什麼是正則表達式 (Regex) 以及如何在 A/B 測試中使用它們?
已發表: 2021-10-26
正則表達式(或正則表達式)可以成為任何 CRO 從業者的強大工具。
毫無疑問,許多數據科學家、分析師和其他人在他們的職業生涯中都曾遇到過他們。 對於那些沒有技術知識的人來說,它們可能會很困難,但掌握這些有用的模式是提升您的實驗計劃的可靠方法!
在這篇博文中,我們將嘗試揭開正則表達式的神秘面紗,以便您可以自信地開始在測試中使用它們。
我們將從分析結構和不同類型的正則表達式開始。 然後,我們將向您展示一些您可能想要使用的正則表達式示例,以及如何將這些模式實現到 A/B 測試的各個部分。 最後,我們看看這些可以在轉換體驗應用程序中使用的幾種方法。
- 什麼是正則表達式?
- 如何編寫、測試和調試正則表達式?
- 如何編寫正則表達式
- 正則表達式基本字符
- 量詞
- 特殊字符
- 字符類
- 正則表達式基本字符
- 如何測試正則表達式
- 如何調試正則表達式
- 如何在 JavaScript 中使用正則表達式
- 方法 1 示例
- 方法 2 示例
- 如何編寫正則表達式
- 為什麼我們在 A/B 測試中需要正則表達式?
- 如何在 A/B 測試中使用正則表達式?
- 正則表達式用例:Convert 的正則表達式接口與檢查器
- 如何在轉換體驗應用程序中使用正則表達式(附示例)
- 1. 使用正則表達式的站點區域
- 2. 使用正則表達式的受眾
- 3. 正則表達式的目標
- 4. 活躍網站中的正則表達式
- 使用正則表達式時要避免的常見錯誤
- 1.包括開始和結束字符
- 2. 包括一個正斜杠
- 3.超過字數限制
- 4. 在同一頁面上同時運行實驗
什麼是正則表達式?
正則表達式就像一種被廣泛使用的微型語言,允許人們匹配複雜的模式,否則他們需要花費大量時間進行研究。
它們具有字母數字結構,並帶有自己的一組符號,如方括號 { } 括號 ( )、星號 (*)、問號 (?)、左方括號 ([)、右方括號 (]) 等。
如果您對下面的正則表達式有點熟悉,那麼這篇文章適合您。
/https?:\/\/(www\.)?[-a-zA-Z0-9@:%._\+~#=]{2,256}\.[az]{2,6}\b( [-a-zA-Z0-9@:%_\+.~#()?&//=]*)/如何編寫、測試和調試正則表達式?
現在,讓我們向您展示正則表達式的可能性。 首先,我們將看看幾種從頭開始創建自己的複雜正則表達式的方法!
如何編寫正則表達式
要構建您的第一個正則表達式,您必須使用特定的語法——即特殊字符(元字符)和構造規則。 例如,以下是匹配任意 10 位電話號碼的簡單正則表達式,格式為 nnn-nnn-nnnn:
\d{3}-\d{3}-\d{4}您可以自己開始編寫特定的語法(並犯很多錯誤,直到您擁有經過驗證的正則表達式模式)或使用現有的可用正則表達式生成器之一。 最用戶友好和易於使用的一種是正則表達式生成器。
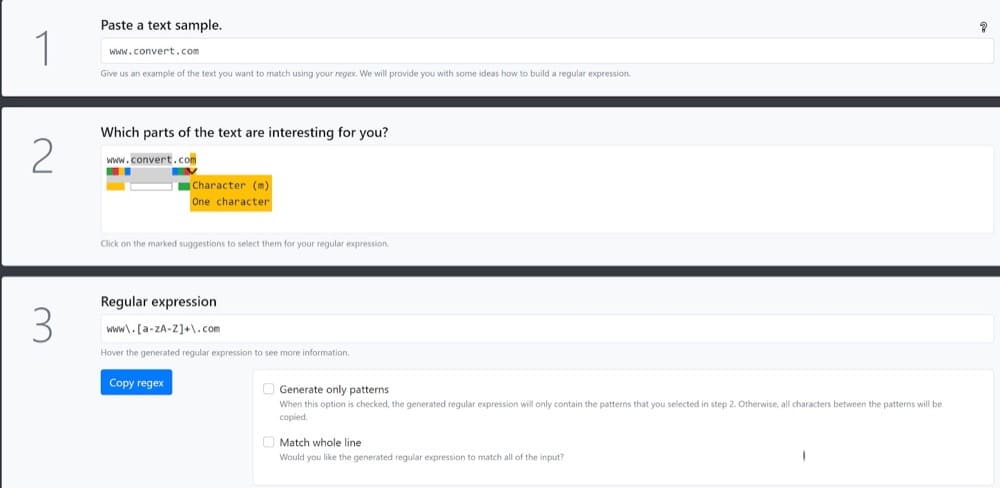
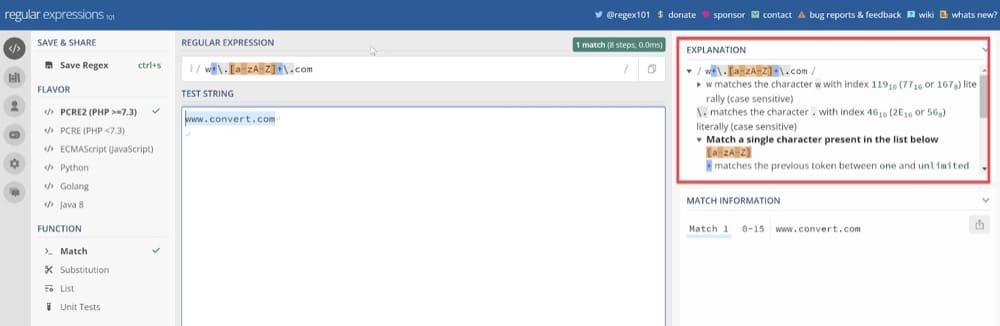
只需使用正則表達式粘貼您想要匹配的文本示例(例如,我在下面使用了 Convert 的 URL www.convert.com),然後選擇要在其上構建正則表達式的文本的不同部分。
而已! 很簡單。
然後就可以使用正則表達式模式了:
w+\.[a-zA-Z]+\.com

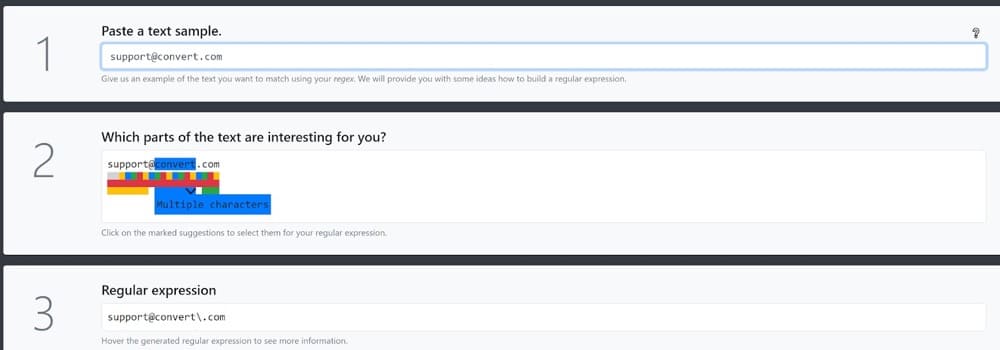
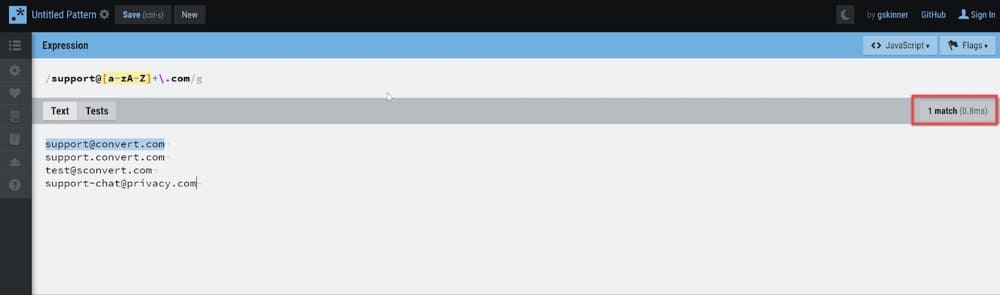
另一個示例可能是輸入支持電子郵件地址並指定地址的域部分以構建正則表達式:

正則表達式已為您準備好,您現在可以定位您使用的工具的所有支持電子郵件地址,而無需一一複制粘貼:
支持@[a-zA-Z]+\.com
如果您更精通技術並想自己編寫該模式,則可以開始學習基本字符和量詞以及一些構造規則。
正則表達式基本字符
對於那些想要學習最常見的正則表達式規則的人來說,這是一個快速的“備忘單”。
量詞
那麼如果你想匹配多個字符呢? 您需要使用量詞。 最重要的量詞是*?+。 您可能看起來很熟悉,但它們並不完全相同。
- * 匹配它之前的零個或多個。
- ? 匹配它之前的零個或一個。
- + 匹配它之前的一個或多個。
特殊字符
許多特殊字符可用於正則表達式構建。 以下是一些最常見的:
| . | 點匹配任何單個字符。 |
| \n | 匹配換行符(或 CR+LF 組合)。 |
| \t | 匹配一個製表符 (ASCII 9)。 |
| \d | 匹配數字 [0-9]。 |
| \D | 匹配一個非數字。 |
| \w | 匹配一個字母數字字符。 |
| \W | 匹配非字母數字字符。 |
| \s | 匹配一個空白字符。 |
| \S | 匹配非空白字符。 |
| \ | 使用 \ 轉義特殊字符。 例如, \。 匹配點,\\ 匹配反斜杠。 |
| ^ | 匹配輸入字符串的開頭。 |
| $ | 匹配輸入字符串的末尾。 |
字符類
您可以通過將字符放在方括號之間來對字符進行分組。 這樣,類中的任何字符都將匹配輸入中的一個字符。
| [ABC] | 匹配 a、b 和 c 中的任何一個。 |
| [阿茲] | 匹配 a 和 z 之間的任何字符。 (ASCII 順序) |
| [^abc] | 方括號開頭的插入符號 ^ 表示“不是”。 在這種情況下,匹配除 a、b 或 c 之外的任何內容。 |
| [+*?.] | 大多數特殊字符在方括號內沒有意義。 此表達式從字面上匹配 +、*、? 或點。 |
需要幫助構建正則表達式?
如果您不熟悉正則表達式並想了解更多信息,我們強烈建議您參加快速速成課程! 正則表達式是一個強大的工具,只需要花費很少的時間來學習。
如何測試正則表達式
您現在已經準備好正則表達式模式,但您想測試語法是否正確。 您可以手動完成並花費大量時間閱讀驗證規則。 Mathias Bynens 有一篇很棒的文章,介紹了許多正則表達式的最佳比較:尋找完美的 URL 驗證正則表達式。 這是前進的瘋狂方式。
但值得慶幸的是,有許多免費的在線正則表達式驗證器可供您利用,並根據您構建的正則表達式模式快速測試您的字符串。 我們可以推薦其中的兩個,RegEx101 和 RegExr。 下面的屏幕截圖來自後者,但您可以隨意使用任何您覺得最舒服的屏幕截圖。
只需在“表達式”字段中添加您的正則表達式模式,然後在“文本”字段中,添加您希望查看的任何文本是否與您的模式匹配。 您可以即時查看您輸入的文本中有多少與特定模式匹配。
這些正則表達式驗證器非常強大!

如何調試正則表達式
測試你的正則表達式比調試它更重要。 您通常可以通過查看結果很容易地弄清楚正則表達式發生了什麼,但是為了確保它符合您的意思,您應該使用所有可能的邊界情況測試您的正則表達式。 測試最終會弄清你真正想要做什麼,並使調試變得毫無用處。
但是,如果您仍想調試您的正則表達式模式,您可以將其鍵入 https://regex101.com/。 它不僅可以讓您在樣本集上測試您的正則表達式,對您的匹配組進行顏色編碼,還可以讓您全面了解幕後發生的事情。

但請記住,您必須參考您使用正則表達式的特定編程語言的特定文檔。每個都有其特定的限制。 某些特定語言可能不支持某些內容。
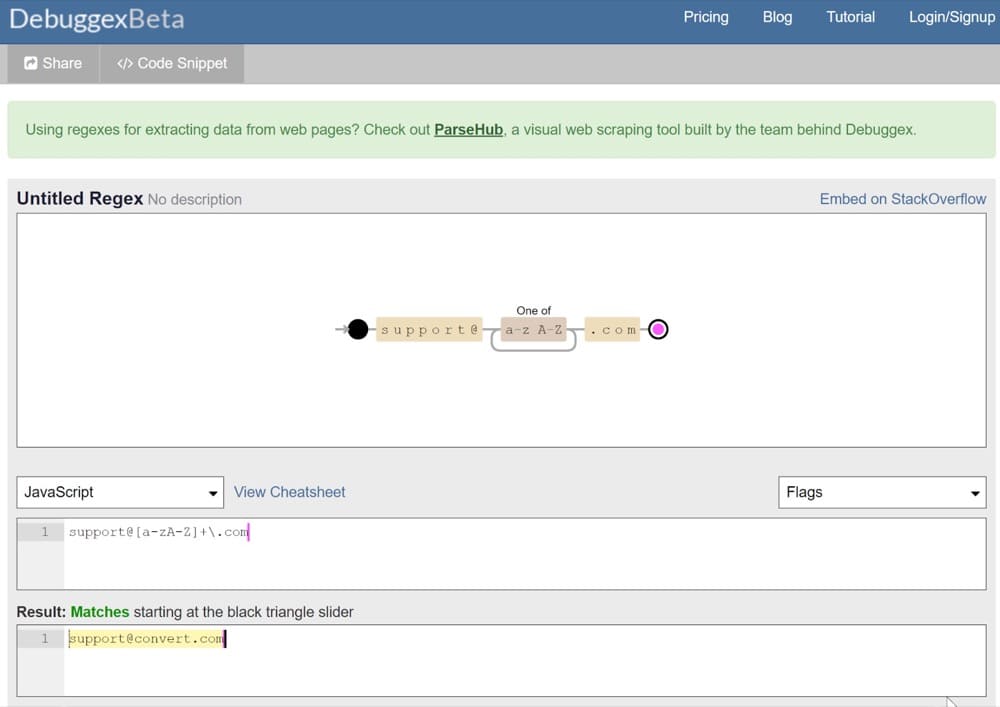
如果您想要更“可視化的調試”體驗,請嘗試 Debuggex。
它在您的正則表達式中顯示路徑,如下所示:

如何在 JavaScript 中使用正則表達式
在 JavaScript 中創建正則表達式有兩種方法。 它可以使用 RegExp 模塊創建,也可以使用正斜杠 ( / ) 將模式括起來。 斜線 /…/ 告訴 JavaScript 我們正在創建一個正則表達式。 它們與字符串引號的作用相同。
在這兩種情況下,regexp 都成為內置 RegExp 模塊的一個實例。
這兩種語法之間的主要區別在於,使用斜杠 /…/ 的模式是完全靜態的,而另一個可以動態生成正則表達式。
方法 1 示例
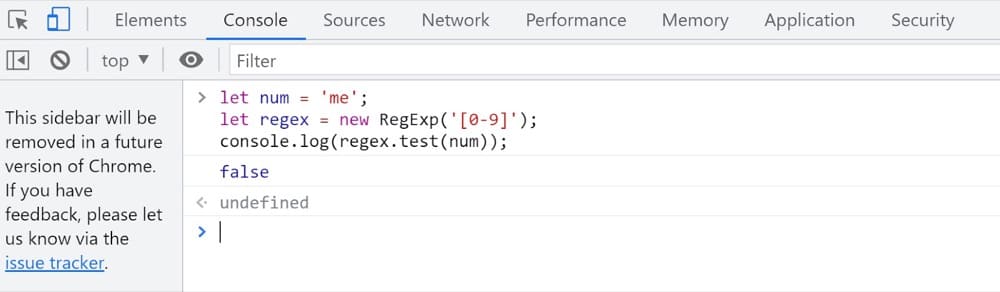
讓我們看看下面的 RegExp 示例,用於驗證用戶的輸入並確保他們的輸入僅包含數字:
讓 num = '我';
讓 regex = new RegExp('[0-9]');
console.log(regex.test(num)); //這將輸出假
方法 2 示例
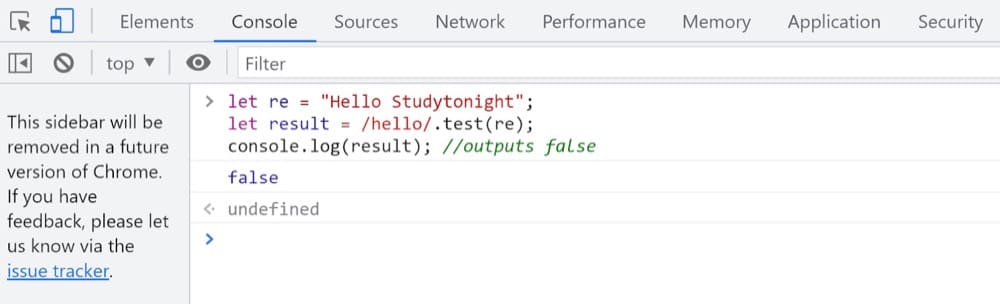
讓我們看一個帶有文字符號的簡單表達式,它將在字符串中查找完全匹配。 這將匹配字符串,執行區分大小寫的搜索:
let re = "Hello Studytonight"; 讓結果 = /hello/.test(re); 控制台.log(結果); //輸出假

在你寫完它們之後,有兩種有趣的方法可以測試你的 JavaScript 正則表達式:
- RegExp.prototype.test():測試是否找到匹配項。 它接受我們針對正則表達式測試的字符串。 如果找到匹配項,它將返回 true 或 false。
- RegExp.prototype.exec():返回一個包含所有匹配組的數組。 它接受我們針對正則表達式測試的字符串。
在以下示例中,模式 /JavaScript/ 將針對字符串進行測試,以查看是否找到匹配項:
var re = /JavaScript/;
var str = "JavaScript";
if (re.test(str)) document.writeln("true") ;在以下代碼片段中,RegExp 方法 exec 在整個字符串 (g) 中搜索特定模式 /javascript*/,忽略大小寫 (i):
var re = /javascript*/ig;
var str = "cfdsjavascript *(&Yjavascriptjs 888javascript";
var resultArray = re.exec(str);
而(結果數組){
document.writeln(resultArray[0]);
resultArray = re.exec(str);
}為什麼我們在 A/B 測試中需要正則表達式?
A/B 測試中的正則表達式主要用於定位。 定位控制任何體驗的對象和地點。

通過定位,您可以告訴您的測試平台向誰(哪些網站訪問者條件)展示體驗以及體驗應該在您的網站上運行的位置(哪些特定 URL)。
通過定義受眾,您可以決定誰將看到體驗。 受眾條件可以定義流量來源、地理數據、行為數據、訪問者擁有的特定 cookie,以及您可以自己指定的無限條件。
通過定義 URL 定位,您可以決定體驗的運行位置。 URL 定位條件可以包括多個域、子域、查詢參數和路徑。
有時,使用“精確匹配”或“包含”或“開始於”運算符來為您的體驗提供流量是不可行的。 這就是正則表達式的用武之地。
這些是可以排除或包含在體驗中並使用 regex 定義的 5 個示例受眾:
- 來自廣告活動的訪客,他們的名字有一個共同的術語,但在其他方面卻不同(例如,鞋子-購買-手機、戒指-購買-桌面)。
- 使用特定瀏覽器版本(例如 Firefox 3.6.4)的訪問者。
- 來自 Facebook 或 TikTok 等第三方網站的訪問者,您需要在其中專門定義一組名稱。
- 以前看過促銷活動的訪客。
- 登錄的訪問者及其用於控制登錄功能的 cookie 具有唯一標識符。
這些是您可能希望在體驗中包含或排除的 5 個示例位置,可以使用 regex 定義:
- 具有動態/唯一查詢字符串值的頁面。
- 具有通用術語但唯一標識符的特定登錄頁面。
- 類別和子類別頁面。
- 結帳渠道中有多個頁面,而訪問者從一個步驟流向下一步。
- 到處都是,除了幾頁。
如何在 A/B 測試中使用正則表達式?
正則表達式在任何 A/B / MVT / 個性化 / A/A / 多頁 / 拆分 URL 體驗中都非常有用,這些體驗可以從完整或部分 URL 模式匹配中受益。
我們可以在 A/B 測試中使用正則表達式來:
- 驗證 URL 的結構
- 從結構化 URL 中提取子字符串
- 搜索/替換/重新排列部分 URL
- 將 URL 拆分為令牌
- 找到 URL 的恆定部分。
在起草轉換體驗時,所有這些都會定期出現。
當路徑、尾隨參數或兩者在同一網頁的 URL 中可能不同時,正則表達式匹配很有用。
例如,如果用戶來自多個子域之一,並且您的 URL 使用會話標識符,您可以使用正則表達式來定義 URL 的常量元素。 很方便,對吧?
在 Convert,我們使用正則表達式(縮寫為regex和regexes )來讓您將體驗定位到一組特定的頁面,或者定位到復雜或動態的 URL。 它還用於定義具有多個具有共同點的變量的受眾,從而允許您定位特定的網站訪問者以及我們在下面介紹的其他幾個用例。
互聯網上有很多關於正則表達式的信息,其中很多並不真正適用於您將如何將它們與轉換體驗一起使用,因此我們創建了這個正則表達式指南來幫助您入門。
正則表達式用例:Convert 的正則表達式接口與檢查器
在將公式和模式帶入 Convert UI 之前,您可以使用許多正則表達式測試器/驗證器。
我們設計了一個正則表達式部分(見下文),以使不熟悉的用戶可以輕鬆編寫自己的正則表達式公式並使用我們的檢查器對其進行驗證。
然後使用 JavaScript 的內置正則 RegExp 模塊評估正則表達式匹配。
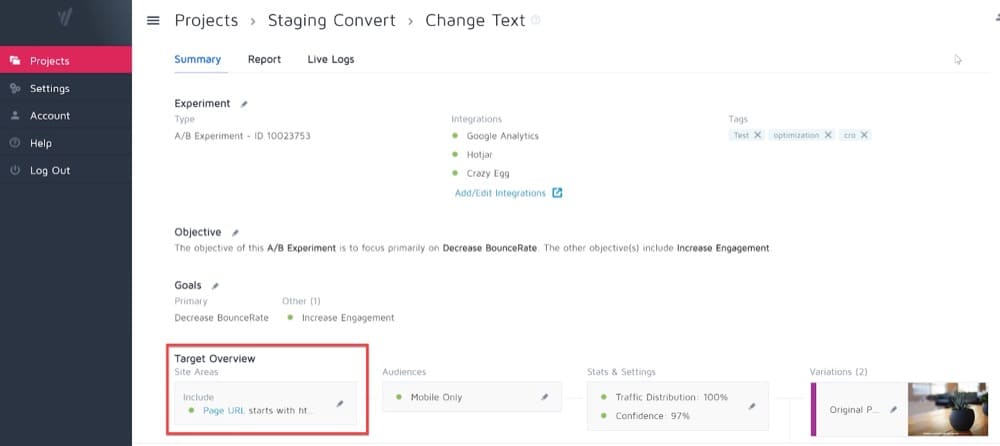
以下是檢查器在應用程序中不同位置的外觀示例:



如何在轉換體驗應用程序中使用正則表達式(附示例)
現在,讓我們逐一介紹這些用例,並查看一些正則表達式非常有用的實例。
1. 使用正則表達式的站點區域
站點區域是轉換體驗應用程序中的位置,您可以在其中配置觸發您的體驗的頁面定位條件。
最基本的 URL 配置基於 URL 觸發實驗,例如:“https://www.convert.com”。

此設置在您首次創建實驗時自動配置。 它被設置為您輸入的 URL,以創建您的 A/B 實驗/MVT 實驗/個性化或拆分 URL 實驗上的原始 URL。
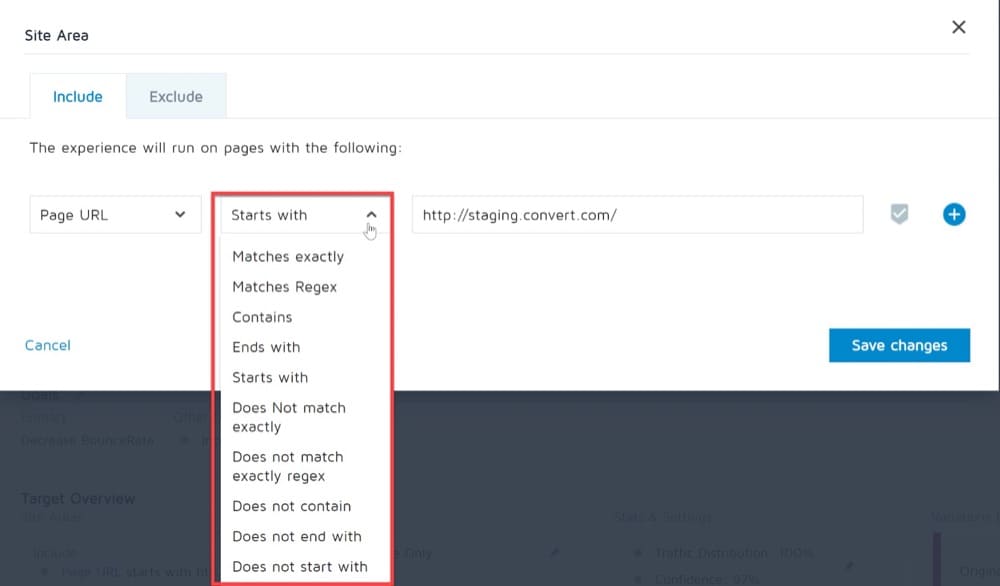
但是,您可以通過選擇站點區域提供的用於觸發您體驗的多個運算符之一來更改此默認配置。

其中一個運算符稱為“匹配正則表達式”,另一個稱為“不完全匹配正則表達式”。
當沒有其他操作員可以幫助應用所需的 URL 設置時,您可以使用這兩個選項來定義要運行轉換體驗的頁面。
讓我們看一些用例來使這更容易理解!
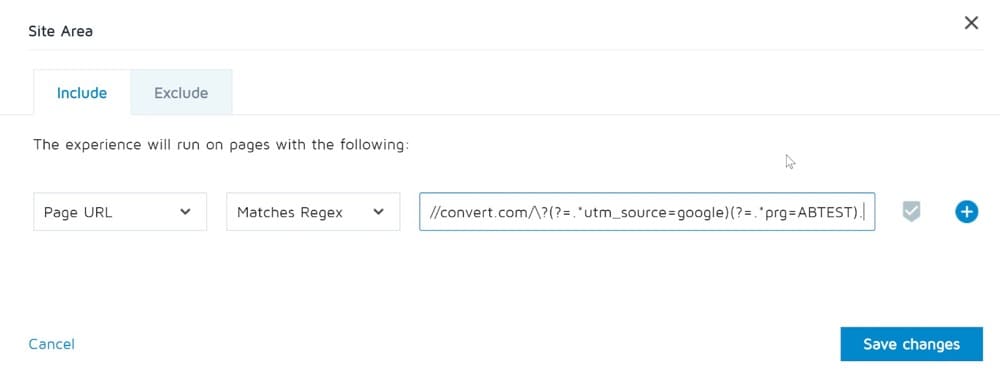
示例 1
假設您想在以下兩個條件下運行體驗:
- 流量來源 = Google Adwords
- URL 包含 prg=ABTEST
以下是您在站點區域中編寫正則表達式的方式:

https://convert.com/\?(?=.*utm_source=google)(?=.*prg=ABTEST).*
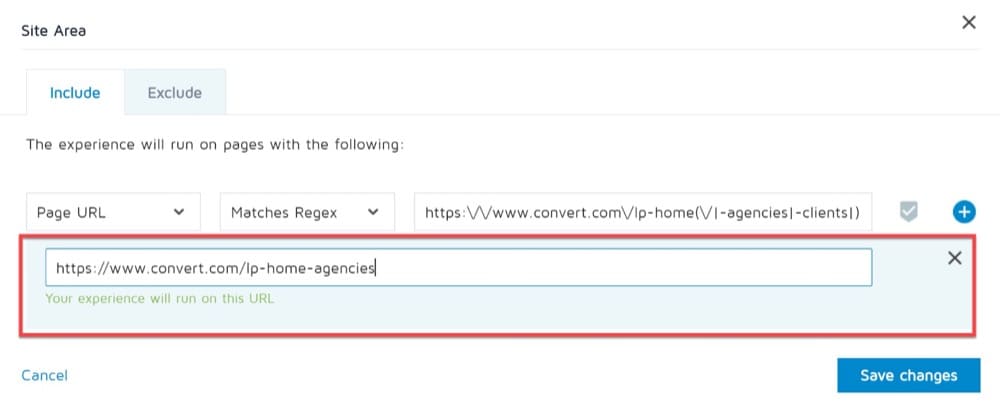
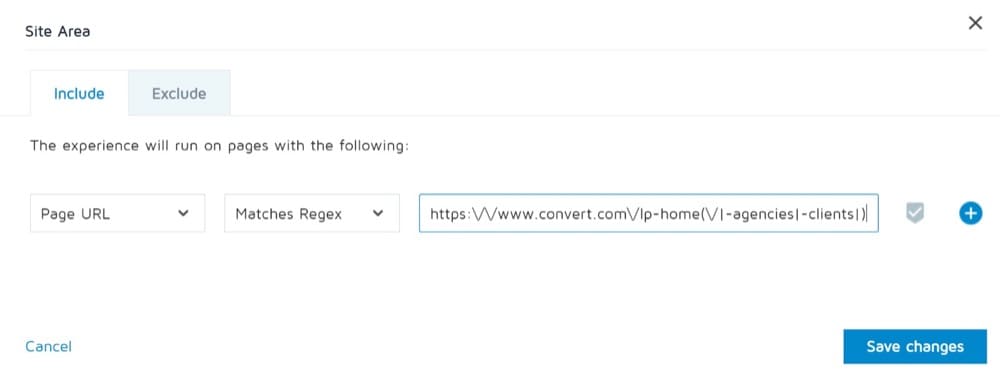
示例 2
假設您要將 3 個著陸頁與一個變體進行比較。
登陸頁面是:
- https://www.convert.com/lp-home
- https://www.convert.com/lp-home-agencies
- https://www.convert.com/lp-home-clients
變體為https://www.convert.com/lp-semhome/desktop
在此示例中,您將在站點區域中編寫正則表達式,如下所示:

https:\/\/www.convert.com\/lp-home(\/|-agencies|-clients|)
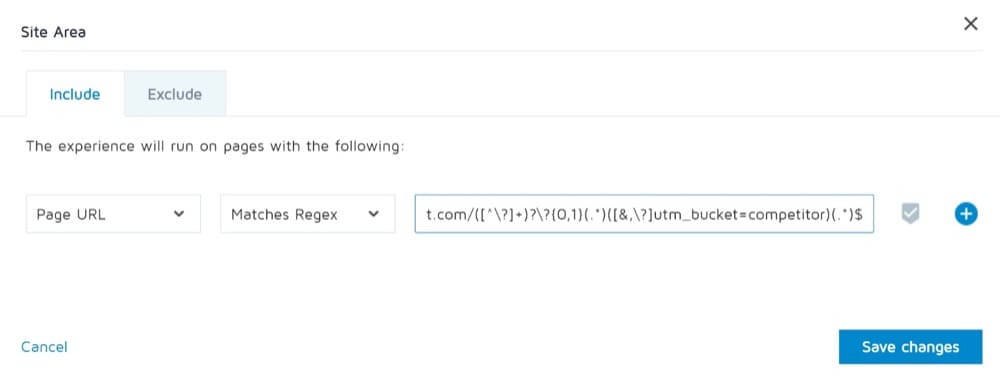
示例 3
現在,讓我們假設您的同事要求您設置一個體驗,其中:
- 原始流量應為 0
- 查詢參數包含utm_bucket=competitor
- 流量在兩個變體之間以 50/50 的比例分配,因此當流量到達 https://convert.com/?utm_bucket=competitor 時,50% 的流量會流向 https://convert.com/vs-offerpad/ 和另一個50% 轉到 https://convert.com/vs-zillow/
在這種情況下,正則表達式將如下所示:

https://www.convert.com/([^\?]+)?\?{0,1}(.*)([&,\?]utm_bucket=competitor)(.*)$示例 4
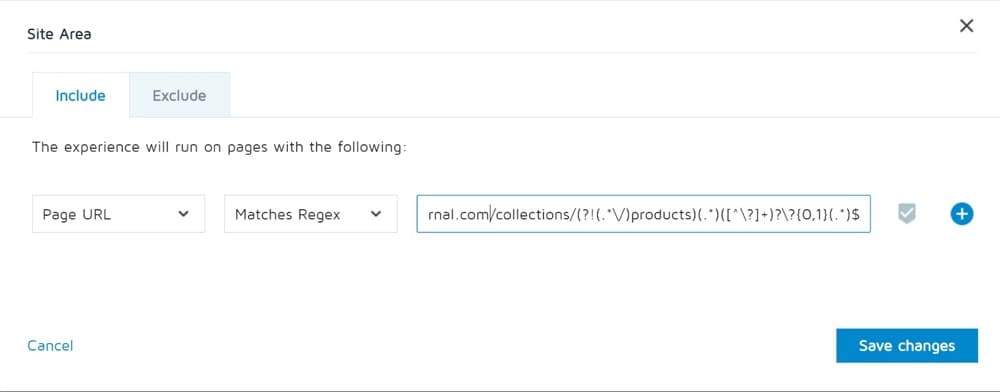
另一種情況可能是您想要測試以下條件:
- 頁面 URL 應包含 /collections/
- 頁面 UR 不應包含 /products/
- 頁面 URL 不應完全匹配:https://convert.com/collections/
- URL 查詢參數不應包含 ?v=t
- 原始 URL 可以是集合下的任何頁面
在這裡,您需要將正則表達式與受眾相結合來滿足所有條件。 因此,您的站點區域中的正則表達式將如下所示:

並且不要忘記定義訪問者以排除其 URL 中有 ?v=t 的訪問者。
https://www.convert.com/collections/(?!(.*\/)products)(.*)([^\?]+)?\?{0,1}(.*)$示例 5
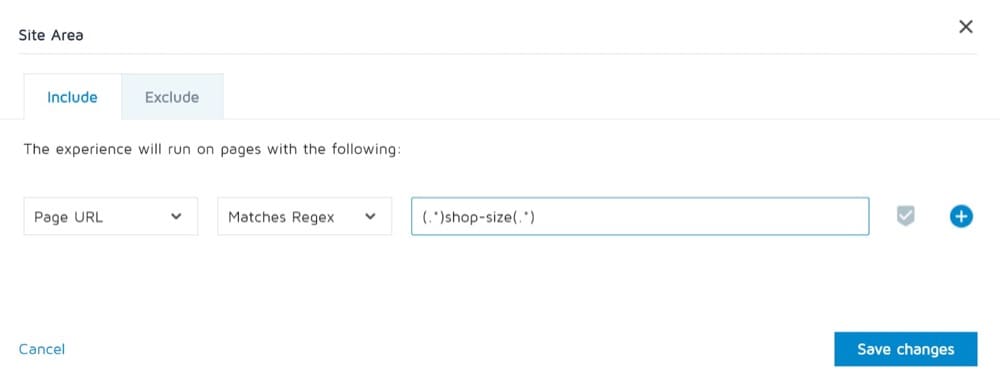
在最後一個示例中,假設您要運行拆分 URL 體驗,當 URL 中包含商店大小時,您要運行測試並在原始和變體之間拆分流量。
1. 原件可以是以下任意一種:
https://convert.com/products/shop-size
https://convert.com/collections/new-products-deals/products/shop-size
https://convert.com/collections/fitting/products/shop-size
2. 變體 URL 可能如下所示:https://convert.com/products/the-original-fittings
在這裡,這將是您的正則表達式:

2. 使用正則表達式的受眾
您可以在轉換體驗應用程序中利用正則表達式的另一個部分是受眾。
受眾是一組具有共同點的用戶/網站訪問者。 對於受眾,您可以根據特定標準(例如位置、用於訪問網站的設備、一天中的時間、他們的登錄頁面或任何其他用戶行為)將網站訪問者分類。
不同子組的訪問者可能會以相同的方式行事或購買。 您可以通過指定允許 Convert 決定訪問者有資格獲得哪些受眾並運行正確的測試或變體的條件來創建受眾。
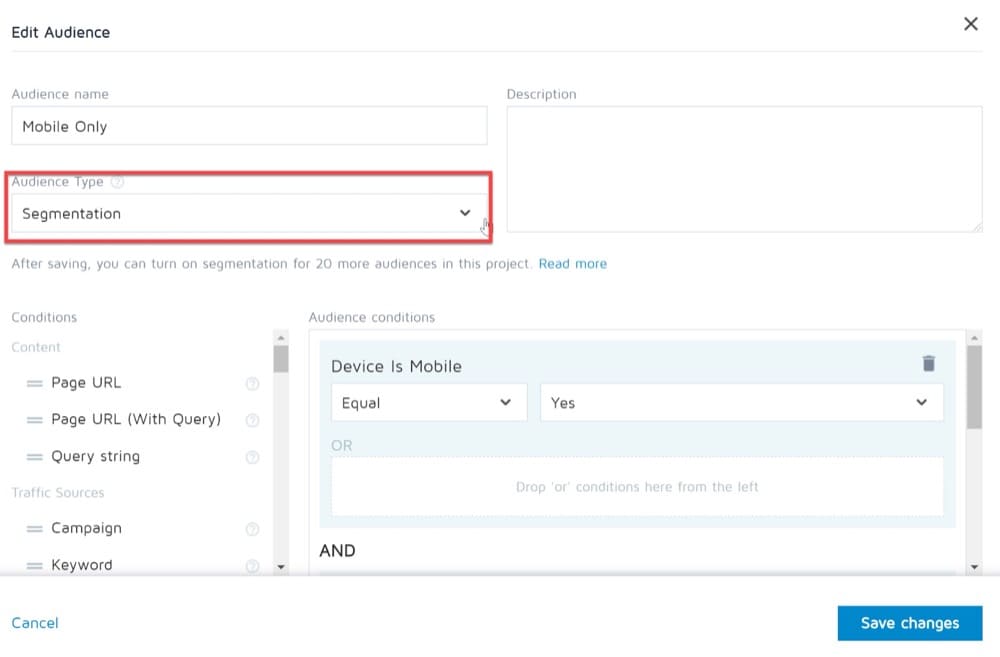
我們僅在我們提供的 3 種受眾類型之一(細分)中支持正則表達式。

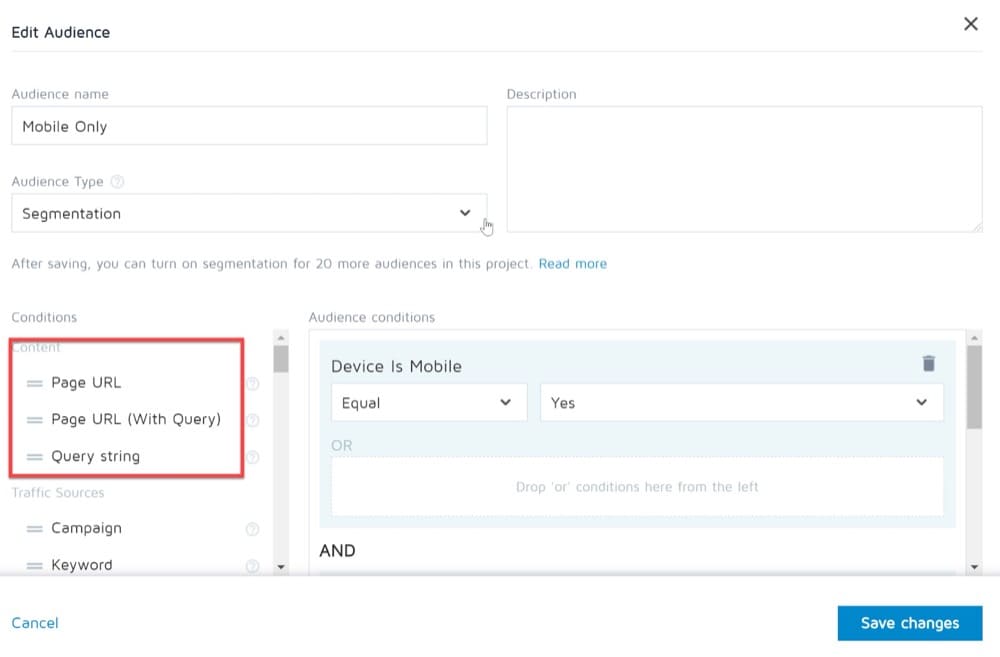
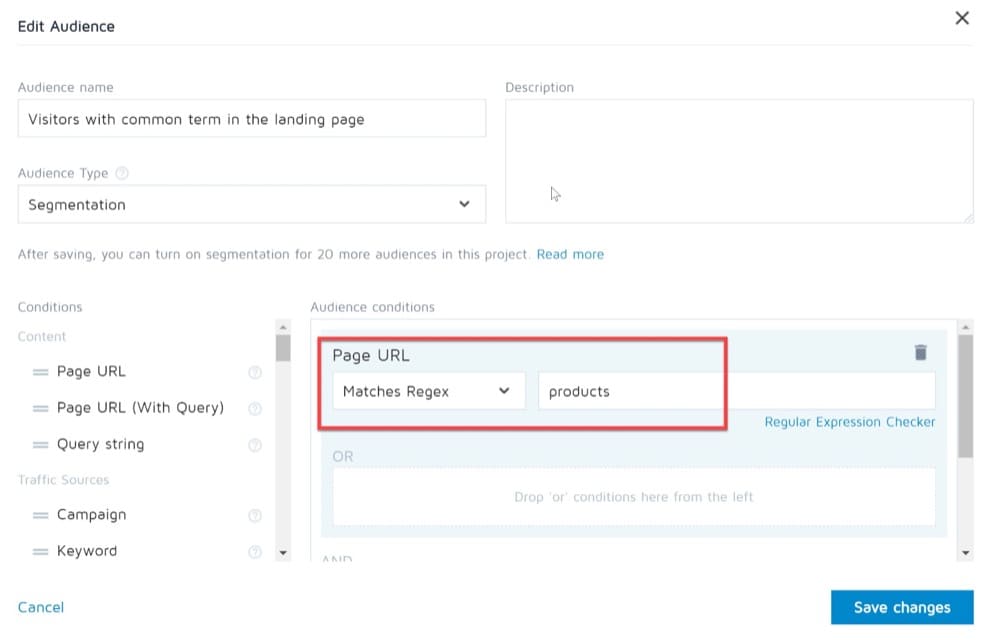
當您選擇此類受眾時,這些條件變為可用:

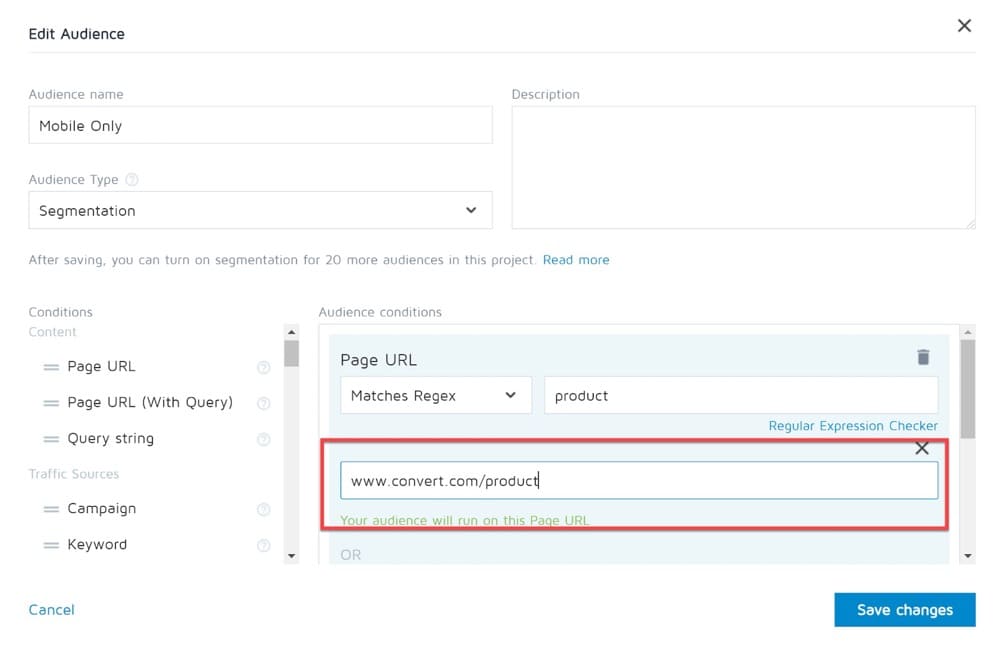
例子
假設您想針對著陸頁包含“產品”等常用術語的網站訪問者提供體驗。 在這種情況下,您將從左側列表中選擇“頁面 URL”條件,然後選擇“匹配正則表達式”作為您的運算符。

你完成了!
3. 正則表達式的目標
要跟踪您的體驗的目標轉化,您需要指定要記錄轉化的頁面 URL。 轉換體驗允許您輸入要記錄目標轉換的頁面的特定 URL、頁面模式或正則表達式 (regex)。
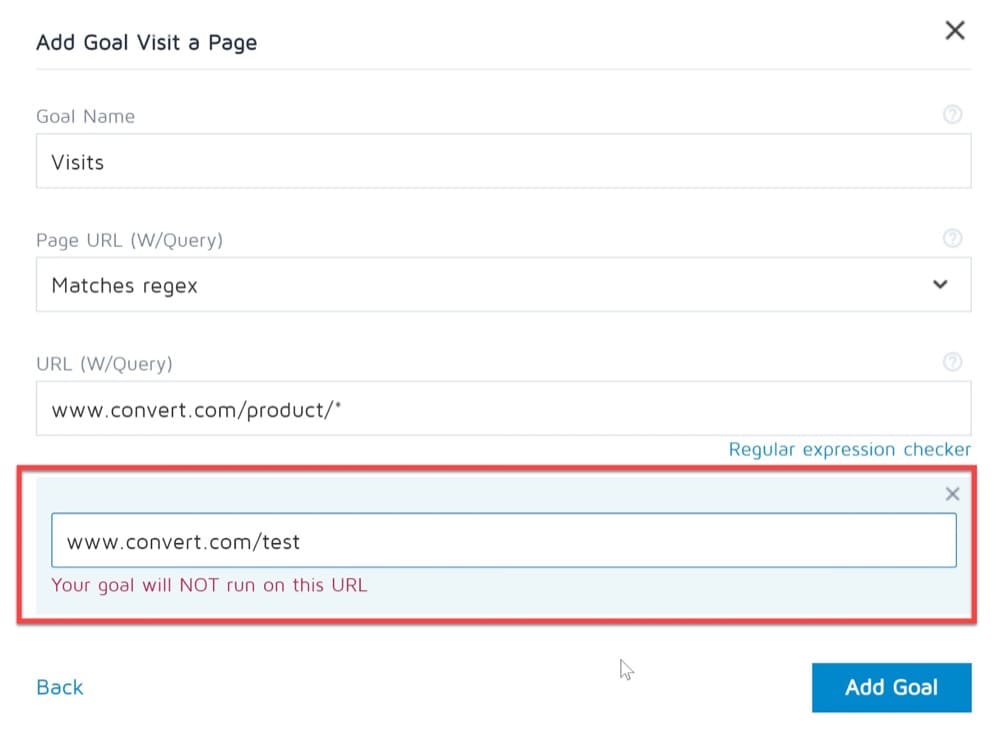
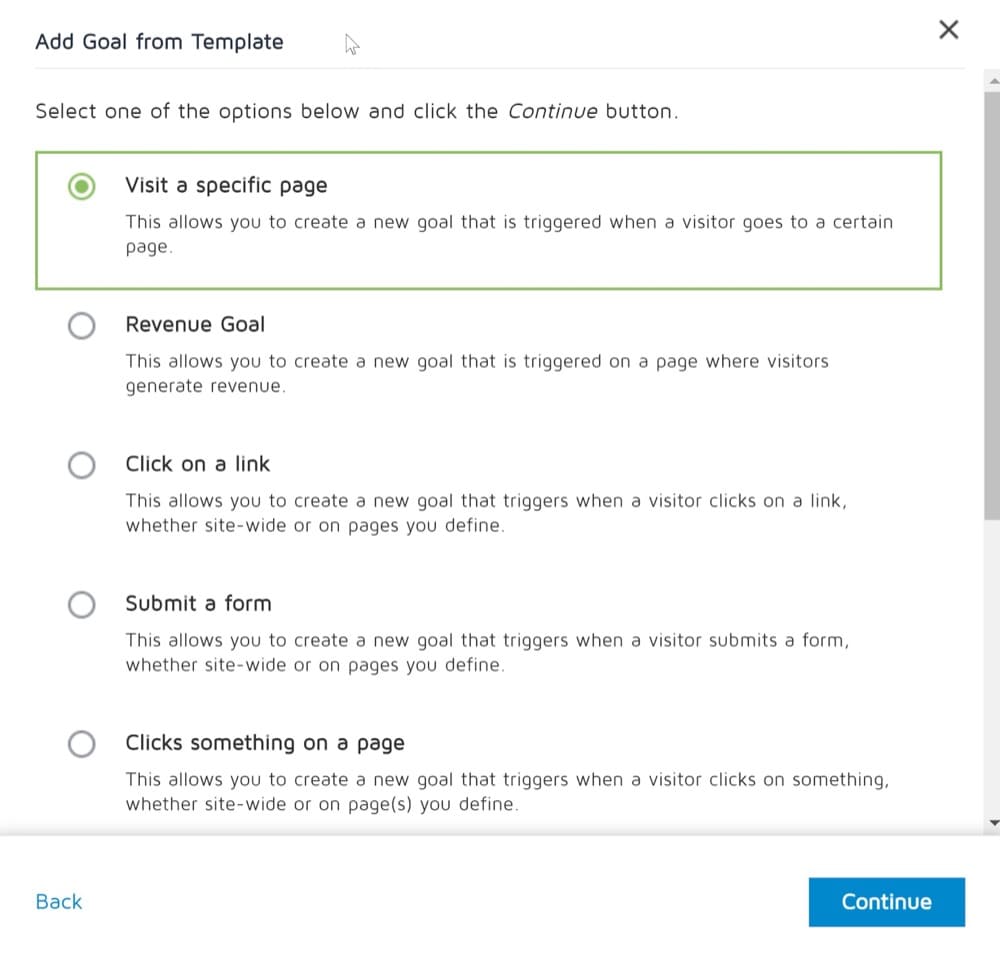
例子
假設您的目標是檢查有多少用戶訪問您網站的特定頁面。
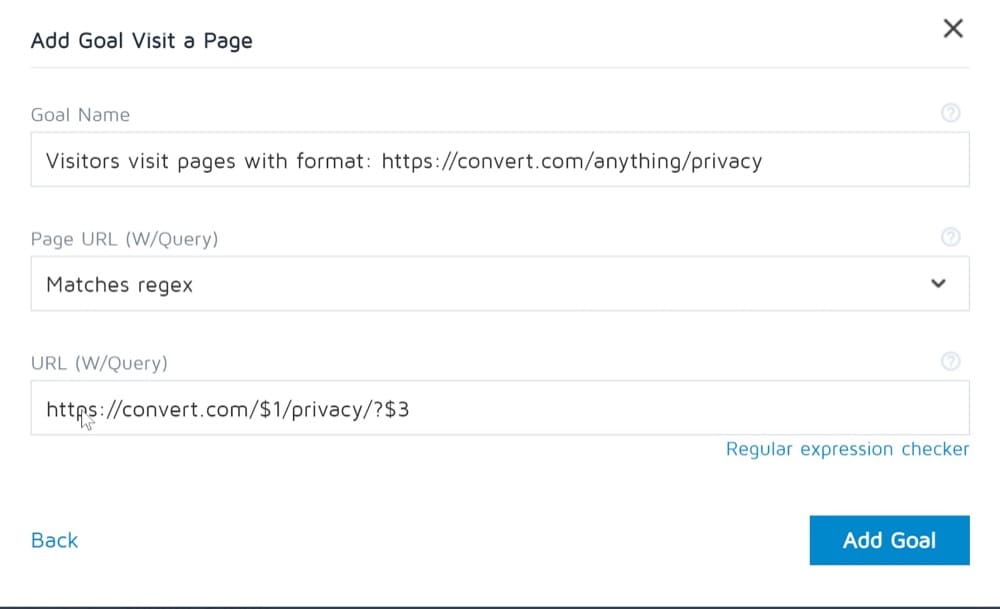
在這種情況下,您需要將目標類型定義為“訪問特定頁面”並輸入用戶需要訪問的頁面 URL,以記錄轉化:


這就是您的正則表達式的樣子:
https://convert.com/$1/privacy/?$3
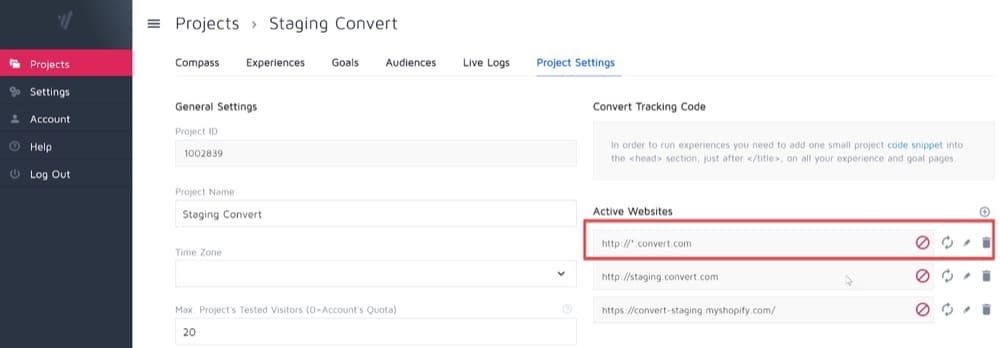
4. 活躍網站中的正則表達式
Convert 在“活動網站”設置中支持通配符。
例如,如果您想包含“domain.com”下的所有子域,您應該像這樣設置“Active Domain”條目:“ http://*.domain.com ”。

使用正則表達式時要避免的常見錯誤
為 URL 定位定義一次正則表達式然後忽略它是不夠的。 需要定期清理和檢查,以確保正確的頁面/受眾/目標不斷地在正確的實驗中。
以下是我們經常在支持票證中看到的主要錯誤:
1.包括開始和結束字符
如果您包含開始和結束字符(^ 和 $),則任何在模式之前或之後包含文本的 URL 都將不匹配。
避免使用它們。
URL 在末尾包含查詢字符串是很常見的,例如添加到 URL 以進行跟踪的 UTM 參數。
這方面的一個例子是:
https://www.convert.com/?utm_campaign=ads
2. 包括一個正斜杠
URL 末尾的正斜杠 (/) 通常是可選的。
如果您的正則表達式末尾包含該字符,則訪問相同的 URL 但沒有正斜杠將不匹配。 最好不要包含最後的正斜杠字符。
3.超過字數限制
我們所有的正則表達式定位規則限制為 750 個字符。 如果你超過這個限制,將不會拋出錯誤來提醒你這個問題(即使我相信這個限制不容易達到)。
4. 在同一頁面上同時運行實驗
如果您嘗試同時在同一頁面上運行多個實驗,這會導致在訪問者應該參與哪個實驗以及首先應用哪些更改方面發生衝突。
因此,您應該小心使用正則表達式 URL 定位。 如果您使用多個 A/B 測試的定位規則定位同一頁面,則需要使用這些說明來防止衝突。
如果您正在尋求理解正則表達式或轉換體驗的 URL 定位的幫助,我們的支持團隊隨時準備回答您的問題。 您可以隨時通過應用內聊天聯繫我們。 我們很樂意為您提供概述並向您展示一些示例,以便您可以在測試中自信地開始使用正則表達式!