SEO 的核心網絡生命力:概述
已發表: 2022-06-12設計一個提供良好用戶體驗的網頁需要做很多事情。 頁面加載的速度和與頁面交互的容易程度只是一對。 而且這份名單還在不斷發展。
谷歌將提升用戶體驗的網頁核心元素定義為“核心網絡生命力”。 谷歌的頁面體驗排名更新中引入了核心網絡生命力什麼是核心網絡生命力?
核心網絡生命體徵是一系列有助於評估網頁可用性的信號。 這些“生命體徵”是有助於提供良好用戶體驗的頁面質量信號。 這對搜索引擎優化有好處。
核心 Web Vitals 涵蓋頁面加載時間、響應能力和內容的視覺穩定性等內容。 谷歌當前的核心網絡生命體徵包括:
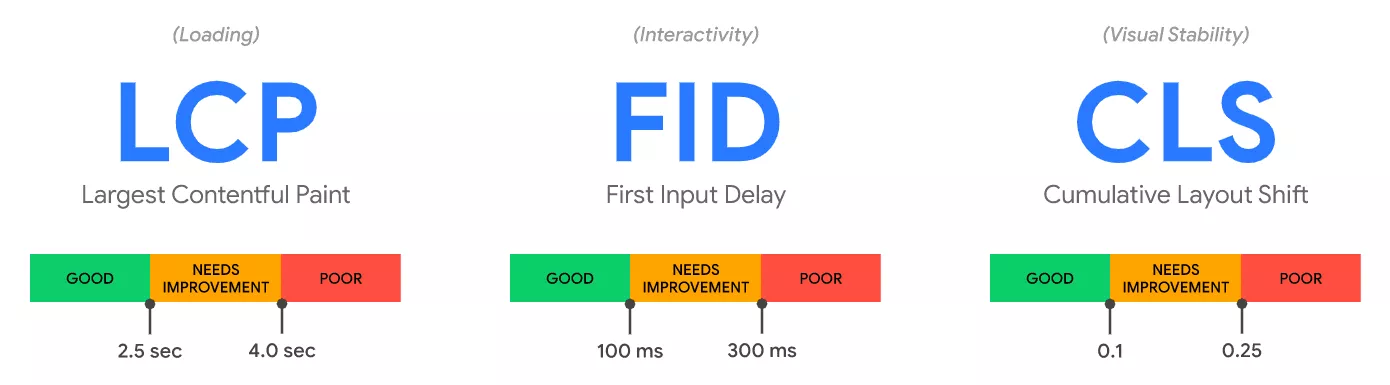
- 最大內容繪製 (LCP): LCP 衡量最大的圖像或文本塊在網頁上呈現的速度。 谷歌建議它在前 2.5 秒內發生。
- 首次輸入延遲 (FID): FID 測量負載響應能力。 這是指網頁加載和執行的速度,以便用戶可以與頁面進行交互。
- 累積佈局偏移 (CLS): CLS 測量網頁上的意外佈局偏移。 一個例子是當網頁上的按鈕或鏈接發生變化時,導致人們點擊了他們想要的東西之外的東西。
這些核心 Web Vitals 中的每一個都有特定的閾值,您的網頁必須在至少 75% 的時間內滿足這些閾值,我將在以後的文章中更詳細地介紹這些閾值。 這樣做可以使您的網頁獲得輕微的排名提升。

圖片來源: Web Vitals ,谷歌開發者
您可以預期核心網絡生命力會隨著時間的推移而發展,但並非沒有警告。 根據谷歌:
… Core Web Vitals 代表了當今開發人員衡量整個網絡體驗質量的最佳可用信號,但這些信號並不完美,應該期待未來的改進或添加。 ... 開發人員應該期望 Core Web Vitals 的定義和閾值是穩定的,並且更新會得到事先通知和可預測的年度節奏。
核心網絡生命力如何影響 SEO 和排名?
核心 Web Vitals 有助於確保您的網站的用戶體驗快速、響應迅速且流暢。 這已經是一個好的 SEO 策略的目標。
- LCP 是衡量網頁加載速度的一種方法。 它可以幫助您的網站訪問者獲得良好的用戶體驗並留在您的網站上。
- FID 是另一個很好的 SEO 策略,可以讓訪問者留在您的網站上。
- CLS 有助於確保您的移動用戶獲得流暢的體驗,這是一項關鍵的 SEO 策略。
谷歌尚未具體說明新頁面體驗信號影響的排名百分比。 我們也沒有聽說過核心網絡生命力如何影響整體頁面體驗排名更新。 但我們確實知道,獲得“好”分數可以幫助您提高排名。 根據 John Mueller 的說法,頁面體驗“是一個排名因素,它不僅僅是一個決勝局,但它也不能取代相關性。”
Search Engine Land 與穀歌代表進行了交談,並報告說谷歌不會討論“每個因素的權重有多少”,但“頁面體驗不佳的優秀內容仍然可以在谷歌搜索中排名靠前”。
也許不同的觀點會有所幫助:如果您的網站速度很慢,它就無法快速響應語音搜索請求。 語音搜索會變得越來越重要嗎? 當然。 因此,整體速度對於前進至關重要。
還懷疑谷歌的人工智能 RankBrain 考慮了用戶如何與搜索結果互動。 RankBrain 的目標是更好地解釋搜索查詢並提供最相關的搜索結果。 具體來說,RankBrain 可能會查看從搜索結果訪問網頁時所花費的時間。
請記住,快速網站會在 Google 眼中獲得青睞。 它創造了更好的用戶體驗,這對所有人都有好處。 出於這個原因,頁面速度多年來一直是排名因素。 有關這方面的最新消息是 2018 年推出的移動“速度更新”。頁面體驗更新只是讓這一點更加精細,跟踪了許多不同的指標。

核心網絡生命力有助於確保用戶滿意並留在您的網站上。 這反過來又會影響排名。 請參閱我之前寫的關於 SEO 和用戶體驗的文章。
Core Web Vitals 和“快速頁面”標籤
您的網站準備好通過核心 Web Vitals 的門檻了嗎? 如果沒有,你並不孤單。
根據 Screaming Frog 於 2020 年 8 月發布的研究,只有 12% 的移動端和 13% 的桌面端結果通過了評估。
Searchmetrics 最近的一項研究發現了更糟糕的結果。 在他們檢查的 200 萬個 URL 中,只有不到 4% 可以通過所有核心 Web Vitals 測試!
谷歌很可能知道領先於網站出版商的工作,這就解釋了為什麼搜索引擎會提前一年宣布它。 谷歌還宣布了一項額外的激勵措施:從 Chrome 85 Beta 開始,將在 Chrome for Android 的搜索結果中添加“快速頁面”標籤。
您如何為您的網頁贏得該標籤? 谷歌表示,“歷史上已經達到或超過核心網絡生命力的所有指標閾值的頁面的鏈接”獲得了標籤。
(雖然谷歌說“所有”核心網絡生命力,但尚不清楚累積佈局如何轉移到快速頁面標籤中。)

這意味著,儘管谷歌早在 2020 年 5 月就表示“沒有立即採取行動的必要”,但它仍試圖讓核心網絡生命力更有吸引力,以搶占先機。
這是因為在結果中帶有“快速頁面”標籤的網站可能會獲得更多點擊。 這讓人想起谷歌在 2014 年創建的“移動友好”標籤,當時它希望網站發布商開始將移動用戶放在首位。
更多關於核心網絡生命力的信息
隨著我們繼續我們關於核心網絡生命力的系列文章,我將重點介紹每個因素——LCP、FIC 和 CLS——並包括有關如何為即將到來的頁面體驗更新做準備的常見問題。
您可以了解我們系列中的每個頁面體驗因素:
- 什麼是頁面體驗更新?
- 如何製作適合移動設備的網站
- 侵入性插頁式廣告以及為什麼它們對 SEO 不利
- 用於用戶和排名的 HTTPS
- 核心網絡生命體徵概述
- Core Web Vitals:LCP(最大內容繪製)
- Core Web Vitals:FID(首次輸入延遲)
- 核心 Web Vitals:CLS(累積佈局轉換)

您想幫助分析和改進您的 SEO 策略嗎? 今天就聯繫我們進行免費諮詢。
