10 個頁面速度工具,可查看您的著陸頁加載速度
已發表: 2018-09-18大多數網站在頁面加載時會失去一半的訪問者。 這是一個令人難以置信的令人震驚的現實,但當你考慮到今天的平均網頁跳出率為 58.18% 時,也許就不是這樣了。 更糟糕的是,點擊後著陸頁的平均跳出率在 60% 到 90% 之間。
移動頁面同樣受到頁面速度慢的影響。 2016 年谷歌和 SOASTA 的一項研究發現,跳出會話的平均移動網站加載時間比非跳出會話慢約 2.5 秒。
加載速度較快的網站通常會產生較低的跳出率,此外還會帶來更高的 SEO 排名、更長的網站訪問時間、更多的參與度和更高的轉化率。 由於加載時間和跳出率之間存在如此強的相關性,營銷人員必須利用頁面速度工具來獲得最大的結果。
在分析最值得信賴的頁面速度測試工具之前,讓我們先看看影響它的最常見因素和頁面元素。
頁面速度如何受到影響?
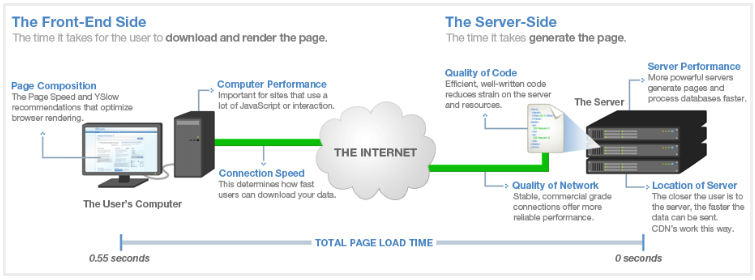
當發出頁面請求時,前端和服務器端組件都必須完成各自的操作。 因此,即使在優化了前端之後,您也可以通過優化服務器端(服務器生成頁面的方式)來進一步加快加載時間:

由於兩側是順序的,因此它們的累積時間被認為是總頁面加載時間。
在上圖中某處減慢頁面速度的一些最常見因素包括:
- 大圖像和文本圖形
- 視頻
- 頁面長度
- 腳本、字體和插件(HTML、JavaScript、CSS)
- 不必要的重定向
- 地理(國家、城市、組織、ISP、網絡速度)
- 帶寬
以下工具可幫助測試各種此類問題,讓您更好地了解網站的速度。
10 個最值得信賴的頁面速度工具
注意:這些工具中的每一個都提供了自己獨特的功能、報告和剖析結果的方法,這意味著您可能會收到不同的頁面加載時間結果。 測試位置與託管網站的服務器之間的地理距離也很重要。 此外,第一次運行一個工具可能會比較慢,所以最好多次運行測試並取平均結果。
1. GTmetrix

GTmetrix 使用 27 個頁面速度建議(Google 速度測試)和 19 個 YSlow 推薦(Yahoo 速度測試)的組合來分析您的網站。 在報告的頂部,提供了從 A 到 F 的性能分數,以及頁面詳細信息,包括加載時間、頁面大小和請求數。
默認情況下,加載時間作為“完全加載時間”提供(從訪問者最初導航到頁面到沒有網絡活動後 2 秒的時間)。 “加載時間”是可選的(當網頁處理完成並且頁面上的所有資源(包括圖像、文本和腳本)都已完成下載時)。 報告的其餘部分分為六個不同的部分:PageSpeed、YSlow、瀑布、計時、視頻和歷史。
GTmetrix 允許您針對各種連接類型測試和比較網站性能,以了解它如何影響您的頁面加載速度。 它提供連接限制功能來模擬您的站點訪問者可能使用的可能類型的互聯網連接:有線、DSL、3G 移動、2G 移動和 56K 撥號。 您還可以選擇 Chrome 或 Firefox 作為可能的瀏覽器。
這個工具有7個測試地點,但是總共提供了28個專用測試服務器:11個在加拿大溫哥華; 5 在美國達拉斯; 7 在英國倫敦; 2 個在巴西聖保羅; 1個在澳大利亞悉尼; 1個在印度孟買; 和 1 個在中國香港。
GTmetrix 通過嘗試解決 HTTP/1.1 的許多缺點和限制來支持 HTTP/2,它加載網頁的速度比 HTTP/1.1 更快。 HTTP/2 的優勢包括:
- 多路復用和並發(多個請求可以在同一個 TCP 連接上快速連續發送)
- 流依賴
- 頭壓縮
- 服務器推送
此外,GTmetrix 是為數不多的還提供移動性能測試的頁面速度工具之一。 它使用兩部三星 Galaxy Nexus 手機,因此用戶可以根據這些設備上的實際頁面加載生成性能報告。
2. 平國

Pingdom 允許您從 3 個主要位置測試網站的速度:
- 得克薩斯州達拉斯
- 澳大利亞墨爾本
- 加利福尼亞州聖何塞
它根據 Google 針對免費版本的 PageSpeed 建議和針對付費版本的 YSlow 建議提供性能等級。 Pingdom 還顯示加載時間、頁面大小、請求數以及您的站點如何針對其他站點進行測試。 其他見解包括按內容類型細分頁面大小、按域細分頁面大小、按內容類型和按域細分請求。
Pingdom 速度測試的主要好處之一是為用戶提供了性能洞察力,概述了可以進行改進的地方。 然而,與 GTmetrix 不同的是,Pingdom 只提供加載時間(不是完全加載時間),不提供連接限制,也不支持 HTTP/2。
3. 谷歌 PageSpeed Insights

PageSpeed Insights 是一項 Google 速度測試,可提供改進建議,並根據兩個參數對您的網頁進行 0 到 100 分的評分:
- 首屏加載時間(用戶請求新頁面後頁面顯示首屏內容的總時間)
- 整頁加載時間(瀏覽器在用戶請求後完全呈現頁面所需的時間)
您的分數越高,您的網站越優化,任何高於 85 的分數都表明您的網頁表現良好。
PageSpeed Insights 為網頁的桌面版和移動版提供報告。 它檢索 URL 兩次 — 一次使用移動用戶代理,一次使用桌面用戶代理。 移動報告包括一個名為“用戶體驗”的附加類別,其中包括您的視口配置、點擊目標(按鈕和鏈接)的大小以及字體大小。
PageSpeed Insights 團隊最近還在“Think with Google”上推出了一個新的頁面速度工具,該工具緊隨其後。
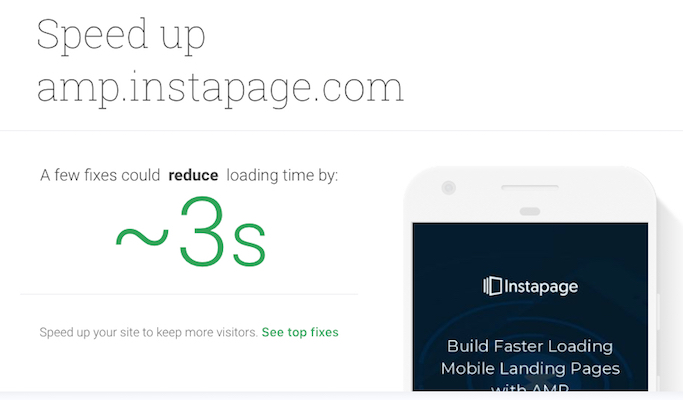
4. Think with Google:測試我的網站

與此不同的是它只測試移動頁面速度。
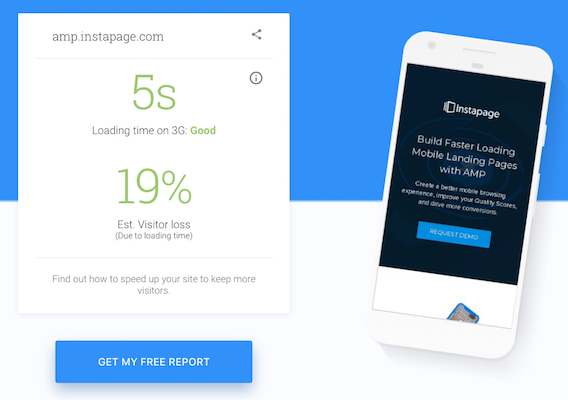
在結果頁面的頂部,是加載時間和估計的訪問者流失(表示由於加載時間而從您的頁面流失的訪問者的百分比):

“加載時間”是一個速度指數(不是完全加載時間),衡量在 3G 網絡中的 Moto G4 設備上使用 Chrome 顯示可見頁面內容需要多長時間。 (注意:使用 3G 網絡進行測試,因為到 2020 年,全球 70% 的蜂窩網絡連接將以 3G 或更慢的速度進行。)
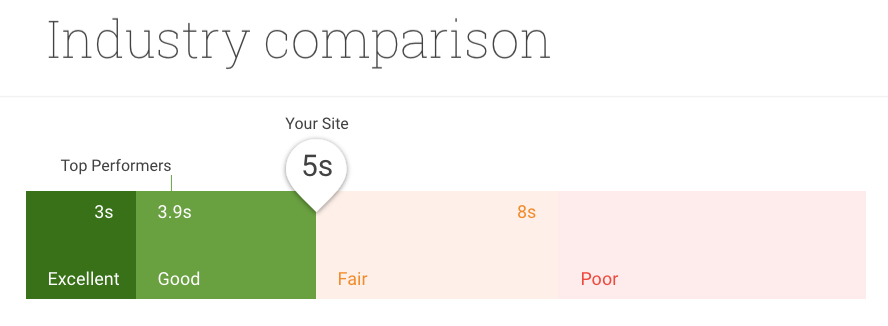
結果的中間部分是行業比較,根據 Google 對超過 500 萬個網頁的內部研究計算得出:

最後,“測試我的網站”工具顯示了通過對您的頁面進行一些修復可以節省多少時間,並附有 PageSpeed Insights 推薦的修復的詳細報告:

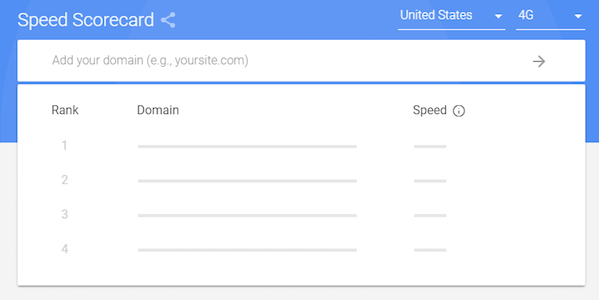
5.谷歌速度記分卡


Speed Scorecard 的數據庫中包含 12 個不同國家/地區的數千個站點,您最多可以比較 10 個域,以了解您的移動站點的表現如何。 您還可以比較 3G 和 4G 連接的頁面加載速度。
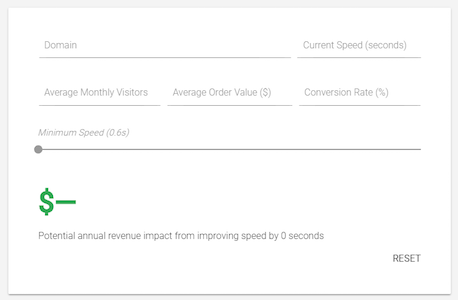
既然我們討論了緩慢的頁面加載速度如何影響跳出率和轉化率,那麼收入呢? 為了給你一個想法,谷歌還提供了一個影響計算器來估計品牌可能因緩慢加載頁面而損失的潛在收入金額:

要查看您的估計損失,請完成計算器的字段:域、當前速度、平均每月訪問者、平均訂單價值和轉化率(其中許多可以在 Google Analytics 儀表板中找到)。
6.KeyCDN

KeyCDN 是另一個在移動設備上運行良好的頁面速度工具。 KeyCDN 提供 16 個測試地點供您從全球範圍內選擇,並可選擇將測試結果設為私有或與他人公開共享。
結果包括瀑布分解,底部有網站預覽。 在結果中,您可以看到發出了多少 HTTP 請求、所請求頁面的完整大小以及加載時間。
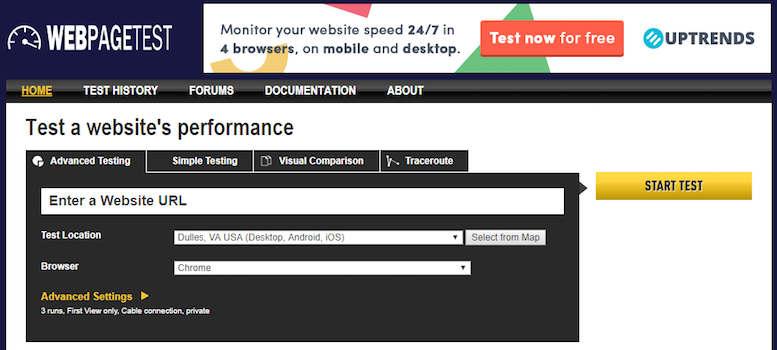
7.網頁測試

WebPagetest 包括超過 40 個不同的測試位置和超過 25 個瀏覽器——包括 14 個移動設備。 之所以有如此多的測試位置可用,是因為只要滿足最低系統要求,任何人都可以託管 WebPagetest 的測試位置。
可以使用連接限制功能運行測試,以模擬站點訪問者可能使用的潛在互聯網連接:電纜、DSL、3G 慢速、3G、3G 快速、4G、LTE、移動邊緣、2G、56K 撥號、FIOS、本地連接和自定義速度。
它提供了一種獨特的測試方法,運行“第一視圖”和“重複視圖”。 它還提供了更多高級功能,如視頻捕獲、多步交易、內容阻止、禁用 JavaScript、忽略 SSL 證書和欺騙用戶代理字符串。
當 WebPagetest 提供其結果時,它會根據默認的完全加載時間為您的站點分配一個從 A 到 F 的字母等級,加載時間是可選的。 其他評分參數包括 FTTB、壓縮、緩存、CDN 的有效使用等。 該報告分為六個部分——摘要、詳細信息、性能審查、內容細分和屏幕截圖——提供豐富的診斷信息以及瀑布圖、Page Speed 優化檢查和改進建議。
最後要注意的是 WebPagetest 支持 HTTP/2。
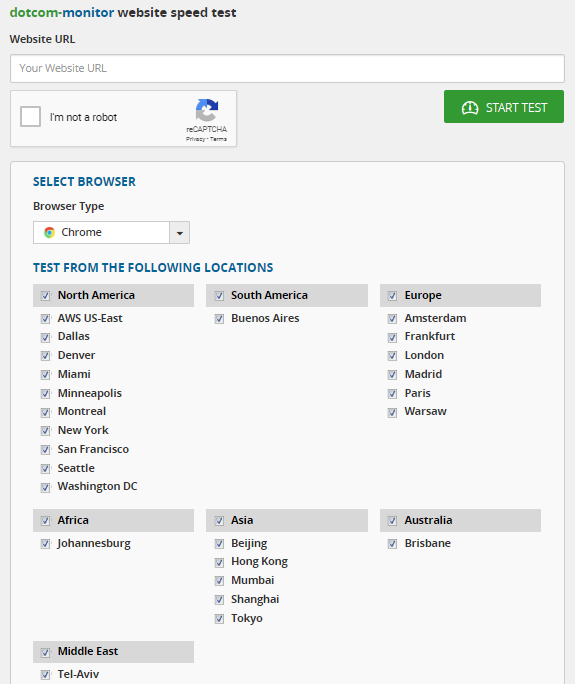
8. 網絡監控

Dotcom-Monitor 在全球範圍內提供 20 個不同的測試地點和七種瀏覽器,包括移動和基於雲的瀏覽器。 此工具的獨特之處在於您可以同時運行所有地理測試,然後單擊每個報告以了解更多信息。
報告分為五個部分——摘要、性能、瀑布細分、主機和錯誤,您可以在這些部分下找到:
- 按位置匯總
- 所有頁面元素的基於瀏覽器的加載時間測試
- 慢速/缺失元素的檢測
- 最快元素的 10%
- 最慢元素的 10%
- 全面的瀑布圖
- 按主機元素細分(包括 DNS、連接、SSL、請求、第一個數據包和下載)
- 錯誤檢查和診斷
9. 頁面位置

Pagelocity 工具在桌面和移動設備上均可用且響應迅速。 它根據內容狀態、頁面結構和編碼等組件為用戶分配總分(滿分 100 分)。 該報告包括:
- 內容摘要:有關頁面文本內容(關鍵字、標題鏈接、圖像的替代文本等)的寶貴見解
- 資源細分:關於您的頁面結構的信息——它有多少圖像、腳本或樣式文件,以及呈現阻塞的內容以及這些因素如何影響您的頁面加載時間
- 代碼提示和見解:關於如何更新代碼以提高可維護性和可擴展性的建議,以及有關標記的有用數據(類/ID、標籤、Google PageSpeed、首字節時間等)
Pagelocity 的一個獨特功能是它提供的具有並排指標的競爭分析,顯示您相對於競爭對手的優勢,以及他們可能存在的任何弱點。
10. 慢
YSlow 是一個開源項目,它根據 Yahoo! 的 34 條高性能網站規則中的 23 條來分析網頁。 它遵循三個步驟來生成其性能測試結果:
- 爬取 DOM 以查找所有組件(圖像、腳本等)
- 檢索有關每個組件大小的信息(gzip、過期標頭等)
- 使用數據為每個規則生成一個等級,給你一個整體等級
YSlow 還提供了包含統計信息、改進建議和性能分析工具(包括 Smush.it 和 JSLint)的頁面摘要。
要運行 YSlow 頁面速度工具,您可以使用 YSlow chrome 擴展程序或從 GTMetrix 獲取 YSlow 結果。
請務必注意,這些工具中的每一個提供的分數、見解和反饋都是建議,而不是必須滿足的硬性規則或要求。 另外,要意識到您可能已經在按照報告的建議進行操作,而該工具可能沒有捕捉到它。
如果您確實決定需要進行更改以使網頁加載速度更快並提供更好的用戶體驗,可以使用一些常用方法。
品牌如何加速他們的網頁?
上面的工具對於檢查可以輕鬆修復的主要頁面問題非常有用。 因此,讓我們花點時間在這裡解決其中的一些修復。
優化圖像
確保圖像不會比需要的大,文件格式正確,並針對網絡進行壓縮。 25% 的頁面通過壓縮圖像和文本可以節省超過 250KB,10% 可以節省超過 1MB。 關於視頻,要么將其保留在外,要么將文件託管在其他平台(如 YouTube 或 Vimeo)上,而不是您的服務器上。
異步加載
選擇異步加載允許元素同時加載,而不是順序加載,以防止頁面加載速度出現任何延遲。
壓縮 CSS、JavaScript 和 HTML
通過消除空格、逗號和其他不必要的字符、刪除代碼註釋和最小化格式來優化您的代碼。
減少重定向
減少重定向會產生很大的不同,因為每次一個頁面被重定向到另一個頁面時,訪問者必須等待更長的時間才能完成 HTTP 請求-響應週期。
緩存你的頁面
瀏覽器緩存意味著當有人重新訪問您的網站時,瀏覽器不必重新加載您的整個頁面。 通過緩存樣式表、圖像和 JavaScript 文件等信息,您可以減少對服務器的請求數量,從而顯著加快頁面加載時間。
改善服務器響應時間
服務器響應時間受多種因素影響:流量、每個頁面使用的資源、服務器使用的軟件和託管解決方案。 要縮短服務器響應時間,請尋找性能瓶頸,例如數據庫查詢和路由速度慢以及內存不足。
選擇適合您需求的頁面速度工具
決定使用哪種工具最終取決於您要為您的網站跟踪和衡量的指標。 儘管功能有所不同,但每一個都在識別您的網站可能運行緩慢的區域並提供加快速度的見解和建議方面提供了巨大的價值。
在設計快速加載的點擊後著陸頁時,AMP 是無可比擬的。 憑藉獨特的框架和最少的 HTML,AMP 點擊後登錄頁面可以立即加載,從而提供出色的用戶體驗。 立即申請演示,了解 Instapage AMP 構建器如何使數字營銷人員能夠快速輕鬆地創建和發布快速加載。