9個出色的產品頁面設計技巧(附示例)
已發表: 2022-11-08當您在線購買商品時,您如何選擇合適的電子商務網站? 也許您選擇了一個值得信賴的品牌名稱,您之前曾在某個地方訂購過或在廣告中看到過。 但是有一個你可能沒有意識到的無意識因素會影響你的購買決定:產品頁面設計。
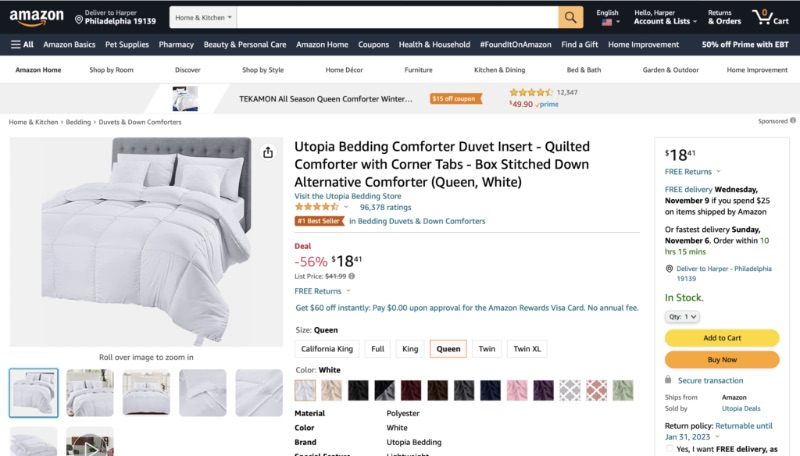
當然,有很好的例子可以藉鑑。 任何人都可以採用亞馬遜產品頁面的基本輪廓並重新製作它。 但是電子商務仍然是一個正在崛起的行業,為您的產品創建完美頁面的工具並不總是很容易獲得。
不用擔心——這裡有 9 個很好的產品頁面示例,可幫助激發您的電子商務網頁設計。 我們還將分享從每個示例中學習的關鍵課程。
產品頁面設計基礎

在電子商務中,產品頁面是您單擊產品時查看的頁面。 它是在線商店最重要的元素之一,將其與單純的目錄分開。 它允許客戶查看產品的重要細節並決定是否要購買。
但是,電子商務之外的品牌網站也有可能擁有產品頁面。 食品和飲料品牌經常出現這種情況。 他們的產品頁麵包括有關口味、營養等的信息。
產品頁面的基本元素包括產品名稱、產品圖片、描述、價格以及將產品添加到用戶購物車的能力。 您還會經常看到客戶對類似商品的評論和建議。
9個產品頁面設計技巧和例子
我們準備了一些基本技巧,以確保您的產品頁面設計吸引並留住客戶。 我們還展示了一些設計最精良的產品登陸頁面,這些頁面提供了這些提示的示例。
設計電子商務產品頁面時要考慮的最重要的事情是:
- 使用高質量的圖像
- 寫有說服力的副本
- 將視覺吸引力放在首位(並匹配您的品牌)
- 使關鍵細節易於訪問
- 描述產品的好處
- 推薦同類產品
- 包括社會證明
- 明確選項和可用性
- 引導客戶進行下一步
下面,您將找到有關每個步驟的更多詳細信息,以及我們最喜歡的 9 個產品頁面設計以獲取靈感。
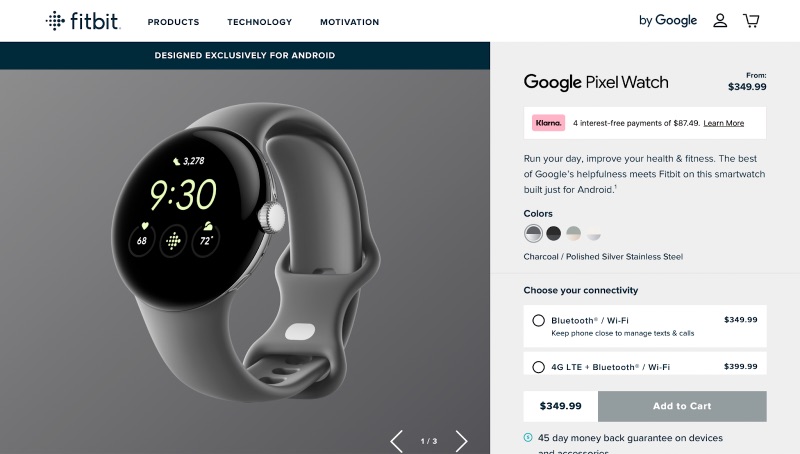
1)Fitbit:使用高質量的產品圖片

這可能會讓你覺得產品頁面設計的最低限度,但你會驚訝於它被忽視的頻率。 如果產品頁面看起來不可信,最有可能的罪魁禍首是低質量、欺騙性或庫存照片。
清晰、清晰的圖像是吸引客戶的好方法。 Fitbit 在光滑的漸變背景下使用其產品的詳細模型,但光線充足的專業照片也可以做到這一點。 如果可能的話,允許客戶放大您的產品總是值得讚賞的。
需要平面設計幫助?
嘗試 Penji 的 Unlimited Graphic Design,將您的所有品牌、數字、印刷和 UXUI 設計集中在一個地方完成。
 學到更多
學到更多











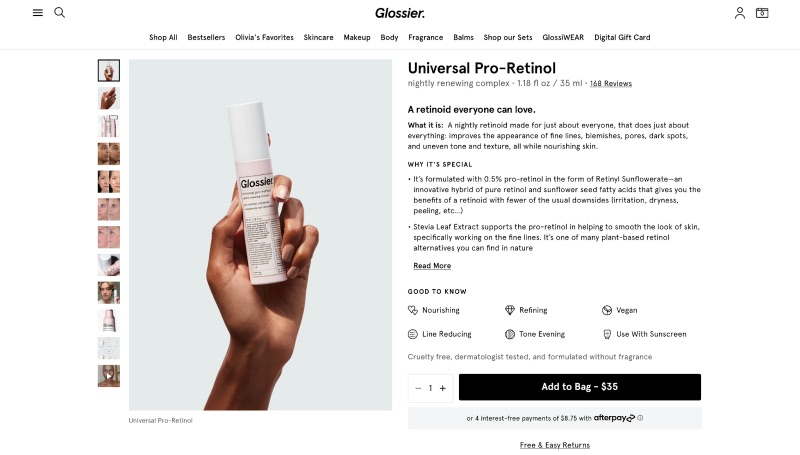
2) Glossier:寫有說服力的文案

一旦你的圖片被鎖定,下一個需要改進的地方就是出現在它旁邊的文本。 正如我們將要討論的,讓潛在客戶能夠訪問您產品的基本細節非常重要。 但這並不意味著您不能在此過程中運用一些營銷知識。
每個 Glossier 產品頁面都包含一個銷售產品的單句描述,然後是對其進行擴展的段落。 您希望您的客戶閱讀的第一句話說服他們繼續閱讀,所以讓它發揮作用。
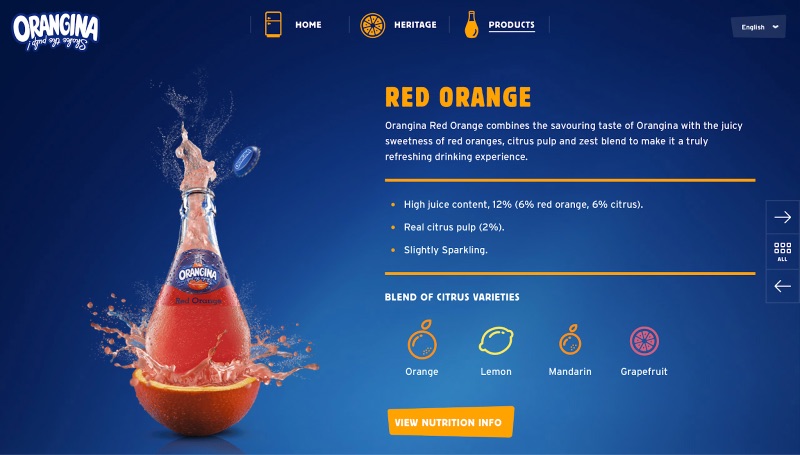
3)Orangina:將視覺吸引力放在首位(並匹配您的品牌)

一致的品牌包裝是任何企業的必備品。 顏色、字體和圖案應該貫穿您所有的品牌設計,包括產品頁面。 產品頁面提供信息很重要,但將視覺吸引力放在首位將有助於改善用戶體驗並使您與競爭對手區分開來。
許多電子商務網站在空白處使用黑色文本來表達他們的觀點。 但即使是這些網站在佈局、字體選擇和鮮豔色彩的飛濺方面也遵循設計原則。 說到飛濺,像 Orangina 這樣的品牌選擇全力以赴,推出獨特、多彩的產品頁面設計。
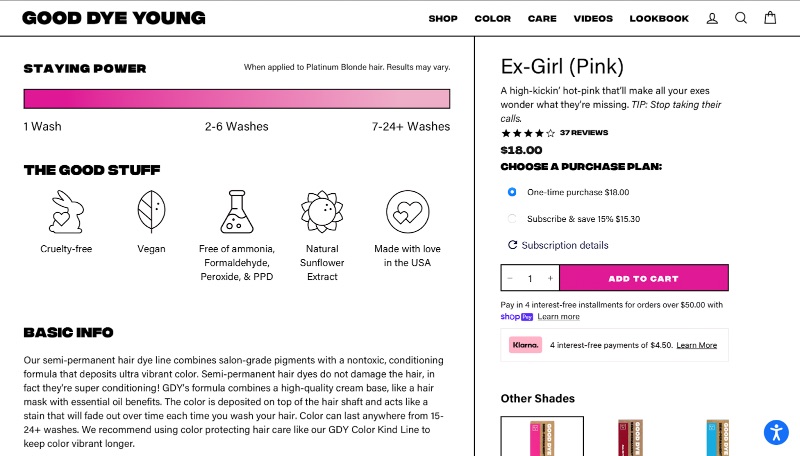
4) Good Dye Young:讓關鍵細節易於訪問

您的客戶從您的產品頁面設計中學到的越多越好。 在線購物的最大缺點之一是在購買之前無法親眼看到產品並與之互動。 理想情況下,您的客戶應該覺得他們在結賬時確切地知道他們得到了什麼。
Good Dye Young 提供了一個很好的例子,它不僅說明瞭如何包含這些信息,還說明瞭如何將其組織成具有說服力的視覺層次結構。 時尚野獸派網站上的產品照片下方是亮點 - 主要好處以及染髮劑的持續時間。 下面是段落摘要,然後是項目符號列表,然後是說明、成分等。 客戶可以對基本信息感到滿意,或者繼續滾動直到他們找到他們正在尋找的東西。
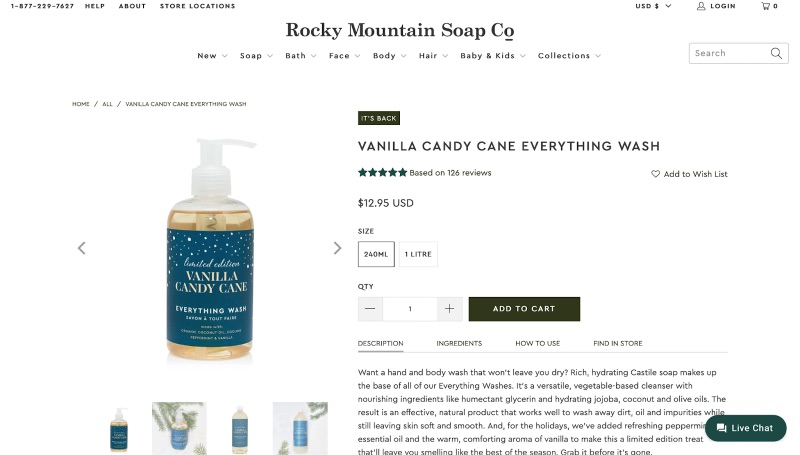
5) 落基山肥皂:對我有什麼好處?

是的,客戶希望在查看產品頁面時得到通知。 但實際上,他們不只是想知道你的產品的所有細節。 他們想知道如何從購買中受益,這就是您的描述應該強調的內容。
Rocky Mountain Soap 將說服力置於其所有產品描述的核心。 它不會讓你乾燥,它是保濕的,它含有滋養成分。 再往前滾動一點,你會發現肥皂的季節性氣味,它是如何純素和無殘忍的。 這些細節可以滿足您的消費者群,使他們不僅對您的產品感興趣,而且對它感到興奮。
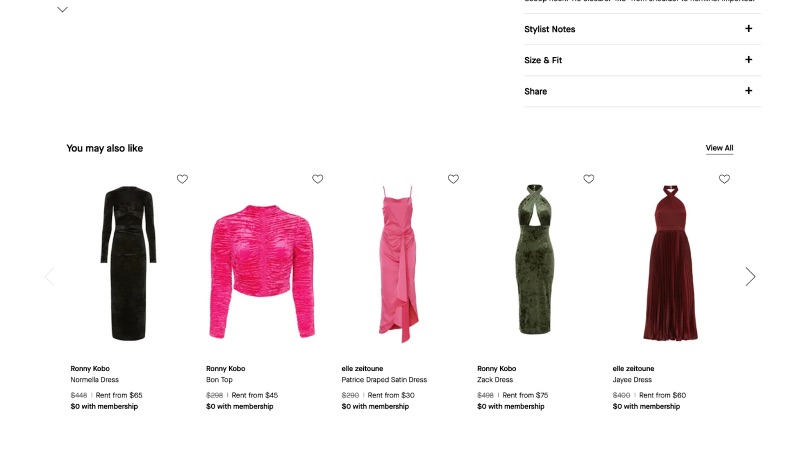
6) Rent the Runway:推薦同類產品

有些人在網上購物時確切地知道他們在尋找什麼。 但老實說:您有多少次進入電子商務網站尋找一件事並留下完全不同的東西?
產品推薦工具通過鼓勵用戶購買更多商品來提升購物體驗,同時也幫助他們找到想要的東西。 Rent the Runway 的連衣裙產品頁麵包含類似產品類別中的服裝建議。 如果他們點擊的東西不是他們所需要的,那麼直接從同一頁面訪問類似產品會很方便。
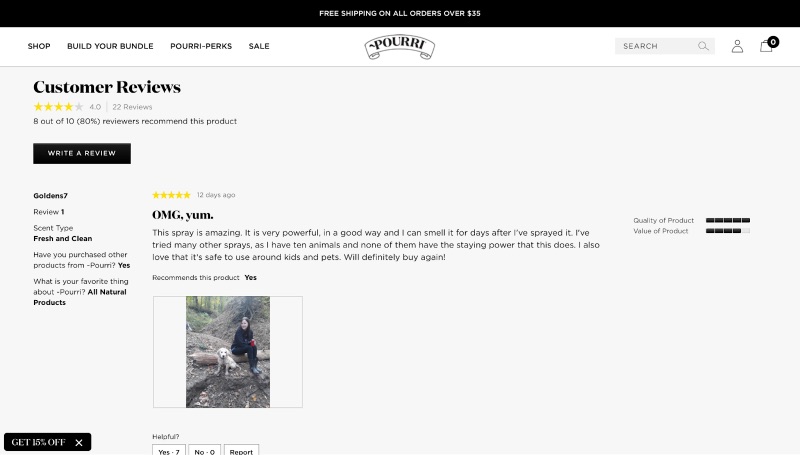
7)Poo-Pourri:包括客戶評論(社會證明)

從心理上講,人們喜歡做別人正在做的事情。 此外,實際試用過該產品的人的話對購買決定產生巨大影響。 這就是每個好的產品頁面設計都包含客戶評論形式的社會證明的原因。
當然,麻煩在於獲得這些評論。 如果您查看 Pourri 的商店,您會注意到有些產品還沒有任何評論。 虛假評論是一個滑坡,因此最好鼓勵您的客戶在您的網站上留下評論。
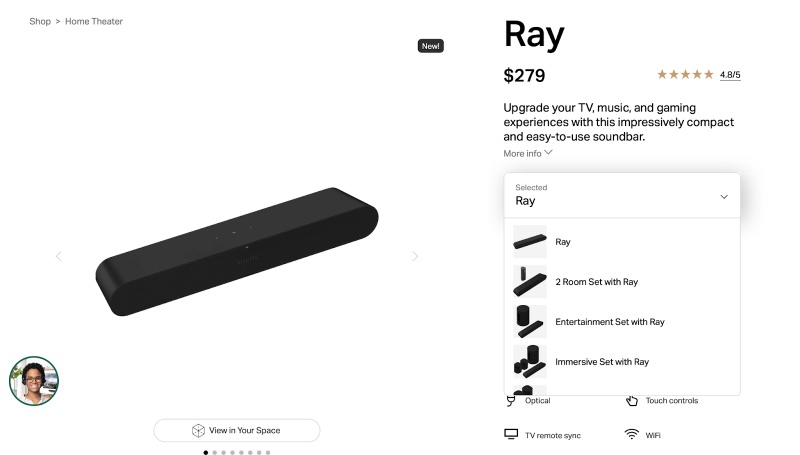
8) Sonos:明確選項和可用性

這與推薦類似產品密切相關。 您想確保您的客戶準確找到他們正在尋找的東西。 他們遇到的每一個死胡同都是將他們的業務轉移到其他地方的機會。
因此,重要的是他們確切地知道點擊產品時可以獲得什麼。 Sonos 超越了調色板和設計元素; 他們的產品頁麵包括下拉菜單,建議您可以組合不同的產品包。
最大的電子商務寵兒之一是網站上仍列出不可用的產品。 如果您無法為客戶提供產品,他們不應該訪問該產品的頁面——或者更糟糕的是,將其添加到他們的購物車中——來找出答案。
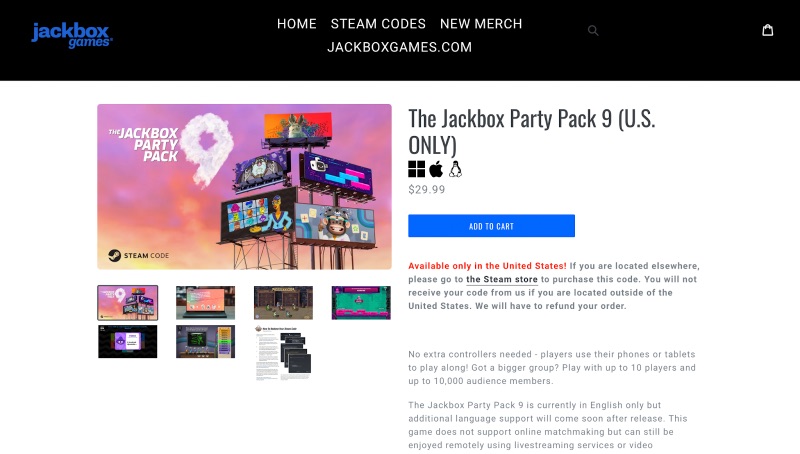
9) Jackbox:引導客戶進行下一步

電子商務網頁設計的很大一部分是設計客戶旅程。 想想進入一家商店:一旦你進入,你就開始瀏覽,挑選你的物品,然後結賬。
但是你是先環顧四周,還是直接去找你要找的東西? 入口附近有什麼物品? 您將瀏覽多少個不同的部分? 您會在結賬區找到哪些商品?
相同的“假設”問題會告知客戶旅程過程。 由於 Jackbox 銷售視頻遊戲,他們預計大多數購物者一次只會購買一個。 當您單擊“添加到購物車”號召性用語時,您會直接進入購物車,如果您願意,可以選擇返回購物。
適合所有人的產品頁面設計
借助這些基本元素,您可以確保您的產品頁面吸引客戶並讓他們再次光顧。 然而,另一部分是圖形設計。 顏色、徽標、插圖、排版——所有這些以及更多可以幫助您的電子商務網站脫穎而出。
要以一個簡單的價格滿足您的所有圖形設計需求,請立即註冊 Penji。
