JavaScript 的 SEO:測試搜索引擎的實驗
已發表: 2022-10-11本文檢查了 JavaScript 的最佳 SEO 資源,並進行了一項測試,以了解搜索引擎(Google、Bing 和 Yandex)在必須爬取和索引通過 JS 呈現的頁面時的行為。 我們還將研究一些專門針對 SEO 專家和開發人員的注意事項。
JavaScript 是當今網絡上的主要參與者,正如 John Mueller 所說,“它不會輕易消失。 ”
JavaScript 話題經常被 SEO 社區詆毀,但我認為這是由於缺乏 JavaScript 開發和網頁渲染的技術技能。 但這也取決於SEO專家和開發團隊之間的溝通難度。
這篇文章分為兩部分:第一部分(簡短)提供一些資源來更詳細地了解該主題; 在第二個(更深入)中,我們看一個非常簡單的實驗,該實驗在使用 JavaScript 呈現的網頁上測試搜索引擎。
為 JavaScript 介紹 SEO 的一些資源
在以下視頻中, Martin Splitt提到了 Google,介紹了該主題,解釋了在使用 JavaScript 開發項目時從 SEO 角度思考的重要性。 特別是,他提到了在 JS 中呈現關鍵內容的頁面和單頁應用程序。
“如果您希望資產盡快被索引,請確保最重要的內容在頁面源中(呈現在服務器端)。”
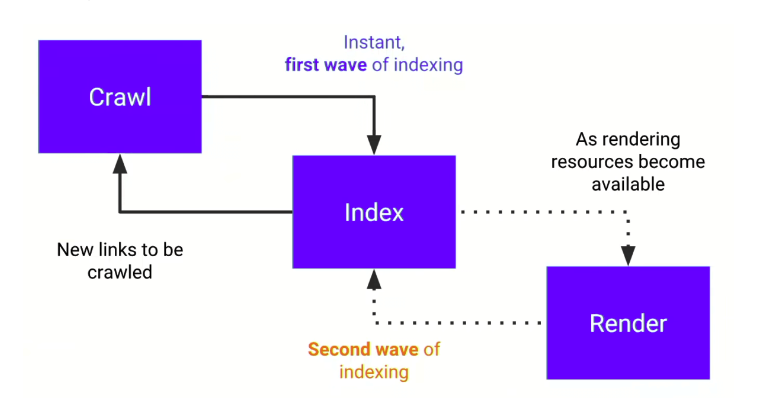
什麼原因? 因為我們必須時刻牢記以下方案,即兩波索引。

抓取、索引、渲染和重新考慮的流程。 以及兩波處理。
JavaScript 生成的內容在第二波索引中被考慮,因為它必須等待渲染階段。
然而,在下面的視頻中,解釋了用 JavaScript 開發的項目的基本 SEO 技巧。
“我們正朝著非凡的用戶體驗邁進,但我們也正朝著對更高技術技能的需求邁進。”
一個簡單的測試來闡明搜索引擎如何處理 JavaScript
我將描述一個我執行的測試,它只是為了追溯 Google 文檔中描述的步驟(抓取、索引、呈現、重新考慮)。 然而,一項測試也超出了山景城搜索引擎的範圍。
注意:就應用的技術方案而言,這是一個相當“極端”的測試,它是使用簡單的 JavaScript 函數完成的,沒有使用特定的框架。 目的僅僅是了解搜索引擎的動態,而不是風格練習。
1) 網頁
首先,我創建了一個具有以下特徵的網頁:
- 包含主要結構標籤的HTML 頁面,除了 <title> 標籤的內容、<h4> 標籤中的副標題和頁腳中的字符串外,沒有文本。
- 源 HTML 中可用的內容具有特定目的:在第一次處理後立即為搜索引擎提供數據。
- 一個 JavaScript 函數,一旦DOM(文檔對像模型)完成,就會負責渲染所有內容(使用 GPT-3 生成的完整帖子)。
$(文檔).ready(函數(){
水合();
});- 該函數呈現的內容不以 JavaScript 或 JSON 字符串形式出現在頁面上,而是通過遠程調用 (AJAX) 獲得。
- 結構化數據也通過 JavaScript “注入”,通過遠程調用獲取 JSON 字符串。
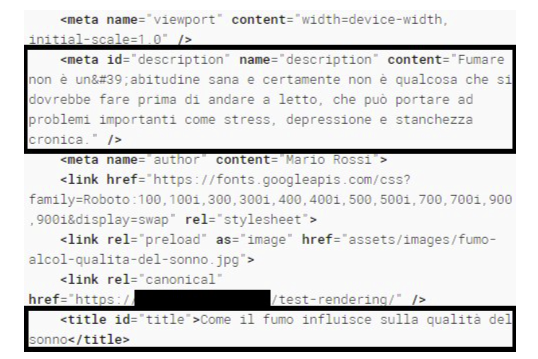
- 我特意確保 JavaScript 函數覆蓋 <title> 標記的內容,生成 <h1> 標記的內容並創建描述。 原因如下:如果考慮到 JS 渲染的數據,SERP 中的結果片段將完全改變。
- 通過 JS 呈現的兩個圖像之一已在 <link> 標記( rel = “preload” )的頁面標題中指示,以了解此操作是否可以加快資源的索引。
2) 向搜索引擎提交頁面並進行測試
發布頁面後,我將其報告給搜索引擎,特別是 Google(通過 Search Console 的“ URL 檢查”)、Bing(通過 Webmaster Tool 的“ Submit URL ”)和 Yandex(通過“ Reindex pages ”的網站管理員工具)。
在這個階段,我進行了一些測試。
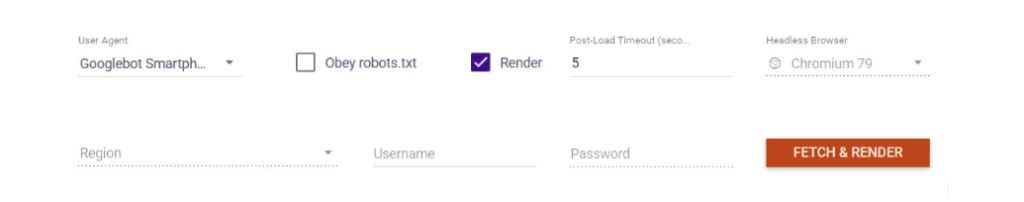
- 我通常用來進行渲染測試的 Merkle 的“Fetch & Render”工具可以正確生成頁面。 該工具使用 Chromium 79 無頭模擬 Googlebot。
注意:在 Merkle 工具中還有一個Pre-rendering Tester ,它允許您根據發出請求的用戶代理驗證 HTML 響應。

Merkle Fetch & Render:渲染測試工具
- Google 的Rich Results Test成功生成了頁面的 DOM 和屏幕截圖。 該工具還正確檢測結構化數據,識別“文章”類型的實體。

Google Rich Results Tes 生成的 DOM
- Search Console 網址檢查工具最初有時會顯示不完美的呈現。 但我認為原因是運行時間。
3) 索引
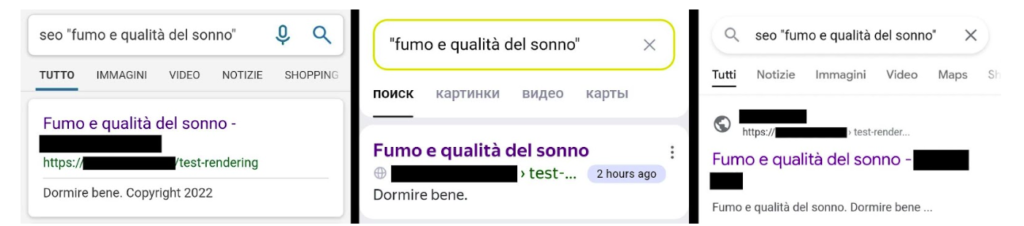
在這個階段,所有搜索引擎的行為都是一樣的:幾個小時後,結果出現在所有 SERP 中。

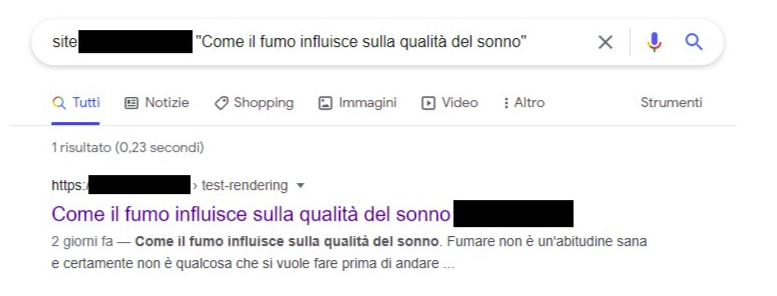
第一階段在 Bing、Yandex 和 Google 上生成的片段
如圖所示,這些片段由 <title> 標記的內容和從主要內容中可用的數據中獲得的描述組成。
頁面上沒有圖像被編入索引。
4) 編輯操作、站點地圖、谷歌索引API
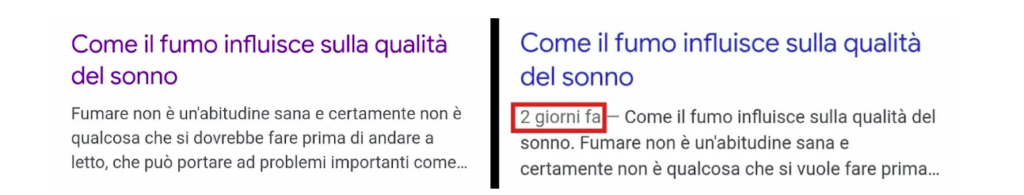
第二天,片段是一樣的。 我已經完成了一些向搜索引擎發送信號的操作。

- 我更改了頁面的 HTML,添加了網站圖標、帖子作者的姓名和發布日期。 目標是確定搜索引擎是否會在對呈現的內容進行潛在分析之前更新片段。
- 同時,我通過更新修改日期(“dateModified”)來更新結構化數據的 JSON。
- 我將包含網頁 URL 的站點地圖發送到不同搜索引擎的網站管理員工具。
- 我通過索引 API 向搜索引擎報告該頁面已被修改,特別是對於 Google。
[案例研究] 避免重新設計對您的 SEO 造成不利影響
結果
幾天后發生了什麼?

谷歌渲染並修改了代碼片段
1)谷歌通過處理 JavaScript 呈現內容,然後正確使用內容在 SERP 上重新處理結果。

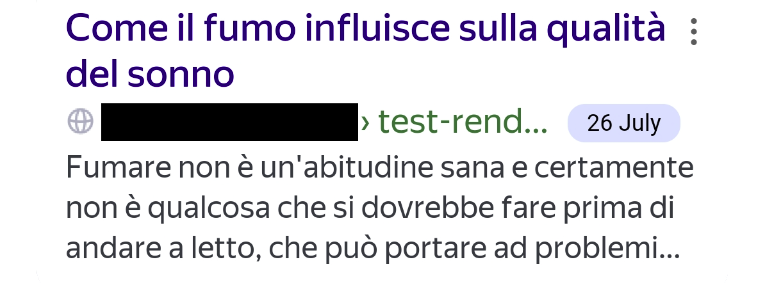
Google 已使用 JavaScript 為渲染的內容編制索引
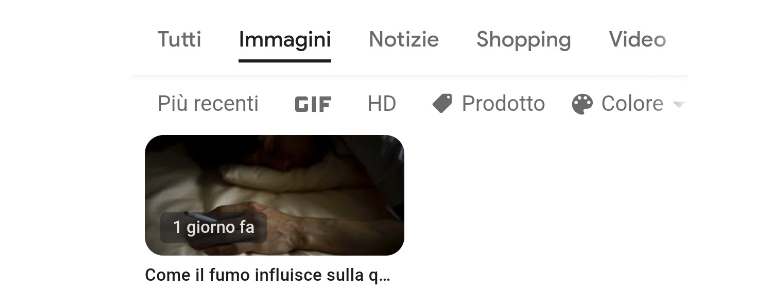
2)帖子的第一張圖片也被索引並出現在谷歌圖片上。

通過 JavaScript 呈現的帖子圖片出現在 Google 圖片上
3) Bing 和 Yandex 上的片段沒有改變。 這意味著在發布後的幾天裡,他們沒有考慮最終的 DOM。
4)與另一個相比,預加載鏈接中顯示的圖像沒有得到有利的處理。
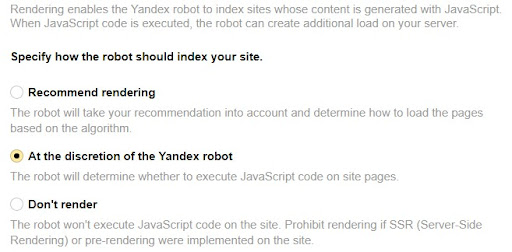
Yandex 的 JavaScript 頁面渲染 (β)
在 Yandex 網站管理員工具中,有一個“測試版”功能,允許您指定機器人在抓取頁面時的行為。

Yandex 渲染配置面板
您可以建議運行 JavaScript 來完成渲染,或者不運行它。 默認選項為算法提供了選擇最佳動作的“自由”。
在幾乎所有內容都在客戶端生成的特定情況下,但更一般地,例如對於 JavaScript 框架,建議強制呈現。
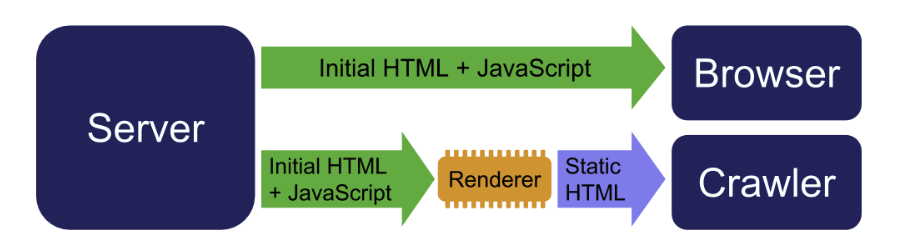
動態渲染
在測試的最後階段,我為 Bing 和 Yandex 實現了一個動態渲染解決方案。 此解決方案允許區分發送給客戶端的響應,以便:
- 用戶的瀏覽器接收到包含完成渲染所需的 HTML 和 JavaScript 的響應;
- 爬蟲接收頁面的靜態版本,其中包含源中的所有關鍵內容。

動態渲染的工作原理
完成實施後,我再次通過 Bing 和 Yandex 工具請求建立索引。
Yandex 在幾個小時內重建了 SERP 中的代碼段,如下所示。 所以 Yandex 考慮了新版本渲染的服務器端。

動態渲染後的 Yandex 片段
Bing 沒有在可用於測試的時間內更改結果,但肯定(嗯.. 至少我希望)會在接下來的幾天內整合它。
結論
這個簡單的測試表明谷歌按照文檔指定的方式工作,尊重帖子開頭部分中看到的方案的兩個階段。 事實上,在第一階段,它幾乎立即索引了頁面源中存在的內容(在服務器端生成的 HTML); 第二,幾天后,它索引了通過 JavaScript 呈現的部分。
另一方面,Bing 和 Yandex 似乎沒有檢測到通過 JavaScript 生成的內容……至少在發布後的幾天內。
這些元素突出了一些與 JavaScript 相關的方面,我將在下面嘗試更詳細地解釋這些方面。
- 必須保持對交流參考市場的關注:如果我們面向使用 Google 以外的搜索引擎的受眾群體,我們可能不會像我們希望的那樣引人注目。
- 即使用戶使用 Google,我們也必須考慮在 SERP 中獲取完整信息所需的時間。 實際上,渲染階段在資源方面是非常昂貴的:在測試的情況下,只有一個頁面在線,幾天就可以正確獲取片段。 但是如果我們在一個非常大的網站上工作會發生什麼? 搜索引擎提供給我們的“預算”和網站的性能成為決定性因素。
- 我相信 JavaScript 讓我們能夠為用戶提供卓越的用戶體驗,但實現這一點所需的技能很多且昂貴。 作為 SEO 專家,我們需要不斷發展以提出最佳解決方案。 預渲染或動態渲染仍然是在需要確保全局可見性的項目上生成關鍵內容的有用技術。
- 所有基於 JAMstack 架構的現代 JavaScript 框架,如 Astro、Gatsby、Jekyll、Hugo、NuxtJS 和 Next.JS,都提供了在服務器端呈現內容的可能性,以提供靜態版本的頁面。 此外,我認為最先進的 Next.JS 允許“混合”渲染模式,稱為“增量靜態再生”(ISR)。 ISR 允許通過持續的後台處理增量生成靜態頁面。 這種技術允許非常高的導航性能。
“問題是......是否值得在項目中引入這種“複雜性”? 答案很簡單:是的,如果我們要產生驚人的用戶體驗!”
補充說明
- 我們必須注意“文檔就緒”和“窗口加載”事件的區別:前者在 DOM 生成後生效,而後者在 DOM 生成並加載資源時生效。
- 顯然,對於這樣的測試,分析谷歌的緩存副本是沒有意義的,因為當頁面打開時,JS 會重新執行,沒有考慮谷歌對內容的感知。
好的 JavaScript 和好的 SEO!
