如何創建一個超級轉化的產品頁面
已發表: 2020-05-07您可以擁有令人驚嘆的博客內容,提供出色的客戶服務,並在 Instagram 上擁有巨大的影響力。 但是,如果您的產品頁面很臭,世界上所有的電子商務營銷都將無濟於事。
您的產品頁面是推動購物者進入電子商務渠道最後階段的原因——從願望到行動,從瀏覽器到買家。
那麼如何創建一個可以轉化的產品頁面呢? 繼續閱讀,我們將揭示電子商務產品頁面設計的最佳實踐,以及提供信息和啟發的示例!
電子商務產品頁面設計的 7 個最佳實踐
最好的產品頁面都有七個共同點。 使最好的產品脫穎而出的是它們如何使用和改進這些元素。
以下是您在設計自己的產品頁面時要遵循的七個最佳實踐。 我們還提供了額外提示,可讓您的產品頁面更上一層樓!
1. 對優質產品攝影感到敬畏和印象深刻
您的每個產品頁面都應至少包含一張精美的特色圖片,以及一組額外的照片。 為什麼? 很簡單:照片賣。
特色圖片是出現在產品類別頁面上的照片,以及人們在社交媒體上分享您的產品列表時的照片。 無論哪種方式,都是讓人們點擊進入您的產品頁面的照片。 確保這張照片的正面和中心是您的產品,最好是在沒有陰影的淺色背景下。
人們喜歡在瀏覽電子商務網站時查看更多照片。 它有助於復制在實體店中檢查產品的過程。 考慮擴展您的照片庫以在模型上展示您的產品,包括生活方式攝影,或從其他角度(例如側面或頂部)展示您的產品。
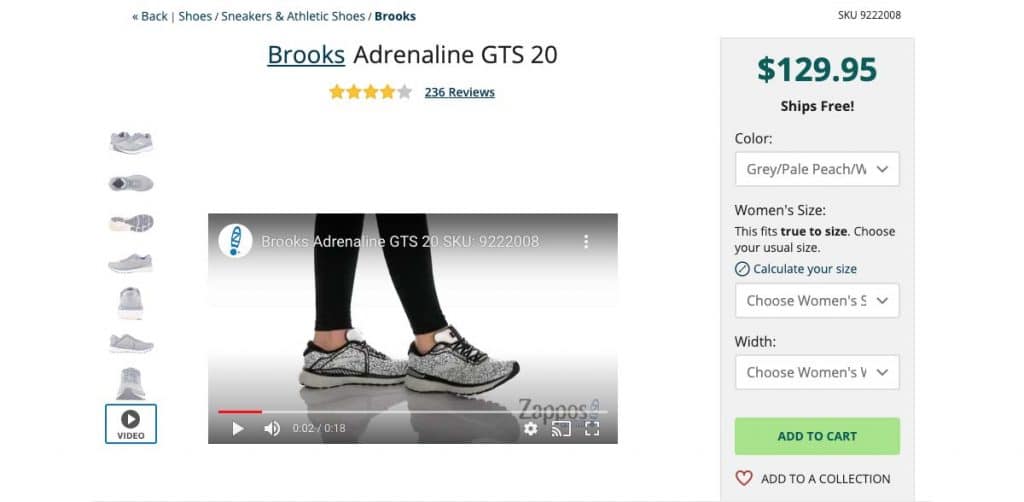
例如,Zappos 會從多個角度展示他們銷售的每隻鞋子的照片,並包含模特穿著鞋子行走的視頻,讓購物者了解鞋子在運動中的感覺和外觀。

專業提示:利用視頻和交互式媒體。 64% 的購物者在觀看品牌視頻後進行購買。 通過添加產品視頻、360° 視頻或 AR 功能來邀請購物者以虛擬方式與您的產品互動,從而促進銷售(並減少退貨)。
2. 將關鍵細節放在首位。
除了產品照片,訪問者應該在產品頁面上看到的第一件事包括關鍵產品詳細信息,例如產品名稱、價格、尺寸或訂閱選項,以及 CTA 按鈕。
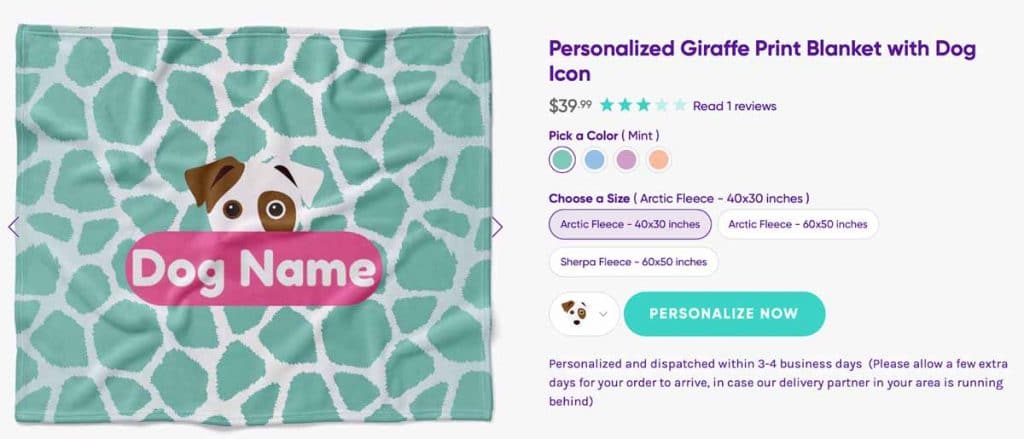
個性化的狗店 Yappy.com 在這方面做得很好。 所有重要信息都出現在首屏。 他們邀請購物者“挑選顏色”和“選擇尺碼”。

單擊“立即個性化”CTA 按鈕將引導他們完成關於他們的狗品種和名稱的簡短互動測驗。

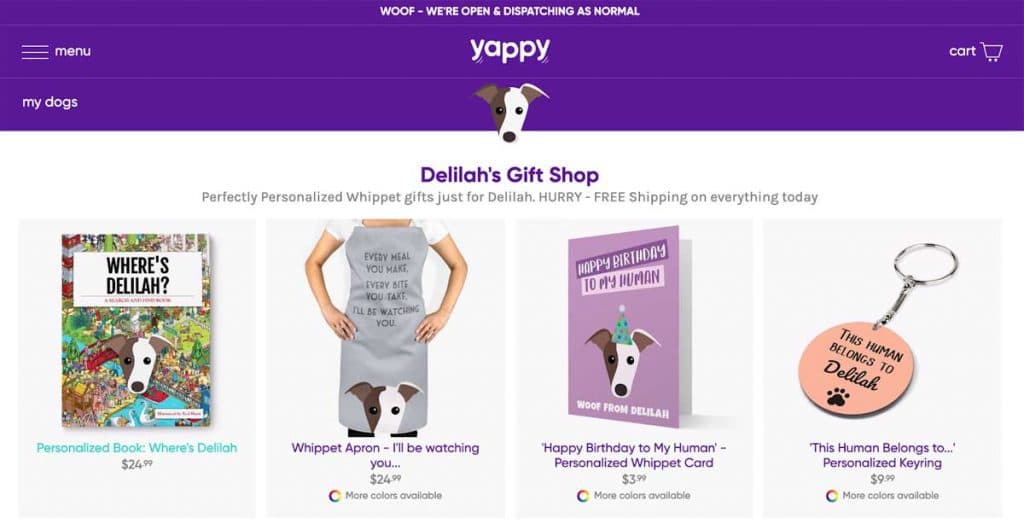
購物者完成測驗後,整個網站會更改產品名稱和照片以反映購物者的定制選擇。

專業提示:使其個性化。 將您的尺寸和自定義選項框定為購物者的“構建自己的冒險”。 邀請他們選擇選項,讓他們覺得您正在為他們製作產品。
3. 通過強大的 CTA 激發行動
CTA 或號召性用語按鈕也應該出現在首屏。 如果購物者已經知道他們想要購買,請不要強迫他們滾動瀏覽,從而使他們的生活變得更加艱難。
此外,CTA 應以與頁面上其他文本不同的顏色在視覺上突出顯示。 研究表明對比色表現更好。
至於它應該說什麼,經典的“加入購物車”不會出錯。 或者,您可以通過“立即購買”來灌輸緊迫感。
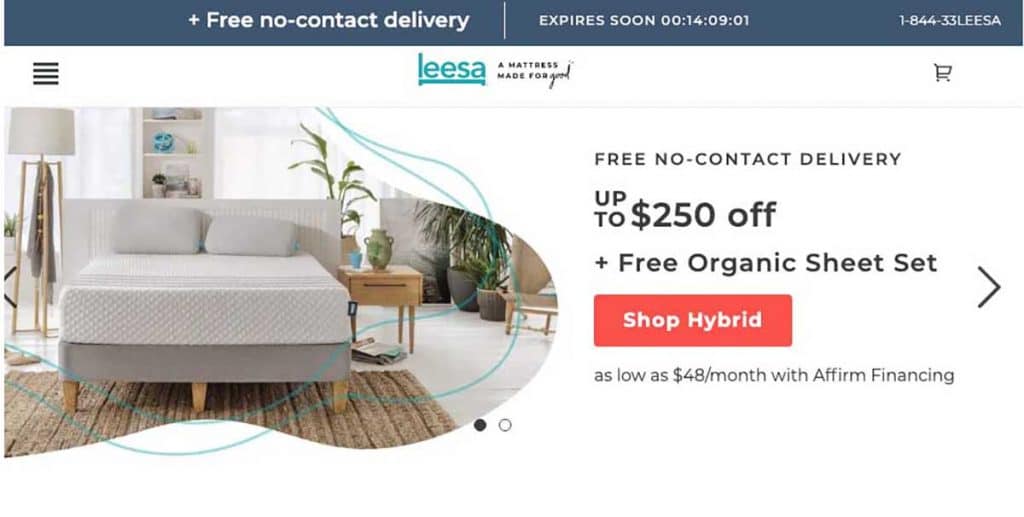
以床墊品牌 Leesa 的電子商務 CTA 設計為例。 此頁面上有很多內容,但 CTA to Shop 由於明亮的鮭魚色而脫穎而出:

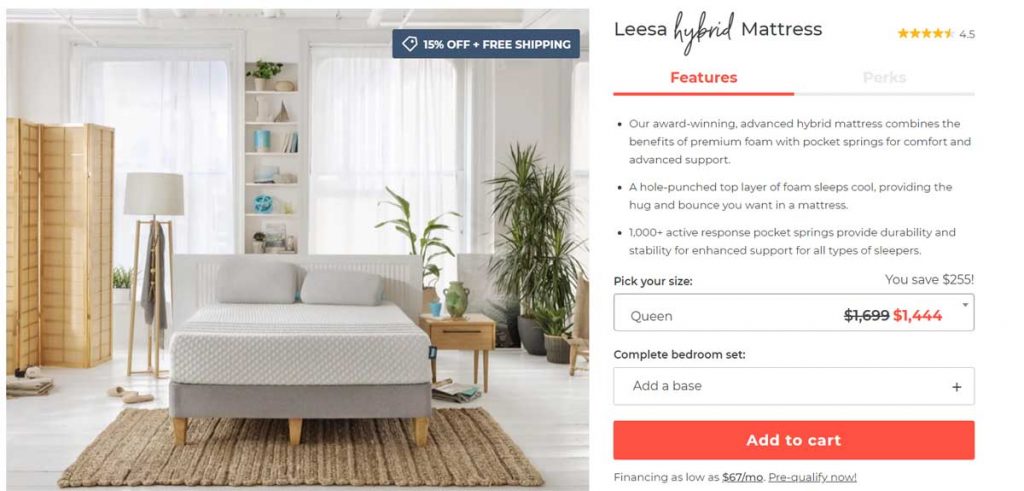
他們在產品頁面上為 CTA 使用相同的顏色:

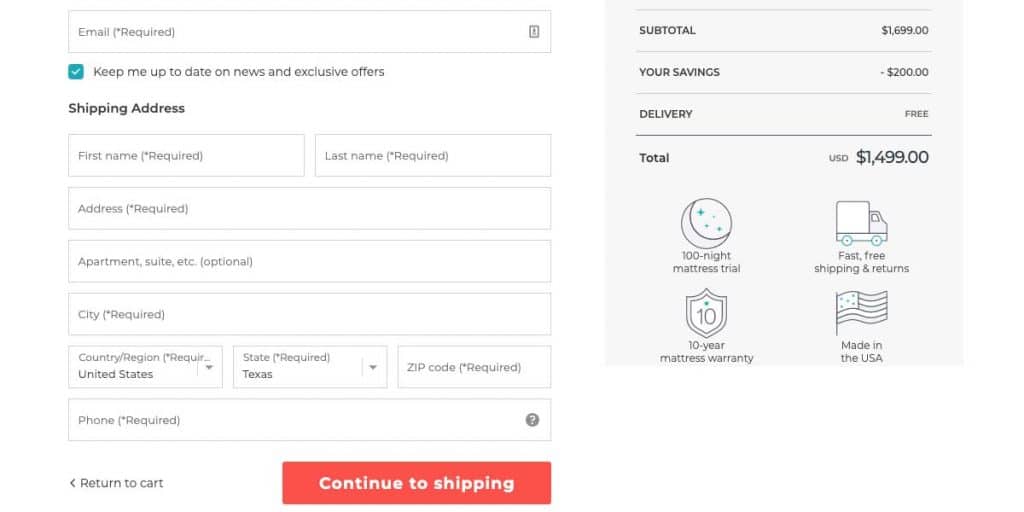
在他們的結賬流程中:

專業提示:在您的電子商務網站上採用相同的 CTA 按鈕設計。 這可以使購物者熟悉並減少混亂。 您的 Shop、Buy 和 Checkout 按鈕應該看起來都相似。
4.包括一個獨特的產品描述
您可能只需要一張包含一些細節的照片就可以讓購物者進行轉換。 但是,一些購物者會想要更多信息。 這就是您的產品描述的來源。
產品詳細信息頁面的這一部分應包括對產品的獨特描述,並強調獨特性。 優化您的產品描述以反映頁面的目標 SEO 關鍵字,同時使產品聽起來對您的購物者有吸引力。
說出目標受眾的需求,並將其反映在產品描述的基調中。 例如,硬件產品的描述聽起來應該與時尚產品的描述完全不同。 購物者有不同的需求。
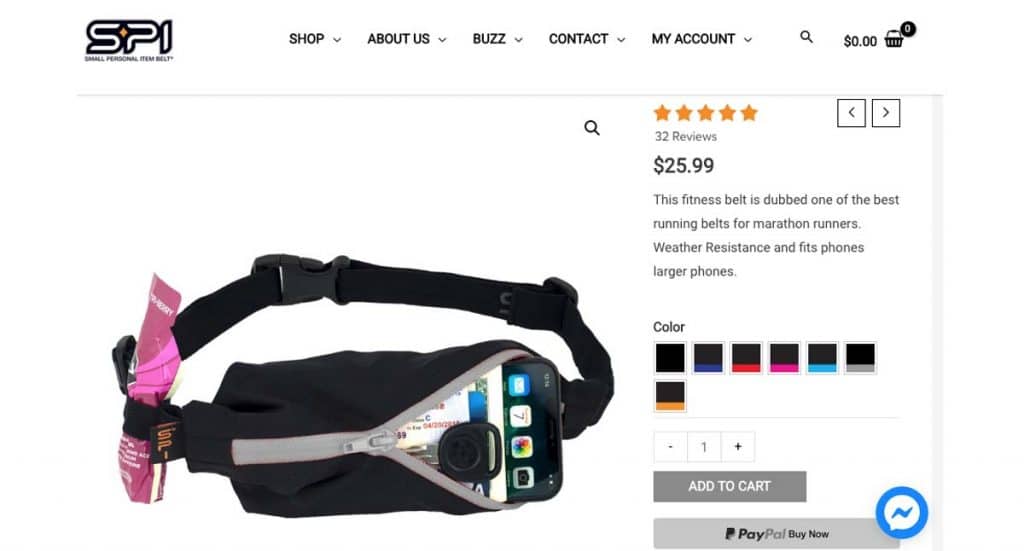
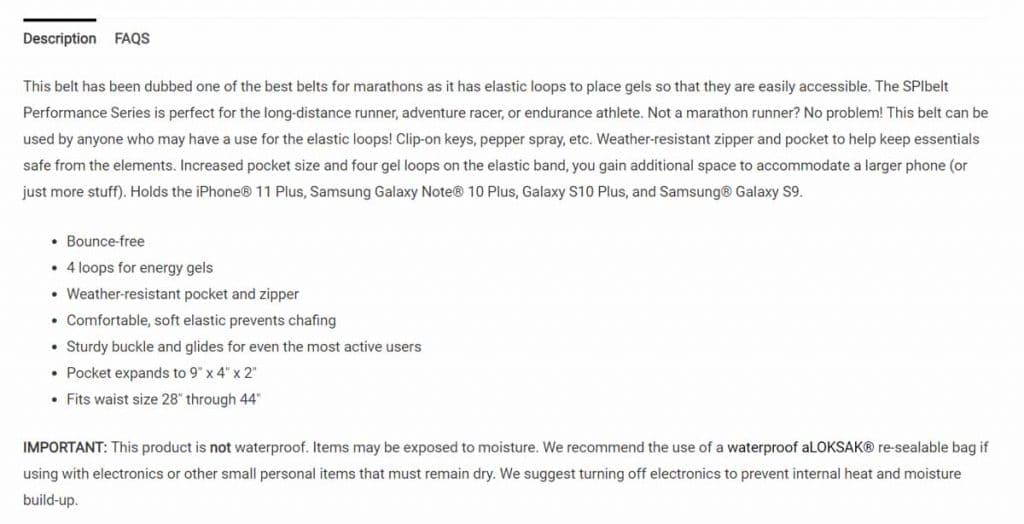
運行配件 SPIBelt 展示了其產品描述的三管齊下的方法。 最初的首屏內容包含兩句話描述。 這本質上是產品的 USP。

當他們向下滾動時,購物者可以查看完整的產品描述,該描述主要關注好處,然後在項目符號列表中概述功能。


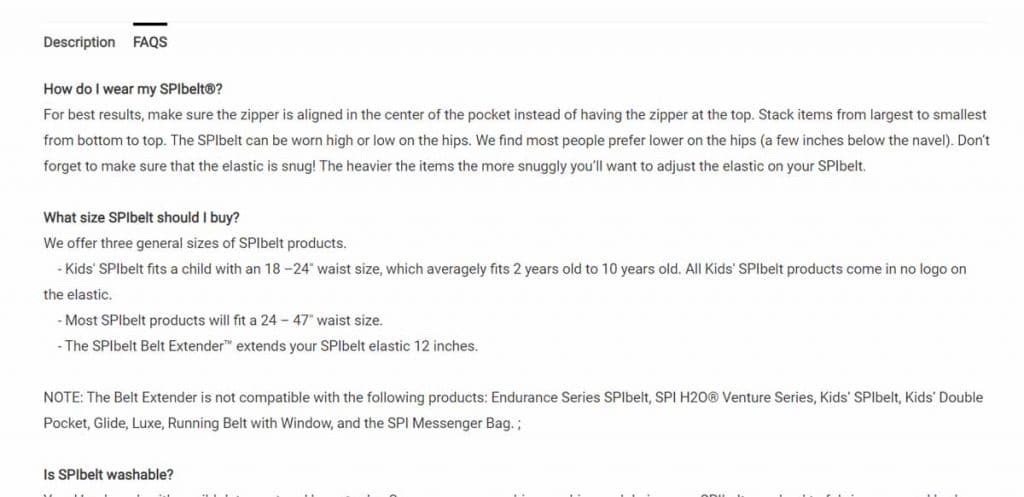
最後,有更多問題的購物者可以切換到常見問題選項卡以查看更多信息。

使用可展開的下拉框顯示此信息。 避免用文字壓倒購物者。
確保在功能之前先關注優勢。 好處是讓購物者購買的東西,而不是功能。 告訴購物者該產品將如何改善他們的生活。
5.通過社會證明減少猶豫
社交證明包括建立信任的元素,例如來自客戶的評級、評論和社交媒體帖子。 95% 的購物者在購買前會諮詢在線評論。 購物者更有可能在有用戶評論的電子商務網站上購物,而擁有 50 多條產品評論可以將轉化率提高近 5%。
閱讀評論有助於說服購物者購買您的產品。 看到使用您產品的真實客戶的圖像可以幫助他們感覺自己是一個群體的一部分,從而進一步推動他們購買。
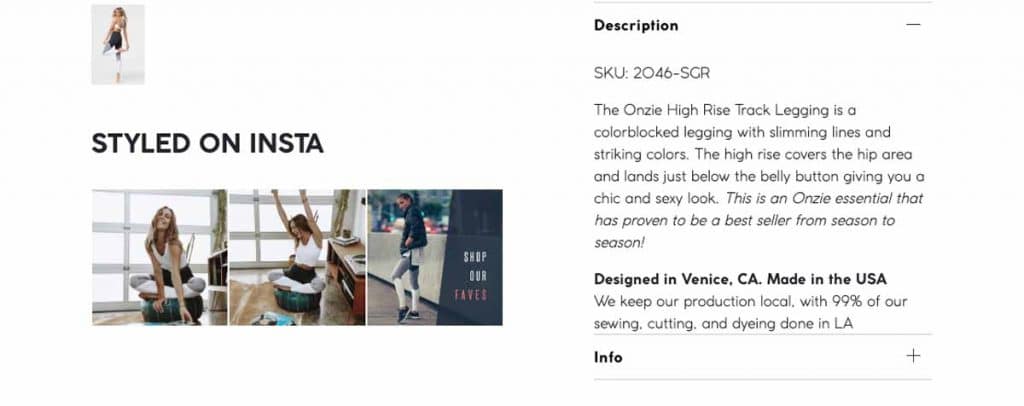
像瑜伽品牌 Onzie 一樣,將評論和社會證明融入您的電子商務產品頁面設計。 在他們的品牌照片庫正下方,它們包括一個從 Instagram 提取的以產品為特色的圖片庫:

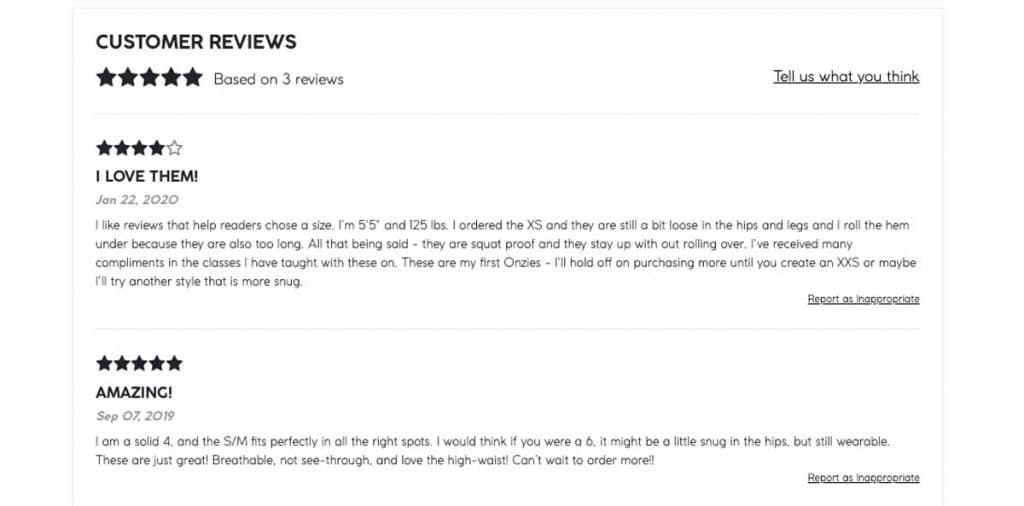
他們還在頁面下方顯示客戶評論:

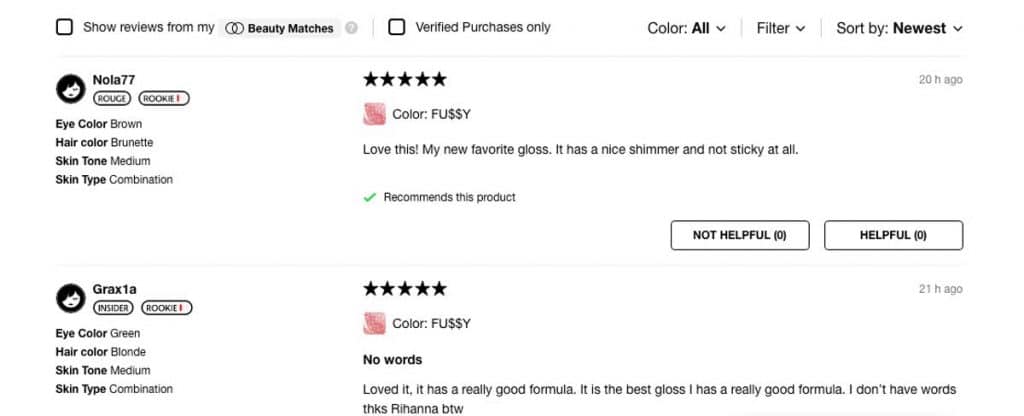
專業提示:詢問關鍵信息以顯示個性化評論。 美容零售商絲芙蘭會在購物者留下評論時詢問他們的頭髮、眼睛顏色和皮膚類型。 購物者可以在他們自己填寫此信息的網站上創建美容資料,然後按美容匹配過濾評論以查看最相關的評論。

6. 幫助解決常見問題和客戶支持
有時人們需要更多的幫助。 通過在您的電子商務產品頁面上提供不乏常見問題解答和客戶服務選項,讓他們很容易找到。
83% 的購物者需要客戶支持才能完成購買,其中許多人希望它是即時的。 可以對聊天機器人進行編程,以回答常見的常見問題並為您的團隊騰出時間。
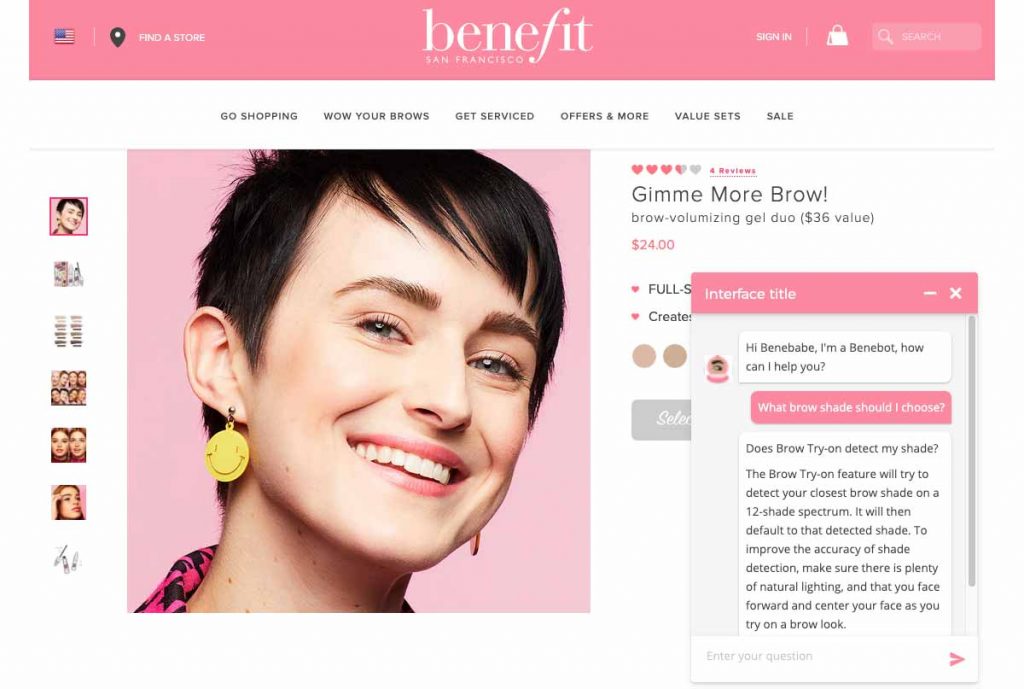
聊天機器人還可以充當個人購物助手,引導訪客找到最適合他們的產品。 以下是 Benefit Cosmetics 產品頁面的示例:

在您的產品詳細信息頁面上添加產品常見問題解答。 這可能包括常見問題,例如如何清潔和使用您的產品。
使您的運輸和退貨政策引人注目且易於使用。 在您的網站頁眉或頁腳中添加指向它們的鏈接。 如果您提供免費送貨或退貨服務,請通過全站橫幅進行宣傳。 在產品頁面上提供運輸和退貨政策的快速概覽。
7. 始終追加銷售或交叉銷售
最後,如果有人對這個產品感興趣,那麼為什麼不嘗試讓他們購買其他東西呢?
交叉銷售建議應定位為一種方式,以增加購物者對最初引起他們興趣的產品的價值,並讓他們覺得你就像他們的禮賓一樣,策劃個性化的產品推薦供他們考慮。
追加銷售和交叉銷售建議應出現在產品詳細信息頁面的下部,以免分散主要 CTA 的注意力。
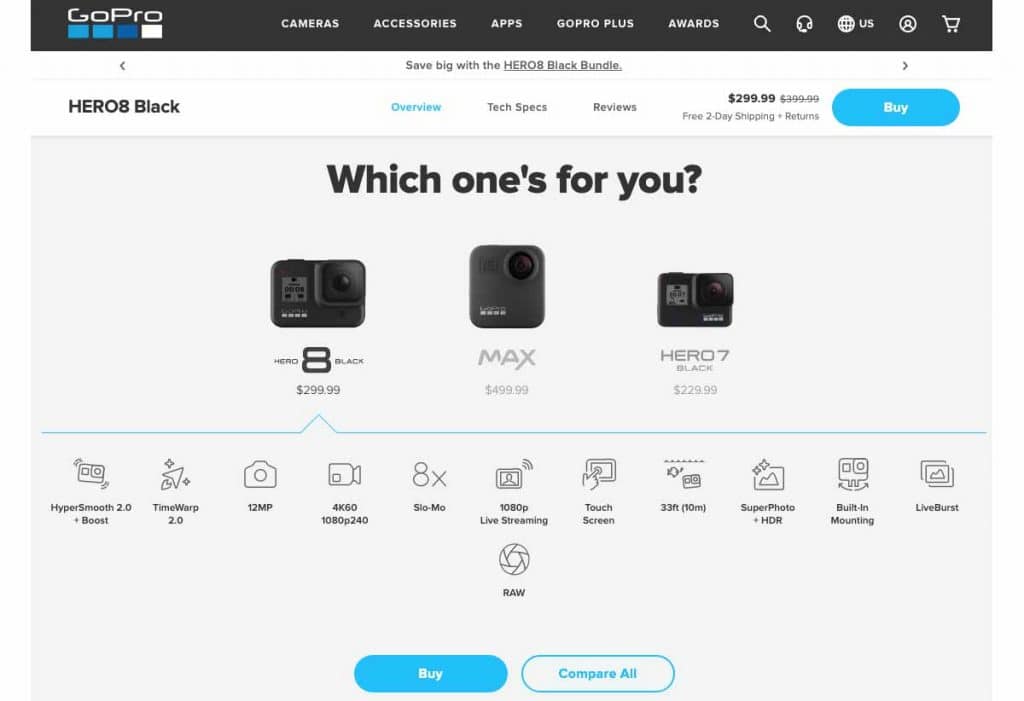
例如,GoPro 邀請用戶通過比較三個相似的選項(從他們選擇的選項開始)來找到最適合他們的 GoPro。 功能圖標使購物者可以輕鬆一目了然地進行比較。

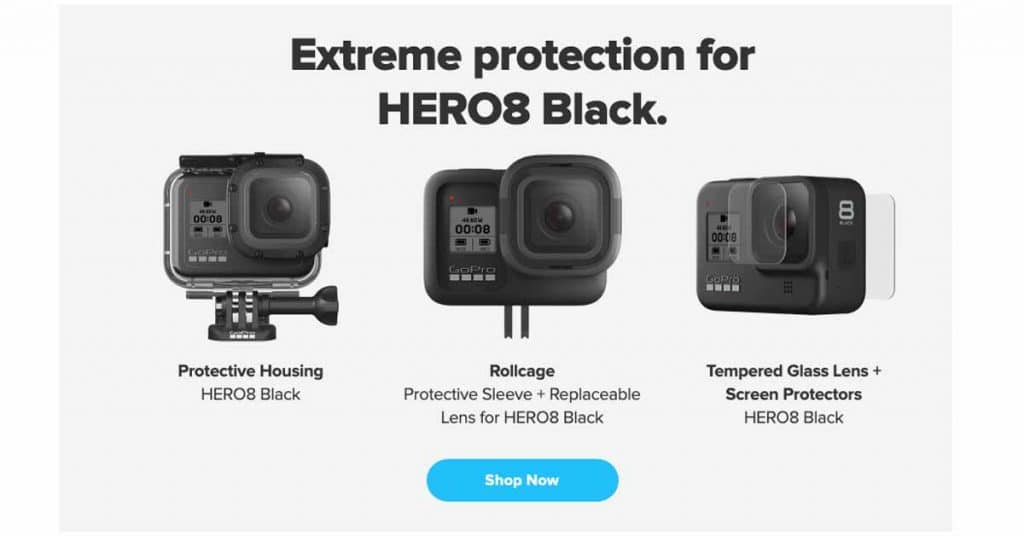
在頁面下方,GoPro 繼續銷售,為購物者當前選擇的當前產品推薦防護裝備和配件:

許多網站將這些顯示為“客戶也查看過”以利用從眾心理。 其他人將顯示“相關產品”以顯示可能來自同一產品線的類似產品。 還有“你可能也喜歡”的方法,感覺最個性化。
專業提示:捕捉未來的銷售。 如果您的產品缺貨,請允許購物者輸入他們的電子郵件,以便在產品有貨時收到通知。 同樣,如果購物者還沒有準備好購買,讓他們將產品保存到他們的願望清單中。
最後的話
產品頁面對您的在線商店的盈利能力有非常重要的影響。 在線賣家花費大量時間和金錢來產生流量,但如果您的產品頁面沒有將訪問者變成客戶,那就是浪費精力。
這七個基礎將幫助您創建可轉換的產品頁面。 但它並不止於此! 確保您不斷分析您的電子商務指標、測試新事物並改進您的產品頁面。 隨著時間的推移,即使是很小的收益也會產生巨大的影響!
嘗試更好的方式來支持您的客戶。 立即註冊 14 天試用。 不需要信用卡。
免費試用 eDesk
