網頁重新設計的 SEO 清單:如何避免流量損失
已發表: 2017-08-03你在重新設計你的網站嗎? 還是遷移到新域?
在不損害您的關鍵字在搜索引擎中的排名的情況下,重新設計或移動已經建立的網站可能很困難。 即使是大型、成熟的企業在進行此類更改時也可能損失多達 70% 的自然流量。
但這不需要發生在你身上。
在 WebAlive,我們每個月都會處理多個網頁重新設計項目。 在遷移到新域或重新設計時,我們的客戶很少會看到流量顯著下降。 感謝我們內部的 SEO 專家,我們開發了一個經過驗證的清單,可以防止 SEO 災難發生。
經驗告訴我們在重新設計網站時需要牢記的要點,今天我們將與您分享這些要點。 在這裡,我們展示了我們在重新設計網站時遵循的確切 SEO 清單。
下載清單並將其交給您的營銷團隊和開發人員。 它將為您節省很多錢和將來的麻煩。
誰應該下載此清單?
- 你打算重新設計你的網站嗎?
- 您要遷移到新域嗎?
- 您是否正在從 HTTP 遷移到 HTTPS?
如果您對上述三個問題中的任何一個的回答都是肯定的,那麼您會發現該清單很有用。
在開始重新設計之前
通常,網站所有者在重新設計過程開始之前不會考慮 SEO 問題。 這是一個巨大且代價高昂的錯誤。 除非您事先採取這些必要步驟,否則您以前的許多 SEO 策略都無法在您的新網站上實施——
1.備份您當前的網站
在對您的網站進行任何更改之前,您應該要求您的開發人員創建一個副本。 將備份存儲在不同的 URL 上。 不要忘記將此 URL 鎖定在搜索引擎之外。

提示:如果您想自己做,您可以使用 HTTrack 將任何站點的完整副本下載到您的本地驅動器。 這是一個免費工具,非常易於使用。
2.抓取當前頁面
爬取您的網站並檢查所有鏈接和元數據。 這將幫助您識別損壞的鏈接、標記過時的頁面並檢查標題標籤和元描述。
提示: Screaming Frog 提供了一個很好的工具來抓取您的網站。 免費版有 500 個 URL 抓取限制。 但是,如果您直接上傳 URL 列表,則可以繞過該限制。 使用 Link Sleuth 等免費工俱生成列表。
3.識別過時的頁面
這是擺脫一些過時頁面的最佳時機。 您的網站上是否有任何頁面顯示過時的促銷優惠? 您是否有不再使用的登錄頁面? 列出這些並標記它們以將其刪除。
提示:小心。 即使是過時的頁面也可能有很好的反向鏈接或自然訪問者。 在刪除任何頁面之前檢查不是這種情況。 如果舊頁面仍然獲得良好的流量,請更新該頁面而不是刪除它。
4. 收集基準指標
預先收集和存儲重要的網站數據,例如 - 排名、自然流量、索引頁面、轉化率和網站收入。 這些數據將幫助您了解新網站上線後的性能。
提示: Google Analytics(分析)和 Search Console 是分析這些數據時必須使用的兩個工具。 此外,考慮使用像 SEMrush 這樣的付費服務來獲得更多洞察力。
5. 列出您網站的反向鏈接
準備所有入站鏈接的列表以及鏈接頁面。 如果您稍後要更改域名或重新命名您的企業,這將非常有用。
提示:您可以使用 Search Console 分析反向鏈接。 但是使用 Majestic、Ahrefs、SEO SpyGlass、SEMRush 等多種工具並結合它們的結果會給你一個完整的列表。
在重新設計/遷移過程中
讓我們面對現實吧,在重新設計過程中發生了很多事情。 在站點優化方面,開發團隊錯過一兩件事並不少見。 因此,請確保您掌握以下事項 -
6. 使用開發 URL
通常,開發團隊在其發布前階段使用臨時 URL 來存儲您的網站。 它促進了更好的協作。 但是這個開發版本必須被搜索引擎屏蔽掉。
提示:配置robot.txt 以阻止您的網站被索引。 創建一個包含以下兩行的文本文件並將其上傳到開發站點的根目錄。
7. 確保開發團隊與 SEO 團隊合作
SEO對於您網站的成功至關重要。 但一般來說,開發人員並不關注 SEO 的細微差別。 重新設計期間團隊之間的適當協作將節省每個人的時間並確保一切順利進行。
提示:確保定期舉行 SEO 和開發團隊坐在一起的會議。 讓您的開發人員了解重新設計過程中需要包含的 SEO 方面。
8. 確保您的內容沒有錯誤
重新設計的網站很可能會有新的內容。 您還可以重複使用以前站點中的內容。 這是確保您的內容沒有錯誤並針對您的目標關鍵字進行優化的絕佳機會。
提示:即使在您校對了您的內容之後,這里和那裡可能仍然存在一些錯誤。 使用像 Grammarly 這樣的語法檢查工具來重新檢查。
9. 檢查頁面標題、描述和標題標籤
您網站的所有頁面是否都有適當的標題標籤和描述? 標題標籤是否正確使用? 這些是您必須為每個新頁面檢查的一些事項。
提示:標題標籤應該是大約 50 到 60 個字符,並且包含與頁面相關的關鍵字。 元描述顯示在 SERP 中藍色鏈接下方。 它應該以 160 個字符提供頁面的簡明摘要。 超過此長度的描述將被截斷。
10.檢查外部和內部鏈接
現在是檢查所有外部鏈接是否指向正確站點(即沒有損壞)的好時機。 此外,隨著您的 URL 發生變化,請確保內部鏈接也可以正常工作。
提示:如果您向網站添加更多新頁面,請嘗試通過內部鏈接將這些頁面與相關的舊頁面聯繫起來。
11. 確保您的網址是搜索友好的
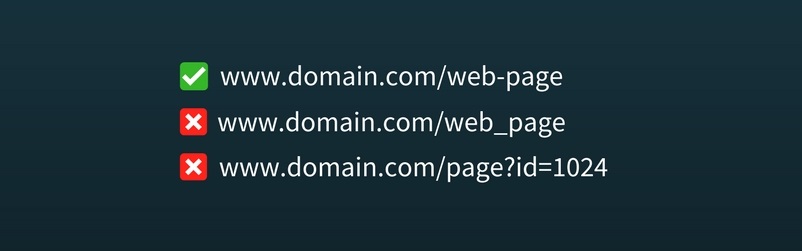
搜索引擎友好的 URL 簡短易懂,並且包含與頁面內容相關的關鍵字。 確保您的新網站 URL 遵循這些。 此外,請使用連字符 (-) 而不是下劃線 (_)。


提示:您的一些(非搜索友好的)舊網址可能有很多反向鏈接。 在編輯它們之前,設置 301 重定向,這樣您就不會丟失鍊接汁。
相關文章: SEO 友好 URL 的完整指南
12.準備一個301重定向計劃
如果您要更改域或更改某些頁面的 URL,則制定重定向計劃會很有幫助。 顯然,標記所有將具有新 URL 的頁面。 此外,列出您要從新站點中刪除的頁面。
提示:製作一個文檔,將當前站點的所有頁面 URL 包含在一個列中。 在下一列中寫下這些頁面將擁有的新 URL。 實現從舊 URL 到新 URL 的重定向後,在其旁邊打勾。 這是跟踪所有更改的簡單方法。
13.檢查頁面速度
通常在重新設計過程中,視覺元素非常重要。 結果,速度和性能問題被忽略了。 確保您的新頁面已針對最大速度進行了優化。
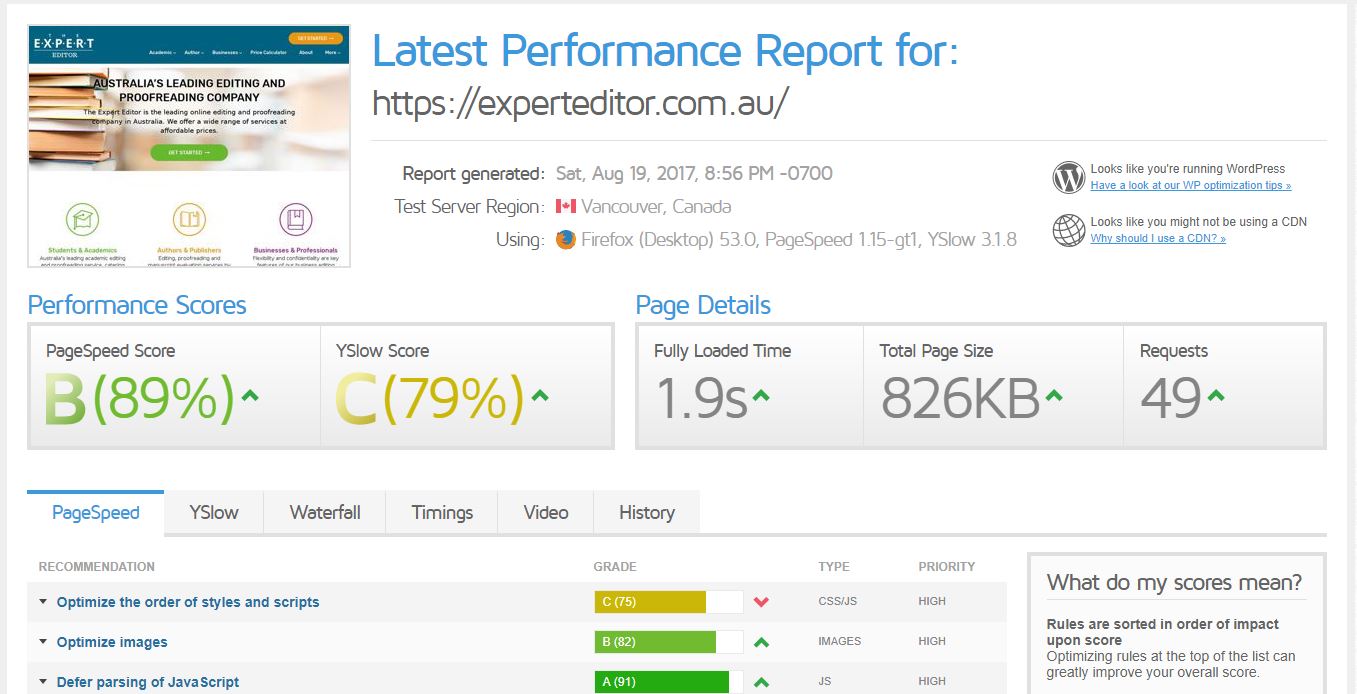
提示: Google PageSpeed Insights 是一個非常有用的工具,可以分析您網站的加載時間。 該工具可識別可能的改進點,以便您輕鬆修復它們。 您還可以使用 GTmetrix 分析您網站的頁面速度。
這是 GTmetrix 如何顯示頁面速度結果的屏幕截圖

14.檢查圖像大小和alt標籤
當然,漂亮的大圖像看起來很漂亮。 但是,如果它們變得太大,那麼這可能會影響您的頁面速度和宿主植物數據。 此外,所有圖像都應具有描述性的 alt 標籤。
提示:有許多免費工具和插件(用於 CMS)可用於壓縮大圖像。 但是,請確保您的圖像在大屏幕上不會因為過度壓縮而顯得模糊。
15. 測試響應能力
重新設計過程中最重要的步驟之一是檢查網站是否響應。 您的設計團隊必須意識到響應式元素工作正常。
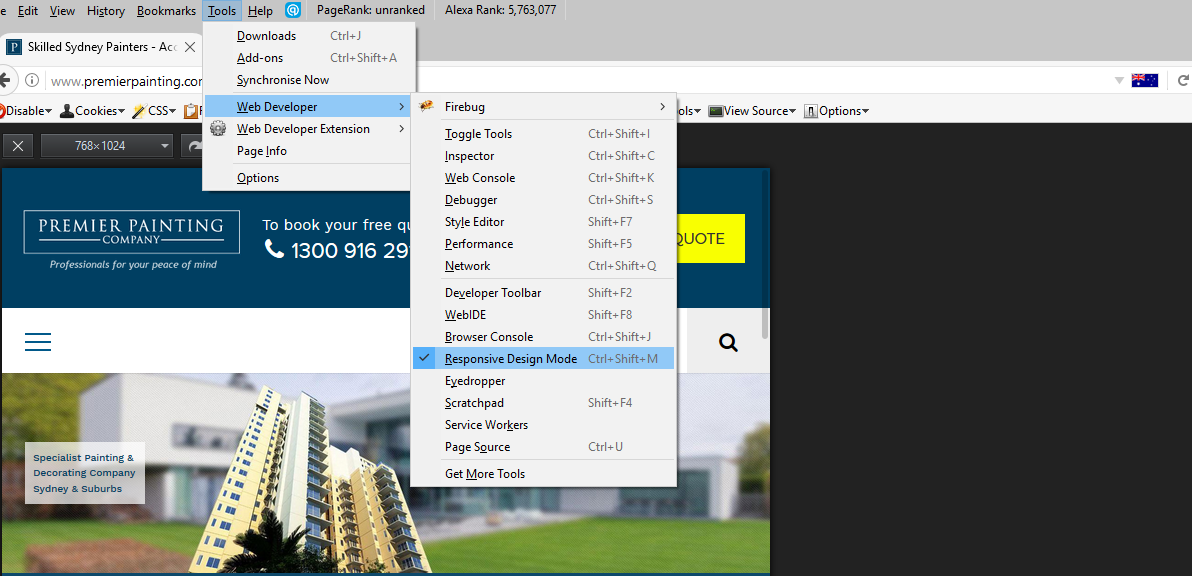
Firefox 具有“響應式設計模式”,可用於檢查您的網站在不同屏幕尺寸和設備上的外觀和行為。 在 Firefox 中打開您的網站。 然後轉到菜單 > 工具 > 響應式設計模式。 或者,使用鍵盤快捷鍵 Ctrl + Shift + M(在 Mac 中為 Cmd + Opt + M)。

提示:雖然您可以在單台計算機上完成此操作,但我們建議使用具有不同屏幕尺寸和瀏覽器的真實設備來測試您網站的響應能力。
相關文章:什麼是響應式網頁設計?
16. 檢查您網站的表單是否正常工作
一般來說,一個網站有許多表格,如聯繫、訂閱、結帳、報價等。確保新表格準確地發送或存儲數據,並且行為正確(即密碼字段隱藏了字符、電子郵件字段拒絕非電子郵件輸入等)在重新設計過程中明確檢查您網站的每一種形式。
提示:您自己手動填寫每個表格。 並查看它們是否正常工作。
17. 準備好即將推出的頁面
在設計過程完成後,網站的一兩個關鍵功能無法正常工作的情況並不少見。 在這些情況下,您可能需要暫時關閉該網站,然後它才能重新上線。 準備一個即將推出的頁面,該頁面將在您的網站正在維修時向訪問者顯示。
提示:對於擁有數百萬訪問者的網站,離線確實是最糟糕的情況。 即將推出或正在維護的頁面對於這些類型的網站至關重要。 其他較小的站點可以稍微輕視這個問題。
重新設計/遷移後
重新設計過程完成後,您就完成了大部分工作。 但是還有一些事情要記住。
18. 測試網站導航和301重定向
確保您網站的導航正常工作,並且 301 重定向正常。
19.上傳驗證文件和跟踪碼
重新設計完成後,您應確保所有驗證文件和跟踪代碼都已到位。 除了谷歌分析、跟踪代碼管理器和搜索控制台等最重要的服務之外,您還可能在您的網站上安裝了其他服務的代碼。 Tag Assistant 可以幫助您排查 Google 標籤的安裝問題。
20.檢查谷歌分析目標
隨著您網站的設計和 URL 發生變化,您的 Google Analytics(分析)目標顯然應該發生變化。 停止跟踪以前的目標並為重新設計的網站設定新目標。
相關文章:為什麼您的企業應該使用 Google Analytics
21. 創建、上傳和提交新的 robots.txt 和站點地圖
不要忘記為您的網站創建一個新的 robots.txt。 此外,創建一個 XML 站點地圖並將其上傳到 Google 搜索控制台。 有多種工具可用於生成任何站點的 XML 站點地圖。
22.檢查頁面的可索引性
您希望被索引的所有頁面都應該可以被搜索引擎訪問。 檢查是否在任何頁面上錯誤地放置了任何 noindex 設置。 此外,有時搜索引擎由於配置錯誤或編碼不正確而無法訪問頁面的特定部分。 使用 Search Console 呈現您網站的重要頁面,以確保搜索引擎能夠索引整個頁面。
23.觀察排名和自然流量的變化
一切完成並啟動您的網站後,觀察您的新網站的自然流量和排名在接下來的幾週內如何變化。 通過檢查這一點,您可以了解重新設計的網站是否需要進一步優化。
重新設計或遷移會給您的網站帶來許多重大變化。 儘管謹慎並遵守所有規則,但您可能會發現您的搜索排名有所下降。 不要恐慌。 分析數據以找出問題所在。 並遵循我們在清單中提到的所有要點。 你肯定很快就會去。
