在你的初步設計審查中要看什麼
已發表: 2017-03-30佔位符文本會使您的訪問者感到困惑。 錯誤的字體可能會掩蓋您頁面的信息。 當如此多的小細節匯集在一起形成一個成功的點擊後著陸頁設計時,忽視一個細節可能會導致您失去轉化。
這就是為什麼有必要在完成點擊後登錄頁面之前進行初步設計審查。
初步設計審查
設計點擊後登錄頁面需要整個創意團隊的協調。 UX 設計師、撰稿人、項目經理和開發人員都可以在這個過程中發揮作用。 (了解 Instapage 協作解決方案如何加快該過程。)
通常,甚至在繪製低保真線框之前,設計團隊都會回答有關每個頁面元素的這些問題。
點擊鳴叫
1. 我們為什麼要這樣做/我們要解決什麼問題?
例如,假設您正在為點擊後登錄頁面設計媒體。 在第一步,您要確定您的決定背後的“原因”。 查看您的點擊後目標網頁。 為什麼要添加媒體?
是為了向潛在客戶展示您的產品外觀嗎? 是為了解釋您的服務如何運作? 使用答案來確定哪種媒體最能實現您的目標。
英雄鏡頭可以幫助訪問者想像您的產品會帶來更美好的生活。 如果您的問題是“我們的服務是新的,人們不理解”,解釋視頻可以準確地展示它是如何工作的。
永遠不要忘記:點擊後登錄頁面上的任何內容都不應無目的設計。 每個元素都有助於轉化率。
2. 我們為誰做這件事?
您對特定標題字體的偏好? 算了吧。 你認為那張圖片是“前沿”的? 把它扔掉。 您設計的核心應該圍繞訪問者的喜好。
您為誰創建此頁面? 什麼信息會引起他們的共鳴? 全面了解您的前景的一個很好的步驟是創建買家角色。
這些基於研究的目標客戶群表示將使您了解人口統計和行為(以及更多),您可以使用這些來設計點擊後登錄頁面。
借助來自客戶調查的定性數據和來自分析工具的定量數據來構建它們。 在您了解您的銷售對象之前,您無法開始製定如何向他們銷售的戰略。
3. 我們怎麼知道我們已經成功了?
如果您要實現一個特定的設計元素,您應該有一種方法來衡量該元素是否已經實現了您的目標。
如果您認為較長文案的頁面最能描述您的服務,您可以通過滾動深度和轉化率來衡量其成功與否。
如果您認為視頻比長文案效果更好,您可以使用播放量和轉化率來確定它與文本頁面相比是否成功。
確保您事先確定了能夠準確衡量設計元素成功與否的指標。 否則,您將不知道是什麼因素影響了您的轉化率。 如果您不知道是什麼因素影響了您的轉化率,您將無法提高它。
初步設計審查中要評估的要素
微軟設計師克勞迪奧·古列裡 (Claudio Guglieri) 說:“對待每個組件,就好像它可以參加設計競賽一樣。” “如果你關注每一個組成部分,整體將大於其部分的總和。”
您的每個點擊後登錄頁面組件能否獲得設計獎? 在您將線框發送到開發之前,確保這一點很重要。 現在捕獲錯誤對於避免發布後代價高昂的錯誤至關重要。
雖然前三個問題的答案因企業而異,但點擊後登陸頁面元素的最佳實踐卻沒有。 通過評估以下內容,確保您的頁面在上線後不會耗盡您的轉化率:
佈局
幾千年來,我們一直在網格系統的幫助下閱讀。 今天,列和行引導我們瀏覽網絡,就像它們在互聯網出現之前在雜誌、書籍和報紙上所做的那樣。

Alex Bigman 說:“這些系統或多或少直接移植到網絡上,而且它們有效。” “明智的話:許多設計師都試圖以‘創造力’的名義避開網格; 許多這樣的網站無人閱讀。”
研究證實了這一點。 微軟和麻省理工學院的一項研究發現,當向兩組受試者展示不同的頁面佈局時,一組是傳統的,另一組是非傳統的,他們的反應如下:
- 非傳統群體高估了閱讀這篇文章所花費的時間,有時會以皺眉的形式表現出對佈局的身體不滿。
- 傳統組低估了他們閱讀這篇文章所花費的時間,並在閱讀時報告了更高的注意力。
不應該避免同樣的佈局約定; 設計慣例也不應該是。 Jakob Nielsen 的網絡用戶體驗法則指出,互聯網用戶將大部分時間花在其他網站上。 在那些其他網站上,他們形成了對網絡運作方式的期望。
例如,用戶已經開始將帶下劃線的文本識別為超鏈接。 徽標通常位於頁面的左上角,單擊它們通常會將用戶重定向到主頁(不過,它不應該出現在您的點擊後著陸頁上)。 Nielsen 表示,系統的熟悉程度會極大地影響用戶滿意度:
用戶的期望越正確,他們對系統的控制就越多,他們就越喜歡它。 而且系統越是超出用戶的預期,他們就越沒有安全感。
超越設計慣例,視覺層次結構將訪問者的目光引向頁面上最重要的內容。 通過使用植根於格式塔心理學的技術創建一個,您可以使用格式來突出您最重要的信息。
- 尺寸:它越大,它就越受關注。
- 位置:人們從上到下、從左到右瀏覽頁面。 因此,左上角的元素將比右下角的元素更頻繁地被查看。
- 顏色:與頁面其餘部分形成對比的顏色會引起注意。
- 密度:在一個小空間中添加多個元素會增加該區域吸引的注意力。
- 值:較暗的對像比較亮的對象繪製得更明顯。 例如,粗體字更引人注目。
傳達您最重要信息的元素——標題、好處、信息媒體和您的 CTA 按鈕——應該採用上述特徵來格式化以引起讀者的注意。
類型
頁面轉換的能力在很大程度上取決於類型及其格式。 明智選擇的字體可以提高信任度和可讀性,而選擇不當的字體會對兩者產生負面影響。 確保:
您的點擊後登陸頁面字體與您的網站字體一致
品牌一致性是購買決策的重要影響因素。 如果忠實的訪問者不認為點擊後登錄頁面屬於您的企業,他們可能不會相信它是。 使用 Adobe Typekit 和 Google Fonts 的字體保持品牌知名度。
您的字體在各種尺寸下都可讀
可用性專家 D Bnonn Tennant 推薦 16px,因為它接近我們在書本上看到的(左側屏幕,右側書頁):

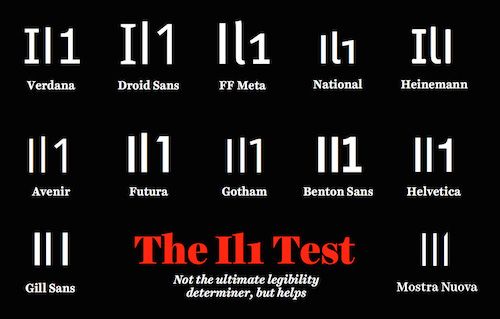
在正文中使用無襯線文本,因為研究表明襯線字體在網上以較小的尺寸更難閱讀。 確保可讀性的一個好方法是確保您的字體可以通過“il1”測試:

您將不同的字體保持在最低限度
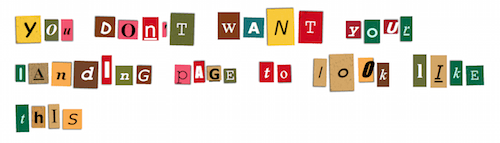
裝飾性字體可以吸引註意力並為您的點擊後登錄頁面增添一絲個性。 但是,使用太多會使您的點擊後登錄頁面看起來像一封在線勒索信:

在您的點擊後登錄頁面上堅持使用不超過兩種不同的字體,否則您可能會削弱您品牌的力量,使您的頁面顯得雜亂無章,並損害可讀性。
您的文本行長度平衡
請記住,人們習慣於在網格的幫助下閱讀。 如果您的文本行無視該網格並跨越整個頁面,它們將擴大訪問者註意力範圍的限制。 同時,如果它們太短,讀者的眼睛將不得不經常向後移動,這會打亂它們的節奏。
下意識地,跳到一個新行激發了讀者。 但是,線路越長,這種能量就會消失。 出於這個原因,可用性諮詢公司 Baymard Institute 的團隊建議行長度在 50-75 個字符之間。
您的行間距有助於提高可讀性
線條之間的垂直空間應該在大小之間找到平衡。 太小,一根線會開始與下面的線混合; 太大,您的訪客的眼睛會在一行和另一行之間迷失方向。
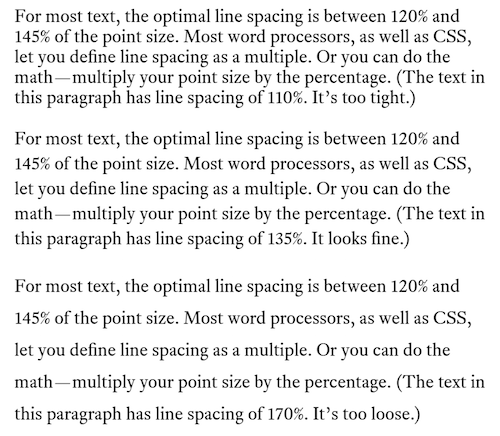
字體設計師 Matthew Butterick 聲稱,為了獲得最大的可讀性,每行之間的間距應該是字體大小的百分比——準確地說是 120%-140%。

文本適應網絡閱讀模式
在文本較多的頁面上,讀者傾向於以類似於“F”的模式處理頁面。 在以圖像為特色的頁面上,該圖案看起來更像一個“Z”。

確保在視覺層次的幫助下,您的文本以適合訪問者閱讀風格的方式傳達您最有價值的信息。
標題、副標題、要點和粗體字母都會在訪問者瀏覽頁面時將他們的眼睛吸引到屏幕上。
你不打破左邊距
當我們閱讀時,左邊距是我們眼睛的“家”。 文本行可以在許多不同的地方結束,但是左邊距是我們完成它後眼睛彈跳的地方。
出於這個原因,您應該始終將正文左對齊(標題可以居中),並且永遠不要用照片等元素打破左邊距。
否則,您將製作點擊後著陸頁
多得多
對你的訪客來說很難
閱讀。
顏色
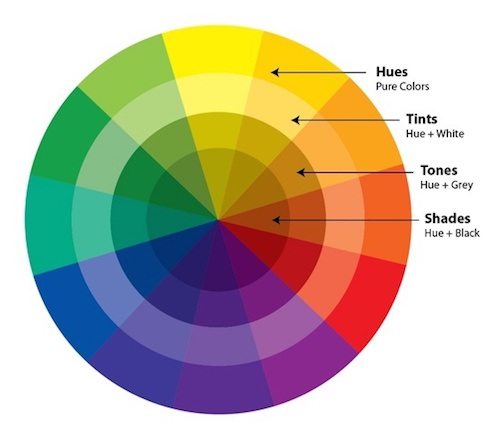
為您的點擊後登錄頁面選擇正確的顏色與顏色在心理上的含義關係不大,而與它們如何吸引眼球有關。 從色輪中選擇兩到三種顏色(研究表明,越簡單越好),您可以創建一個方案,將注意力引導到轉換中涉及的元素:您的表單和 CTA 按鈕。

互補色方案

通過在色輪上選擇彼此相對的顏色來創建互補方案。 這種對立在該方案中的元素之間產生了對比。
類似配色方案

與色輪上的鄰居創建類似的配色方案。 它不會產生與互補方案相同級別的對比度,但它在視覺上很容易消化。
單色配色方案

單色配色方案是使用色輪上相同色調的色調、色調和陰影創建的。 由於單色方案中顏色之間的差異很微妙,因此它們通常與單一的互補色搭配使用,使表單和 CTA 按鈕等元素更加突出。
您的配色方案是否反映了您的品牌?
查看這些圖表,您可能想知道如何選擇基色、強調色和背景色。 答案? 從您品牌的顏色開始。

- 使用徽標中的顏色作為起點來創建增強品牌一致性的配色方案。
- 然後,通過確定徽標顯示的內容來創建基色。
- 最後,選擇相互對比的背景色和強調色(CTA 按鈕的顏色)以吸引最大的注意力。
在此處詳細了解您是否選擇了正確的顏色。
導航菜單,頁腳
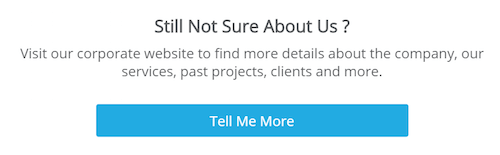
這些可能是最容易檢查列表的設計元素。 查看點擊後登錄頁麵線框的頂部。 有人畫出導航菜單了嗎? 如果是這樣,請將其廢棄。
現在,往下看底部。 是否勾勒出帶有大量附加鏈接的頁腳? 如果是這樣,請刪除它們。
點擊後登陸頁面的轉化率應為 1:1,這意味著點擊後登陸頁面上應該只有一個可點擊元素——您的 CTA 按鈕。 研究強化了出站鏈接會降低轉化率的觀點,因此請通過排除訪問者來保持訪問者的注意力。
圖片
如果使用得當,媒體可以成為點擊後登錄頁面上的強大說服力。 您會考慮使用的一些圖片:
- 產品圖片讓您的訪問者了解您的產品的外觀或運作方式。
- 以視覺上易於理解的方式傳達信息的信息圖表。 圖形和圖表非常適合幫助人們比較數據集。
- 幫助訪客想像他們的生活將如何因您的提議而改善的英雄照片。
- 突出顯示您曾合作過的值得信賴的品牌或您曾出現過的知名出版物的公司徽標。
- 安全徽章讓訪問者知道他們在您的頁面上是安全的。
- 突出顯示您的企業贏得的獎項的權威徽章。
當您查看點擊後登錄頁面設計時,請確保這些圖像在您的佈局中有意義。 安全徽章放在表格旁邊最有效。 英雄照片應該被授予頁面上的主要房地產,權威徽章也應該如此。 圖片的位置與其傳達的信息一樣重要。
表單設計
由於它通常是點擊後登錄頁面上的主要摩擦源,因此您的表單需要特別小心地設計。 如果不是,糟糕的標籤會使訪問者感到困惑,不必要的字段會嚇跑他們。
在您的初步設計審查期間,在評估您自己的設計時,請參考 Nielsen Norman Group 的表單設計最佳實踐:
它是否僅徵求您絕對需要的信息?
您的營銷和銷售團隊應該在買家旅程的不同階段就合格線索的定義達成一致。 該定義應包括您需要在每個階段從潛在客戶中獲取的信息。
確保您的表格只要求提供您認為必要的信息,以確保潛在客戶適合您的業務。 隨著您刪除的每個表單字段,您轉換的機會就會增加。 只需詢問 Marketo 的團隊:

您的字段是否以單列格式顯示?
不要將它們水平放置或以雙列格式放置,而是確保您的表單字段顯示在單列中。 兩列會打斷訪問者在填寫每個字段時的向下進度(有關城市/郵政編碼等相關字段可以例外)。
相似的字段和標籤是否組合在一起?
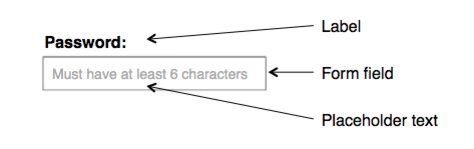
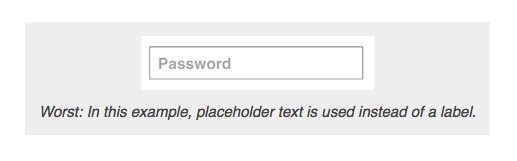
名字和姓氏、城市和郵政編碼、信用卡和 CVV 等字段應該彼此靠近——標籤等識別信息也應該如此。 這些標籤應該位於每個字段之上而不是其中,因為研究表明消失的佔位符文本有可能讓訪問者感到沮喪和困惑。


您可以合併或更改表單字段以減少摩擦嗎?
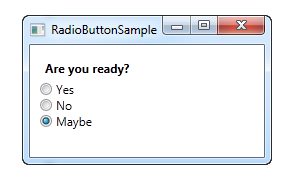
如果您的表單使用少於三個響應選項的下拉列表,請考慮將其轉換為更容易完成的內容,例如一組單選按鈕:

如果您正在設計一個要求輸入名字和姓氏的擠壓頁面表單,請考慮合併字段或什至刪除姓氏(有些頁面甚至根本不要求輸入姓名)。
為了讓事情變得更簡單,考慮提供社交自動填充功能,讓訪問者只需點擊一個按鈕即可進行轉換。
按鍵設計
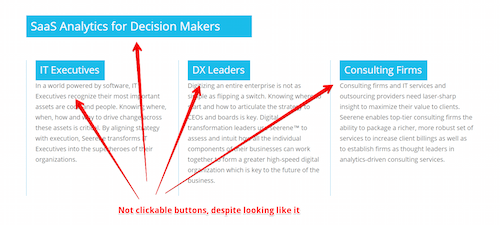
通常,點擊後登陸頁面的訪問者理所當然地知道他們需要點擊哪裡才能獲得優惠。 這是良好按鈕設計的結果——這也是您應該追求的目標。
潛在客戶已經在認真思考以確定您的可信度和報價的價值。 不要讓他們更加努力地確定如何聲明它。 通過檢查以下內容,避免無意中用錯誤的設計隱藏按鈕:
你的按鈕像按鈕嗎?
低頭看鍵盤上的按鈕。 這些是您的潛在客戶習慣於在現實世界中推動的。 你的應該看起來很相似。
有多相似? 這取決於你的聽眾。
擬物按鈕
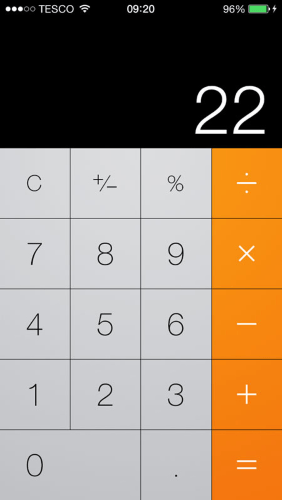
對於不那麼精通互聯網的受眾,擬物化設計技術可以幫助使按鈕易於識別。 擬物化是一種模仿現實世界中物體構造的設計風格。 這是一個使用擬物化設計創建的數字計算器的示例:

像陰影這樣的三維效果使按鈕看起來可以按下。 它們是我們自互聯網早期以來就習以為常的內容:

因此,如果在創建您的買家角色時,您發現您的受眾不會在網上花費很多時間,那麼您可以在點擊後登錄頁面上使用這種類型的按鈕。 這是一個高度程式化的:

但是,如果您希望訪問者是更有經驗的互聯網用戶,他們可能不需要像陰影這樣的提示來識別按鈕。 您也許可以使用……
平面按鈕
平面設計是一種不圍繞在數字世界中重新創建對象的技術。 這是一種更簡約的方法。
使用此技術創建的按鈕不依賴於刺眼的陰影和高光來使自己易於識別。 這又是一個計算器,只是用平面技術設計的:

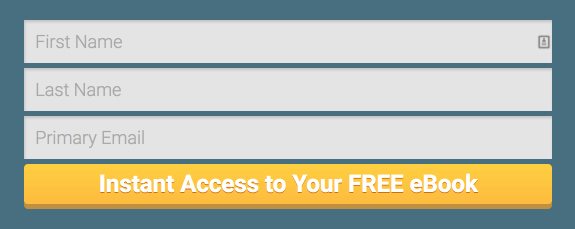
這是擠壓頁面上的平面按鈕:

不過,研究表明,這種技術排除了 3D 效果等可點擊性指標,甚至會使經驗豐富的互聯網用戶感到困惑和沮喪。 凱特邁耶解釋說:
用戶被迫瀏覽頁面以確定什麼是可點擊的。 他們經常暫停他們的活動,將鼠標懸停在希望獲得動態可點擊性指示符的元素上,或者通過實驗性點擊來發現潛在的鏈接。

這種行為——隨機點擊以查找按鈕或鏈接——有時是有益的。 有時訪問者點擊的實際上是一個可點擊的按鈕,有時則不是。 邁耶展開:
儘管用戶大多能夠通過具有這種探索行為的界面找到自己的出路,但他們仍然被迫做額外的工作,並且在沒有獲得任何有形利益的情況下從他們的主要目標上分心。
因此,許多點擊後登錄頁面設計者創建的按鈕在扁平化和擬物化之間取得了平衡。
平2.0
這種平衡被稱為“扁平化 2.0”、“半扁平化”或“幾乎扁平化”設計。 這是一個半平面按鈕:

該技術使用陰影和高光來指示可點擊性,但使用的方式要微妙得多。 在扁平化、半扁平化和擬物化之間進行選擇時,請始終考慮您的用戶,Meyer 說:
不要做出為了時尚而犧牲可用性的設計決策。 不要忘記這一點——除非你只是為其他設計師設計——你不是用戶。 您的偏好和解釋可點擊性指示符的能力與您的用戶不同,因為您知道自己設計中的每個元素的用途。
您的按鈕是否引起注意?
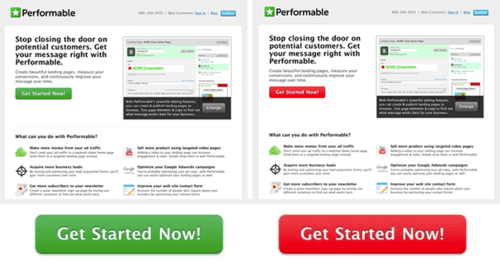
要引起對您的 CTA 按鈕的注意,請使用在您的點擊後著陸頁上很少使用(或根本不使用)的顏色填充它。 由於這個案例研究,紅色曾被認為優於綠色:

但是當你考慮上下文時,你會意識到紅色按鈕可能比綠色按鈕更勝一籌,因為它在頁面上的其他幾個綠色元素(金錢圖標、徽標、照片)中脫穎而出。
如果您正在使用色彩理論創建設計方案,您的 CTA 按鈕就是您的“強調”顏色。 當與色輪另一側的色調對比時,它最為明顯(參見上面的“顏色”)。
你的按鈕夠大嗎?
今天,人們主要通過移動設備訪問互聯網。 這意味著到達您的點擊後登錄頁面的人需要能夠用手指按下您的按鈕。 你的夠大嗎?
麻省理工學院的一項研究表明,觸摸板的平均尺寸在 10 到 14 毫米之間,這使得 10x10 毫米成為一個不錯的最小按鈕尺寸:

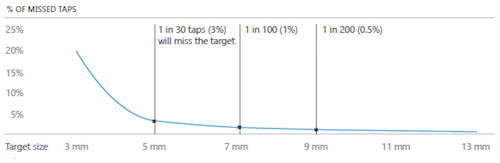
數據顯示,任何更小的值都會增加用戶出錯的機率:

通過初步設計審查保存轉換
在您的點擊後登陸頁面上線後,在初步設計審查中發現錯誤將節省您的團隊時間和您的業務轉換。 在您完成之前,請確保您可以回答上述所有問題,並勾選 Instapage 發布清單上的每個框。
始終將您的所有廣告連接到個性化的點擊後登錄頁面,以降低每次客戶獲取的成本。 立即註冊 Instapage Enterprise 演示,開始創建您的專用點擊後頁面。
