頁面體驗很重要:用戶和排名的 HTTPS
已發表: 2022-06-12您是否知道現在加載到 Google Chrome 中的美國網頁中超過 95% 都是加密的? 這對網站和用戶都有好處。 但對於尚未從 HTTP 遷移到 HTTPS 的 5% 來說,情況就不那麼好了。
本文是我們關於頁面體驗系列的一部分。 它強調了為什麼 HTTPS 對每個人都很重要,尤其是這樣您就可以使您的網頁有資格在 Google 中獲得排名提升。 安全網站是谷歌頁面體驗更新中的一個排名信號,該更新於 2021 年年中上線。 (提示:您將在本文末尾找到有關頁面體驗排名因素的更多信息。
在這篇文章中(一定要在這篇文章的末尾看到本系列的其他文章):
- 什麼是 HTTPS?
- 為什麼 HTTPS 很重要?
- 您如何遷移到 HTTPS?
什麼是 HTTPS?
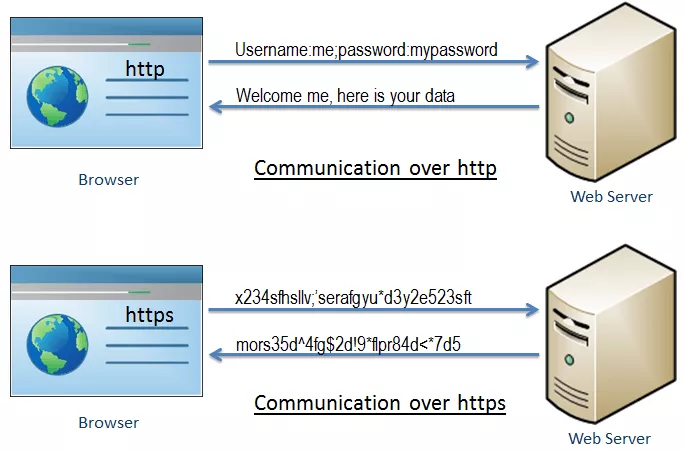
HTTPS 或安全的超文本傳輸協議可保護在 Web 瀏覽器(例如 Chrome)和 Web 服務器(存儲、處理並將您的網頁交付給用戶)之間交換的數據。

圖片來源:“什麼是 https?” 通過 TutorialsTeacher.com
如圖所示,HTTP 和 HTTPS 的區別在於數據在 HTTP 上沒有加密。 HTTPS 有助於防止在數據傳輸過程中可能發生的攻擊。
攻擊示例可能是:
- 洩露密碼、信用卡號和健康信息等敏感數據
- 惡意軟件安裝到用戶的計算機上
- 提供給用戶的虛假內容,而不是他們想要的內容
- 研究用戶的整體瀏覽活動,最終發現用戶的身份
HTTPS 出現於 90 年代,最初應用於處理信用卡信息。 但隨著谷歌等公司開始推動安全網頁瀏覽,HTTPS 已成為網站的黃金標準。
Google 的目標是在其產品和服務中實現 100% 加密。
為什麼 HTTPS 很重要?
HTTPS 很重要,因為它有助於保護您的網站和網站訪問者免受潛在不良行為者的侵害。 HTTPS 創造了良好的用戶體驗,有助於灌輸對您網站的信任,並保護您的收入。
在追求新的 Web 平台功能時,HTTPS 也是必要的,包括漸進式 Web 應用程序(有關它的更多信息,請參閱 Medium 上的這篇文章)。
谷歌早在 2014 年就宣布,使用 HTTPS 的網站將獲得排名提升,儘管提升幅度很小。 換句話說,如果您的網站不安全但競爭對手的網站安全,那麼在其他條件相同的情況下,他們的網站可能排名更高。
HTTPS 未來會成為更強的信號嗎? 也許。
在 2014 年的公告中,谷歌表示“隨著時間的推移,我們可能會決定加強它,因為我們希望鼓勵所有網站所有者從 HTTP 切換到 HTTPS,以確保每個人在網絡上的安全。”
但在 2017 年,谷歌代表 Gary Illyes 表示他們沒有計劃讓它成為一個更強的信號:
不。幾個月前我們重新審視了這個想法,但我們決定反對它。
— Gary 鯨理/경리 Illyes (@methode) 2017 年 4 月 21 日
谷歌在 2015 年發布的另一項公告稱,它將默認索引 HTTPS 頁面:
…我們正在調整我們的索引系統以尋找更多的 HTTPS 頁面。 具體來說,我們將開始抓取 HTTP 頁面的 HTTPS 等效項,即使前者沒有從任何頁面鏈接到。
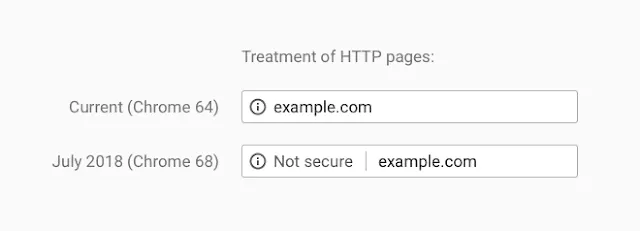
安全的網站還可以保護網站訪問者和收入。 當人們訪問不安全的網頁時,他們可能會收到一條將其標記為此類的消息。 這可能會導致一個人從該網站跳出或放棄他們的購物車。


圖片來源:“安全的網絡將繼續存在”,Google 安全博客
此外,一旦啟用 HTTPS,您就可以在您的站點上實施 HTTP/2。 這是 HTTP 自成立以來的第一次重大升級,它可以改善頁面加載時間。 請記住,網站速度是 Google 排名算法中的一個信號。
@aleyda @balibones 是的,完全正確! HTTP/2 是為了速度。 快速的網站讓用戶開心,開心的用戶推薦網站,所以很間接 :)
— 🍌 John 🍌 (@JohnMu) 2016 年 4 月 3 日
因此,為安全起見實施 HTTPS 是一個好主意——並在 2021 年谷歌頁面體驗排名更新之前完成。
附加說明:我相信 HTTPS 是一個強大的信任信號,尤其是對於電子商務網站。 但是如果每個人最終都使用 HTTPS,那麼每個人都被捆綁了。 這意味著不是 HTTPS 成為一個不合格的因素。
您如何遷移到 HTTPS?
如果您準備好將您的網站遷移到 HTTPS,Google 提供了一些很好的開始資源:
- 使用 HTTPS 保護您的網站
- HTTPS 遷移常見問題解答
- 什麼是網站遷移?
就像任何網站遷移一樣,一段時間內排名和流量的波動是很常見的。 根據網站的大小,這可能需要數週或更長時間。 事情解決後,流量應該會自行解決(之後您甚至可能會看到排名和流量提升)。
為避免在遷移過程中可能會影響您的站點的陷阱,請確保您:
- 通過移動站點的一部分並在進行時進行測試,從小處著手。
- 在網站流量水平最低時進行遷移。
- 監控你的排名前後——會有一些變化,但它應該會自行解決。
- 不要使用 robots.txt 阻止 HTTPS。
- 不要忘記將所有舊 URL 301 重定向到新 URL。
- 確保您的內部鏈接和標籤(規範等)沒有引用舊的 HTTP URL。
- 避免在重要頁面上使用 noindex 元標記。
- 尋找可能導致頁面加載時間變慢的過度重定向。
- 確保 HTTPS 網頁上的內容與 HTTP 網頁上的內容相同。
- 之後爬取站點並確保在所有頁面上都獲得 200 狀態代碼。
Google 在此處提供了 HTTP > HTTPS 移動的最佳實踐。
有關即將到來的更新的更多詳細信息,請繼續閱讀我們的頁面體驗系列:
- 什麼是頁面體驗更新?
- 如何製作適合移動設備的網站
- 侵入性插頁式廣告以及為什麼它們對 SEO 不利
- 用於用戶和排名的 HTTPS
- 核心網絡生命體徵概述
- Core Web Vitals:LCP(最大內容繪製)
- Core Web Vitals:FID(首次輸入延遲)
- 核心 Web Vitals:CLS(累積佈局轉換)

如果您覺得這篇文章有幫助,請分享並考慮訂閱我們的博客。
