如何使用模式標記來提高您的網站在搜索中的可見性
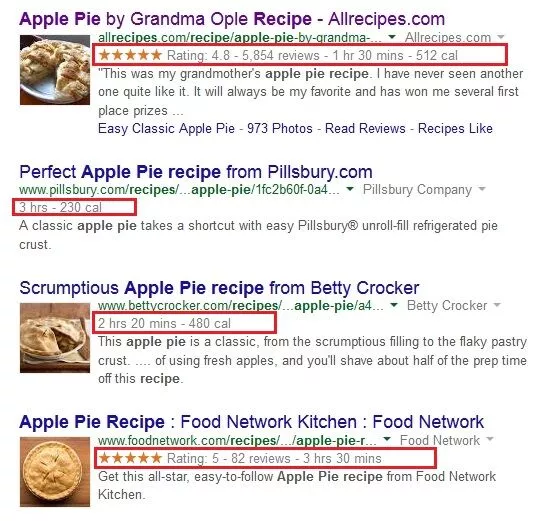
已發表: 2022-06-12模式標記已成為 SEO 中相當熱門的話題,尤其是 Bing 的高級產品經理 Duane Forrester 證實模式標記是一個排名因素。 谷歌還鼓勵使用結構化數據。 這是幾乎沒有人使用的最新形式的網站優化。 在最近的一項研究中,Searchmetrics 顯示只有一小部分域包含模式標記(不到 1%!)。 然而,超過三分之一的谷歌搜索結果包含豐富的片段,這是使結果脫穎而出的額外信息,如下圖所示。

底線:互聯網營銷人員和 SEO 有巨大的機會通過實施豐富片段的架構來超越競爭對手。
本文將幫助您了解架構標記是什麼、它是如何工作的,以及為什麼它對於讓您的網站在自然搜索結果中更加可見很重要。 我還將向您展示如何自己標記內容,並為您指出一些您或您的網站管理員可以使用的方便資源。 如果您今天要做一件事,請確保它標記了您的一個網頁,並查看它對搜索結果的影響。
什麼是模式標記?
Schema 標記可以成為 Internet 營銷人員的新朋友。 它是一組獨特的 HTML 標記或元數據,可以圍繞特定內容添加到您的 HTML 網頁中,以幫助搜索引擎更好地了解特定頁面的內容。 這使人們更容易準確地找到他們在網上尋找的內容,從而獲得更好的搜索體驗。 使用源自 Schema.org 的微數據(已成為 Google、Yahoo! 和 Bing 認可的結構化數據語言的行業標準),您可以幫助搜索引擎更好地了解您網站上的數據,並提供更詳細的信息,提供額外的上下文.
雖然大多數 HTML 標籤會告訴搜索引擎您的網站在說什麼,但模式標記會告訴搜索引擎您的網站意味著什麼,這有助於他們向用戶提供質量更好的搜索結果。 當您在站點上定義項目類型和項目屬性時,您可以為搜索引擎提供創建更豐富的搜索結果所需的結構化信息。 如果沒有語義,搜索引擎最終不得不自行解釋您的網站數據——而您留下的列表可能不是您網站的最佳代表。
為什麼架構標記對 SEO 很重要?
架構標記可能是 SEO 中使用率最低的工具。 如果您想更多地關注您的網站,以下是開始使用結構化數據的幾個原因:
- Schema 可幫助搜索引擎以有組織、結構化的方式更準確地解釋您網站上的數據。
- 豐富的片段使列表更具吸引力,並將點擊率提高 15% 到 50%。
- 使用模式標記的網站往往在搜索結果中排名更高。
- 您使用的架構類型越多,您在搜索中出現的機會就越多。
- 目前只有不到 1% 的網站使用模式,這意味著巨大的機會。
儘管使用模式有所有 SEO 好處,但它的採用進展緩慢。 這可能不一定是由於缺乏意識,而是由於缺乏技術知識。 這為企業創造了另一個驚人的機會,尤其是那些營銷和 IT 部門為共同目標而協同工作的企業。 營銷人員可能理解為什麼使用結構化數據標記很重要,但網站管理員通常是實施它的人,因為他們對 HTML 有更高級的了解。 本架構標記指南有望讓您或您的網站管理員走上正確的道路。

豐富片段的架構標記指南
實際上有兩種方法可以合併模式來促進您的 SEO 工作。 如果您熟悉基本的 HTML,那麼學習如何使用模式標記將很容易。 如果您不熟悉 HTML,那麼您可以使用 Google 的結構化數據標記助手來識別您網站上的元素,並使用適當的語義詞彙簡單地標記它們。 Kissmetrics 有一篇非常棒的文章,介紹瞭如何使用這個工具開始使用模式。 對於那些喜歡玩 HTML 代碼的人來說,這裡是您需要了解的關於使用語義標記來提高網站可見性的知識。
模式標記的基本元素
現在,進入本模式教程的技術部分。 結構化數據具有三個基本元素: itemscope屬性、 itemtype屬性和itemprop屬性。 讓我們以 Bruce Clay 的內容營銷書為例,更詳細地探討這些屬性中的每一個。

itemscope屬性表示一組 <div> 標記之間的內容是關於特定項目的,因此您的開始 <div> 標記看起來像這樣:
< div 項目範圍>
<h1>專業人士的內容營銷策略</h1>
</div>
但是,將一個項目標記為一個項目而不指定該項目的確切含義是不夠的。
itemtype屬性為搜索引擎提供了更多的上下文,表明一組 <div> 標籤之間的內容實際上是關於一個特定的項目,或者在這個例子中是一本書。 這是通過使用緊跟在itemscope之後的itemtype屬性來完成的,因此您的開始 <div> 標記將如下所示:
<div itemscope itemtype=“http://schema.org/Book ”>
<h1>專業人士的內容營銷策略</h1>
</div>
請注意,項目類型以 URL 格式顯示,並帶有從 Schema.org 上的模式列表派生的鏈接。
itemprop屬性是模式拼圖的最後一塊。 它用於通過標記與其關聯的所有屬性為搜索引擎提供有關項目的更多信息。 例如,要將 Bruce Clay 標識為作者,您可以將itemprop=“author”添加到引用他姓名的內容中。 這將使您的 HTML 代碼如下所示:
<div itemscope itemtype=“http://schema.org/Book”>
<h1>專業人士的內容營銷策略</h1>
<span> 作者:<span itemprop=“author” >Bruce Clay</span> 和 <span itemprop=“author” >Murray Newlands </span>
</div>
請注意使用額外的 <span> 標記來確保 item 屬性與正確的內容相關聯。 這是一個方便的 HTML 元素,可以防止頁面在瀏覽器中的顯示方式發生變化。
對於那些雄心勃勃的人,如果標記的屬性也可以是具有自己的一組屬性的另一個項目,您還可以在項目屬性中嵌入項目類型。 例如,我們可以指定一本書的作者也是一個人,其屬性包括姓名和生日。 訪問 Schema.org 以了解有關嵌入項目的更多信息。
標記內容時需要注意的重要一件事是遠離標記隱藏文本,以免看起來像垃圾郵件。 相反,將您的精力和注意力集中在您網站上直觀顯示的內容元素上。
最常用的模式類型
Google、Bing 和 Yahoo! 可以識別各種模式類型,您可以在 Schema.org 上找到數百種模式類型。 定期定義新的項目類型,但最常用的模式類型包括作者身份、文章、博客、產品、評論、電影和事件,僅舉幾例。 無論您的網站上可能顯示哪種類型的數據,都可能存在相關的項目範圍和項目類型。
不確定您應該使用哪種模式類型? 模式類型的清單可能很廣泛,但在你開始模式標記狂歡之前,先從廣泛的項目類型開始,然後再縮小到更具體的項目類型,以保持簡單。
測試你的模式標記
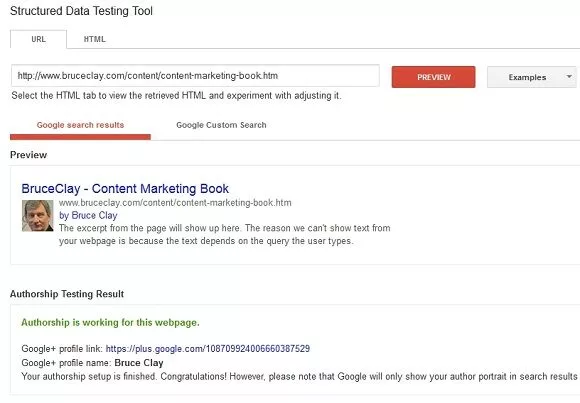
為確保搜索引擎可以讀取您的架構標記,請使用結構化數據測試工具查看您的內容在搜索結果中的顯示方式。 如果您想更新架構並再次測試它,您甚至可以直接在工具內編輯 HTML。 一旦您測試了架構實施並對結果感到滿意,Google 等搜索引擎將能夠在下次抓取您的網站時讀取它並更有效地解釋您的網站數據,因此您將有更多機會被曝光在搜索結果中。 在此示例中,您將看到作者身份標記正在工作。

關鍵模式標記要點
您不必成為程序員即可為您的內容添加標記。 Schema.org 是一個很好的入門資源。
通過訪問架構組織頁面來熟悉可用的架構類型,並開始優化您的豐富網頁摘要的內容。 字面上有數十種標記類別可供選擇,因此請找到最能代表您網站內容的那些。
最後,添加與您的網站相關的盡可能多的標記元素。 標記內容的次數越多,提高知名度和增加流量的機會就越大。
