10 個 SEO 友善的網頁設計規則
已發表: 2024-05-25
如今,僅僅擁有一個漂亮的網站是不夠的。 您需要將搜尋引擎優化融入您的網頁設計中,以確保它從一開始就能在搜尋引擎中競爭。 不幸的是,忽略這一步驟可能會導致更大的問題,並且需要更多的時間和金錢來解決這些問題。
在本文中,我將介紹 10 個 SEO 友善的網頁設計規則,包括:
- 創建 SEO 友善的網頁設計流程
- 1. 確定內容重點
- 資訊性
- 交易性
- 資訊性和交易性
- 2. 選擇關鍵字
- 3.使用標題標籤
- 4. 使頁面代碼乾淨
- 5. 整理資產
- 6. 命名文件
- 7. 擁有動態網站
- 8. 創建強大的、SEO 友善的網站導航
- 9. 實現站點搜索
- 10. 包含媒體並對其進行最佳化
- 額外提示:網站重新設計
- 最後的想法
- 常見問題:如何融入 SEO 友善的網頁設計原則,以確保我的網站在搜尋引擎中排名更高?
創建 SEO 友善的網頁設計流程
對於那些曾經參與過網站設計或重新設計的人來說,我看到了你們。 我知道到達彼岸是多麼具有挑戰性。
每一種顏色、圖像、文字、連結和影片都受到前所未有的審查。
由於許多相關人員沒有 SEO 專業知識,因此作為 SEO 倡導者,我們的工作是確保納入一些最重要的 SEO 友善的網頁設計規則。
這就是為什麼創建一個包含 SEO 的網站設計流程是關鍵。 第一步? 確保 SEO 在第一次設計會議中佔有一席之地。
下一步:建立文檔,總結每個人需要考慮的內容以及如何做到這一點,以便任何在網站上工作的人都可以在開始處理自己的專案部分之前了解 SEO 如何適應的整體情況。
這使得在流程開始之前就最好的做事方式進行大量討論。
1. 確定內容重點
首先,您需要了解網站的主要焦點。 這將影響您組織網站和關鍵字研究的方式。
三種主要類型是:
- 資訊性
- 交易性
- 兩者的混合
資訊性
任何以提供資訊為主要目標的網站都是資訊性的。 這適用於從食譜網站和 B2B 網站到有關愛好或教育主題的網站以及介於兩者之間的所有網站。
交易性
以實現購買為主要目標的網站是電子商務網站,而這些網站是交易性的。
資訊性和交易性
許多網站混合了資訊內容和交易內容。 例如,部落格的影響者可能會評論他們隨後連結到的產品的內容。 服裝網站還可能提供有關時尚以及如何挑選衣服的資訊。
2. 選擇關鍵字
關鍵字研究是 SEO 友善設計的一部分,因為它會影響網站導航以及組織網站內容的方式(稍後會詳細介紹)。
關鍵字可協助您專注於將在您的網站上顯示的每個網頁上的主題。 如果您是從頭開始,這很簡單。
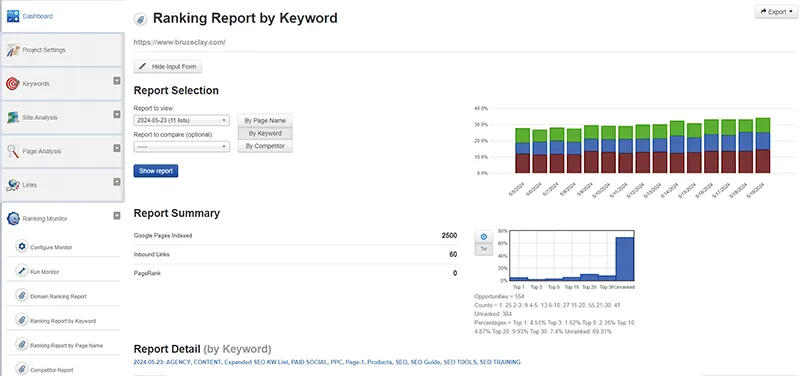
如果您正在重新設計現有網站,您可以執行排名監控工具來幫助您發現哪些關鍵字已經在運行。 這將告訴您某個頁面是否已經針對特定關鍵字排名。
如果是這樣,您可以將該頁面指定為該關鍵字的主頁。

您可以從該頁面中刪除其他不相關的關鍵字,確保主要關鍵字位於前面和中間。 您可以在頁面上保留一些相關的關鍵字作為該主題的支援短語。
獲得關鍵字後,請確保主要關鍵字(以及相關的支援關鍵字)出現在:
- 標題標籤
- 元描述
- 頁面上的標題
- 整個頁面的內容
3. 使用標頭標籤
標題標籤組織網頁上的內容。 它們幫助搜尋引擎和網站訪客更好地了解頁面的內容。
這是因為它們充當目錄,引導讀者和爬蟲瀏覽內容的各個部分和子部分。

這有助於搜尋引擎快速理解和索引內容。 此外,策略性地使用標題標籤可以增加您的內容在搜尋結果中出現的可能性(位置零)。
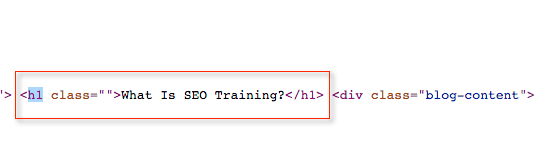
設定標題標籤時,保持清晰的層次結構非常重要。 從主要主題的 H1 標籤開始,然後使用 H2、H3 等來表示章節和小節。
每個標籤都應該為其前面的內容提供清晰簡潔的標題,並且必須包含相關的關鍵字來增強您的搜尋引擎優化。
重要的是要知道圍繞標題標籤的 SEO 最佳實踐是基於多年的經驗和研究; 有時,這些最佳實踐與Google所說的相反。
例如,Google這樣描述標題標籤:
「按照語義順序排列標題對於螢幕閱讀器來說非常棒,但從 Google 搜尋的角度來看,如果你不按順序使用它們也沒關係。 一般來說,網路不是有效的 HTML,因此 Google 搜尋很少依賴隱藏在 HTML 規範中的語義。
給定頁面應該具有的標題數量也沒有神奇的、理想的數量。 然而,如果你認為這太多了,那麼可能就是這樣。
如果只是為了使用者體驗,那麼以正確的順序使用標題標籤是關鍵。
然而,我們也知道,在競爭性搜尋結果中,每一點都很重要。 如果我們能讓我們的網站與競爭對手相比最不完美,我們就會這麼做。
4. 使頁面代碼乾淨
該程式碼充當您網站的構建塊。 這是搜尋引擎「閱讀」以了解網站內容的內容。
目標是保持程式碼“乾淨”,以便搜尋引擎可以輕鬆抓取、理解和索引內容。
乾淨的程式碼是什麼樣的? 使用盡可能少的頁面標記可以讓搜尋引擎立即找到頁面最重要的內容。 它避免了諸如“代碼膨脹”之類的事情。
實現簡潔程式碼的一些方法包括:
- 與內聯格式相比,使用外部 CSS 檔案定義網站的外觀具有優勢,包括能夠使用一個來源來控制網站的整個外觀。 您也可以刪除內聯格式以換取指示樣式元素的 CSS 標記,從而減少頁面上的程式碼。 更少的程式碼意味著頁面更小,而更小的頁面載入速度更快。 速度是重要的使用者體驗和排名因素。
- 將 JavaScript 程式碼移到外部 JS 檔案。 擁有 JS 文件意味著頁面上只有一行程式碼來呼叫 JS 文件,而不是頁面上有大量程式碼。 與外部 CSS 檔案非常相似,JS 檔案會減少頁面的大小。
- 刪除頁面上多年來可能收集的無關標籤,例如從另一個舊網頁複製和貼上內容時或當頁面具有大量歷史記錄時。
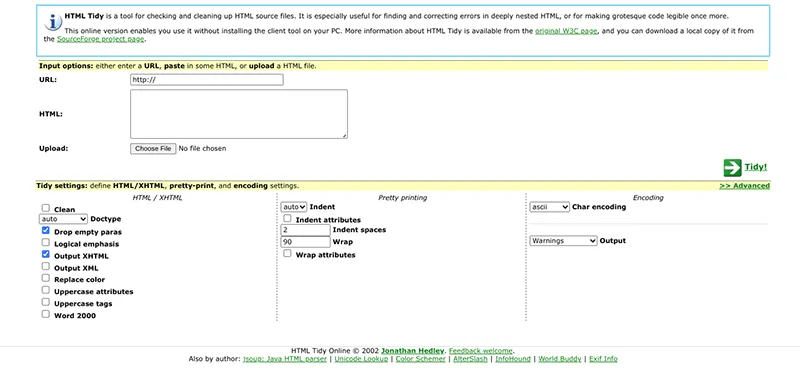
當您準備好清理程式碼時,可以使用記事本、HTML Tidy 或 Dirty Markup 等工具來簡化流程。

如果您的目標是乾淨的程式碼,萬維網聯盟 (W3C) 開發了您可以嘗試遵循的 Web 標準和指南。 但您需要根據所需的資源及其對 SEO 的影響來確定您的工作的優先順序。
請記住,搜尋引擎不需要遵守 W3C,但這並不是一個壞主意,因為它們的標準通常與 SEO 一致。
5. 整理資產
在您開始組織網站上的資源之前,完成此步驟之前的所有步驟都是必要的。
組織網站資產意味著什麼? 這是關於找到您想要在新網站上展示的資產並丟棄您不需要的資產。
將您手頭上的任何行銷或銷售材料視為可能出現在新網站上的資產。
以下是您在組織資產時需要考慮的一些事項:
- 圖片
- 影片
- podcast
- 新聞報道
- 部落格文章
- 地圖
一旦你盤點完畢,就該進行組織了。 將所有資產分類存放在 Web 開發團隊可以輕鬆存取的位置。
6. 文件命名
將文件上傳到新網站時,請確保遵循命名它們的最佳實踐。 請記住,搜尋引擎會查看檔案名稱來指示文件中的內容。
在這裡,您希望檔案名稱具有描述性且簡單,並用連字號分隔單字。 描述該文件的最簡潔的方式是什麼?
如果您要上傳房屋的圖片,您可以將其命名為single-family-ranch-home.jpg 。
在此步驟中,您還需要考慮如何命名頁面 URL 等資產。
Google 在其 SEO 入門指南中談到了使用描述性 URL:
「嘗試在 URL 中包含可能對使用者有用的單字; 例如:
https://www.example.com/pets/cats.html僅包含隨機標識符的 URL 對使用者的幫助較小; 例如:
https://www.example.com/2/6772756D707920636174”
如何命名文件是 SEO 孤島的關鍵部分,我將在本文的另一部分中介紹這一點。
7. 擁有動態網站
動態網站使用良好的、SEO 友善的內容管理系統和範本。
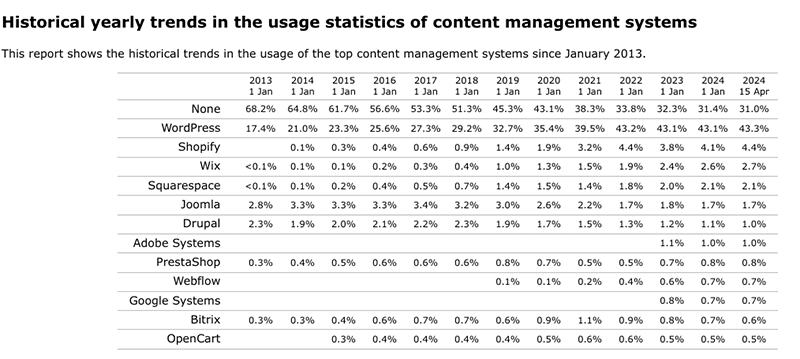
如今建立的大多數網站都會使用 CMS。 據 W3 Techs 稱,只有 31% 的網站不使用這種技術。 最重要的是,您希望引擎蓋下的引擎為 SEO 的成功做好準備。

您需要能夠輕鬆地對網站進行重要的 SEO 更改。 如果您無法使用目前的 CMS 做到這一點,那麼在沒有新的 CMS 的情況下甚至不要開始設計網站。

您想要尋找的一些東西包括進行頁面搜尋引擎優化和技術搜尋引擎優化的能力。 這包括:
- 自訂 HTML 模板
- 產生獨特的元標籤
- 控制標題標籤的能力
- 行動裝置的響應式主題
- 部落格功能
- 自訂 URL 的能力
- 管理內部連結
… 和更多。
當然,WordPress 是最受歡迎的內容管理系統。 您可以從無盡的主題和數千個外掛程式中進行選擇,其中許多外掛程式使 WordPress 更加 SEO 友好。
8. 創建強大的、SEO 友善的網站導航
網站最重要的元素之一是導航。 人們和搜尋引擎如何在您的網站上移動對於用戶體驗和排名至關重要。
如果搜尋引擎無法正確瀏覽您的網站,則它們無法正確索引您的內容。
大多數網站都會有:
- 頂部導航是網站頂部的導航元素,為最重要的頁面保留。
- 頁腳導航,是網站底部的鏈接,包含關鍵參考鏈接(“關於我們”等)。

這些都是重要的決定,其中最重要的決定之一是如何對網站上的網頁(內容)進行分類和組織,這將是導航連結的目的地。
我們將此稱為 SEO 孤島。 SEO 孤島是搜尋引擎優化中使用的技術,它將網站的內容組織成分層結構的類別。
這些類別以反映常見搜尋行為的方式將相關網頁分組,從更通用的主題轉向更具體的主題。
透過將內容集中在人們在整個客戶旅程中的搜尋方式上,網站可以:
- 透過提供全面、完整的答案來創造良好的使用者體驗。
- 展現其主題專業知識,有效滿足 Google EEAT 標準的「專業知識」面向。
閱讀更多:
- 關於 SEO 內部連結的詳盡指南
- SEO 孤島:什麼、為什麼、如何
- SEO 如何支持客戶旅程
9. 實施站點搜索
透過包含網站搜尋功能,讓人們可以輕鬆地在您的網站上搜尋資訊。
這些小搜尋框通常位於網站的右上角,允許人們輸入查詢並在您的網站上查找特定資訊。

還有其他好處。 您可以從網站搜尋中收集有關人們正在尋找的內容的數據,並使用這些資訊來推動您的網站內容策略。 您是否可以提供缺失的資訊?
不過,請確保您的網站搜尋功能運作良好。 如果沒有,這可能是人們在沮喪地離開你的網站之前做的最後一件事。
10. 包含媒體並對其進行最佳化
一個引人入勝的網站有媒體,特別是圖像和影片。 其中任何一個都提供了在搜尋中找到的另一個機會。
圖像不應該只是上傳到網站,還應該對其進行優化。 網頁上的優化圖像可以在 Google 搜尋和 Google 圖片中排名。
影片為觀眾創造了另一種消費內容的方式。 對於您網站上的視頻,您有多種選擇:
- 您可以在自己的網站上託管影片。
- 您可以建立並上傳到 YouTube,然後將其嵌入您的網站。
通常,決策是根據具體情況而定,並考慮視訊內容的上下文。 不過,總的來說,在 YouTube 上建立和託管影片可以為您的品牌帶來以下好處:
- 在 Google 搜尋結果中找到查詢,因為 Google 在結果中更喜歡 YouTube 視頻,而不是其他類型的視頻(例如網站上託管的視頻),並且
- 人們在 YouTube 平臺本身搜尋時發現的另一個機會。
閱讀更多:
- 如何提高 Google 圖片搜尋排名
- YouTube SEO CMO 指南
額外提示:網站重新設計
作為本文的最後一個提示,如果您正在重新設計網站,請確保您了解網站遷移的細節,以獲得最佳 SEO 結果。
有關更多信息,請閱讀 SEO 網站遷移指南並觀看點播網絡研討會網站遷移避免災難的注意事項。
最後的想法
採用這 10 個 SEO 友善的網頁設計技巧為您的網站奠定了基礎,優先考慮使用者體驗和搜尋引擎可見性。 請記住,搜尋引擎優化不僅僅是一個附加元件,而是網頁設計過程中不可或缺的一部分,應該從規劃階段就考慮到這一點。
正在努力在您的網站上實施 SEO 友善的技術嗎? 我們的 SEO 專家可以為您提供切實可行的建議,幫助您獲得更好的搜尋排名、更優質的流量和增加收入。 今天就與我們安排免費諮詢。
常見問題:如何融入 SEO 友善的網頁設計原則,以確保我的網站在搜尋引擎中排名更高?
為了讓您的網站在搜尋引擎中排名靠前,您需要採用 SEO 友善的網頁設計實踐。
讓我們回顧一些需要考慮的關鍵基礎和進階技術。
行動優化:Google在其演算法中優先考慮適合行動裝置的網站,因此請確保您的網站設計能夠適應各種行動裝置的螢幕。
網站速度:載入速度快的網站通常排名較高,因為它們提供了更好的使用者體驗。 優化網站時,請使用 Google 的 PageSpeed Insights 等工具來尋找並修復任何速度問題。
其他提高網站載入速度的技術包括優化伺服器設定、利用瀏覽器快取和實施內容交付網路 (CDN)。
乾淨、結構化的程式碼:乾淨且結構良好的程式碼有助於搜尋引擎機器人快速有效地抓取您的網站。 它還可以最大限度地減少遇到 SEO 技術問題的機會。 使用標題標籤(H1、H2、H3)等語意 HTML 標籤來組織內容,以提高可讀性和 SEO。
影像優化:使用影像時,您必須平衡檔案大小和影像品質。 使用正確的圖片格式(.png、.jpg),並對其進行壓縮以提高載入速度。 請務必添加 alt 標籤來描述圖像的內容 - 這對搜尋引擎爬蟲有很大幫助。
關鍵字:有策略地在整個網站中放置關鍵字。 不要忘記將它們包含在元標籤、標題標籤、標題等位置,當然也包含在整個內容中。 避免裝得過多,因為這可能會導致處罰。 精心編寫的元描述可以提高點擊率並有可能提高排名。
內部連結在整個網站上分配頁面權限,因此創建一個邏輯連結結構,引導使用者和搜尋引擎順利瀏覽您的內容。
使用者體驗(UX) :在設計網站時,使用者體驗應該是一個重點。 讓您的導航整潔有序,以便使用者可以快速存取您的頁面。 將您的網站設計得具有視覺吸引力,以降低跳出率並增加訪客在您網站上停留的時間。
內容:高品質的內容仍然是網站排名的重要驅動因素。 定期審核您的內容並根據需要進行刷新。 搜尋引擎獎勵那些提供最新、資訊豐富且引人入勝的內容的網站。 支援 SEO 工具的內容管理系統 (CMS) 可以改善優化過程。
使用 Google Analytics 4、Search Console 或 SEOToolSet 等 SEO 工具來追蹤您的 SEO 工作。 這些工具的數據和見解將幫助您根據需要調整策略。
逐步程序:
- 確保您的網站模板或設計框架進行調整,以便在所有裝置(桌面和行動裝置)上正確顯示。
- 壓縮圖片文件,盡量減少繁重的腳本,並考慮對圖片使用延遲載入。
- 使用語義 HTML5、CSS3 和 JavaScript 程式碼,使其保持乾淨且易於搜尋引擎爬蟲閱讀。
- 相應地建立您的內容 - 對標題套用 H1 標籤,對主要部分應用 H2 標籤等等,以提高可讀性。
- 使用 TinyPNG 等工具壓縮圖像,使用包含相關關鍵字並包含圖像尺寸的描述性 alt 標籤。
- 有策略地將主要/次要關鍵字放置在標題標籤、元描述、標題和整個正文內容中。
- 編寫 150-160 個字元的引人注目的元描述。 元描述必須簡潔地總結內容,並應包含主要關鍵字。
- 建立邏輯內部連結層次結構,以改善使用者導覽並指派頁面權限。
- 設計一個直覺、乾淨且具有視覺吸引力的網站介面。 設計精美的網站可以提高用戶參與度、可用性和保留率。
- 尋找透過客座部落格、合作夥伴關係和影響者行銷獲得高品質反向連結的方法。
- 定期審核您的內容並根據需要進行更新,以便內容具有相關性和價值。 考慮選擇內建 SEO 工具或外掛程式的內容管理系統,以簡化最佳化流程。
- 使用架構標記可以讓搜尋引擎更清楚地了解您網站的內容。
- 透過使其簡短且具有描述性來優化 URL。 盡可能包含主要關鍵字。
- 設定XML網站地圖並將其提交給搜尋引擎以提高抓取效率。
- 使用 SSL 憑證保護您的網站,以確保您的網站安全。 (也稱為 HTTPS)
- 如果您是本地企業,請針對本地 SEO 優化您的網站。 納入本地關鍵字並建立「Google 我的商家」資料,以提高本地搜尋可見度。
- 在社群媒體平台上擴大您的內容,以提高網站的知名度和合格流量。
- 使用 Google Analytics 4 或 SEOToolSet 等工具追蹤網站的表現。 相應地調整你的策略。
- 定期審核您的網站以查找並修復損壞的連結。
- 利用瀏覽器快取來提高網站速度。 該技術將靜態文件本地儲存在用戶設備上。
- 實施內容交付網路以在全球範圍內分發您的內容、減少伺服器負載並縮短載入時間。
- 如果您使用 CMS,請務必使用最新版本的平台和外掛程式。
- 使用 SEMrush、Ahrefs 或 SEOToolset 等 SEO 工具來識別和修復技術 SEO 問題。
在設計網站時遵循這些策略,以提高搜尋排名、可見度、效能和流量。
