完善網站圖片 SEO 優化的 6 個步驟
已發表: 2022-11-10網站上沒有過多的流量,對吧? 獲得它的方法之一是SEO圖像優化。 雖然 SEO 優化比簡單地將 Alt-text(替代描述)添加到您網站上的圖像更複雜,但通過我們的分步說明,您將像專業人士一樣優化圖像,而無需長期研究理論。 讓我們開始?
內容
圖像的 SEO 優化如何有用
網站上圖片的 SEO 優化既會影響整個頁面的渲染效果,也會影響到圖片搜索頂部的概率。

圖片SEO優化的內容部分影響圖片搜索結果。
為了評估圖像的內容,搜索引擎依賴於 3 個工具:研究圖像旁邊的文本,用算法分析圖像中的對象,以及研究圖像和文件名的 SEO 屬性。
要到達圖像搜索結果的頂部:您需要指定一個有意義的 Alt 文本,將正確的名稱添加到文件中,並將圖像添加到它們說明的頁面位置。 此外,圖像必須是唯一的。
圖片 SEO 優化的技術部分會影響整個頁面的 SEO 位置。
一般來說,頁面加載速度越快,到達頂部的可能性就越大。 下載速度受網站代碼質量和技術平台組織以及下載所需內容量的影響。 因此,如果頁面上的圖像尺寸較小,則頁面加載速度會更快。
為此,您需要從技術上優化圖像:選擇正確的格式和最佳的圖像分辨率,在特殊服務的幫助下通過壓縮圖像來實現最佳質量。
第 1 步:將圖像放置在頁面上的適當位置
質量和相關圖像不是圖像 SEO 的唯一方面。 這是您網站頁面上內容的本質。
選擇能夠說明頁面內容或為設計增添氣氛的圖像。 對於 SEO 圖片優化,圖片旁邊的文字與圖片相關是很重要的。
步驟 2. 檢查網站圖片的原創性
搜索引擎優先考慮獨特的圖像。 如果您拍攝自己的照片或聘請數字藝術家創作插圖,則不會出現 SEO 問題。
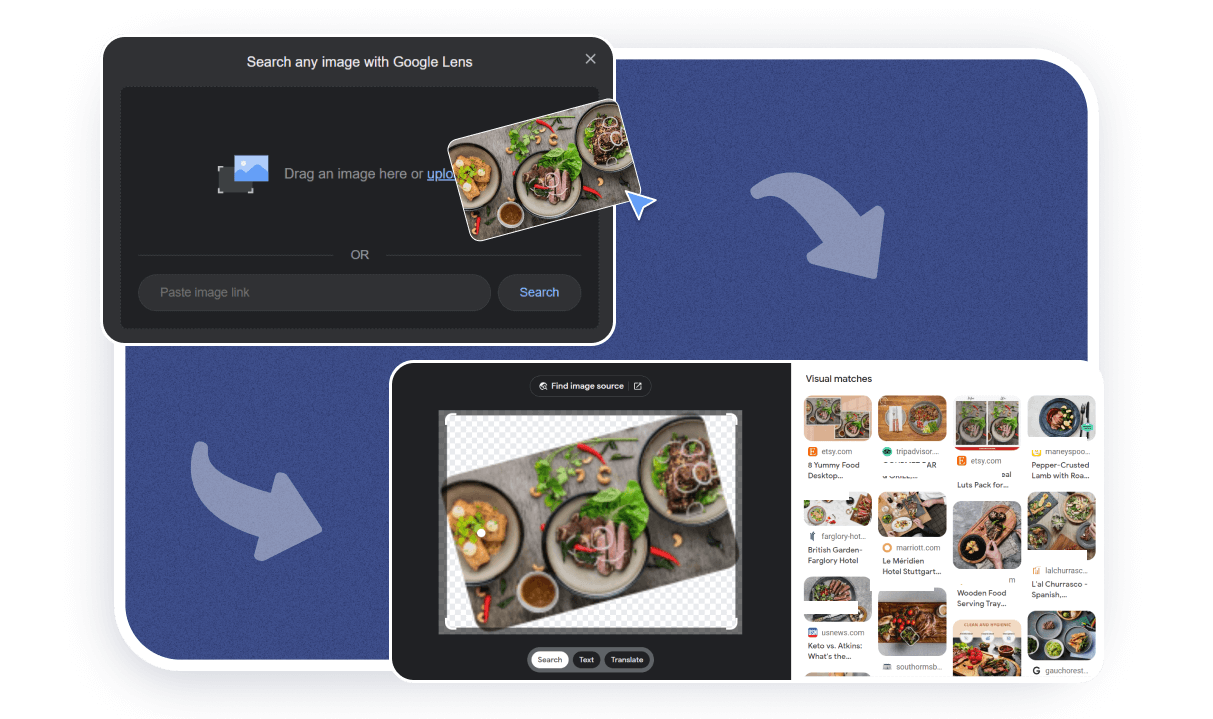
要檢查圖片的原創性,您需要使用Google 圖片服務。 接下來,選擇“按圖片搜索”並上傳您的圖片。 您將在搜索結果中看到類似的圖像。 如果找到許多類似的圖像,則您的圖像沒有 SEO 潛力。

但是您可以進一步修改庫存圖像。 儘管此類操作的效果微乎其微,但您仍將獲得比不進行任何更改更好的結果。
更改圖片的最簡單方法是:

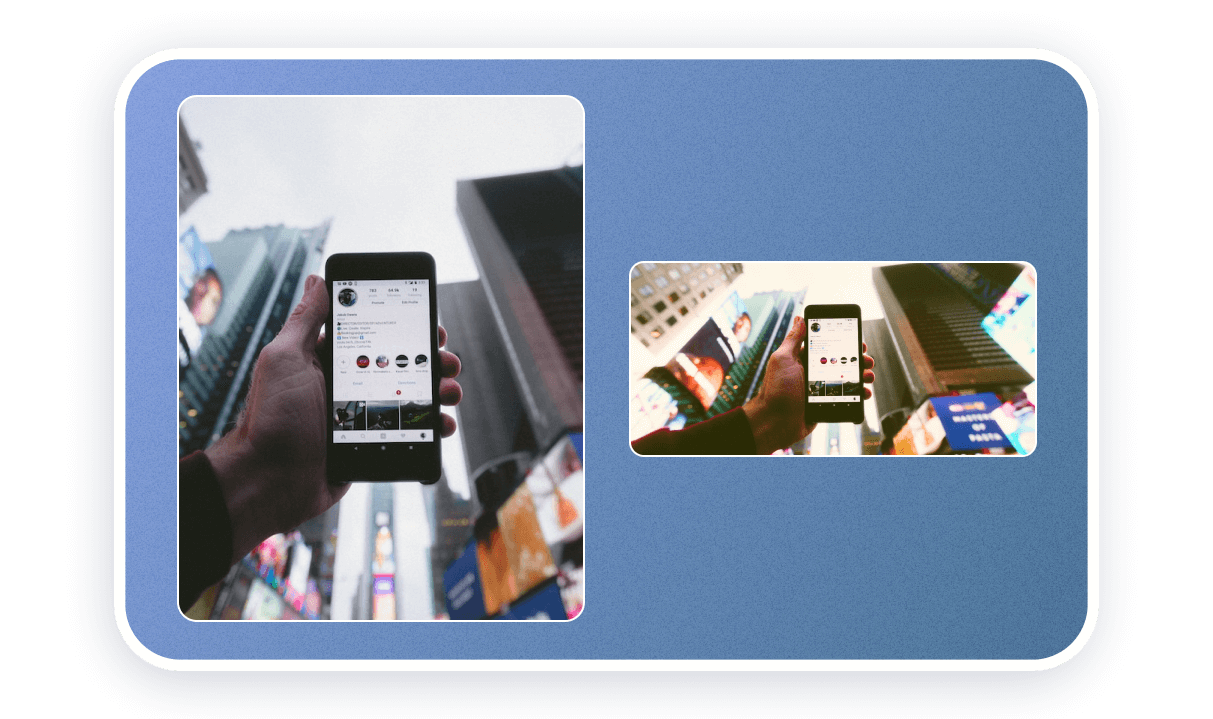
裁剪和鏡像。 裁剪圖像並在鏡子中額外旋轉圖像。 裁剪圖像時請務必保留圖像的構圖和主題,並確保某些元素(例如,背景中的銘文文本)未翻轉。 用戶會立即看到它。

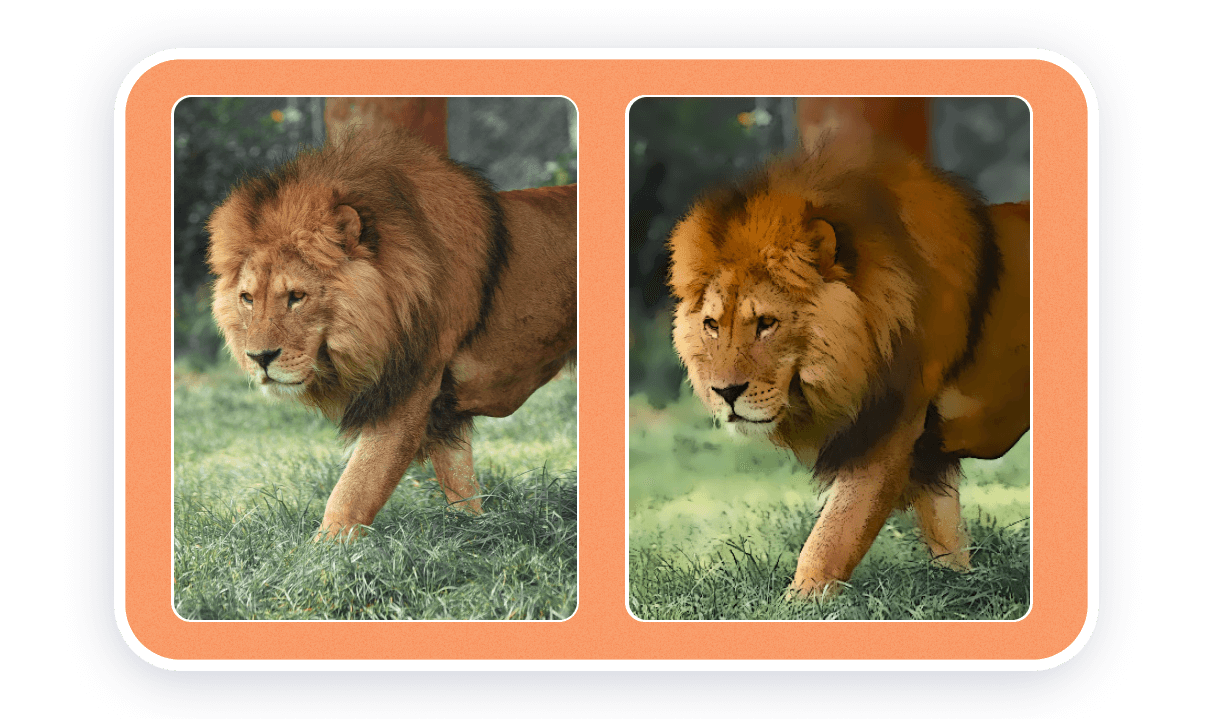
色彩校正、情緒過濾器和藝術過濾器。 如果圖像與原始圖像完全不同,這種照片更改將是有效的。 一種選擇是將圖像的單個顏色完全更改為其他顏色。 為此,您需要在圖形編輯器中選擇一個顏色區域並更改其陰影(色調)。

從圖像中添加或刪除對象。 為了優化,最好不要這樣做——結果不會很完美,照片看起來也不會很自然。 通常,當您將產品照片添加到庫存圖像或模型時,就會出現此類更改。
第 3 步:為網站上的圖片添加 SEO 屬性和標題
替代文字是網站上圖像的文字描述。 它的搜索引擎使用它來評估圖像的內容。 當用戶在 Google 上執行圖像搜索時,替代文本描述指示是否應向搜索者顯示特定圖像。

如果在頁面上加載圖像時出現問題,用戶還將看到來自 Alt 文本的文本描述。
圖像替代描述的要求如下:
- 長度不超過 100-150 個字符。 描述本身可能很長,但搜索引擎會準確分析第一個字符數。
- 準確表示圖像的含義。 您必須用簡單的語言描述圖片中的確切內容。 例如,“桃色牆壁和白色家具的室內項目”。
- 頁面標題中沒有重複的文本。 在這種情況下,搜索引擎會認為圖片無用而忽略它。
- 頁面上每個描述的唯一性。 搜索引擎會認為圖形內容是多樣化的,因此很有用。
- 沒有關鍵字垃圾郵件。 您不應該在圖片描述中多次重複頁面的主題詞。 例如,“桃牆內飾、時尚內飾、白色家具內飾”。
同一頁面的不同語言版本可以使用相同的圖像,但必須使用不同的替代文字。 描述應使用頁面文本內容所使用的語言。
標題圖像屬性對 SEO 沒有影響。 它在實際意義上很有用,並且會影響使用該網站的體驗。 當用戶將光標移到圖像上時,會另外出現一個說明性的標題。

圖像文件的名稱。 文件名還為搜索引擎提供了有用的信息。 Google 建議在將圖片上傳到網站之前,將文件名更改為有意義且可讀的文件名。 文本必須用連字符而不是空格用拉丁文書寫。 例如,您可以使用文本“interior-with-peach-walls.jpg”代替“img02879791.jpg”。
讓我們看一下如何為網站上的圖像正確創建標題和 Alt 文本的真實示例。

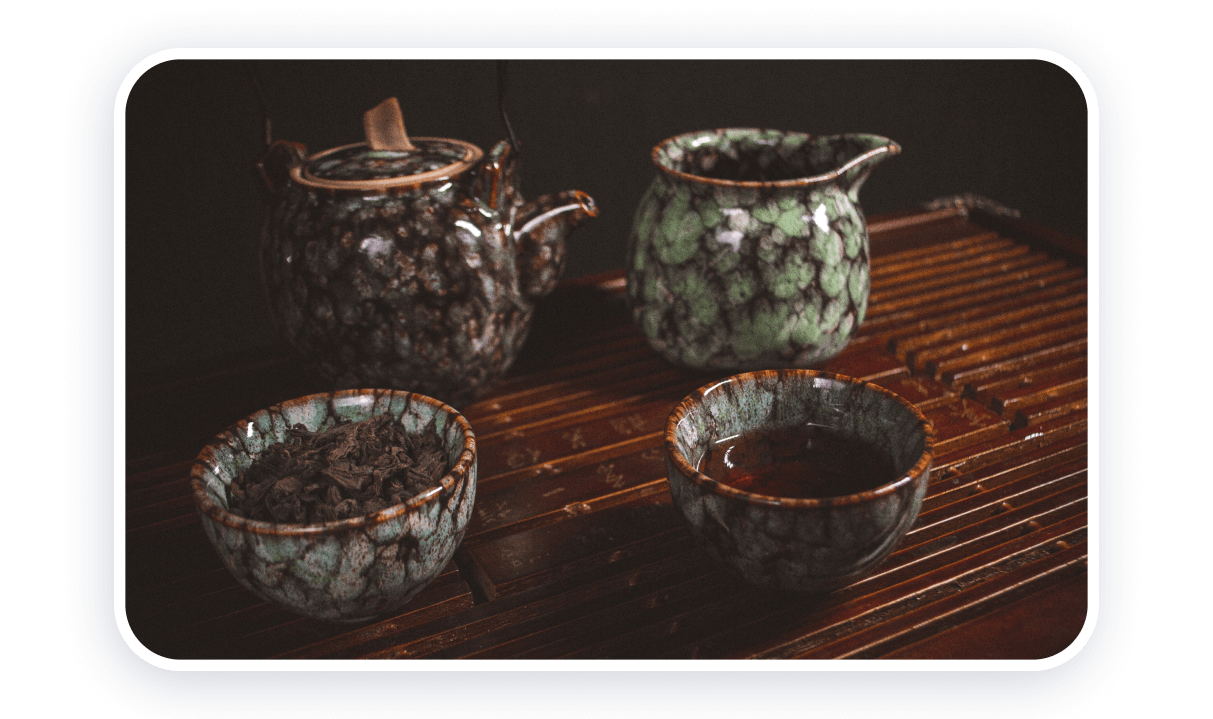
名稱:普洱茶沖泡。
替代文字:在家中正確沖泡普洱綠茶。

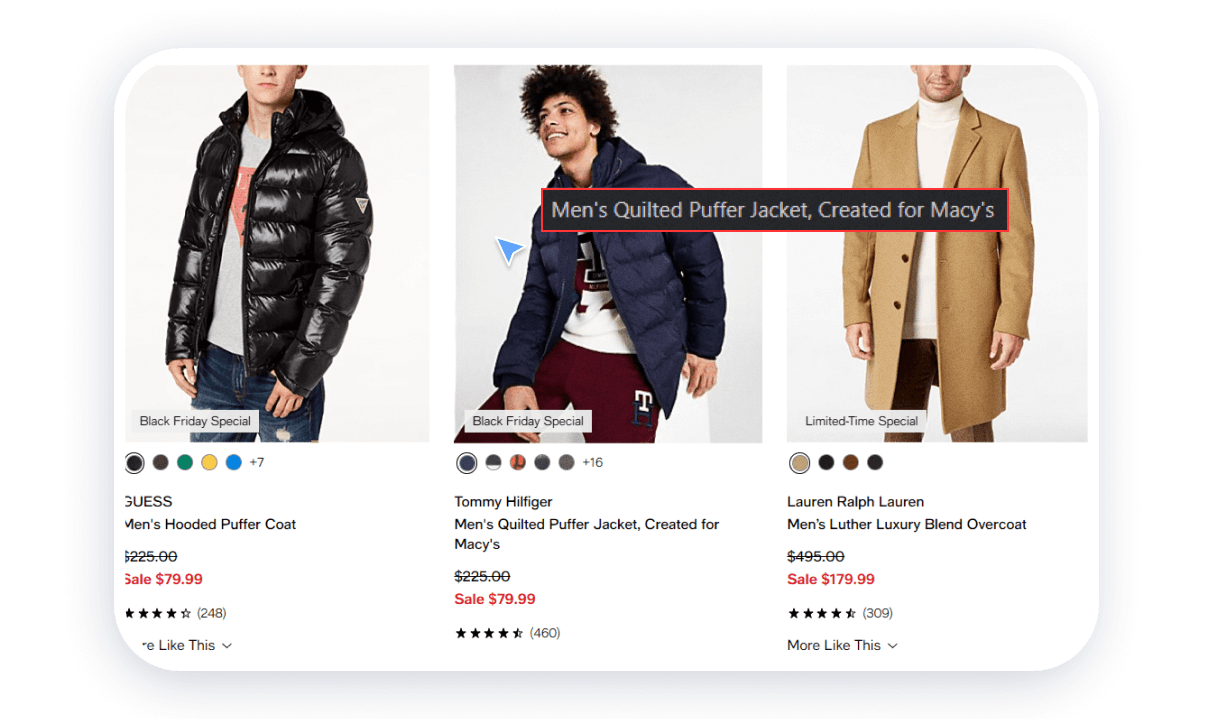
名稱:吉他演奏姿勢。
替代文字:使用支架彈奏古典吉他時正確坐姿。

名稱:花臂紋身。

替代文字:手臂肩部花朵的簡約紋身。
您可能已經註意到,最佳的標題格式是用 3-5 個單詞對圖像對象進行簡單命名。
對於替代文本,最好使用以下單詞順序:對象的名稱 + 其獨特的品質 + 環境。
第 4 步:為網站選擇最佳圖像格式
圖像格式是圖像文件中的一種數據存儲方式。 每種格式都有自己的文件擴展名類型。 例如,*.png、*.jpg、*.webp、*.svg。 不同的格式有其優勢。
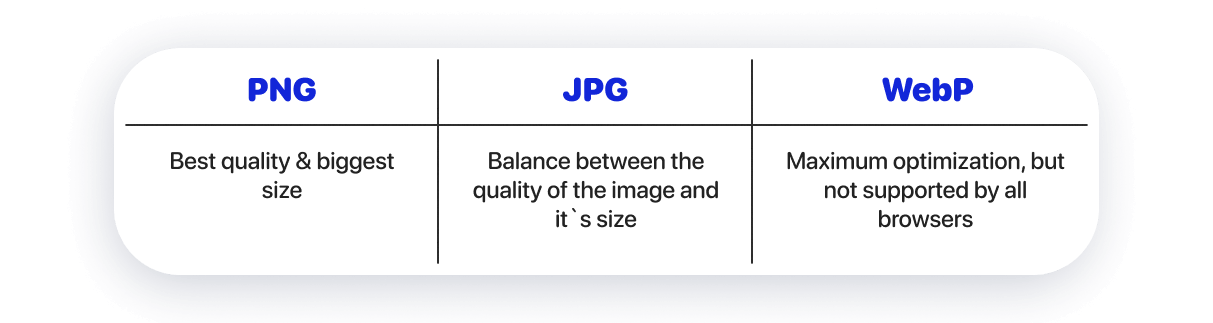
PNG 格式提供最佳圖像質量。 但是這種類型的圖像的大小比其他類型的文件要大得多。
JPG 格式使用壓縮算法,因此最終文件的大小很小。 同時,畫質仍然可以接受。
WebP 格式提供現代壓縮算法,使用該算法可以使圖像尺寸非常小且質量可以接受。 到目前為止,並非所有瀏覽器都完全支持 WebP(尤其是 WebP v2 格式)。

根據任務,選擇適當的圖像格式。 您還可以在一頁上組合多種格式。
- P NG — 如果以最高質量顯示內容很重要。 例如,在攝影師或室內設計師的網站上。
- JPG —如果您只需要以正常質量顯示內容。 同時,與瀏覽器的兼容性也會很好。
- WebP——如果你想達到最大的下載速度。 您需要另外將圖像轉換為這種格式,因為通常內容(例如流上的內容)以 PNG 和 JPG 格式分發。 要將其他格式的圖像轉換為 WebP 格式,請使用在線轉換器: Convertio或CloudConvert 。
SVG格式需要單獨提及。 它用於網站上的插圖、圖標、徽標和簡單的幾何圖形。 這是一種矢量格式——圖像是使用幾何形狀構建的。 以前的所有圖像格式都是位圖。 它們的圖像是由不同顏色的不同點形成的。 因此,光柵圖像具有分辨率參數。
使用 SVG圖像將有助於以最佳質量顯示藝術品。 請注意,有時瀏覽器可能無法正確顯示 SVG。 另一方面,矢量圖像的尺寸可能非常小,這將對加載內容的速度產生積極影響。
對 SVG 圖像進行適當的 SEO 優化需要額外的知識,並且在某些平台上可能很困難。
第 5 步:選擇最佳分辨率
分辨率是構成圖像的水平和垂直點的數量。
水平圖像分辨率
大多數流量來自移動設備。 對於 Android 設備,最常見的橫屏分辨率為 1080 像素。 對於 Apple 手機,它是 1170 像素。 因此,超過 1200 像素的水平圖像分辨率對於移動設備來說是過高的。 如果您主要為移動設備製作網站,請將此寬度設為最大值。
2000 像素的水平分辨率足以在計算機上查看內容(即使圖像佔據整個屏幕)。 這個尺寸是由於最常見的計算機屏幕分辨率——全高清,水平 1920 像素,垂直 1080 像素)。
垂直圖像的分辨率
要選擇垂直分辨率,您需要從圖像所佔據的屏幕部分開始。 如果圖像完全位於一個屏幕上,則最大垂直分辨率不應超過 1000 像素。
從全高清分辨率的 1080 像素中減去瀏覽器窗口和控制面板中的控件後,就形成了這大約 1000 像素。
選擇圖像分辨率的規則
在您的站點佈局中,在進行設計時,您將看到圖像在桌面版本中大約佔據了多少。 確定了圖像的大致區域後,您將了解分辨率的必要參數。
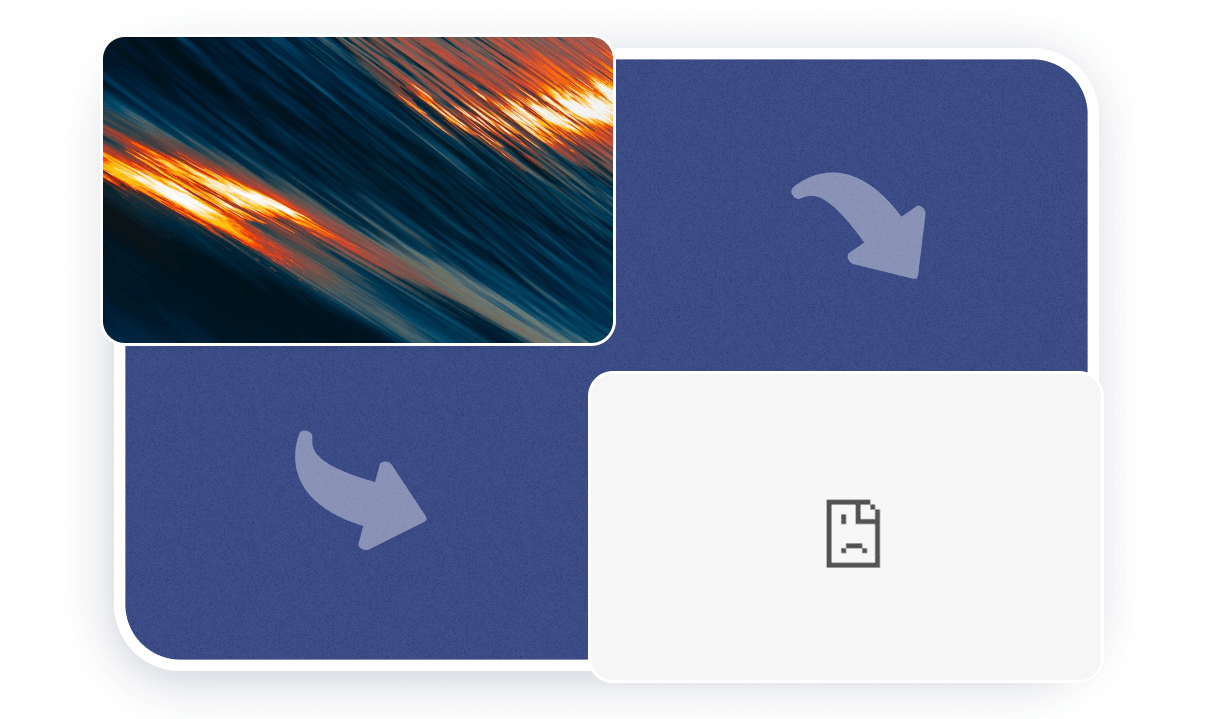
例如,您的網站上有三張懸停卡片。 它們垂直佔據屏幕的一半,水平佔據整個屏幕。 所以:
- 圖像的水平分辨率不應超過 ~670 像素(將所有 2000 像素分成三個對象)。
- 圖像的垂直分辨率不應超過 ~500 像素(1000 像素的一半)。
接下來,根據所需的結果(網站的美感或加載速度),最後選擇分辨率。
100%以獲得最佳圖像質量(在我們的例子中,它是 670×500 像素)。
85%用於平衡速度和質量(在我們的例子中是 570×425 像素,即 670×500*85%)。
70%用於最快的網站加載(在我們的例子中,它是 470×350 像素,即 670×500*70%)。
如果您的網站主要通過移動設備查看,那麼您需要將圖像的分辨率提高大約兩倍,以獲得網站上圖像的最高質量。 這是因為卡片將在網站的移動版本中按順序排列。
計算看起來像這樣。
水平 1200 像素。 垂直方向的 500 像素必須乘以水平方向的原始分辨率和新分辨率的比率(1200/670 * 500 = 895 像素)。 在移動設備上查看圖像時,最大圖像質量的最終尺寸為 1200×895 像素。
第 6 步:優化圖像質量
圖像的大小不僅取決於格式和分辨率,還取決於其壓縮程度。 某些圖像格式可能不使用壓縮(例如 PNG)。 在其他情況下,它是強制性的(例如,在 JPG 中)。
有兩種類型的壓縮,無損和有損:
- 有損。 在這種情況下,圖像尺寸顯著減小,但圖像質量略有下降。
- 無損。 在這種情況下,圖像尺寸會略微減小,但圖像質量保持不變。
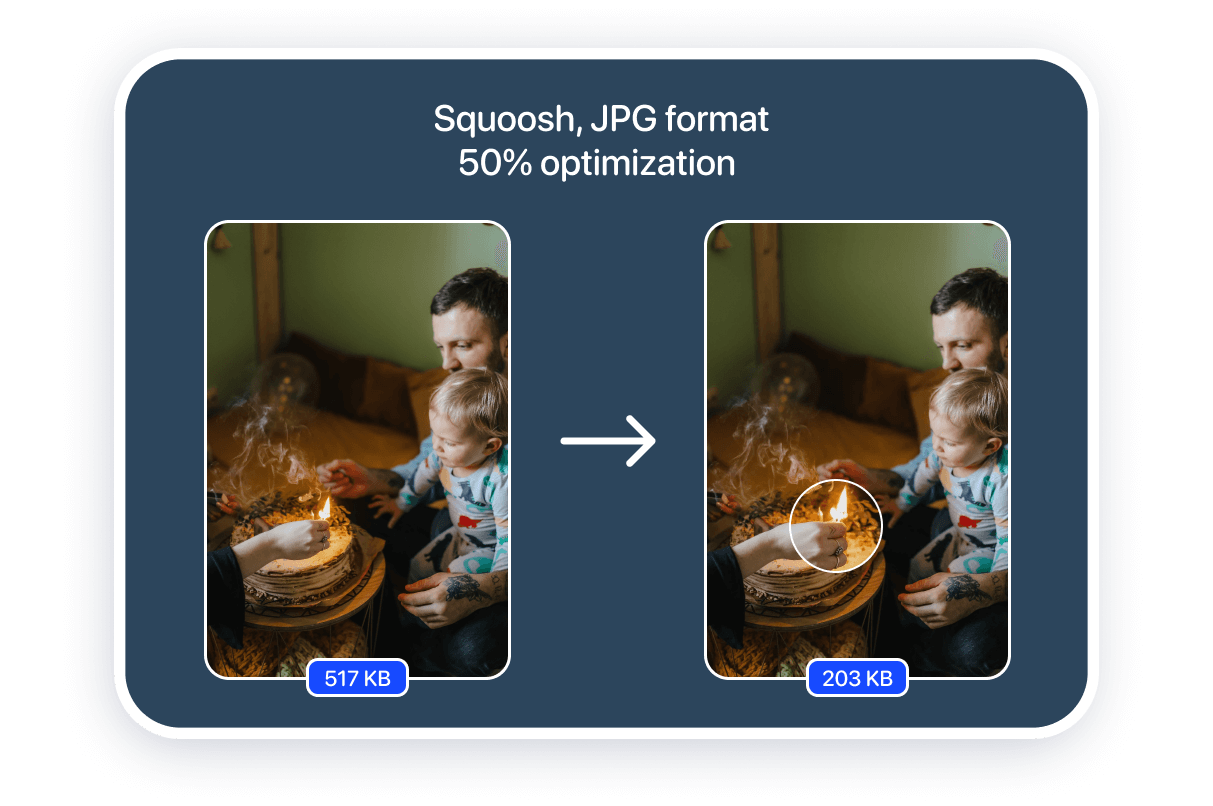
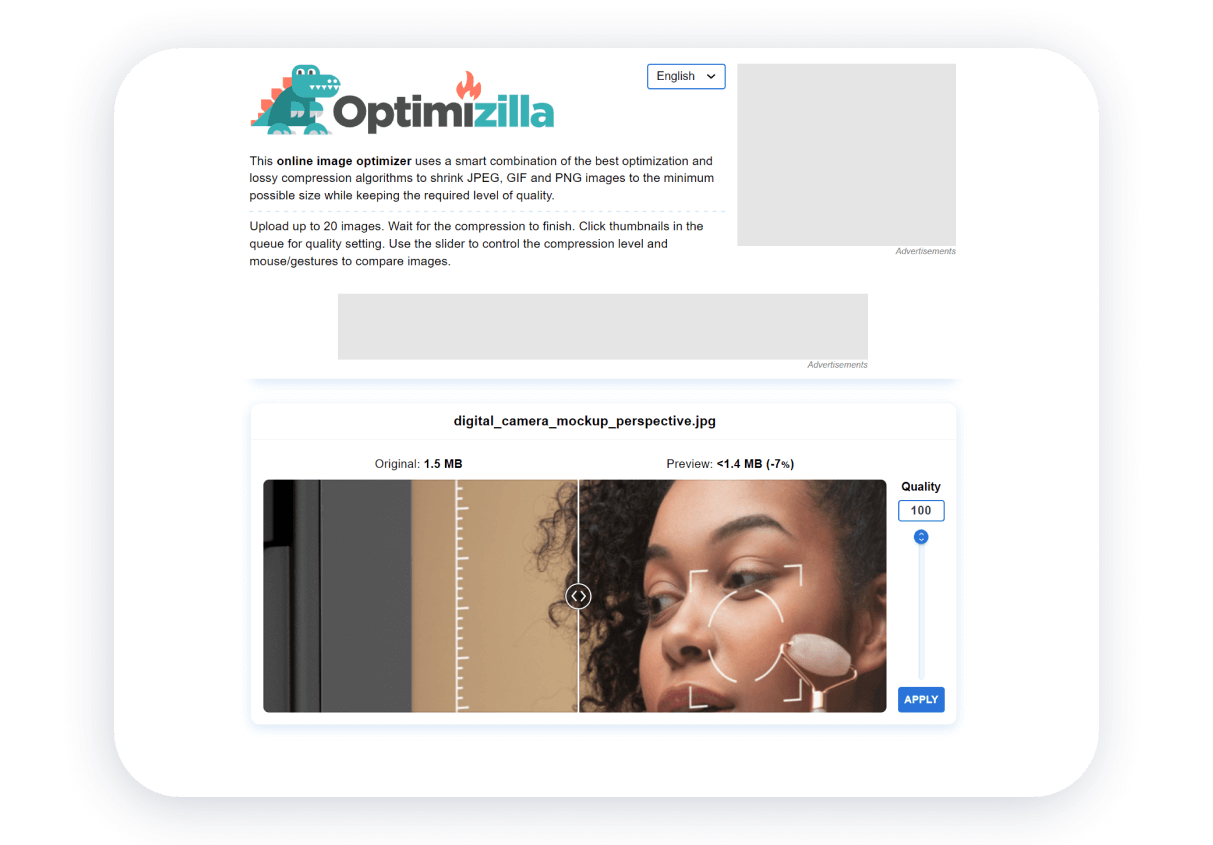
您可以使用在線圖像優化服務以可接受的質量實現高度壓縮。 有時您可以選擇圖像的最終分辨率。 根據分辨率和壓縮功能,最佳文件大小可以在 50 到 500 KB 之間。

對於每張單獨的圖片,服務的壓縮程度會有所不同。 以相同的圖像為例,您可以估計文件大小減少的程度。
您可以自行評估 SEO 圖像優化任務的文件大小優化的可能性:

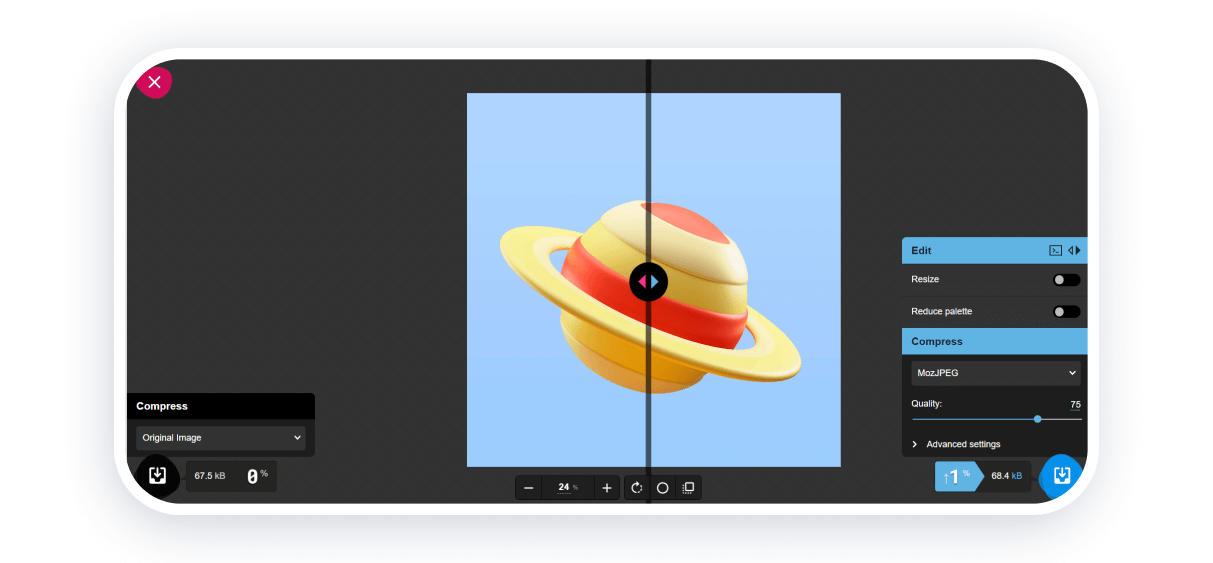
呱呱叫
您將有很多機會,但掌握轉換器需要時間。 您將立即能夠體會到原始文件和轉換文件之間的差異。 您一次可以處理一張圖像。 支持格式轉換和圖像大小調整。 該服務支持 WebP、PNG 和 JPEG。

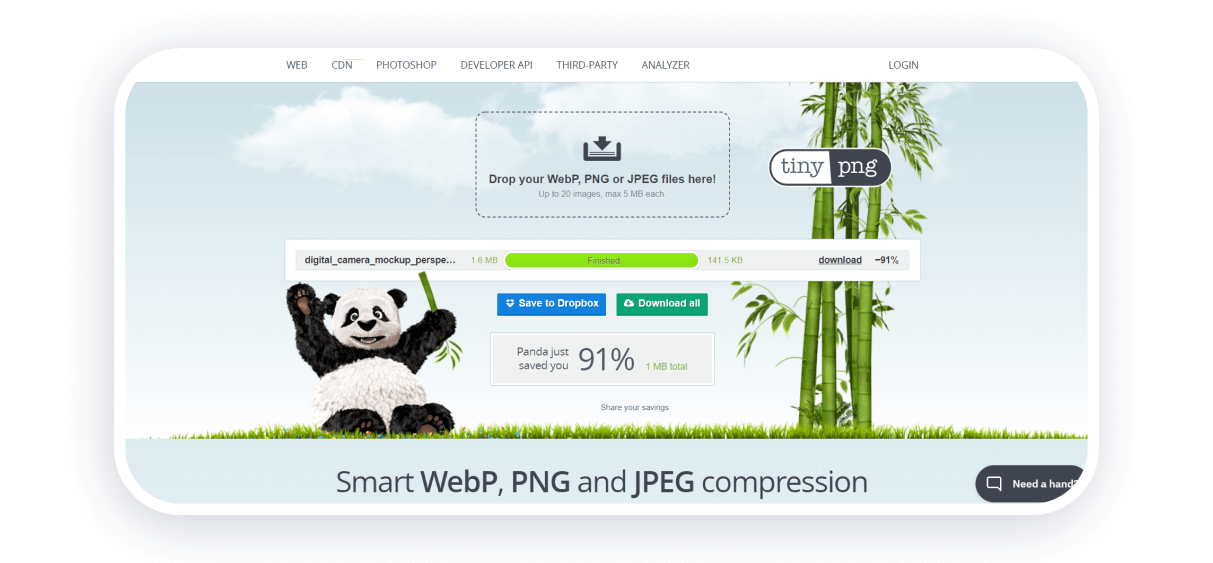
小PNG
該服務將允許您優化 WebP、PNG 和 JPEG 格式的文件。 您一次最多可以轉換 20 個圖像,每個圖像最大 5 MB。 每天的文件轉換次數沒有限制。 沒有優化設置。

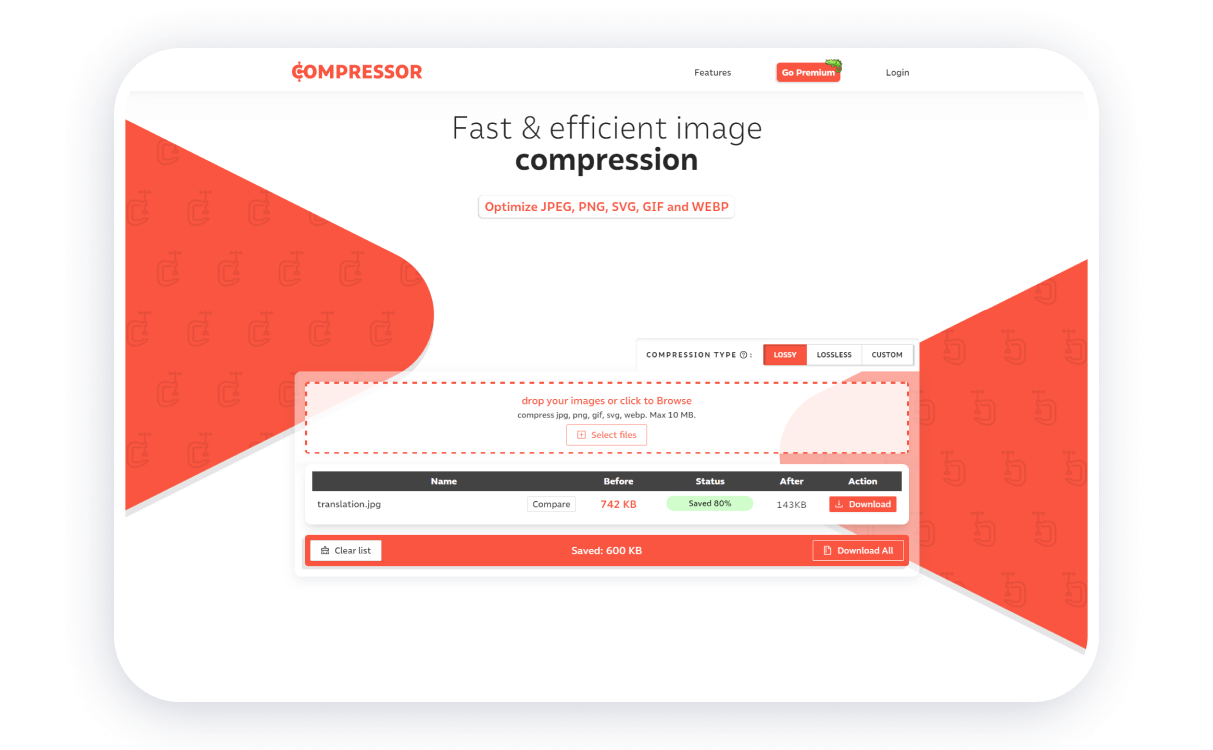
壓縮機.io
如果沒有訂閱,您每天最多可以處理 50 個文件。 支持 JPEG、PNG、SVG、GIF、WEBP 格式。 在有損和無損壓縮之間有一個選擇。 您可以一次優化多個文件(總大小高達 10 兆字節)。

圖像壓縮器
您可以優化 JPEG、GIF 和 PNG 格式的文件。 您可以一次優化多個文件。 每天的文件優化次數沒有限制。 除了限制調色板外,沒有其他設置。 最多可同時上傳 20 個文件進行優化。

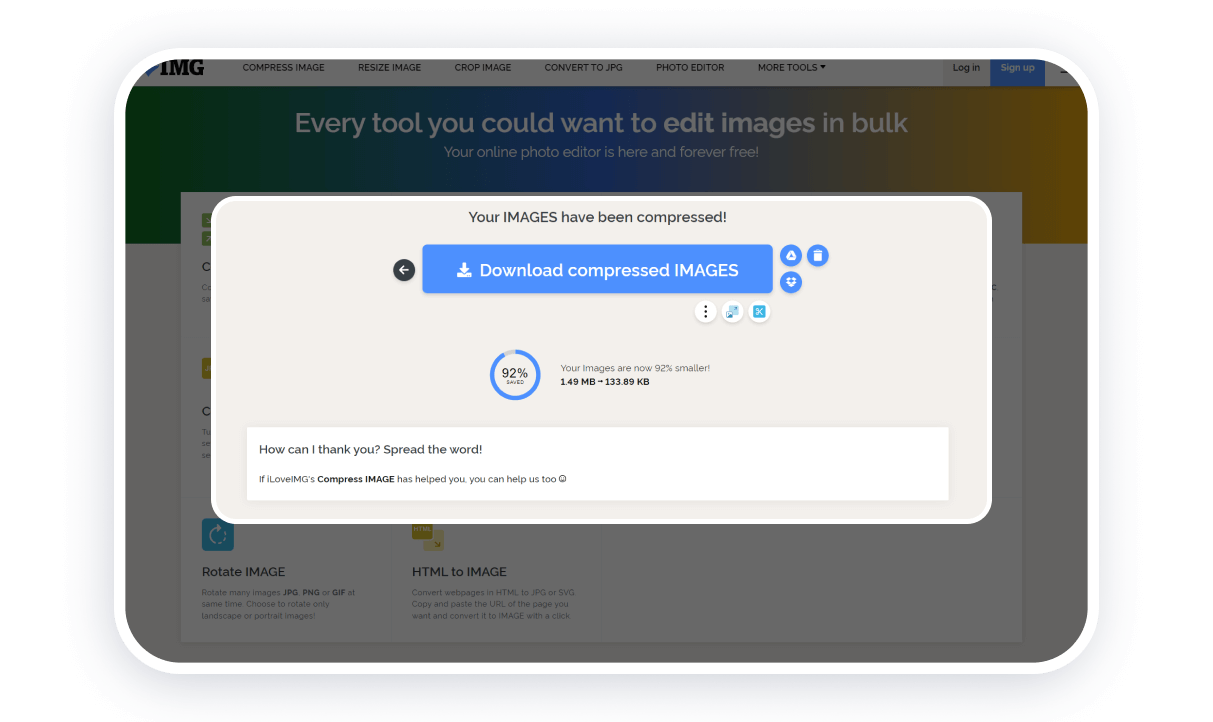
iLoveIMG
用於處理圖像的多功能服務。 所有工具都分組。 圖像優化,其他格式文件轉換為JPG,調整大小和裁剪圖像可用。 一次,您可以對 30 個總大小高達 200 兆字節的文件執行操作。
SEO圖像優化的其他方面
使用站點地圖和圖像存儲位置、為圖像選擇正確的地址 (URL) 和啟用延遲加載(在頁面滾動時加載內容)需要特殊知識,以及與站點結構文件的交互。
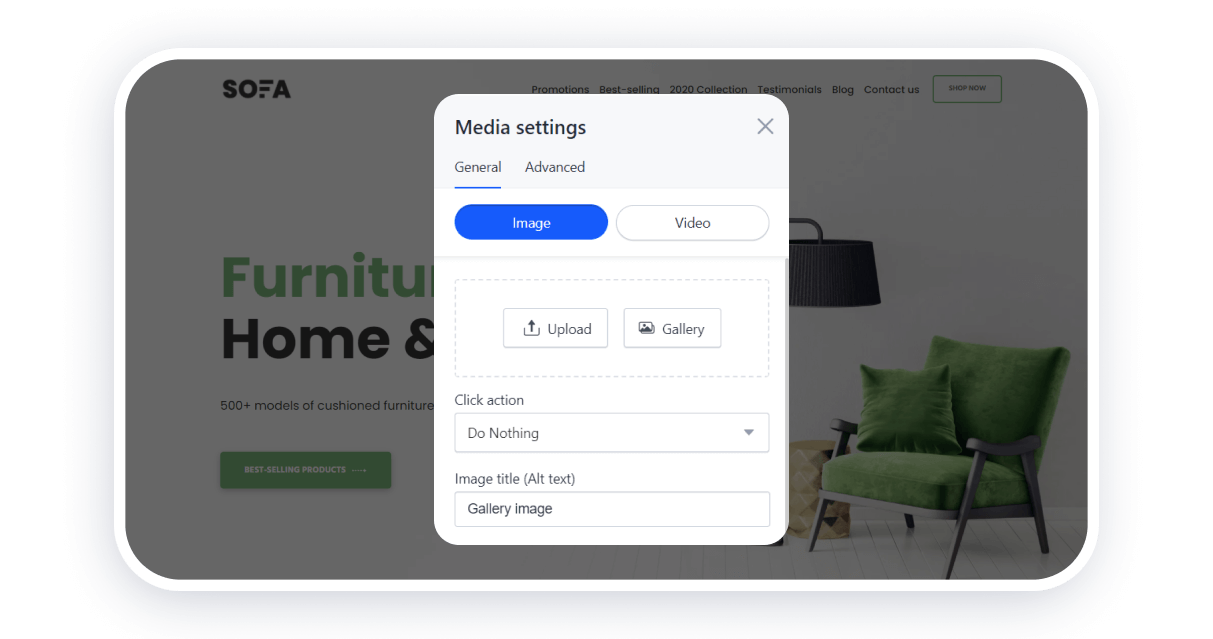
如果您在 Weblium 上構建站點,則不必擔心構建站點的技術方面。 無論是在 SEO 還是整個網站的運營方面。

為了加快網站加載速度,我們的網站構建器會在保持圖像質量的同時自動減小圖像的大小。 如果您需要以高質量顯示照片,則可以在網站上顯示具有原始參數的背景圖像。
添加圖像時,您會立即將搜索引擎所需的所有屬性添加到圖像處理工具中。 您不僅可以藉助 SEO獲得更多流量,還可以通過社交網絡獲得更多流量。 Weblium 上的網站頁面支持 Open Graph 標記,因此它們可以在社交網絡上正確顯示。
