漸進式 Web 應用程序:您需要了解的業務知識
已發表: 2020-03-08漸進式網絡應用程序。
如果你聽說過它然後把它扣在你的後備箱裡,那麼你只是給了你的對手一個巨大的解脫! 他們少了一個需要擔心的競爭對手!
儘管效果驚人,但它仍然是大多數行業的流行語。 這就是為什麼我們會詳細討論它,以便您可以利用它的好處來加速您的業務增長。
在我們開始告訴你 PWA 的故事之前,讓我們向你展示一些東西:


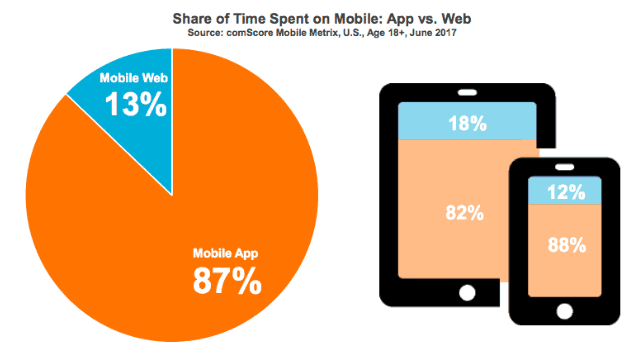
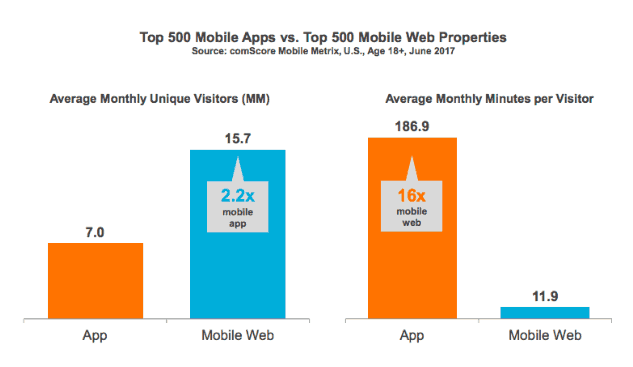
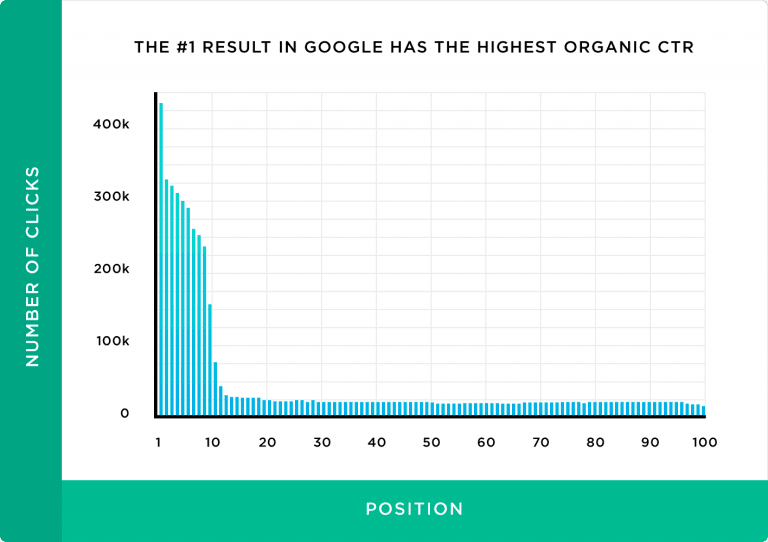
(圖片來源)
我們在上面的數據中觀察到了一些非常有趣的東西。 觀察結果是:
人們在移動應用程序上花費的時間是在移動網絡瀏覽器上花費的時間的大約 7 倍。
數據還揭示了一些讓我們相當困惑的事情!
儘管移動網絡瀏覽器的使用時間較短,但他們獲得的唯一身份訪問者的流量是移動應用程序的兩倍多!
您現在一定想知道是否可以兩全其美:更長的移動應用程序會話持續時間和移動網絡瀏覽器的驚人流量。
這就是 PWA 的用武之地。這項技術可以加劇您的網站轉換並最終使您的銀行賬戶變胖!
我們將介紹:
- PWA 是什麼。
- 為什麼您的企業需要基於 PWA 的網站。
- 設計 PWA 網站時的最佳實踐是什麼?
- 開發 PWA 網站時需要克服的挑戰。
- 如何通過 PWA 網站提供出色的用戶體驗。
- 你會如何敦促人們安裝你的 PWA 網站。
- PWA 的缺點以及如何克服它們。
- 您需要知道答案的其他 PWA 相關問題。
好奇的? 那麼,讓我們開始遊覽吧!
PWA 到底是什麼?
PWA 是首字母縮略詞。 它代表漸進式網絡應用程序。
通俗地說,它基本上是一個網站,可以在您的智能手機中呈現原生應用程序的流暢感。 您可以像訪問任何網站一樣通過移動網絡瀏覽器訪問它。
它的酷炫之處在於,您可以將 PWA 添加到主屏幕並像使用 Facebook、Messenger、Instagram 或智能手機中的任何其他應用程序一樣使用它。
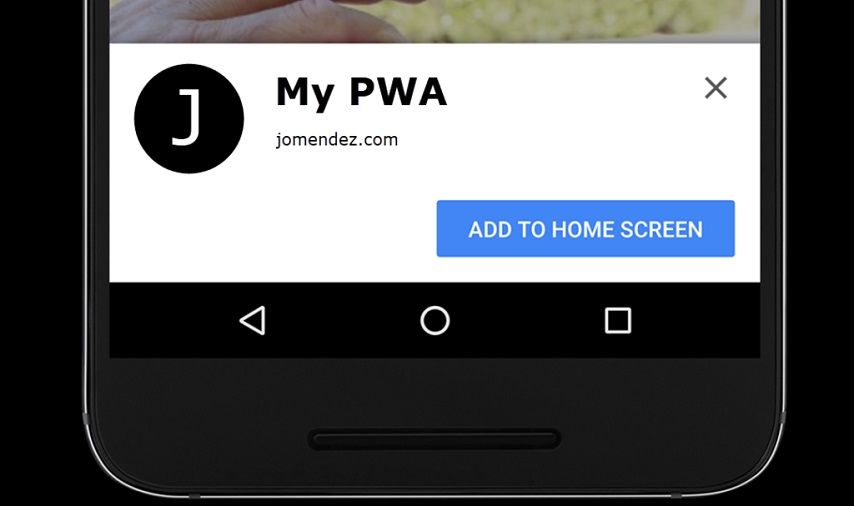
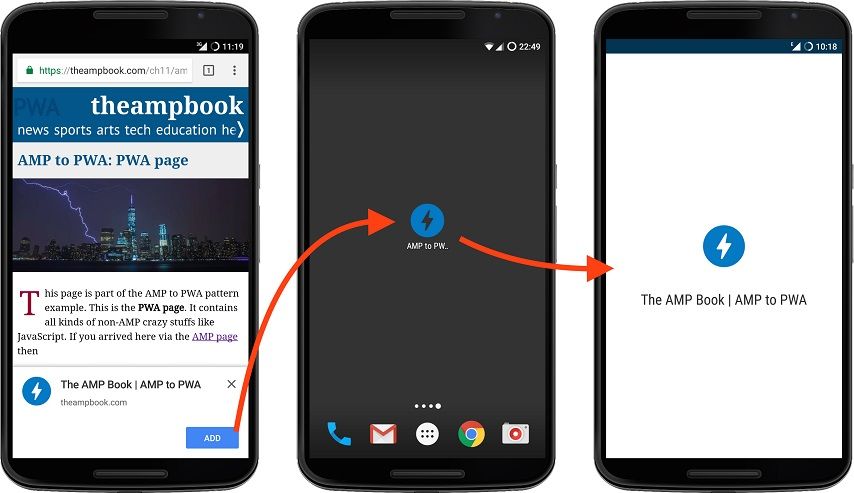
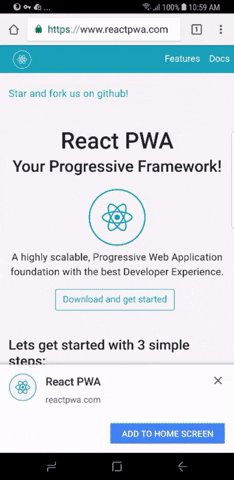
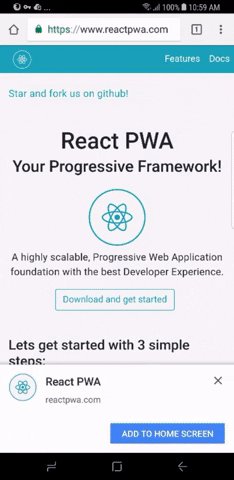
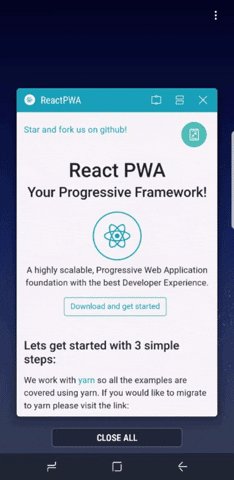
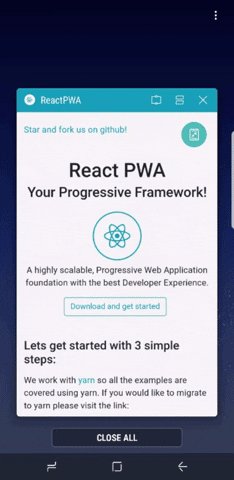
看一看:

(圖片來源)

(圖片來源)
現在讓我們來了解一下技術。
PWA 是基於 JavaScript 的 Web 技術。
它需要開發以下組件:
- 服務工作者
- 清單.json
- HTTPS
1. Service Worker 是一個 JavaScript 代碼元素,即使您處於離線狀態也可以訪問 PWA。 此外,它還管理 PWA 網站著名的“推送通知”功能。
2. Manifest.json 是一個 JSON 文件(它是一種類似於 pdf 或 jpg 的文件格式),其中包含您的 PWA 網站在您將其添加到主屏幕並像使用本機應用程序一樣使用它時所需的信息。

(圖片來源)
正如您在上面的演示圖片中所見,當點擊藍色的“添加到主屏幕”按鈕時,React PWA 的應用程序圖標和短名稱會自動出現。 這是因為 React PWA 的 manifest.json 文件包含所有信息,包括應用程序圖標、短名稱、背景顏色、主題和其他有關其界面的信息。
3. HTTPS 是 Service Worker 安全地獲取您的站點以顯示在個人設備上的通信媒介。
為什麼您的企業需要 PWA 網站
上面提到的三個組件一起為您提供了以下好處:
- 您的網站即使在離線模式下也能正常運行
- 它呈現類似應用程序的體驗
- 它能夠自我更新
- 它很容易被搜索引擎發現
這些功能如何轉化為您的商業利益? 好好振作起來吧!
您的網站即使在離線模式下也能正常運行
首先,即使有人離線,也可以訪問 PWA 網站。
這意味著您的潛在客戶(和現有客戶)將能夠瀏覽您的網站並執行訂購產品或服務等操作。
這不僅使您的網站更可用,而且還提供更令人愉悅的客戶體驗並推動轉化!
它呈現無縫的類似應用程序的體驗
談到移動優先方法,可以肯定地說,PWA 已經就讀過最好的大學並以優異的成績掌握了它!
聽起來是不是太過分了? 我們向您保證不是!
PWA 網站在所有設備(無論是智能手機、平板電腦還是台式機)上都具有無縫且相同的顯示,同時佔用的空間比原生應用程序更少! Twitter 充分利用了其 PWA,將其推文數量猛增了 75%! 它還使他們的跳出率減少了 20%!
雖然實現像 Twitter 這樣令人印象深刻的結果可能並不那麼容易,但可以通過 PWA 提供的交互和導航舒適度來提供更好的用戶體驗!
因此,您的訪問者可能最終成為您的回頭客,對您的 PWA 提供的其他很酷的功能感到高興,進而使您的銀行賬戶膨脹。
它能夠自我更新
想像一下,無需手動更新智能手機中的應用程序。 即使是想到它也會讓你放鬆(可能是核心)! 這恰好是 PWA 網站的許多很酷的功能之一!
憑藉其預緩存功能,它可以自動更新自身。 而且還不止於此!
如果您將 PWA 站點的任何更新發佈到站點服務器,則站點的應用程序版本也能夠獲取更新的內容! 因此,它為您省去了為應用程序發佈單獨更新文件的麻煩,同時讓您的客戶免於記住更新您的 PWA 應用程序的麻煩。
它很容易被搜索引擎發現
與原生應用程序不同,PWA 應用程序可以被搜索引擎索引。 這使您能夠獲得到您的 PWA 網站的自然流量(前提是您在 SERP 中排名),這基本上是免費的!
由於每 10 次在線體驗中有超過 9 次是從搜索開始的,因此不利用通過在 SERP 中排名可以獲得的潛在大量流量是不明智的。

(圖片來源)
正如您在上圖中清楚地看到的那樣,找到您的網站的人越多,他們點擊並最終轉化的機會就越高! 結合流暢的用戶體驗、單一的更新可部署性(如果您更新您的 PWA 站點,應用程序版本也會更新)和自我更新功能,這將更容易推動您的業務增長!
設計 PWA 網站時的最佳實踐是什麼?
因此,您決定為您的業務開發 PWA 網站或將現有網站轉換為 PWA。
偉大的決定! 您將為您的企業大忙!
但在您聯繫開發機構(或自己動手)之前,您必須牢記一些因素,才能獲得出色的 PWA 網站。
使用系統字體
每個操作系統(android、iOS、Windows)都有自己的文本字體。 如果您的 PWA 使用系統的本機字體顯示其內容,客戶會發現它更具吸引力,從而更加關注您的內容。
允許輕鬆共享內容
在這個社交媒體時代,任何網絡內容都必須易於在網絡上共享內容。 因此,您必須提供輕鬆共享 PWA 站點鏈接的選項。
我們建議您在 PWA 的底部放置一個漢堡式按鈕,以便用戶的拇指可以輕鬆地在移動屏幕上觸及。 而且由於您所有的社交分享按鈕都將隱藏在漢堡包按鈕中,因此界面看起來會更乾淨。
保持整潔和精簡
一個整潔且精簡的 PWA 網站將提供更好的類似應用程序的體驗。 事實上,PWA 的關鍵特性之一是它為 Web 帶來了類似應用程序的體驗。
提供這種體驗的最佳方式之一是使用大量的空白空間。 這種做法將幫助您的 PWA 網站採用時尚、簡約的界面,您的客戶會發現它更符合他們的習慣。
在上一個列表頁面上保持滾動
當您的訪問者單擊“返回”按鈕時,他們不僅應該被帶到之前瀏覽過的頁面,而且應該被帶到他們正在查看的特定部分。 這聽起來可能很簡單,但它提供了極大的舒適感,因為人們不必滾動即可找到他們所在的位置。
深色主題
由於人們在智能手機上花費了大約三分之一的醒著時間,因此您提供以深色主題查看 PWA 網站的選項至關重要。
這實現了兩件事。
首先,人們會將您的網站與其他流行平台相關聯,例如 Twitter、FB Messenger。
其次,您的網站將是眼睛友好的,這有助於提升用戶體驗!
開發 PWA 網站時(可能)面臨的挑戰
電池使用率高
由於 PWA 通常使用 JavaScript(它不是 iOS 或 Android 的本地語言)開發,因此它們需要智能手機電池才能更努力地工作。 因此,在運行 PWA 應用程序時,設備電池會更快耗盡。
如何克服它:無論您是自己開發自己的 PWA 還是選擇了一個開發農場來為您做這件事,請確保 JavaScript 代碼主幹已針對故障進行了優化!
訪問設備功能的限制
由於 PWA 應用程序不是“原生”應用程序,它們無法訪問設備的許多國內功能,例如藍牙、接近傳感器、高級相機控制、高度計等。 這將限制用戶感知您的內容的方式。
如何克服它:在為您的 PWA 網站設計內容時,將您的創新能力發揮到極致,以便使用盡可能少的設備國內功能來使用它們。
與舊蘋果設備或 iOS 版本集成
儘管自 iOS 11.3 起允許 PWA 運行,但它們無法在大多數較舊的 Apple 設備上運行。 由於 Apple 設備相對昂貴,因此並非所有用戶總是會購買最新的設備或更新他們的操作系統。
你將如何推廣你的 PWA 網站
現在你已經開發了你的 PWA 網站,是時候讓人們知道它了,這樣他們就可以訪問你的服務並從中受益。
說到推廣你的 PWA,它有兩個方面。
那些是:
- 您想推廣安裝您的 PWA 的應用版本
- 您想推廣您的 PWA 網站以增加其獲得的流量
讓我們一一討論。
促進 PWA 應用安裝
有幾種方法可以促進 PWA 的安裝。 在這裡,我們將介紹您 PWA 網站上的促銷活動。
最初,我們將討論推廣安裝在您網站上的應用時的最佳做法。
他們來了:
將應用推廣置於用戶旅程之外
例如,在您的 PWA 站點登錄頁面上,將應用安裝 CTA 放在登錄表單和“提交”按鈕下方。 這樣人們就不會因為完成登錄操作而分心。

保持拒絕或取消促銷的選項直觀
一些促銷活動需要點擊十字按鈕。 Windows 用戶習慣於將“十字”按鈕放在右側,而 Apple MacBook 用戶則將其放在左側。 因此,無論您將其放置在何處,請確保它大且易於看到。
適度使用應用推廣
太多會對您的 PWA 網站的用戶體驗產生負面影響。
只有在檢測到 beforeinstallprompt 時才應顯示促銷
這個 BeforeInstallPrompt 是一個 JavaScript 代碼片段,您需要將它嵌入到您的 PWA 站點代碼結構中。 它檢測觸發應用程序推廣的某些用戶交互(到達您網站的某個部分,單擊某個按鈕)。
介紹完最佳實踐後,現在讓我們繼續在您的 PWA 網站上放置應用推廣。
您可以在 PWA 網站上的多個地方放置應用推廣。 這些是:
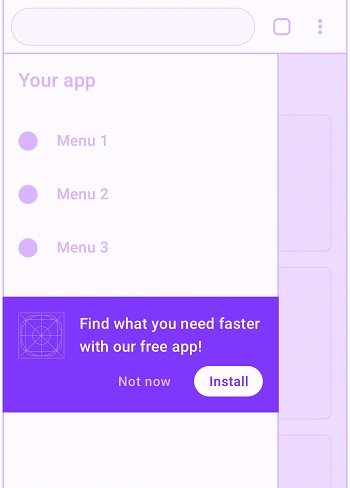
1.導航菜單

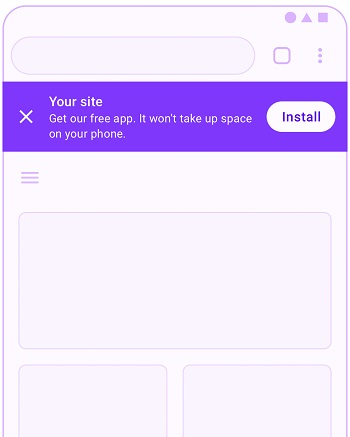
(圖片來源)
這是您的 PWA 應用推廣的有效場所。 這是因為打開導航菜單表明用戶參與度很高。
你需要記住的:
- 如上圖所示,將促銷放在菜單項下方,以避免干擾用戶關注線程。
- 顯示一個簡短的相關宣傳,告知用戶將如何從安裝您的 PWA 應用程序中受益。
2.登陸頁面

登陸頁面用於推廣產品或服務。 因此,它是推廣您的 PWA 應用程序安裝的理想場所。
你需要記住的:
- 確保您的獨特價值主張非常吸引人並且與用戶痛點相關。
- 告知人們他們將從應用程序中獲得什麼。
- 在登陸頁面內容中包含首先將人們帶到您的登陸頁面的關鍵字。
- 使 CTA 引人注目,並將其放置在目標網頁的戰略位置。
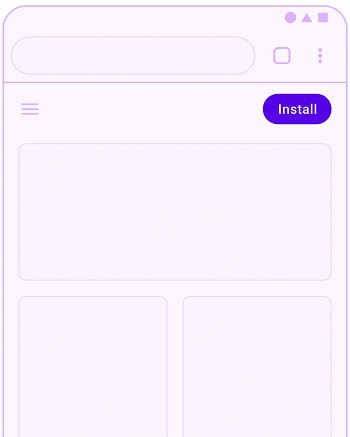
3. 頁首固定頁眉

由於標題是網站中最明顯的部分,因此這是推廣您的應用程序的理想場所。
你需要記住的:
- 並非所有用戶都會對這種促銷方法做出積極反應。 因此,請確保僅向顯示特定參與跡象的人顯示它。
- 在急於採用這種應用推廣方法之前,先將其與您可以放在標題中的其他元素進行權衡。 您的最終目標是獲得更多符合銷售條件的潛在客戶,而不僅僅是獲得更多應用用戶。
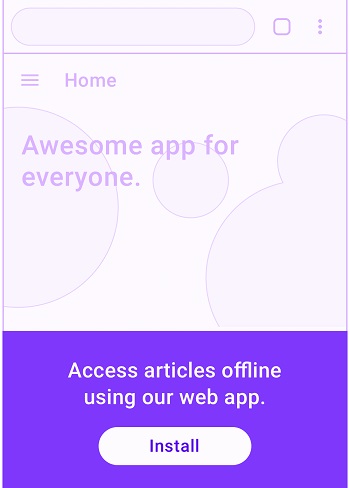
4. 在頁面頂部/底部粘貼可關閉的安裝橫幅

大多數人都在一個網站或另一個網站上遇到過安裝橫幅或橫幅。 這意味著他們熟悉以這種方式顯示的促銷活動。
你需要記住的:
- 這樣的橫幅可能極具破壞性。 因此,請確保它在用戶觸發精心選擇的轉化事件後顯示,這表明與您的內容有更深入的互動。
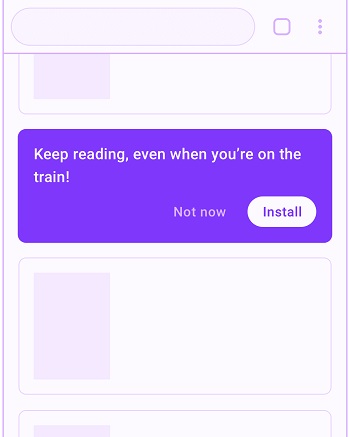
- 在橫幅中,包含一個簡短的文本,告知用戶您的應用將提供的價值,例如:“即使離線也能閱讀我們的內容”。 選擇此文本時,請確保它與您的用戶所在的 PWA 網站部分、網站的內容和一般主題、檢測到的用戶參與度、用戶的位置(如果與網站內容相關)、用戶行為高度相關等等
5. 在信息列表或文章之間

正如標題所說,這種促銷出現在您網站上的文章或信息塊之間。 如果用戶已到達文章中的特定點,則意味著參與度很高,並且該位置在文章推廣中可能表現最佳。 此類促銷的目的通常是告知用戶更容易訪問他們當前正在享受的內容的方法。
你需要記住的:
- 不要過度使用它。 它只會惹惱您的用戶。
- 保持關閉促銷的方法可用,並確保記住用戶選擇的關閉它。
- 如上圖所示,促銷中的文字必須非常相關,同時宣傳獲得應用程序的好處。
推廣你的 PWA 網站
推廣你的 PWA 與推廣任何網站沒有什麼不同。 此外,網站推廣本身需要一個完整的討論。 因此,我們將在這裡討論促銷的一些關鍵手段。
1. 使用社交媒體作為跳板
社交媒體不僅功能強大,而且是傳播內容和與目標受眾互動的極其有效的平台。 因此,我們將其排在第一位。
讓我們快速提及一些我們的許多客戶受益的技巧:
- 在您的 Instagram 個人資料中放置與您最近發布的帖子相對應的 PWA 網站各個部分的鏈接。 這不僅提供了豐富的無縫用戶體驗,還有助於提高轉化率。
- 請求您現有的追隨者群分享您的 PWA 網站 URL 以獲得忠誠度積分。 這為他們提供了推廣您的網站的動力,增強了您與受眾的互動並增加了網站流量。
- 創建與您的利基非常匹配的競賽和贈品,人們可以通過共享您的 PWA URL 參與其中。
2. 獲得推薦
這恰好是為您的網站帶來流量的最真實和最有效的方法之一。 這可以通過各種方式來完成,例如鍊接交換、來賓帖子的作者簡介中的鏈接等。
無論您選擇哪種方法,請嘗試獲得最大的 Dofollow 鏈接,因為這些鏈接有助於傳遞鏈接汁。 報酬? 顯著提升您的 SERP 排名,進而提升自然流量!
3.在目錄中註冊
在業務解決方案方面,目錄受到客戶的信任。 這些包括但不限於 Yelp、Google My Business 和 FourSquare。 其中大部分是免費的,並將您的 PWA 站點作為可靠的解決方案公開給本地和全球流量。
4.利用無所不在的顯示
在為促銷空間進行頭腦風暴時,這些展示空間通常不會引起您的注意,但可以顯著有效地建立更強大的數字存在並引導您的網站流量。 一些很棒的例子是電子郵件簽名、名片、您在活動中展示的實體橫幅等。
PWA 構建器軟件與。 聘請代理機構
有很多工具可以讓你在現有網站之外構建 PWA 網站。 可以想像,它們都是付費工具。 儘管如此,它們提供了一系列有吸引力的好處。 那些是:
- 無需會見開發團隊
- 固定月/年計費
- 快速交付 PWA 站點
現在讓我們談談聘請代理機構來開發您的自定義 PWA 的一些好處。
- 您可以擁有可幫助您在競爭對手中脫穎而出的自定義功能。
- 從 PWA 專業人士那裡獲得實時建議。
- 可以從大量成功的 PWA 模板中進行選擇。
- 免去維護和更新的麻煩。
- 即時(幾乎總是)客戶服務。
聘請 PWA 開發機構的一個主要挫折是,它會比 PWA 構建器工具花費更多。 因此,您必須做出最適合您的財務能力和業務需求的選擇。
測試你的 PWA 網站
如果您已經開發了 PWA 網站,那麼請不要打開香檳瓶……。 還有工作要做!
在開始網站營銷活動之前,您必須驗證 PWA 網站的幾個方面。 這些方面對於您網站的可靠和一致的性能至關重要。
以下是您需要測試的 PWA 網站的各個方面:
1.添加到主頁提示
由於您的 PWA 不是本機應用程序,因此它不會在 Apple 應用商店或 Google Play 商店中提供。 您的網站訪問者可以在他們的智能手機上獲取您的 PWA 應用程序的唯一方法是通過 ADD TO HOME 提示。 因此,我們建議您先檢查,然後再進行其他任何操作。
2.離線加載
PWA 站點的一個關鍵特性是,即使在連接性較差的情況下(例如飛機模式),它們也能夠加載功能元素。 由於 PWA 網站的這一功能將成為您營銷策略的基石之一,因此您必須驗證您的 PWA 的離線加載能力。
3. 響應能力
響應性不再被視為網站或應用程序的一項令人興奮的功能。 它在大規模上被認為是理所當然的,並且不會恢復。 因此,任何從智能手機、平板電腦或台式機訪問您的網站的人都會期望您的網站能夠根據屏幕尺寸進行自我調整。 這意味著地球上沒有這個因素最終會出現在您的“稍後檢查”列表中。
小費
您可以為此目的使用的一個稱職且免費的工具是 Mozilla Firefox 瀏覽器。
- 只需在您的桌面上打開 Mozilla。
- 在地址欄中鍵入 PWA 站點的 URL。
- 按Ctrl+Shift+M ,您的站點將在響應測試環境中打開。

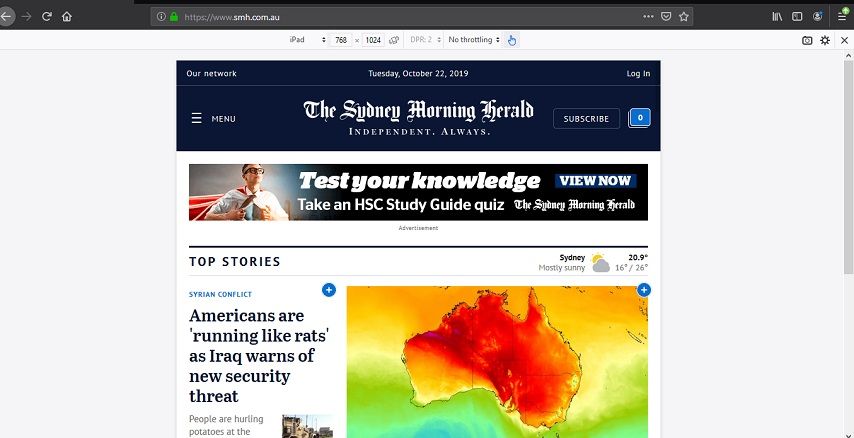
上圖中是在 Mozilla 的測試環境中,在 iPad 窗口中打開的悉尼先驅晨報網站的屏幕截圖。
如果您仔細看,您會在地址欄下方看到幾個選項卡。
最左邊的一個可以讓您選擇要在其中查看站點預覽的設備。您還可以檢查各種類型的連接(例如 2G、3G 等)的加載速度時間。
4. 跨瀏覽器測試
不知道您的用戶可能從哪個瀏覽器登錄到您的 PWA 站點。 因此,確保您的網站在每個瀏覽器中都提供最佳性能不僅重要而且強制性!
5. 網絡測試
並非所有訪問者都會通過 5G 或寬帶連接到達您的站點。 有些人甚至可能正在使用3G! 無論客戶網絡如何,為了確保流暢的用戶體驗,強烈建議您在各種連接中測試您的站點。
為此,您可以使用 Mozilla Firefox 瀏覽器的測試功能。 除了網絡測試,您還可以通過此功能檢查 PWA 站點的響應能力。
6.加載時間測試
隨著人們的注意力螺旋式下降,您的網站在 2 秒內加載至關重要(越快越好)! 儘管 PWA 網站以其低加載時間而聞名,但最好保持安全並測試您的網站加載時間。
GTmetrix 是一款免費且廣受歡迎的工具,您可以使用它來準確測試您的網站加載時間。 它還提供了一份詳細的報告,顯示可能會降低您的網站速度的任何元素。
讓 PWA 引領您的業務走向未來
由於包括 Twitter、Uber 和 Pinterest 在內的各個行業的大佬已經將 PWA 應用到他們的數字化形像中,其他人會效仿只是時間問題。 在你知道之前,它很可能被認為是理所當然的(就像移動響應一樣)。
因此,如果獲得了超越競爭對手的競爭優勢並向不斷擴大的客戶群提供有價值的服務/產品,請開發您的 PWA 網站! 讓它為您的數字存在開闢道路!
