彈出式 UX 設計:常見錯誤和替代方法
已發表: 2022-06-27如果您注意的話,您會意識到幾乎所有在線企業都在其網站上使用彈出窗口。
如果彈出窗口如此煩人,他們為什麼要這樣做?
在本文中,我將告訴您降低 UX 的常見彈出錯誤,如何避免它們,以及如何通過更好的彈出 UX 設計來最大化您的轉換。

每個營銷人員的目標都是以一種或另一種方式實現更多的轉化。 可以通過;
- 增加銷售額,
- 獲得更多訂閱者,
- 獲得更多流量,等等。
所有人都以這個特定的目標為目標,但每個營銷人員是否都能獲得所需的轉化率? 嗯,不。
但是,如果您了解用戶體驗的重要性並據此進行優化,您可以鼓勵更多的訪問者採取所需的行動。
您的網站是向客戶傳遞信息的關鍵工具。
這就是為什麼您需要將最佳用戶體驗實踐應用於您的網站以實現您的業務目標。 這同樣適用於您在網站上使用的彈出窗口。
流行的錯誤觀念認為彈出窗口很煩人,它們會導致糟糕的用戶體驗,正在讓位於一個新的、進步的想法:
彈出窗口轉換,具有更好的彈出 UX 設計。
彈出式用戶體驗設計:常見的彈出式錯誤 - 改為這樣做

如果您的彈出窗口沒有按計劃獲得盡可能多的轉換,那麼您可能做錯了什麼。
就像網站用戶體驗設計會極大地影響您的轉化率一樣,彈出式用戶體驗設計也是如此。
您的彈出窗口沒有像您希望的那樣帶來銷售、潛在客戶和參與度可能有多種原因。 一些原因可能是您不這樣做;
- 細分您的彈出窗口。
- 了解您的目標受眾。
- 為您的彈出窗口設置顯示和定位規則。
- 使用滿足您業務目標要求的正確彈出窗口構建器。
Popupsmart是一種預算友好的彈出窗口構建器服務,它提供您需要的所有高級功能,以實現更好的彈出 UX 設計和更多轉換。
下面,我將討論您可能在不知不覺中在您的網站上犯的最常見的彈出錯誤。
不用擔心; 我還將告訴您如何用最佳彈出式做法替換那些糟糕的彈出式做法。 讓我們潛入水中。
1.當訪問者打開您的網站時顯示條目彈出窗口

條目彈出窗口是在用戶打開網站時立即顯示的彈出窗口。 傳統的入口彈出窗口對用戶體驗的傷害大於好處,因為入口彈出窗口;
- 很煩人,
- 中斷瀏覽和閱讀內容,
- 分散和挫敗遊客的注意力,
- 往往會導致用戶立即離開您的網站。
該怎麼做:
條目彈出窗口被過度使用,它們包含煩人的、不相關的廣告和過時的消息。
它們降低了用戶體驗。 這就是為什麼谷歌發布了一項侵入性插頁式政策,該政策禁止干擾訪問者活動的侵入性彈出窗口。
因此,您應該讓訪問者首先了解您的網站和品牌,而不是使用煩人的條目彈出窗口。 然後,選擇合適的時間來展示您的廣告系列。
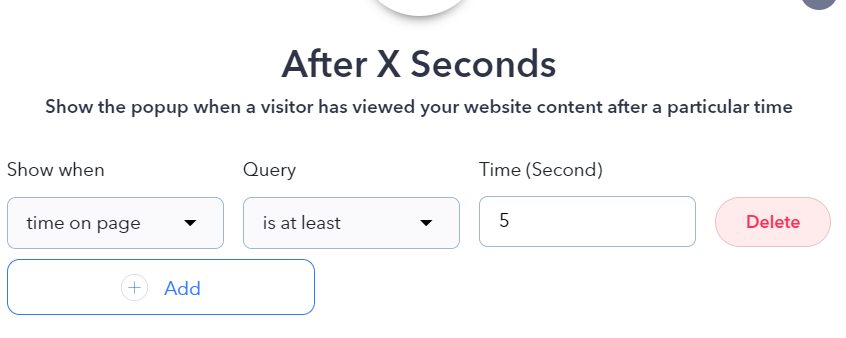
- X 秒後顯示彈出窗口

您可以將彈出窗口的顯示時間設置為“X”秒後,而不是顯示條目彈出窗口。 這將確保您給用戶足夠的時間來了解您的網站。
- 滾動後顯示彈出窗口
如果訪問者至少向下滾動了“X”百分比的您的網站,那麼他可能會對您的內容、服務或產品感興趣。
使用 Popupsmart,您可以將彈出窗口的顯示規則設置為在滾動“X”百分比後顯示。 它是最好的彈出式用戶體驗設計實踐之一。
- 轉換有退出意圖的遺棄訪客
另一種彈出式用戶體驗設計實踐是在用戶試圖離開您的網站或放棄購物車時顯示您的彈出式窗口。
您可以設置退出意圖觸發器。 我建議如果您創建一個退出意圖彈出窗口,您應該確定訪問者將看到多少次彈出窗口。
如果訪問者多次看到退出意圖彈出窗口,可能會令人不安。 因此,最好您還仔細設置彈出窗口的查看頻率。
想要挽回放棄購物車的訪客? 您可能會喜歡我們的食譜,通過彈出窗口和電子郵件將放棄購物車的訪客轉化為銷售最多 %38 的收入。
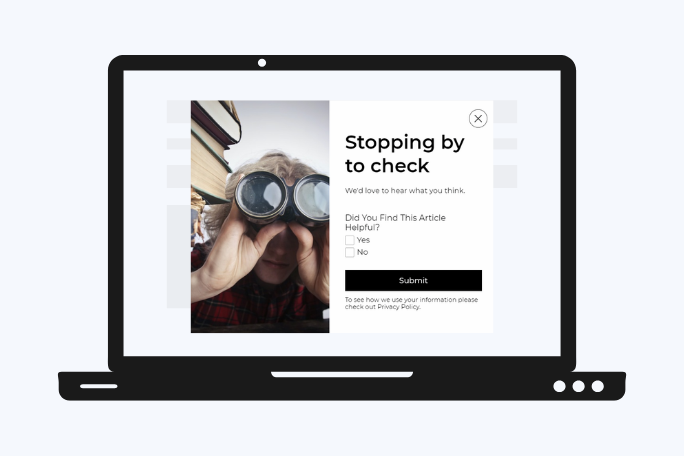
2. 在任務期間打斷訪客以獲得反饋
在訪問者嘗試完成您網站上的任務時打斷他們,例如填寫表單字段以完成購買,無論如何都沒有幫助。

這可能會使他們感到困惑和沮喪。 結果,您可能會失去一位客戶。
該怎麼做:

您應該仔細優化彈出窗口的時間。
- 等待用戶完成他們的任務
為了獲得更好的彈出式用戶體驗設計,您應該等待訪問者完成他們的任務,然後再用彈出式窗口轟炸他們。
當他們完成任務時,您可以要求他們提供反饋,這對於您進一步改善現場用戶體驗非常有價值。
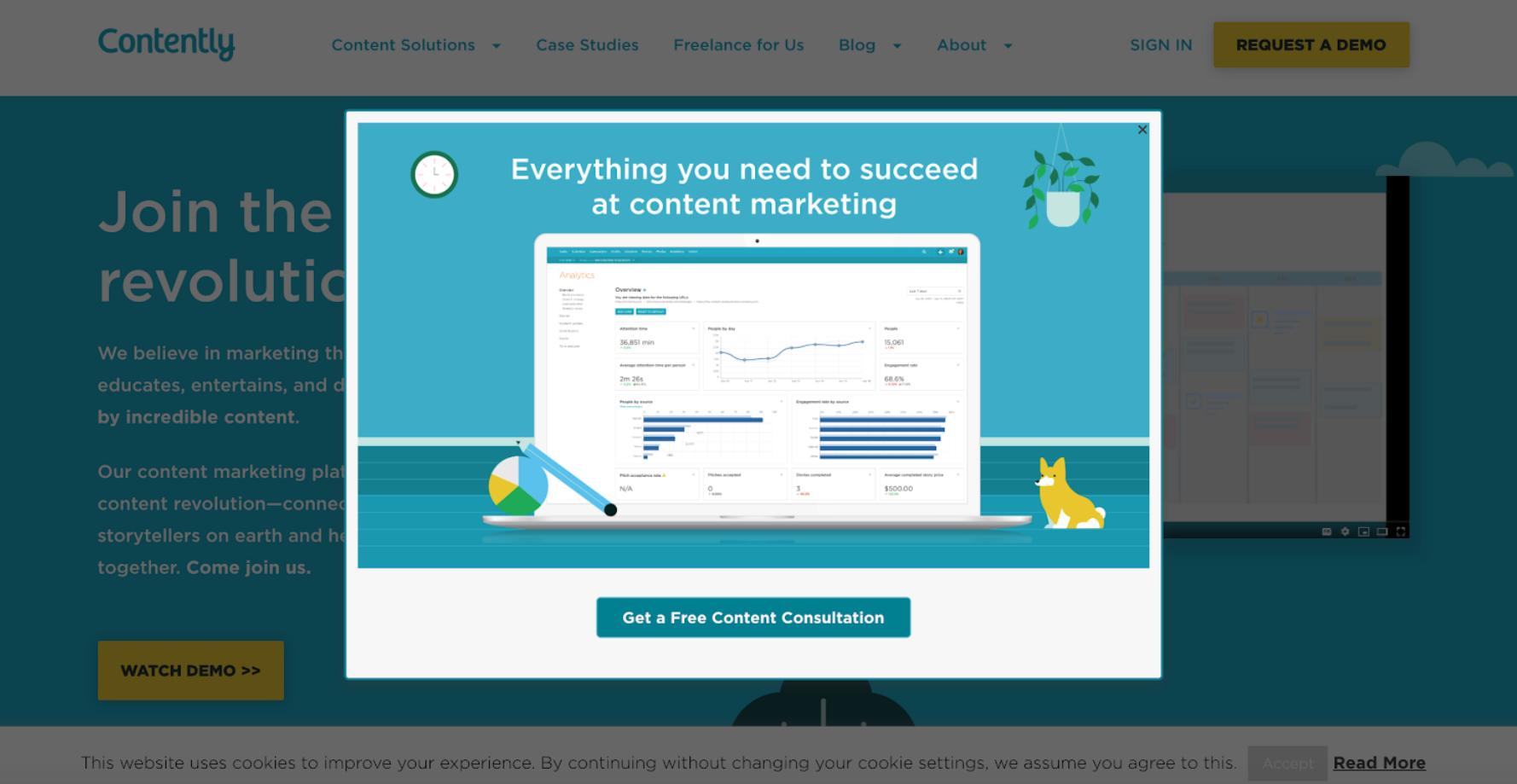
3.通過彈出窗口使內容無法訪問

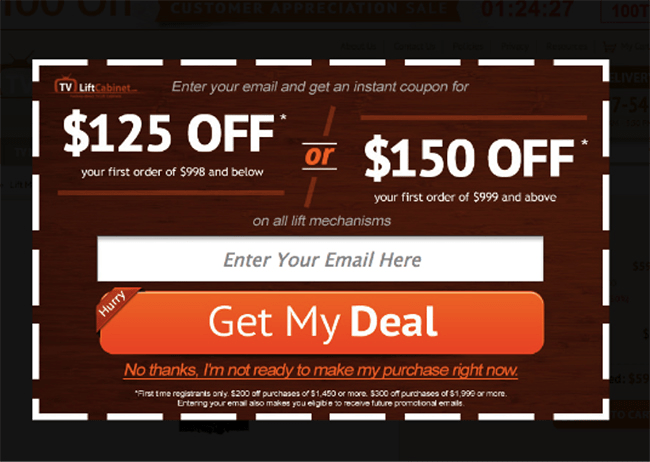
一些模式彈出窗口和全屏彈出窗口首先會阻止用戶訪問的內容。 因此,他們在沒有有價值的參與的情況下離開您的網站也就不足為奇了。
該怎麼做:
重要的是要考慮彈出類型以及何時顯示它們。
- 使用側邊欄彈出窗口
側邊欄彈出窗口不會干擾內容和訪問者。
- 顯示浮動欄彈出窗口
浮動欄彈出窗口顯示為頂部欄或底部欄,它們是內容安全的。
- 為全屏彈出窗口啟用滾動後定位
如果要顯示全屏彈出窗口,那麼最好設置定位規則以不打擾用戶。 例如,您可以將滾動後定位設置到內容的末尾。 或者,您也可以嘗試其他定位規則,例如退出意圖觸發器。
4.同時向所有用戶顯示相同的彈出窗口
為您的受眾調整定位和顯示規則至關重要。 同一個彈出窗口不能平等地吸引所有訪問者。
該怎麼做:
您可以使用各種顯示規則來更好地細分受眾,而不是同時向所有用戶顯示相同的彈出窗口。
- 根據客戶的語言或瀏覽器語言對客戶進行細分
- 根據您的地理位置定位您的受眾
- 分別定位新訪客或回訪者
- 根據流量來源細分用戶
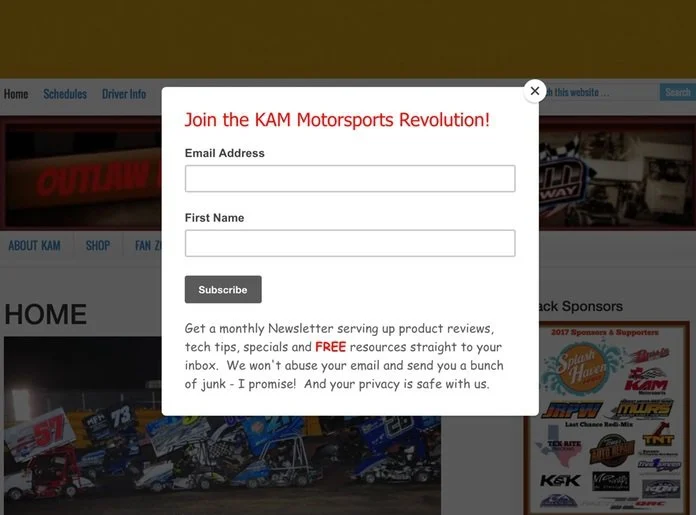
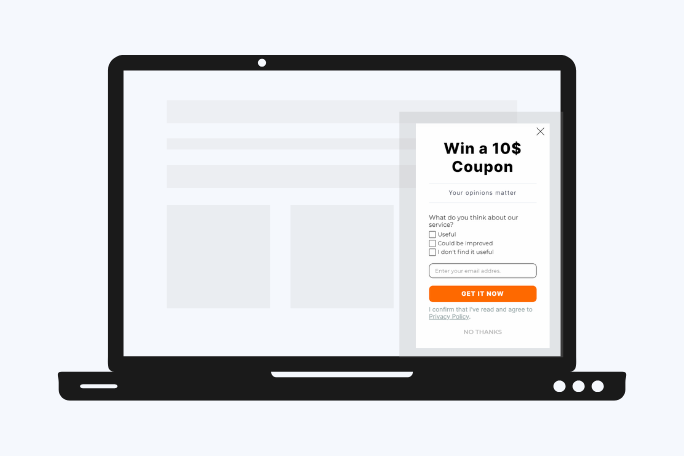
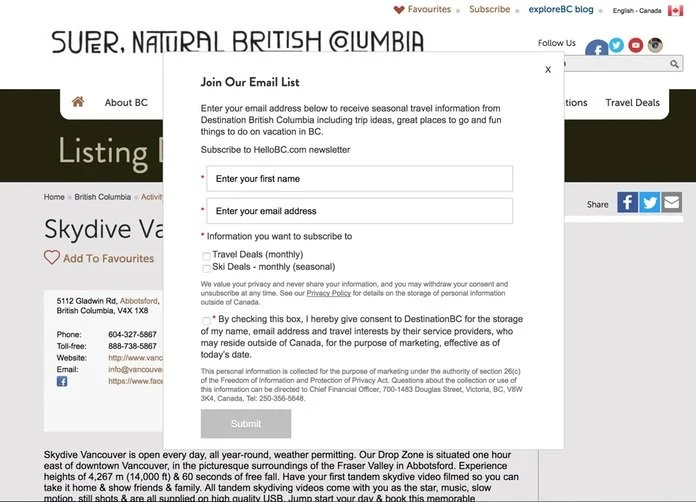
5. 詢問太多信息

嵌入表單字段過多會降低彈出式 UX 設計。
該怎麼做:

詢問太多信息會使用戶感到沮喪,並在未完成所需操作的情況下將他們趕走。
相反,請從彈出窗口中省略不必要的表單字段。 太多的表單域會創建糟糕的彈出式設計。
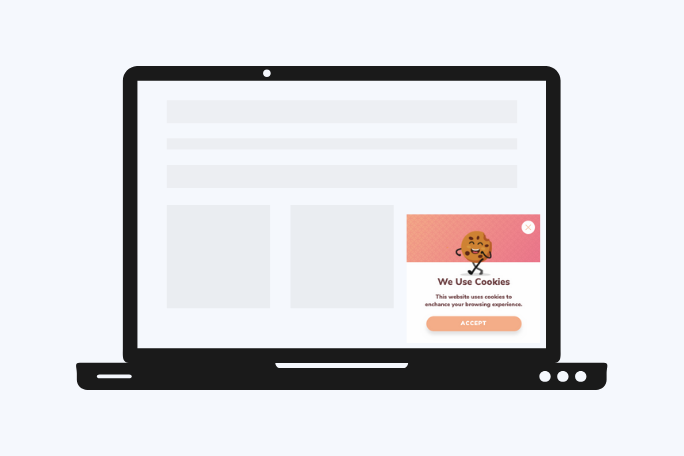
6. 為 Cookie 和 GDPR 通知使用模態疊加彈出窗口
模態疊加彈出窗口因不相關的廣告和詐騙而聲名狼藉。 這就是為什麼大多數用戶傾向於在不注意的情況下立即關閉它們。
該怎麼做:

要傳遞 cookie 和 GDPR 通知等重要消息,您不應該更喜歡模式疊加或全屏彈出窗口。
相反,請使用不會干擾用戶體驗的浮動欄彈出窗口或側邊欄彈出窗口。
7. 在同一頁面上顯示多個彈出窗口

即使您的彈出窗口優化得很好並且具有吸引人的設計,但在彼此之上顯示多個彈出窗口也會導致糟糕的用戶體驗。
該怎麼做:
不要在同一頁面上出現多個彈出窗口,而是堅持一個彈出窗口和一個目標。
您可以使用 Popupsmart 的URL 瀏覽功能在指定 URL 中包含或排除您的彈出窗口。
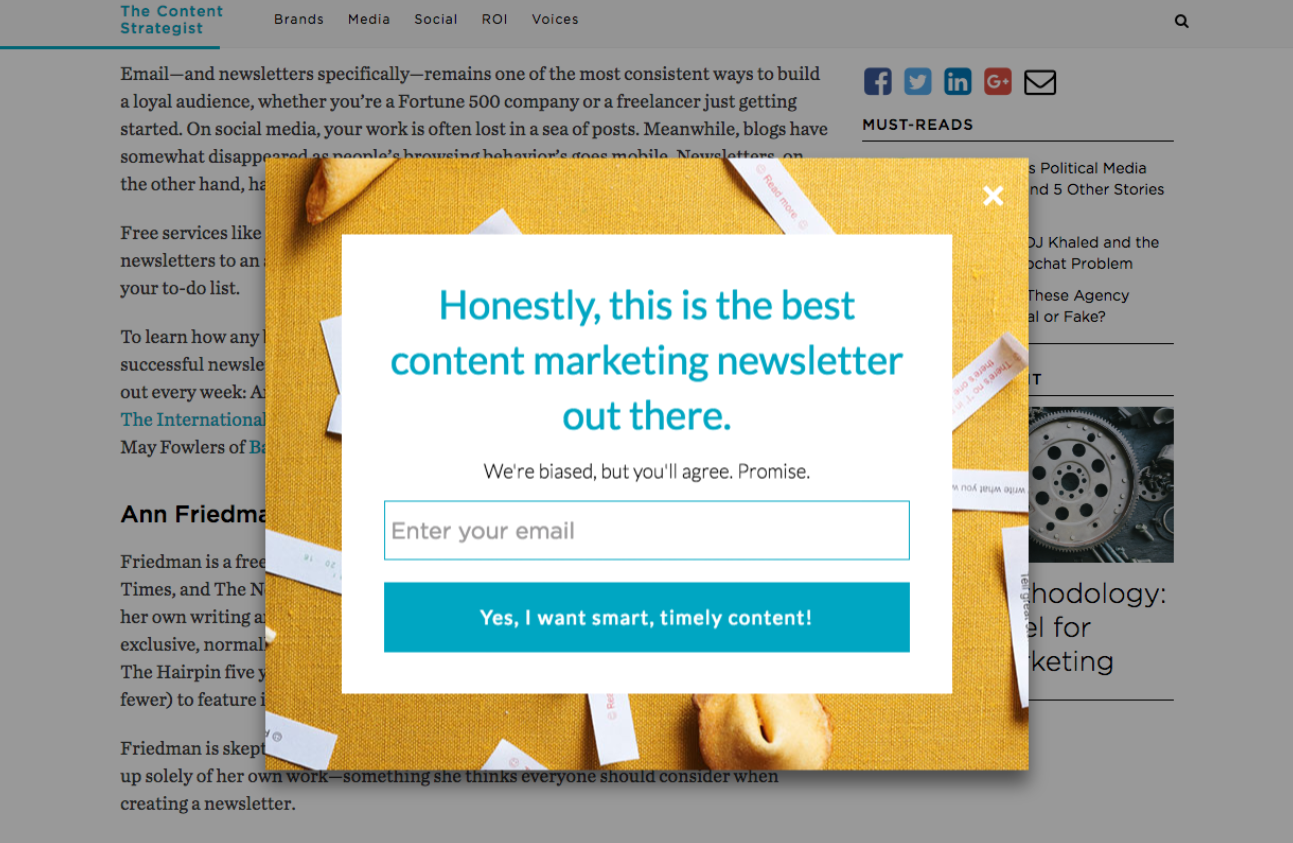
8. 使用沒有吸引力的彈出式設計

我假設每個人都會同意:
傳統的彈出窗口既煩人又醜陋。
該怎麼做:

您可以使用 Popupsmart 創建現代、有吸引力的彈出窗口,而不是在您的網站上使用不吸引人的彈出窗口。
為了更好的彈出式用戶體驗設計,一個有吸引力的彈出式應該;
- 有明確的號召性用語,
- 較少嵌入表單字段,
- 醒目和匹配的顏色,
- 如果需要,相關且有趣的圖像。
底線
你應該避免我上面提到的錯誤,以獲得更好和優化的彈出 UX 設計。 如果您採用最佳實踐,彈出窗口可以為您帶來潛在客戶、轉化、流量和參與度。
您可以在下面分享您的想法和想法。
感謝您的時間。
