緩慢的移動頁面速度如何破壞您的轉化率
已發表: 2017-03-21谷歌最近的研究表明,糟糕的點擊後登陸頁面設計很可能會花費您至少一半的 PPC 預算。
來自這家搜索引擎巨頭的數據表明,超過二分之一的移動互聯網用戶會在網頁未在 3 秒內加載時放棄該網頁。 截至 2017 年 2 月,平均移動點擊後登錄頁面需要22 秒的時間來加載,令人尷尬。

如果您停下來算一算,您可能會意識到加載緩慢的頁面對您的底線有多麼有害。
如果您每月產生 5,000 名移動點擊後登錄頁面訪問者並轉化其中的 5%,那麼您將在一年中錯失 1,500 次轉化。 如果加載時間超過 3 秒,則一半的訪問者(在這個假設中為每月 2,500 人)在跳出之前甚至沒有看到您的整個點擊後登錄頁面。 更糟糕的是,每次他們這樣做時,您的 PPC 預算都會被耗盡。
點擊鳴叫
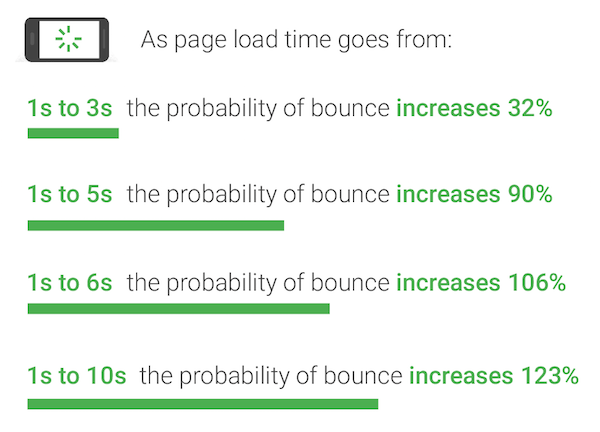
但也許您的頁面不會在 3 秒內加載。 也許它會在 5 秒、6 秒或 10 秒內加載。 如果是這樣的話,來自谷歌的數據表明你會失去更多。
新的移動頁面速度基準
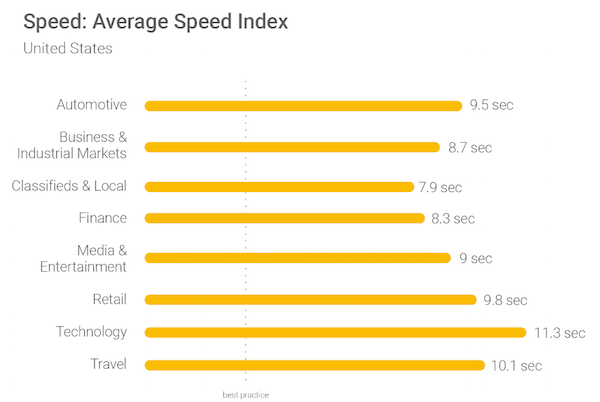
您的網頁與網絡上的其他網頁相比如何? 為了建立一些新的加載速度基準,谷歌在 2017 年初分析了 126 個國家/地區的 900,000 個廣告的移動點擊後登陸頁面。
他們的發現證實了他們的假設:移動頁面因元素過多而“臃腫”。
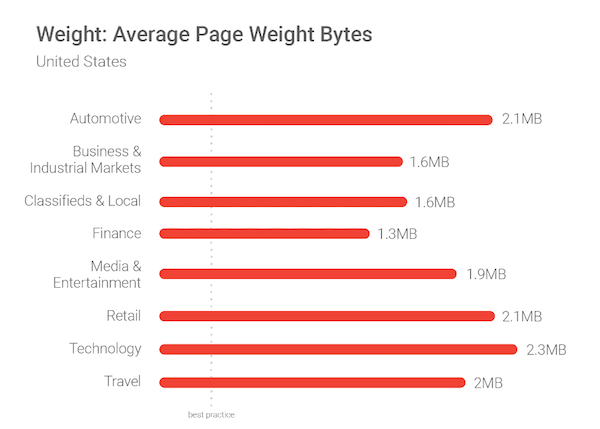
其中,汽車、零售和科技行業的頁面平均加載時間最長。 然而,無論哪個行業,一些令人震驚的數據顯示移動點擊後登陸頁面總體上還有很多不足之處。
例如,70% 的分析頁面需要 7 秒才能加載首屏內容。 在這些相同的頁面上,加載首屏和非首屏的視覺內容總共花費了 10 多秒。

在 SOASTA 的一些高級算法的幫助下,谷歌的另一項研究將頁面加載速度與更有意義的關鍵性能指標聯繫起來,例如轉化率和跳出率。 在博客文章中,研究人員闡述了:
我們構建了兩種機器學習模型:一種用於預測轉化率,一種用於預測跳出率。 每個模型都使用來自大量移動電子商務網站樣本的真實數據,將 93 種不同頁面指標(從圖像格式到大量腳本)的影響關聯起來。 簡而言之,這兩個模型尋找哪些移動網站因素會導致購物者購買或跳出。 轉換模型的預測準確率為 93%,跳出模型的預測準確度更高,為 96%。
憑藉近乎精確的準確性,機器學習模型發現,隨著頁面加載時間從 1 秒增加到 3 秒,移動訪問者跳出的可能性增加了 32%。 從那裡,一張圖顯示,事情變得更糟:

研究表明,除跳出率外,頁面加載時間慢也會降低轉化率。 那麼罪魁禍首是什麼?
研究人員發現了一些主要的移動設計缺陷。
最大的移動點擊後著陸頁速度殺手
速度不僅是轉化率和付費廣告預算的減損因素; 它也是谷歌搜索引擎排名因素之一。 如果您的頁面加載速度沒有超過建議的 3 秒,那麼您就是在浪費金錢而且不會被發現。 以下任何問題都可能是原因。
1.頁面元素過多
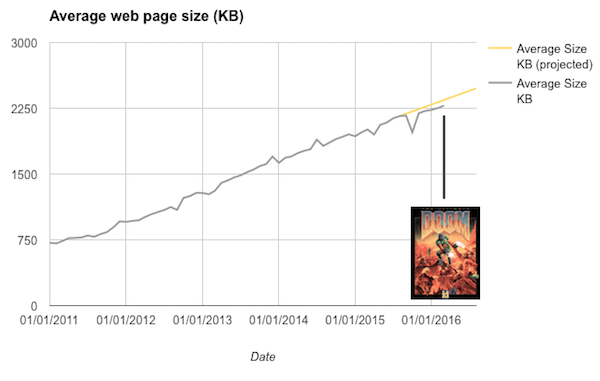
如今,普通網頁的數據大小與經典視頻遊戲“毀滅戰士”的大小相同:

在 2.3MB 時,它已經變成了一堆不必要的元素。 它的設計師患有 BSO——“明亮閃亮的物體綜合症”——軟件工程師 Ronan Cremin 建議:
隨著網絡經歷了它尷尬的青少年時期,我們讓不斷湧現的特征占據了上風,最終雜亂無章地戰勝了我們。 新的 JavaScript 畫廊模塊? 當然,為什麼不呢? 哦哦,新的網絡字體在這裡看起來不錯,但為什麼不在我們在那裡的時候添加另一個分析工具呢? 我應該費心調整這張 6,000 像素圖像的大小嗎? 不,讓瀏覽器來做,對我有用。
谷歌發現,正如 Cremin 所說,“featuritus”會對加載速度產生巨大的負面影響。 現在,平均每個頁面都有成百上千個元素——標題、圖片、按鈕——存儲在幾十台服務器上。 當這些元素未經優化時,結果可能是“不可預測”和“易變”的加載體驗。
研究人員甚至將頁面上的元素數量確定為最準確的轉換預測指標。 他們聲稱,少即是多。 當頁面的元素從 400 增加到 6,000 時,訪問者轉化的機率下降 95%。
點擊鳴叫
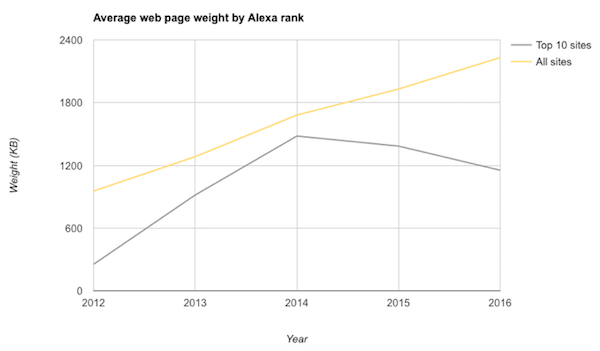
數據顯示,互聯網的頂級設計師自 2014 年以來就知道這一點。雖然大多數網站的平均頁面大小都在穩步增長,但前 10 名已經出現轉機:

對於他們來說,頁面“重量”(數據大小)在過去幾年中一直在下降。 似乎所有其他人都是 featuritus 的受害者。


據谷歌稱,他們測試的頁面中有 70% 超過 1MB,36% 超過 2MB,12% 超過 4MB。 因此,遊客幾乎不可能停留很長時間。 通過快速 3G 連接(世界上大多數蜂窩連接的速度),加載 1.49MB 大約需要 7 秒。
解決問題
在頁面權重很大的情況下,最好的解決方案是預防。 幸運的是,預防就像設置谷歌所謂的“性能預算”一樣簡單。 在開始構建頁面之前,確定您希望它加載的速度(“預算”)。 然後,在預算範圍內設計頁面。
歐萊雅的 Hakan Nizam 說:“如果它是設計標準的一部分,那麼快速交付會更有效率。” “這將釋放開發人員的帶寬。 這將使開發人員能夠專注於影響轉化率的其他因素。 應該解決快速對話,以便轉向其他差異化因素。”
在 Google 的博客文章中,Jason Cohen 將預算比作其他創意限制:
將速度作為設計過程的一部分與考慮其他創意媒體的局限性沒有什麼不同。 設計師不會為黑白印刷出版物製作四色廣告,也不會為 15 秒的時段製作 30 秒的視頻。 如果我們不在媒體的限制範圍內進行設計,結果就是糟糕的體驗。
儘管移動端的互聯網流量已經超過了桌面端,但該渠道在大多數用戶體驗指標上仍落後於桌面端。 設計師需要停止將移動視為事後的想法。 它是自己的媒介,用戶體驗應該反映這一點。
當然,“預算”技術假定您是從頭開始。 如果您正在嘗試優化一個已經很緩慢的點擊後登錄頁面,研究人員建議對您的元素進行審核並監控您的第三方腳本,以發現哪些因素對其影響最大。 然後,縮小規模以相應地進行優化。
2.圖片太多
在他們的研究中,一張特定的圖片引起了谷歌測試人員的注意。 它的重量高達 16MB。 一次又一次,他們繼續尋找使頁面陷入困境的圖像。
“圖標、徽標和產品圖像等圖形元素很容易占頁面總重量的三分之二(換言之,數百千字節),”研究人員警告說。
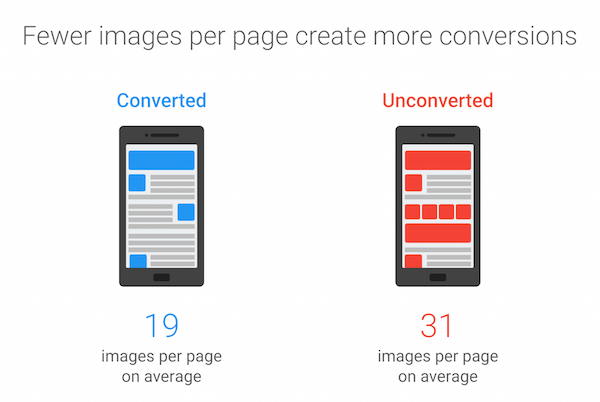
在他們的機器學習模塊的幫助下,他們發現第二個最準確的轉換預測因素是頁面上的圖像數量。 與無法成功轉化訪問者的頁面相比,可以展示的圖片少了 38%。

解決問題
使頁面速度大幅提升的最簡單方法之一是快速優化圖像。 盡力……
- 減少不必要的圖像
您真的需要展示產品的六個不同角度嗎? 該庫存照片是否真的為您的點擊後目標網頁增加了價值? 您需要對圖像中的文本進行編碼,還是可以將您選擇的字體與 Google Fonts 或 Adobe Typekit 集成? 如果答案是否定的,請考慮從您的設計中刪除一些圖像。
- 減小必要圖像的大小
如果您確實需要所有這些圖像,一些不同的工具和策略可以幫助您節省帶寬。 首先,了解您的圖像文件格式。 用 JPEG 替換 PNG 可以節省很多大小,進而可以節省速度。 另一方面,它也會降低圖像的質量。 有關如何決定使用哪種格式的更多信息,請查看這篇文章。
其次,考慮使用工具。 研究人員聲稱,在圖像壓縮器的幫助下,30% 的頁面可以節省 250KB 的數據。 Google 的 Guetzli 和 Zopfli 是兩個值得嘗試的。
3. JavaScript 使用,整頁加載時間
在向用戶顯示圖像和按鈕等元素之前,瀏覽器需要接收和解釋用於構建頁面的 HTML 代碼。 研究人員發現,所花費的時間被稱為“DOM 就緒時間”——這是頁面彈跳的最準確預測指標。
Google 的數據顯示,跳出的用戶會話的 DOM 就緒時間比未跳出的會話慢 55%。 這種嚴重的減速通常是由 JavaScript 引起的——一種停止解析 HTML 代碼的代碼——用於許多第三方分析工具、廣告和社交小部件。
Daniel An 和 Pat Meenan 將經濟放緩比作一家雜亂無章的餐廳:
想像一下,您在餐廳,服務員已準備好為您送餐,但首先必須等待從另一家餐廳送來鹽和胡椒粉。
但 JavaScript 並不是唯一會降低移動頁面速度的代碼。 CSS、HTML 以及處理圖像和字體等元素所需的無數請求造成了整頁加載時間的滯後——這是跳出率第二準確的預測指標。 用戶跳出的平均網頁比他們沒有跳出的平均頁面慢 2.5 秒。
解決問題
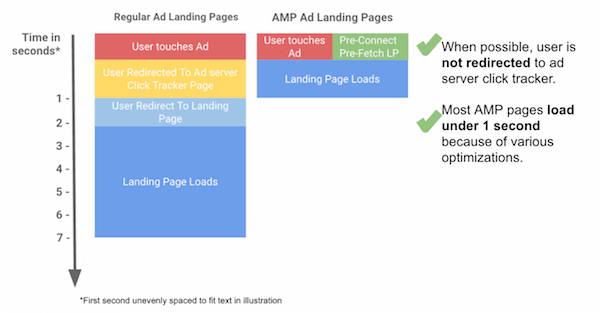
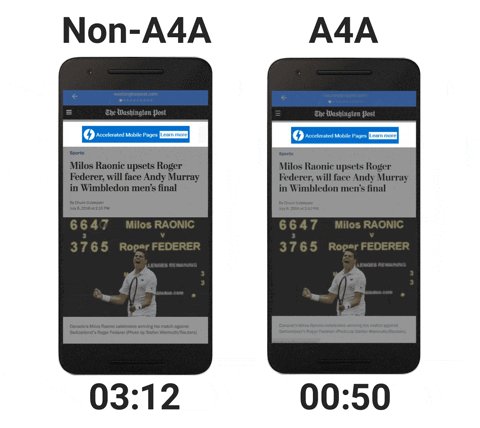
為了改善移動瀏覽體驗,Google 開發了 AMP 和 AMP for ads 程序。 這兩個框架都為開發人員提供了以閃電般的速度提供移動體驗所需的工具。 他們包括:
- AMP HTML:這是我們公認的超文本標記語言的精簡基本版本——用於構建大多數網頁基礎的標籤、數字和字母系統。
- AMP JavaScript:谷歌流行代碼的 AMP 版本限制使用第三方和作者編寫的 JavaScript。
- AMP CDN:這允許開發人員將其網頁的緩存版本存儲在 Google 的服務器上。 該緩存版本是頁面的數字快照,其中包含一個位置的所有數據。 因此,它可以更快地提供給用戶。

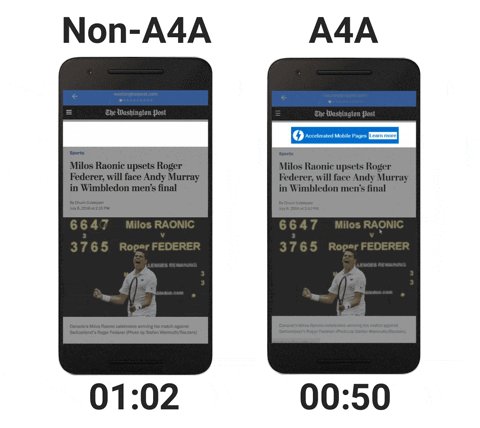
框架的元素共同構成了使用比平均數據少 10 倍的頁面和加載速度快 6 倍的廣告的基礎。
 前往此處了解有關 AMP 入門的更多信息。
前往此處了解有關 AMP 入門的更多信息。
您的移動頁面速度是多少?
您的點擊後登錄頁面是否針對移動設備進行了優化? 它們是否沒有無用的圖像、笨重的元素和繁重的 JavaScript?
通過 Google 的移動設備友好測試找出答案,然後在創建下一個頁面之前查看我們的優化點擊後登錄頁面體驗的指南: