了解如何自動創建響應式頁面體驗
已發表: 2019-02-19快速鏈接
- 什麼是響應式頁面體驗?
- 怎麼運行的
- 還有什麼是新的?
- 介紹雷神渲染引擎™
- 如何激活 Thor Render Engine™
- 痛點以及響應式頁面體驗如何解決它們
- 立即開始使用響應式頁面體驗
台式機、手機、平板電腦……在我們的多屏社會中,您永遠不知道有人使用什麼設備訪問您的點擊後登錄頁面體驗。 忽視針對台式機、移動設備和平板電腦查看進行優化的點擊後登錄頁面通常難以導航,並且隨著訪問者感到沮喪並放棄您的頁面而阻礙潛在的轉化。 當您考慮到現在美國所有在線流量的 57% 來自智能手機和平板電腦時,這種情況會被放大。
讓我們面對現實吧——沒有人願意捏合和縮放。
對於決定優化跨不同設備的頁面體驗的廣告商和營銷人員來說,設計和更新專用的移動和平板電腦體驗非常耗時。 如今,對於廣告商和營銷人員而言,構建移動響應體驗比以往任何時候都更加重要。
無需為每種屏幕尺寸和分辨率創建專門的點擊後登錄頁面體驗,您應該得到更好的解決方案。 該解決方案應該允許您創建一個單頁體驗,該體驗可以自動縮放以匹配在其上查看的設備,從而在優化轉化的同時節省寶貴的資源。
現在你有了響應式頁面體驗。
Instapage 中的響應式頁面體驗是什麼?
從今天開始,您可以啟動完全響應式的點擊後登錄頁面,以優化不同桌面和移動設備的體驗。 我們的平台會自動縮放頁面內容和元素,以匹配查看頁面體驗的屏幕尺寸。 現在,您的訪客將獲得針對他們的設備和屏幕尺寸優化的一致體驗,而無需平移、縮放或滾動。
加上近乎瞬時的頁面加載速度(稍後會詳細介紹),您的訪問者現在可以在所有設備上體驗快速加載體驗。 所有流行的設備類型、尺寸和分辨率都支持響應式頁面體驗,包括流行的智能手機、平板電腦和台式機型號。
這與移動響應有何不同?
很久以前,Instapage 的點擊後登錄頁面是移動響應式的,但這項新功能不僅僅與移動設備有關。 此更新也與瀏覽器有關,因為所有新的頁面體驗都可以在主流網絡瀏覽器(包括 Google Chrome、Firefox 和 Safari)的流行設備上完全響應。
響應式頁面體驗、AMP 和移動響應功能(如隱藏移動塊、移動塊重新生成和移動長寬比鎖定)的結合使 Instapage 成為市場上具有最全面的移動優化功能的點擊後優化平台。
怎麼運行的
對於技術上的好奇,我們的頁面體驗從桌面視圖切換到 768 像素的移動視圖,我們的移動內容大小為 400 像素。 當屏幕尺寸小於內容尺寸(在 768px-1200px 之間)以及屏幕尺寸低於 400 時會發生縮放。當設備屏幕尺寸小於內容尺寸時,內容會自動縮放以適合設備屏幕尺寸。 如果屏幕尺寸大於內容,則內容尺寸保持不變。
該功能還有什麼?
提高頁面速度對數字營銷人員來說並不是什麼新發現。 現在很明顯,但讓我們問你這個……
您是否擁有像 Thor Render Engine™ 這樣的專有算法?

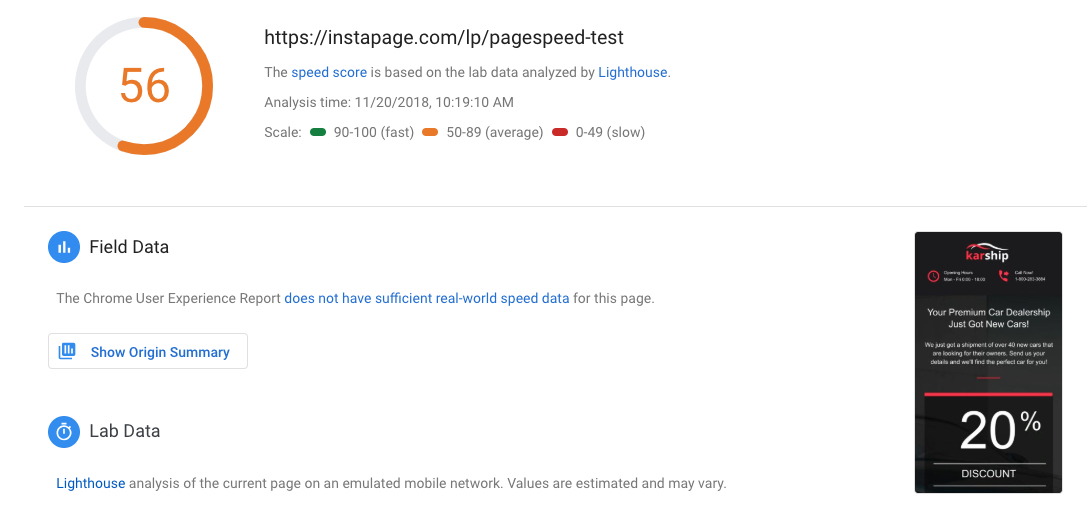
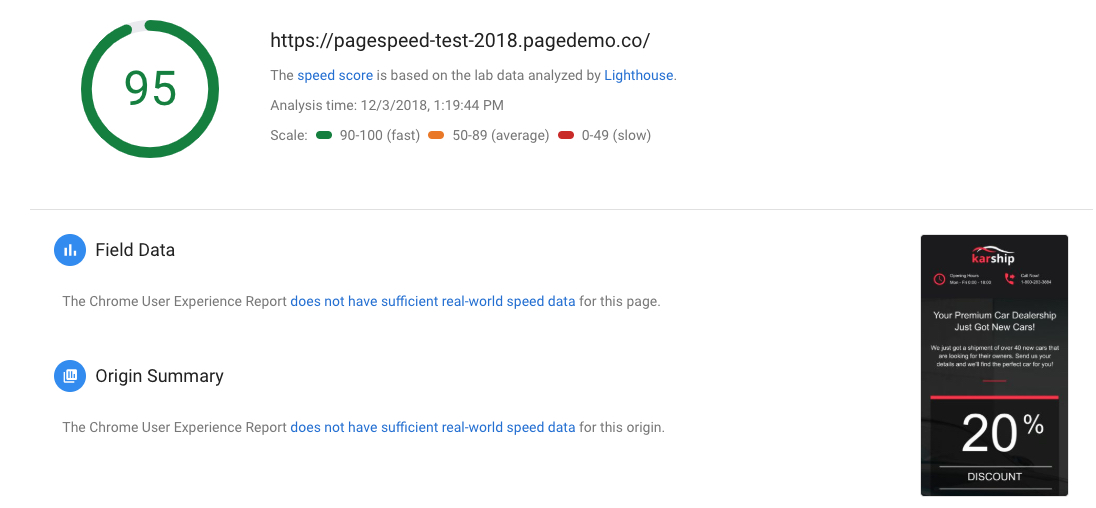
無論使用何種設備,您的頁面加載速度都比以往更快。 Instapage Thor Render Engine™ 於 2018 年 12 月首次亮相,具有 4 個新產品功能,速度明顯更快。 Instapage 客戶可以獲得高達 3 倍的頁面速度。 使用 Google PageSpeed Insights,我們運行了一個示例測試來展示改進。
將舊生成器與 Thor Render Engine™ 進行比較
這裡的示例是完全相同的頁面,唯一的區別是第一個結果使用舊頁面生成器,而第二個結果顯示使用 Thor Render Engine™ 的頁面速度:


在第一次測試中得分為 56,在第二次測試中將其提高到 95 ,頁面加載速度提高了 58.9%。
如何激活 Thor Render Engine™
新頁面會自動使用新頁面生成器,但對於現有頁面,用戶需要“更新更改”,然後確認是否要轉換。
注意:此產品更新與 AMP 點擊後登錄頁面是分開的,因為它們是不同的代碼框架。 有關 AMP 的詳細信息,請在此處閱讀我們的官方產品公告。
痛點以及響應式頁面體驗如何解決它們
痛點一
我想為我的不同訪問者提供響應式頁面體驗,但缺乏額外的資源來對我的頁面進行編碼。
解決方案
Instapage 的點擊後登錄頁面體驗默認內置完全響應式設計,並自動縮放以最佳地適應各種屏幕尺寸的設備。
痛點二
我的訪問者來自許多不同類型和大小的設備。 我需要一個解決方案,無論設備和分辨率如何,它都能自動調整我的點擊後登錄頁面體驗以實現最佳顯示。
解決方案
Instapage 的點擊後登錄頁面體驗內置完全響應式設計,可自動縮放以最佳地適應各種屏幕尺寸的設備。 Instapage 響應式頁面體驗讓您的訪問者始終如一地體驗點擊後登錄頁面的轉換優化版本,無論使用何種設備。
痛點3
我需要一種更好的方式來為訪問者提供優化的體驗,而不是為不同的設備和屏幕尺寸單獨創建專門的體驗。
解決方案
Instapage 響應式頁面體驗允許您創建一個頁面,該頁面可以直觀地調整大小以適應不同的屏幕尺寸。
為您的訪客提供迄今為止最好的體驗
沒有人願意捏和縮放,我們都希望現在就完成事情而不必等待。 您的潛在客戶和客戶沒有什麼不同。
不要讓您的轉化成為偶然。 通過跨所有流行設備和分辨率的響應式頁面體驗推動轉化。 立即註冊 Instapage Enterprise 演示,了解如何創建響應式頁面體驗。
