改善登陸頁面的七項原則
已發表: 2015-11-24
Unbounce 的聯合創始人 Oli Gardner 聲稱看到的登陸頁面比地球上任何人都多。 這是一個大膽的主張,但在 Convert 聽到他的網絡研討會涵蓋了以轉換為中心的設計的七項原則之後,我們傾向於相信他。 當 Gardner 向網絡研討會觀眾介紹他對登陸頁面從與潛在客戶產生摩擦到成為所有用戶的純粹愉快體驗的廣泛知識時,我們挑選了亮點並在下面為您和您自己的轉化率優化收集了它們。
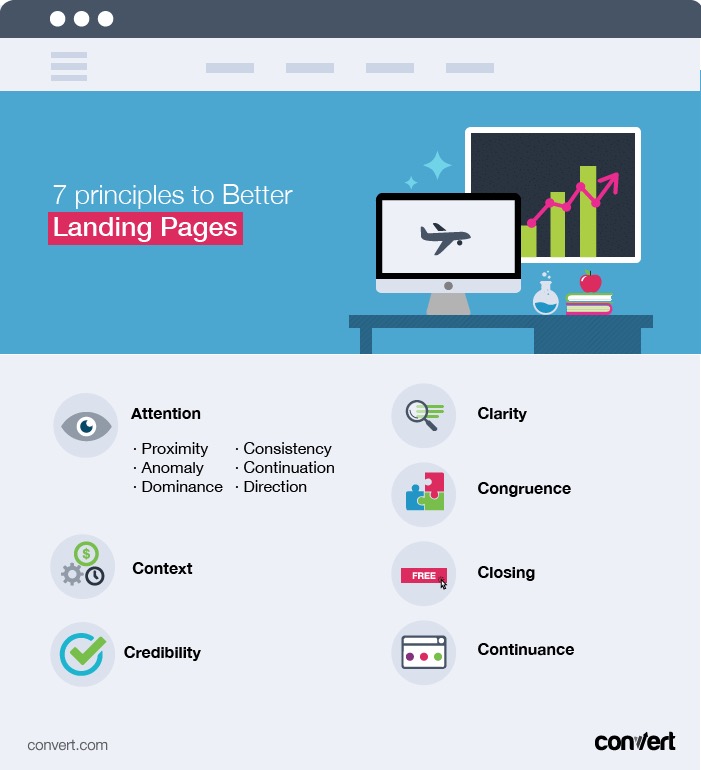
1. 注意
對於 Gardner 來說,您的活動目標是起點,它應該推動著陸頁的內容、設計和感覺。 除了您號召性用語或潛在客戶開發策略的確切措辭之外,您此次活動的最終目標是什麼? 您希望人們發現有關該品牌的哪些信息? 您想在此過程中了解您的潛在客戶的哪些方面?
永遠不要在沒有目標網頁的情況下啟動廣告系列,也不要在沒有廣告系列目標的情況下啟動目標網頁!
奧利加德納
一旦你有了一個活動目標,你就可以開始尋找所有不同的可能性來將網站訪問者的注意力引導到這些想法上並實現這個目標。 許多網站犯的一個錯誤是過於依賴霍布森的加一原則——給用戶一個選項總是更好的想法,讓他們覺得在選擇行動號召之前他們有一個選擇。

從理論上講這是有道理的,但在實踐中,將表單上的信息量和鏈接減少到 1:1 的注意力比率,這意味著您希望用戶關注的東西是唯一可用的東西,通常會看到轉化增加31%! 相比之下,根據 Gardner 的經驗,在號召性用語旁邊提供額外的鏈接或信息會導致轉化率下降 -14%。 這是經典的設計格言:少即是多。
除了限制登錄頁面或 CTA 表單上多餘的注意力吸引者的數量外,Gardner 還指出了以下設計原則檢查清單,請牢記:
- 鄰近性——靠近的元素被認為是相關的
- 異常 - 差異可以表明重要性
- 優勢——越大,越突出
- 一致性——在整個過程中保持消息傳遞的重點
- 延續——讓你的內容講述一個敘事故事
- 方向——讓顏色和排列指向重要的東西。
為您的廣告系列構建完美的目標網頁包括將與您的廣告系列目標相關聯的 CTA 歸零,消除其他選項,將其放在最相關的信息旁邊,使其更大,使其與您的品牌保持一致,使其感覺像您的內容的自然結論,甚至只是直接指向它。 這就是說,您有一個目標,您需要盡一切可能確保您的網站訪問者清楚地看到它。
2. 背景
延續的想法,即您的內容應該講述一個故事,超出了登錄頁面本身。 畢竟,登陸頁面是其他形式的潛在客戶的延續,如電子郵件、PPC 廣告、展示廣告或 Facebook 分享。
一個重要的問題要問自己:這個登陸頁面是否與我的訪問者從哪裡登陸有關? 這些不同的競選策略中的每一個都意味著一定程度的信任。 電子郵件意味著訪問者已經提供了個人信息,並且通過您的努力至少贏得了一點點,但是從 PPC 廣告點擊的訪問者會持懷疑態度。 您的目標網頁是否可以解決這些不同的態度?
廣告系列的成功取決於您兌現點擊前承諾的程度。
奧利加德納
在正確的上下文中工作的最簡單方法之一是將您的登錄頁面與用戶點擊的位置匹配。 “廣告系列的成功取決於您兌現點擊前承諾的程度,”加德納說。
他的意思是,如果你的 PPC 廣告承諾今天購買的鮮花有 10% 的折扣,你要確定用戶在登陸頁面上看到的第一件事是如何獲得 10% 的折扣。 不要掩埋它或讓他們為它工作。 他們很可能已經懷疑你了,所以讓他們更容易信任你並兌現你的承諾。
除了兌現承諾,設計也應該匹配。 Facebook 分享或電子郵件應該在登錄頁面中具有相同的配色方案、佈局和內容的延續——這樣用戶就知道他們在正確的位置,甚至不到一秒鐘的時間。

3.清晰度
幫助您實現引人注目的內容和上下文內容的方法之一是確保它保持清晰。 問問自己:這個頁面是關於什麼的,需要多長時間才能弄清楚。 這一點已經多次提出,但不可低估:互聯網用戶和不耐煩。 他們想要大創意,而且想要快點。 否則,他們將繼續前進。

Gardner 建議進行“五秒測試”。 在五秒鐘內,不熟悉您的品牌的人應該能夠確定:
- 頁面是關於什麼的
- 如果他們點擊按鈕/填寫表格會發生什麼
- 他們是否應該信任你
讓沒有看過著陸頁的人在瀏覽完著陸頁後回答這些問題。 所有是的答案意味著您已經創建了一個非常清晰的頁面,任何沒有答案將幫助您在問題領域歸零。
當談到修復可信度、大創意和幫助用戶理解後續步驟時,Oli Gardner 建議首先關注內容。 “複製為設計提供信息,”加德納強調,“而不是相反。”
不要試圖使您的副本適合您創建的特定外觀或輪廓,這是創建令人困惑的頁面的簡單方法。 在 Gardner 的經驗中,先寫出強大副本然後構建頁面以匹配它的網站的轉化率增加了 30% 或更多!
4.一致
與上下文相關,但更具體的是,您希望確保表單的設計真正符合您的目標。 創建一個表單作為登陸頁面的一部分會與品牌、注意力和上下文不一致。 相反,將表單視為頁面上唯一的內容。
它們應該是您持續產生潛在客戶的基礎,也是用戶對著陸頁其餘部分的體驗的基礎。
高轉化率的表格應該包括標題、點擊的好處、號召性用語本身和結束線。 Gardner 的一個很好的建議是對錶單上的所有內容進行評分,並給它打 0 或 1 分。0 表示它與您的廣告系列目標沒有直接關係,1 表示它是。
一旦你複製了所有的分數,你就知道你的表單和登陸頁面的其餘部分是一致的。

5. 可信度
如果您使用上面的 5 秒測試,並收到關於您的可信度的負面反饋,您可能會不知如何創建可以解決這些擔憂的副本。 推薦通常是增強信心的最佳方式,但許多較新的產品和服務根本沒有大量的推薦可供使用。
Gardner 建議首先接受這一點——因為用戶可以嗅出虛假的推薦信。 所以,沉默總是比謊言更可取。
同時,嘗試將您的服務提供給行業專家或博主。 一旦你從他們那裡得到了一些可靠的、寫得很好的反饋,你就可以包括這些推薦,直到你從當前客戶中建立了一個很好的選擇。
包含支持您的核心想法和概念的信息也很聰明。 不要寫出你,公司的創始人,認為為什麼人們應該嘗試你的產品,而是寫幾行關於激發它的想法以及為什麼你認為它很棒。
6. 結束
再次使用您的表單,並在號召性用語周圍畫一個半徑為 200 像素的圓圈。 此範圍內的所有內容都應該減輕用戶點擊離開的衝動。 尤其是收盤線。
問問自己在點擊之前他們可能會有哪些瞬間的焦慮。 你是給他們下載還是讓他們發推文? 瀏覽他們可能有的問題列表:這真的是免費的嗎? 我會先編輯推文嗎? 他們給我的這本電子書有多長? 在號召性用語附近回答這些問題,您將有一個強大的接近度,從而提高您的轉化率。
7. 延續

就像您希望登錄頁面感覺像是將它們帶到您的網站的廣告或電子郵件的自然延續一樣,您希望表單之後的點擊頁面能夠強調他們做了正確的事情並且應該沒有遺憾。
將最重要的信息放在頁面頂部,說明他們剛剛做了什麼,並表示感謝或祝賀。 然後,在下面嘗試讓他們參與您的下一次潛在轉化,但前提是您已經完成了此廣告系列的原始目標。
Oli Gardner 對登陸頁面和針對您的廣告系列進行優化有很多話要說,所以當他聲稱看到的登陸頁面比世界上任何其他人都多時,他可能沒有撒謊。
但是,無論您看過多少次,如果您努力通過吸引註意力、使其與您的品牌保持一致、使您的表單對用戶友好且與廣告系列的其餘部分保持一致,並遵循根據您的承諾,您將開始看到自己的轉化率帶來的好處。
如果您想觀看此網絡研討會錄像,可以前往此處,但如果您準備好體驗 Convert Experiments 和我們的專家團隊,我們邀請您開始 15 天免費試用。
