通過質量保證確保您的 A/B 測試萬無一失:A/B 測試 QA 完整指南
已發表: 2022-04-05
無法正常運行的 A/B 測試不會轉換。
A/B 測試可能會耗費優化人員大量的時間、金錢和資源。 當然,沒有人希望他們的辛勤工作白費。 這就是為什麼您需要對網站、登錄頁面、個性化、A/B 測試、電子郵件活動等執行質量保證 (QA),以確保一切正常運行。
而創建簡單、易用、直觀、無錯誤且高效的 A/B 測試的最佳方法是採用適當的 QA 流程。 通過這種方式,訪問者會收到有價值、可靠且高度互動的最終產品。
QA是防災的關鍵。 它能夠在缺陷和漏洞變得嚴重之前發現它們,這有助於優化人員在測試過程中避免高成本。
雖然眾所周知質量保證很重要,但許多優化人員並沒有真正花時間對他們的測試進行正確的 QA。 結果,這些測試經常失敗。 如果他們這樣做了,那麼“不起作用”的網站就會減少。
- 什麼是質量保證?
- 什麼是質量?
- 什麼是保證?
- A/B 測試中的質量保證
- 用戶測試與質量保證
- 為什麼 QA 在 A/B 測試中很重要?
- 優化人員和開發人員離 A/B 測試太近了
- 模擬器不是真正的交易
- 互動
- 斷點和更改設備顯示模式
- 從人類的角度進行測試
- 如果您不對 A/B 測試進行 QA 會發生什麼?
- 延遲啟動 A/B 測試
- 報告結果中的錯誤
- 兼容性差
- 客戶挫敗感和聲譽損失
- 對 A/B 測試工具缺乏信任
- 企業遭受銷售損失
- QA A/B 測試的 4 個最佳實踐
- 1. 制定質量保證策略
- 2. 在 A/B 測試中確定要 QA 的內容
- 頁面元素
- 與第三方工具的集成
- 閃爍或閃爍
- 跨瀏覽器和跨設備
- 3.專注於頁面體驗
- 4. 使 QA 與您的轉化目標保持一致
- 為什麼質量檢查沒有正確完成
- 時間限制
- 錯誤實施的跟踪代碼
- 沒有明確的假設
- 樣本量不足
- Convert 如何克服典型的 QA 挑戰
- Google Chrome 轉換調試器
- 預覽變體 URL
- 強制變體 URL
- 在 QA 受眾中使用查詢參數
- 實時日誌
- 向前看,永遠!
什麼是質量保證?
讓我們先來一些快速的定義。
什麼是質量?
質量轉化為“適合使用或目的”。 在 A/B 測試功能、設計、可靠性、耐用性和價格方面,一切都是為了滿足客戶的需求和期望。
什麼是保證?
保證只是關於 A/B 測試的積極聲明,可以灌輸信心。 可以確定 A/B 測試將按照預期或要求正常工作。
A/B 測試中的質量保證
簡而言之,質量保證是一種確定 A/B 測試質量的技術。 它將優化人員和開發人員聚集在一起,以確保一切在所有相關設備和瀏覽器上都能正常運行。
換句話說,網站(或登錄頁面、變體、電子郵件活動等)需要具有高質量,以避免讓訪問者面臨摩擦和其他痛點。
用戶測試與質量保證
用戶測試著眼於用戶實際體驗網站的方式,而質量保證更多地關注網站的實際設計。
用戶測試:
- 檢查真實的人如何使用網站以及這與開發人員的意圖有何不同
- 在真實世界的使用環境中發現潛在的訪客誤解和摩擦點。
質量保證:
- 顯示網站上的錯誤和損壞的元素
- 提高網站性能
因此,它們是不同的,QA 是一個更廣泛的術語。

為什麼 QA 在 A/B 測試中很重要?
當然,這里和那裡的一些錯誤是令人討厭的。
但是,歸根結底,它們會影響利潤嗎? QA 是否值得投入更多資源? 如果事情不完美,那有什麼區別?
儘管我們已經克服了質量保證方面的相當大的障礙,但許多組織仍然低估了它。
讓我們找出影響 QA 的最大風險,以及為什麼它在 A/B 測試中扮演如此重要的角色。
優化人員和開發人員離 A/B 測試太近了
優化人員和開發人員通常一起工作來設置 A/B 測試。 他們是如此接近,以至於當他們負責質量保證時,很容易忽略次要但至關重要的方面。
但是,QA 測試人員確保關注質量。 它們執行非顯而易見的功能,以“意想不到的方式”推動應用程序,而這些功能通常從未想過。 除非有證據,否則 QA 測試人員拒絕接受“已修復錯誤”。 他們不怕嘗試新事物而失敗。 如果他們第一次沒有發現錯誤,他們會在測試中更有創意,並將其與預期標准保持一致。
對 A/B 測試及其設計的第二雙眼睛可以發現意想不到的缺陷。
模擬器不是真正的交易
最終用戶不使用模擬器; 取而代之的是帶有瀏覽器的實際設備。 如果您不在真實設備或瀏覽器上進行調查,則完全有可能錯過特定於瀏覽器的問題。
我們已經看到許多支持案例,用戶非常確信他們的 A/B 實驗在 BrowserStack 上運行良好(模擬 A/B 測試在不同瀏覽器上的外觀)。 但在為真實訪客啟動測試時,他們會聯繫我們的支持代理報告 A/B 測試故障。
真實支持案例:
對我的項目進行轉換時遇到問題。
Click_Cart_Checkout_1 似乎不會在 iPhone XR/Safari 上觸發。 我已經檢查了開發工具控制台(chrome://inspect 並將 iPhone 鏈接到 macbook),我可以看到執行該轉換的代碼,但它沒有在報告中跟踪。
在 devtools 中使用 XR 模擬 iPhone 時會跟踪轉換,但在實際測試中不會。
我們已經在兩個單獨的 iPhone 上進行了測試。 我們的 QA 測試員和我的。
除非您跨瀏覽器執行手動 QA,否則您可能無法測試您的指標配置是否正確。 幾週後,您甚至可能會檢查結果並發現您的主要操作在某些瀏覽器上沒有正確觸發或根本沒有觸發!
因此,請確保您在不同的環境中對測試進行 QA,而不僅僅是在模擬器中。
互動
如果您不手動檢查變體,您也可能會錯過鏈接到頁面或變體交互的錯誤。 這可能會導致簡單的問題,例如難以打開手風琴、按下按鈕或影響整個漏斗的重大問題。
真實支持案例:
在變體頁面上,我們遇到了 CheckOut 按鈕的問題,有時還遇到了 PayPal 按鈕的問題,儘管在原始頁面上一切正常。
當我單擊結帳按鈕時,它會將我重定向到此處:cart.php/checkout.php 但應該是 /checkout.php
我們的標誌也有問題; 有時它顯示,有時不顯示。
A/B 測試不僅僅是向頁面變體添加新元素以及這些元素如何相互交互以及它們如何增強整體網站功能。
斷點和更改設備顯示模式
如果您使用模擬器,您可能會忽略將設備模式從縱向更改為橫向或反之亦然的問題。 您可以快速抽查變量是否在兩種模式下都正確顯示,以及用戶是否在兩種模式之間切換,以確保真實移動或平板設備上的變量的質量。
真實支持案例:
我們正在對我們的項目進行多變量測試,客戶注意到圖像在移動橫向模式下顯示不正確。 我可以請你幫忙找出原因嗎?
從人類的角度進行測試
只有人工執行的 QA 才能分辨出什麼時候看起來“奇怪”。 自動化測試方法不會發現這些視覺缺陷。 QA 工程師可以通過與網站進行交互來發現可用性問題和用戶界面 (UI) 故障,就像他們是用戶一樣。 自動化測試腳本無法測試這些。
如果您不對 A/B 測試進行 QA 會發生什麼?
現在很清楚 QA 可能意味著業務成功或失敗之間的區別,讓我們看看如果忽略它會發生什麼(提示:它不漂亮) 。
延遲啟動 A/B 測試
為了確保 A/B 測試的成功,事先留出足夠的時間進行質量保證至關重要。 這包括確保所有 Web 或應用程序元素正常工作並滿足業務和客戶需求。 QA 有助於在您開始測試之前識別和修復問題,以避免啟動延遲。
報告結果中的錯誤
如果沒有 QA,就會出現變異錯誤,並可能導致報告結果中出現統計錯誤。
當測試結果顯示原始結果與沒有差異時的變異之間存在顯著差異時,就會出現假陽性結果(也稱為I 類錯誤)。 另一個錯誤是假陰性(又名II 型錯誤),當結果顯示變異和原始之間沒有顯著差異,但有差異時。
如果沒有適當的 QA,您可能無法準確確定 A/B 測試結果。 這可能會導致對您的業務績效和潛在優化的錯誤結論。 缺乏 QA 還會影響哪些其他統計數據?
兼容性差
您的訪問者從不同的位置和瀏覽器訪問您的服務。
如果可能的話,您應該考慮和測試與設備和語言的兼容性。 您有責任確保您的應用程序在不同的瀏覽器中運行,尤其是在所有版本中。
客戶挫敗感和聲譽損失
您是否知道不滿意的消費者比滿意的客戶更有可能發表公開評論?
線上和線下的投訴,以及產品廢棄,對您的企業來說都是個壞消息。 由於負面信息,其他潛在買家對購買該產品猶豫不決。 一些心懷不滿(和直言不諱)的客戶可能意味著對您的品牌的信心降低。 如果消費者在網上發表負面評論,他們的不滿可能會影響未來的購買。
對 A/B 測試工具缺乏信任
品牌首先投資 A/B 測試解決方案的唯一原因是做出明智的決定並為訪問者提供最佳的在線體驗。 如果您不能信任您的 A/B 測試解決方案,您就不能指望您的優化努力轉化為有意義的收益。
通過確保所有 A/B 測試的質量有保證,您將知道數據得到了適當的收集,並且您的優化工作為您的訪問者帶來了真正的好處。
A/B 測試中的技術問題至關重要,因為它們給品牌帶來了重大風險,包括數據丟失、失真報告和有偏見的決策。 它們還會產生嚴重的財務後果。 品牌需要完全信任他們的解決方案,因為它是一種直接影響不斷提高的轉化率、銷售和收入的決策工具。
企業遭受銷售損失
你只有一次機會給人留下第一印象。 這在很多方面都是正確的,如果你不花時間進行質量檢查,你可能會把錢留在桌面上。
看似很小的事情,例如阻止結帳進度或不顯示 CTA,都可能導致您的客戶放棄您的商店。 您需要測試所有這些以豐富客戶體驗。
客戶成功和客戶幸福的關鍵是提供高質量的產品。 滿意的客戶會返回,甚至可能會推薦其他人。
QA A/B 測試的 4 個最佳實踐
如果您已經閱讀到這一點,則意味著您了解質量保證的價值並希望了解更多信息。 但是您可以對 A/B 測試的哪些部分進行 QA? 最好的做法是什麼?
以下是一些幫助您入門的方法。
1. 制定質量保證策略
在對 A/B 測試進行 QA 之前,請創建策略或建立結構化流程。 它應該有一個明確的目標和具體的質量標準來衡量質量保證。
此外,與您的開發和優化團隊討論痛點。 通過考慮不同的觀點並設定共同的目標和標準,讓所有參與的人達成共識。
您的QA 策略也應該與您的轉換目標保持一致。 如果您花在質量保證上的時間和資源最終沒有促成轉化,您可能需要重新考慮整個過程。
一個想要你所提供的東西的小清單比一個沒有承諾的大清單要好。
S. Ramsay Leimenstoll,貝爾投資的投資顧問和財務規劃師
你通常需要什麼來建立一個方便的策略?
- 奠定基礎並分配角色
- 確切知道要進行質量檢查的內容
- 預測可能出現的問題和解決方法
- 列表變體
- 確定 QA 的目標對象(目標用戶組)
- 制定質量保證標準
2. 在 A/B 測試中確定要 QA 的內容
如果您不知道什麼以及如何為 QA 做準備,那麼確保 A/B 測試的質量可能會非常乏味和復雜。 以下是需要考慮的一些最關鍵的方面。
頁面元素
頁面元素是 A/B 測試的核心。 因為它們面向客戶並直接影響頁面速度和用戶體驗,所以您需要不斷測試它們的質量。 在開始之前,準備一份所有元素的列表以供 QA 使用。 這應該是您的 QA 策略的重要組成部分,以進行成功的審計、減少周轉時間以及識別和修復明顯的站點弱點和問題。
您應該關注的一些關鍵領域:
- 頁面速度和響應能力:這些在 QA 中很容易被忽略。許多動態站點因素會影響頁面性能和響應能力。 雖然您可以針對單個功能評估這些因素,但要查看它們是否會使您的網站變慢以及如何影響所有差異。 您需要創建一個更大的圖景並探索響應式設計的所有可能性,同時牢記您的網站性能和客戶體驗。
- 設備類型:屏幕分辨率因訪問頁面的設備而異。 在針對分辨率嚴重影響用戶行為的移動受眾進行測試時,這一點非常重要。 要實現優質體驗,您需要確定消費者使用的設備。 相應地跟踪模式和 QA 您的測試元素(對於那些設備)。
- 圖形和視覺效果:所有圖形和視覺頁面元素都應經過 QA,影響頁面性能和加載時間。 理想情況下,您需要了解如何在 A/B 測試中使用圖像。 您使用的任何圖像都應與您的網站結構和設計同步,並在不同的設備上正確加載。
- 基本上一切:頁面上的表格工作正常嗎? 對它們的任何更改是否會影響網站質量? 舊的和新的是什麼樣子的? 我們可以在一個站點上討論數百個元素以進行質量檢查,但仍然沒有抓住重點。 這就是為什麼您應該了解需要驗證和測試的每一個小細節。 你是怎麼做到的? 通過不斷檢查並確保您的更改帶來的結果。
與第三方工具的集成
如果您設置了Google Analytics 集成(或任何其他第三方界面,例如 Google Analytics、Mixpanel 或 Kissmetrics)以在平台之間發送特定於變體的數據,請確保數據流暢而準確地流動。

閃爍或閃爍
在進行測試之前消除任何閃爍。
在您的網站上使用異步代碼片段,您可能會在加載變體之前看到原始代碼片段。 為了給您的訪問者提供流暢的網站體驗,請切換到“同步網站”。 對於較短的加載時間,原始內容被隱藏,您的訪問者只能看到變化
了解 Convert 如何解決閃爍效果。
跨瀏覽器和跨設備
A/B 測試最常見的問題之一是“瀏覽器和設備兼容性”。 檢查變體在最流行的瀏覽器中的顯示方式,包括 Chrome、Safari、Firefox、Edge 以及設備類型、台式機、平板電腦和移動設備。
僅僅因為您的網站具有響應性並不意味著它會在所有設備上正常顯示和工作。 您仍然需要QA 牢記特定於移動設備的問題。 請記住,良好的“桌面體驗”與良好的“移動體驗”不同。
您仍然必須執行 QA。 您還應該考慮特定於移動設備的問題。 請記住,良好的桌面體驗與良好的移動體驗不同。
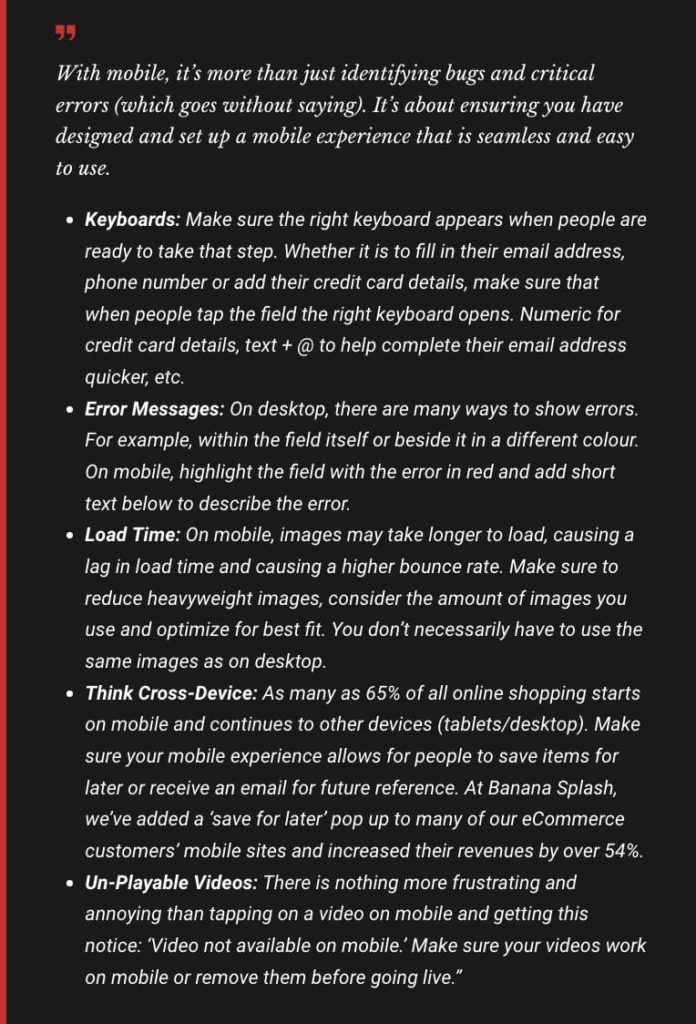
GetUplift 的轉化優化顧問 Talia Wolf 很好地總結了跨設備問題並提供了一些可能的解決方案:

Talia 對設備可用性的看法不僅僅揭示了設備體驗的常見方面,主要集中在能夠輕鬆導航和簡單操作的領域。 您需要超越並考慮現有和未來的設備功能以提供正確的質量。
3.專注於頁面體驗
如果它們最終不能改善頁面體驗,您會為什麼而付出所有努力? 頁面的功能會顯著影響頁面體驗,應及時進行 QA。
- 用戶交互:首先分析用戶如何與頁面交互。 列出不同的交互接觸點,並根據其技術性對其進行分類。 確保檢查最小的細節。 一切都可點擊且可正確重定向嗎? 導航懸停是什麼樣的? 是否有任何頁面故障或彈跳觸發器?
- 頁面加載時間:在運行 A/B 測試之前和啟動它之後,檢查頁面加載時間。 頁面加載時間的任何差異通常可以忽略不計,但如果您發現顯著增加,請重新檢查變化變化。 這可能是由於您對變體所做的更改需要很長時間才能加載或跟踪代碼段的速度。
值得注意的是,在使用測試工具執行 QA 時,加載時間比平時要長——這是對實際頁面加載時間的不准確表示。
提示:Convert 的跟踪腳本增加了大約 450 毫秒的額外加載時間才能到達安裝它的網站的第一頁。 它在瀏覽器級別或 CDN 邊緣級別捕穫後續加載。
此外,預覽不同變體的測試可確保正確加載並產生預期結果。
4. 使 QA 與您的轉化目標保持一致
A/B 測試是轉化的先導。 如果您的測試最終無法與您的轉換和 A/B 測試目標保持一致,那麼您將面臨長期消耗現有資源的風險。
最好的設計不僅僅是讓你的公司看起來很酷、前衛和精緻。 它是支持轉換的設計,有很酷的副本空間,以及強大的號召性用語,讓人們點擊橙色的大按鈕。
Brian Massey,轉換科學公司的轉換科學家
如果布賴恩的話是可以接受的,那麼前面討論的所有元素不僅應該將您的訪問者移到轉化漏斗中,還應該導致轉化。 只要您有時間、人員和預算,您就只能進行測試並再次嘗試測試。 這需要以影響您的底線並保持您的業務運行的方式優化所有這些領域。
這是一個用例:
如果您在控制台中運行 CSS 選擇器,您可以查看生成的元素是否是您正在尋找的。 如果有任何偏差,請檢查正則表達式是否不夠窄。 可以肯定的是,獲取一些網站 URL 並使用 RegEx Pal 之類的工具運行它們。 這適用於運行測試和跟踪轉化。 您可以進一步檢查您是否在不是為它設計的頁面上運行測試?
這一切可能看起來很多,但該過程應該類似於您在發布新網站/應用程序時所做的廣泛測試,這可能需要數天時間和大量精力。
為什麼質量檢查沒有正確完成
以下因素會導致您的 A/B 測試沒有得到充分的 QA。
時間限制
開發團隊一直承受著保持高拆分測試速度以實現更快增長的壓力。 但是,在這樣的負載下,A/B 測試更有可能被錯誤地實施。
錯誤實施的跟踪代碼
這是一個簡單的錯誤,但它可能會產生巨大的後果。 當您錯誤地實施跟踪代碼或完全忘記它們時 – A/B 測試中的數據將變得毫無用處,因為無法知道哪種變體更能將訪問者轉化為潛在客戶和客戶。
沒有明確的假設
在 A/B 測試中針對您的原始頁面測試新假設——僅此而已。 並且它們需要被充分描述和定義。
例如,您可能想查看是否包含 CEO 的報價會提高或降低著陸頁的轉化率。 零假設表明綜合報價對轉化率沒有有意義的影響。 您可以製定一個有向假設:包含報價會導致更高的轉化率。
你的假設是正確的嗎? 使用 Convert 的假設生成器獲得巨大的轉換提升。
樣本量不足
對於測試無用或不合適的小型在線商店和網站,可能就是這種情況。 由於樣本量小,結果容易出現嚴重的波動和扭曲。
樣本越“小”,估計不准確的可能性就越大。
過大的樣本也可能是一個問題。 當使用區間尺度數據(例如測量住院時間)時,即使是很小的平均差異也會在大樣本中變得顯著。 計算效應量和理想樣本量可以幫助您解決這一挑戰。
提示:使用我們的在線 A/B 測試重要性計算器來計劃您的測試。
Convert 如何克服典型的 QA 挑戰
任何將實驗引入其數字營銷策略的公司都應將 QA 措施納入其運營工作流程,例如在上線前驗證集成和預覽體驗。
在 Convert ,我們將拼圖的許多部分整合在一起,以最簡單的方式創建個性化策略。 我們已經幫助數百家企業提高了使用我們多樣化的工具和資源構建、測試、審查和發布體驗的能力。
讓我們向您展示它們是什麼,以及它們如何成為您所有 QA 問題的全面解決方案。
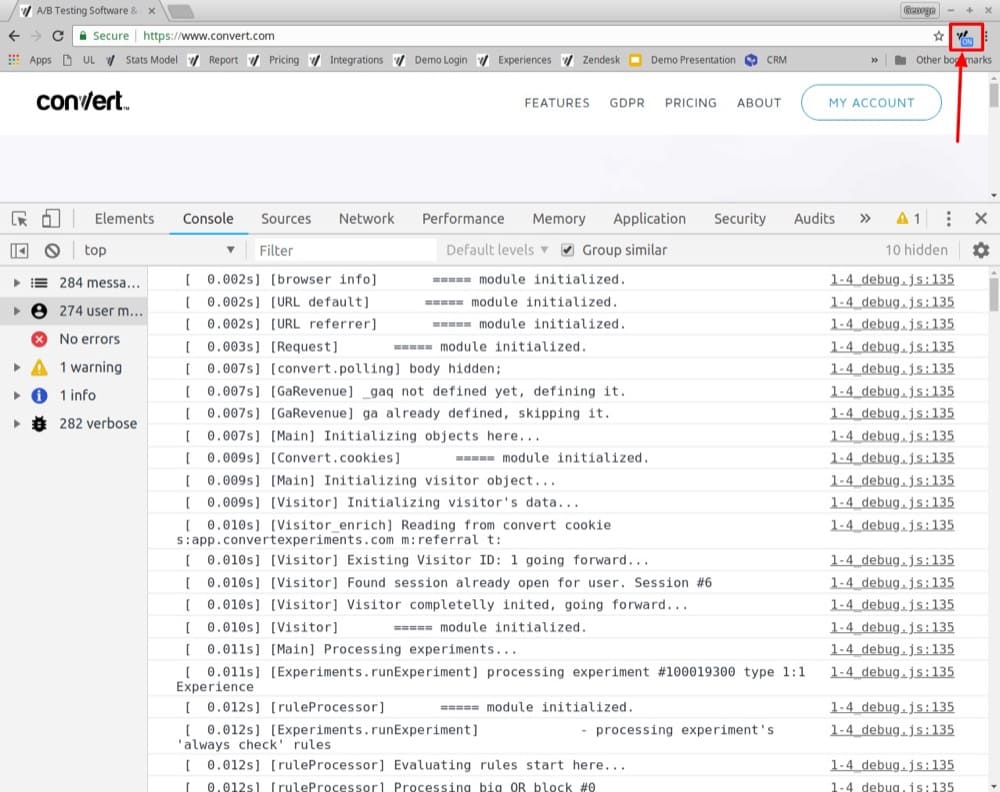
Google Chrome 轉換調試器
我們的 Google Chrome 擴展將“轉換腳本日誌”輸出到 Chrome 開發者工具控制台。 它包括實驗和某些觸發的變化。 該工具使您能夠確定測試事件的順序,並在調試測試時提供有價值的信息。
請記住:在整個 QA 過程中使用此調試器來決定您是否參與實驗並觀察變化。
詳細了解如何安裝用於轉換體驗的 Chrome 調試器擴展。

與原始變體混為一談並錯誤地認為實驗不起作用是很常見的。 我們建議啟用擴展程序並在隱身會話中執行 QA 以解決此問題。調試器輸出中的所有變體和實驗引用都使用相應的 ID。
了解如何確定實驗和變體 ID。
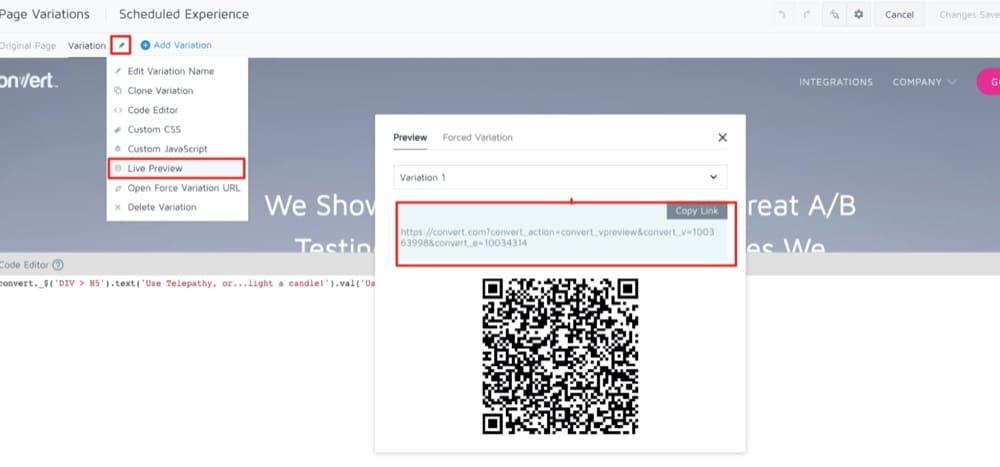
預覽變體 URL
這些 URL 支持使用Visual Editor開發或起草體驗。 操作時,實驗 QA 測試人員應該在這些 URL 和可視化編輯器視圖之間來回切換。 由於編輯窗口只有一幀,因此視圖可能並不完全準確。 此外,在編輯器中進行更改的代碼會重複運行以獲得更好的用戶體驗。


預覽變體 URL 時請注意以下幾點:
- 使用“實時預覽 URL”進行預覽時,不考慮站點區域和受眾條件。
- 對附加參數的頁面 URL 進行更改。 這是為了方便測試不同的視圖。
預覽活動和執行 QA 流程是完全不同的。
預覽活動並不能取代真正的 QA 流程,因為“預覽模式”會強制顯示更改以生成預覽,並且不允許您檢查點擊跟踪或定位。
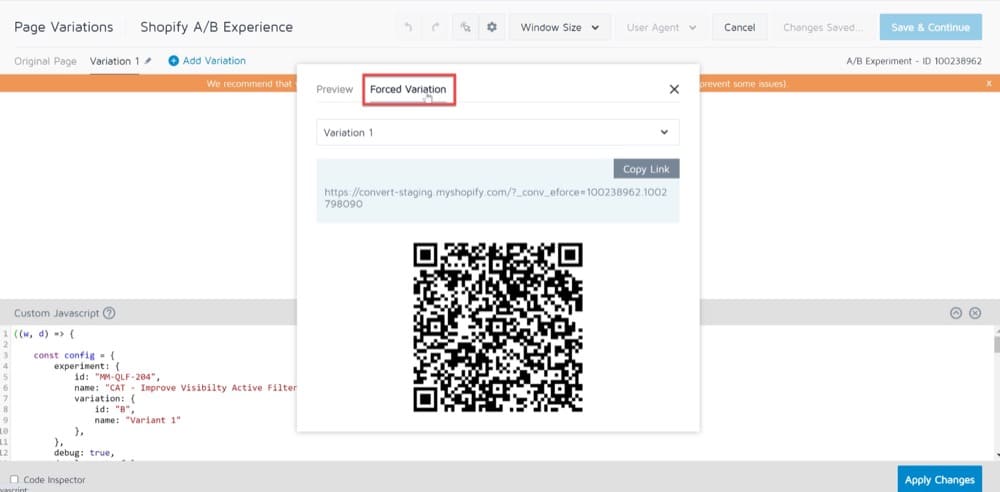
強制變體 URL
強制變化 URL 為您提供明確的測試前景。 使用這些,您可以在類似於訪問者的環境中測試您的實驗。
請記住:您應該使用這些 URL 進行實驗的最終測試。

使用此 URL 提供的變體是從用於提供實驗的 CDN 服務器提供的。

使用 Force Variation URL 時,會評估測試條件,因此請確保它們匹配。 此外,請記住目標配置通常包含 URL 條件。 這可能是您的目標不使用 Force Variation URL 觸發的原因。
難以格式化變體 URL? 這裡有一些有用的提示。
在 QA 受眾中使用查詢參數
您可以通過向其添加 QA 受眾來限制查看您的實驗的訪問者。
如果您將 QA 查詢參數添加到實驗 URL,您可以進一步對該受眾群體進行分組。
https://www.domain.com/mypage.html?utm_medium=qa
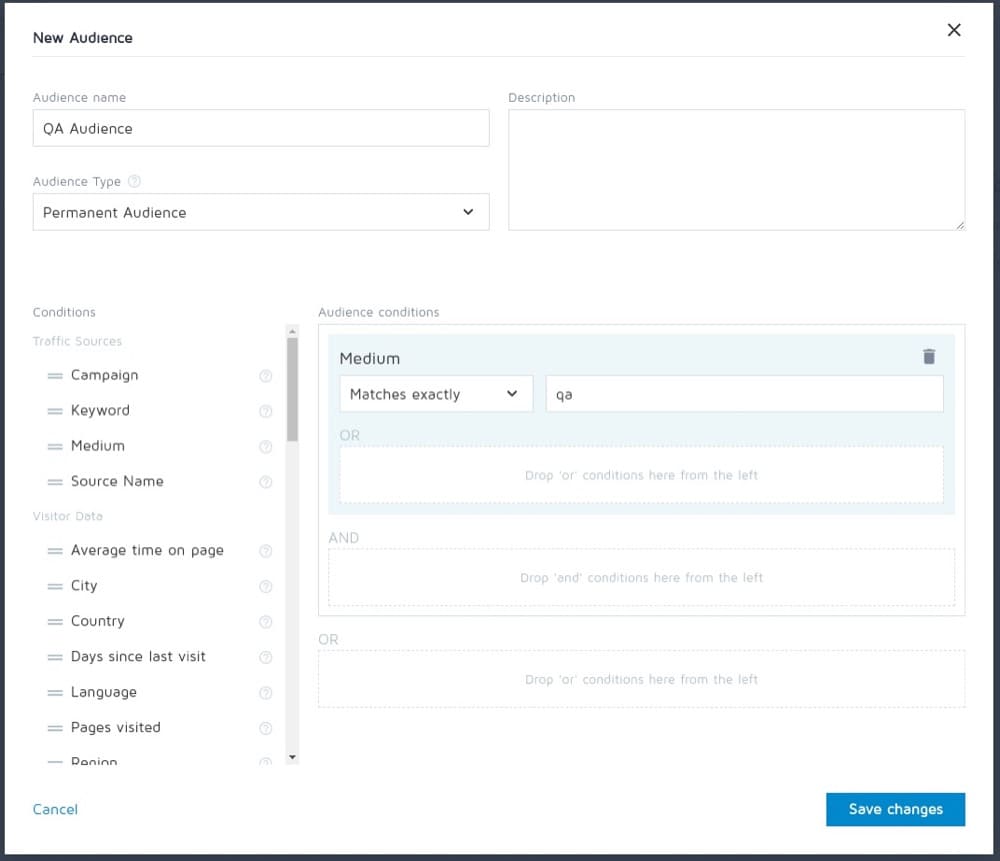
要創建“新受眾”,您可以使用以下條件:
中:完全匹配 qa

QA 觀眾讓您“激活”並驗證測試,而無需將訪問者捆綁到其中。
- 首先,為您的實驗分配一個目標組。
- 在瀏覽器中打開一個新的隱身窗口進行測試。
- 不要打開第二個選項卡,並確保沒有打開其他隱身窗口。
- 完成當前測試後關閉窗口,並為每個新測試打開一個新窗口。
在訪問該站點之前,請將以下內容添加到 URL 的末尾:
?utm_medium=qa(將 qa 替換為您在創建受眾時選擇的值)。
您主要訪問與“站點區域”條件匹配的 URL。 根據您的實驗結構,在某些情況下,您可能首先訪問不同的頁面,然後導航到觸發實驗運行的站點區域。 無論哪種情況,請確保將查詢參數添加到您訪問的第一個 URL 。 即使您導航到其他頁面,也會保存此參數。
例如,如果 URL 是“http://www.mysite.com”,您應該訪問:
http://www.mysite.com?utm_medium=qa
如果您按照上面的說明進行操作,您可以看到實驗的每個變體,因為它是隨機選擇的。 此外,如果您還沒有從與站點區域條件匹配的 URL 開始,您可以訪問匹配的 URL。 然後,您應該會看到“原始”或其中一種變體,具體取決於實驗隨機選擇的內容。
請記住:添加 QA 受眾可能會影響您匹配站點區域和目標 URL 條件的能力。
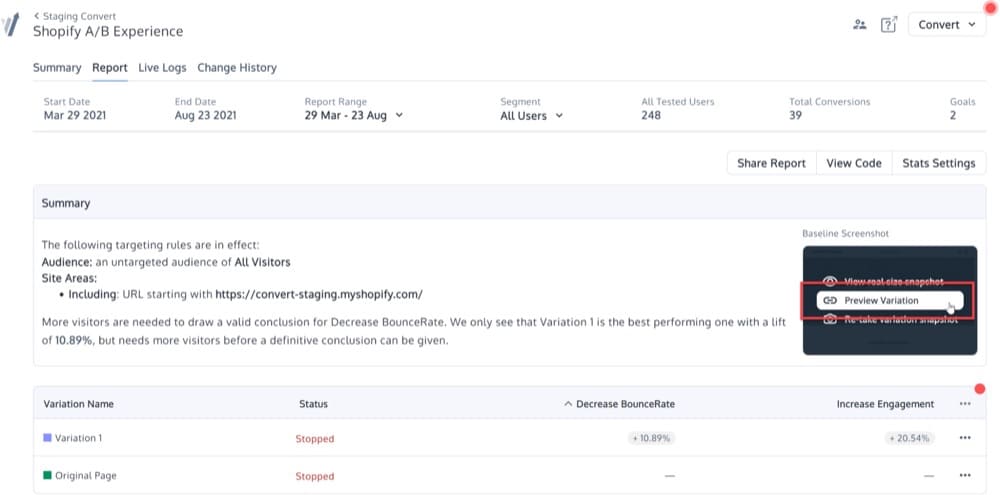
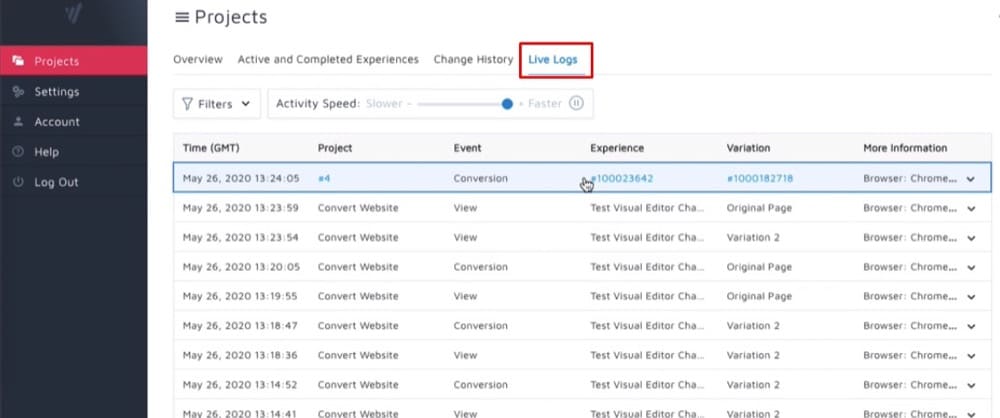
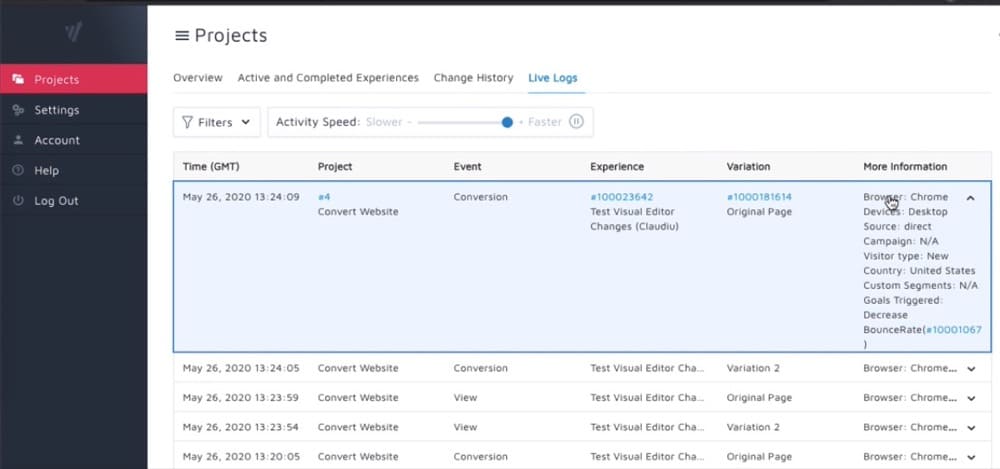
實時日誌
Convert Experiences 中的實時日誌跟踪最終用戶如何在項目和實驗級別實時與網頁和實驗交互。 它們捕獲目標觸發時的時間戳、觸發事件的類型、呈現給最終用戶的變化等信息。
要查看特定項目的實時日誌,您可以導航到頂部面板上的項目 > 實時日誌。

在這裡,您可以點擊行中的任意位置查看更多活動詳情,例如實驗名稱、瀏覽器類型、用於訪問實驗的設備、用戶所在的國家/地區、訪問期間觸發的目標等。

使用實時日誌,您可以跟踪和監控轉化的發生方式。 它們還使您可以輕鬆驗證設置並調試在測試設置或轉換過程中發現的任何問題。 實時日誌還可以作為一個來源,幫助您跟踪收入並驗證實驗和設定的目標。
向前看,永遠!
A/B QA 測試對於確保您的網站功能齊全且無錯誤至關重要。 QA 不僅有助於解決當前的問題,而且還為預防未來的問題奠定了基礎。
但是,將 QA 流程放在一起可能很困難。 有這麼多潛在用戶在許多設備上具有不同的目標和抱負,很難知道從哪裡開始以及要問什麼問題。
我們就 QA 的重要性對轉化率優化社區進行了調查。
回應是明確的。
100% 的受訪者表示,QA 程序對於實驗的成功非常重要。
我們將行業範圍內的 QA 最佳實踐與 Convert 認證代理合作夥伴的見解相結合,構建了一份您將反複使用的綜合清單。
上面的清單並不是您應該檢查的所有內容的完整清單,而是一個開始思考在啟動 A/B 測試之前需要做什麼。 重要的是要記住,QA 是一個旅程,而不是一個目標,它應該定期進行,並貫穿於重大變更。