9 個彈出窗口設計最佳實踐,讓客戶繼續購買
已發表: 2022-06-29圍繞彈出窗口仍然存在很多爭議。 有些人不喜歡它們,而另一些人則喜歡使用它們; 但有一件事是肯定的,彈出窗口會轉換,它們會一直存在!
彈出窗口 - 如果使用得當 - 很難被忽視,因此是讓全新或回訪者對您的號召性用語 (CTA) 採取行動的最佳方式。
好消息是,您不必成為該領域的專家,創建最佳彈出式設計即可吸引更多訪問者並改善您的用戶體驗。
您可以遵循某些規則和做法來製作出色的彈出廣告系列。

彈出式設計最佳實踐指南
遵循彈出窗口設計最佳實踐並使用可靠的彈出窗口構建器應用程序可以很容易地為您的品牌/商店創建具有高度吸引力的彈出窗口。
這就是為什麼我們要與您分享設計具有視覺吸引力和說服力的彈出窗口的九種最佳實踐。 此外,我們還提供了一些來自不同品牌的彈出式設計示例,以展示這些技巧是如何發揮作用的。
使用有效的彈出式設計提高轉化率的 9 個技巧
如果您想知道如何改進彈出式設計、提高轉化率和業務增長,以下是一些有用的提示:
1. 確定你的目標並採取行動

首先,你應該弄清楚你的目標是什麼。 事實是,如果您不知道自己想要什麼,您的彈出式設計就不可能準確。
在開始設計彈出窗口之前了解您的業務目標非常重要,這樣設計才能與它們保持一致。
你需要確定你的目標,然後採取相應的行動。
- 增加銷量。
- 不斷增長的電子郵件列表。
- 推廣產品/服務。
- 減少購物車遺棄。
您可以為每個彈出窗口設置不同的目標,但請遵循某些策略來優化它們以獲得最佳結果。
在本文中,我們將介紹這些策略中的每一個,並提供一些技巧以最有效地將它們實施到您的彈出窗口中,所以讓我們深入研究吧!
2. 確保您的號召性用語引人注目
讓它簡單而有趣!
在彈出式設計方面,您的號召性用語 (CTA) 是轉化的關鍵。
這是您的彈出窗口的一部分,它鼓勵客戶採取特定行動,例如輸入他們的電子郵件地址或將產品添加到他們的購物車。
什麼是號召性用語按鈕?
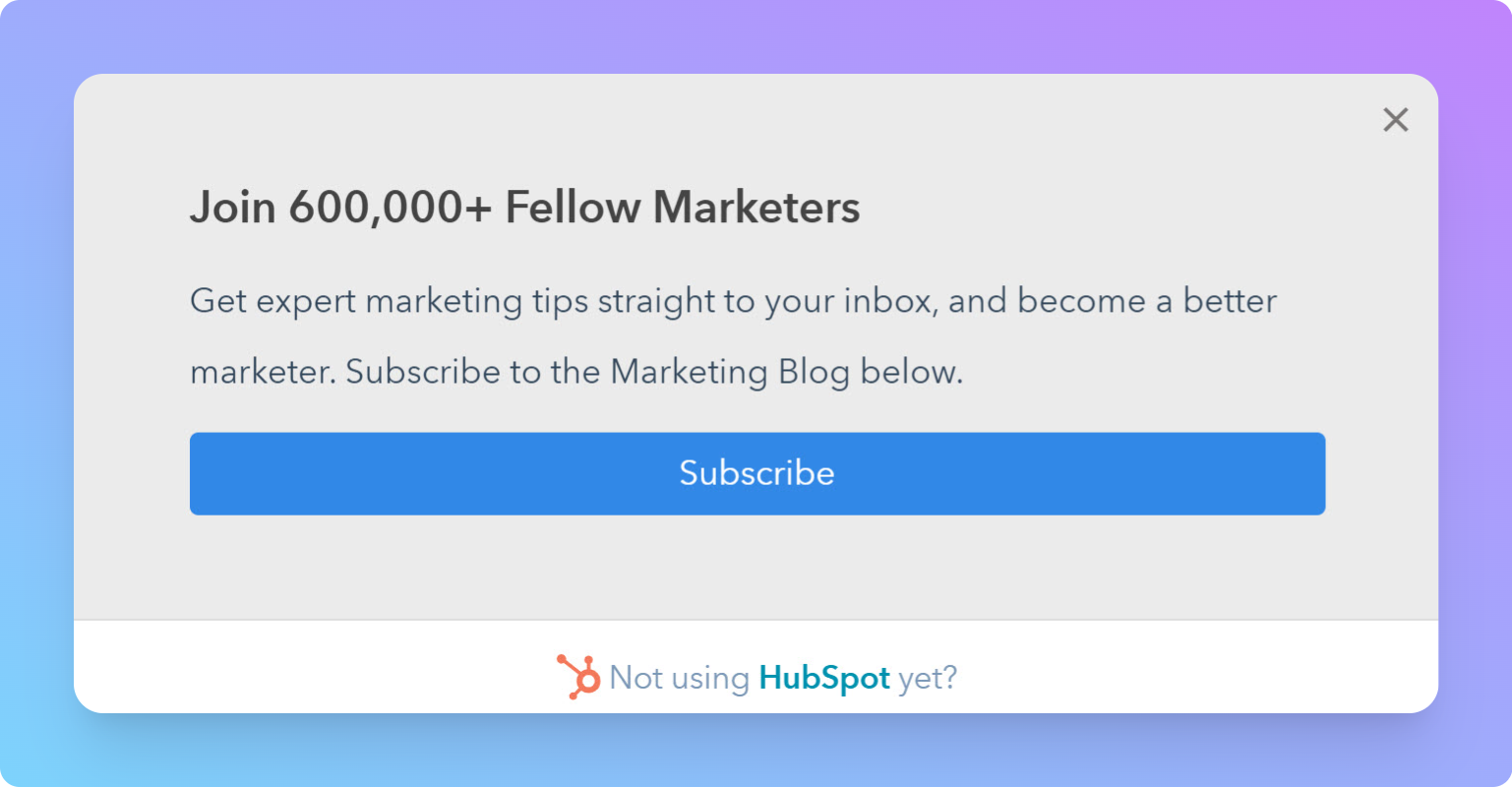
如果 CTA 不引人注目,您的潛在客戶很可能會忽略它——這首先違背了使用彈出窗口的全部目的。 例如,這個 Hubspot 推廣其博客的彈出式設計就是一個簡單但引人入勝的號召性用語的好例子。

您可以採取一些措施來確保您的 CTA 脫穎而出:
- 使用按鈕而不是文本; 按鈕很容易看到,並且在背景顏色的映襯下顯得格外醒目。
- 包括動畫或動態圖形; 這將吸引訪客並鼓勵他們採取行動。
- 保持簡短; 添加激發行動的詞語,以確保網站訪問者確切地知道您希望他們做什麼。
- 確保按鈕或鏈接易於找到; 您不希望訪問者必須搜索它。
- 增加緊迫感; 使用諸如“現在”或“僅限今天”之類的短語會產生緊迫感和 FOMO。
3. 文案要簡短但有說服力
說得少但說得好!
由於您只有幾秒鐘的時間給訪問者留下印象,因此簡潔對於成功的彈出式設計至關重要。
用你的文案有說服力; 專注於您的產品或服務的好處,並使用有力的詞語來吸引註意力。
利用社會認同和社區參與來宣傳您的信息,並清楚您所提供的內容。
通過精心設計的彈出窗口設計,您可以說服人們採取行動並提高轉化率。
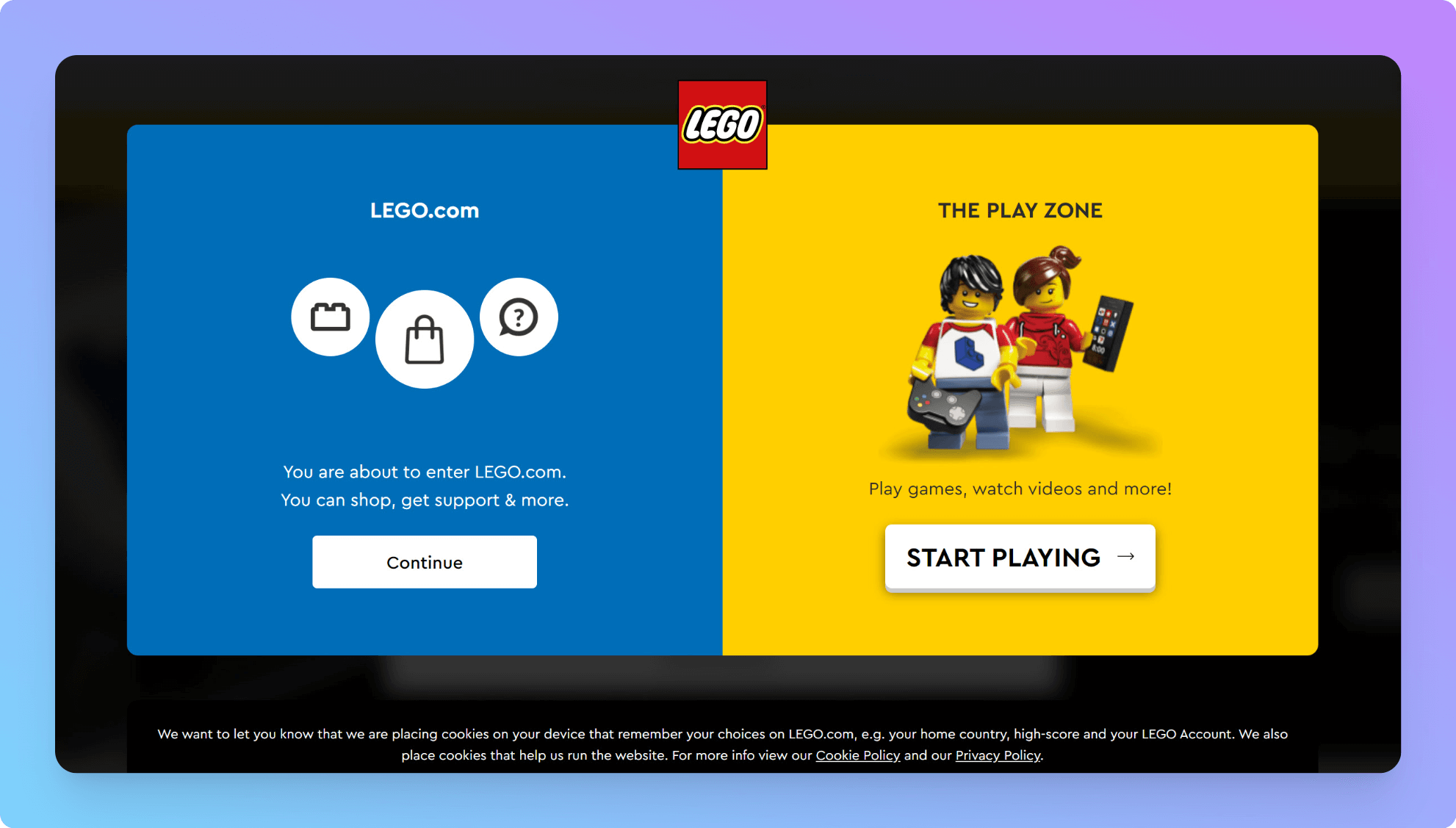
這是樂高的一個簡短而有說服力的彈出窗口的示例。 當您第一次訪問其網站時會出現一個導航彈出窗口,邀請您訪問電子商店或遊戲區。

沒有銷售,只有有用的信息和簡短的信息! 此外,雖然 CTA 不同,但它們都很醒目,並且具有相同的指示方向的目的。
4. 應用對比以吸引更多注意力到您的信息
確保您的彈出式設計被看到並採取行動的最佳方法之一是應用對比。
在色輪上使用相互對立的顏色,使您的彈出窗口最重要的元素在您的查看器中彈出。

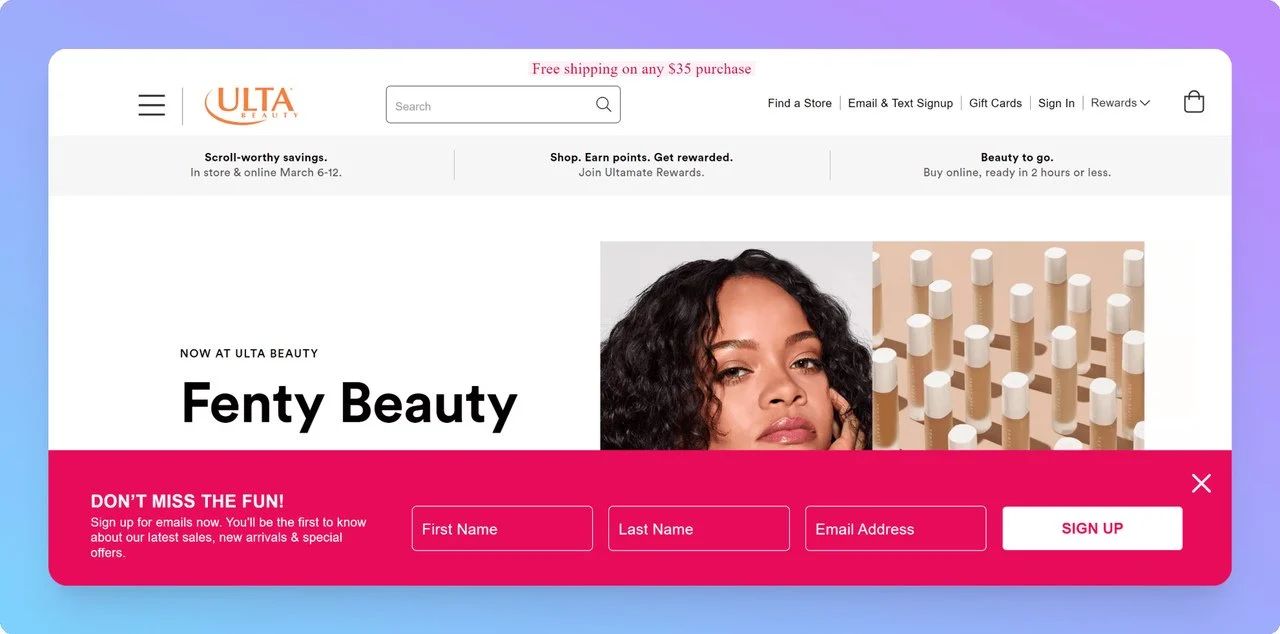
這種技術的一個很好的例子是 Ultra Beauty 浮動欄彈出窗口。
此彈出窗口的粉紅色與網站的白色背景形成鮮明對比,但與網站風格相協調。 此外,標題“不要錯過樂趣!” 簡短但觸發。
因此,如果您想確保人們看到您的消息,請考慮為您的號召性用語按鈕或整個彈出窗口使用對比色。
這可能只是引起關注和被忽視的區別!
5. 使用創意圖片並充分利用它們
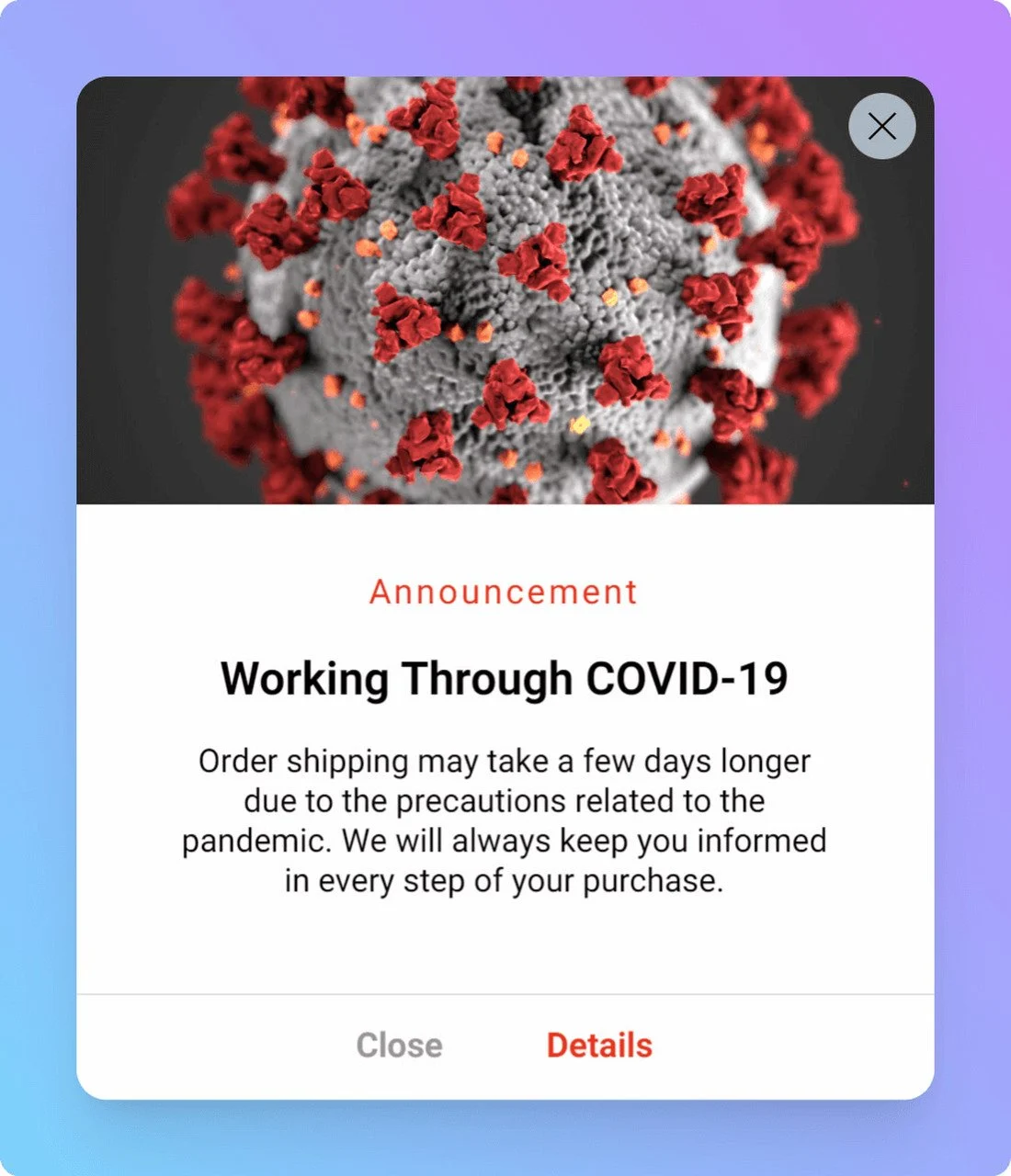
通過在彈出窗口中添加相關圖像和不同形狀,充分利用您擁有的空間。 事實上,彈出窗口越獨特,它就越有可能脫穎而出。 以下是使用相關且引人注目的圖像的 COVID-19 響應通知彈出示例:


使用相關的圖像和圖形是吸引註意力的好方法,通常可以有效地讓人們注意到你的彈出窗口。
在彈出窗口中使用圖像的一些好主意包括:
- 與您要發送的消息相關的圖像
- 您的產品圖片。
- 代表您的目標受眾或理想客戶的人。
- 顯示您正在使用的產品。
6.使您的彈出式設計適應您的網站風格
如果彈出窗口設計良好,可以幫助您讓人們關注您的消息。 但是,您必須以風格來做!
將彈出窗口的設計與網站的整體風格相匹配對於您的品牌形象至關重要。
通過這樣做,彈出窗口將顯得更加精美,並且會從您頁面上的其他內容中脫穎而出。
使用 Adobe Color,您可以創建匹配的彈出式設計。 您可以上傳您的網站的屏幕截圖或將出現彈出窗口的頁面,Adobe Color 只會建議適用於您的網站的顏色。
然後,您可以將這些顏色合併到彈出窗口的設計中,以創建具有凝聚力的外觀。

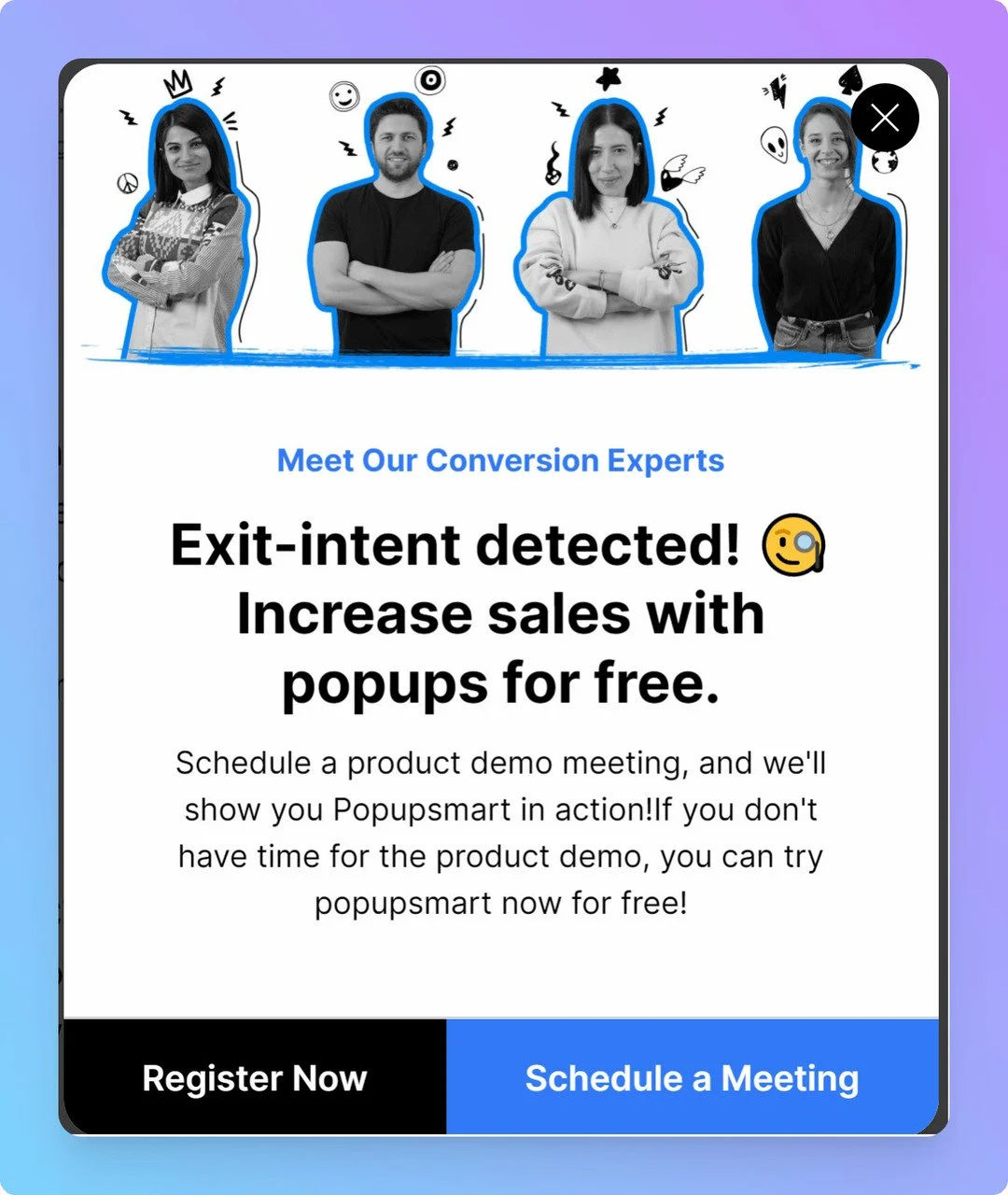
這是Popupsmart 退出意圖彈出窗口的一個示例,完美地針對潛在客戶並匹配品牌的身份和網站的風格。
Popupsmart 彈出窗口構建器解決方案允許您完全自定義彈出窗口,使其與您商店的風格相匹配。
7.不要要求太多信息
當您需要聯繫客戶的只是他們的電子郵件時,為什麼還要用這麼多字段來打擾他們呢?
減少彈出表單上的輸入字段數量通常可以帶來更好的客戶體驗和參與度。
一個好的經驗法則是只詢問您需要的信息。 這將使您的客戶旅程更輕鬆,並且他們更有可能完成表格。
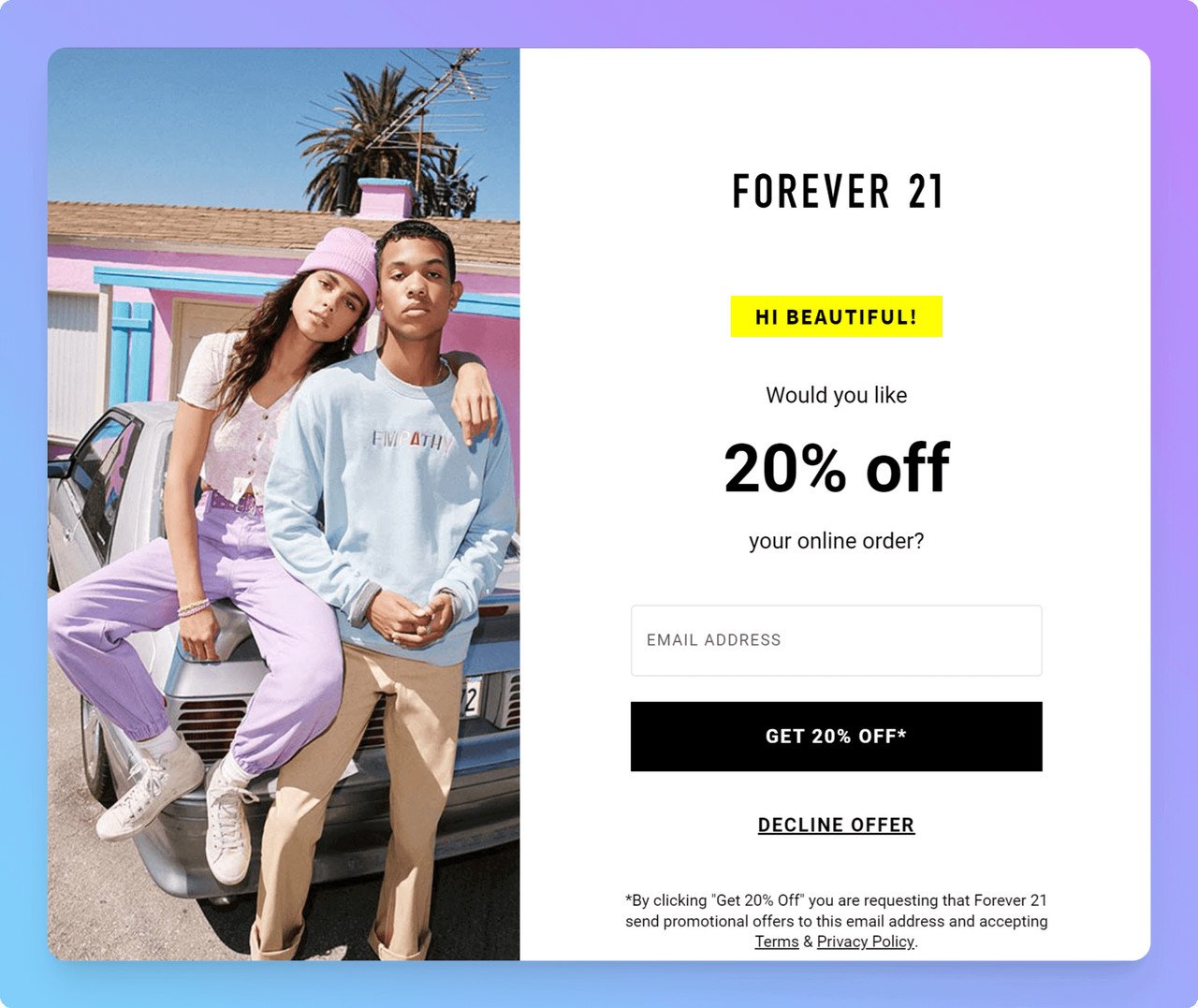
限制彈出表單上的輸入字段數量有助於提高可用性並產生更好的結果。 在設計以下電子郵件彈出窗口時請記住這一點!

這是一個很好的例子; Forever 21 提供 20% 的優惠券以換取此彈出窗口中的電子郵件地址。
8. 輕鬆關閉彈出窗口
如果使用不當,彈出窗口會很煩人,這已經不是什麼秘密了。 但你知道更糟糕的是什麼嗎? 很難關閉彈出窗口!
許多營銷人員錯誤地使用了小的、不明顯的、難以點擊的“X” ,這會讓訪問者感到沮喪並導致他們離開。 或者更糟糕的是,他們決定完全取消關閉按鈕,希望訪問者自己解決。
讓訪問者可以輕鬆關閉您的彈出窗口,讓他們繼續與您的網站互動。
查看著名品牌使用的 20 個鼓舞人心的彈出窗口。
僅僅因為無法關閉不斷出現的煩人彈出窗口而離開網站的人無法結束。 不要冒險以這種方式損害您的跳出率!
使用 Popupsmart,您可以自定義關閉彈出按鈕以匹配您網站的風格,同時仍然可供訪問者訪問。
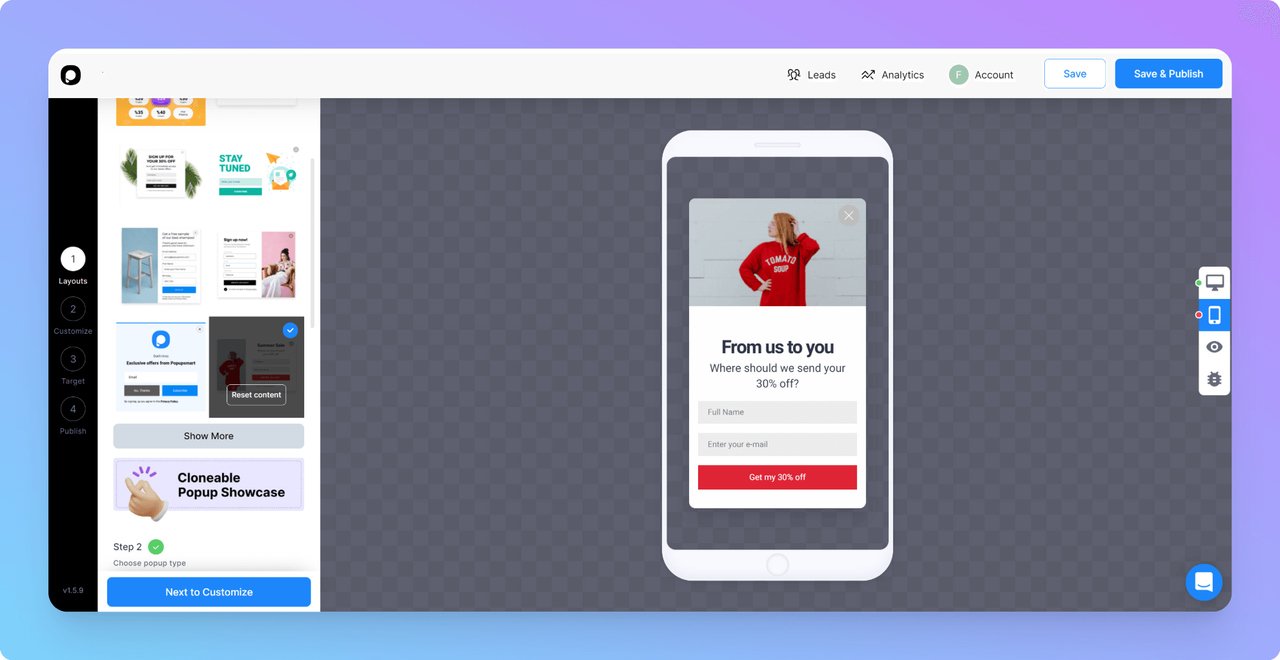
9. 創建定制的移動彈出窗口
眾所周知,移動流量變得越來越重要,如果您的網站沒有針對移動設備進行優化,您就會錯失很多潛在業務。
為不同設備定制彈出窗口可能具有挑戰性,但可以確保覆蓋所有可能的渠道和受眾。
由於桌面用戶的屏幕更大,您可以在彈出窗口中添加更多元素。 
另一方面,移動用戶有限,因此您必須減少彈出窗口中的因素數量。 
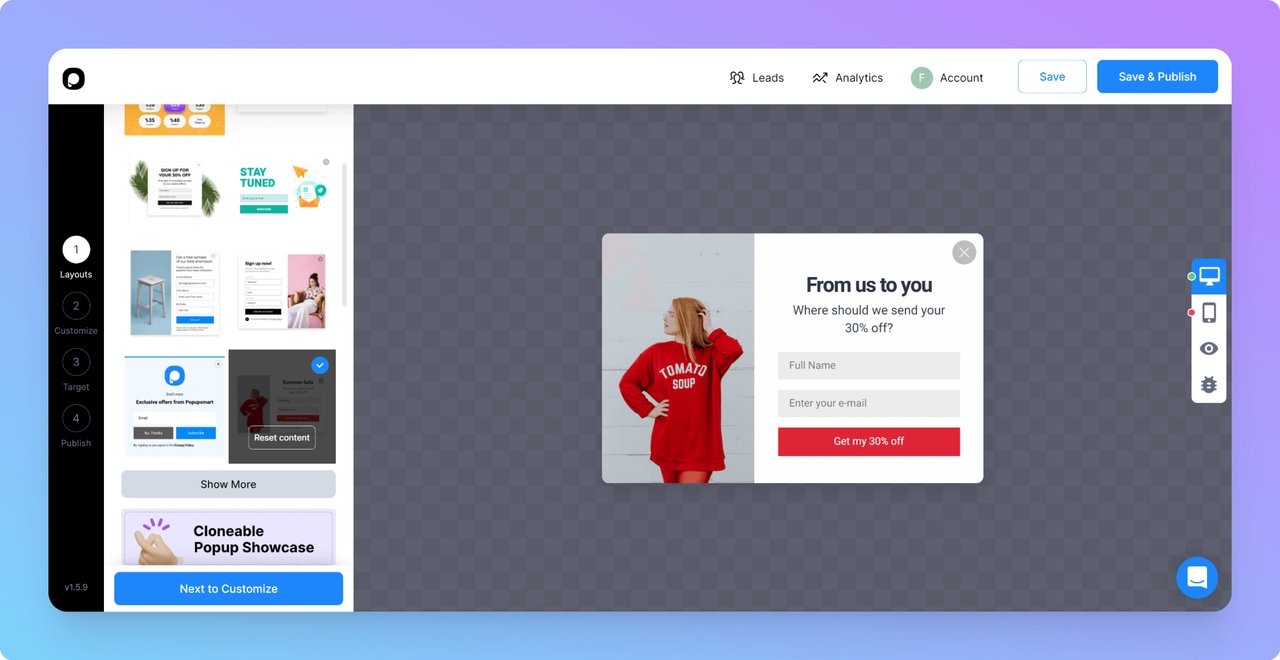
Popupsmart 可以輕鬆在桌面和移動視圖之間切換,因此您可以輕鬆編輯需要更改的元素。
您還可以為不同的設備創建單獨的彈出窗口,或者為您的移動彈出窗口使用相同的設計。
如果您希望您的移動彈出窗口有趣且引人入勝,請考慮以下提示:
- 縮短移動設備的彈出式副本和 CTA
- 刪除任何令人困惑的背景圖像
- 最小化表單域的數量
立即開始設計您的高轉化率彈窗!
通過遵循這些彈出式設計最佳實踐,您可以為您的品牌創造引人入勝的體驗,從而帶來滿意的客戶。
基於這些原則的彈出窗口將增加您獲得更多轉化的機會,並最終幫助您實現品牌目標。
此外,這些做法並不難遵循,您可以根據自己的要求即興創作。
然而,最好記住一切都應該朝著一個目標——幫助用戶完成期望的動作。
您還想在此列表中添加任何其他最佳實踐嗎? 讓我們在評論中知道!
下面列出了一些您可能會發現對您的研究有幫助的相關文章:
- 27 個完美優化的彈出式設計,激發 2022 年的靈感
- 彈出式 UX 設計:常見錯誤和替代方法
- 電子郵件彈出窗口:包含 15 個精彩示例的完整指南
相關術語:
- 什麼是點擊率 (CTR)?
- 什麼是轉化率?
- 什麼是電子郵件營銷?
