優化網站主頁的 7 個最佳技巧
已發表: 2017-12-29網站的主頁是您網站的焦點。 搜索引擎優化和社交媒體營銷可能會將用戶帶到登錄頁面或主頁。 無論他們訪問什麼頁面,他們仍然會牢記主頁,以便在您的網站上查找其他資源和細分。
主頁需要根據您網站的其他頁面進行優化,以吸引更多訪問者並引導他們瀏覽產品和服務。 主頁優化包括各種設計功能。 它可能從配置不同形式的內容、簡化導航開始,並可能導致細化 CTA 按鈕。 除了優化網頁設計,您可能還需要進行基本的 SEO設置並整合社交媒體資料。
在這篇文章中,我們分享了 7 個優化網站主頁以增強可用性的最佳技巧。 它也可能對您的在線業務有所幫助。
定義主頁的目標
使用主頁傳達組織的核心信息或目標。 您可以定義一個目的和目標,以充分利用主頁。 它可以鼓勵您網站的訪問者發送消息並開始對話,或訪問產品或服務部分。
處理日常使用的產品或服務的網站可能不需要您解釋您的業務目的。 因為用戶在他們到達您的網站的那一刻或從他們到達您的網站的源頭就知道了。

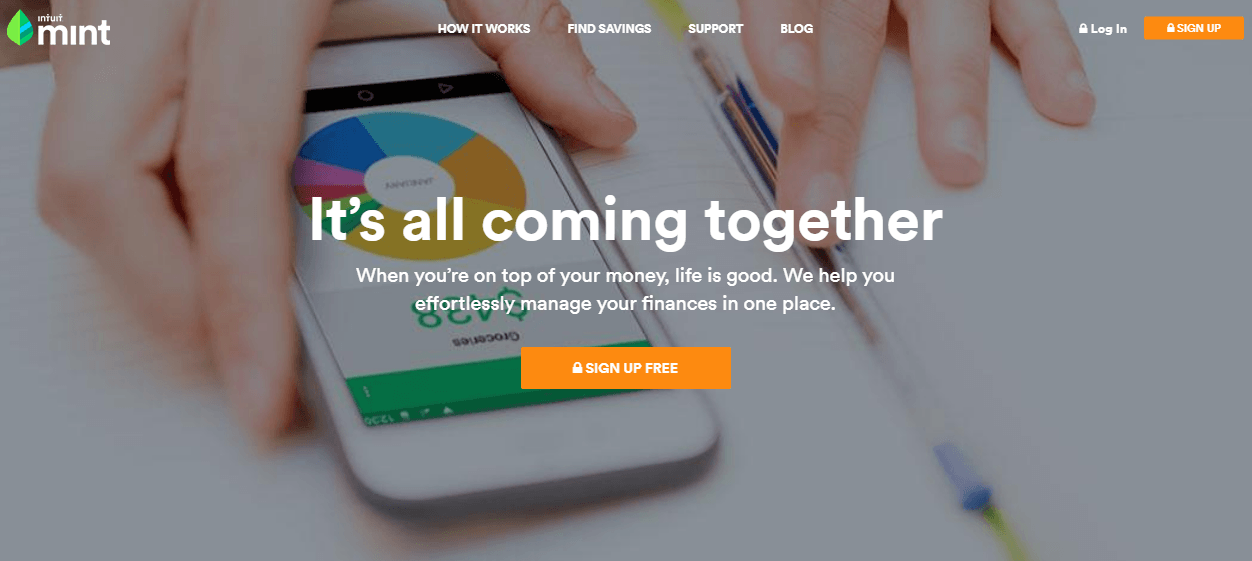
在上圖中,您可以在橫幅文本中觀察到網站目標的清晰傳達。 用戶不再需要向下滾動並了解Mint網站的目標或目的。
這樣一個網站的目的可以是將客戶拖到聯繫表格或電話號碼上。 您將希望用戶立即與您的客戶支持互動並下訂單。 但是,展示技術性產品的網站可能需要詳細說明您是誰以及您做什麼。 因此,您可能希望用戶訪問他們感興趣的產品頁面並在其各自的登錄頁面上進行更多探索。 網站的目標不同於其他網站,因為它取決於您的在線業務的性質和模式。
配置頁面 SEO 設置
主頁的重要性不亞於您網站的產品頁面。 未能配置主頁的頁面搜索引擎優化可能會導致失去潛在客戶。 而且,對於大多數企業來說,主頁實際上就是登錄頁面。
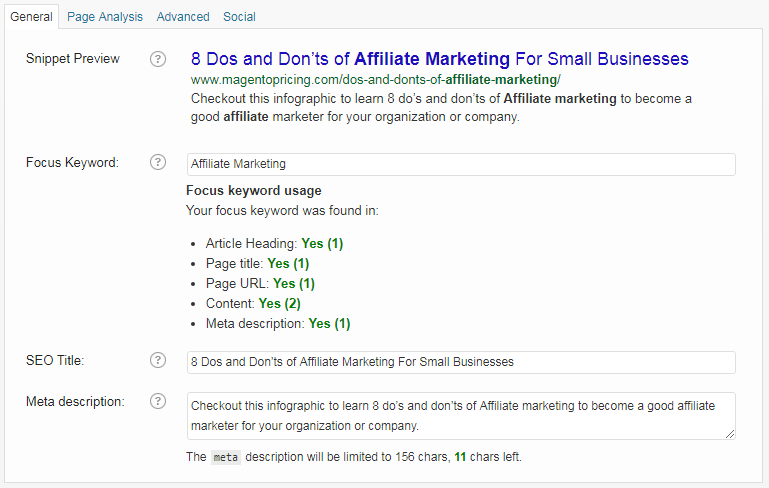
在下圖中快速查看如何創建豐富的片段以優化網頁。

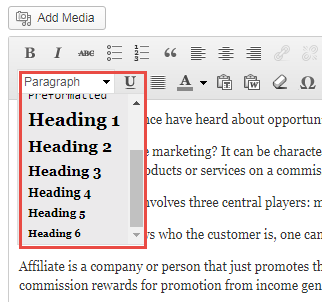
從基本的 SEO 設置開始,例如添加關鍵字優化的 Meta 標題和描述,然後繼續使用 H1、H2、H3 等標題標籤。格式化內容並嘗試將其顯示在首屏。 大多數主頁的網頁設計都包括前面的橫幅或滑塊,要求訪問者向下滾動內容。 但是,您需要更喜歡在首屏顯示內容,以便一目了然地傳達您的核心信息。 查看圖像中的不同標題標籤,以使內容可讀且搜索引擎友好。

網頁優化不僅限於文本,您還可以在圖像和視頻中添加 alt 標籤。 它將幫助用戶和搜索引擎了解頁面的視覺內容。
撰寫令人印象深刻的銷售文案
主頁在整個網站中起著重要的作用。 產品或服務頁面的內容圍繞單個項目展開,而主頁必須討論屬於您業務的所有內容。 訪問者可能想知道您在主頁上在線提供的所有內容,以便他們考慮詳細查看產品或服務。 因此,它是您網站上的一種廣告牌,可以讓您一窺您所擁有的每項服務。
開始為主頁編寫令人印象深刻的銷售副本。 使用外行更容易理解的簡單語言。 將內容拆分為各種可消化和可掃描的段落,而不是編寫大量文本而沒有任何中斷。 嘗試這些額外的技巧以獲得更好的主頁優化。
- 製作引人注目的頭條新聞
- 用要點總結有價值的產品
- 將內容拆分為簡單的短語
- 在內容之間留白間距以使其可掃描
- 在主頁上提及最苛刻的產品
- 為行動號召創建上下文
通過簡化的導航方便用戶
主頁包含您網站的各個部分,讀者必須知道如何以及去哪裡。 當互聯網用戶找不到他們感興趣的東西時,他們不喜歡停留更長時間。 因此,他們在您的網站上移動的速度太快了。

通過按邏輯順序添加選項卡,專注於簡化導航。 傳統的主頁以快速介紹開始並引導至產品區域,而博客和新聞網站則突出顯示在前面的熱門新聞。 確保每個用戶都了解網站結構以及產品或帖子所在的類別。
中小型企業往往選擇一頁導航,在首頁上顯示幾個不同的板塊。 這是一個可行的解決方案,因為它允許他們在主頁上展示產品、博客文章、關於我們、推薦和聯繫我們。 但是,對於一個多商店的網站,這種設計可以提高頁面加載速度,從而對轉化率產生負面影響。
擁有高質量的攝影和視覺效果
視覺內容被證明是改變遊戲規則的因素之一,因為互聯網用戶更喜歡掃描圖像和觀看視頻而不是閱讀文本。 當伴隨高清圖像和視頻時,主頁表現更好。 您需要對專業人士進行一些投資,以捕捉和繪製反映您業務的驚人視覺效果。 網站在其 Web 瀏覽器中加載後,立即讓用戶了解您的組織。 視覺效果能夠在用戶的腦海中創建一個上下文,這樣他們就不必閱讀一個單詞並了解網站的所有信息。
完善號召性用語
網站的號召性用語按鈕通常被視為最終目標。 這是建議用戶結束的地方。 事實上,商業網站的整個 Web 開發都圍繞著號召性用語展開。 它可以是閱讀有關產品的更多信息、提交查詢或訂閱更新。
每個網站都根據它想要從主頁醞釀的目標來決定號召性用語的位置。 您可以將其顯示在標題中、右列或首屏下方。 但是,您可能需要對其進行改進以更好地理解和提高可用性。 這包括使用簡單的語言,以便您的目標受眾可以輕鬆獲得。 儘管號召性用語按鈕是一種指示用戶下一步做什麼的形式,但它需要以簡單、簡單和友好的方式進行溝通。

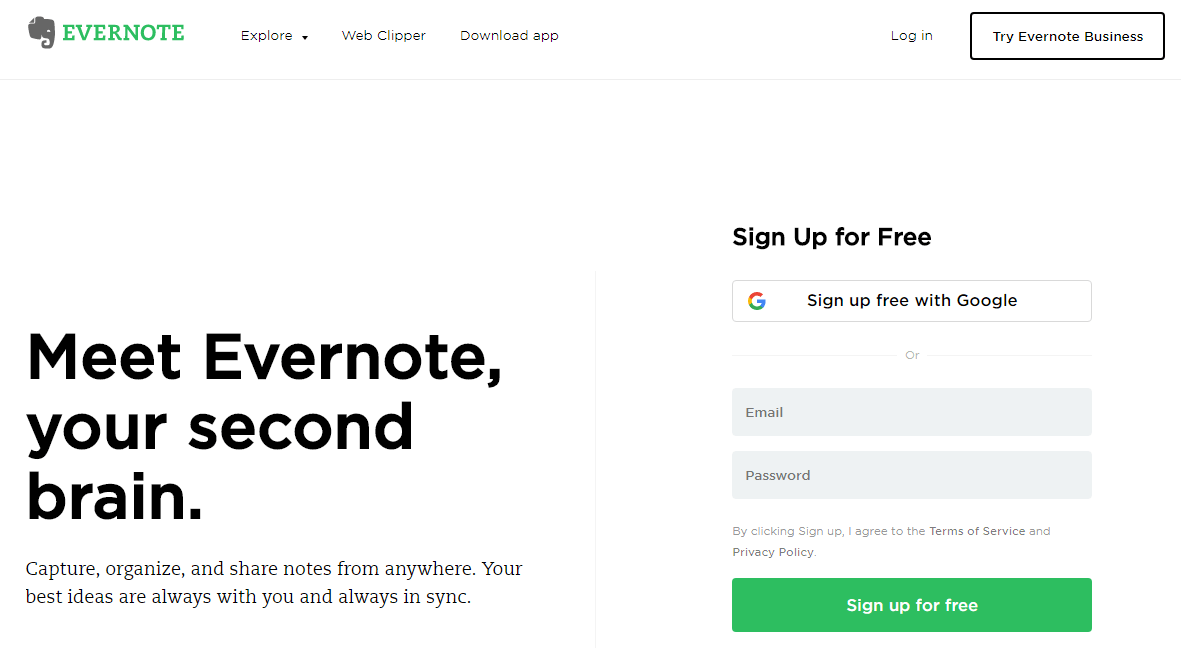
看看EverNote是如何從整體設計中脫穎而出並突出其號召性用語的。 綠色和簡單的文字使按鈕從其他選項中脫穎而出。
CTA 的設計延伸到其顏色選擇、大小、字體類型和位置。 對於某些網站,白色背景效果非常好,但有些網站聲稱使用紅色和黃色 CTA 按鈕可以獲得更好的轉換。 您需要通過進行 A/B 測試來優化整體顯示,以確定哪一個有助於更高的回報。
展示您的社交媒體形象

社交媒體網站是大量用戶,因為人們希望與他們最喜歡的品牌和製造商保持聯繫。 將用戶轉化為粉絲關注是營銷策略的一部分。 從社交媒體獲取流量,或從您的網站增加社交媒體關注者是齊頭並進的。 過程反之。 您必須同時增加網絡流量和關注者。 因此,最推薦展示社交媒體的存在並鼓勵用戶加入社區。 借助一個簡單的插件,您可以在主頁上展示社交資料,就像每個社交資料都由其各自的徽標表示一樣。
最後的想法
主頁就像您的業務大使。 它必須符合您公司的目標和願景,並有效地傳達核心信息。 網頁設計和開發是主頁優化的關鍵部分。 它涉及通過各種方式改善用戶體驗。 它可能是添加豐富的視覺和文本內容,將 CTA 提煉並放置在顯著位置,並簡化導航。 從設計因素開始,然後繼續其他策略,如基本的 SEO 設置和添加社交資料。
更多 SEO 相關文章,
- 如何在 WordPress 上設置 Google AMP
- 如何檢查競爭對手網站的反向鏈接
*這篇文章可能有附屬鏈接,這意味著如果您選擇通過我的鏈接購買,我可能會收到少量費用(您無需支付額外費用)。 這有助於我們保持 WPMyWeb 正常運行並保持最新狀態。 感謝您使用我們的鏈接,我們非常感謝! 學到更多。
