WooCommerce 感謝頁面:改善客戶體驗的提示
已發表: 2022-04-12您已完成銷售並收到付款。 你的工作完成了,對吧?
設置您的 WooCommerce 商店可能需要一段時間,您可能會認為一旦優化了結帳頁面,您就完成了。
但是您可能忽略了銷售的一個關鍵因素:感謝頁面。
強大的 WooCommerce 感謝頁面可以鼓勵您的客戶告訴其他人他們的購買情況,進一步與您的品牌互動,並開始著手未來的銷售。
您可以針對不同的操作優化您的感謝頁面——例如讓您的客戶在社交媒體上關注您或發表評論。
在本指南中,我們將介紹如何使用 Elementor 優化您的 WooCommerce 感謝頁面,哪些元素和小部件在感謝頁面上效果最好,並分享一些優化的 WooCommerce 商店示例。
尋找網頁設計靈感的完美資源
目錄
- 為什麼需要優化 WooCommerce 感謝頁面?
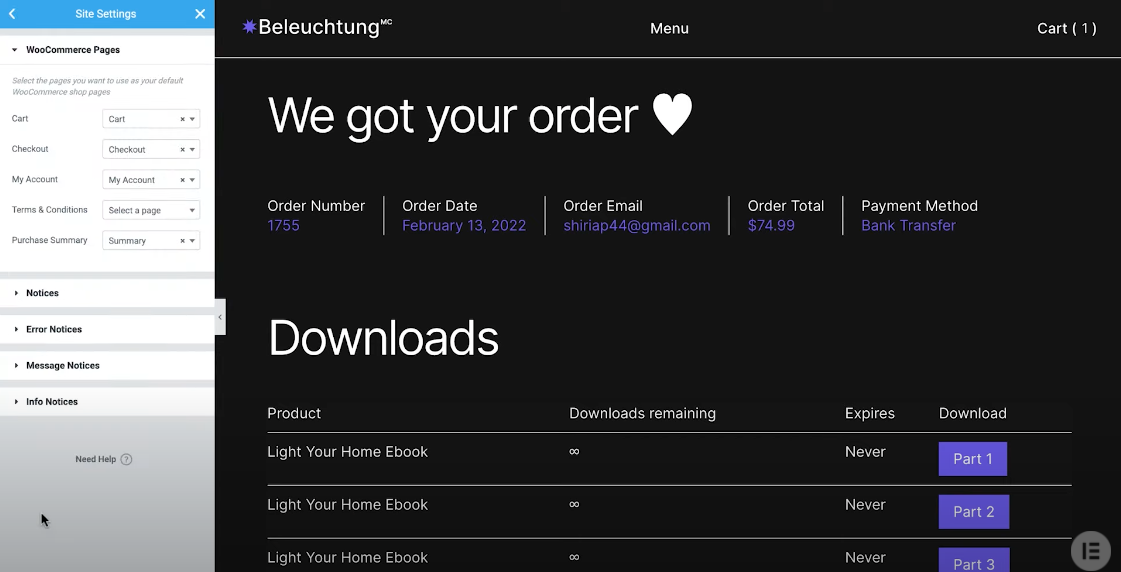
- 配置您的 WooCommerce 自定義感謝頁面
- 如何使用 Elementor 優化 WooCommerce 感謝頁面
- 6 個優化的 WooCommerce 頁面示例
- 最後的想法:優化您在 Elementor 中的 WooCommerce 感謝頁面
為什麼需要優化 WooCommerce 感謝頁面?
當您在您的網站上設置 WooCommerce 時,它會自動創建您商店所需的大部分頁面模板。 這是該插件如此受歡迎的原因之一。
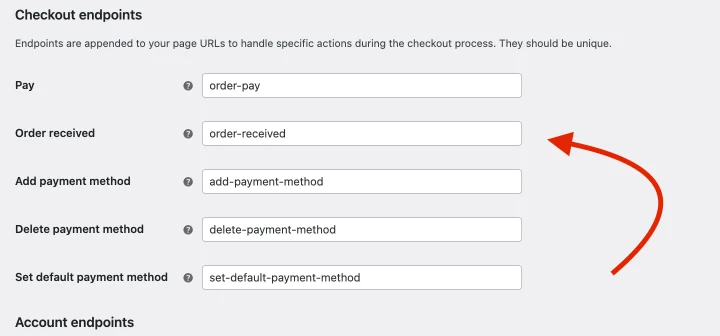
您可以通過單擊 WordPress 儀表板中的WooCommerce >設置>高級來檢查您的標準結帳行為。
您將找到在結帳過程中處理用戶特定操作的結帳端點列表。 其中,您將有一個訂單接收頁面。

默認情況下,除非您更改了此屬性,否則您的感謝頁面會將客戶重定向到已收到訂單。 您可以編輯此頁面或創建一個新頁面來自定義您的感謝頁面。 如果您決定創建新頁面,請確保將端點更改為新 URL。
默認頁面很簡單,並共享一個帶有詳細信息的註釋,例如:
- 訂單確認
- 付款方式
- 訂購日期和時間
除非您的主題覆蓋 CSS WooCommerce 設置的樣式,否則該頁面通常是白色的。
為什麼要更改此設置
標準的感謝信息向您的客戶提供了最少的必要信息。 但除此之外,它還可以作為一個明確的退出點——作為電子商務店主,這是你永遠不想要的。
通過使用更多元素優化頁面,您可以鼓勵客戶更長時間地與您的品牌互動。
2020 年 Gartner 研究將三分之二的品牌忠誠度歸因於客戶體驗 (CX)。 感謝頁面是另一個處理客戶體驗的地方。 您可以鼓勵客戶留下來,也可以很好地結束買家的旅程。
配置您的 WooCommerce 自定義感謝頁面

您可以在感謝頁面中添加什麼?
這取決於您作為企業的目標。 但這裡有一些想法:
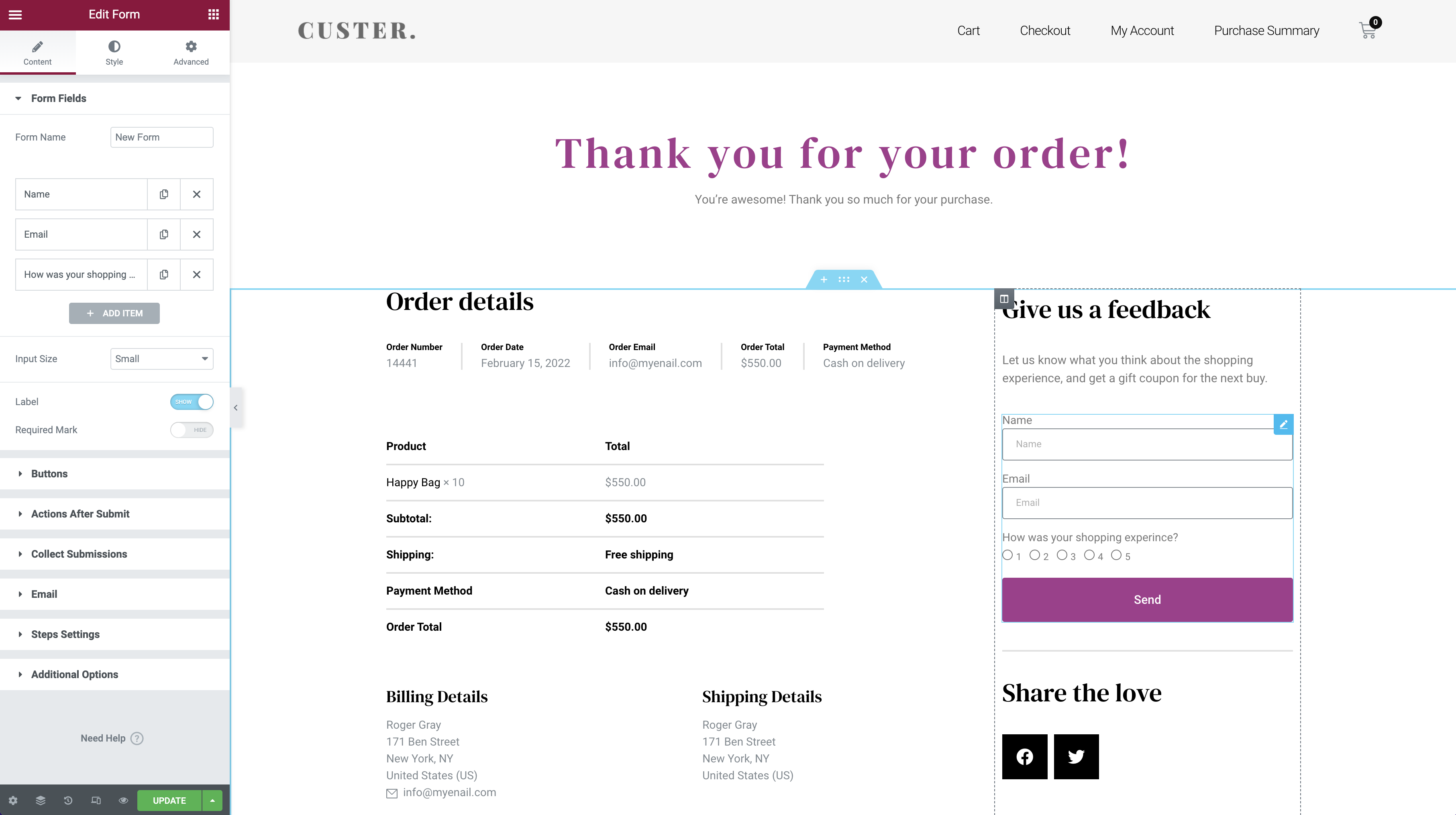
- 徵求反饋意見— 向您的頁面添加一個包含幾個問題的快速表單。 了解他們喜歡您的網站的哪些方面或他們喜歡向您購買的原因。
- 展示最近的內容- 使用帖子小部件將您的一些最新或熱門帖子添加到頁面底部,以將客戶引導至其他產品。 您可以配置此項以使用標籤顯示相關內容。
- 嵌入視頻——81% 的營銷人員表示視頻增加了他們的銷售額。 您可以放一段關於您的產品的簡短解釋視頻或分享一般信息。
- 鼓勵在社交媒體上分享——為流行的社交媒體網絡添加社交分享。 讓您的客戶使用感謝頁面上的分享功能分享他們購買的特定產品。
- 提供折扣——努力將您的購物者轉變為回頭客。 如果他們訂閱您的電子郵件列表、關注您的社交媒體頁面或完成調查,請提供優惠券。 您可能會受益於 WooCommerce 插件來添加此功能。
這些功能可以讓您的客戶參與並在您的網站上停留更長時間。 但是,您可能還需要通過一些設計更改來補充這些。

以下是您可以實施的一些設計更改:
- 添加您的品牌— 使用您的品牌顏色和文字自定義您的感謝頁面,以提高品牌知名度。
- 保持簡單——確保所有內容都易於閱讀。 客戶希望找到他們的訂單詳細信息,因此讓他們可以訪問。 如果您的網站使用較深的色調,請為表單字段選擇替代顏色。
- 配置頁眉和頁腳— 您可以刪除頁眉或頁腳,或配置它們以將您的客戶引導至首選鏈接。
您可以通過轉到主題構建器、選擇元素並轉到顯示條件來顯示/隱藏頁眉和頁腳。 您可以在整個網站上包含這些內容,也可以排除特定頁面,例如購買確認頁面。 - 突出顯示重要信息——修改重要字段(如訂單號)的填充、邊框或字體大小以引起人們的注意。
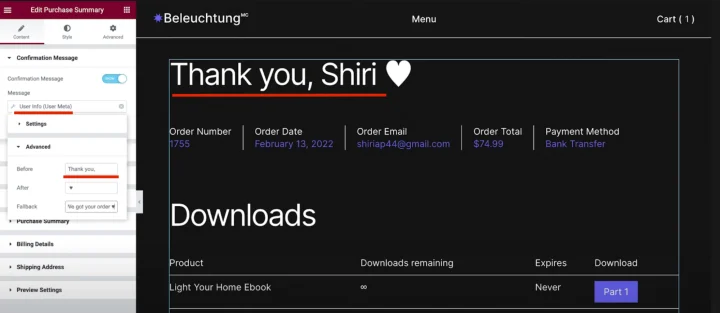
- 使用動態標籤——訂單帶有來自買家的元信息。 您可以使用該信息通過姓名來感謝他們。 這實現了個性化的購物體驗。

通過調整感謝頁面的內容和外觀,您可以為您的 WooCommerce 買家提供更好的客戶體驗。
如何使用 Elementor 優化 WooCommerce 感謝頁面
默認的 WooCommerce 插件使用讓人想起舊 WordPress 編輯器的編輯器創建頁面或新產品列表。 在某些地方有點笨拙,如果您僅在 WooCommerce 中進行編輯,自定義電子商務商店的每個部分可能會讓您感到疲倦。

但是,您可以使用 Elementor 之類的頁面構建器拖放您喜歡的功能,以輕鬆自定義您的電子商務商店。
Elementor 使用購買摘要小部件等關鍵元素簡化了自定義 WooCommerce 感謝頁面。 此專業功能是 Elementor 上 WooCommerce 特定小部件的一部分。
這是我們的視頻,介紹瞭如何使用購買摘要小部件自定義感謝頁面:
基本上,您需要:
- 創建一個新頁面並將其標記為謝謝或類似
- 從元素的 WooCommerce 部分添加購買摘要小部件
- 調整頁面的顏色、字體、填充、間距和其他部分
- 檢查頁面在移動視圖中的外觀並進行更正
- 選擇一些元詳細信息,例如您的客戶姓名來自定義您的感謝頁面
- 根據需要添加其他元素,例如視頻、精選帖子或共享小部件
如果您是 WooCommerce 頁面自定義的新手,感謝頁面是一個很好的起點。 它比購物車頁面和產品頁面更簡單,讓您對設計感到滿意。
6 個優化的 WooCommerce 頁面示例
共享要使用的小部件是一回事。 將您的 WooCommerce 商店變成無縫購物體驗是另一回事。
您是否正在為添加到 WooCommerce 商店的功能而苦惱?
我們收集了一些遵循良好設計實踐並使用出色小部件來吸引註意力並增加轉化率的商店示例。
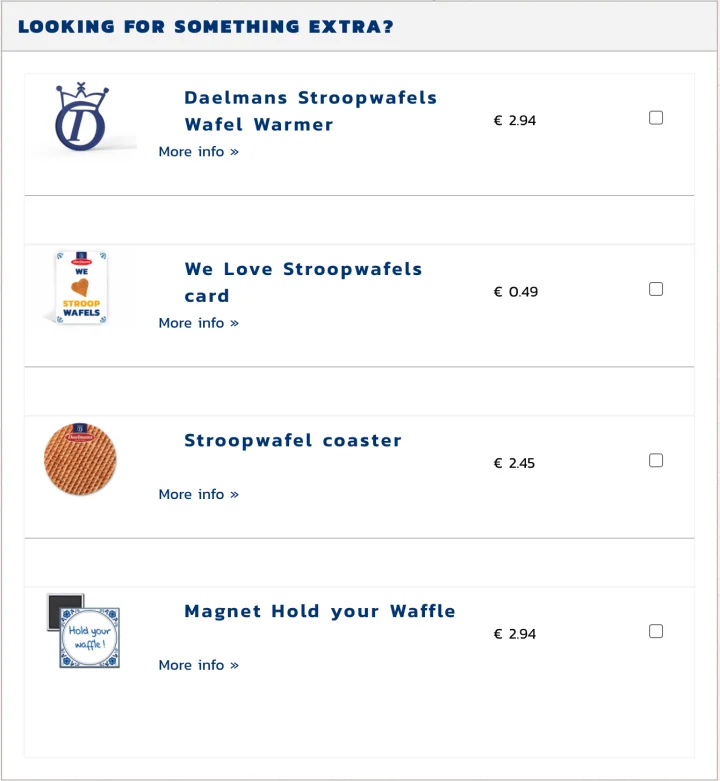
1. Daelmans Stroopwafels

Daelmans Stroopwafels 知道如何進行追加銷售。 它有一個易於導航的商店,裡面有清晰的照片和對比鮮明的藍色和橙色文字。 在購物車頁面上,您可以在結帳按鈕旁邊找到幾個加售。
如果您想要類似的商品,請使用相關產品進行追加銷售、交叉銷售或展示類似商品。 您可以像 Daelmans Stroopwafels 一樣將此小部件放置在結帳頁面上,或將其添加到您的產品頁面中。
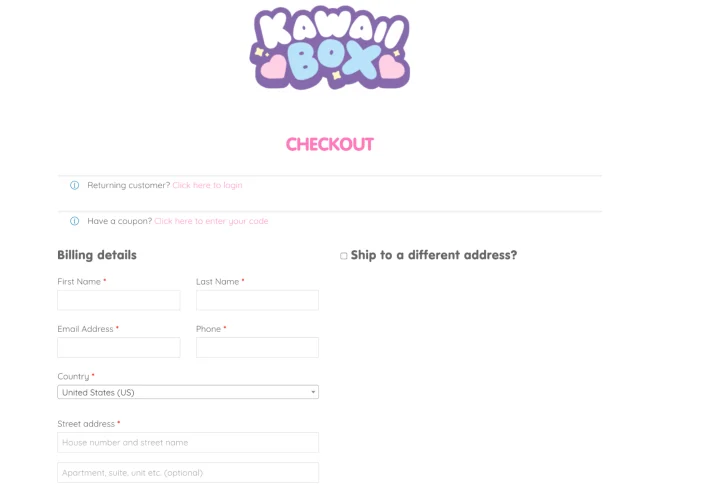
2. 卡哇伊盒子

Kawaii Box 從日本向世界各地的粉絲運送可愛的商品和糖果。 它使用訪問者瀏覽器中的元數據自動檢測發貨國家/地區,從而更容易訂購。雖然它有一個豐富多彩的網站設計,但它保持結帳乾淨。 易於閱讀的文字可確保訪問者輕鬆完成購買。
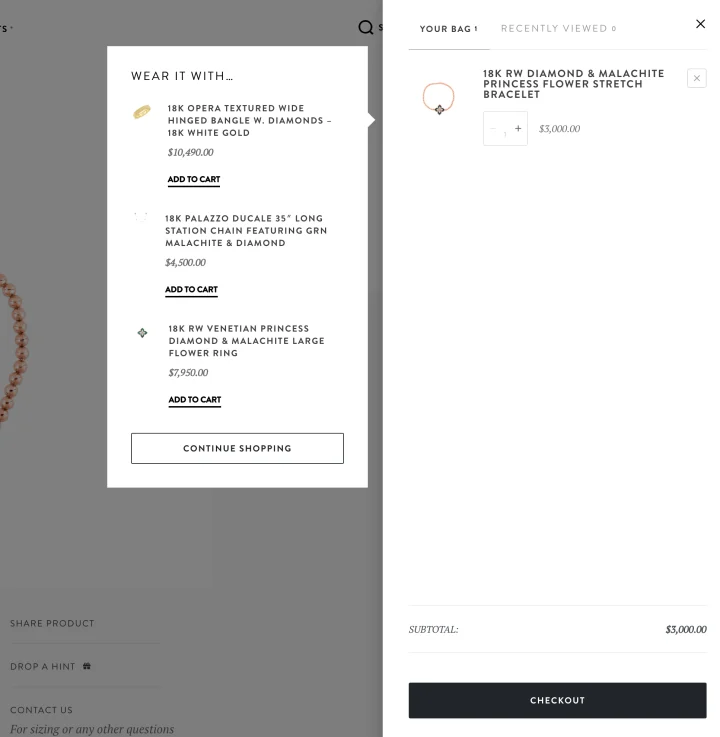
3.羅伯托硬幣

Roberto Coin 的網站使用 Elementor 添加動畫和視頻,幫助他們的產品脫穎而出。 當您將商品添加到購物車時,該網站會快速查看您的包並推薦類似的產品。 您可以使用商店中的菜單購物車小部件添加此效果。
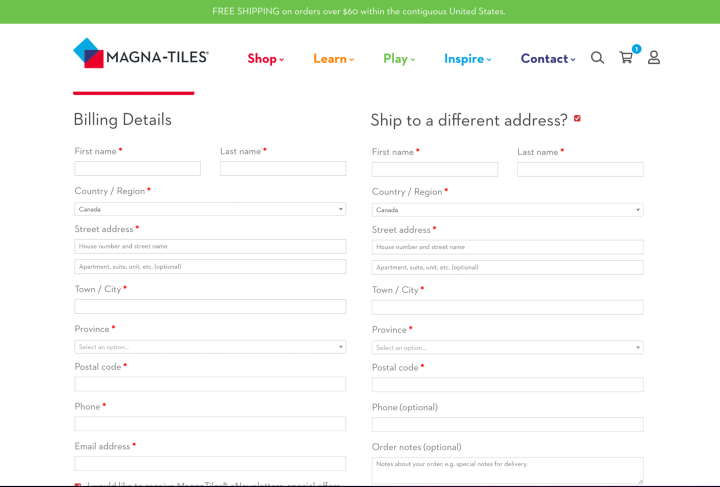
4. Magna-Tiles

Magna-Tiles 生產益智建築玩具,他們網站的鮮豔色彩反映了他們的產品。 它收到了幾個用戶購買他們的產品作為禮物。 因此,他們可以輕鬆輸入不同的送貨地址。5。 小湯

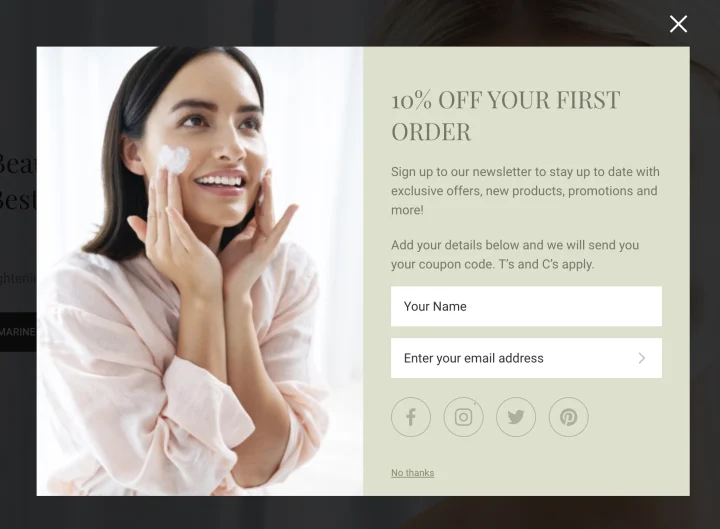
澳洲護膚品牌 Sodashi 專注於自然美。 它依靠推薦產品、社交分享和優惠券代碼來建立其郵件列表。您可以使用彈出式構建器提供類似的折扣優惠,並設置使用 Elementor 顯示位置的條件。
6.阿魯眼鏡

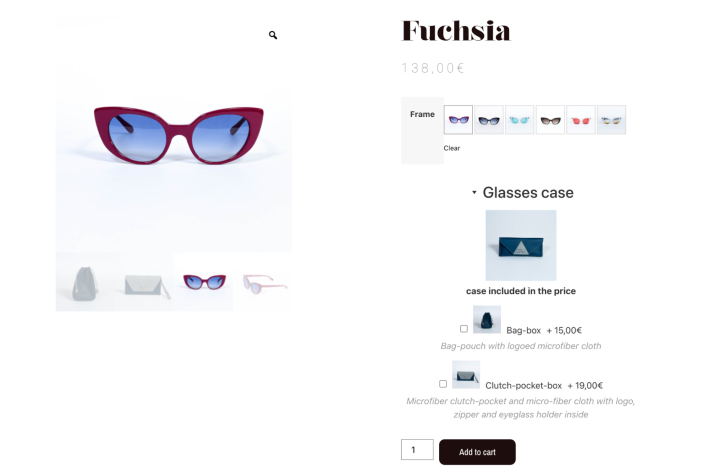
Aru Eyewear 使用 WooCommerce 和 Elementor 開設其時尚、快速加載的店面。 雖然視頻和動畫使他們的首頁脫穎而出,但商店設計保持簡單,讓產品大放異彩。通過交叉銷售的複選框選項,Aru Eyewear 可以輕鬆添加其他相關產品。
最後的想法:優化您在 Elementor 中的 WooCommerce 感謝頁面
建立 WooCommerce 商店不僅僅是列出您的產品。 您需要優化客戶旅程的每一頁,以提高轉化率並完成銷售。
除此之外,您應該保持訪問者在您網站上的最佳體驗。 通過定制的感謝頁面,您有機會確保並進一步擴展您的關係。
WooCommerce 感謝頁面可幫助您鞏固您的信息並吸引接受的受眾。
將視覺效果與結構化 CTA 混合。 如果您的感謝頁面美觀且經過優化,可以包含額外的帖子或供客戶推薦朋友的表格,您可能會注意到點擊率大幅提高。
使用 Elementor,您可以輕鬆更改感謝頁面的設計以及訪問者可以從那裡執行的操作。
