PWA 與 AMP:哪個更好?它們之間有何不同?
已發表: 2018-06-06在推出第一款 iPhone 大約十年後,移動網絡終於趕上了用戶的生活方式。 響應式頁面已消除捏合和縮放。 AMP 和本機應用程序與緩慢的加載時間作鬥爭……
但移動網絡仍然存在一個主要問題領域:參與度。 排名前 1,000 位的移動網站比排名前 1,000 位的原生應用程序覆蓋的人數多 4 倍。 然而,這些網站吸引用戶的時間平均比移動應用程序少 20 倍。
移動網站似乎可以吸引訪問者,但不能留住他們。 解決這個問題的新技術之一是漸進式網絡應用程序。
什麼是漸進式網絡應用程序?
漸進式 Web 應用程序是移動網站體驗,旨在以原生移動應用程序的外觀、感覺和工作方式進行設計。 用戶在瀏覽器中遇到它們就像在任何移動網站上一樣。 與該網站互動後,系統會提示用戶在其設備上安裝網絡應用程序。 如果他們選擇安裝,該應用程序將以本機應用程序的方式下載到設備。
“漸進式網絡應用”一詞是谷歌在 2015 年創造的。該公司表示漸進式網絡應用符合三個標準:
- 可靠——即使在不確定的網絡條件下,也能立即加載並且永遠不會顯示 downasaur。
- 快速——通過絲般流暢的動畫和無卡頓的滾動快速響應用戶交互。
- 引人入勝——感覺就像是設備上的自然應用程序,具有身臨其境的用戶體驗。
滿足這些要求後,可以向用戶提供可下載的移動網絡應用程序。 在我們深入研究漸進式 Web 應用程序之前,讓我們簡要地回到表面並定義本機應用程序和另一種加速移動 Web 的技術,Accelerated Mobile Pages (AMP)。
什麼是原生應用?
本機應用程序通過 App Store 或 Google Play 等市場安裝,並以圖標形式顯示在設備的主屏幕上。 它們專為特定設備設計,可以使用其所有功能,如 GPS、相機、聯繫人列表等。 這些應用程序目前可能在您的設備上,例如 Google 地圖、Gmail 或 Instagram。
什麼是 AMP?
開源 Accelerated Mobile Pages 項目(簡稱 AMP)允許開發人員使用獨特的編碼語言構建可近乎即時加載的網頁。 該語言是 HTML 和 CSS 的精簡版,它限制了 JavaScript 的使用。 這些頁面託管在 CDN 上,當用戶訪問該頁面時,CDN 會提供該頁面的緩存版本。
漸進式網絡應用與原生應用
本機應用程序提供即時和無縫的用戶體驗,並且它們得到 App Store 和 Google Play 等大型市場的支持,那麼為什麼選擇漸進式網絡應用程序而不是傳統的本機版本? 在福布斯的一篇文章中,Andrew Gazdecki 提供了一個高級解釋:
移動網站訪問起來既快捷又容易,但在用戶體驗方面往往不太令人愉快。 本機應用程序提供最好的用戶體驗,但它們僅限於某些設備並且採用起來有很高的障礙。 本機應用程序需要下載,這意味著首先要從消費者那裡獲得可觀的支持,而失去沖動行為的好處。 介於這些選項之間的是最新的移動解決方案:PWA。
為了獲得更精確的解釋,讓我們看一下本機應用程序和漸進式網絡應用程序之間的一些最大區別:
- 功能使用:目前,雖然網絡應用程序可以利用設備的功能,但本機應用程序可以更多。 諸如 GPS、推送通知和手勢之類的東西在本機應用程序中更容易獲得。
- 內容限制:為了讓您的應用有機會在 Google Play 或 App Store 中競爭,您必須遵守市場規則。 內容限制和費用使得一些網站很難創建成功的原生應用程序。 然而,對於網絡應用程序,既沒有內容限制也沒有施加費用,這使得任何人都可以更輕鬆地創建應用程序,而不管內容類型如何。
- 離線連接:這裡的優勢在於原生應用,它們提供比 HTML5 中構建的漸進式 Web 應用更完整的緩存。 如果您的應用必須離線工作,目前更好的選擇是原生。
- 安裝:本機應用程序的安裝需要代表用戶執行大量操作。 他們必須打開市場並蒐索應用程序,然後下載。 必須有認真的意圖。 對於漸進式網絡應用程序的安裝,摩擦要小得多。 將一個添加到您的設備就像在您的主屏幕上創建一個書籤。 安裝漸進式 Web 應用程序更容易,但過程不太熟悉,這可能會阻礙早期採用。
- 速度:目前,漸進式網絡應用程序落後於本機應用程序。 然而,他們正在不斷縮小差距。 當您考慮下一個比較時尤其如此。
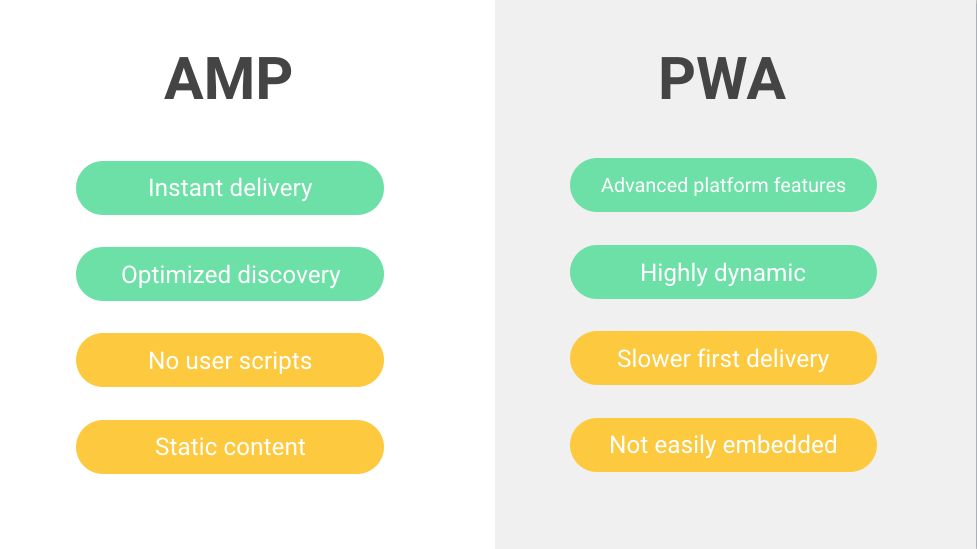
漸進式網絡應用程序與 AMP
像 Gazdecki 這樣的人相信漸進式 Web 應用程序最終會取代原生應用程序,但是 AMP 呢? 加速移動頁面從哪裡來,兩者都有一席之地嗎? 這兩者之間的一些主要區別:

- 可發現性: AMP 贏得了這場戰鬥。 AMP 借助 Google 搜索結果中的輪播,其中漸進式 Web 應用程序無法提高搜索引擎的可發現性。
- 參與度:漸進式網絡應用程序不限於使用 AMP HTML 或 CSS,因此它們可以包含比 AMP 更具吸引力的內容。 無法使用 AMP 框架創建任何需要 JavaScript 的交互式內容。 對於 AMP,動態內容不在考慮之列。
- 速度:這裡的優勢屬於 AMP,原因與漸進式 Web 應用程序贏得參與度的原因相同。 AMP 只能支持輕量級內容,但這可以縮短加載時間。
在 Smashing Magazine 中,Paul Bakaus 很好地總結了兩種格式之間的權衡:
為了使體驗快速可靠,您在實施 AMP 頁面時需要遵守一些限制條件。 當您需要高度動態的功能(例如推送通知或網絡支付,或任何需要額外 JavaScript 的東西)時,AMP 就沒有用了。
此外,由於 AMP 頁面通常由 AMP 緩存提供,您不會在第一次點擊時獲得最大的 Progressive Web App 好處,因為您自己的 Service Worker 無法運行。 另一方面,漸進式 Web 應用程序在第一次點擊時永遠不會像 AMP 一樣快,因為平台可以安全且廉價地預渲染 AMP 頁面——這一功能也使嵌入更簡單(例如,嵌入到內聯查看器中)。

但是,最終,我們真的必須二選一嗎?
合作勝過競爭
您可以選擇僅使用 AMP 來創建快速而簡單的體驗。 您可以依靠漸進式 Web 應用程序來創建動態但速度較慢的用戶體驗。 或者,您可以通過將兩者結合到您的網頁設計中來快速開始並保持快速。
如今,AMP 與漸進式 Web 應用程序的結合使用變得越來越普遍,開發人員通過三種方式利用這兩種方法。
1. AMP 作為漸進式網絡應用
如果您的內容主要是靜態的,並且您可以滿足於 AMP 的有限功能,則此選項允許您創建閃電般的快速體驗作為漸進式網絡應用程序。 例如,AMP 就是這樣構建的——完全由 AMP 收費的漸進式網絡應用程序。 它有一個允許離線訪問的服務工作者,以及一個提示“添加到主屏幕”橫幅的清單。

2. AMP 到漸進式網絡應用
另一種同時使用 AMP 和漸進式網絡應用的方法是將 AMP 頁面視為您網站的掛鉤。 它以瞬時負載吸引用戶,然後將他們捲入您的漸進式 Web 應用程序。 這允許您將快速加載的 AMP 頁面與比第一個選項更動態的 PWA 結合起來。
3. 漸進式網絡應用中的 AMP
正如 AMP 與 PWA 的情況一樣,它不必是全有或全無。 您無需使用 AMP 構建所有頁面; 您也不需要將 AMP 和 PWA 分開作為鉤子和桿。 現在,您實際上可以只對單個頁面的一小部分進行 AMP,從而減小其大小並縮短其加載時間,而無需完全權衡動態功能。
這涉及使用另一種形式的 AMP,稱為“影子 AMP”,它允許 AMP 嵌套在網頁的某個區域內。 結果是 AMP 在漸進式 Web 應用程序的外殼中。 要查看實際效果,請查看 Google 創建的名為 ShadowReader 的演示:

準備好創建您自己的漸進式 Web 應用程序了嗎?
通過網絡的可發現性創建一種快速的、類似於原生應用程序的體驗從這裡開始,在這裡您可以了解您需要檢查的所有方框以滿足 Google 的 PWA 標準。 有關結合使用 AMP 和 PWA 的更多信息,請查看:
- Ben Morss 的演講
- Eric Lindley 的演講
準備就緒後,開始使用 Instapage 中的 AMP 點擊後著陸頁生成器來提供最快的用戶體驗。
