15個最佳學校網站設計
已發表: 2019-10-31學校網站對於營造良好的第一印象至關重要。 在將孩子送到學校之前,大多數家長可能會查看學校的網站,因此該網站的主要目標是說服這些訪問者。
話雖如此,您的學校網站也需要為您當前的學生提供信息和幫助。
以下是您的學校網站必須具備的一些關鍵要素:
- 使用乾淨的網站結構和響應式設計輕鬆導航
- 歡迎圖片和視頻
- 設施和課外活動的亮點
- 一個關於我們的頁面,其中包含學校和校園的歷史
- 傳達所有重要更新和信息的日曆、佈告欄或新聞部分
- 可自我管理的後端,便於修改
請記住,提供信息是必不可少的,但具有美學設計同樣重要。 為了幫助您下定決心,這裡有 15 個學校網站供您設計靈感。
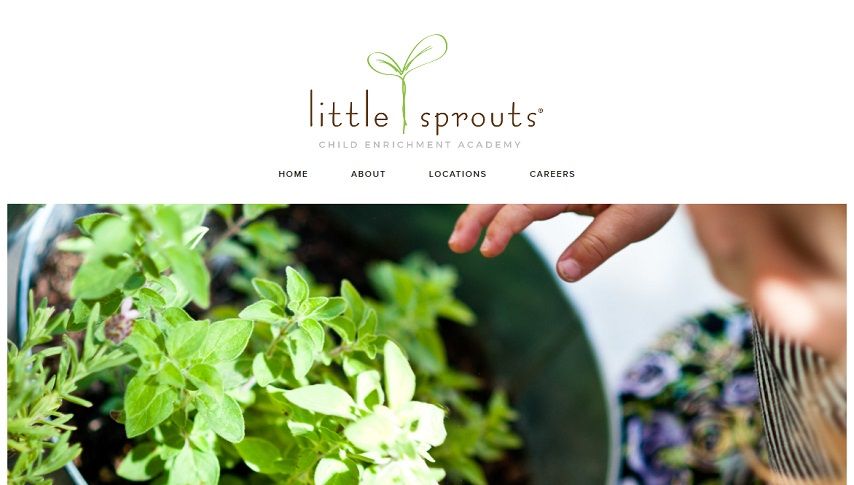
1. 小豆芽
網站:https://www.littlesprots.co/

Little Sprouts 是一個托兒中心和幼兒園,專注於創造一個有趣的學習環境。
是什麼讓他們的網站出類拔萃:
- 圖像已被明智地選擇並放置在正確的位置。 該網站有很多視覺元素。 學校的氛圍通過大量的圖片完美展現。
- 主導航部分提供了主頁、關於和位置的下拉欄,非常適合使網站更加用戶友好。 他們的整個網站很整潔,結構也很好。
- 該網站在移動設備上查看時運行良好,同時保持其優雅的外觀完好無損。
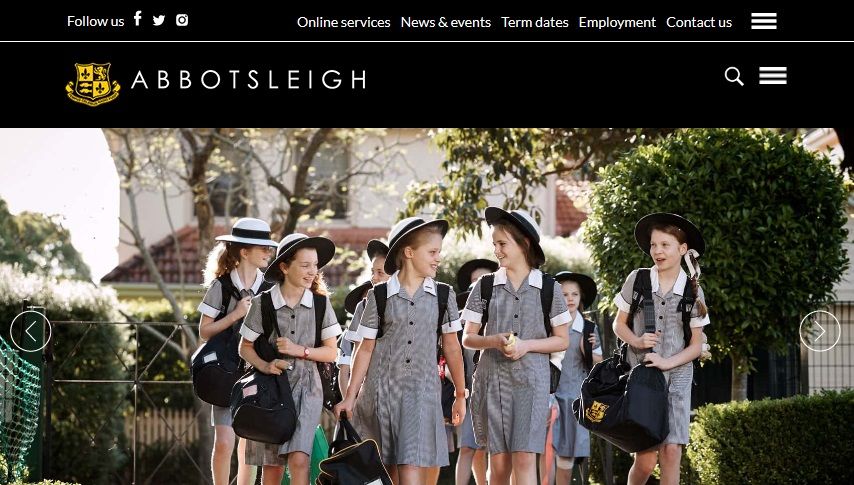
2. Abbotsleigh
網站:https://www.abbotsleigh.nsw.edu.au/

Abbotsleigh 歡迎居住在澳大利亞 Wahroonga 的女孩前來就讀她們的走讀和寄宿學校。 這所擁有 133 年曆史的學校擁有一個設計精良的網站,與他們悠久的傳統完美契合。
是什麼讓他們的網站出類拔萃:
- 標題使用用戶友好的導航欄和漢堡菜單的組合。 右上角有一個搜索框。
- 不同的學校部分使用鏈接到各個頁面的矩形圖塊組織在主頁圖像輪播的正下方。 將鼠標指針懸停在這些圖塊上會顯示相關圖像。
- 該網站組織良好,外觀現代。 他們在整個網站上使用了黑色和黃色的組合,這與他們的標誌顏色相同。
- 代表校園、課外活動、旅遊、招股說明書和註冊商的視覺藝術展示非常適合吸引觀眾的注意力。
- 該網站可以在不同的分辨率和移動設備上完美運行。 在移動視圖註冊中,學生生活、社區、捐贈、老女孩和寄宿都在一個很好的響應式下拉欄下。
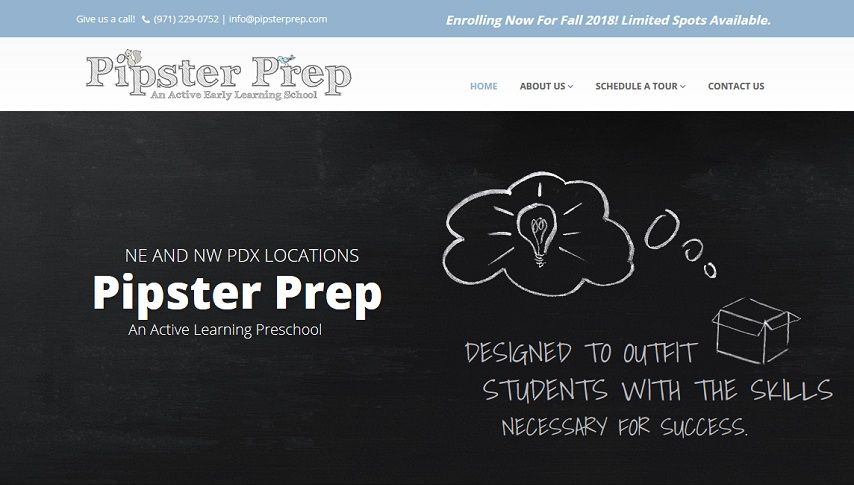
3. Pipster 準備
網站:https://www.pipsterprep.com/

Pipster Prep 致力於培養能夠引導孩子走向成功的技能。
是什麼讓他們的網站出類拔萃:
- 主頁滑塊很簡單,但設計和動畫讓它看起來很時尚。
- 作為一所活躍的早教學校,Pipster Prep 已經給出了他們的學費和費率的明確計劃。 家長和學生的推薦信都附有精美的引文。
- 在移動視圖中,導航欄變成帶有子類別的漢堡菜單。
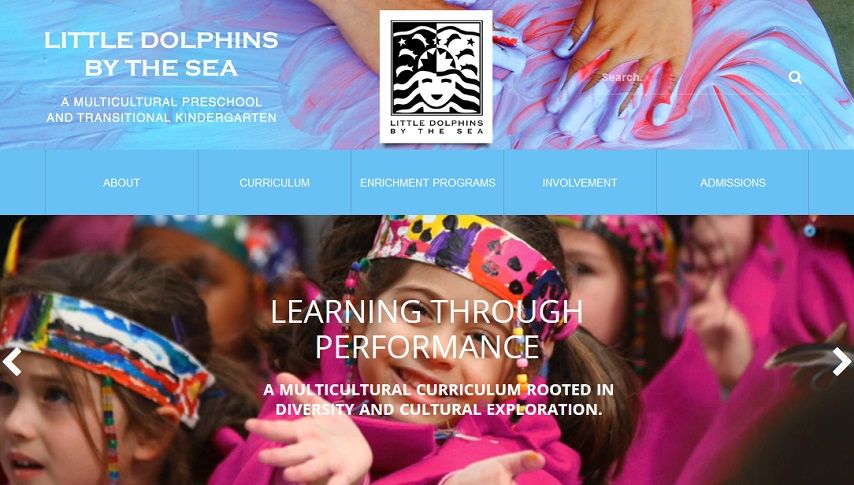
4. 小海豚
網站:http://littledolphins.org/

Little Dolphins 為他們的學生提供了一個專注於實際項目和活動的良好學習環境。 該網站使用鮮豔的色彩和圖像來表達他們的教學理念。
是什麼讓他們的網站出類拔萃:
- 是什麼讓這個網站與眾不同的是彩色圖像的絕妙選擇。 整個網站結構整齊。 他們還在主頁上添加了視頻導覽。
- 導航欄由下拉菜單組成。 這個粘性導航欄使它更加用戶友好。 號召性用語按鈕 - 在此處應用、豐富程序和事件顯示在具有完美視覺呈現的框中。
- 這個網站在移動設備上看起來同樣漂亮。 頁腳包含指向其社交媒體帳戶的鏈接。
5. 三一文法學校
網站:https://www.trinity.nsw.edu.au/

三一文法學校為男孩提供了一個發展和發展內在潛力的機會。
是什麼讓他們的網站出類拔萃:
- 該站點有一個帶有詳細菜單的粘性導航欄,單擊時會展開。 當您向下滾動時,徽標大小會自動更改。
- 顏色和圖片的組合使網站看起來整潔而現代。 綠色和白色的混合與標誌相匹配。
- 他們的座右銘“在 Trinity,每個男孩都被了解、關心和引導,以在思想、身體和精神上成長”是吸引其他人注意並讓參觀者知道他們提供什麼的第一件事。
- 該網站完全響應移動設備,並適合所有屏幕尺寸。
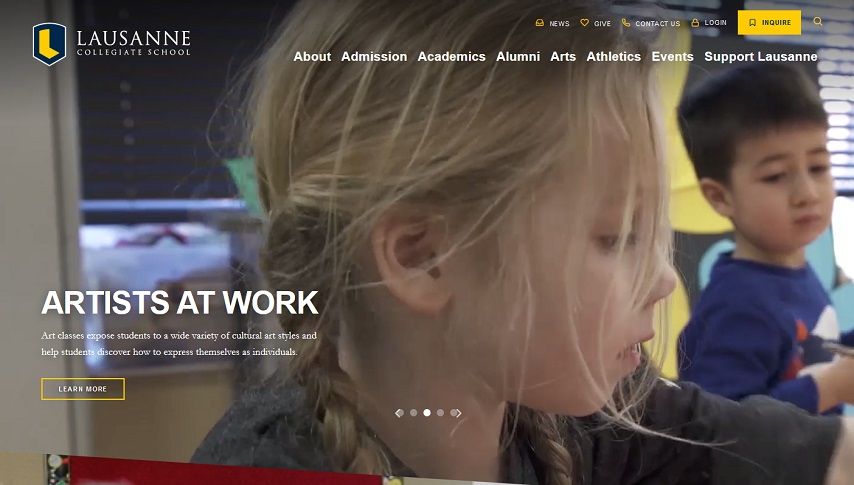
6. 洛桑學院學校
網站:https://www.lausanneschool.com/

洛桑為學生提供了一個平台,在那裡他們可以學習表達自己、變得富有同情心、找到興趣、學習領導團隊和探索。
是什麼讓他們的網站出類拔萃:
- 展示學校學術和活動的全屏視頻製作精良,將吸引任何參觀者的注意力。
- 導航欄有很好的組織下拉列表,帶有交互式調整。 標題部分也突出顯示了詢問、給予、聯繫我們等操作的號召性用語。
- 他們的網站上清楚地提到了大學錄取率、班級規模、國際學生比例、師生比例等重要事實。 世界地圖已被用來顯示他們的學生來自不同的國家。
- 總體而言,該網站具有整潔和現代的外觀。 它也可以在移動設備上完美運行。
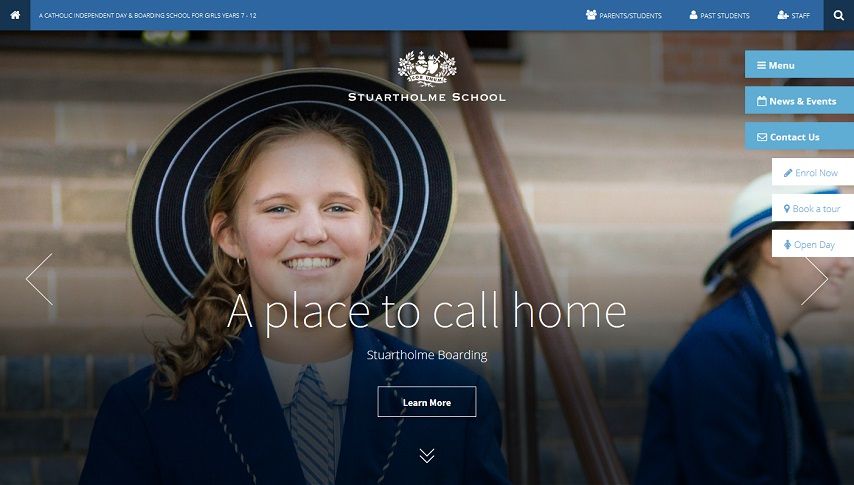
7. 斯圖爾姆學校
網站:https://stuartholme.com/

Stuartholme School 為 7 至 12 歲的女孩提供完美的寄宿學校環境。
是什麼讓他們的網站出類拔萃:
- 主頁是生動的圖像和號召性用語按鈕的組合,可以輕鬆查找信息。 側邊菜單充當粘性導航,當您向上或向下滾動時,它會沿著頁面滑動。
- 該網站的頁腳包括社交媒體鏈接以及“立即註冊”號召性用語按鈕。
- 該網站具有文本和視覺效果的完美結合。 它在小屏幕上看起來也很棒。
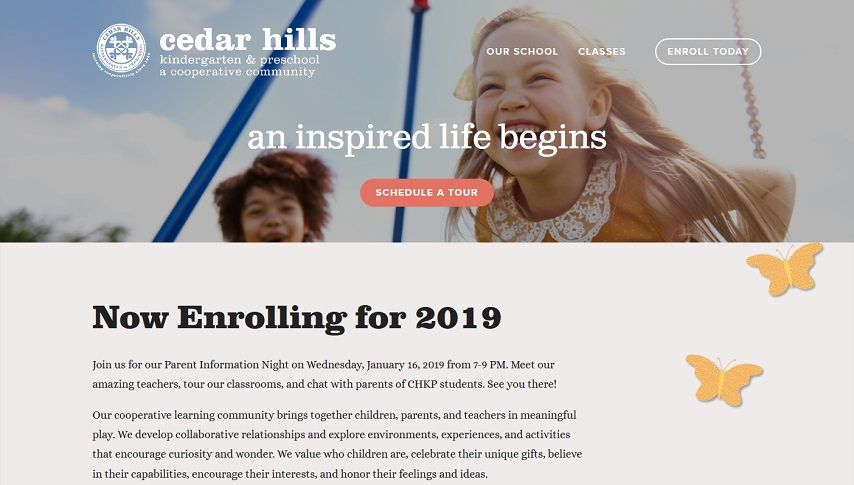
8. 雪松山
網站:https://www.cedarhillskp.org/


Cedar Hills 致力於為所有學生建立一個合作學習社區。
是什麼讓他們的網站出類拔萃:
- 導航欄很短,但下拉菜單組織得很好。 號召性用語按鈕——“註冊”和“安排遊覽”突出顯示在標題上。
- 該網站的視覺效果和設計元素非常適合幼兒園和學前班。
- 總體而言,網站設計非常人性化。 例如,他們的聯繫表旁邊有谷歌地圖。
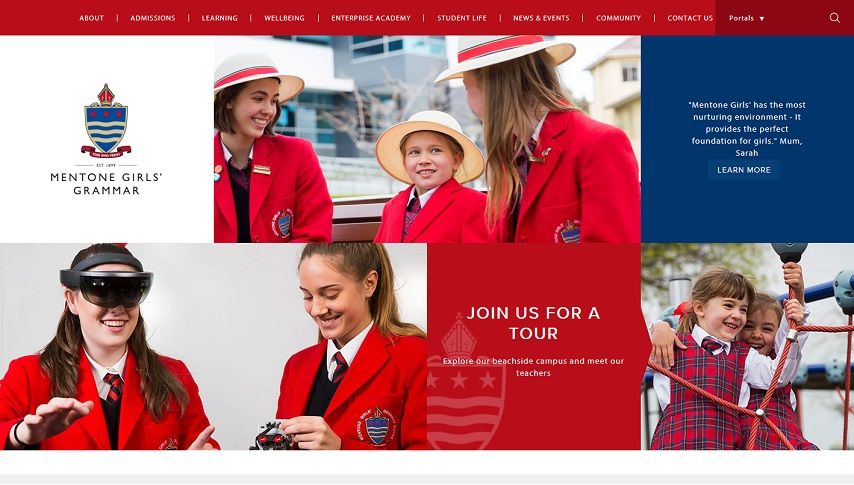
9. Mentone 女生語法
網站:https://www.mentonegirls.vic.edu.au/

Mentone 女子文法學校旨在培養和為學生提供成長的基礎。
是什麼讓他們的網站出類拔萃:
- 當鼠標懸停在“關於”、“入學”、“學習”、“福利”、“學院”、“學生生活”、“新聞”、“社區”和“聯繫我們”時,會下拉更多選項。 存在不同的號召性用語按鈕,可以引導訪問者沿著正確的路徑前進。
- 現實生活中的照片已被用來展示他們所完成的事件和成就。 頁腳包含指向各種社交帳戶的鏈接,並且有大量的語言可供任何用戶選擇。 可以從導航菜單輕鬆訪問校友或 mConnect 帳戶。
- 在移動視圖中,網站的用戶友好性保持不變。 About、Admission 和其他部分位於漢堡菜單下。
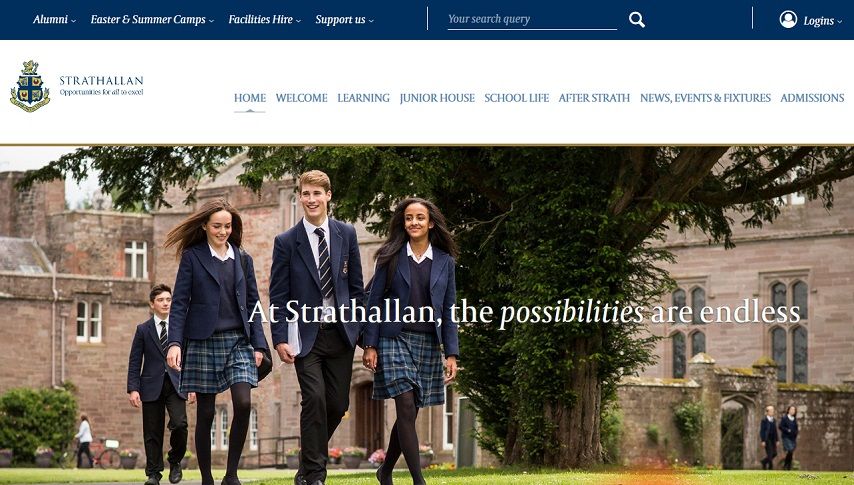
10. 斯特拉薩蘭
網站:https://www.strathallan.co.uk/

Strathallan 幫助學生看到有無限的可能性。
是什麼讓他們的網站出類拔萃:
- Strathallan 是一個簡單的網站,但用戶友好。 任何人都可以從頂部的導航欄訪問信息。 頂部的搜索和登錄面板也很容易訪問。
- 該網站對最適合學生的不同因素進行了分類。 圖像和視頻都按照用戶友好的原則完美放置。
- 主頁包含他們以簡單方式執行的活動的概述。 這種簡單性使它更具吸引力。
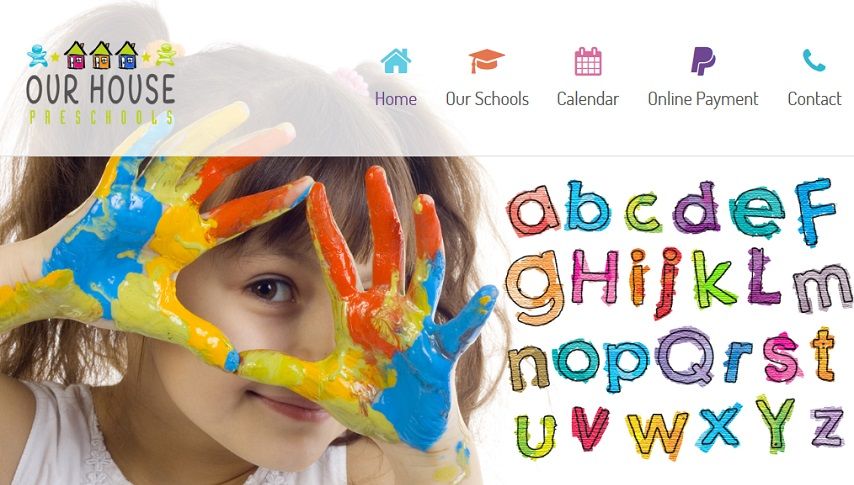
11. 我們家幼兒園
網站:http://www.ourhousepreschool.com/

我們的 House Preschool 專注於在有趣的環境中為孩子們提供教育。
是什麼讓他們的網站出類拔萃:
- 該網站具有生動的視覺效果和視差滾動效果。 總體而言,該網站很好看。
- 導航欄是透明的,滾動時會移動。 該網站很簡單,但有一種優雅的感覺。 主頁突出顯示了幾位父母的評論作為社會證明。
- 該網站是完全響應。 在移動視圖中,菜單欄從水平轉換為垂直漢堡菜單。
12. 阿爾伯克基學院
網站:https://www.aa.edu/

阿爾伯克基學院是一所面向初中和高中學生的男女同校機構。
是什麼讓他們的網站出類拔萃:
- 本網站信息結構簡潔明了。 他們所做的事情,他們的設施以及最新的新聞和活動都以非常有條理的方式呈現。
- 導航欄分為三個部分,列出了所有重要頁面。 歡迎視頻具有很高的製作質量。
- 該網站包括學生完成學業後加入的大學列表。 這是一個很好的社會證明,肯定會鼓勵潛在的學生註冊。
13. 新學校
網站:https://www.thenewschool.org/

新學校鼓勵學生在學術、藝術和體育領域取得優異成績。
是什麼讓他們的網站出類拔萃:
- 該網站結構良好,所有信息都很容易發現。 通過導航欄中的下拉菜單,任何人都可以快速訪問重要頁面。
- 存在許多號召性用語按鈕; 主頁提到了一些與師生比例、多樣性、學費、教師資格等相關的積極統計數據,以說服訪問者。
- 該網站具有完全響應能力,可在任何屏幕尺寸的設備上正常運行。
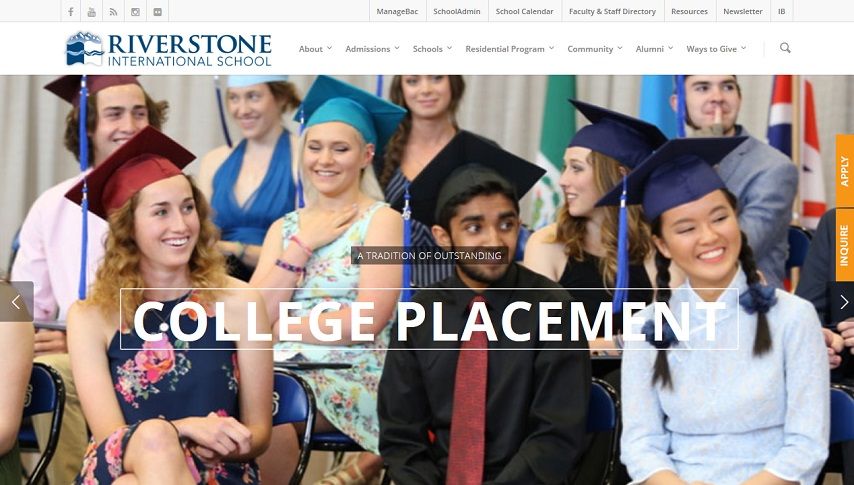
14. 里弗斯通國際學校
網站:https://riverstoneschool.org/

Riverstone International School 的目標是讓學生為未來的成功做好準備。
是什麼讓他們的網站出類拔萃:
- 當我們向上或向下滾動時,導航欄會移動。 在導航欄中,顯示名稱和徽標、下拉菜單和社交媒體鏈接。
- 主頁橫幅上有描述學校的高質量圖像的幻燈片。
- 通過數字和可點擊鏈接分別表示小學、初中和高中,使它們很容易被讀者註意到。
- 錄取率、學費等統計信息可在頁面底部找到。
15.吉爾曼
網站:https://www.gilman.edu/

Gilman 旨在通過其豐富而全面的計劃來釋放每個學生的偉大。
是什麼讓他們的網站出類拔萃:
- 該網站具有現代外觀,帶有圖片和嵌入的視頻。 所有信息都以整潔乾淨的方式放置,便於查找。
- 最近的新聞部分是一個很好的補充。 還有詳細的日曆。
- 在主頁中,當光標放在導航欄上時,導航欄會顯示一個下拉菜單,並且有諸如 Inquire、Alumni、My Gilman 和 Search 等號召性用語頁面。
結論
您的網站在很大程度上定義了您學校的品牌形象。 一個好看的網站肯定會增加您的訪問者數量,從而增加您的註冊人數。 無論您學校的規模或年齡如何,精心設計的網站都可以幫助您的學校成長。 隨意使用上面給出的示例作為您網站的設計靈感。
