個性化體驗與 A/B 測試:不同,但更好地結合在一起
已發表: 2019-04-04快速鏈接
- 什麼是 A/B 測試?它在 Instapage 中如何運作?
- A/B 測試步驟
- Instapage 中的個性化是什麼?
- 個性化體驗與 A/B 測試有何不同
- 示例:A/B 測試
- 示例:A/B 測試與個性化
- 為什麼要同時使用兩者
- 創建個性化體驗的最佳實踐
- 創建您的基本頁面
- 運行您的 A/B 測試
- 個性化您的體驗
- 測試你的經驗
- 兩個一起更好
在 Instapage,我們收到了很多關於 A/B 測試和個性化之間的區別的問題。 當您認為它們有一個共同的目的時就不足為奇了:優化頁面的性能。
但是,儘管它們在許多高級營銷策略中有所重疊,但兩者卻截然不同。 每個都有使用的時間和地點。
然而,這並不意味著這兩者在您的優化策略中應該保持獨立。 正如您很快就會發現的那樣,它們組合在一起會更強大。
什麼是 A/B 測試,它在 Instapage 中如何運作?
簡而言之,A/B 測試是一種測試設計的兩個不同版本的有效性的方法:原始版本,稱為“A”版本或“控制”,與“B”版本,稱為“變化。” 在為每個人帶來相同的流量後,您可以確定哪個更能有效地實現您想要實現的目標。

當然,還有更多內容:要分類的數據、要做出的假設以及要控制的混雜變量,以達到統計顯著性(要全面了解 A/B 測試,請閱讀我們的完整指南)。
雖然很多時候值得投資,但 A/B 測試可能是一個漫長且難以管理的過程。 幸運的是,有了 Instapage,設置起來很容易。
Instapage 中的 A/B 測試如何工作?
許多 A/B 測試工具的設置過程都很困難。 不過,使用 Instapage,您會發現一個直觀的設置過程,可以輕鬆立即開始。 這是它的樣子:
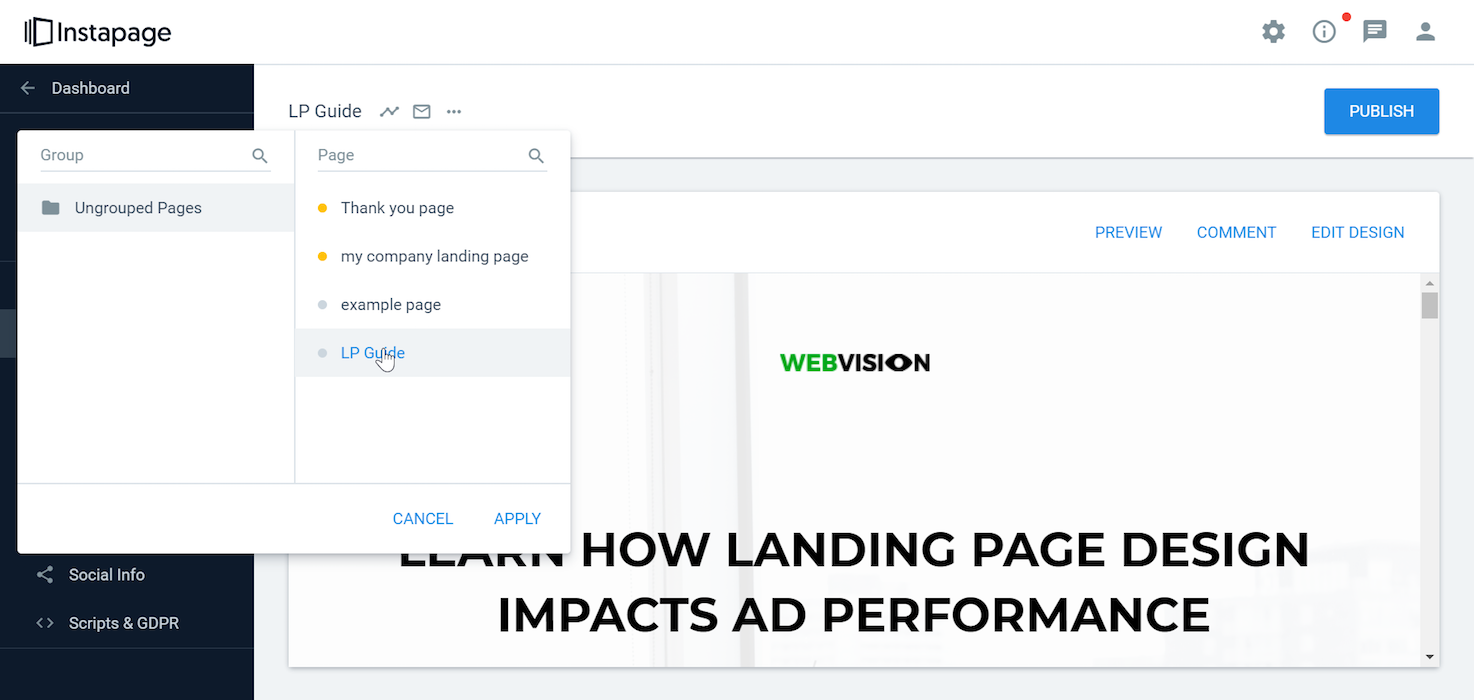
導航到要測試的頁面。 可以通過左側邊欄訪問它:

選擇它並單擊右上角的“編輯設計”。 它會帶你到頁面。
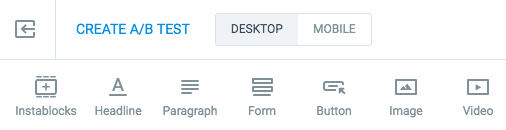
在構建器的左上角,單擊“創建 A/B 測試”。

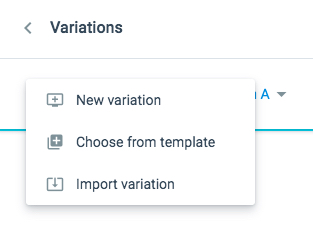
這顯示了創建頁面變體的選項。 單擊“新變體”以創建頁面的“B”版本,然後會出現一個下拉列表,您可以從中選擇:

- “新變體”創建 A 版本的可定制副本
- “Choose from template”使用新的Instapage模板構建B版
- “導入變體”從構建器外部導入頁面變體
此時,您應該已經查閱了您的數據並形成了測試假設。 現在,在 Instapage 中,您將調整“B”頁面以反映這一點。
在“B”變體上,通過單擊要調整的元素進行編輯並進行所需的更改。 完成後,請務必保存您的工作並預覽頁面的兩個版本。 如果一切看起來都不錯,就該返回儀表板了。
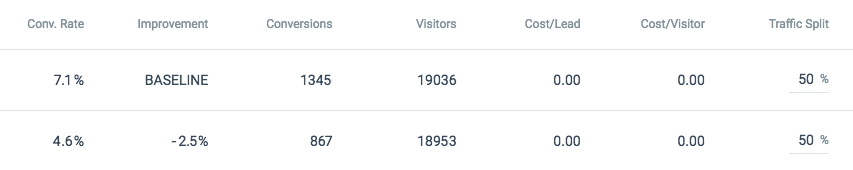
到達那里後,單擊要進行 A/B 測試的頁面旁邊的“分析”按鈕。 在這裡,您將能夠設置 A/B 測試的流量分配(多少百分比的流量將看到您正在運行的實驗):

當您準備好運行實驗時,返回儀表板並選擇您的著陸頁並點擊“發布”。
Instapage 中的個性化是什麼?
新的解決方案是關於體驗的。 為了提供獨特的體驗,您需要確定 UTM 參數,即 Instapage 中的跟踪代碼。 這樣一來,廣告商和營銷商可以通過 1:1 的個性化點擊後登錄頁面最大限度地提高轉化率。
個性化旨在為每個流量段提供最相關的頁面,而不是尋找平均值。 它不是建立在 A/B 測試的隨機性之上,而是依賴於根據人口統計、行為、推薦人等因素對流量進行細分,然後提供針對這些因素量身定制的頁面。
新產品使營銷人員能夠:
- 為點擊後登陸頁面創建任意數量的獨特頁面體驗
- 將體驗附加到特定受眾(目前基於 UTM 參數)
- 為正確的受眾實時提供正確的體驗
- 為不依賴任何體驗的觀眾自動回退到默認體驗
- 從頁面實時添加或刪除體驗
- 為頁面體驗創建變體以在特定受眾中進行拆分測試
- 通過跟踪受眾級別的指標來識別表現出色的受眾
借助個性化,營銷人員可以在幾分鐘內大規模地為點擊後登錄頁面的每個目標受眾創建和優化獨特的體驗,從而實現 1:1 個性化。
個性化體驗與 A/B 測試有何不同
單擊“發布”後,您的 A/B 測試將開始。 它是這樣工作的:如果您在 Instapage 中將流量分配設置為 50/50,則 50% 的訪問者將訪問您的控件,而 50% 的訪問者將訪問您的變體。
然而,誰到達哪裡是完全隨機的。 這既是 A/B 測試作為優化工具的優點也是缺點。 隨機性使實驗不會以一種或另一種方式傾斜,但它只能讓您找到平均表現最好的頁面。
它無法幫助您為每個訪問者找到性能最高的頁面。 例如,一些訪問者會喜歡設計 A。其他人不會,他們可能永遠不會轉換。
但如果設計“A”在實驗結束時的轉化率最高,您將運行設計“A”。 您已經找到了中間地帶——大多數人會轉換的地方——但是您忽略了少數人,他們仍然是您流量的很大一部分。
A/B 測試示例
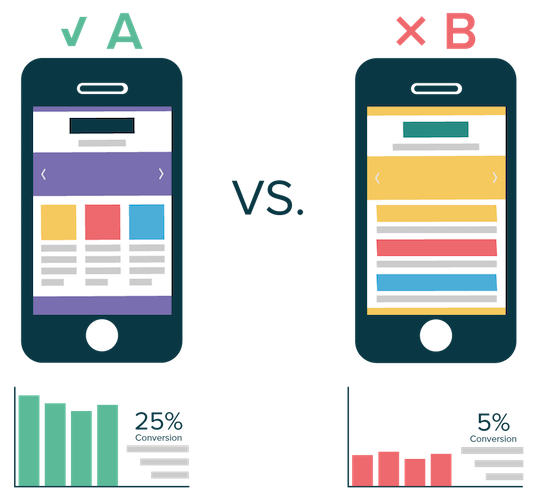
考慮這個假設的毛衣公司 A/B 測試示例,其目的是為主圖找到轉化率最高的毛衣顏色:
看到藍色版本的用戶的轉化率飆升。 綠色毛衣也不錯。 紅色是表現最差的。 在傳統的 A/B 測試中,這些結果可能會引導您向所有用戶展示獲勝的藍色毛衣圖片,因為這最有可能引導人們進行轉化。
假設您的用戶中有 60% 喜歡藍色毛衣,35% 喜歡綠色,只有 5% 喜歡紅色。 因此,即使您針對大多數人進行了優化,仍有 40% 的訪問者不會立即被您的英雄形象所吸引,並且有可能直接跳出您的網站。
個性化旨在通過為每個流量段提供最相關的頁面(紅色到喜歡紅色毛衣的人,綠色到綠色等)來彌補 40% 的“少數”,而不是尋找平均值。

A/B 測試與個性化:一個假設的例子
也許這兩者之間差異的最好例證來自 Harsha Kalapala 在 Bound Engagement 的博客文章中:
兩個人走進一家酒吧。 讓我們稱他們為 Alex 和 Ben。 在一家使用 A/B 測試的酒吧中,Alex 得到了一份酒單,Ben 得到了一份啤酒單。 酒吧跟踪亞歷克斯或本是買飲料還是空手而出,並將結果歸因於葡萄酒或啤酒單的有效性。
在一家使用個性化的酒吧里,酒保知道亞歷克斯創辦了一家啤酒廠,於是將啤酒單遞給他。 酒保可能不認識本,但他有一口紫色的牙齒,所以酒保給了本一份酒單。 Alex 和 Ben 都買了酒,因為調酒師提供了他們各自想要的東西。 在這裡,我們有兩個細分受眾群:啤酒廠老闆和紫牙人士。 在 A/B 測試欄中,其中一個或兩個都可能出現錯誤。 在個性化欄中,每位訪客都會根據他們確定的需求得到服務。
在此示例中,A/B 測試欄將僅了解啤酒單或酒單是否更能有效地留住人們。 而且,雖然啤酒單可能更有效地讓人們留在酒吧,但這並不意味著酒單無效。
在 A/B 測試的幫助下,您可以優化所有您想要的,但您永遠無法通過創建越來越好的平均頁面來達到真正的最佳性能。
同時,您可以根據關鍵識別信息進行個性化設置,但您無法掌握所有信息。
那麼,解決方案是什麼? 兩者結合使用。
為什麼您應該進行 A/B 測試並創建個性化體驗
個性化和 A/B 測試可能不同,但這並不意味著它們不應該一起用於實現一個共同目標:提供最佳用戶體驗。 為了確定如何,讓我們看一個基本的假設。
你經營著全國范圍內的連鎖健身房,男女混合。 目前,您正在為為期一年的會員提供新年特賣,因此您創建了一個廣告和登錄頁面來宣傳它。
現在,您可以立即開始根據年齡和性別等因素進行個性化設置:
- 18-34 歲男性
- 35-55 歲男性
- 18-34歲的女性
- 35-55歲的女性
但這會超前。 您甚至不知道您的一般著陸頁是否有效。 立即開始驅動分段流量將假設您已經創建了最佳的通用設計。
因此,首先,您對所有潛在客戶(所有年齡段的男性和女性)進行 A/B 或 A/B/C 測試,向他們展示截然不同的設計。 然後,在測試結束時,您就會知道哪一個是其中最好的平均基頁。
之後,您可以自由地開始按年齡、性別、位置等進行個性化設置。將您的流量分成特定的部分,現在,在這些部分內進行 A/B 測試。 例如:
- 18-34 歲的男性:您可以測試休閒文案與專業文案。
- 35-55 歲的男性:您可以測試老年男性與女性、年輕男性在英雄形像中鍛煉的圖像。
- 18-34 歲的女性:您可以測試一段女性在機器上鍛煉的視頻,這些視頻與默認頁面相比在年輕女性觀眾中很受歡迎。
- 35-55 歲的女性:您可以使用前後照片對比默認主圖來突出變化。
通過在第一次 A/B 測試後進行細分,您可以從一個頁面開始,您知道該頁面是基於所有潛在客戶的響應而設計的強大頁面。 然後,您可以通過提高其與不斷提高的個性化水平的相關性來使其更強大。
創建個性化體驗的最佳實踐
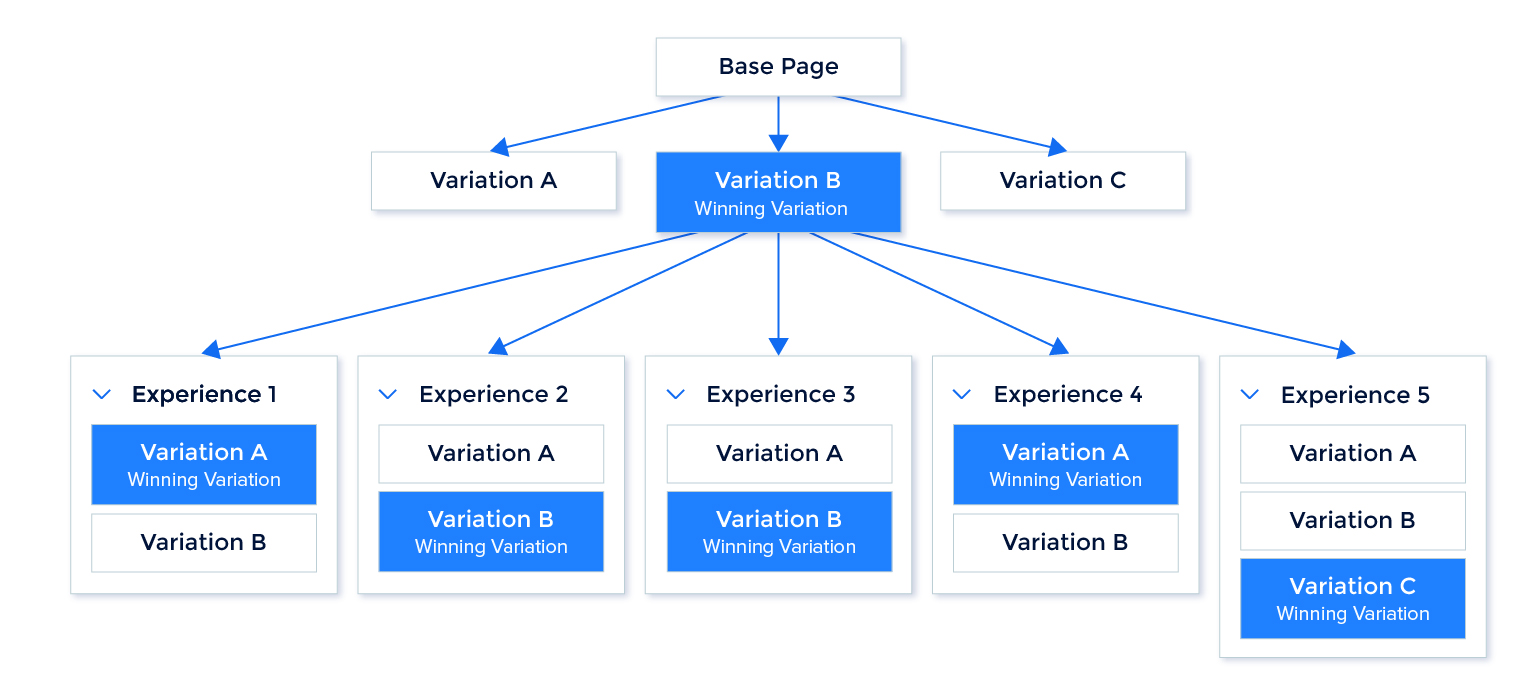
當我們將上面的優化過程轉化為圖形格式時,它看起來是這樣的:

以下是使用 Instapage 以最佳實踐完成該過程的方法:
創建您的基本頁面
此過程的第一步是在構建器中創建您的基本頁面。 請記住,無論您的受眾是什麼,著陸頁都是使用非常具體的說服元素創建的,例如社交證明、有用的媒體和 1:1 的轉化率。 在設計時請記住這一點。
接下來,創建一兩個非常不同的頁面變體。 不要只是改變標題。 不要簡單地調整按鈕顏色。 這些應該是非常不同的設計,旨在找到全局最大值:頁面的最佳通用版本。
運行您的 A/B 測試
完成設計後,就該運行 A/B 測試了。 除了遵循上述步驟之外,堅持合理的實驗設計和實踐也很重要。 有關運行 A/B 測試之前應該了解的更多信息,請查看這篇文章。
在 A/B 測試結束時,您將擁有最適合您頁面的總體設計。 這將是個性化體驗的啟動板。
個性化您的體驗
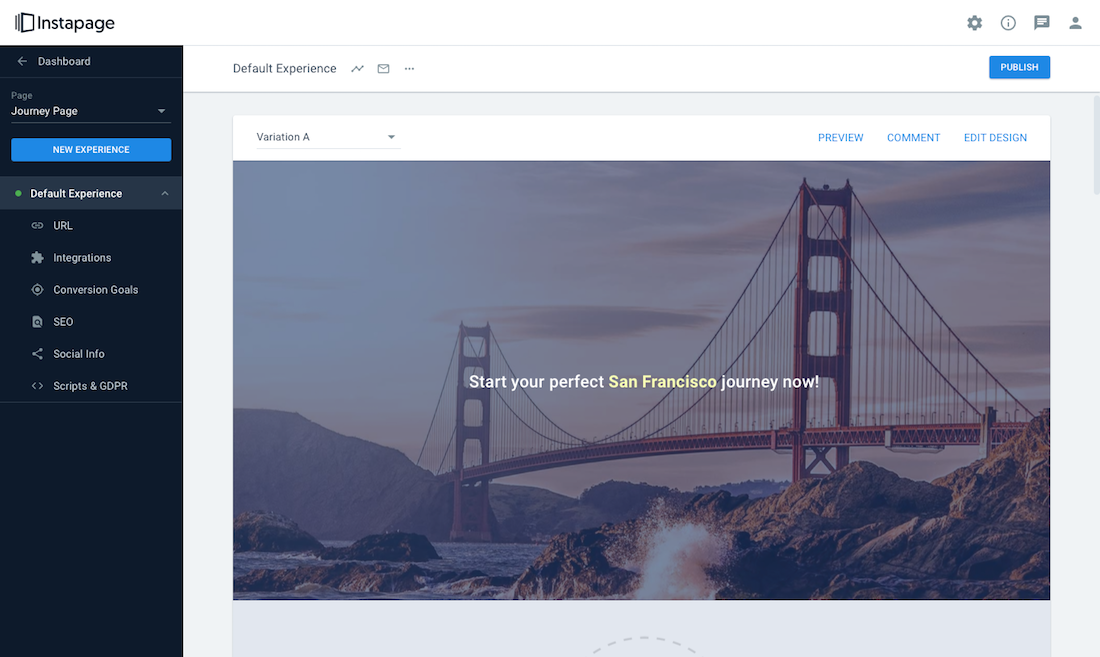
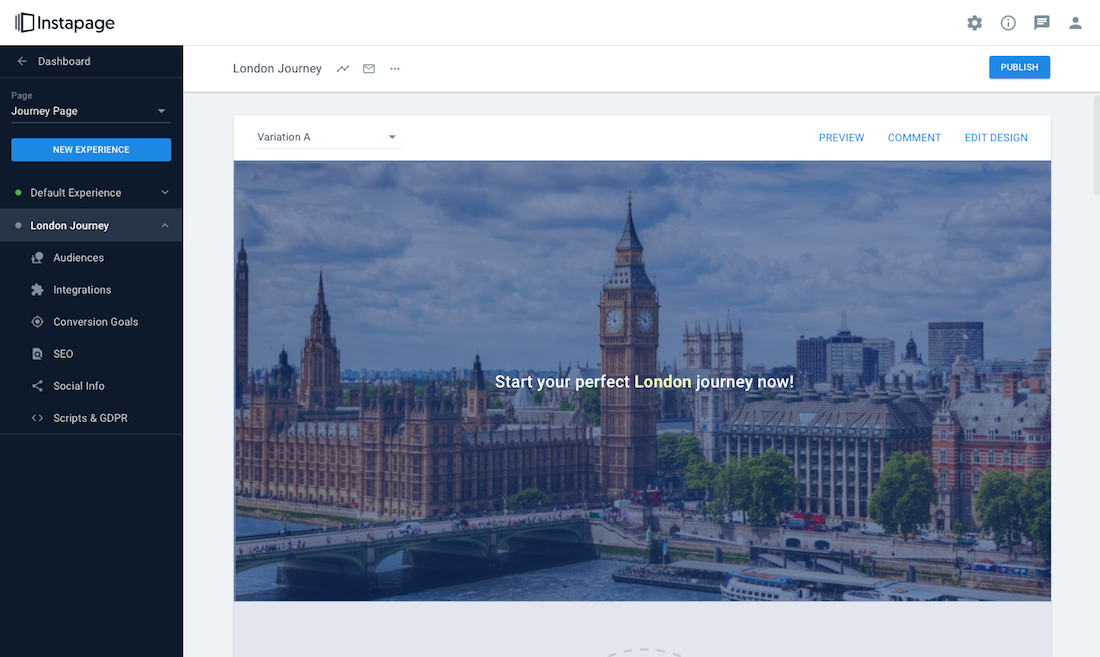
在 Instapage 中,使用新的個性化解決方案可以輕鬆創建個性化體驗。 登錄時,單擊任何頁面以查看其默認體驗。 例如,這是旅程頁面的默認體驗:

在這裡,您的默認體驗包含一張金門大橋的照片。 通過邊距中的菜單,您可以編輯 URL、集成、轉化目標、SEO、社交信息、腳本和 GDPR。
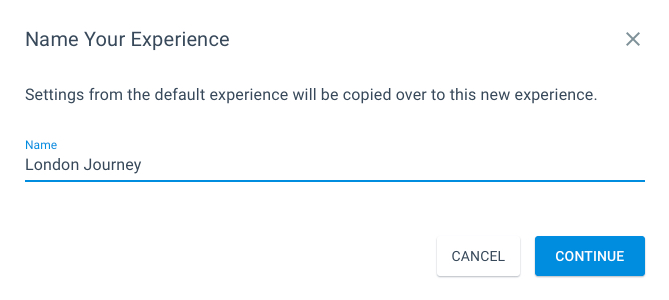
但是,如果您在舊金山和倫敦都有活動怎麼辦? 單擊藍色的“新體驗”按鈕,這將打開一個模塊,您可以在其中命名它:

這不會取代您的舊體驗,而是使用所有相應的設置複製它。
現在,要創建您的倫敦體驗,您可以單擊“編輯設計”。 這將帶您進入您可以自由定制的構建器:

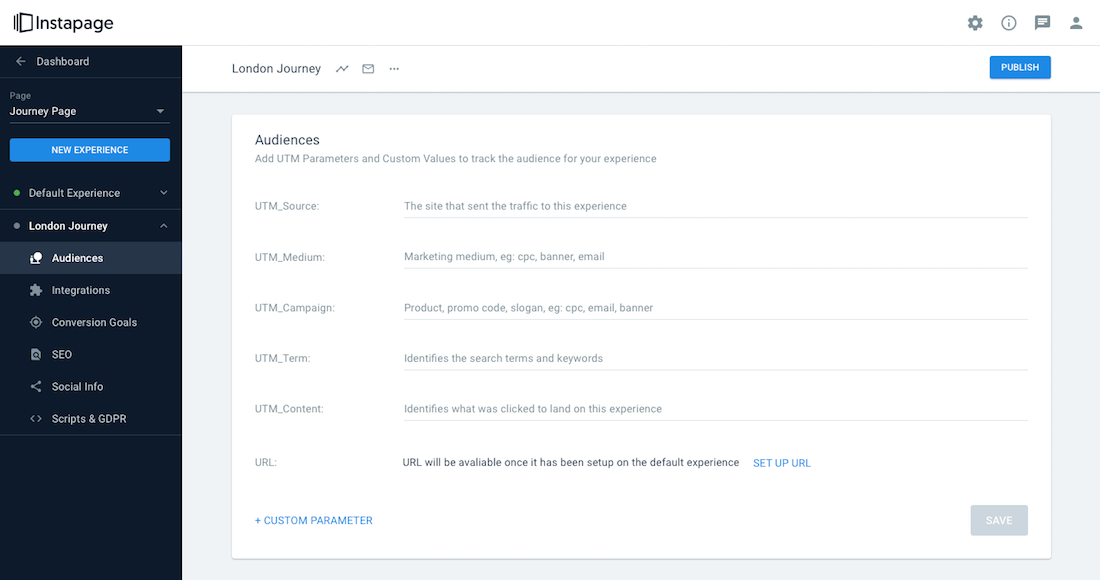
完成對體驗的編輯後,您必須定義其受眾。 在 London Journey 體驗下,單擊“Audiences”選項卡,您將看到:

只需按您希望的任何順序輸入您的參數,甚至可以根據需要創建參數(您不必全部使用它們)。 然後,單擊“保存”,只有流經標有這些參數的 URL 的流量才會看到您創建的體驗(有關 URL 參數如何工作的更多信息,請閱讀這篇文章)。 如果潛在客戶不匹配所有參數,他們將看到默認體驗。
測試你的經驗
要測試對倫敦體驗的更改並提高與該受眾的相關性,您現在可以創建倫敦體驗的 A/B 變體。 您可能會測試倫敦的不同圖像、標題、更長的副本,甚至是全新的佈局。
通過不斷地相互測試這些體驗,您會越來越接近真正的個性化。 隨著相關性的增加,您將獲得更高的投資回報率。
A/B 測試和個性化更好地結合在一起
總而言之,重要的是要記住,雖然他們有一個共同的目標,但 A/B 測試和個性化是不同的:
- A/B 測試可幫助您找到最佳平均頁面。 這是製作廣告系列的最佳起點,因為它允許您在細分之前從最佳設計入手。 細分後,它可以增強特定群體的個性化。
- 找到最佳性能設計後,個性化效果最佳。 一旦你知道什麼對所有潛在客戶都有效,你就可以開始檢查什麼對每個群體都有效。 那就是你根據身份因素(如人口統計、心理統計等)進行個性化設置的時候。
這些方法中的每一種都可以彼此獨立地進行。 但是,他們應該嗎? 如果您想結合最好的設計和相關性來構建最有利可圖的活動,那就不行了。 如果您已準備好開始,請立即獲取 Instapage 個性化演示。
