福布斯現實生活中的 SEO:為影響在線媒體收入和產品的搜索引擎變化做準備
已發表: 2021-01-05作為我們項目的一部分,我們與福布斯的 SEO 分析師 Dayne Richards 進行了交談,以分享 OnCrawl 用戶在日常工作中在 SEO 中所做的事情。
Dayne Richards:從 SEM 到 SEO 的在線出版
“我的職責只是幫助所有不同部門優化搜索,從內容創建到技術支持等等。”
 Dayne 通過為 Gogotech 做付費搜索工作,從 SEM 開始從事 SEO。 他在 Steiner Sports 的有機搜索中嶄露頭角,幫助他們擴大 SEO 影響力。
Dayne 通過為 Gogotech 做付費搜索工作,從 SEM 開始從事 SEO。 他在 Steiner Sports 的有機搜索中嶄露頭角,幫助他們擴大 SEO 影響力。
今天,Dayne Richards 是福布斯的 SEO 分析師,他負責協調 SEO 戰略、努力和實施的要素。
關注:谷歌頁面體驗指標和排名信號
“頁面體驗確實是我們目前的主要關注點。”
 資料來源:web.dev/vitals
資料來源:web.dev/vitals
Dayne 發現他現在正忙於準備頁面體驗排名信號,谷歌宣布將從 2021 年 5 月開始成為排名算法的一部分。為了更好地衡量頁面上的用戶體驗,谷歌表示他們的排名算法中將添加三個“Core Web Vitals”指標:CLS(累積佈局移位)、FCP(首次內容繪製)和 FID(首次輸入延遲)。 Dayne 向我們介紹了他的團隊如何對項目進行優先排序,以優化其網站在這些指標上的性能。
Dayne :對我們來說,這是一個重要的目標,因為我們知道這將是 5 月份的排名因素。 因此,我們希望確保我們的網站經過優化,不僅針對 Google,而且針對我們的用戶。
OnCrawl :根據 Google 發布的公告準備更改是什麼感覺?
Dayne :老實說,如果能從 Google 那裡獲得更多細節或更具體的信息,那就太好了。 我明白他們必須保護他們的產品,因為人們傾向於玩他們非常了解的東西。
所以從這個意義上說,我們都在同一個競技場上,我們都不太了解。 誰最能弄清楚誰就大了。
OnCrawl :就 Core Web Vitals 而言,您正在研究什麼樣的事情?
Dayne :例如,確保頁面不會在內容佈局變化方面跳來跳去,這是我們現在非常關注的事情。
這肯定需要一些調查和研究,只是為了了解如何改進。
在預加載廣告尺寸方面,我們目前沒有做一些事情,這肯定有助於防止內容轉移。
在我們的網站上,累積佈局變化[比 Core Web Vitals 的其他問題] 更頻繁地發生。 這是我們控制的東西。 我們認為它更容易實現。
我們還專注於 First contentful paint,只是為了確保我們在首次加載時為用戶提供最多的內容,並且他們可以盡快獲取他們想要的內容。
OnCrawl :你對從哪裡開始這樣的項目有什麼建議嗎?
Dayne :僅僅看谷歌文檔就很有趣。 他們確實提供了一些關於如何在這些情況下進行優化的建議。
網絡媒體的廣告問題
“明年可能會出現這樣一種情況,我們在福布斯上的廣告可能會減少,或者至少會減少侵入性的廣告。”

雖然頁面體驗——從用戶體驗設計到頁面速度——是與任何網站相關的因素,但有些行業比其他行業更難。 在 Dayne 的案例中,在在線出版行業工作,大部分商業模式都依賴於能夠提供廣告。 廣告是讓出版商降低訂閱者成本或保持免費內容質量水平的關鍵。 但廣告是對 Core Web Vitals 產生不利影響的主要因素。
Dayne :我們通常會跟上我們的頁面速度。 我們的頁面速度主要受我們擁有的廣告數量的影響。
鑑於谷歌的公告,我們正在重新考慮我們的整體廣告體驗。 因此,明年可能會出現這樣一種情況,我們在福布斯上的廣告可能會減少,或者至少廣告的侵入性會減少。 因此,我們正在密切合作以進行清理。
OnCrawl :這個決定可以來自像福布斯這樣的網站上的 SEO 團隊嗎?
Dayne :它肯定涉及多個利益相關者:從開發人員到 SEO,再到收入。 這真是一個有趣的話題,因為收入在很大程度上依賴於廣告。 因此,僅僅獲得支持是具有挑戰性的,但這絕對是我們正在共同努力以確保我們都一致的事情。
令人興奮的部分是看到開發人員和收入提出的想法,在解決如何擁有新的廣告展示位置或如何投放廣告方面。
其中具有挑戰性的部分是能夠準確地傳達谷歌增加或優化廣告體驗的影響力。
OnCrawl :有這麼多利益相關者,您嘗試確保每個人都遵守哪些原則?
Dayne :在基線上,如果我們只是牢記我們的用戶並牢記這一點,那麼我們應該處於正確的位置。
渲染和 JavaScript 對 SEO 的影響
“我對 JavaScript 尤其有些保留。”

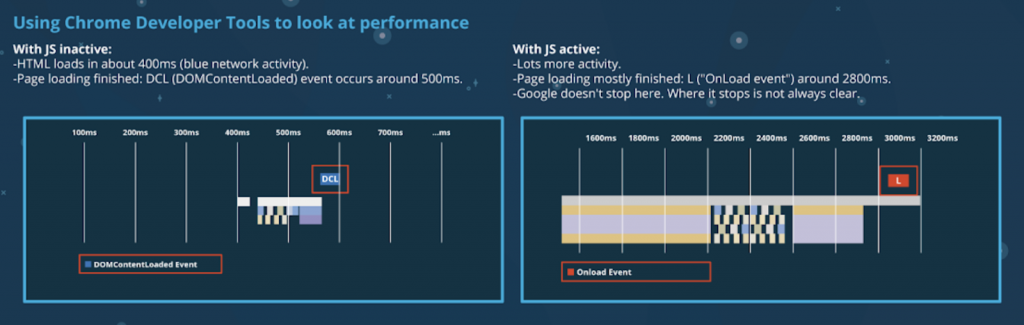
Dayne 還與我們討論了 JavaScript 的使用以及它如何影響 Core Web Vitals。 現代網站的許多部分都依賴於 JavaScript,無論是添加額外內容、調整頁面內容以適應用戶、保護內容,還是僅僅編寫頁面本身。 我們想知道,從他的角度來看,JavaScript 是否代表了 SEO 的挑戰。
Dayne :Google 確實說過他們可以渲染和抓取 JavaScript。 但我確實覺得標準 HTML 對他們來說肯定是最優化的。 但就其他搜索引擎而言,我確信 JavaScript 對它們來說效率不高。 因此,擁有更多靜態 HTML 肯定會更好。
這很有挑戰性,因為有如此多的流量來自谷歌,而谷歌是我們自然流量的主要來源。 這麼多人自然而然地使用谷歌。
OnCrawl :這是否意味著您已經看到 Google 無法呈現您的內容的問題?
Dayne :我們已經看到 Google 可以正確呈現我們的內容。但由於 Google 最近在 [2020 年 9 月] 出現的索引問題,我們現在正在密切關注。
OnCrawl :你有沒有做任何具體的事情來確保你的內容是可渲染的?
Dayne :我們的網站大量使用 JavaScript,我們確實提供服務器端渲染。 所以,我猜,我們在某種程度上符合谷歌的建議。 但總有需要改進的地方。
OnCrawl :其他搜索引擎處理 JavaScript 的能力如何?
Dayne :我們現在正在研究其他搜索引擎,例如 Bing。 我知道其他一些搜索引擎使用 Bing 的基礎架構,因此對 Bing 的優化會滲透到其他搜索引擎中。 所以我們現在正在研究如何在渲染和服務方面對 Bing 進行清理和優化。
OnCrawl :擁有一個包含大量 JavaScript 的網站是否意味著您的 SEO 團隊與開發人員合作更多,或者您的團隊有 JavaScript 技能?
Dayne :我們肯定會與開發人員密切合作。 他們有他們的想法。 他們也在查看文檔。
我可能會在我身邊做一些挖掘,看看我們可能沒有實現的某些事情,例如,如果我們有使用 JavaScript 進行清理之類的事情,這肯定有助於我們至少在什麼方面彌合差距他們所看到的和我所看到的並以這種方式對齊。
專注於:移動優先索引
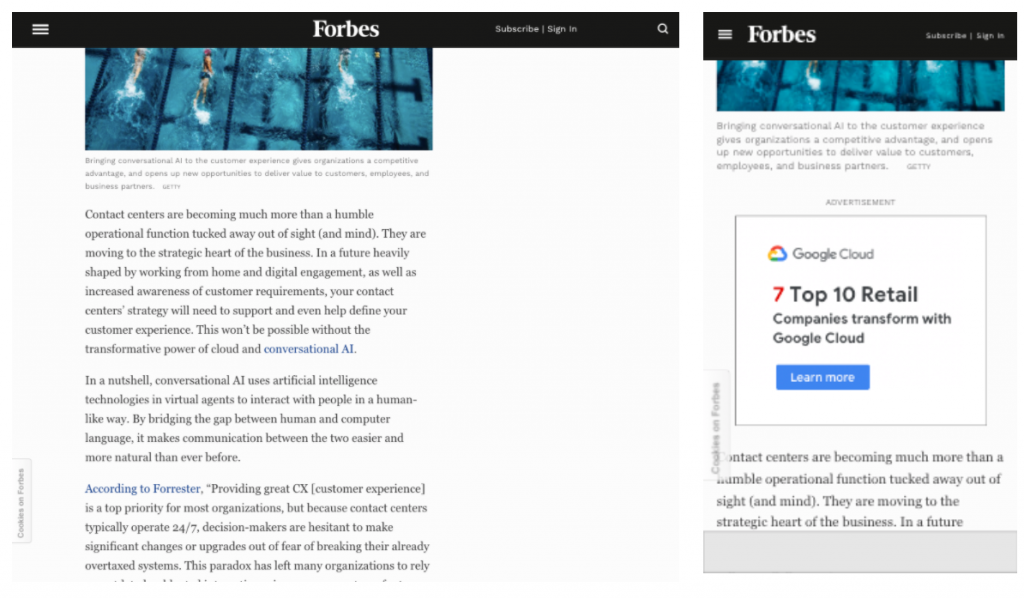
“我們在網站上遇到了一些問題,移動和桌面體驗之間存在差異。”

Dayne 目前工作的另一個主要主題是我們幾年來一直在聽到的一個主題:移動優先索引。 2016 年首次討論,移動索引僅僅意味著谷歌抓取和索引網站的方式發生了變化:它使用帶有智能手機(移動)用戶代理的機器人。 這意味著它請求並且應該接收網站的移動版本,而不是傳統的桌面版本。 它分析、索引和排名的正是這個移動版本。
谷歌在 2017 年底宣布,它將開始緩慢地將網站從基於桌面的索引轉移到基於移動的索引。 自 2019 年 7 月以來,這是所有新網站的標準。 但戴恩正在與一個尚未搬遷的網站合作。 我們詢問了他的時間安排以及他認為需要做些什麼來為轉換做準備。
Dayne :移動優先索引已經有一段時間了,但谷歌有一個艱難的日期,他們將把網站切換到移動優先索引。 所以對我來說,這是我想在三月之前完成的事情。
我們在網站上遇到了一些問題,移動和桌面體驗之間存在差異。 為了驗證這一點,或者驗證這確實發生了,我使用了一點 OnCrawl 來抓取或了解我們的舊網站 Google 抓取了多少頁面,然後計算代碼和渲染以查看那裡缺少什麼.
OnCrawl :這聽起來像是一個大項目。
戴恩:那是一個大項目。 但是我們確實有資源來完成它,儘管我們仍在手動執行這種類型的過程。
目前,我們也在嘗試構建某種自動化流程來驗證更改和文本。 但我們仍在研究這是否可能。
與戴恩理查茲聊天的要點
Dayne 的經驗告訴我們很多關於在線出版商 SEO 的信息,無論您是直接從他的話中獲得見解,還是您是否在字裡行間閱讀。
首先,及時了解 Google 的新聞和公告以定義您的策略至關重要。 即使這不一定會為您提供所需的所有信息,但它肯定會指出您應該關注的主題以及實施更改的時間範圍。
接下來,我們經常談論SEO 的變化有多快。 但即使是影響您網站的“舊”主題也是您應該注意的事情。 這可能是重複的內容或 Dayne 今天提到的問題之一,例如桌面移動平價、頁面速度和 JavaScript 渲染。 這可能取決於您的網站是如何構建的(是否大量使用 JavaScript?),甚至取決於您的行業(您的行業是否依賴某些網站元素來獲得收入?)。
最後,確保你在其他部門的同事——更重要的是,你公司的商業模式——在你的 SEO 策略中佔有一席之地。 從廣告展示位置到 JavaScript,一些 SEO 決策和實施超出了 SEO 部門。
我們想再次感謝 Dayne Richards 花時間與我們交談並分享他對各地 SEO 面臨的日常問題的看法。

