頁面體驗很重要:適合移動設備的網站
已發表: 2022-06-12眾所周知,Google 的大多數搜索引擎用戶都是移動用戶。 這一事實是谷歌專注於確保像您這樣的網站為他們提供良好服務的驅動力。 如果你不遵守呢? 您的搜索引擎排名受到影響。
這就是為什麼這篇文章(我們的頁面體驗系列中的第 2 篇)將討論移動友好性,以幫助您的網頁從 Google 的頁面體驗排名更新中獲得排名提升,該更新於 2021 年年中上線。 (請務必在本系列的末尾查看我們在本系列中的所有其他文章。)
什麼是適合移動設備的網站?
適合移動設備的網站為通過智能手機或平板電腦訪問網站的人創造了良好的體驗。
擁有一個適合移動設備的網站需要做很多事情。 其中一些因素包括:
- 使用與移動設備兼容的插件
- 確保網頁適合不同的屏幕尺寸
- 配置移動查看的文本大小
- 確保移動用戶可以輕鬆點擊按鈕和鏈接
- 擁有快速加載的網頁(雖然這在 Google 的移動友好指南中並沒有太多討論,但它會計入頁面體驗排名信號,並且無論如何都是移動設備的最佳實踐。)
為什麼一個適合移動設備的網站很重要?
適合移動設備的網站對您的搜索引擎排名也很重要,因為谷歌希望在其搜索結果中包含為移動用戶提供良好體驗的網站。
畢竟,2019 年平均約有 63% 的谷歌搜索引擎訪問來自移動用戶。
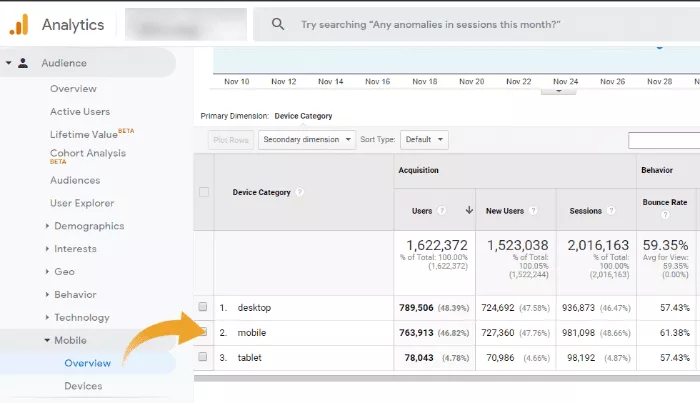
您可以通過您的 Google Analytics(分析)帳戶確認有多少移動用戶訪問您自己的網站。 (前往:受眾 > 移動 > 概覽)

認識到移動網頁瀏覽的增長趨勢,2016 年,谷歌開始測試移動優先索引。 2020 年 3 月,谷歌宣布將“從 2020 年 9 月開始為所有網站切換到移動優先索引”,但隨後將全面推出推遲到 2021 年 3 月結束。
移動優先索引意味著谷歌主要使用移動版本的內容進行索引和排名。 從歷史上看,在評估頁面與用戶查詢的相關性時,索引主要使用頁面內容的桌面版本。 由於大多數用戶現在使用移動設備訪問 Google 搜索,因此 Googlebot 主要使用智能手機代理抓取和索引頁面。
——谷歌,“移動優先索引最佳實踐”
當谷歌宣布即將進行的頁面體驗排名更新時,它確認現有的移動友好信號將成為其中的一部分。 這是另一個確認,如果您想在 Google 的搜索結果中競爭,為移動用戶設置網站是關鍵。
您如何使網站適合移動設備?
您可以遵循 Google 和經驗豐富的 SEO 專家概述的最佳實踐,使網站對移動設備友好。 當涉及到移動策略時,一種尺寸並不適合所有人。
如果您準備好讓您的網站對移動用戶更友好,您需要遵循四個基本步驟:
- 測試您當前的站點。
- 了解適合移動設備的最佳做法。
- 實施變革。
- 注意常見的錯誤。
1. 測試您當前的網站
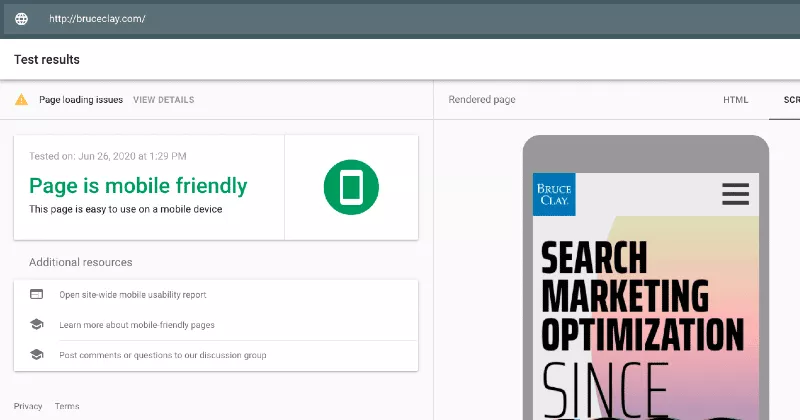
谷歌推薦的第一件事是通過其移動友好測試運行頁面。 您還可以在 Search Console 中使用移動可用性報告。
根據您在移動旅程中所處的階段,接下來的步驟會有所不同。 目標是解決在測試階段發現的主要問題。

2. 了解適合移動設備的最佳實踐
解決這些問題需要更多地了解適合移動設備的最佳實踐。 您可以通過查看此處的 Google 指南和我們的移動 SEO 和 UX 優化指南以及更多信息來做到這一點。
同樣,經驗豐富的 SEO 專業人士可以幫助您在這裡做出正確的選擇。
3. 實施變更
當然,下一步是實施適合移動設備的更新。
網站配置
您可能面臨的一個重大決定是您應該使用哪種類型的網站配置來支持移動用戶。
Google 支持三種類型的移動網站配置:響應式網頁設計、動態服務和單獨的移動 URL。 (查看這份關於移動設計的備忘單。)
一般來說,響應式網站將是最容易創建和維護的。 無論訪問者使用什麼設備(相對於單獨的移動網站),響應式網站都使用相同的 URL 和 HTML 代碼。 但它根據屏幕大小以稍微不同的格式提供內容——因此它對移動用戶很友好。
請務必查看這七個移動導航最佳實踐以了解更多信息。

網站內容
請記住,響應式網站並不自動意味著適合移動設備的網站。 你如何提供內容是一回事。 但你在內容中真正優先考慮的是另一回事。
您會看到,使用手機的人的搜索方式往往與使用台式機的人不同。 用戶意圖不同,這意味著您要提供的信息可能不同。
您可以在我關於了解 Google 的移動優先索引的文章中了解有關此概念的更多信息。 並閱讀移動搜索引擎優化清單,了解移動內容等方面的想法。
網站速度
移動友好性和快速網頁加載齊頭並進。
移動用戶不想等待內容加載。 谷歌曾發現,當網頁加載時間超過 3 秒時,53% 的移動網站訪問被放棄。
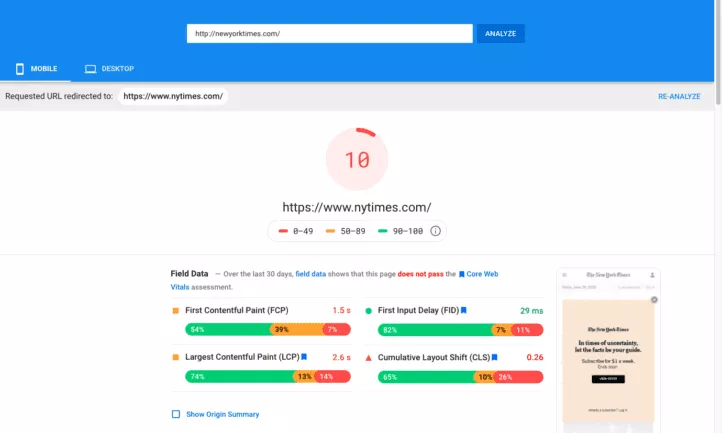
您可以通過 Google 的 PageSpeed Insights 工具在關鍵頁面上測試頁面速度。

您還可以在 Google Analytics 中查看有關站點速度的數據(轉到:行為 > 站點速度)。 Google Search Console 中的 Core Web Vitals 報告也將提供有關加載時間的數據。
閱讀更多關於谷歌移動優先索引對速度的需求。
4. 注意常見錯誤
要避免的一個陷阱是為了速度而犧牲必要的內容。 正如我過去所寫的那樣,減少內容以提高頁面速度可能會影響移動優先世界中的排名:
當前用作您的移動網站的內容是 Google 會考慮在其移動優先索引中編制索引和排名的內容。 如果您的網站的移動版本僅顯示所有可用內容的一部分,那麼 Google 將僅在其排名計算中考慮該部分(而不是網站桌面版本中可用的任何其他資源)。
如果網站具有響應式設計配置,正如 Google 建議的那樣,桌面版和移動版上的所有內容都應該由 Google 負責,對嗎?
不完全是。 在響應式設計中,您告訴網站不要在移動設備中顯示文本塊或某些圖像。
傳統上,Google 會將您網站的桌面版本編入索引。 無論桌面圖像是什麼,這都是谷歌將索引和用於排名的內容。 然後,當有人在移動設備上加載該頁面時,您可以控制顯示的內容。 但是,該索引是基於內容的完整桌面版本。 響應式設計只是決定了在移動設備或平板設備上顯示或不顯示的內容。
現在谷歌正在轉向移動優先索引。 雖然網站的桌面版本過去對搜索引擎優化最重要,但現在重要的是移動用戶體驗。 如果您網站的移動版沒有顯示某些內容或圖片,Google 將不再考慮它們的排名和索引。
例如,在您的桌面網站頁腳中,您可能有 50 個鏈接。 但是在移動版中,你不想把它弄亂,所以只顯示 10 個。當 Googlebot 抓取你的頁面時,它不會計算 50 個鏈接,它只會考慮 10 個。
因為在創建適合移動設備的網站時存在很多變數,所以讓專家 SEO 與您的開發人員一起做出有關移動配置的重要決策非常重要。
有關更新的更多詳細信息,請閱讀我們的整個頁面體驗系列:
- 什麼是頁面體驗更新?
- 如何製作適合移動設備的網站
- 侵入性插頁式廣告以及為什麼它們對 SEO 不利
- 用於用戶和排名的 HTTPS
- 核心網絡生命體徵概述
- Core Web Vitals:LCP(最大內容繪製)
- Core Web Vitals:FID(首次輸入延遲)
- 核心 Web Vitals:CLS(累積佈局轉換)

如果您想與我們討論您的 SEO 需求,請立即聯繫我們進行諮詢。
