什麼是彈出通知?
已發表: 2020-07-31 |
彈出通知有很多面孔和功能。 但他們的主要作用是吸引更多客戶。 它們的外觀根據它們的功能和用途而變化。 它們以以下形式出現在桌面屏幕和移動屏幕上——
- 乾杯
- 通知氣泡
- 桌面通知
- 小吃店
- 被動彈窗

無論通知以何種形式出現,它都指向一個圖形控件。 圖形控制元素 - 按鈕和滾動條可以傳達信息並將用戶引導至事件。
彈出通知可能需要立即引起注意並提示您採取行動。 或者,它可能會給出微妙的提醒、提示或信息然後消失。
內容
為什麼你需要使用通知?
網站和應用程序上的通知與用戶互動並給予他們反饋——
- 信息
- 指標
- 警告
- 錯誤
用戶可以更好地計劃或利用當前或未來的機會。
舉一個大家耳熟能詳的真實例子吧。 您汽車的儀錶盤配備並設計有小圖標,可以通知您和其他人一些事情。
如果您汽車的油箱快要空了,它會通過點亮紅色區域來展示和提示您。 如果您打開車頭燈,也會有相應的標誌。
一目了然,您知道您的汽車在任何給定時間的情況。 當您在信號燈處轉彎並拉起操縱桿時,所有車輛都會收到通知。
如果拉手剎,燈會亮起,或者如果您在開始駕駛時沒有鬆開手剎,指示燈會亮起。
得到適當的通知
因此,這不僅與獲得通知有關,而且您如何收到通知也很重要。 如果您坐在駕駛員座位上,沒有係安全帶,則嗡嗡聲會一直持續到您使用它為止。
有些汽車是語音和攝像頭激活的。 導航面板顯示並說出從 A 點到 B 點的方向。如果你轉錯了方向,它會讓你知道。 如果您知道一條捷徑而偏離了指定的路線,則輪到您了。
它會不斷提示你走錯了彎。 如果沒有辦法退出語音模式,您將繼續聽到錯誤通知,直到您的旅程結束。
因此,每個通知都實現了不同的目的,並且看起來相應地保持了狀態。
彈出通知如何幫助您?
它們專門用於營銷技巧,以-
- 收集客戶的反饋
- 轉換放棄訪客
- 收集博客訂閱者
- 宣布特價商品
- 進行市場調查
- 銷售更多服務訂閱
POPUP 通知有哪些不同類型?

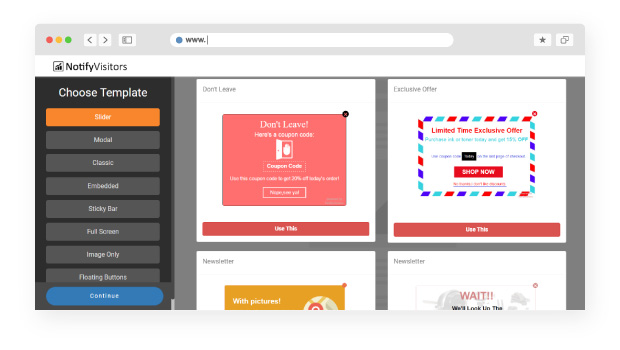
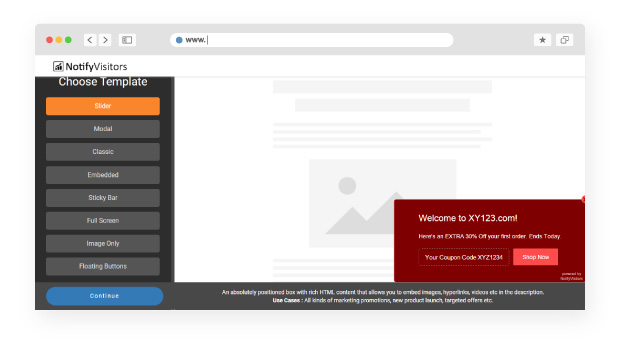
1. 滑塊彈出窗口
滑塊彈出通知佔用很少的空間來傳達重要消息。 它們包含豐富的 HTML 內容。 它們在描述中帶有嵌入圖像、視頻和超鏈接的選項。
他們幫助進行營銷促銷、有針對性的優惠和新產品發布。

在管理儀表板上顯示彈出窗口:您也可以在儀表板上使用它們。 例如,假設目標是提高訂閱量。 如果用戶選擇月度計劃,您可以使用彈出窗口建議具有 15% 折扣的年度計劃。
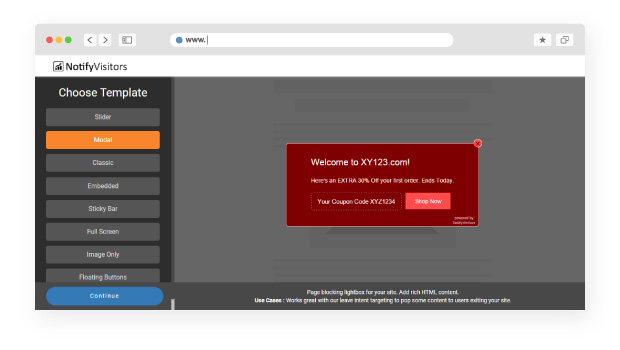
2.模態通知:
一些通知需要立即採取行動,它們會凍結您的整個網頁。 它們會打擾您並在您的網絡屏幕中間彈出,只有在您單擊您的選擇後,它們才會消失。
它們包含豐富的 HTML 內容,並以透明背景顯示,模糊了您所在的頁面。

模態通知抓住了用戶的注意力。 他們通知他們需要立即採取行動的錯誤或狀態。 他們強迫用戶在單擊選項之前確認消息。
抓住用戶的注意力:
模態消息會打斷用戶當前的任務,並將全部注意力吸引到更重要的事情上。

- Exit-Intent Reversed:當用戶即將退出站點時,彈窗介入並提示註冊。
- 需要用戶輸入:當您需要用戶登錄表單或註冊時
- 在上下文中顯示詳細信息:當您想在購物網站或圖庫中顯示圖像或視頻的放大版本時
顯示無關信息:顯示與當前頁面無關的重要通知。 您可以創建與頁面內容相對應的操作調用或 CTA。
通過簡單地拆分測試您的創意、內容和 CTA 來進行A/B 測試,看看什麼最適合您。 此外,使用熱圖還可以幫助您了解用戶關閉彈出窗口後的操作。
3. Toast 彈出通知
選擇 toast 消息來傳達用戶與您的應用程序或 Web 界面的成功交互。 Toast只出現5-6秒左右,填寫其內容的大小,不要擋住後面的內容。 它們通常以文本或圖標或兩者的形式出現。
當你-
- 發送消息 - 您會收到一條提示消息,上面寫著“消息已發送”
- 刪除電子郵件 - 您會收到一條“您的郵件已被刪除”的吐司消息
- 對於正在進行的操作 - 當您“發送消息”時
4.小工具
您可以在每個頁面的底部使用“聯繫我們”小部件。 與將其作為頁面底部的鏈接相比,獲取消息的成功率高 3 到 5 倍。 這是一種更透明的溝通方式,可以帶來客戶的信任。
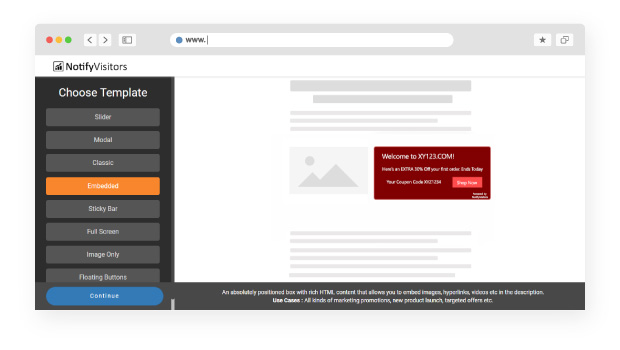
5.嵌入式彈窗

它們是安靜的彈出窗口,不會打擾訪問者或讀者。 他們執行他們的功能並將您的訪問者轉換為客戶或訂閱者。 它們用於期刊、時事通訊和網站。 他們甚至可能包括一項調查。
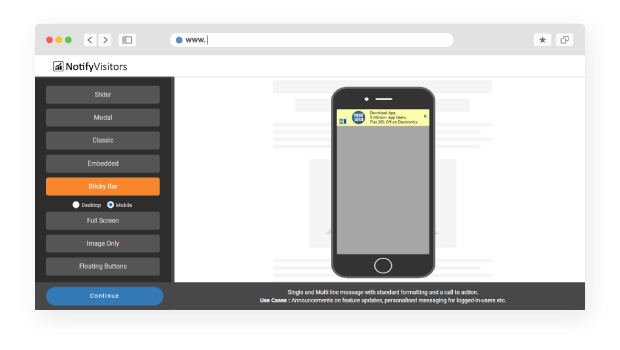
6.粘性欄彈窗

粘滯欄是微妙的、移動和桌面友好的彈出窗口,它們“粘”在頁面的頂部或底部。 當他們繼續滾動頁面時,他們與訪問者保持一致。
它們使您可以將您的公告和報價放在訪問者的腦海中。 Stick bars 與 Google 的手機排名配合得很好。 他們創造移動和 SEO 友好的瀏覽體驗。
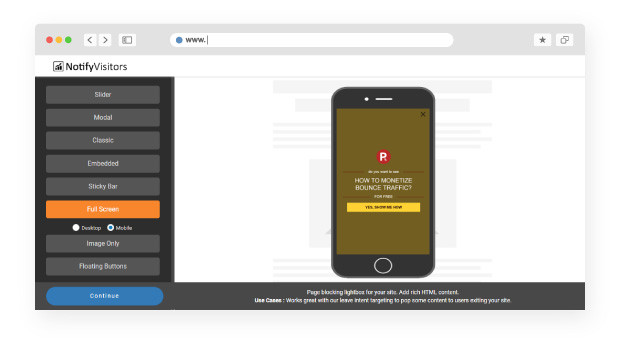
7.全屏彈出通知

您必須小心使用全屏。 他們必須以一種或另一種方式參與。 如果你提出要約——
“你想要 25% 的折扣嗎?” 並放置兩個按鈕,提供“是的,我在”和“不,謝謝”選項,幾乎所有用戶都會選擇“是的,我在”。 或者提出諸如“如何通過反彈流量獲利? FOR Free”和一個提供選項“Yes, Show Me the Way”的按鈕會很好用。
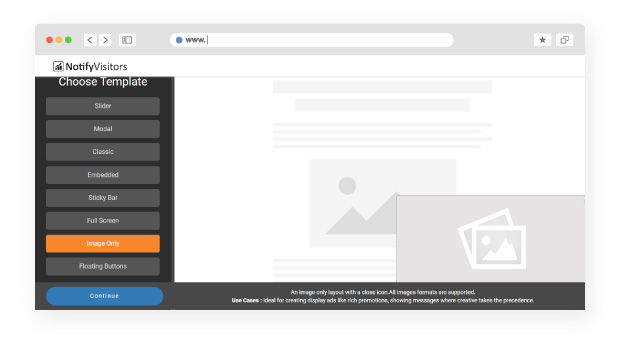
8. 圖像彈出窗口

帶有有用信息的圖像彈出窗口出現在閱讀量大的頁面上時最有效。 它們特別適用於免費優惠,因為用戶喜歡免費贈品。
圖像彈出窗口和信息圖表一樣適合提供有用的信息或建議。 如果您有電子商務網站,您可以回答一些常見的常見問題解答或展示您的獨特產品。
9.浮動按鈕

浮動操作按鈕或 FAB 保留在網頁的側面或適當區域。 他們在同一頁面上觸發操作或創建新頁面。 FAB 有助於激發建設性的重要行動,例如收藏或創建。
它以圓形出現在屏幕上所有內容的前面。 FABS 分為三種類型:常規、迷你和擴展。 FAB 僅在它是在屏幕上呈現主要操作的最佳方式時才使用。
10.桌面提醒
桌面警報是公司辦公室中用於通知員工的彈出式通知。 在雇主創建、配置和發送後,它們會出現在員工的屏幕上。
如果無法訪問,什麼是彈出通知? 桌面警報很有效,因為它們可以出現在員工的移動屏幕或桌面屏幕上。 安裝應用程序後,您可以發送桌面警報。
它們是與您的員工溝通的即時、可靠和直接的方法。 您不會受限於電子郵件系統。 它們使您可以立即將重要信息發送給員工。
基於時間和事件的彈出窗口
當訪問者進入您的網站一定時間後,會出現一些彈出窗口。 它們可能是時間或事件觸發的。 讓我們仔細看看——
a) 滾動彈出窗口
當用戶滾動頁面時,它會觸發立即滑入的滾動彈出窗口。 這對於將讀者創建為訂閱者非常有幫助。
滾動彈出窗口有助於有機地轉換訪問您頁面的用戶。 至少,即使不是客戶,他們也會成為電子郵件訂閱者。
當訪問者閱讀了一定數量的網站內容(比如大約 30%)時,彈出窗口就會滑入。您可以在頁面上添加適當的內容,以便對訪問者有用。 滾動彈出窗口可以實現 30% 的轉換,特別是如果它是有機驅動的。
b)延遲彈出窗口
訪問者進入頁面後,延遲彈出窗口會在預設時間延遲後出現。 當訪問者在頁面上停留了一定時間時,延遲彈出窗口就會出現。
入場時機一定要把握好,入場不能太早,也不能太晚,否則會排斥來客。 如果訪問者一進入頁面就出現,可能會惹惱他們,他們可能會離開。 或者,如果時間太晚,訪客可能會離開而永遠無法到達。
因此,訪問者在閱讀了特定部分內容後,他們會想了解特價信息。 那是彈出窗口應該出現的時候。 適當的時間可以設置在 10 到 30 秒之間的任何地方。
c) 基於交互的彈出窗口
基於交互的彈出窗口創建個性化體驗。 它們只會在訪問者單擊鏈接或將鼠標放在頁面上的特定內容或圖像上時彈出。 基於交互的彈出窗口允許您為訪問者創建個性化的體驗。
它們會在特定操作發生時出現。 因此,您可以通過適當的優惠或消息來達到該用戶類別。
現在您知道什麼是彈出通知及其範圍、行為和用途。 我們可以使用不同類型的通知並應用時間或事件條件。 此外,我們可以向有機驅動的客戶顯示適當的彈出窗口。
我們可以有效地使用彈出窗口來呼籲採取行動。 此外,您可以通過反饋增強彈出信息、時間安排和顯示。 您可以使用 A/B 測試和研究用戶交互的熱圖等功能。 這將有助於增加 CTA。
畢竟,如果彈出通知不能增加您的銷量,那它算什麼? 彈出窗口的主要功能是推動更多銷售。
結論
因此,無論您是銷售服務、完全從事銷售還是電子商務公司的所有者,都可以通過有效使用彈出窗口來增加銷售額。
CTA 按鈕有助於將訪問者轉化為客戶並增加您的電子郵件列表。 正確設置觸發器很重要,因為它們有助於增加銷售額。 應用它們來增強用戶體驗並吸引訪問者。 所以請繼續!
