您將找到的 5 個最佳招聘著陸頁 [案例研究]
已發表: 2018-10-22快速鏈接
- 案例分析
- 優步
- 來福車
- 門衝
- 作家工作
- ISSA 個人培訓
令人印象深刻的招聘廣告與令人印象深刻的求職者一樣重要,它們應該讓潛在員工不僅對工作而且對公司本身給予高度評價。 幾乎沒有任何信息的職位發布不太可能做任何一個。
為了提供有關工作和公司的有價值信息,招聘點擊後登陸頁面必不可少。 它們是給潛在員工對貴公司留下良好第一印象並提供必要細節以說服他們為您工作的最佳解決方案。
今天的文章詳細介紹了一個真實的招聘後點擊登錄頁面案例研究,然後評論了其他幾個例子。 但首先,快速提醒一下。
什麼是點擊後著陸頁?
點擊後登陸頁面是一個獨立的網頁,它使用具有說服力的元素(例如引人注目的標題、引人入勝的媒體、有價值的社會證明等)來說服訪問者對報價採取行動。 該操作可能是註冊免費試用、下載報告、註冊活動、安排演示、設置帳戶等。
招聘點擊後登陸頁面的設計有一個非常具體的轉化目標:為您的企業找到合適的人才並增加求職者。
如何使用點擊後登陸頁面進行招聘:案例研究
問題
最近,卡車運輸業經歷了歷史上最嚴重的司機短缺之一。 2017 年,各大航空公司的司機離職率達到了令人難以置信的 90%。 作為該國最大的獨立卡車承運商,US Xpress 處理了大約 7,000 個空的駕駛員座椅。
解決方案
由於改善招聘創意和媒體的嘗試未能產生可觀的招聘收益,US Xpress 招聘團隊採取了不同的方法。 他們推測,更智能、更快速的技術可能是答案,並正確地假設 AMP 可以顯著提高轉化率和每個應用程序的成本。
他們的代理機構 The Johnson Group 在 US Xpress 的一個主要招聘網站上進行了為期 20 天的測試。 測試期間花費 10,641 美元共產生了 35,470 次點擊和 33,032 次點擊後登陸頁面訪問——平均分為 AMP 點擊後登陸頁面和相同但非 AMP 點擊後登陸頁面。
結果
- AMP 頁面的加載速度比非 AMP 頁面快 5 倍,這導致完成的應用程序大幅增加。
- AMP 點擊後登陸頁面將 3.41% 的訪問轉化為完成的工作申請,而非 AMP 頁面僅轉化了 2.118%。
- 最重要的是,US Xpress 從 AMP 頁面收到的申請增加了 62%。
5 個很棒的招聘點擊後登陸頁面
下面所有招聘職位的點擊後著陸頁示例均來自 Google 搜索結果。 這是因為 79% 的求職者在沒有招聘人員幫助的情況下自行尋找工作,而73% 的求職者是在 Google 上開始搜索的。
(對於較短的招聘點擊後登陸頁面,我們展示了整個頁面。但是,對於較長的頁面,我們只展示了首屏。您可能需要點擊每個頁面才能看到我們討論的一些要點。還有,請記住,某些品牌可能會使用不同於下面顯示的替代版本對其頁面進行 A/B 測試。)
1.優步
列表中的前兩個示例來自對“Uber driver app”的搜索:

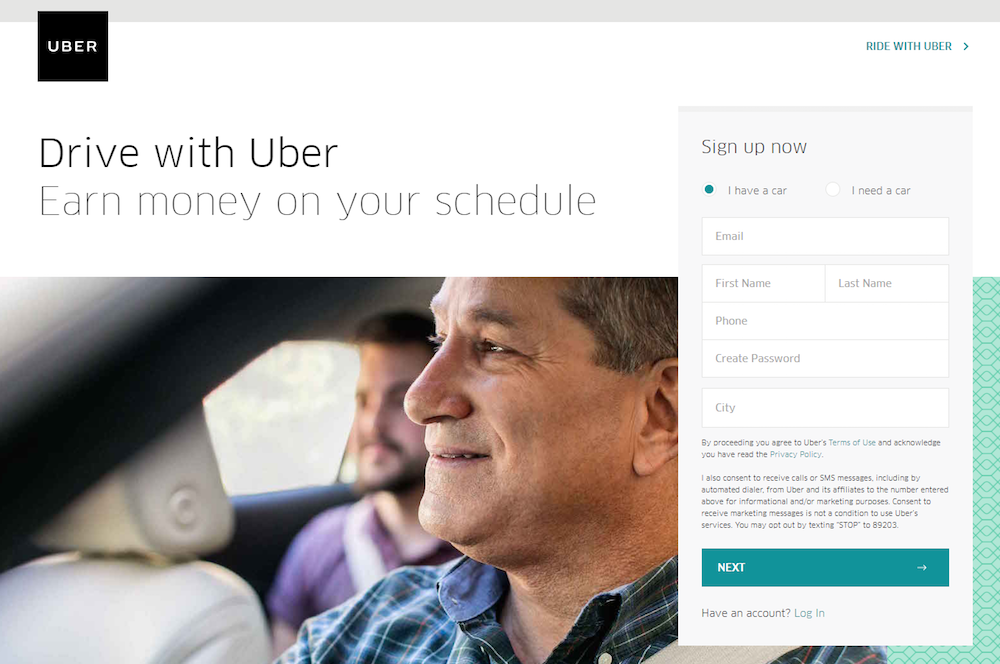
第一個廣告將搜索者帶到 Uber 招聘點擊後登錄頁面,人們可以在該頁面註冊成為 Uber 司機(提供乘車或送餐服務):

點擊後著陸頁的優點:
- 未鏈接的優步標誌向訪問者顯示他們所在的頁面,而不會將他們從頁面上帶走。
- 標題和副標題是告訴潛在客戶什麼和為什麼的完美互補組合。
- 表單之所以脫穎而出,是因為它位於首屏之上並且使用了顏色對比。
- 表格頂部的有/需要汽車選項會立即讓潛在客戶知道他們不必擁有自己的汽車來駕駛優步。
- 首屏下方的圖標、字體變體、短文本塊、列表等提供有價值的內容,而不會因複製而壓倒前景。
可以更改和 A/B 測試的內容:
- “Ride with Uber”鏈接應該被刪除,它應該是一個單獨的點擊後登陸頁面,與這個頁面斷開連接。
- 改進 CTA 按鈕副本可能會產生更多點擊。 “下一步”暗示這是一個多步驟表單,但許多訪問者想知道在完成該過程之前還有多少步驟。
- 藍綠色的 CTA 按鈕並沒有盡可能地突出來吸引註意力。
- 添加社會證明,如員工推薦,將鼓勵更多的應用程序。
2.來福車
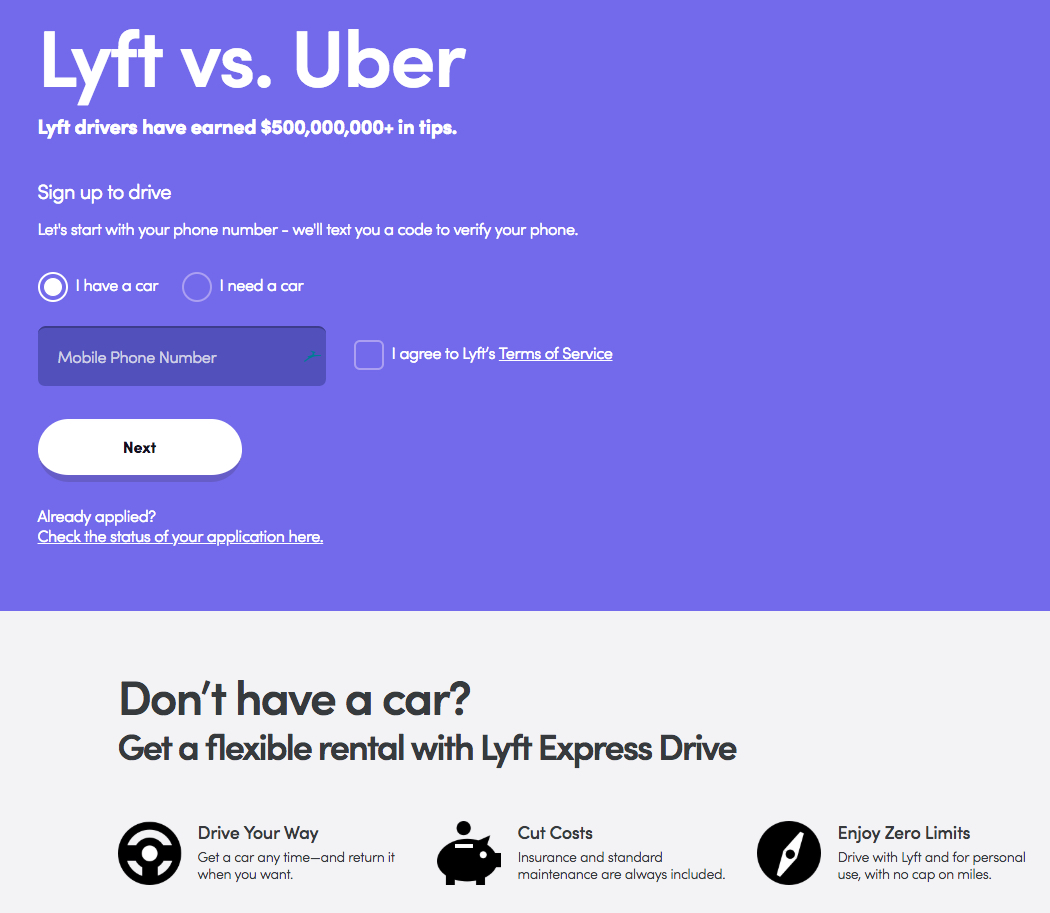
上面搜索結果中的第二個廣告將潛在客戶發送到 Lyft 職位招聘點擊後登錄頁面,他們可以在其中申請成為 Lyft 司機:

點擊後著陸頁的優點:
- 副標題很有吸引力,因為它向潛在司機表明他們可以賺取大量小費。
- 租車選項讓潛在客戶知道他們不需要擁有汽車來成為 Lyft 司機。
- 多個錨鏈接 CTA 按鈕(一個在粘性欄中,一個在頁面底部)允許訪問者快速返回表單。
- 充足的空白使頁面更易於導航、可讀和理解。
- “What”、“Why”和“How”部分使用簡短的文本塊、圖標、粗體副本等,易於閱讀。
- “如何”部分中的電話演示了 Lyft 的工作原理,分解為簡單的步驟,並在電話上顯示了相應的視覺效果。
可以更改和 A/B 測試的內容:
- 帶有超鏈接的 Lyft 徽標是一個退出鏈接,讓人們在不填寫表格的情況下輕鬆離開。
- 標題試圖利用主要競爭對手作為優勢,但隨後在整個頁面的其他任何地方都沒有提及優步。
- 將 CTA 按鈕顏色更改為白色以外的任何顏色可能會吸引更多注意力並產生更多註冊。 橙色或綠色會更好。
- 頁面底部的多個退出鏈接可能會分散訪問者的注意力並導致他們離開頁面。
3.門衝
DoorDash 是另一種駕駛服務,但司機不是為乘客提供乘車服務,而是為客戶提供食物:



點擊後著陸頁的優點:
- 標題是文字遊戲,使用幽默來吸引訪問者的注意力。
- 封裝表單是一種使其“流行”的視覺提示。
- 只有 3 個字段使表單可以快速輕鬆地完成。
- 附有姓名和圖片的員工推薦,讓潛在客戶知道他們為什麼應該註冊使用 DoorDash 交付。
- 頁面底部的第二個潛在客戶捕獲表格為訪問者提供了在閱讀所有信息後再次註冊的機會。
- 第二個表單左側的編號列表顯示了完整的註冊過程。
可以更改和 A/B 測試的內容:
- 超鏈接的公司徽標用作退出鏈接,為訪問者提供立即離開頁面的途徑。
- 將 CTA 按鈕文案更改為更具吸引力的內容,例如“開始賺錢”可能會吸引更多潛在客戶註冊。
- 用另一種顏色測試按鈕也可能會吸引更多注意力並帶來更多點擊。
- 刪除整個頁腳可能會使潛在客戶在頁面上停留的時間更長,並提高轉化率。
4.作家工作
在谷歌上搜索“remote editing jobs”顯示了這些付費搜索廣告:

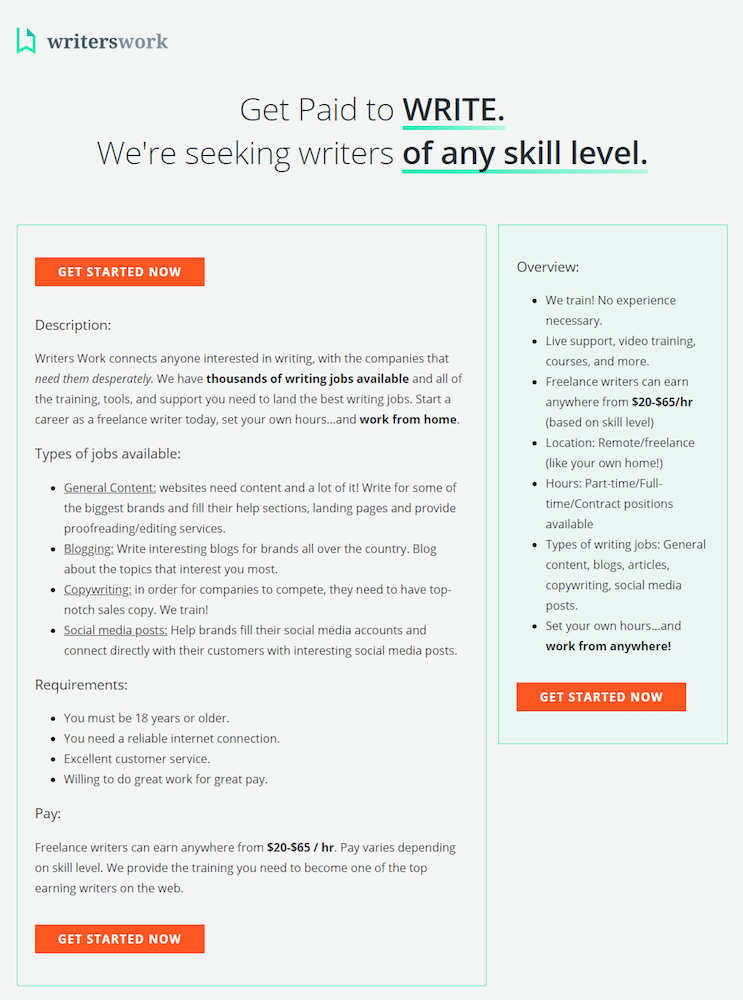
點擊第二個廣告會將求職者帶到 Writers Work 招聘點擊後登錄頁面:

點擊後著陸頁的優點:
- 左下角的“最近註冊”彈出窗口會顯示註冊情況,這是潛在客戶的重要社會證據。
- 多個合作的 CTA 按鈕為訪問者提供了多種轉換機會,橙色使它們在頁面的其餘部分中脫穎而出。
- 兩步選擇加入表格讓訪問者可以了解優惠,而不會被表格嚇倒。
- 項目符號列表和各種文本格式提請注意關鍵信息; 然而,對於訪問者來說,副本的數量仍然是巨大的。
- 頁面底部的圖像幫助潛在客戶形象化軟件的外觀。
可以更改和 A/B 測試的內容:
- Writers Work 徽標可能會在訪問者有機會了解該優惠之前將其從頁面中移除。
- 頁腳鍊接會分散注意力,並充當點擊後登錄頁面的額外逃生路線。
- 添加空白或更多圖像將有助於分解副本並使頁面更易於導航和美觀。
5.國際社會保障協會
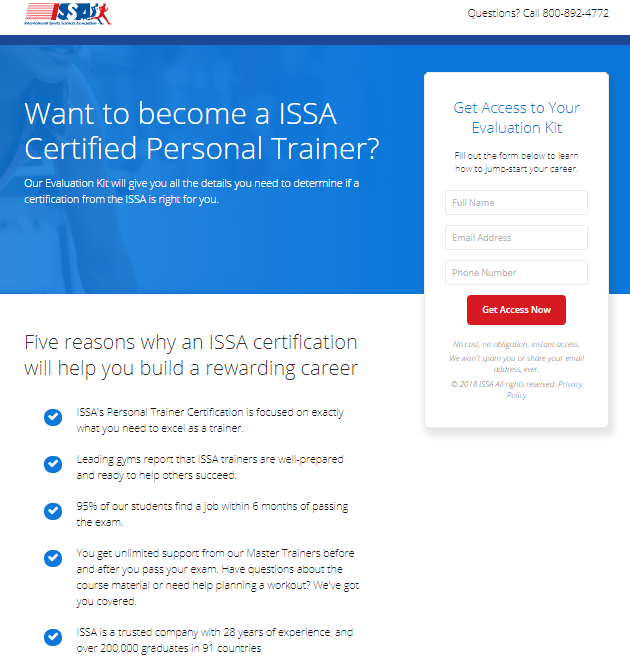
ISSA 不是收集工作申請,而是使用此搜索廣告和招聘點擊後登錄頁面來尋找有興趣獲得私人教練認證的潛在客戶:


點擊後著陸頁的優點:
- 點擊通話電話號碼為訪問者提供了一種方便的方式,可以就任何問題或疑慮聯繫支持團隊。
- 粘性表格允許潛在客戶在訪問期間隨時註冊,而無需再次滾動查找。
- 3 個基本表單字段可能對潛在客戶有吸引力,因為他們不必提供太多信息。
- 紅色的 CTA 按鈕與藍色和白色頁面的其餘部分形成鮮明對比。
- 清單和編號列表使內容易於瀏覽。
- DEAC 徽標作為信任信號,讓訪問者知道 ISSA 已獲得聯邦認可機構的認可。
- 推薦書,包括全名和頭像,為考慮註冊的潛在客戶提供社會證明和鼓勵。
- 實時聊天功能使 ISSA 能夠更快、更實時地與訪客聯繫,以獲得更好的轉化機會。
可以更改和 A/B 測試的內容:
- 帶有超鏈接的公司徽標會將訪問者從該頁面引導至主頁。
- 標題中的語法不當(“a ISSA”)會給公司留下糟糕的第一印象。
- 向 CTA 按鈕添加個性化和規範(例如“立即獲取我的評估工具包!”)會使其更具說服力。
通過招聘後點擊登陸頁面吸引更多求職者
在招聘過程中,您的目標是將潛在候選人轉化為潛在客戶和申請人。 但是,將您的付費促銷鏈接到一般職位列表頁面可能不會奏效。 相反,將他們鏈接到個性化的招聘點擊後登錄頁面,以便人們有更好的機會採取行動。
借助 Instapage,您可以構建專業的、個性化的點擊後登錄頁面,以引起對您品牌的興趣,並給潛在候選人留下深刻的第一印象。 開始使用 Instapage 構建最佳的招聘點擊後登錄頁面,立即註冊 Instapage Enterprise 演示。
