2022 年優化 WordPress 網站速度的完整指南
已發表: 2022-03-17建立一個 WordPress 網站似乎很簡單,不是嗎? 您購買主機、獲得域名並安裝 WordPress。 有了這麼多優秀的主題和插件可供 WordPress 用戶使用,您實際上可以在幾個小時內完成網站的構建、設計和填充內容。
對於那些曾經想過“建立一個網站有多難?”的人來說,這正是他們所設想的。 但是,這遺漏了網站構建過程的一個關鍵組成部分:
網站速度優化。
以下指南探討了 WordPress 網站可以並且應該針對性能進行優化的所有方式。
為什麼網站速度很重要?
許多年前,Kissmetrics 發布了一張信息圖表,展示了消費者對網站的高期望。 也就是說,越來越多的人希望網站在三秒或更短的時間內加載。
然而,自該數據發布以來,我們的案例研究表明該問題已變得多麼嚴重,以及當網站未能優化速度或設法超出預期時會發生什麼。
以 BBC 為例:
“在 BBC,我們注意到,頁面每多加載一秒,就會有 10% 的用戶離開。”
另一方面,Pinterest 有一個很好的例子來說明當你提高網站速度時會發生什麼:
“重建我們的頁面以提高性能的結果導致 Pinner 等待時間減少了 40%,SEO 流量增加了 15%,註冊轉化率增加了 15%。”
不僅新聞和社交網絡可以從速度的提升中受益。 零售商 Zitmaxx Wonen 展示了專門針對移動用戶優化網站時會發生什麼:
“Zitmaxx Wonen 在 PageSpeed Insights 上獲得了 100 分的最高分,在 Test My Site 上的加載時間為 3 秒……除了提高速度和可訪問性之外,自推出更新的移動網站以來,關鍵業務指標也有所改善:移動轉化費率增長了 50.2%,而移動收入增長了 98.7%。”
當您改善現場體驗並提高參與率時,您網站的搜索排名也會受到直接影響。 如果您可以向 Google 證明您擁有一個構建良好、編寫良好且速度超快的網站,它將在搜索結果中獲得巨大回報。
如何衡量您的 WordPress 網站速度
如果您還沒有建立您的 WordPress 網站,那麼在測試網站速度方面還沒有什麼可做的。 但是,一旦站點完成,您可以通過多種工具之一運行它,以查看您在優化性能方面做得如何。
值得慶幸的是,您可以使用許多免費的網站速度測試工具來執行此操作。 當然,谷歌有它自己的,所以你可能想從那裡開始,只是為了了解谷歌解釋你的網站的速度有多快。
這是 Google PageSpeed Insights:

只需在字段中輸入您的域名(或您懷疑運行速度比其他頁面慢的頁面),然後單擊“分析”。
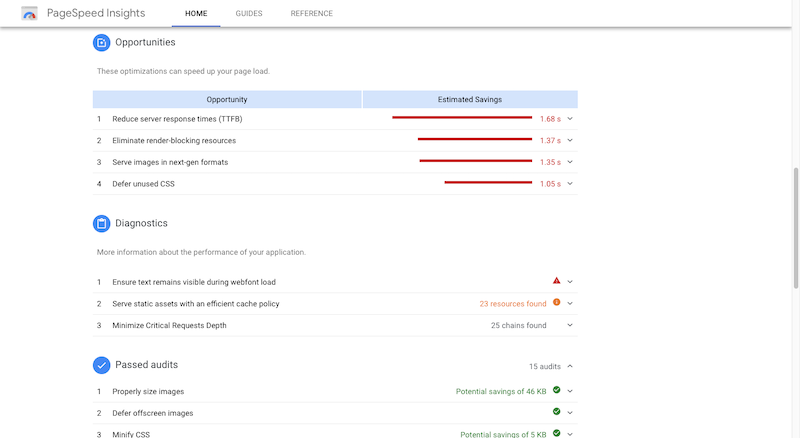
然後,谷歌會吐出一堆數據,說明您的網站在移動設備和桌面設備上的加載速度。 請務必點擊這兩個標籤,以了解您的網站對不同受眾的表現如何。
然後,向下滾動以查看您在優化方面的表現。

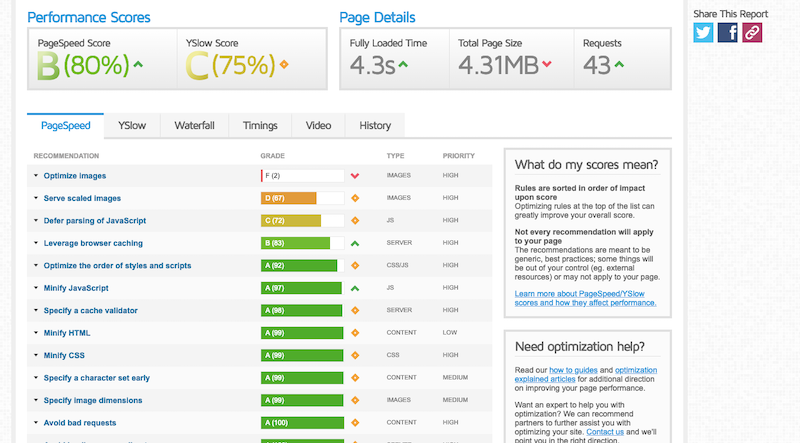
其他站點速度測試工具將生成類似的報告。 也就是說,至少通過其中兩個來運行您的網站仍然是一個好主意。 例如,這裡是 GTmetrix:

與將移動速度和桌面速度分開的谷歌不同,GTmetrix 將測試結果和來自 PageSpeed Insights 和 YSlow 的建議分開。

您還可以檢查瀑布分析,以了解您網站的哪些特定部分對網站速度的拖累最大。
不用說,這裡有很多需要考慮的地方。 但是,您的目標應該是找到最適合您並以有意義的方式提供建議的站點速度測試工具。
在 2019 年優化您的 WordPress 網站速度
那些網站速度測試工具推薦的很多東西看起來像技術術語,這沒關係。 對於其中許多優化,您實際上並不需要知道如何編寫網站的後端代碼。
通過這份 26 項網站速度優化列表,您會發現其中大部分都可以通過 WordPress 設置、插件和可靠的網絡託管來完成。
#1:虛擬主機
在你做任何其他事情之前,先看看你的虛擬主機。 如果您的網站不是位於可靠的網絡託管公司的服務器基礎架構之上,那麼這很可能是您的網站速度問題的根源。
在評估您的網絡託管計劃的質量時,您要尋找的東西是:
- SSD存儲
- PHP
- 阿帕奇
- 服務器端緩存
- Nginx
- 負載均衡
要尋找的另一件事是他們的服務器設施所在的位置。
以 Flywheel 託管的 WordPress 託管為例:

他們在世界各地擁有許多數據中心。 然而,一些 WordPress 託管公司對網站的服務來源並不透明,如果服務器離目標訪問者太遠,這可能會出現問題。 這不僅僅是一個會影響速度的繁重網站; 物理距離也可以。
因此,如果您的網絡託管服務商沒有關於其服務器所在位置的信息,或者您擔心您的網站是從一個太遠的地方提供服務的,請聯繫他們的支持。 他們也許可以為您制定更好的計劃或將您的站點移至更近的服務器。
#2:CDN
現在,如果您發現您的虛擬主機已經足夠好,但網站速度仍然受到影響,那麼您的下一步可能是購買內容交付網絡(或 CDN)。 事實上,如果您已經建立了一個電子商務網站,並且希望接觸到全球受眾,那麼這不應該成為爭論的焦點。 你肯定需要一個 CDN。
CDN 有點像網絡託管,只是它不能獨立存在。 您必須在 Web 託管服務器之上放置一個 CDN。 然後,它會放大您的服務器網絡,因此您不再需要擔心訪問者與您的網站在服務器上的位置之間存在巨大距離。
因此,讓我們使用 Flywheel 中的示例。 在北美、歐洲和亞洲,有七個可以託管網站的服務器位置。
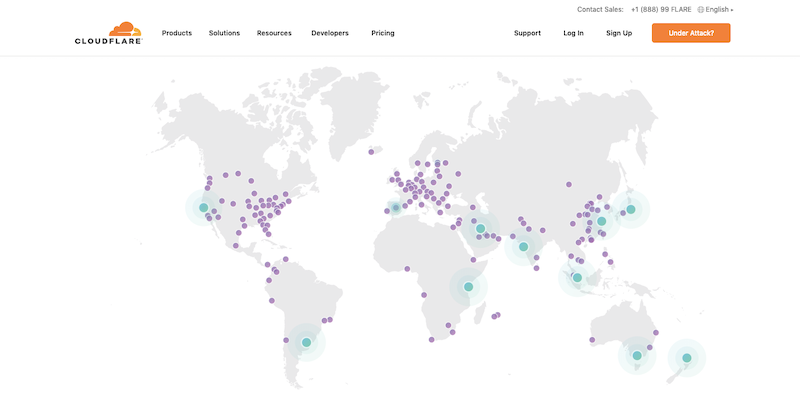
當您在其上添加像 Cloudflare 這樣的內容交付網絡時,會發生以下情況:

然後,您的網站同時存在於超過 165 個數據中心中——並且遍布各大洲。 這意味著試圖在俄羅斯購買您的產品的人不必再等待新加坡或阿姆斯特丹的服務器來交付您的網站。 距離會大大縮小,您的全球客戶會以指數級速度更快地看到您的內容。
不過,在您開始研究 CDN 之前,請諮詢您的網絡託管公司,看看您是否可以將其添加到您的計劃中。 許多共享託管計劃包括免費的 CDN 附加選項。 大多數託管公司至少會提供 CDN 作為升級,同時還會為您安裝它。
#3:緩存
請注意託管服務器和訪問者之間的物理距離是如何得到重視的。 但是,這並不是減慢網站加載時間的唯一原因。
您的網站在其生命週期內積累了大量文件。 頁面內容的文件。 每個圖像的文件。 所有代碼的文件。 等等。 網站越大,處理這一切所需的處理能力就越強。
這就是為什麼緩存是每個網站必不可少的過程。
緩存所做的是保存網頁的靜態 HTML 副本並將其傳遞給訪問者,而不是它必須處理的數十個或數百個文件。 可以想像,這大大加快了訪問者瀏覽器的加載時間。
此外,只要內容保持不變,緩存頁面將在設定的時間段內繼續發送到訪問者的瀏覽器。 如果您構建的網站每天都不會發生變化,那麼緩存對於保持高速度非常有幫助。
就如何實現這一點而言,您需要兩個工具:
1.您的網絡託管計劃需要包括服務器端緩存。 如果您的功能列表中沒有提到“緩存”或“緩存”,那麼是時候尋找新的了。
您可能還想查看您的主機是否提供 Varnish 緩存。 這是一種存在於 HTTP 級別的緩存機制,因此它的工作方式類似於反向代理。 基本上,它會在有機會訪問您的 Web 服務器之前檢查流量並擴展您的資源以確保您可以正確處理所有流量。
不用說,這對於電子商務網站和其他具有大量流量的網站確實很有幫助。
2. WordPress 緩存插件將負責其他類型的緩存:
- 瀏覽器——這鼓勵訪問者的個人瀏覽器保留網頁的副本,以防他們返回。
- 頁面- 這會逐頁緩存網站。 當個別頁面發生變化時,緩存會被清除並重新開始。
- Gravatar – 如果您的博客接受來自 Gravatar 用戶的評論,則加載他們的頭像需要時間,因此這種類型的緩存會存儲該內容以供重複評論者使用。
- 對象、片段、數據庫和 Memcache – 網站後台的一些數據也可以從緩存中受益。 一些插件使您可以完全控制這些緩存選項。
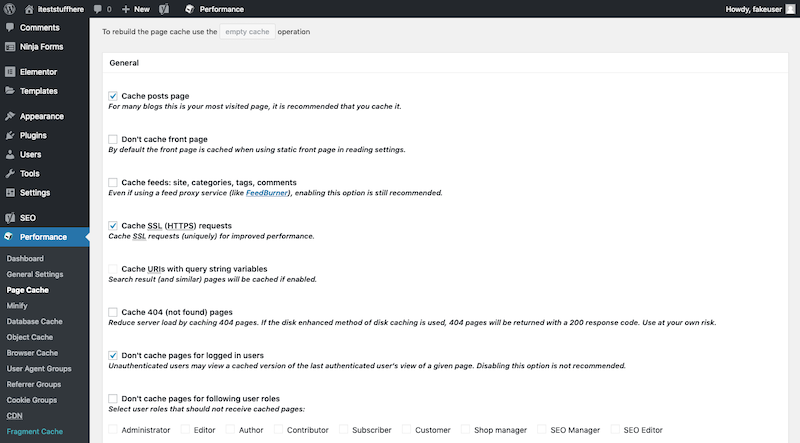
這是來自 W3 Total Cache 的緩存控件示例:

激活您的插件,配置您要使用的緩存設置,然後讓它繼續工作。 這裡沒有什麼可管理的。
使用 WordPress 緩存插件的其他好處之一是它們通常包括其他性能優化。 接下來我們將討論它們。
#4:縮小
位於您網站後面的所有代碼都會佔用您服務器上的空間和處理能力。 雖然編寫精簡和乾淨的代碼對於保持 WordPress 網站盡可能輕量級很重要,但您只能做到這一點。
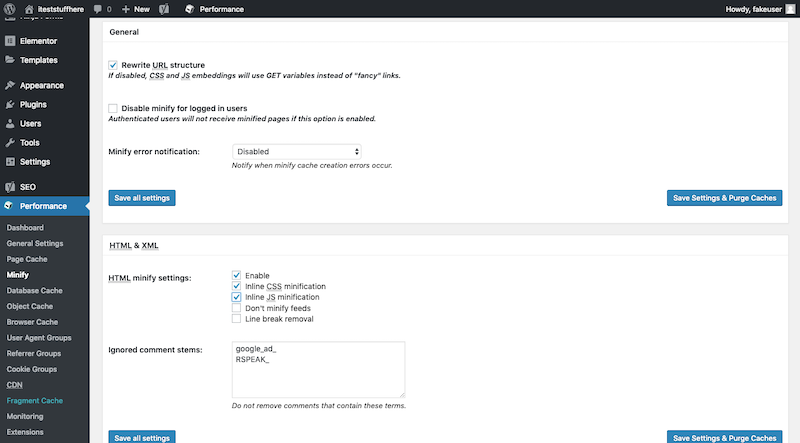
值得慶幸的是,許多 WordPress 緩存插件都包含一個用於縮小 HTML、CSS 和 JavaScript 文件的選項。

這有效地將您的文件壓縮到更合理的大小。
#5:組合代碼
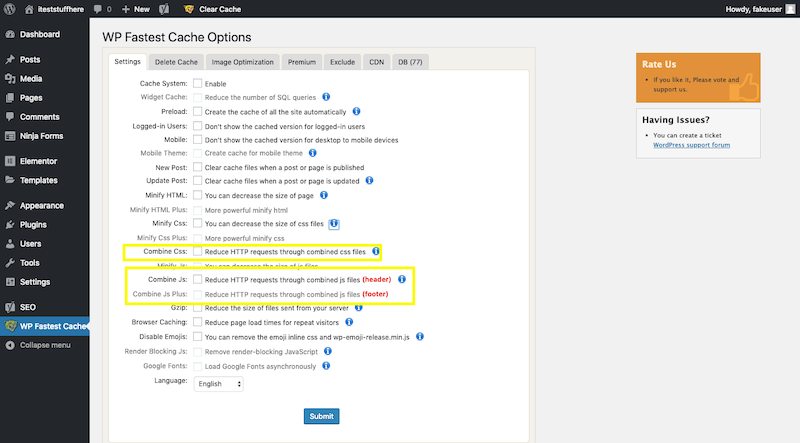
壓縮 JavaScript 和 CSS 文件的大小並不是您唯一可以做的事情。 您還可以將所有 JavaScript 文件和所有 CSS 文件合併到一個文件中。 WP Fastest Cache 是一個緩存插件,可以很容易地做到這一點。

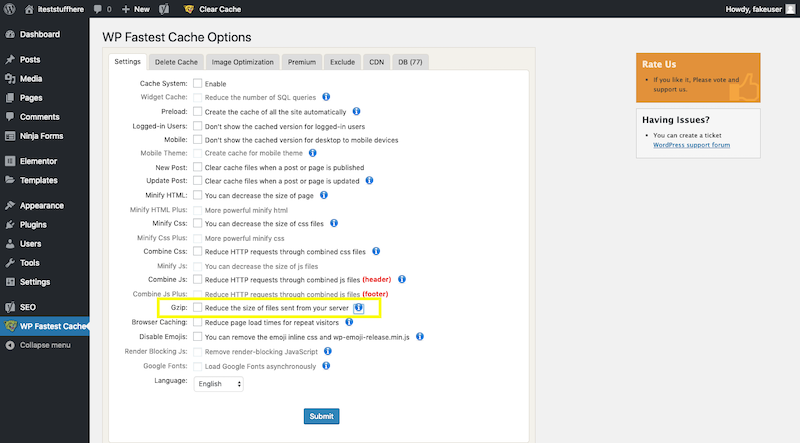
#6:Gzip 壓縮
另一種壓縮形式稱為 Gzip 壓縮。

但是,Gzip 壓縮不僅可以查看您的代碼,還可以壓縮內容文件。
如果您有一個經常更新的網站,即使頁面目前無法緩存,這些壓縮和文件組合技術也有助於提高加載速度。
#7:HTTP/2
事實證明,最初的 HTTP 協議(現在稱為 HTTP/1)並沒有達到應有的效率。 近年來,HTTP/2 作為對 HTTP/1 的改進發布:
“HTTP/2 通過引入標頭字段壓縮並允許在同一連接上進行多個並發交換,可以更有效地使用網絡資源並減少對延遲的感知……具體來說,它允許在同一連接上交錯請求和響應消息,並使用HTTP 標頭字段的高效編碼。 它還允許對請求進行優先級排序,讓更重要的請求更快地完成,進一步提高性能。”
隨著越來越多的消費者和企業湧向網絡,我們都必須切換到 HTTP/2。
也就是說,除了與自動將其網站放置在這種現代且快速的協議上的託管公司合作之外,您實際上無能為力。
Bluehost 就是這樣一種主機:

#8:服務器技術
您的服務器上有許多需要定期維護的技術和軟件。
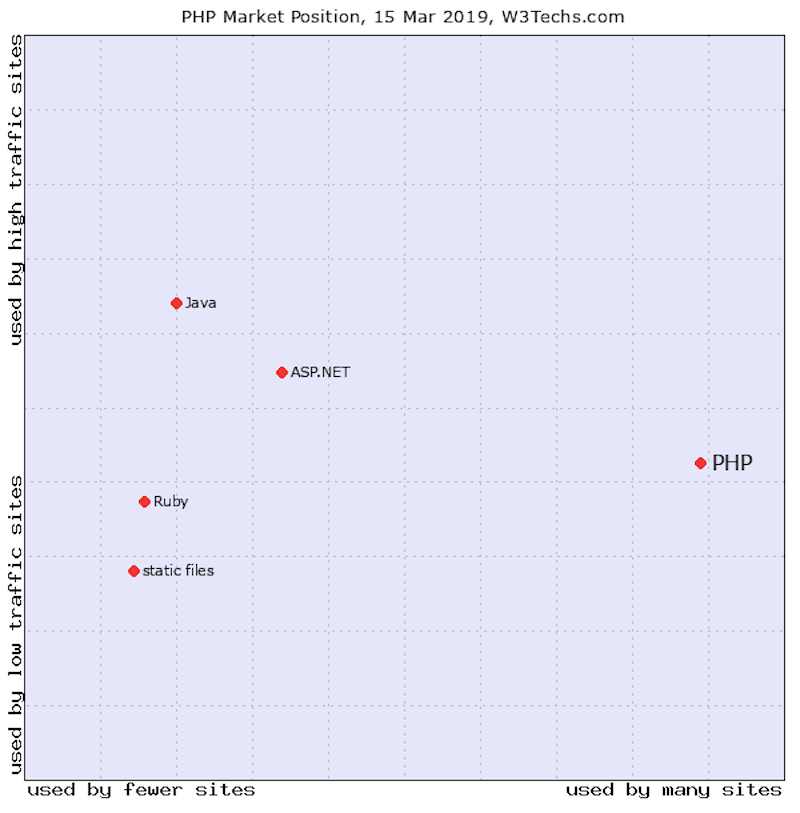
例如, PHP是當今大多數網站使用的腳本語言。 據 W3Techs 稱,目前 79% 的網絡使用 PHP:

但是,與其他 Web 技術一樣,使用任何舊版本的 PHP 是不夠的。 您的 WordPress 網站應始終使用最新最好的 PHP 版本。 這可確保您充分利用性能優化。
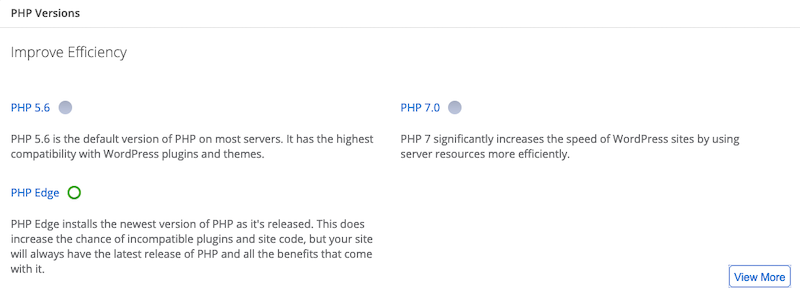
如果您不確定您的 WordPress 網站在哪個版本上運行,請在控制面板中查看詳細信息。 例如,Bluehost 不僅提供包含此信息的快照,其 WordPress 控制面板還允許用戶在未使用最新版本的 PHP 時進行升級。

Apache是 Web 主機常用的 Web 服務器軟件。 與 PHP 一樣,它需要更新以保持服務器的高性能。 但是,您無法控制這一點。 相反,您需要確保您正在使用一個優先優化其 Apache 服務器的網絡主機。
例如,Bluehost 最近通知客戶它正在這樣做:

要保持更新的另一部分是您的服務器數據庫技術。
如果您的網站在共享或云託管上,您可能無法升級您的 MySQL 或 MariaDB。 不過,您至少應該能夠確認您的 WordPress 網站使用的是哪個版本。 如果您的控制面板中沒有該信息,請聯繫您的網絡託管支持並詢問有關升級技術的信息。
#9:WordPress 更新
有了託管的東西,現在是時候看看你可以在 WordPress 內部做些什麼來加速你的 WordPress 網站了。
首先是創建一個用於管理 WordPress 更新的系統。

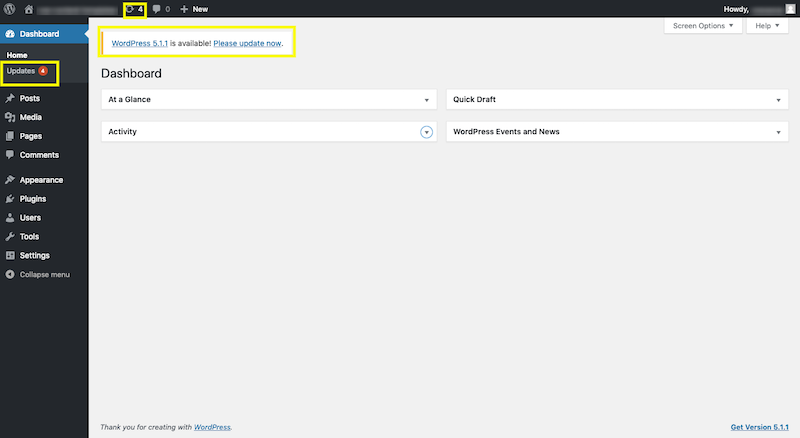
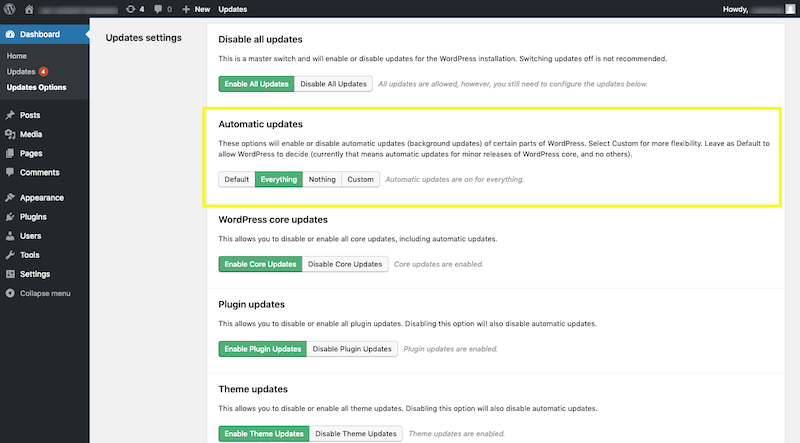
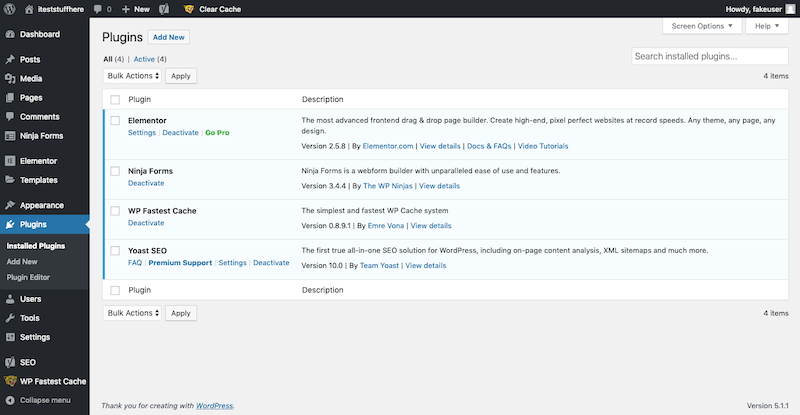
如您在上圖中所見,您的 WordPress 儀表板將在有更新可用時通知您:
- WordPress 核心
- 已安裝的插件
- 已安裝的主題
開發人員可能會為他們的 WordPress 軟件推出更新的原因有很多。 可能是修復錯誤或安全問題。 可能是添加新功能。 或者它可能是為了改善性能問題。 無論哪種方式,您都希望有一個適當的流程來確保您在這些更新準備就緒時及時發布這些更新。 WordPress 將為您處理最重要的安全更新,但您有責任處理所有其餘的。
在這種情況下,您有兩個選擇。
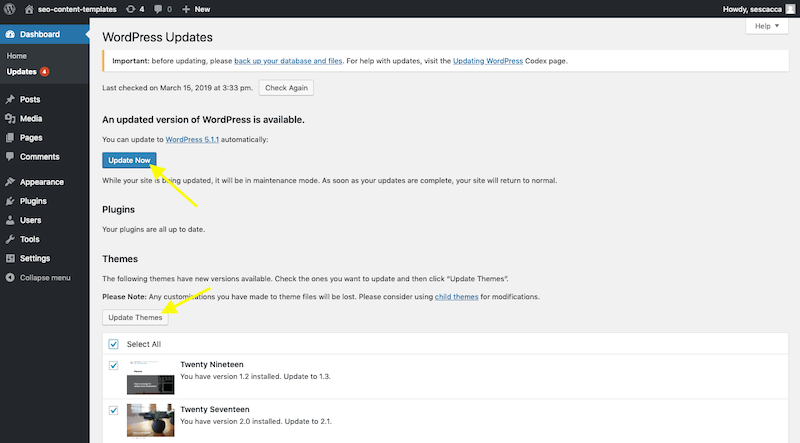
第一種是從您的 WordPress 儀表板手動進行更新,如下所示:

或者,您可以使用為您自動執行該過程的工具。 有像 Easy Updates Manager 這樣的 WordPress 插件,可以讓您自動執行所有更新。


小心點。 雖然它可以節省您檢查更新並自己進行更新的時間,但未來的更新可能會阻止某些功能正常工作或完全破壞您的網站。 如果可以,最好自己管理這些。
#10:WordPress 主題
WordPress 主題的質量和大小也可能對 WordPress 造成問題。 雖然 WordPress 在允許主題顯示在其存儲庫中之前確實審查了代碼的質量,但插件和主題經常更新是有原因的。

現在,除非您是熟練的編碼人員或主題開發人員,否則您不太可能圍繞主題來評估其質量。 但是,您可以使用兩件事來幫助您做出此判斷。
首先是用戶評論。 它們可在 WordPress 存儲庫以及 ThemeForest 等主題市場中獲得。 獲取一些評論,看看是否有人對主題減慢他們的網站有問題。 如果是這樣,請找到另一個使用。
另外,看看主題附帶了什麼。 例如,有一些高級主題擠滿了模板、插件、構建器工具和來自第三方的附加組件。 如果您不使用它們,則不應在服務器上安裝該大小的主題包。 這是浪費空間和消耗資源。 所以,明智地選擇。
#11:移動友好型設計
這些天來,幾乎不可能找到在設計上沒有響應的 WordPress 主題。 也就是說,您仍然有責任讓您的移動用戶以適合移動設備的方式自定義您的網站。
如果你回到速度測試工具,你會看到同一個網站會在桌面和移動設備上註冊不同的分數。 這是因為移動設備無法像台式機上的大屏幕那樣處理網站。
因此,如果您想確保所有設備的速度都很高,則需要嚴格為移動用戶創建自定義設計。 這意味著要減少好用但不必要的設計元素或部分(如彈出窗口或廣告),減少使用的圖像數量,並使頁面更短。
雖然您不能單獨使用 WordPress 來做到這一點,但如果您使用頁面構建器工具,您就可以做到這一點。
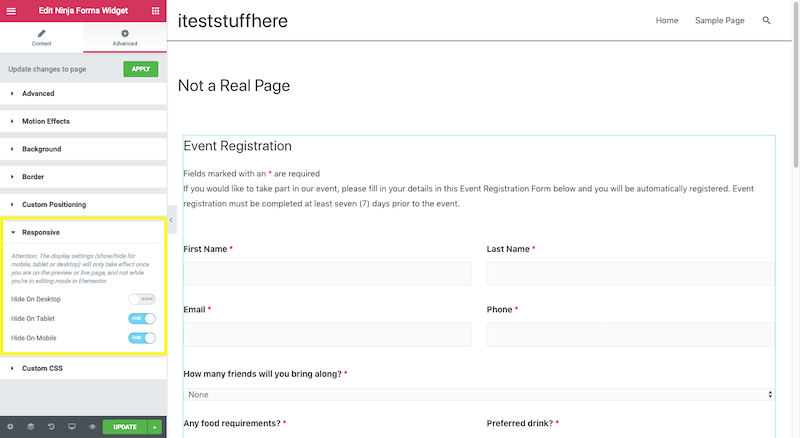
例如,這是 Elementor 讓設計師可以選擇對移動用戶隱藏某些元素的地方:

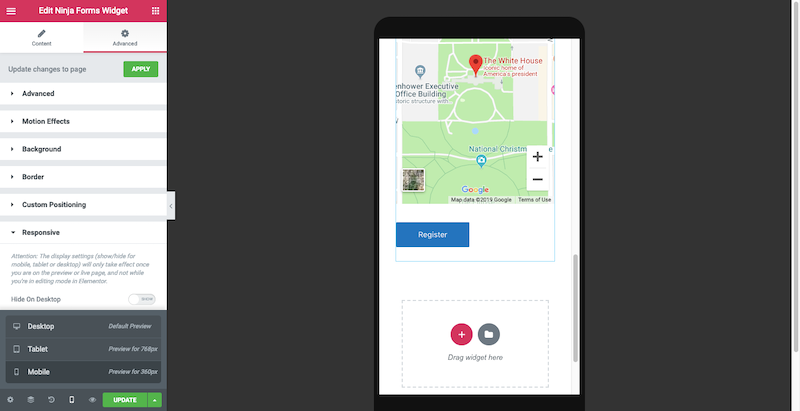
此外,頁面構建器使您能夠在移動預覽中測試您的設計:

這使您有機會以移動用戶的身份瀏覽該網站,看看是否有頁面的任何部分無法快速加載,或者對於如此小的屏幕而言,長度本身是否過長。
#12:WordPress 插件
WordPress 插件很棒,因為它們甚至可以幫助最不精通技術的用戶在網站中構建高級功能。 但是插件會遇到與主題類似的性能問題,這使得使用它們變得很棘手。

您需要執行以下操作來確認您的插件不會影響速度:
- 始終檢查您要使用的任何插件的評論。 同樣,如果存在已知的性能問題,很多人已經加入了。
- 看看有多少人安裝了這個插件。 如果用戶不足 5,000 人,您可能希望找到更成熟的替代品。 這並不意味著較新的插件不值得嘗試。 但是,如果您不知道該插件如何影響網站性能,則要冒很大的風險。
- 僅使用您絕對需要的插件。 如果它們中的任何一個在功能上重疊,請去掉其中一個。 您安裝的插件越少越好。
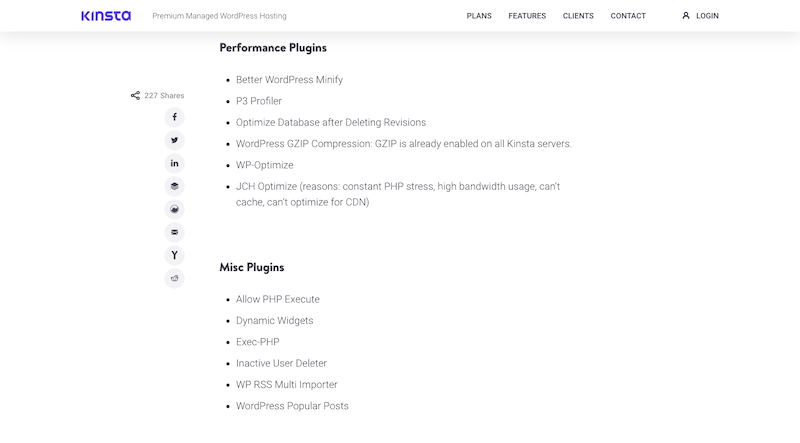
- 查看您的網絡主機的禁用插件列表。 這是 Kinsta 列表的片段:

有時插件會出現在這些列表中,因為主機知道插件是壞的或過時的,並且他們不希望用戶在不知不覺中用它污染他們的網站。
還有一些插件由於它們調用了多少外部腳本而往往會大量消耗網站(例如,用於外部分析或社交媒體的插件對此有問題)。
在其他時候,插件會做與您的網絡託管完全相同的事情,這使得插件變得不必要。
因此,如果您對插件持懷疑態度,請查看您的虛擬主機怎麼說。
#13:未使用的軟件
每年在您的日曆中安排幾次時間來查看您的主題和插件列表。

有沒有安裝但未激活的? 除非您計劃明天使用它們,否則它們不應該坐在那裡佔用您服務器上的空間。
非活動插件和主題也需要更新,就像您的活動插件和主題一樣。 因此,這意味著如果您在存在已知的性能或安全漏洞時未能更新它們,您可能會將您的網站置於危險之中。
為防止這種情況發生,請進入並刪除您不使用的所有插件或主題。
#14:數據庫
當我們討論清理時,您的數據庫也可以使用一些清理。
每次您安裝新插件或主題、添加新用戶、接收新評論等時,您的數據庫都會記錄它。 這些文件中的每一個都加起來。 為了使您的 Web 服務器不必處理其中的每一個,您應該保持文件乾淨。
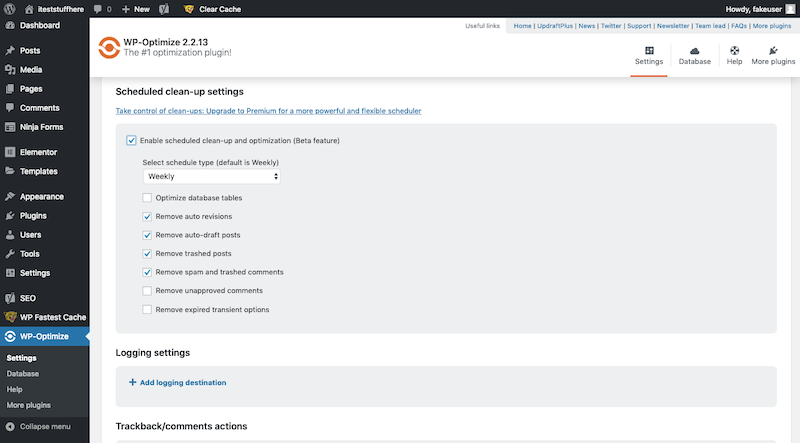
當您處理計劃的插件和主題清理時,也要為此騰出一些時間。 您所要做的就是安裝一個數據庫清理插件,如 WP-Optimize。

它將遍歷並清除未使用或不必要的數據,同時優化數據庫的其餘部分以提高速度。
#15:未使用的內容文件
另一個需要持續清理的地方是您的內容:
- 帖子
- 頁面
- 媒體
- 評論
- 項目
- 類別
- 標籤
- 產品
你最後一次瀏覽你的內容是什麼時候?

可能有一些你永遠不會發布的舊草稿。 或者是非常陳舊、過時的內容,今天毫無用處。 如果您不留意評論、類別和標籤,它們可能會變得特別混亂。
用戶也屬於這一類。 瀏覽您的用戶列表,並確保只有應該有權訪問該網站的人仍然可以訪問。 其餘的可以刪除。
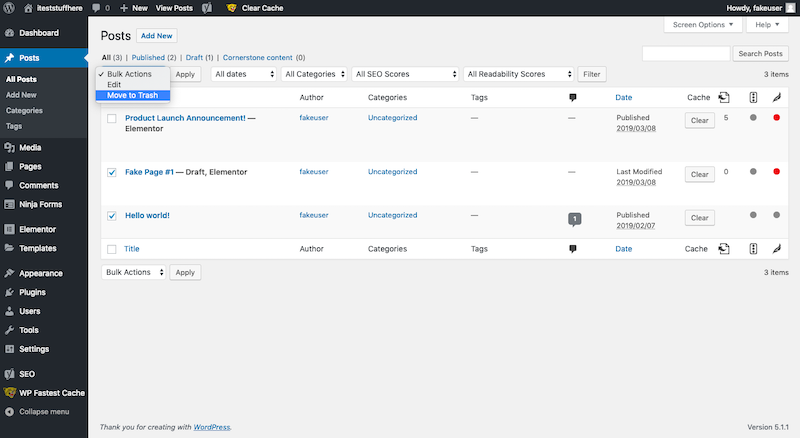
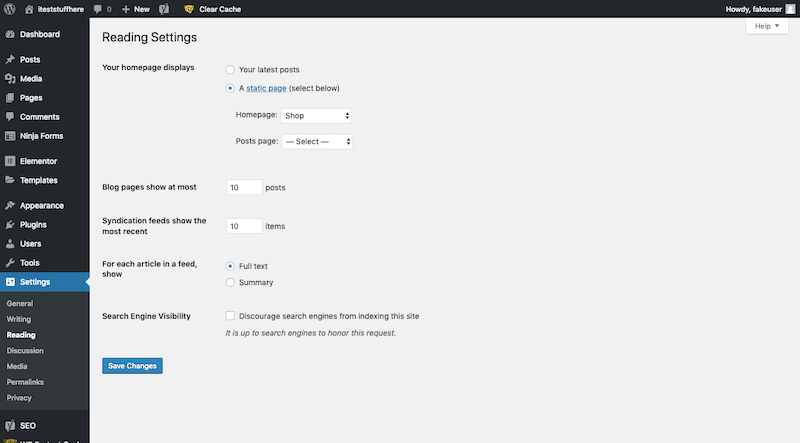
#16:WordPress 博客
在設置 WordPress 的新安裝時,您顯示帖子的頁面(您的博客或主頁)有許多默認設置。 這就是 WordPress 為您設置的方式:

如果保持原樣,您的帖子頁面將變得過長,因為 10 個帖子中的每一個都需要完全加載。
相反,您應該將這些設置調整到合理的數量。 5 到 8 個帖子摘要的限制會很好。
#17:帖子和頁面修訂
每次您點擊頁面或帖子上的“保存”按鈕時,它都會在您的服務器上保存舊版本的副本。 您可以覆蓋此設置並限制保存的修訂數量,但它需要在 wp-config.php 文件中進行一些編碼。
如果您不習慣這樣做,您可以使用您的數據庫優化插件(WP-Optimize 或 WP-Sweep)每隔幾個月清理一次多餘的修訂。
#18:評論
一般來說,WordPress 中的評論並不是冗長的論述。 然而,真正影響性能的並不是評論的大小。 這是您的每個帖子收到的評論數量。
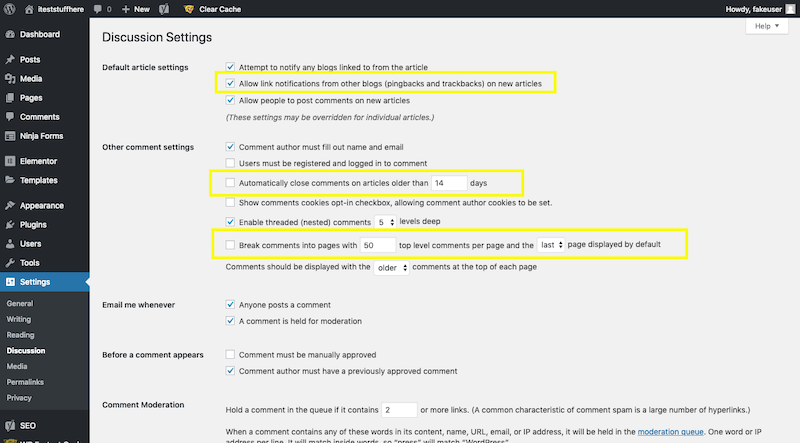
與您使用閱讀設置來分解長帖子頁面的方式類似,您想使用討論設置來分解冗長的評論部分:

默認情況下,WordPress 將開放評論板 14 天,並在每個頁面上存儲 50 條評論。 這太多了。
更新時間框架以控制評論提交——這也將鼓勵讀者對及時的主題發表評論,而不是對過時和不流通的主題發表評論。
將每頁允許的評論總數減少到 10 個。
這裡要做的最後一件事是禁用 pingbacks 和 trackbacks。 當有人在其網站上分享指向您博客的鏈接時,您會收到這些通知。 它們可能看起來很有必要,但它們只是向您的服務器添加更多數據。 相反,如果您想了解誰在提及您的品牌或網站,請設置 Google 快訊。
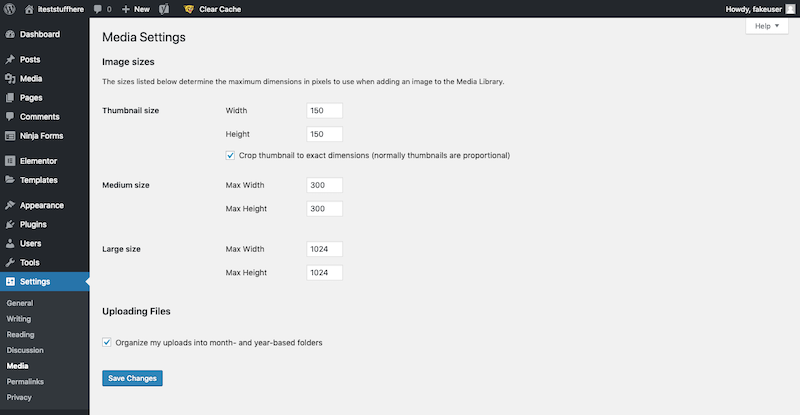
#19:圖像大小調整
在影響網站性能方面,圖像是最嚴重的違規者之一。 但他們不必如此。
要控制您的圖像,首先要做的是在上傳到 WordPress 之前調整它們的大小。
圖像大小調整會將圖像的尺寸減小到更適合您網站的尺寸。 這樣,如果您的網站自動將圖像大小調整為 150 像素、300 像素和 1024 像素寬,您就不會在調整大小時浪費處理器能力。

您可以使用任意數量的工具來執行此操作。 您的設計軟件可以提供幫助,儘管免費的圖像大小調整工具也可以。

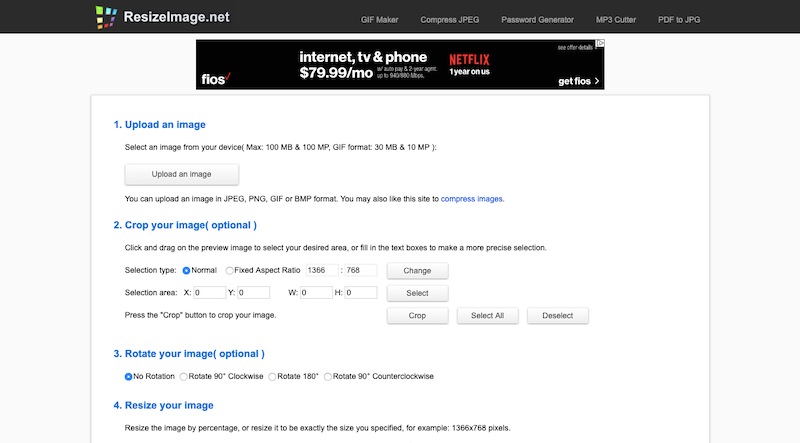
ResizeImage 是一個很好的嘗試。 它還允許您壓縮圖像並將它們轉換為其他文件類型。
#20:圖像壓縮
另一方面,圖像壓縮會縮小圖像文件的大小。 這樣,服務器可以更有效地處理圖像並將其傳送到訪問者的瀏覽器屏幕。
您當然可以通過在線圖像壓縮工具運行圖像,但是有許多 WordPress 的圖像優化插件可以為您自動執行此操作。
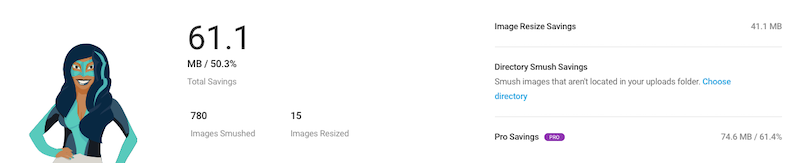
這是一個免費的 Smush 插件可以做什麼的例子:

#21:延遲加載
如果您曾經花時間查看網站的熱圖或屏幕錄像,您可能會驚訝於實際上很少有人會一直瀏覽您的頁面。 但是,如果您在底部有圖像,您的服務器仍然需要花費時間來加載它們,如果沒有人看到它們,最終可能會浪費資源。
這就是延遲加載的目的。
從本質上講,您的服務器會在有人到達網頁後停止加載所有圖像資產。 相反,它只會在訪問者向下滾動到頁面的這些部分時加載它們; 因此,可以節省您的資源並加快加載時間。
WP-Optimize 插件有一個設置可以讓你打開它。
#22:熱鏈接
當有人足夠喜歡您的網站以鏈接回它時,這總是很棒的。 但是,不太好的是當他們非常喜歡您的圖像以至於他們決定直接從您的服務器中提取它們時。
澄清一下,這並不意味著有人右鍵單擊您網站上的圖像並將其保存到他們的驅動器中。 或者他們截取了屏幕截圖。 這意味著他們正在使用指向您服務器上的圖像文件的鏈接將其加載到他們自己的網站上。 因此,每當有人查看該熱鏈接圖像所在的網頁時,您的服務器必須完成加載它的工作; 不是他們的。
為防止這種情況發生,請使用您的安全插件禁用熱鏈接。
#23:視頻和音頻文件
視頻和音頻資產往往比圖像重得多。 儘管您的網站可能使用的數量不多,但如果您不明智地將它們添加到頁面中,它們仍然會對您的網站速度造成嚴重問題。
與可以作為媒體上傳的圖像不同,所有視頻和音頻文件都應存儲在外部驅動器上。
最常見的方法之一是將視頻上傳到 YouTube 或 Vimeo,並在頁面上嵌入短代碼。 這樣,當頁面加載時,您的服務器不必擔心拉起該視頻資產。 視頻存儲服務完成所有工作。
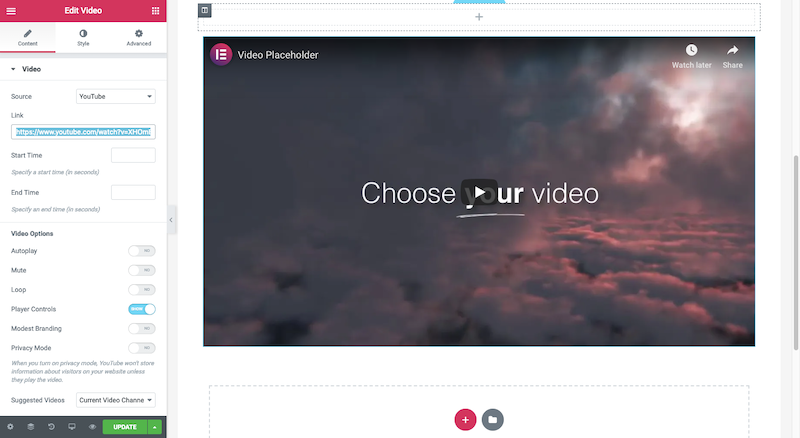
使用拖放構建器(包括 WordPress 的新 Gutenberg 編輯器),您所要做的就是為視頻或音頻添加一個塊,然後提供一個鏈接:

#24:AJAX 購物車片段
我們的插件可以通過多種方式為服務器創建額外的工作。 如前所述,分析和社交媒體等插件會定期向外部服務發出請求,這需要您的服務器重複工作以處理這些更新。
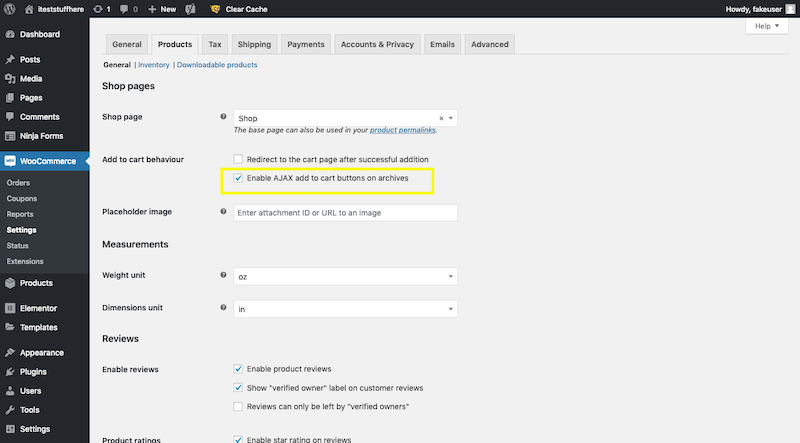
當您在 WooCommerce 中啟用 AJAX 購物車片段時,也會發生同樣的事情。

啟用後,用戶會立即看到他們的新商品已添加到站點一角的購物車圖標中。 雖然這是一個很好的功能,但如果他們的服務器保持開啟狀態,那麼擁有大量活動和銷售的電子商務網站將會使他們的服務器超速運轉。
相反,請關閉 AJAX 購物車片段並啟用重定向選項。 這樣,如果新商品沒有出現在購物車中,您的購物者就不會感到困惑。 他們將被重定向到購物車頁面,在那裡他們可以自己查看。
#25:用戶數據
無論您的網站是從電子商務網關、聯繫表格、預訂工具還是其他東西收集用戶數據,最好不要將這些用戶數據存儲在您的 WordPress 網站和服務器上。
對於事物的性能方面以及安全性而言,這都是正確的。 通過將用戶數據保存在遠程且安全的位置,您將節省服務器上的空間,同時在黑客進入您的站點時也不會受到傷害。
#26:安全
還有另一種安全性和性能相互交織的方式。
在談到 Varnish 緩存時,我注意到它是如何作為反向代理工作的。 安全防火牆以類似的方式工作。 他們坐在服務器和網站的頂部,在訪問者進入時審查他們的請求。如果檢測到著名的黑客或防火牆懷疑其意圖是惡意的,它將阻止該用戶訪問服務器或網站。
您的蠻力保護措施做類似的事情,除了它們阻止不良用戶進入您網站的登錄頁面。
無論哪種方式,正是這些安全保護措施減少了訪問您網站的不良訪問者的數量。 隨著這種不良流量的減少,您的服務器有更多的能力來處理好的訪問者,這反過來又提高了您的速度。
速度規則
優化 WordPress 網站的速度似乎需要做很多額外的工作(尤其是在花費了所有時間設計它之後),但它並不像看起來那麼糟糕。 使用少量工具、可靠的網絡主機和可重複的 WordPress 性能優化過程,您應該能夠在很短的時間內實現所有這些站點速度修復。
