設計無限制:Instapage 的 3 個新設計功能
已發表: 2017-06-13謙虛的吹牛警報:Instapage 是最可定制的點擊後登陸頁面解決方案。 擁有 200 多個完全可定制的模板和行業首創的功能,例如:
- CSS 編輯器
- 移動、分組和對齊
- Adobe Typekit 和谷歌字體
沒有其他點擊後登陸頁面平台可以與我們的定制能力相媲美。 (我們現在返回到您的無吹噓博客文章。)
在我們創建點擊後登錄頁面的客戶中,你們中的許多人都是設計師(即使您的頭銜沒有具體說明——您扮演的是設計師的角色)。
了解你,設計師的需求,是一個啟發性的過程。 從我們與設計師無數次對話中收集到的許多見解,很明顯您的一些需求沒有得到充分解決。 其中,您需要能夠以像素級的精度放置和對齊元素,以及一個使您能夠快速設計和迭代項目以滿足業務目標的平台。
所以他們來了。
今天的公告是使我們的點擊後登陸頁面平台成為世界上最先進、最適合設計師的又一步。
有哪些新的設計特點?
我們發布了一組設計功能,允許 Instapage 用戶更有效地創建像素完美的品牌點擊後登錄頁面,從而加快設計和審查流程,並最終推動更多轉化。
- 邊緣測量:測量一個元素或一組元素與另一個元素、一組元素或點擊後著陸頁邊界的像素距離。
- 軸鎖定:使用鍵盤快捷鍵,您可以將一個元素或一組元素鎖定為僅在水平或垂直軸內移動。
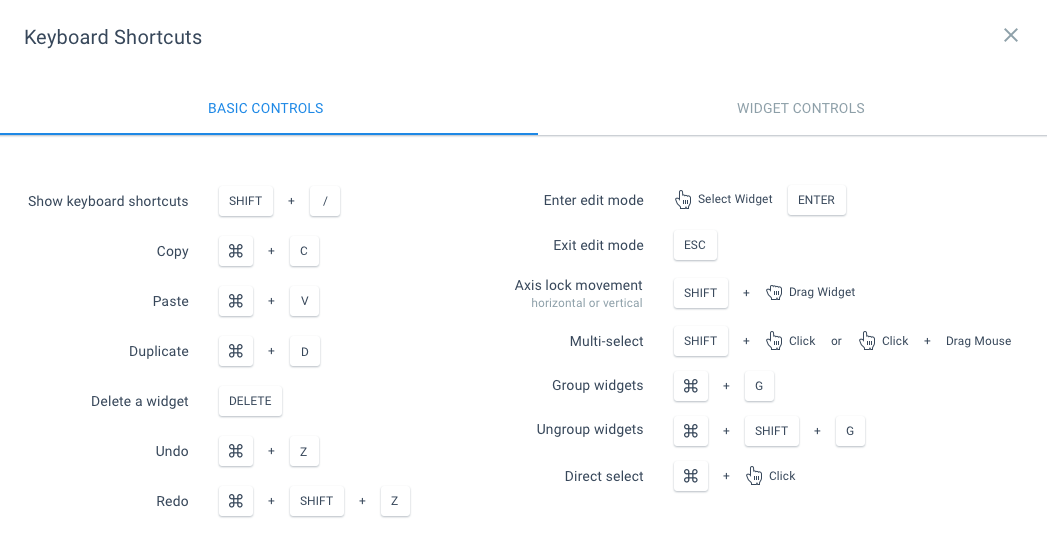
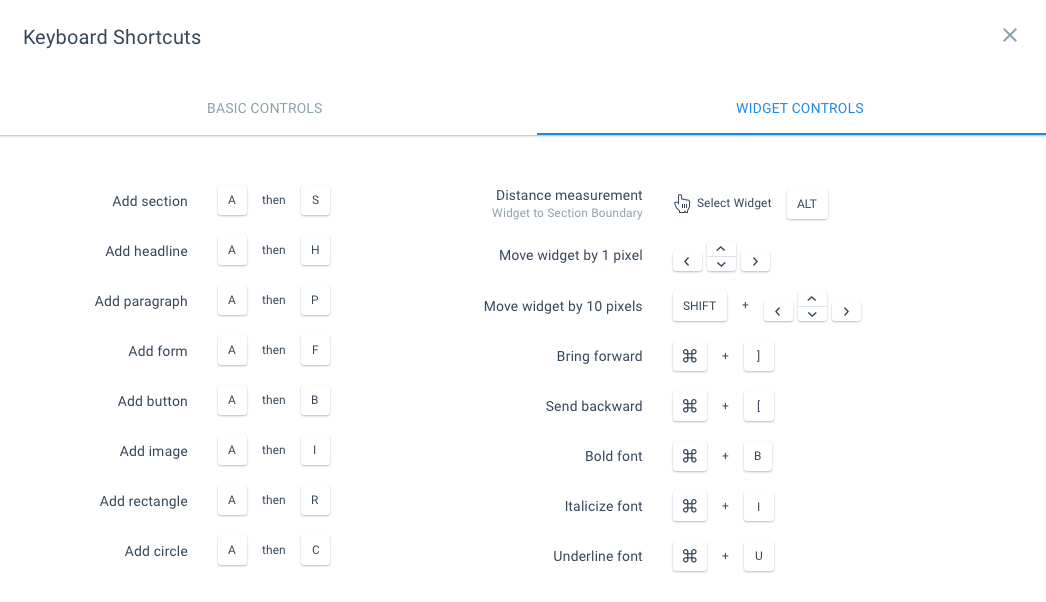
- 鍵盤快捷鍵(又名“熱鍵”):使用鍵盤快捷鍵在 Instapage 生成器中執行常見或重複的操作,即分組元素、將元素移動 1 或 10 個像素、發送到後面或前面,以及添加新類型的元素。
一體機軟件不專注於任何特定的營銷學科,因此它們不太可能提供任何這些功能。 這就是為什麼您需要像 Instapage 這樣一流的點擊後登錄頁面解決方案。
Instapage 是唯一包含邊緣測量和軸鎖設計功能的點擊後登錄頁面平台。
我們新設計特點的主要特點和優勢
功能 #1:邊緣測量
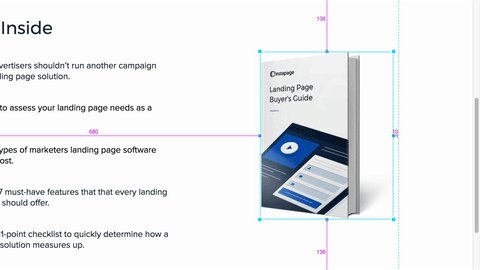
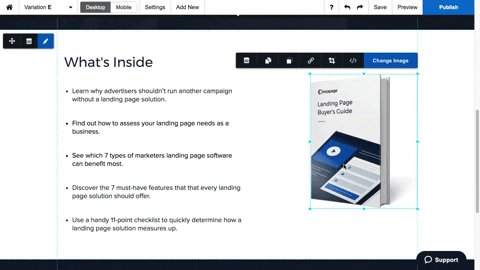
邊緣測量將取代 X 和 Y 坐標顯示,並允許用戶更輕鬆地將元素和元素組與其他元素或點擊後登錄頁面的邊界精確對齊。 使用邊緣測量,您可以在整個頁面上保持一致的填充、平衡和對稱。
當圖像向各個方向移動時,您會在下方看到與周圍邊界顯示的像素距離。 只需單擊元素,按住 alt 和 shift,然後按箭頭鍵將元素移動到所需位置:

功能 #2:軸鎖
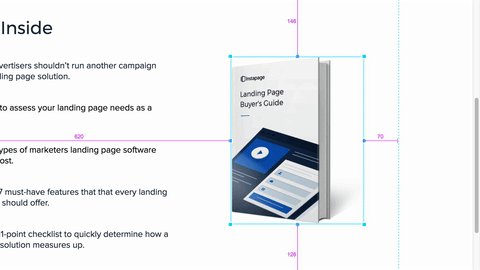
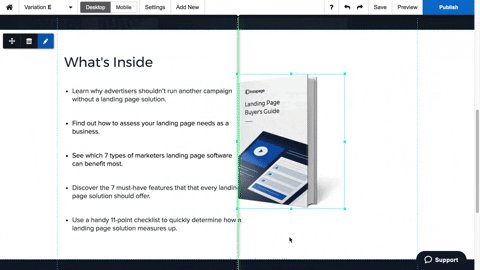
曾經因為拖動元素與綠色引導線對齊而感到惱火嗎? 這些指南仍然存在,但 Instapage 軸鎖定功能使對齊過程更加容易。 現在,您可以在元素和部分之間保持一致的填充、平衡和對稱。
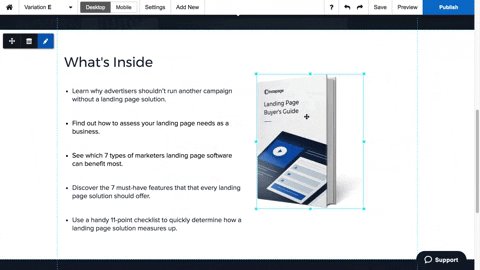
在此 gif 中,請注意圖像如何完美地沿水平軸移動,即使鼠標在所有方向上移動也是如此。 只需單擊該元素,按住 Shift 鍵,然後移動到您想要的位置:


Axis Lock 也可以沿垂直軸使用,只需將鼠標上下移動到您想要的位置即可。
功能 #3:鍵盤快捷鍵
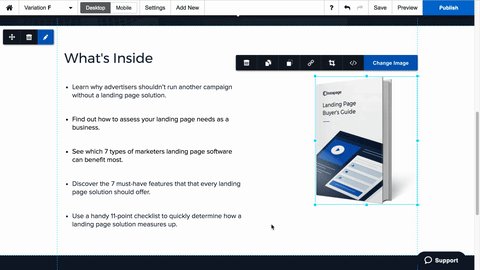
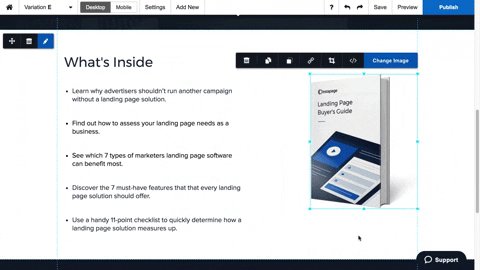
通過熟悉的鍵盤快捷鍵執行常用操作,更快、更高效地設計點擊後登錄頁面。 添加、刪除和分組新對象,將點擊後登錄頁面元素發送到前面、後面、訪問邊緣測量等:


痛點以及新的設計特性如何解決它們
痛點 #1
很難測量元素之間和元素之間的像素距離。
設計特點是如何解決的:
Instapage 是唯一現在包含邊緣測量和軸鎖定功能的點擊後登錄頁面平台。 這兩個功能都允許您測量元素、元素組和部分之間的像素距離,以確保與其他元素的水平和垂直對齊。
痛點#2
很難觀察到其他元素的水平和/或垂直距離,需要一種變通方法來精確測量像素距離。
設計特點是如何解決的:
Instapage 是唯一現在包含邊緣測量和軸鎖定功能的點擊後登錄頁面平台。 這兩個功能都允許您測量元素、元素組和部分之間的像素距離,以確保與其他元素的水平和垂直對齊。
痛點 #3
僅使用鼠標並單擊我需要的功能會減慢我的設計過程並且效率不高。
設計特點是如何解決的:
Instapage 現在提供邊緣測量、軸鎖定和鍵盤快捷鍵,使您可以更快地在 Instapage 構建器中執行常見的設計操作,並使您的點擊後登錄頁面創建過程更加高效。
痛點 #4
學習如何訪問新解決方案中的某些功能所花費的時間讓我對嘗試新設計產品猶豫不決。
設計特點是如何解決的:
Instapage 現在提供邊緣測量、軸鎖定和鍵盤快捷鍵,使您可以更快地在 Instapage 構建器中執行常見的設計操作,並使您的點擊後登錄頁面創建過程更加高效。
無限制地設計定制的點擊後登陸頁面
在您的所有點擊後登錄頁面上創造出色的品牌體驗,知道它們是完美的,直到最後一個像素。 所有三個設計功能都適用於所有 Instapage 客戶計劃。 立即構建您的 100% 可自定義的點擊後登錄頁面,立即註冊 Instapage Enterprise 演示。
