如何使用 React 創建彈出窗口
已發表: 2022-06-29向網站添加某些元素會產生相當大的變化。 如果您遵循正確的步驟,您可以從競爭對手中脫穎而出並輕鬆吸引訪問者的注意力。
為了增加銷售轉化率並與訪問者互動,您可以從彈出窗口中受益! 彈出窗口非常適合就重大問題與特定受眾聯繫。 如果您有要發布的公告或要推廣的產品,彈出窗口會為您服務。
創建彈出窗口有許多不同的解決方案。 在為您的網站形成彈出窗口時,您可以使用不同的編程語言和代碼。 只要有一點耐心和研究,您就可以使用 React 自己創建它們。
在這篇博文中,我們解釋了React 彈出窗口是什麼以及如何為您的網站創建React 彈出窗口。
讓我們開始!

什麼是反應彈出窗口?
React 是一個用於構建用戶界面的開源 JavaScript 庫。 它是 Meta 為 UI 組件創建的免費使用工具。 它通過開發人員工具和模板設計使 JS 編碼更具功能性。
此外,React 是一個功能強大且易於採用的庫,您可以在您的網站上使用它。 React 是用於創建彈出窗口和模式的強大工具。 它易於使用且用途廣泛,使其成為許多應用的絕佳選擇。
React 彈出窗口有很多好處,包括:
- 輕鬆創建和自定義彈出窗口。
- 創建響應式的React 彈出模式。
- 構建在不同設備上看起來很棒的彈出窗口。
如何創建一個反應彈出窗口?

使用 React 創建彈出窗口有多種方法。 我們將向您展示如何創建可自定義的 React 彈出窗口。 您可以通過查看這些解決方案為您的網站創建自己的彈出窗口。
React 允許用戶構建可重用的組件,因此創建彈出組件變得更加容易。 例如,要使用 React JS 創建模式,您可以將“模式”屬性添加到彈出組件。
使用觸發器創建一個簡單的彈出窗口並對其進行自定義
在安裝必要的組件時,使用 reactjs-popup 創建 React 彈出窗口非常實用。 使用 npm 和 yarn 安裝 reactjs-popup 後,您可以添加彈出窗口所需的元素。
您可以通過添加不同的功能來自定義先前創建的模式。 例如,您可以向您的網站添加如下所示的代碼:
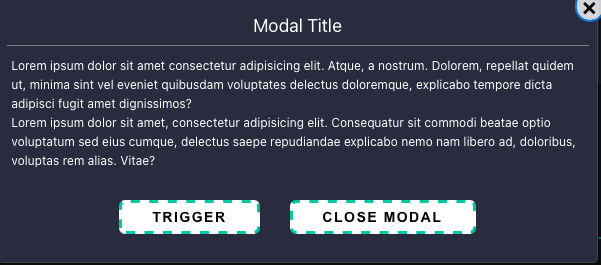
import React from 'react';import Popup from 'reactjs-popup'; export default () => ( <Popup trigger={<button className="button"> Open Modal </button>} modal nested > {close => ( <div className="modal"> <button className="close" onClick={close}> × </button> <div className="header"> Modal Title </div> <div className="content"> {' '} Lorem ipsum dolor sit amet consectetur adipisicing elit. Atque, a nostrum. Dolorem, repellat quidem ut, minima sint vel eveniet quibusdam voluptates delectus doloremque, explicabo tempore dicta adipisci fugit amet dignissimos? <br /> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Consequatur sit commodi beatae optio voluptatum sed eius cumque, delectus saepe repudiandae explicabo nemo nam libero ad, doloribus, voluptas rem alias. Vitae? </div> <div className="actions"> <Popup trigger={<button className="button"> Trigger </button>} position="top center" nested > <span> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Beatae magni omnis delectus nemo, maxime molestiae dolorem numquam mollitia, voluptate ea, accusamus excepturi deleniti ratione sapiente! Laudantium, aperiam doloribus. Odit, aut. </span> </Popup> <button className="button" onClick={() => { console.log('modal closed '); close(); }} > close modal </button> </div> </div> )} </Popup>);連同此代碼,添加下面的代碼可讓您調整彈出窗口的詳細信息。 例如,可以自定義彈出窗口的寬度、字體大小、文本對齊、位置、邊距、背景和填充等反應彈出元素。
.modal { font-size: 12px;}.modal > .header { width: 100%; border-bottom: 1px solid gray; font-size: 18px; text-align: center; padding: 5px;}.modal > .content { width: 100%; padding: 10px 5px;}.modal > .actions { width: 100%; padding: 10px 5px; margin: auto; text-align: center;}.modal > .close { cursor: pointer; position: absolute; display: block; padding: 2px 5px; line-height: 20px; right: -10px; top: -10px; font-size: 24px; background: #ffffff; border-radius: 18px; border: 1px solid #cfcece;}將這兩個代碼添加到您網站的代碼注入部分後,您的反應彈出窗口可能如下所示:

(資源)
使用 React 創建提示彈出窗口
如果您還想從訪問者那裡收集信息,提示彈出窗口也很有用。 通過提示彈出窗口,您可以根據需要向訪問者詢問他們的姓名、電子郵件和許多其他信息。
您可以創建表單來收集訪問者的數據。 此外,收集訪問者的反饋是通過提示彈出窗口優化您的網站的好方法。
您可以使用如下所示的代碼使用 React 添加提示彈出窗口:
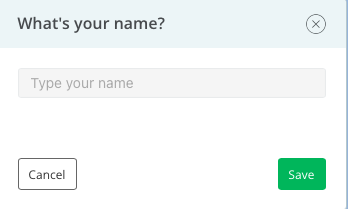
/** The prompt content component */ class Prompt extends React.Component { constructor(props) { super(props); this.state = { value: this.props.defaultValue }; this.onChange = (e) => this._onChange(e); } componentDidUpdate(prevProps, prevState) { if (prevState.value !== this.state.value) { this.props.onChange(this.state.value); } } _onChange(e) { let value = e.target.value; this.setState({value: value}); } render() { return <input type="text" placeholder={this.props.placeholder} className="mm-popup__input" value={this.state.value} onChange={this.onChange} />; } } /** Prompt plugin */ Popup.registerPlugin('prompt', function (defaultValue, placeholder, callback) { let promptValue = null; let promptChange = function (value) { promptValue = value; }; this.create({ title: 'What\'s your name?', content: <Prompt onChange={promptChange} placeholder={placeholder} value={defaultValue} />, buttons: { left: ['cancel'], right: [{ text: 'Save', key: '⌘+s', className: 'success', action: function () { callback(promptValue); Popup.close(); } }] } }); }); /** Call the plugin */ Popup.plugins().prompt('', 'Type your name', function (value) { Popup.alert('You typed: ' + value); });當您將此代碼添加到網站的正文部分時,它可能如下所示:


(資源)
為您的網站使用 Popup Builder Popupsmart
如果您不想使用 React JS 進行編碼,您也可以使用 Popupsmart 創建彈出窗口。 Popupsmart 是一個易於使用且免費的無代碼彈出窗口生成器!
Popupsmart 在為您的網站創建活動驅動的彈出窗口時為您提供幫助。 您可以在創建彈出窗口時使用 Popupsmart 的不同功能。 您可以為彈出窗口選擇多種佈局。
此外,您可以設置目標受眾以正確接觸訪問者。
讓我們來看看如何一步一步地使用 Popupsmart 創建彈出窗口。
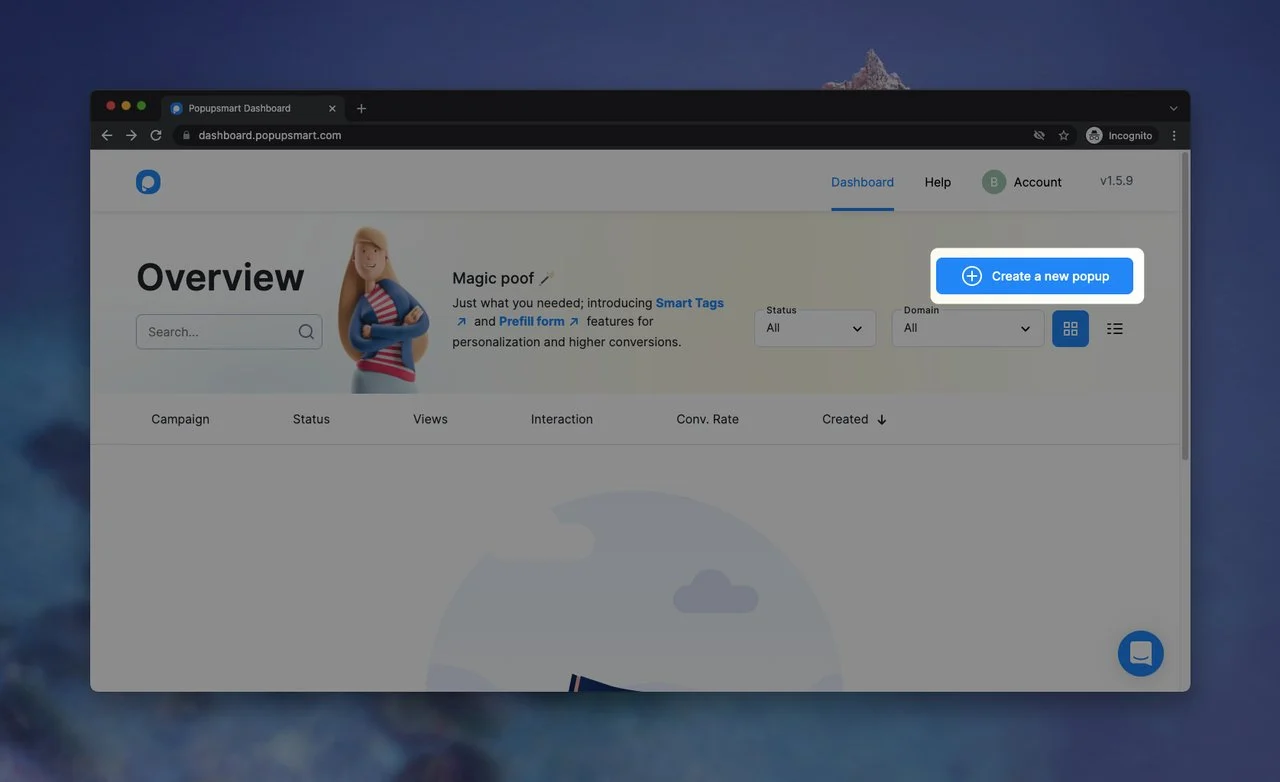
首先,如果您還沒有註冊,則需要註冊。 然後,轉到儀表板並單擊“創建新彈出窗口”部分以開始構建您的彈出窗口。

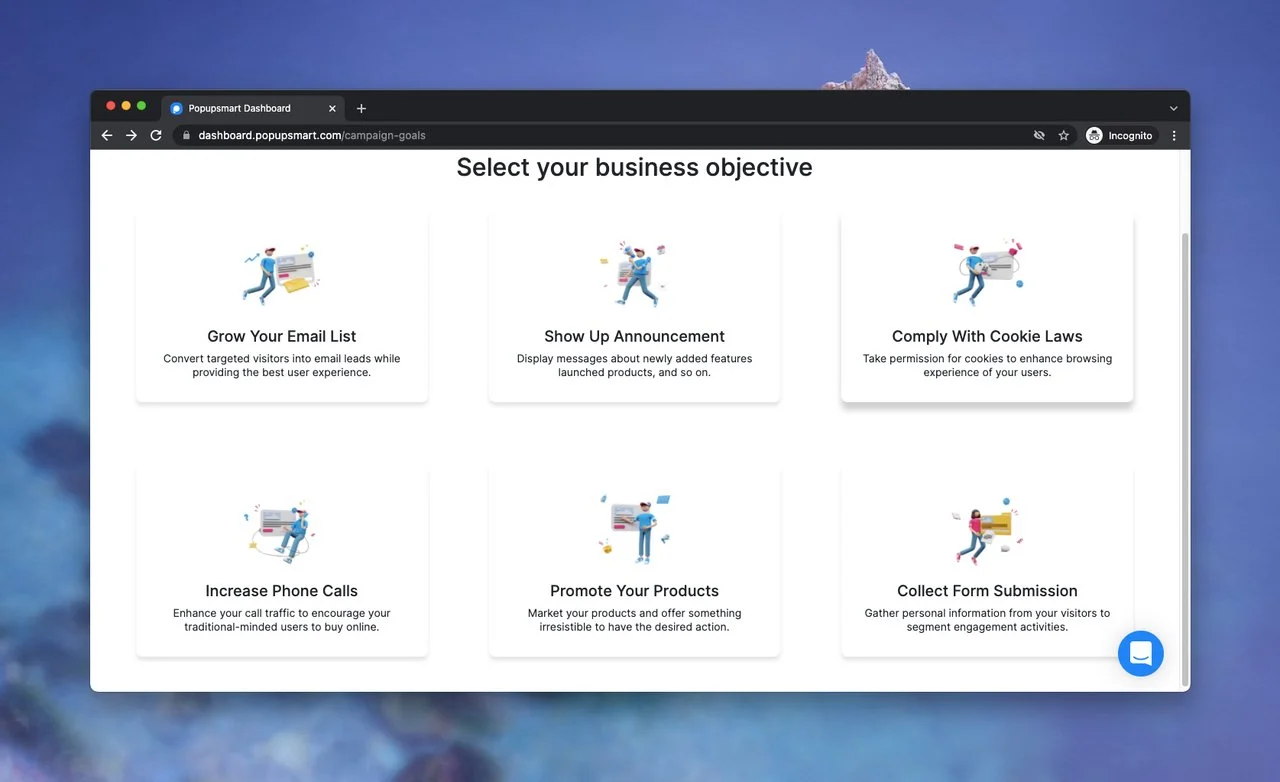
其次,您需要選擇您的業務目標。 我們有六種不同的業務目標,您可以根據業務的不同目標進行選擇。

使用 Popupsmart 創建的彈出窗口,您可以:
- 增加您的電子郵件列表並定位您的訪問者。
- 向客戶展示您的產品和服務公告。
- 遵守 cookie 法律並徵得訪問者同意存儲 cookie。
- 以老式的方式增加電話並與訪問者建立更牢固的關係。
- 通過向您的受眾提供特別優惠來推廣您的產品和服務。
- 收集表單提交以收集訪問者的個人信息和數據,以增強他們的用戶體驗。
對於此彈出窗口創建指南,我們將使用“推廣您的產品”目標。
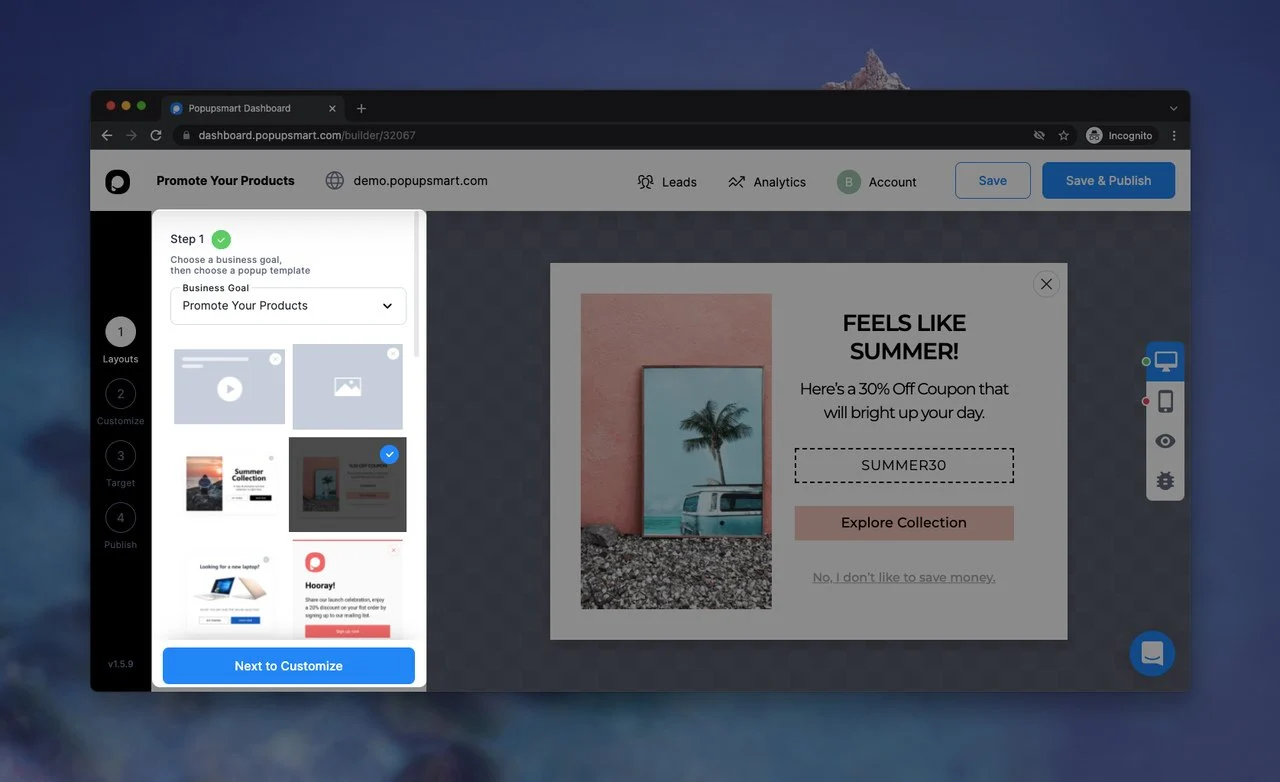
選擇目標後,將顯示彈出窗口構建器屏幕。 在“佈局”部分,您可以選擇適合您網站的佈局。 (我們有很多選擇!)

選擇您喜歡的佈局後,單擊“下一步自定義”部分。 它會將您重定向到“自定義”部分,您可以在其中自由地玩彈出窗口!
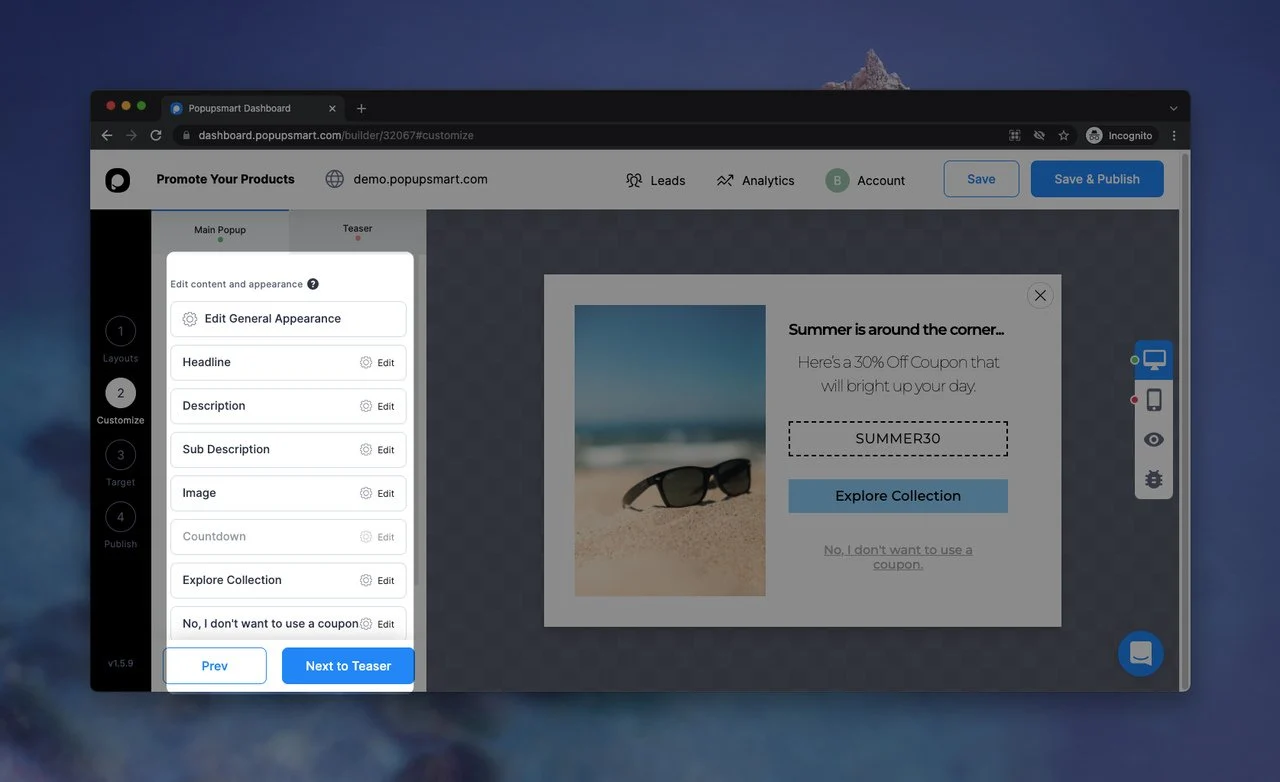
例如,您可以根據您的業務編輯佈局的圖像、標題和描述部分。

確保將 CTA 短語添加到您的彈出窗口中,以便您的觀眾可以與您的彈出窗口互動! 此外,根據您網站的整體風格和個性自定義彈出窗口的佈局可能很有用。
當您完成自定義彈出窗口並確保它看起來非常出色時,單擊“預告片旁邊”部分。
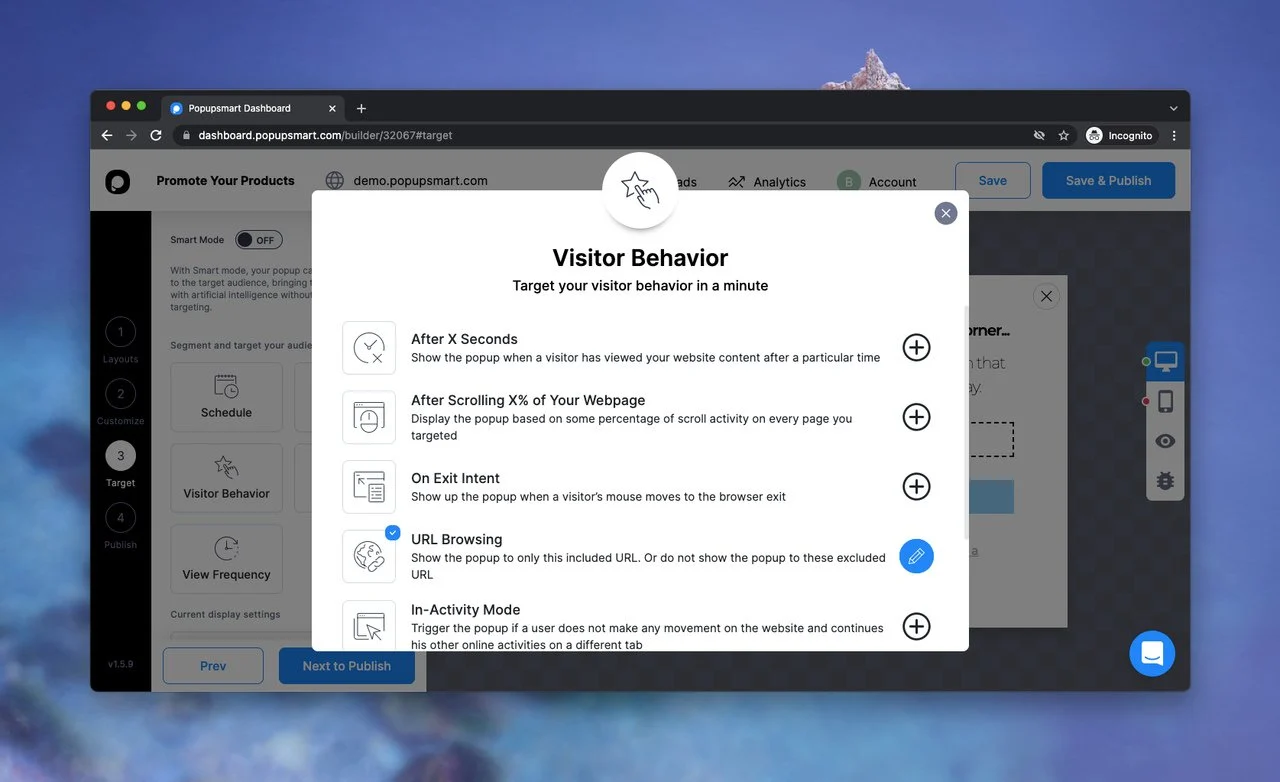
除此之外,您還可以優化彈出窗口的目標。 在“目標”部分,您可以單擊“訪問者行為”來選擇如何定位訪問者。

您可以根據自己的業務目標選擇不同的定位選項。 完成此部分後,單擊“下一步發布”按鈕。

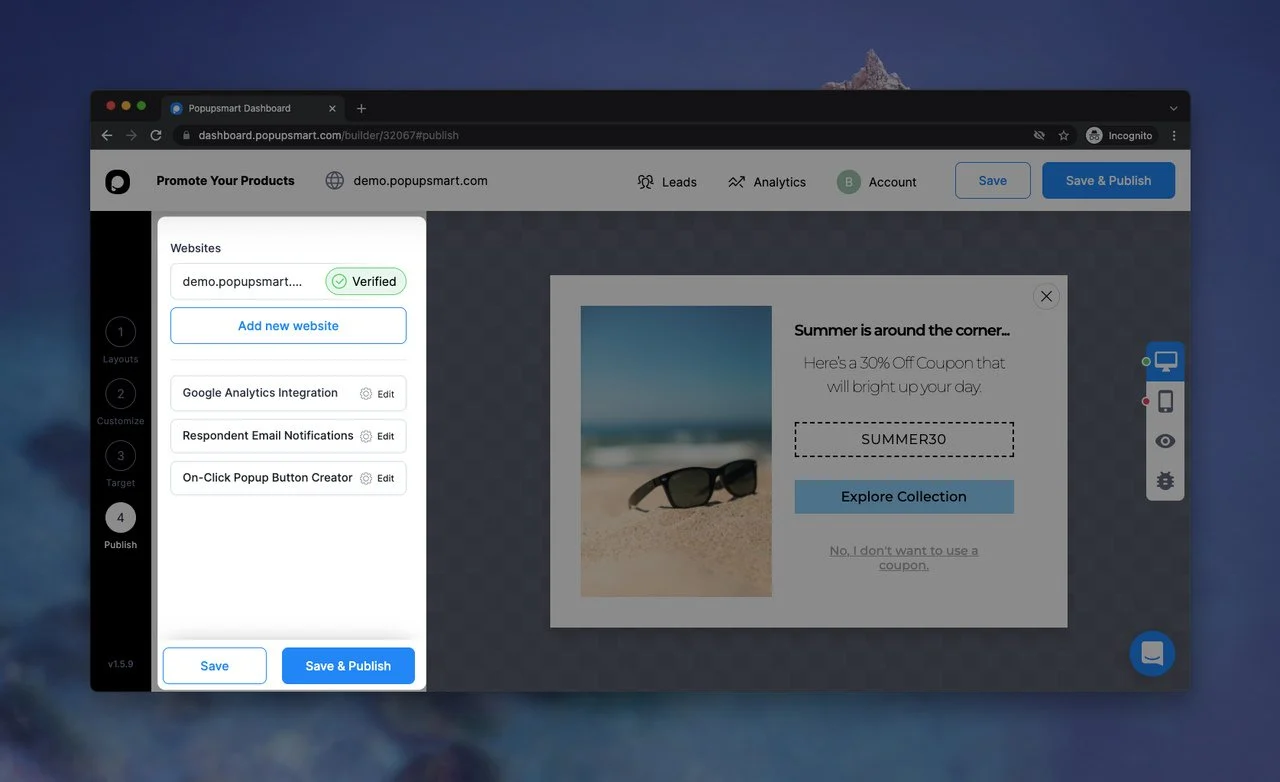
在“發布”部分,您可以看到可以將彈出窗口與 Google Analytics 集成。 此外,您可以在此部分中優化“回復電子郵件通知”和“點擊彈出按鈕創建者” 。
您可以在“發布”部分看到 Popupsmart 代碼。

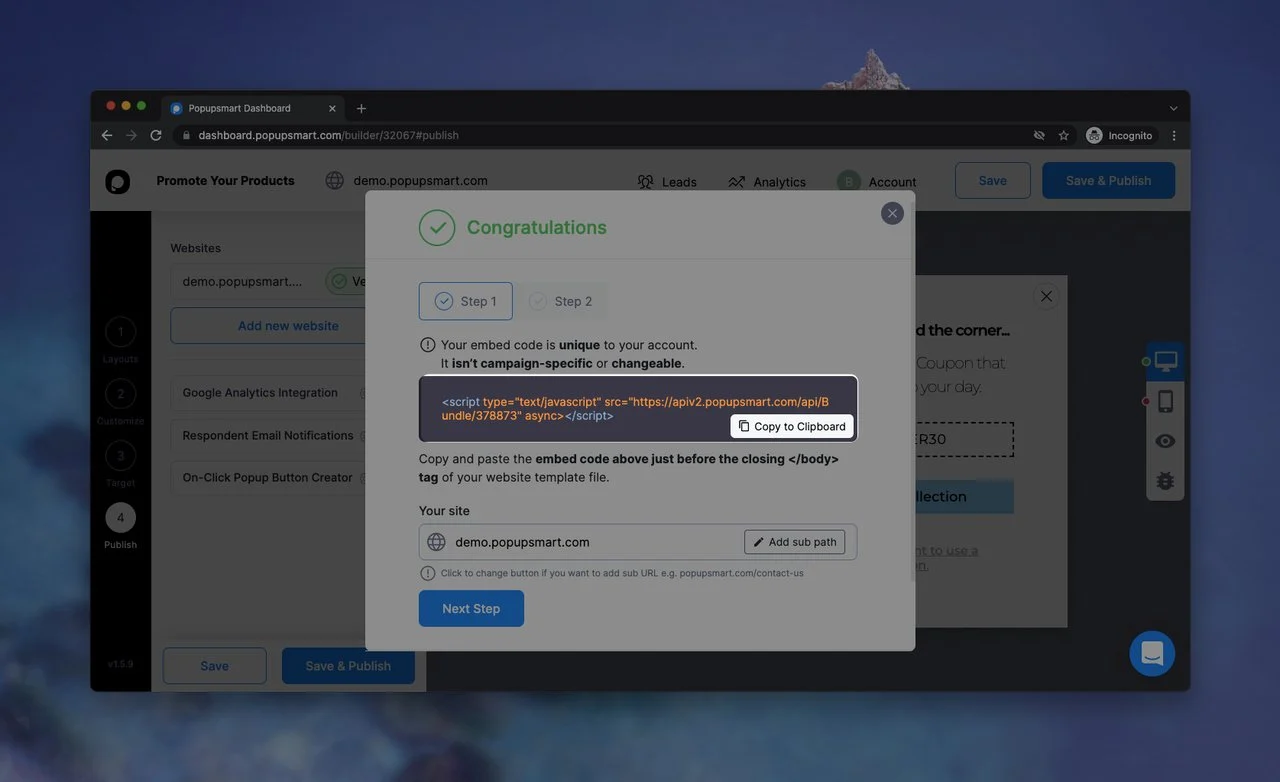
完成創建彈出窗口後,將彈出窗口的嵌入代碼添加到網站的代碼注入部分。 您可以輕鬆地將其添加到結束</body>標記之前。 此外,您可以使用 Google 跟踪代碼管理器將彈出窗口添加到您的網站。
一切準備就緒後,單擊“保存並發布”按鈕!
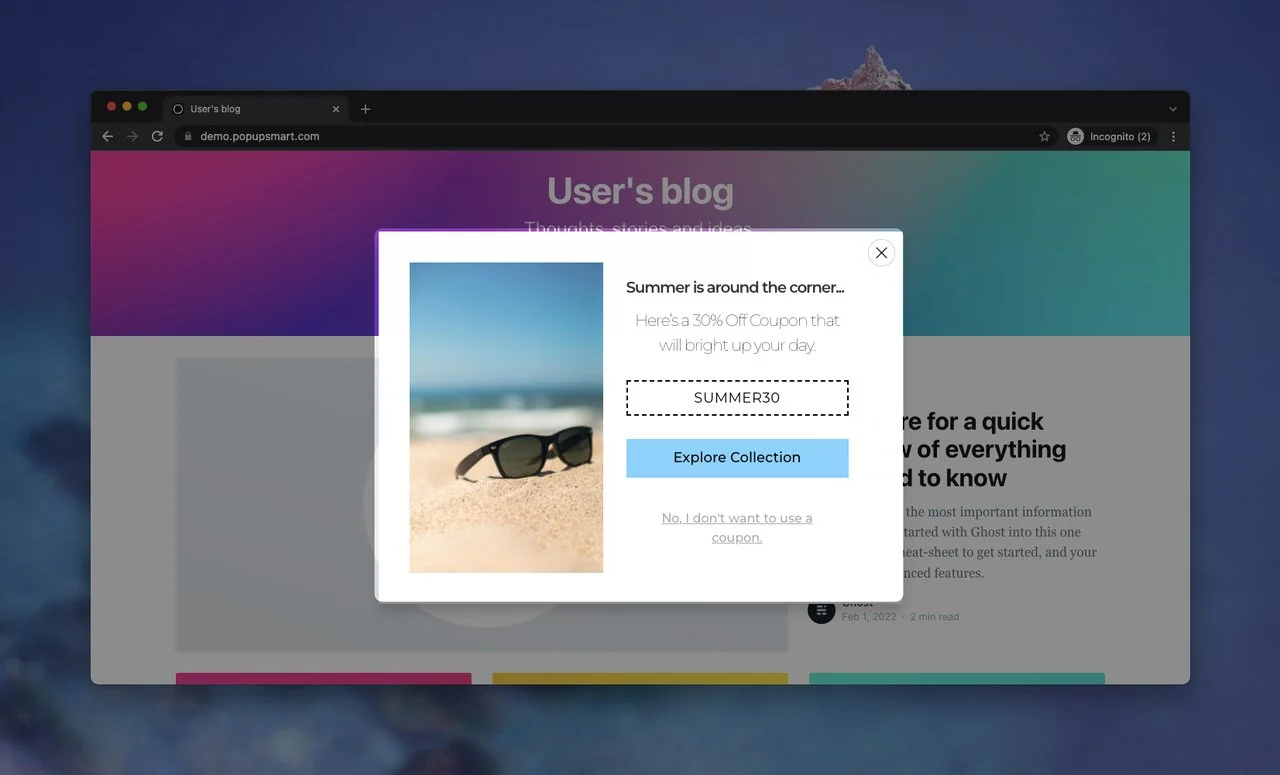
這是我們為推廣產品而創建的彈出窗口的最終外觀:

很容易,對吧? 現在您可以創建自己的彈出窗口來推廣您的產品或服務並增加銷售轉化!
Popupsmart 集成了許多營銷工具和網站,例如 Mailchimp、HubSpot、Shopify、Sendinblue、Squarespace; 這使公司的數字營銷過程變得更好。
包起來

使用開源 JS 庫 React 創建彈出窗口是可能的,並且很容易適應。 正如我們所解釋的,如果您熟悉 Javascript 編碼語言,則使用 React 向您的網站添加彈出窗口可能很簡單。 您可以將 React JS 安裝到您的網站並形成您的模態彈出窗口。
可以自定義彈出窗口的某些元素,例如寬度、背景、字體大小等。 由於不同的自定義選項,您可以形成自己的彈出窗口來實現您的業務目標。
另一方面,並不是每個人都必須處理編寫代碼和添加更多代碼來自定義他們的彈出窗口。 您可以使用我們的彈出窗口生成器 Popupsmart,它有一個免費使用的計劃。
我們希望您喜歡閱讀有關此主題的內容,並了解如何使用 React 和 Popupsmart 輕鬆創建彈出窗口。 讓我們知道您決定為您的網站選擇哪種彈出式解決方案。 :-)
還可以查看這些博客文章:
- 如何構建 Vue 模態彈出窗口
- 如何為您的網站創建 PHP 彈出窗口
- 如何為您的網站創建引導彈出窗口?
- 保持客戶購買的彈出式設計最佳實踐
- 如何為您的網站創建模態 Tailwind CSS 彈出窗口
- 您應該檢查的 21 個無頭 CMS 平台
