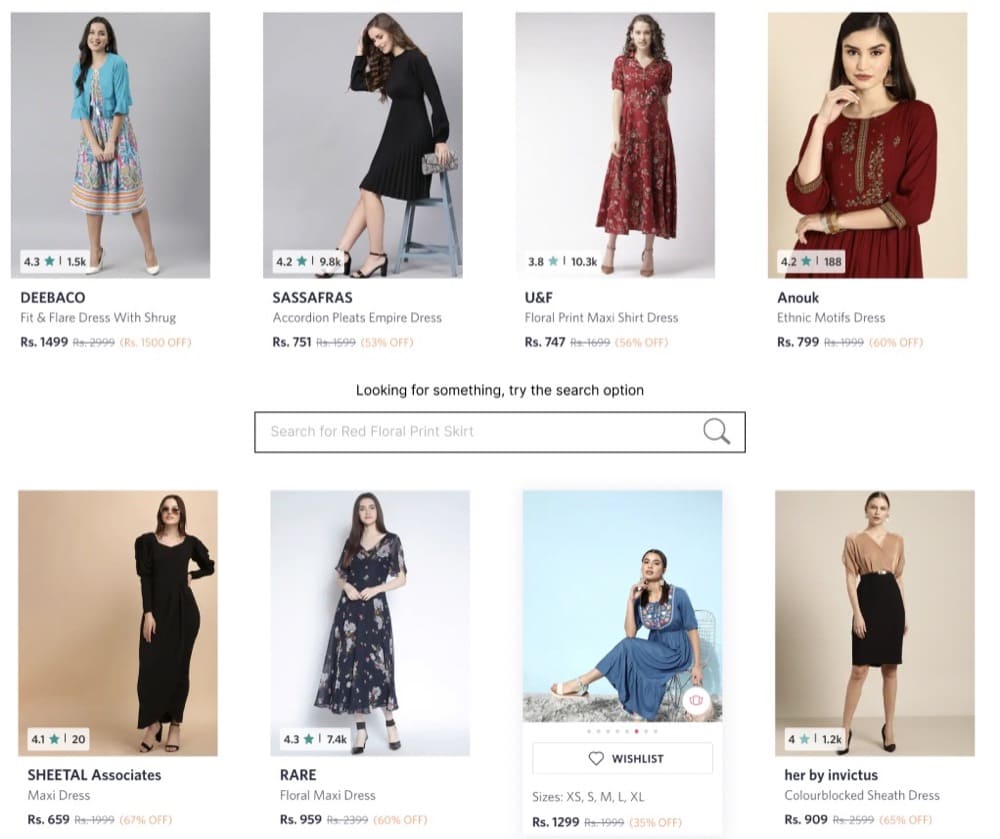
集合頁面測試思路#2:添加搜索欄
類別頁面通常是訪問者瀏覽大量產品並找到他們正在尋找的特定項目的地方。 但是,有時類別頁面可能會出現問題。 如果訪問者無法找到他們想要的確切產品,他們可能會離開網站而不購買。

推薦
使用搜索功能的網站訪問者更有可能進行轉化。
確保您測試將搜索欄放置在顯眼的位置,例如收藏頁面的中間。 這將使訪問者更容易找到他們正在尋找的東西。

假設檢驗
使用搜索選項的訪問者的轉化率往往高於不使用搜索選項的訪問者。 在產品系列頁面中間加入一個搜索欄可以幫助訪問者更快地找到他們正在尋找的產品,從而提高轉化率。
A/B 測試產品頁面的想法
您已經看到它一次又一次地發生:用戶瀏覽您的產品頁面 (PDP),但他們實際上並沒有將任何產品添加到他們的購物車中。
產品頁面為潛在客戶提供了一個很好的地方來獲取他們感興趣的產品的所有信息。您可以使用這個空間來全力以赴地展示產品功能、推薦、評論以及任何可以用來展示您的產品的東西.
產品頁面測試可以幫助你
- 提高加入購物車的比率
- 提高銷售轉化率
測試想法可能來自多種來源
- 啟發式研究
- 用戶測試
- 會話錄音
- 熱圖
- 客戶調查
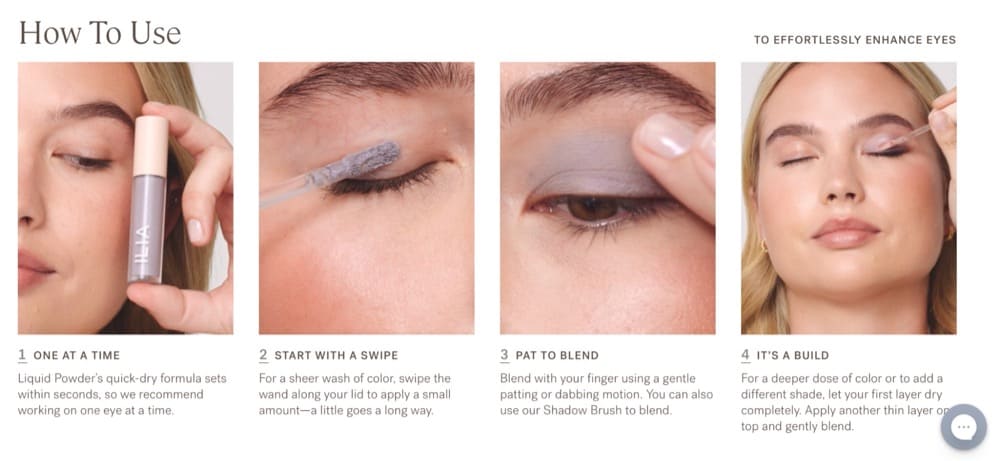
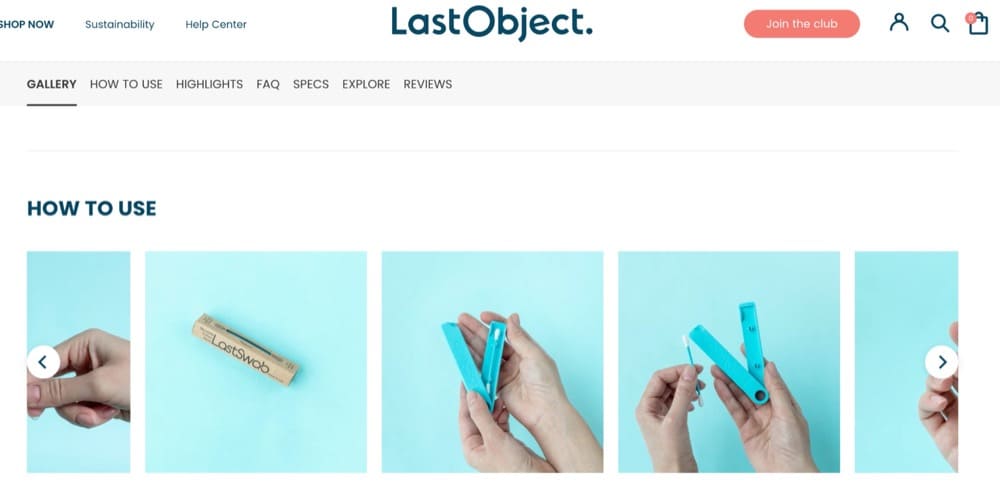
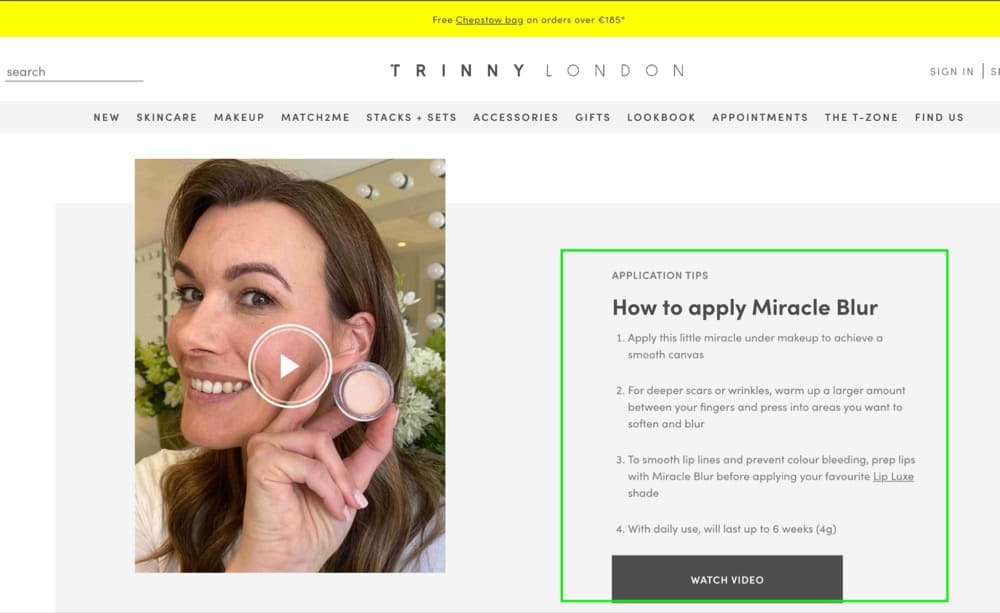
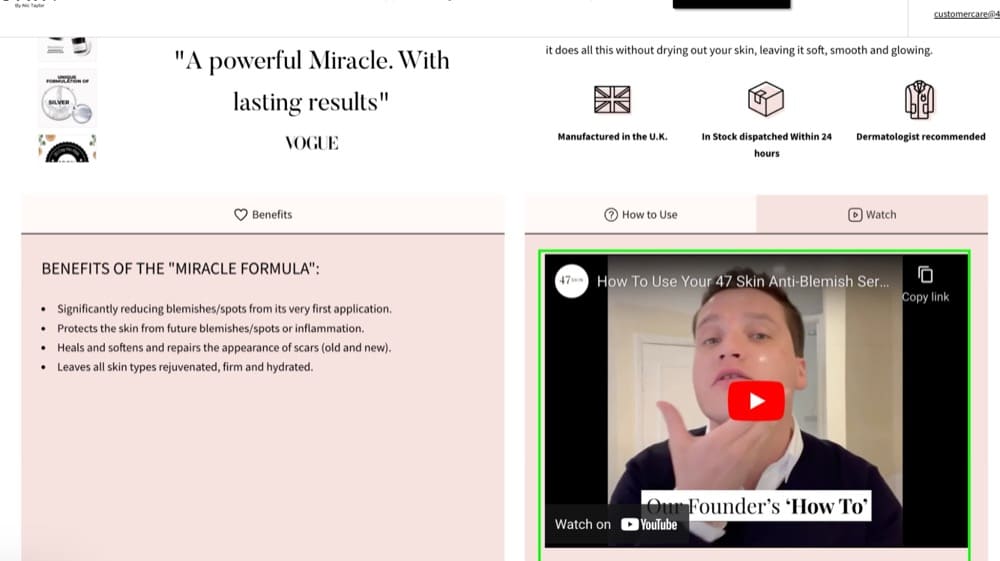
產品頁面測試理念#1:如何使用部分
任何購物過程中的主要摩擦點之一是沒有清楚地了解產品的工作原理。
推薦
我們建議測試:
- 在產品頁面上添加“如何使用/如何工作”部分,以向訪問者介紹產品。
- 使用圖像或 GIF 來展示正在使用的產品
- 展示如何使用產品,同時突出其優勢

假設檢驗
“如何使用”部分可以為潛在客戶提供快速簡潔的解釋,並消除購買他們不了解的產品的焦慮。
這些電子商務商店理解任務:
示例 1:LastObject.com

示例 2:TrinnyLondon.com

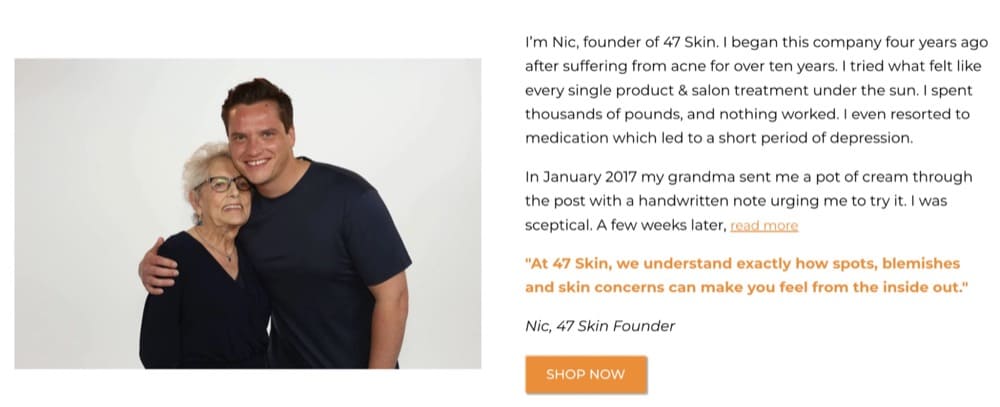
示例 3:47skin.com

產品頁面測試理念#2:突出主要優勢
PDP 的英雄部分是訪問者應該能夠了解產品的作用以及它對他們有何好處的地方。

推薦
- 突出產品的三到五個最重要的好處。
假設檢驗
產品頁面的首屏部分應該回答訪問者的問題“這對我有什麼好處?” 或“這對我有什麼好處?”。
在強調產品的好處時,我們的目標是提高其感知價值。 就像這些品牌一樣:
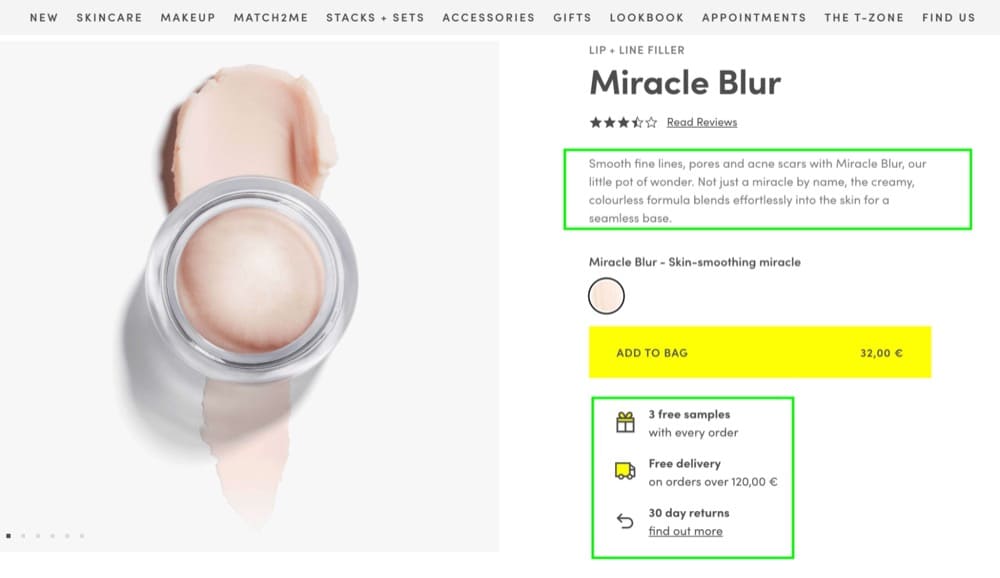
示例 1:TrinnyLondon.com

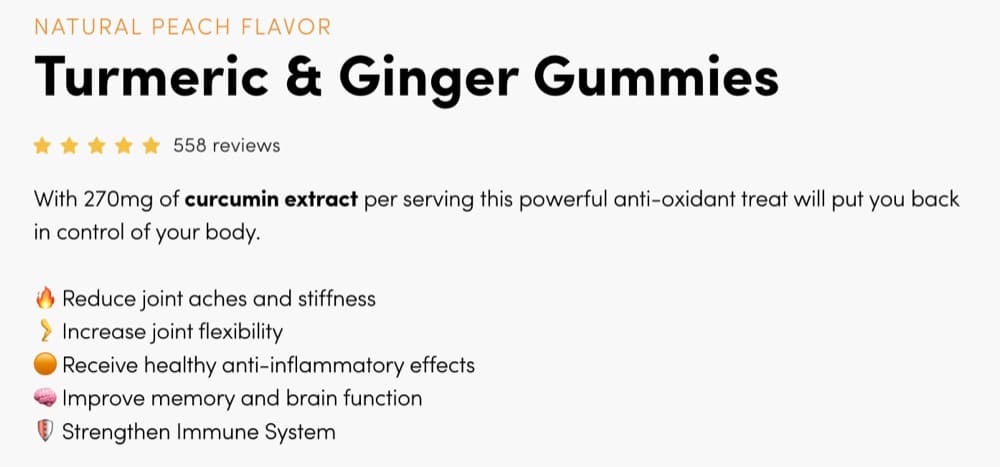
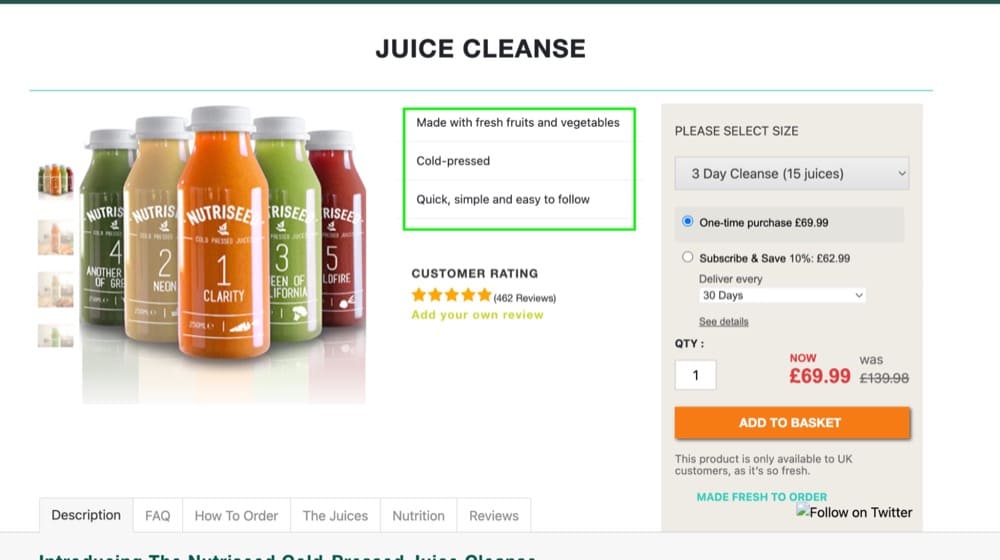
示例 2:NutriSeed.co.uk

示例 3:Fresh-London.com

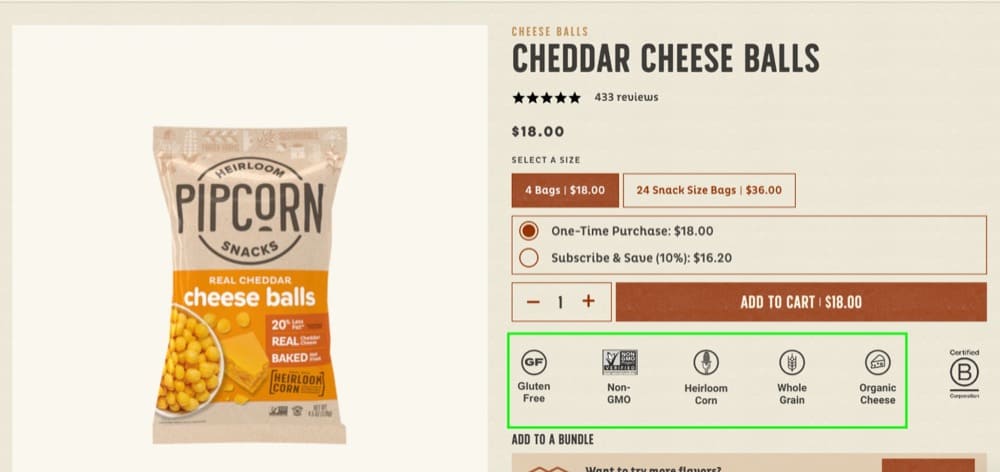
示例 4:Pipsnacks.com

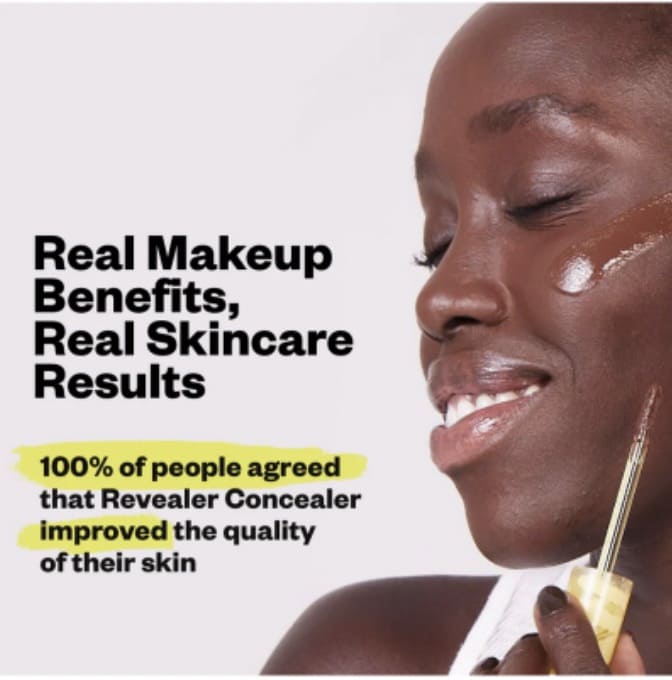
產品頁面測試理念#3:呈現真實結果
尤其是美容和健康品牌,新訪客普遍擔心這些產品是否適合他們。
推薦
嘗試:
- 在首屏部分顯示真實結果
- 提供產品如何為其他用戶工作的示例

假設檢驗
訪問者在購買產品之前搜索多種解決方案是很常見的。 很多訪客之前可能已經嘗試過其他產品,這使他們對嘗試新產品持謹慎態度。
我們可以展示的結果越多,我們就越能減少懷疑,並讓新用戶希望產品對他們有用。
通過實際結果激發信任的品牌包括:
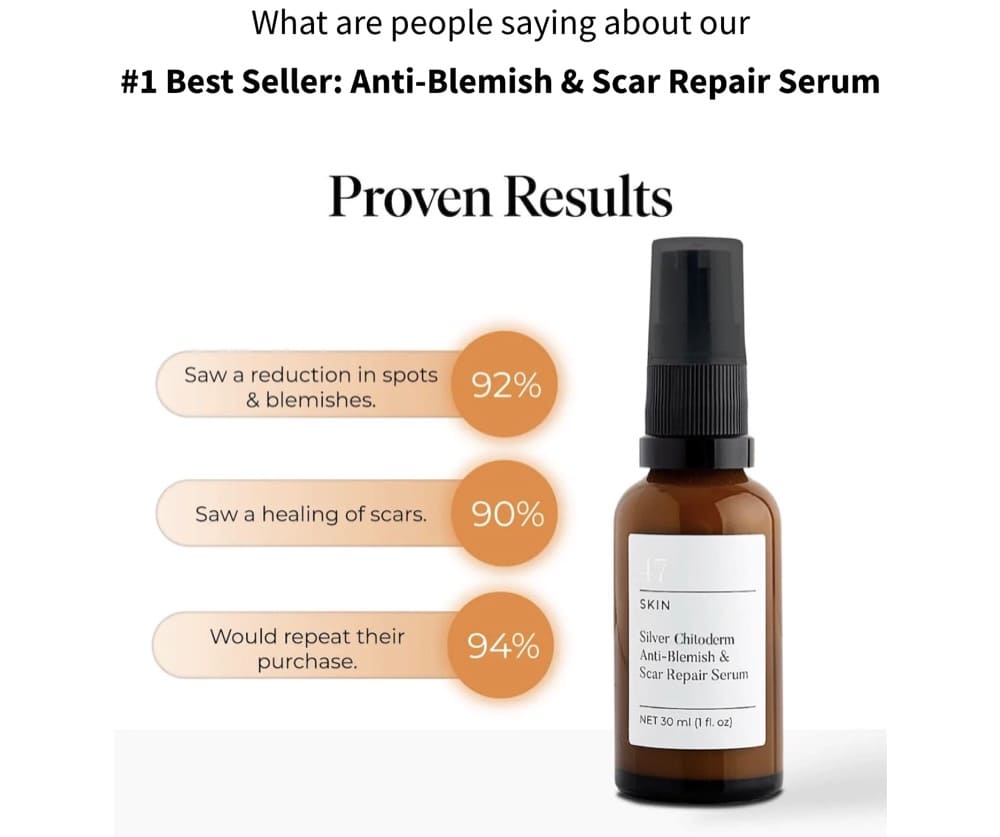
示例 1:47Skin.com

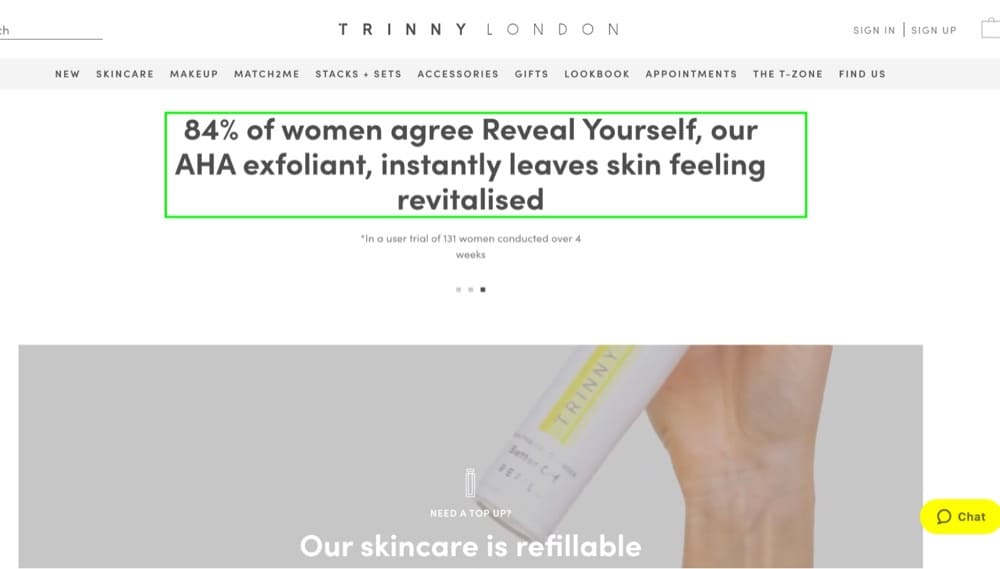
示例 2:TrinnyLondon.com

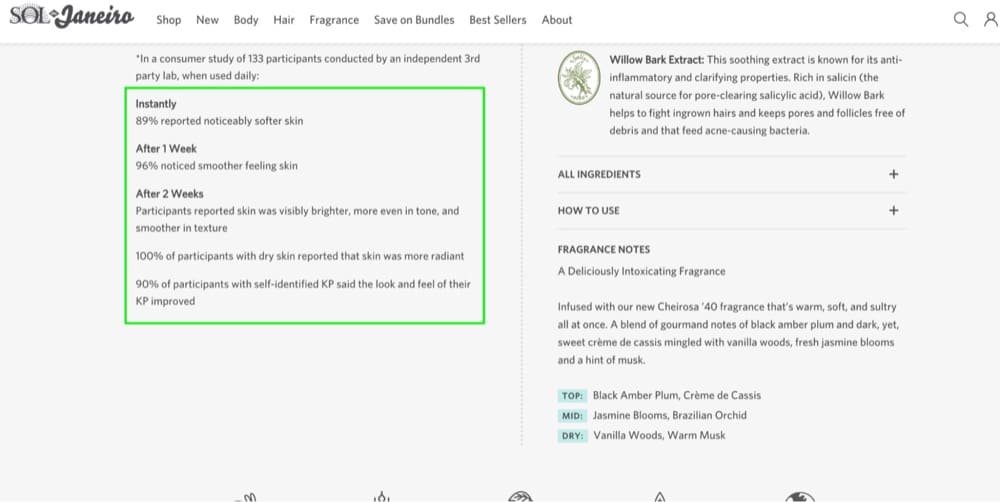
示例 3:SolDeJaneiro.com

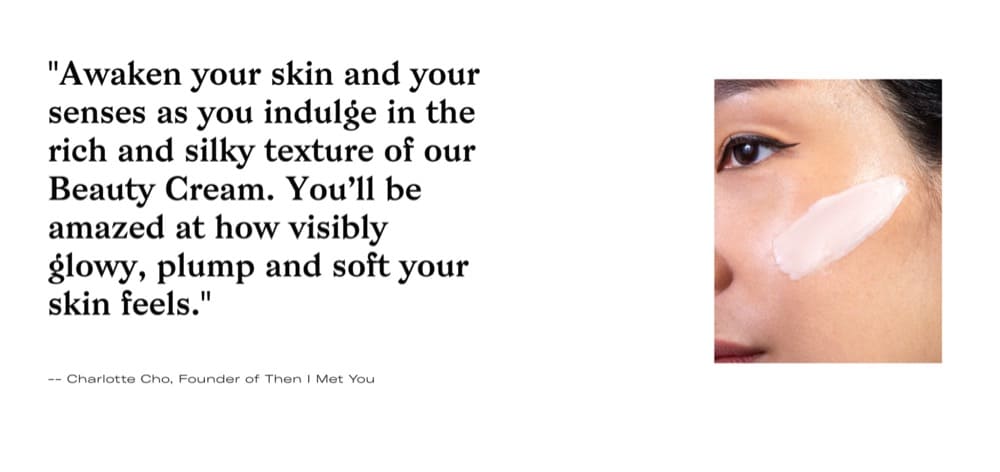
產品頁面測試理念#4:圖像講故事
產品照片是在線商店的重要元素。 它們為潛在客戶提供產品的視覺表示,並幫助他們了解擁有或使用產品的感覺。
推薦
我們建議測試以下內容:
- 使用傳達故事的產品照片(生活方式圖像)
- 包含與產品相關的副本,例如有關產品的好處或事實。

假設檢驗
當客戶在網上購物時,他們在很大程度上依賴圖像來做出購買決定。
產品照片讓潛在客戶清楚地了解產品的外觀和使用方式,而生活方式圖片有助於講述產品的故事並在情感層面與客戶建立聯繫。
好的產品照片和生活方式圖片可以在轉化率方面發揮重要作用。 通過圖像講故事,企業可以確保他們的產品在競爭中脫穎而出,並且他們的客戶擁有購買所需的所有信息。
示例:TheIMetYou.com

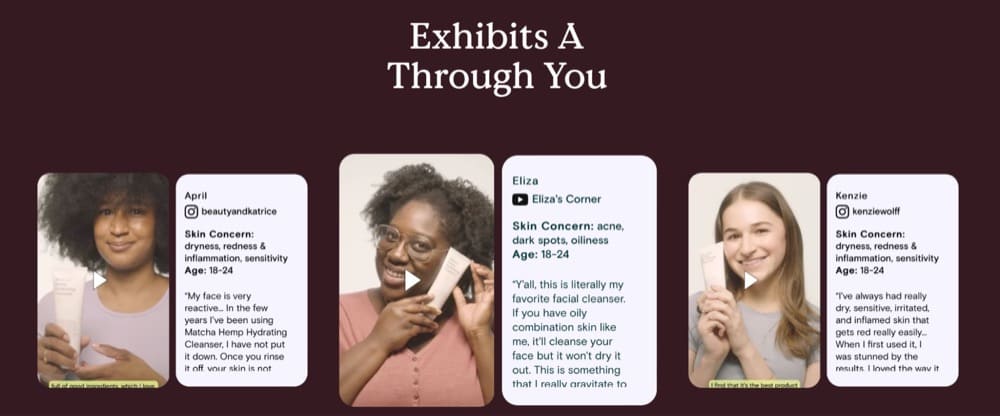
產品頁面測試理念#5:使用量身定制的社交證明
電子商務商店經常使用諸如 Judge.me 或 Loox 之類的 Shopify 應用程序來收集和顯示評論。 儘管它們通常有助於建立信任,但有時可能無法說服訪問者購買,因為它們可能沒有針對訪問者最緊迫的痛點。
推薦
我們建議測試:
- 策劃解決最大痛點以及產品如何提供幫助的推薦信
- 顯示前後結果
- 將 UGC 添加到產品頁面

假設檢驗
通過使用相關且有針對性的社交證明,企業可以與訪客建立更加個性化的聯繫,並增加將他們轉化為客戶的可能性。
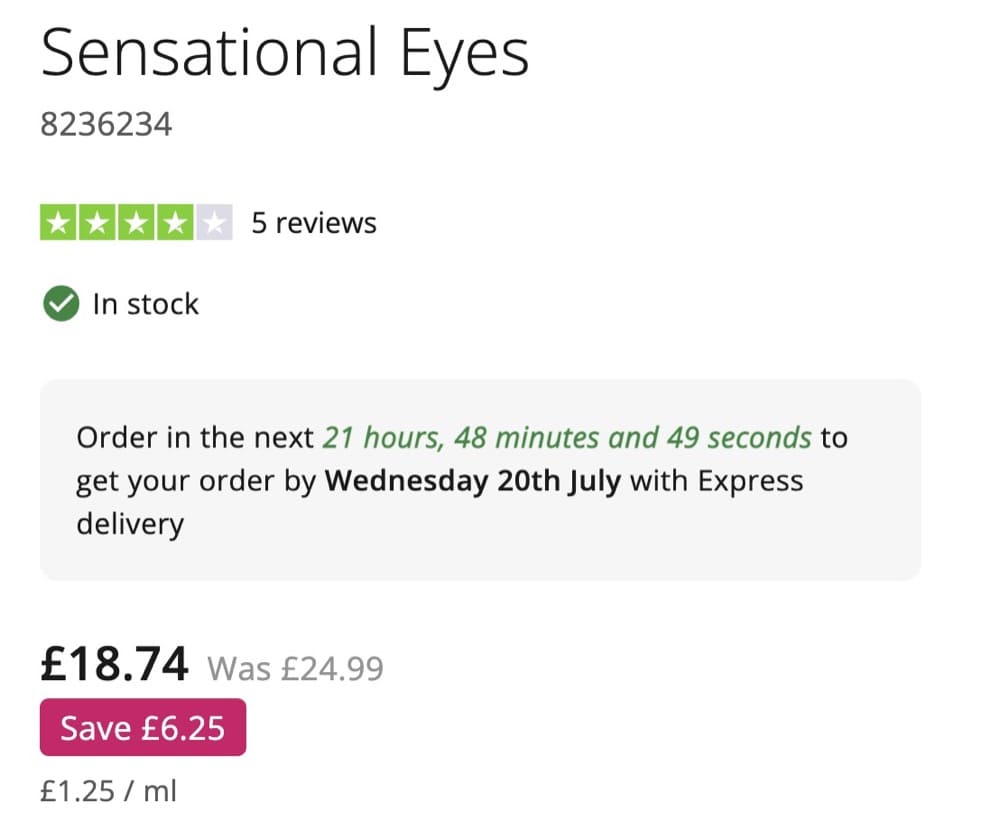
產品頁面和結帳測試理念:預計運輸/交貨時間
這是網上購物的常見問題。 通常情況下,預計的運輸或交貨時間並不清楚,這可能會讓人對產品何時最終到達感到焦慮。 這可能會讓客戶感到沮喪,尤其是當他們在特殊活動或場合依賴產品時。
推薦
- 在產品頁面和結帳頁面上包括預計的運輸時間。
- 使用“在接下來的 6 小時內下單今天發貨”之類的緊迫性來說服訪客購買。

假設檢驗
運輸會給遊客帶來摩擦,因為它涉及成本。 如果沒有提及預計的運輸時間,則會增加他們放棄渠道的可能性。
通過增加預計運輸時間的清晰度,我們可能會降低漏斗中的放棄率。
A/B 測試購物車頁面的想法
用戶將產品添加到他們的購物車,但他們很少完成購買。
事實上,平均 70% 的在線購物者會放棄購物車。 造成這種情況的原因有很多,包括購物者可能會將他們的購物車用作願望清單,而不是打算立即購買。
因此,在線零售商需要找到激勵用戶完成購買的方法。
這可以通過多種方式來實現,例如提供折扣、簡化結帳流程或提供免費送貨。 通過找到正確的激勵組合,零售商可以增加將廢棄購物車轉化為已完成購買的機會。
購物車頁面上的測試是優化過程的重要組成部分,因為它們可以
- 提高結帳發起率
- 提高銷售轉化率
與其他頁面一樣,測試想法可能來自多種來源
- 啟發式研究
- 用戶測試
- 會話錄音
- 熱圖
- 客戶調查
購物車測試理念 #1:顯示最終價格
在將產品添加到購物車後,訪問者到達結帳渠道之前,並不總是計算運費和其他費用。
推薦
我們建議測試:
- 如果涉及任何運費,請將其顯示在購物車中。
在計算總金額時,請考慮運費、折扣等。

假設檢驗
要完成購買,您的客戶需要與付款相關的所有信息。 如果他們不確定他們將被收取什麼費用,他們更有可能在付款前放棄他們的購物籃。
在結帳頁面之前將最終價格顯示在購物籃中會增加客戶不放棄訂單的機會。
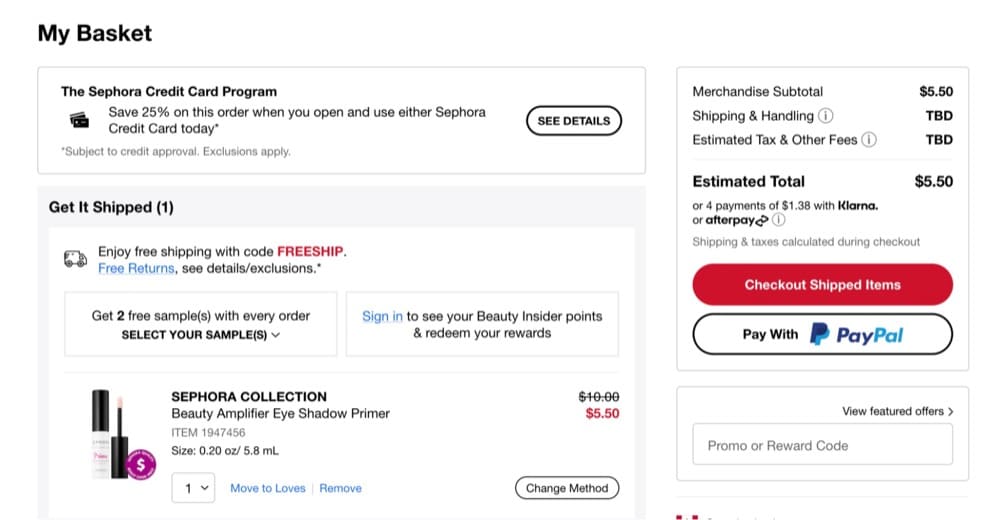
示例 1:Sephora.com

您可以看到絲芙蘭如何通知用戶訂單可能會產生額外費用這一事實。
理想情況下,您可以詢問郵政編碼,然後當場計算運費和稅金。
這樣,用戶在結賬時不會有任何不愉快的驚喜。
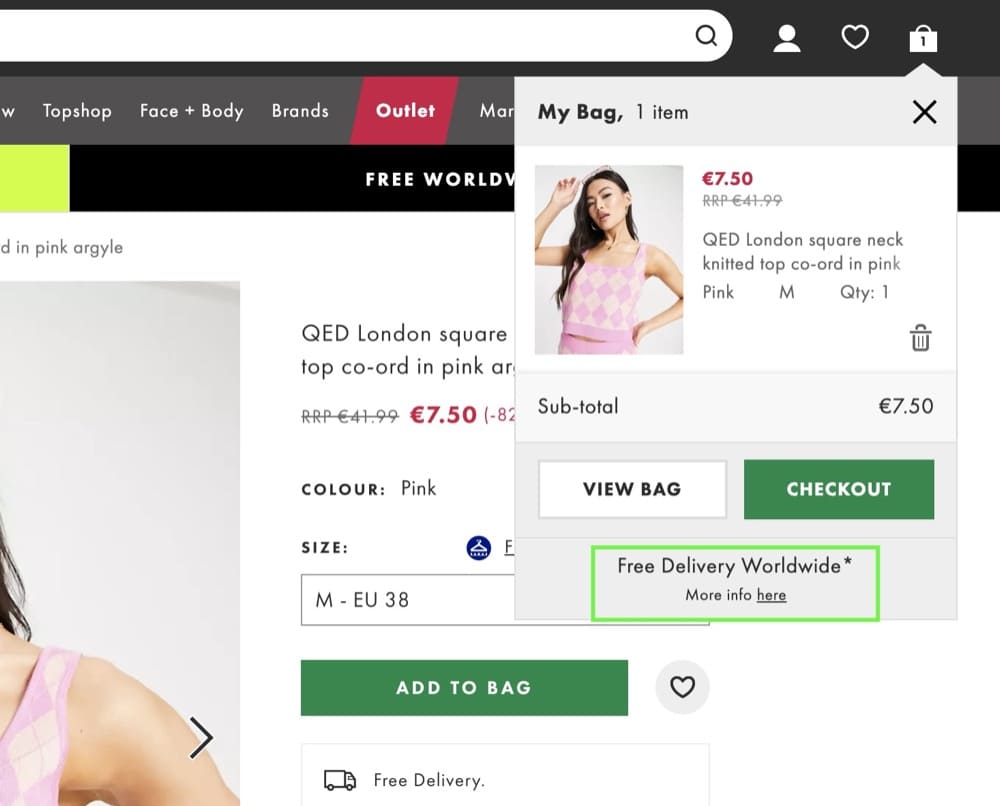
示例 2:Asos.com

Asos.com 做得更好,因為他們提供全球免費送貨服務,並且只要您將產品添加到購物車,他們就會顯示它。
這足以成為減少購物車遺棄的強大動力。
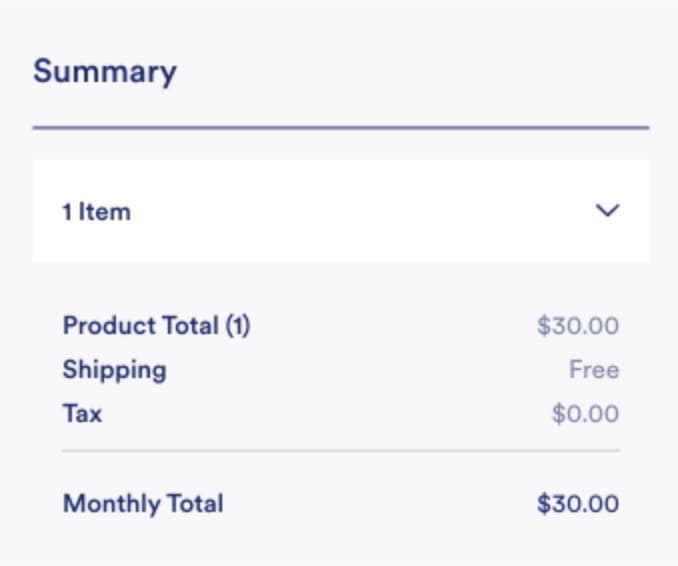
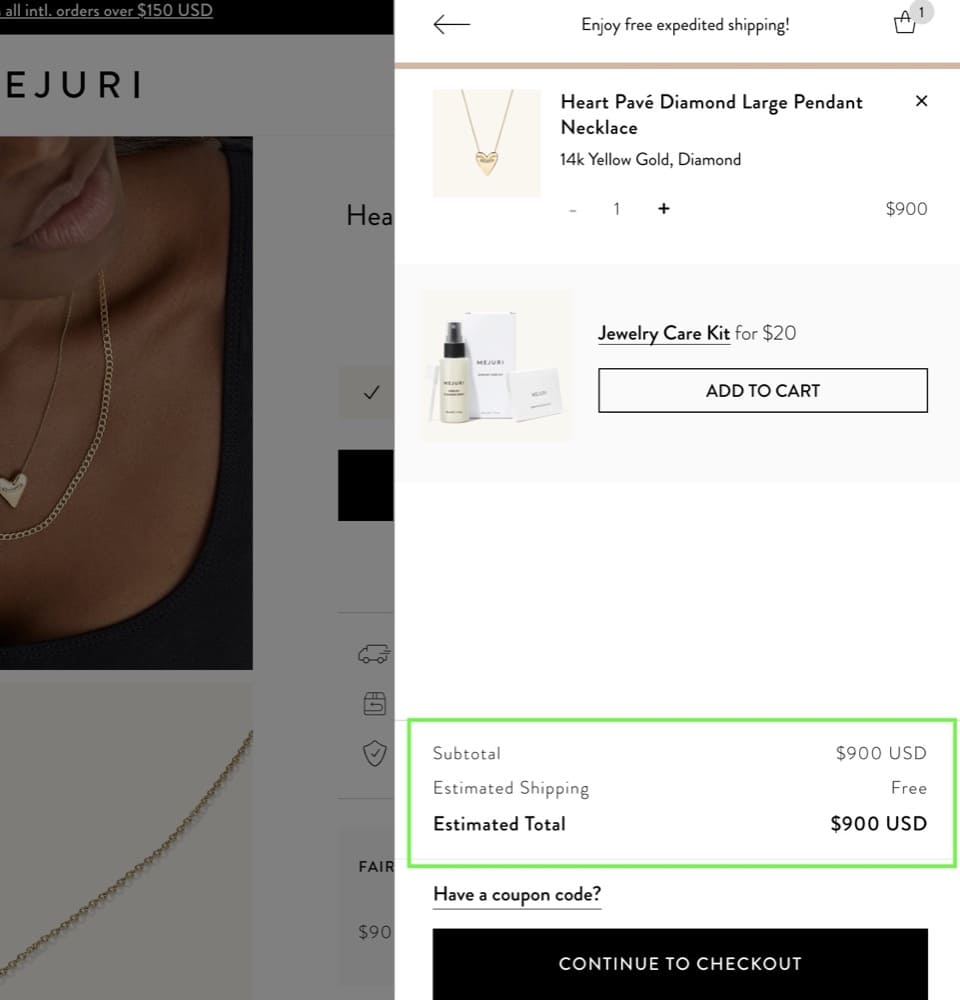
示例 3:Mejuri.com
Mejuri 還直接在購物車上顯示估計的運費。

購物車測試理念 #2:突出保障和福利
放棄購物車是電子商務品牌的一個主要問題。 估計有 70% 的購物車被遺棄,因此優化漏斗的這一部分提供了很多機會。
推薦
- 在購物車中突出顯示優惠、保證、免費送貨、輕鬆退貨和換貨、信任印章等。

假設檢驗
免費送貨、退款保證或簡單的退貨和換貨是強有力的激勵因素,可以減少購物車放棄並鼓勵客戶完成購買。 雖然這些激勵措施可能會在短期內花費企業資金,但從長遠來看,它們可以通過減少潛在客戶的焦慮、提供更好的客戶體驗並最終增加銷售額來獲得回報。
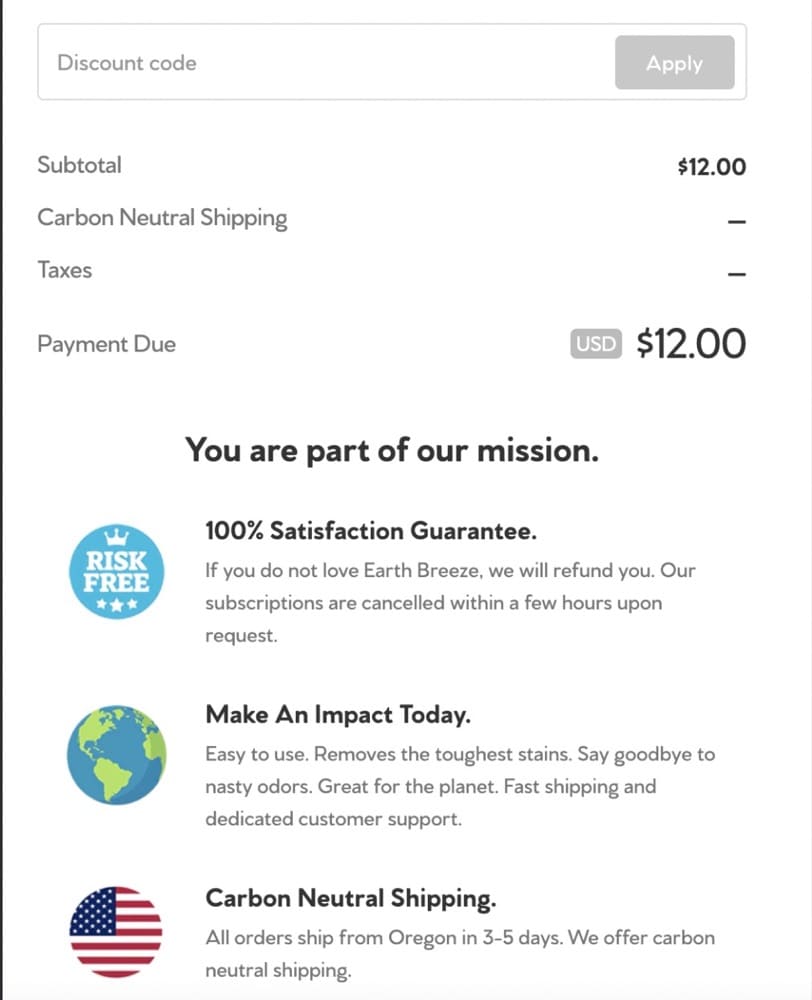
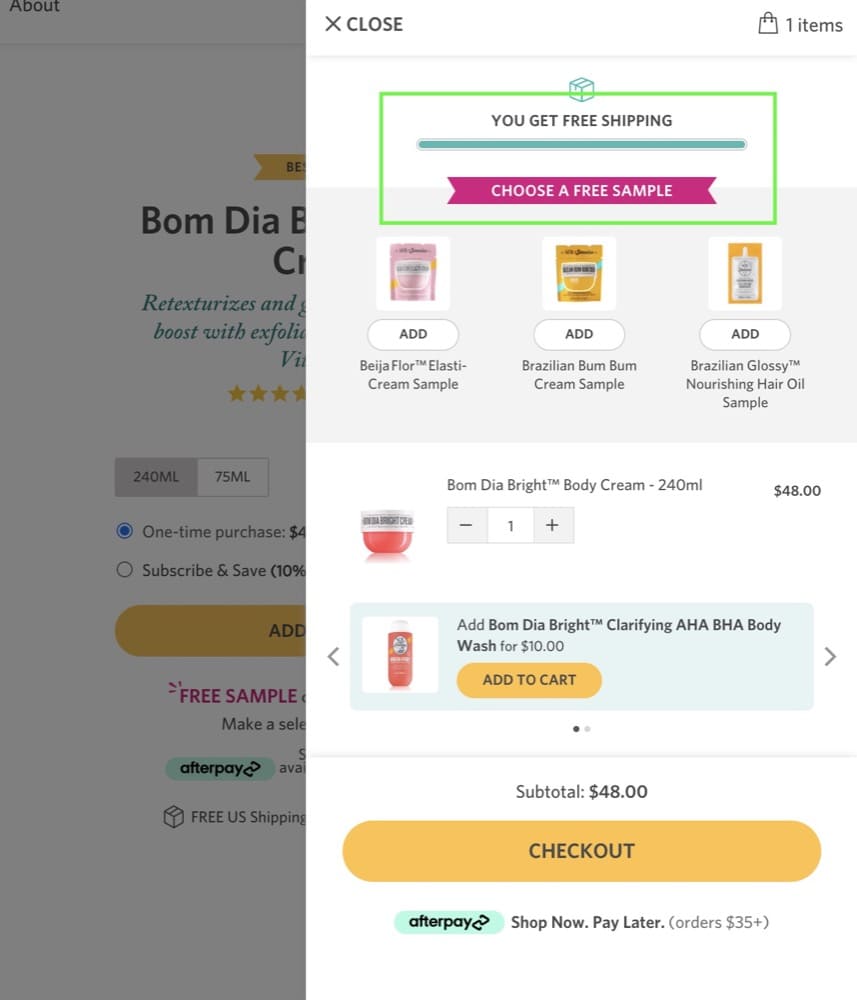
示例 1:SolDeJaneiro.com

SolDeJaneiro.com 將其全部放在購物車上。 它肯定會通過免費送貨和可供他們選擇的免費樣品來吸引用戶並減少購物車放棄。
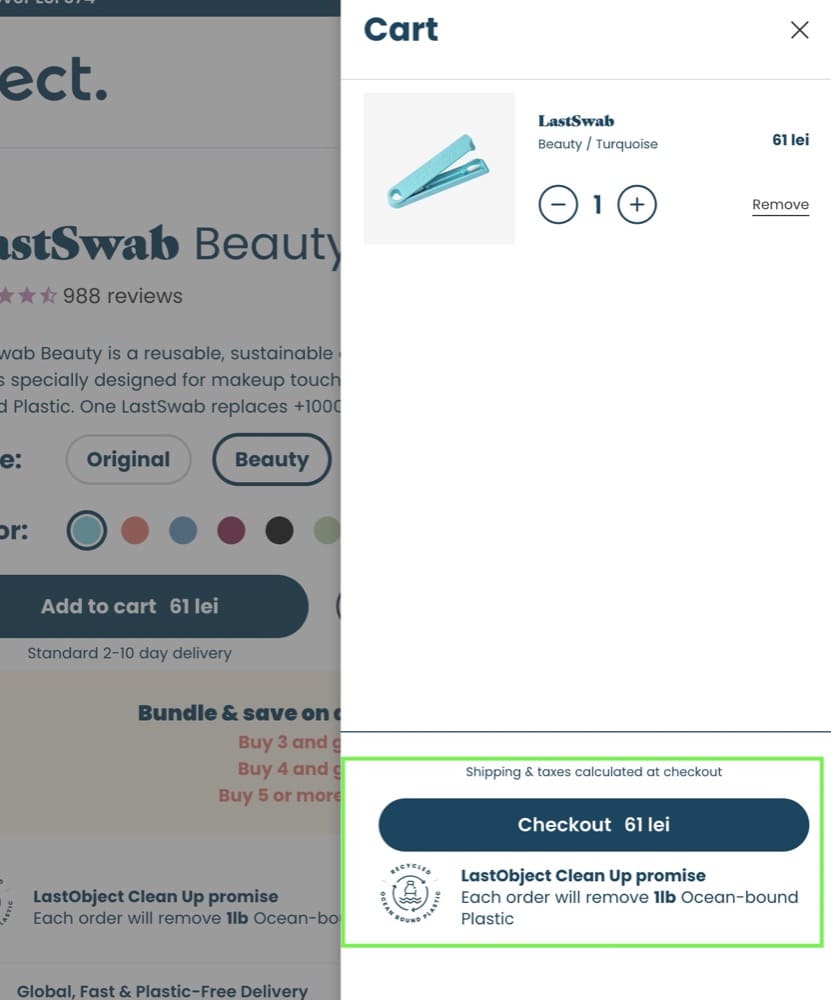
示例 2:LastObject.com

福利不一定是經濟上的。 有時,您可以使用一項福利,讓他們對購買感覺更好,並做一些好事。
在 LastObject 的這個例子中,每個訂單都會去除 1 磅的海洋塑料,以支持品牌的使命。
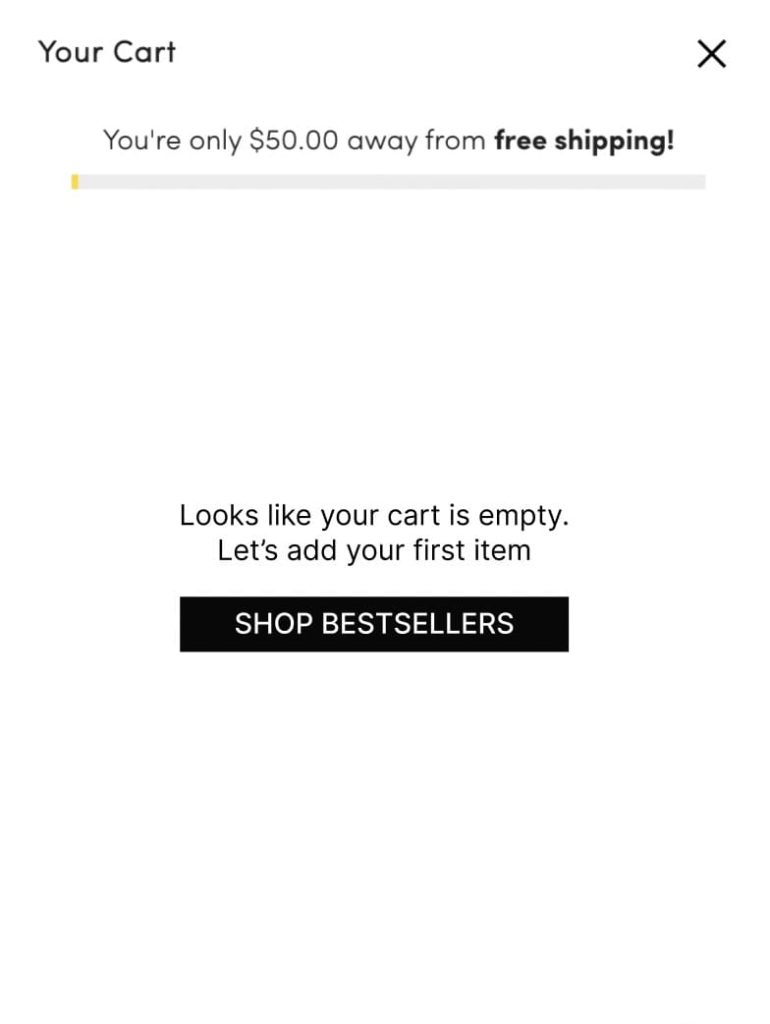
購物車測試理念#3:空車優化
一個空的購物車不應該長時間空著。 相反,它應該提示訪問者開始他們的購物之旅。
推薦
我們建議測試:
- 在購物車中添加一個或兩個最暢銷的產品作為建議
- 擁有將訪問者發送到暢銷書頁面的 CTA

假設檢驗
通過這樣做,訪問者更有可能記住他們的購物車,並且不太可能將它們拋在後面。 此外,這可能有助於增加購物車中的商品總數,從而提高商店的銷售額。
全站 A/B 測試的一個想法:使用 Microcopy 消除摩擦
有時,您網站上的元素,例如不明確的 CTA 或複雜的要求,會使訪問者不願進一步點擊,尤其是在漏斗的中間和底部。
顯微文案可用於提供說明、澄清術語或減少用戶旅程關鍵點的摩擦。 如果使用得當,它可以幫助消除障礙並使訪問者更容易轉換。 通過正面解決潛在客戶的擔憂,企業可以確保訪問者對在購買過程中繼續前進充滿信心。
推薦
嘗試
- 在 CTA 下方和涉及用戶交互的戰略位置添加微文案。
假設檢驗
通過戰略性地使用微文案,我們旨在減少訪問者在點擊 CTA 之前可能產生的焦慮或懷疑,從而幫助提高點擊率。

所以你有它。 在您的 Shopify 商店、主頁、產品系列頁面、產品頁面、購物車頁面和網站範圍內測試 15 個想法,以增強品牌忠誠度、增加轉化率並獲得更多銷售額。
並且不要忘記通過 [email protected] 告訴我您如何進行這些測試。