SMX 訓練營:SEO 友好的網頁設計 (#smx #14A)
已發表: 2022-06-12啊。 這個不錯。 在本次會議中,Shari Thurow(@sharithurow,Omni Marketing Interactive 的創始人和 SEO 總監)將向我們展示如何創建搜索引擎友好的網站,這些網站可以被搜索蜘蛛讀取和索引,但也同樣吸引人類訪問者。 對於那些處理,咳咳,我的意思是......高度尊重網頁設計師的反饋,他們不相信您可以在不影響用戶體驗的情況下進行 SEO 友好的網頁設計,這是一個很好的資源。
 是的 SEO 和 UX 一起工作,並且教育整個團隊了解兩者的價值! 我們走吧。
是的 SEO 和 UX 一起工作,並且教育整個團隊了解兩者的價值! 我們走吧。
關於 Shari Thurow – 在 SE 友好型設計方面,她是 (wo) 人。 自 1995 年以來一直這樣做。她是一名設計師和開發人員。 良好的技術資源。 自 2002 年以來的 Web 可用性和 UX 專業人士。
Shari 說,“沒有其他領域比網站可用性更令人髮指”。 ( CA:我喜歡這個並同意。 )
所有的建議都是這個演示文稿都是基於數據的!
可查找性具有三個方面:
瀏覽
搜索
詢問社交網絡
當您在 UX 測試網站時,您不是在測試人,而是在測試網站。
我們現在在玩遊戲。 它被稱為“這個網站是否對 SE 友好。 “
Shari 說,我們的大腦(男性和女性)天生就會思考三件事:
我可以吃嗎? 它會吃我嗎? 我可以和它發生性關係嗎? (因此,如果您是一家餐館,最好確保您的網站顯示食物!)
Mayo Clinic 是一個在 SE 友好的網頁設計方面做得非常好的網站。
你需要知道的事情:
1)為使用搜索引擎的人設計網站
2)SE友好設計不僅僅是為了獲得SERP排名。 不想專注於以技術為中心的設計。
3) 授予對所需內容的訪問權限
4) 限制對不良內容的訪問(IE:重複內容)
5) 你如何在你的網站上放置文字和圖形圖像——你如何安排事物——告訴 SE 你認為什麼是重要的。 如果它很重要,SE 會假設您會將其放在頁面的較高位置。
谷歌不會喜歡你; Google 不會訂閱您的時事通訊; 谷歌不會將一對滑雪谷歌添加到購物車中。 谷歌、雅虎和必應正試圖找出搜索者想要什麼並將其提供給他們; 所以你必須弄清楚他們(人類)想要什麼,並把它也給他們。
網頁設計的 5 條規則:讓它……
1) 易於閱讀
(清晰,可掃描,可理解,在搜索列表中有意義。人們可以閱讀它嗎?人們可以在智能手機上閱讀它嗎? )
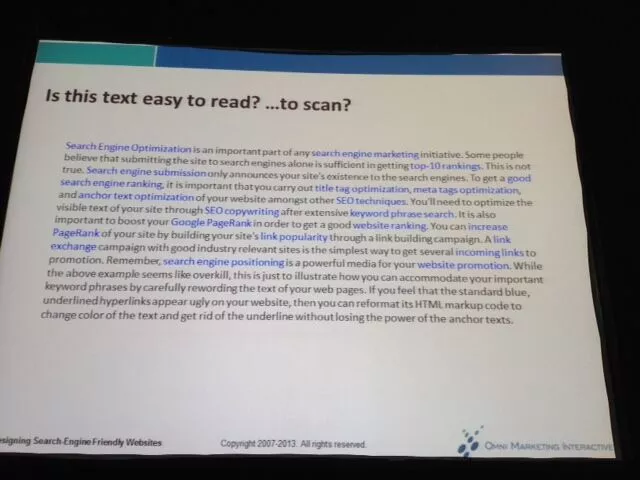
內容需要易於閱讀,更易於掃描。
測試! 這容易閱讀嗎? 
不!
小心使用灰色。 很多人不認為灰色是可點擊的。
不要將可點擊和不可點擊的文本格式化為看起來相似。 這是一種糟糕的用戶體驗,對於 SE 來說,這看起來像是垃圾郵件。
2) 易於導航
(人們在閱讀之前先掃描;人類可以理解您的內容和技術嗎?)所有可點擊的文本都應該看起來可點擊,所有不可點擊的文本都應該看起來不可點擊。
易於導航回答以下問題:我在哪裡? 我可以去哪裡? 我如何到那裡?
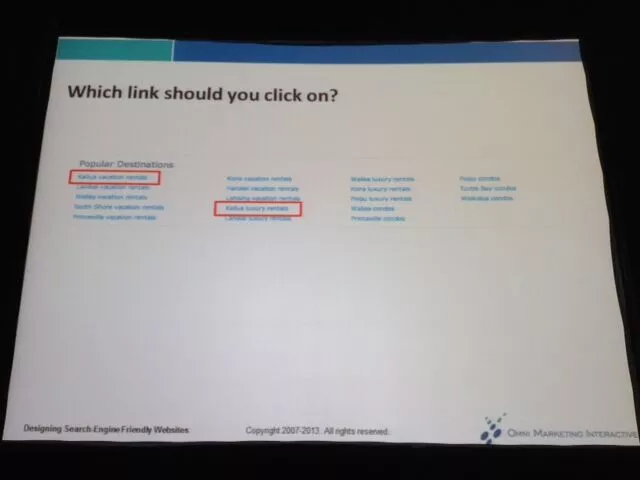
讓人們很容易決定點擊哪個鏈接。

小心將導航置於“橫幅盲區”區域
Apple Germany 和 Apple UK = 非常棒的導航示例。
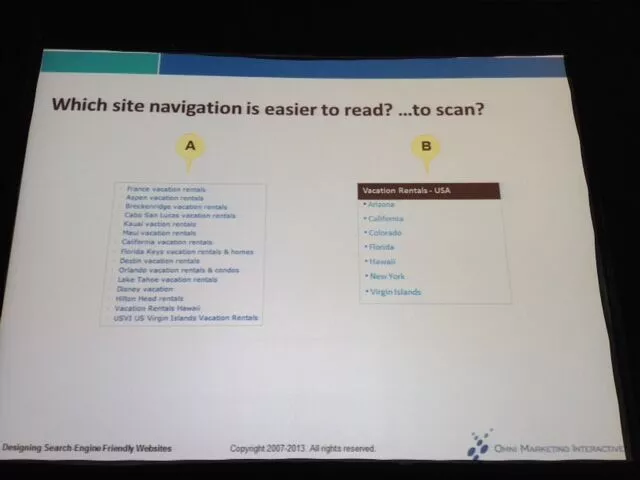
測試:哪個網站導航更容易閱讀?

網站導航方案的類型(從最友好到最不友好的 SE)
文字鏈接
導航按鈕
圖像映射
菜單(表單和 DHTML)
閃光
展開和折疊導航(顯示 + 和 – 符號的導航)是搜索引擎最糟糕的)。
彈出菜單的錯誤最多; 下拉菜單往往有最少的錯誤。
MegaMenus 往往會損失高達 20% 的收入! 如果你需要做一個 MegaMenu,FoodNetwork 有一個很好的例子,它是 SE 友好和用戶友好的。
如果你給人們的選擇太少,它就會讓用戶失望。 但是如果你給他們太多的選擇,他們也會被打勾,因為他們不知道從哪裡開始。 你想要介於兩者之間的東西; “介於兩者之間”,您會在測試中感到不適。
[在壓縮 MegaMenu 時遇到問題? 聘請信息架構師; 這就是他們所做的。 它被稱為“卡片分類測試”,有兩種類型; 打開和關閉。 你需要他們兩個。]
如果網站導航方案對搜索引擎不友好,您不應該使用它嗎? 不! 用戶體驗第一! 如果您的用戶喜歡使用導航,請使用它,但請確保包含文本鏈接。
始終嘗試在您的網站上使用某種形式的文本導航。 如果做得對,胖頁腳真的很有幫助。

真正的大網站需要有一個站點索引而不是站點地圖。
3) 容易找到。
在人們可以與您的網站互動之前,他們必須找到您的網站。
如果您不希望人們注意到某些內容,請將其放在屏幕的右下角。 人們不太可能往下看。
到達後人們不介意點擊頁面,只要他們覺得他們正在取得進展。
4) 佈局、設計和標籤一致
這就是 SE 能夠確定您網站的“相關性”的方式。 佈局/設計/標籤傳達信任……
5) 快速下載
有實際下載時間和感知下載時間。 後者比前者更重要。 如果人們驗證了他們的關鍵字,他們會認為下載時間很好; 如果他們沒有得到他們想要的東西,他們會認為時間很慢。
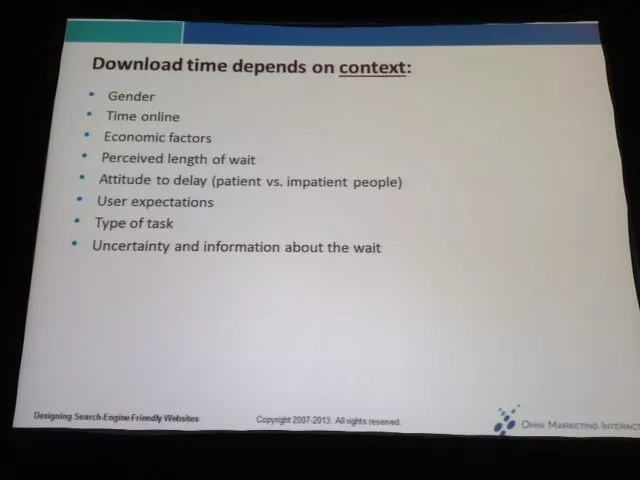
感知的下載時間取決於上下文:

搜索引擎如何閱讀網站
- 索引文本
- 按照鏈接
- 衡量受歡迎程度
- 適應搜索者的目標和行為
人們對您的網站的評價是否與您對您的網站的評價相同或相似? (這是入站鏈接和“鏈接建設”非常重要的地方。)

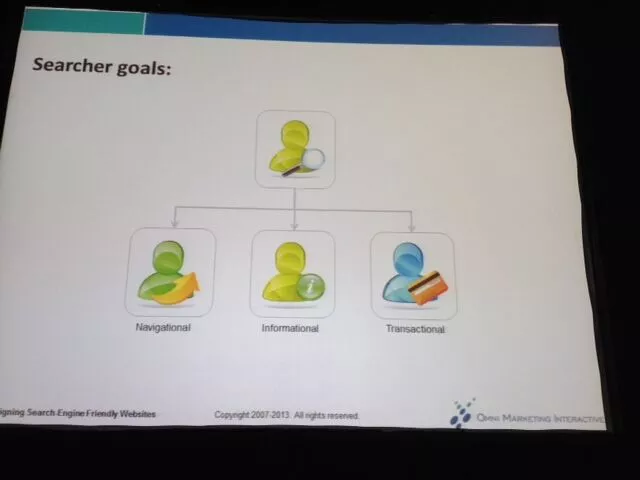
搜索者目標非常重要! 您的搜索者是否需要導航、信息(63-80% 的 SE 查詢)或事務性(24-24%)查詢。 Shari 將這些目標稱為“去、知道或做”目標。

你應該在你的網站上使用什麼樣的文字?
主要文本——所有搜索引擎都閱讀和使用以確定相關性
- 標題標籤(如果有空間,請在標題標籤中拼出您的縮寫!)
- 正文副本
- 網頁頂部的文字
- 超鏈接及其周圍的文本
次要文本 - 一些搜索引擎會讀取數據以確定相關性
- 元標記內容(對於視頻優化非常重要)
- 替代文字
- 域名和文件名
主要文本項比次要文本元素更重要。 確保在標題、可見正文、錨文本、元標記和 ALT 文本中放置關鍵字。
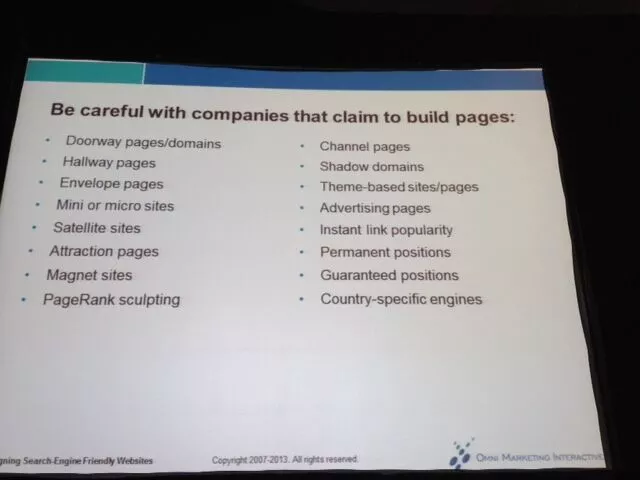
這些都沒有:

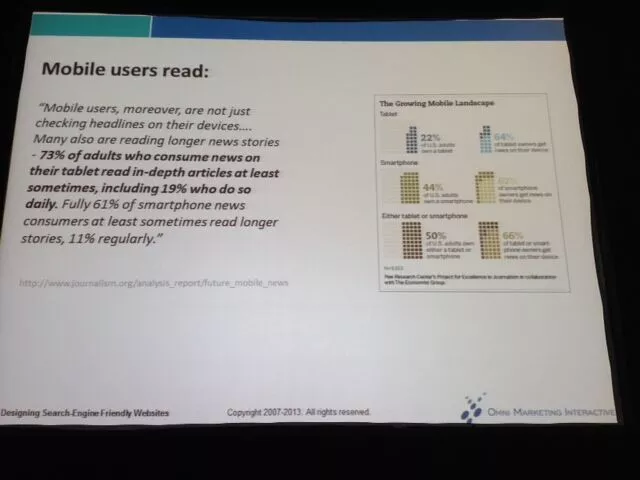
移動的
手機用戶閱讀! (震驚!)

不要假設響應式設計一定是搜索引擎友好的! 為移動設備設計的網站必須遵循與桌面網站相同的 5 條網頁設計規則(如上所述)。
響應式設計適用於某些類型的網站(例如 resterautn),但大多數網站需要創建一個特定於移動設備的網站(IE:梅奧診所網站)
響應式設計確實會增加網站的下載時間。 計算圖像的數量; 腳本的數量——它們都使移動網站陷入困境。
人氣組件
社交信號和流行度都是驗證的形式。 這個想法是獲得大量的優質鏈接。
當您登錄時,搜索引擎會記住點擊流行度並據此調整您的 SERP 結果。

其他一些隨機的雜燴
讀這本書! 唐納德·諾曼的情感設計
“我不指望你什麼都知道,我只是希望你有一個覺知。”
搜索引擎不讀取標點符號
右欄應至少為 200 像素寬(如果小於人們傾向於忽略它,因為他們認為該欄是廣告)
人們傾向於從屏幕頂部看三四英寸; 這就是為什麼 H1 非常重要的原因。
一般每頁7-12個FAQ就可以了; 16 歲之後,它變得很難掃描(這是一個糟糕的用戶體驗。
人們將根據可見的內容決定在最初的幾秒鐘內滾動。 這就是為什麼將最重要的信息放在首位很重要的原因之一。 (除首屏之外,Shari 不建議頁面長度超過 2.5 個屏幕。)
很多人忽略了“橫幅盲”廣告(在頁面的前 200px 中)
FreeDictionary.com = 糟糕的廣告飽和度和展示位置
Mayo Clinic 和 ABC News = 出色的廣告飽和度和展示位置
搜索引擎可見性= Shari 的書。 閱讀它以獲取有關獲得 PDF 排名的更多信息。
