Shopify 速度優化:如何讓您的商店快速火爆? 為什麼還要打擾?
已發表: 2022-06-09
加載 Shopify 商店每增加一秒,您的轉化率就會降低 0.3%。
優化 Shopify 商店的速度必須是您的收入增長策略和轉化率優化之旅的重要組成部分。 由於更快的商店意味著更好的用戶體驗,它不僅可以提高您的轉化率,還可以提高您的 SEO 排名。
在本文中,我們將深入探討 Shopify 速度優化的細節,以及如何通過專家和經驗豐富的電子商務企業家經過驗證的步驟讓您的商店變得超快。
- 為什麼頁面加載時間對您的 Shopify 商店很重要?
- 什麼是 Shopify 速度分數? 這是什麼意思以及如何檢查它?
- 什麼是好的 Shopify 速度分數?
- Shopify 速度優化:如何提高您的 Shopify 速度分數?
- 1.壓縮和延遲加載圖像
- 2. 謹慎選擇 Shopify 應用
- 3.使用輕量級主題
- 4.通過谷歌標籤管理器管理所有跟踪代碼
- 5. 縮小 JavaScript、CSS、Liquid 和 HTML
- 6.啟用AMP
- 7. 定期進行速度/健康檢查
- 清理您的 Shopify 商店並提高其速度的分步過程(9 位專家和企業家揭示了所有內容)
- 1、優化HTML、JS、CSS、字體渲染、第三方腳本
- 2.減少您使用的應用程序數量
- 3.對所有圖像進行無損壓縮
- 4. 使用更輕、更新、更快的主題
- 5.加快您當前的 Shopify 主題
- 6.從舊應用程序中刪除未使用的第三方腳本和殘留代碼
- 7.使用更少的滑塊和輪播來顯示產品圖片
- 8. 不要刪除產品,而是這樣做……
- 9. 不要在英雄部分使用視頻或 GIF
- 獎勵:為您的 Shopify 商店考慮無頭前端
- 執行 Shopify 商店速度優化的不同選項
- 1. 在內部使用應用程序進行操作
- 2. 從 Fiverr 或 Upwork 聘請專家
- 3. 與代理機構簽訂持續維護合同
- 結論
讓我們潛入水中。
為什麼頁面加載時間對您的 Shopify 商店很重要?
想直接跳到專家推薦的步驟以提高 Shopify 商店的速度嗎? 點擊這裡
頁面加載時間(或頁面速度)是頁面內容加載的速度。 在您的 Shopify 商店中,這是您在線商店特定頁面上的內容完全加載所需的時間。
如果您想獲得技術知識,那就是信息的第一個字節從服務器到達訪問者瀏覽器的速度。 您可以通過使用受信任的網站管理員工具 Google PageSpeed Insights 和 GTmetrix 運行 Shopify 速度測試來衡量這一點。
只需在文本框中輸入您的 URL,然後單擊“分析”。 您將獲得大量的速度見解。
為什麼 Shopify 商店的頁面加載時間很重要? 它影響哪些指標? 這與您的收入有何關聯?
您的 Shopify 商店的速度有兩種主要方式會影響它為您帶來的收入:
- 搜索引擎優化 (SEO) 和
- 兌換率
我們將在一秒鐘內深入探討細節,但您應該注意的一件事是,兩者都由一個因素結合在一起:用戶體驗。 更快的網站意味著更好的用戶體驗。
以下是一些統計數據來說明:
- 如果頁面加載時間過長,一半的在線購物者會放棄購物車並離開網站(Digital.com)
- 70% 的消費者承認頁面速度會影響他們從在線零售商處購買的意願(Unbounce)
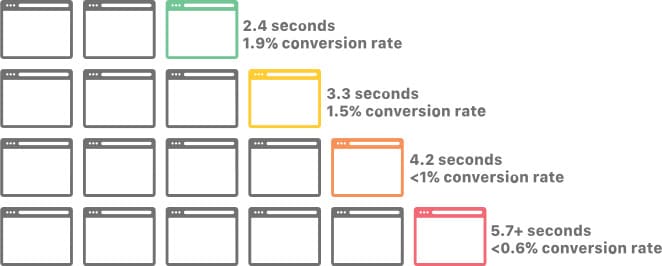
- 加載時間為 1 秒的網站的電子商務轉化率是加載時間為 5 秒的網站的 2.5 倍(預示)
購物者想要速度。 谷歌和其他搜索引擎知道這一點。 這就是他們在對搜索結果進行排名時考慮頁面速度的原因。 快速加載時間增加了幸福的用戶體驗。
當您在搜索引擎結果頁面 (SERP) 上獲得最高排名時,您的 Shopify 商店就可以免費吸引更多流量。 這為您提供了更多的網絡訪問者來銷售並增加您的收入。
但是,如果您的 Shopify 商店速度不夠快,您會很快失去訪問者,這向 Google 表明大多數人不喜歡您的網站,並且您會因為更快的網頁(可能是競爭對手)失去該位置。 多快才夠快?
超過3秒是可怕的。 谷歌研究表明,1-5秒,彈跳概率增加90%!
Thomas Epton ,Slap & Tickle Marketing 創始人
此外,快速加載的在線商店消除了買家旅程中的摩擦。 這就是轉化率的用武之地。您希望 Shopify 網站上的普通購物者的體驗輕鬆輕鬆——從頭到尾一帆風順。 任何問題都可能讓他們重新考慮,這可能意味著失去那筆銷售。
沃爾瑪發現,只需將加載時間減少 1 秒,他們的轉化率就會提高 2%。

作為電子商務企業家,您可以想像 2% 的增長對您的底線意味著什麼。 如果您每個月的銷售額為 100,000 美元,那麼 2% 的增長意味著每月額外增加 2,000 美元的收入。 到新年前夜,這是 24,000 美元。
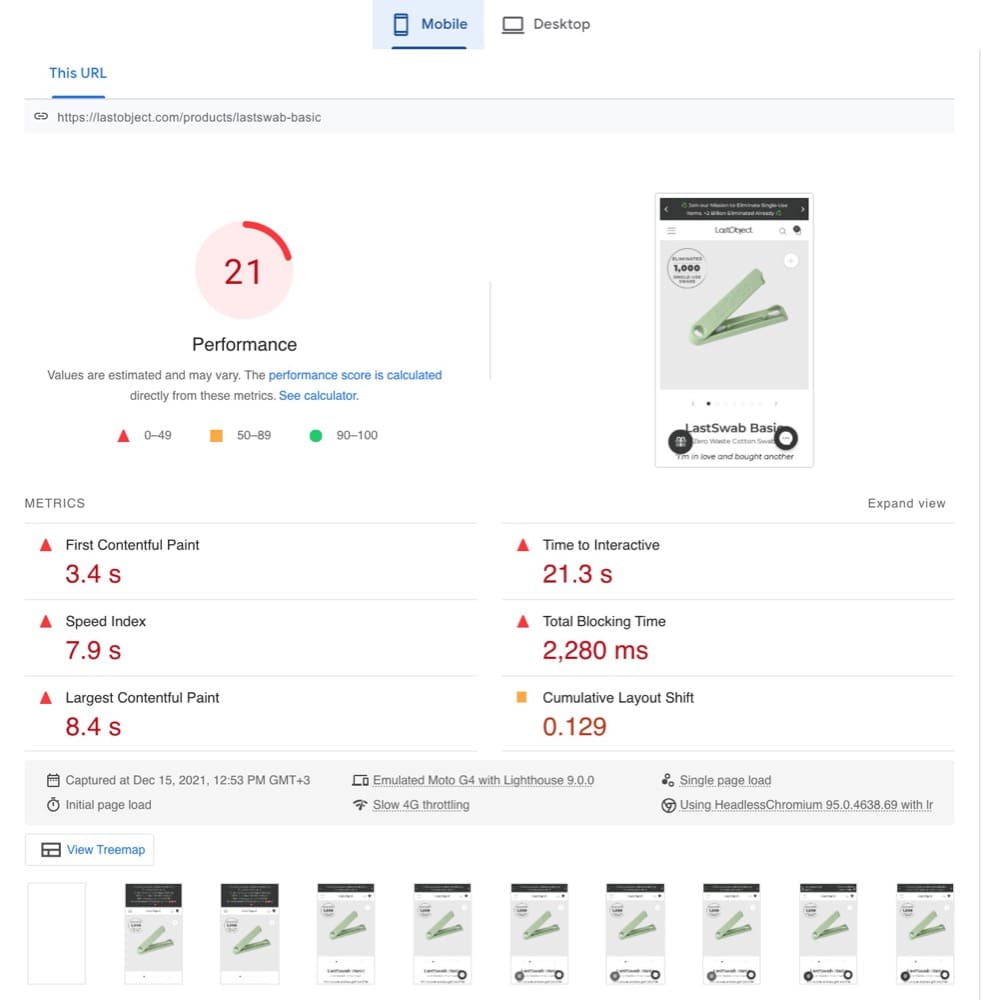
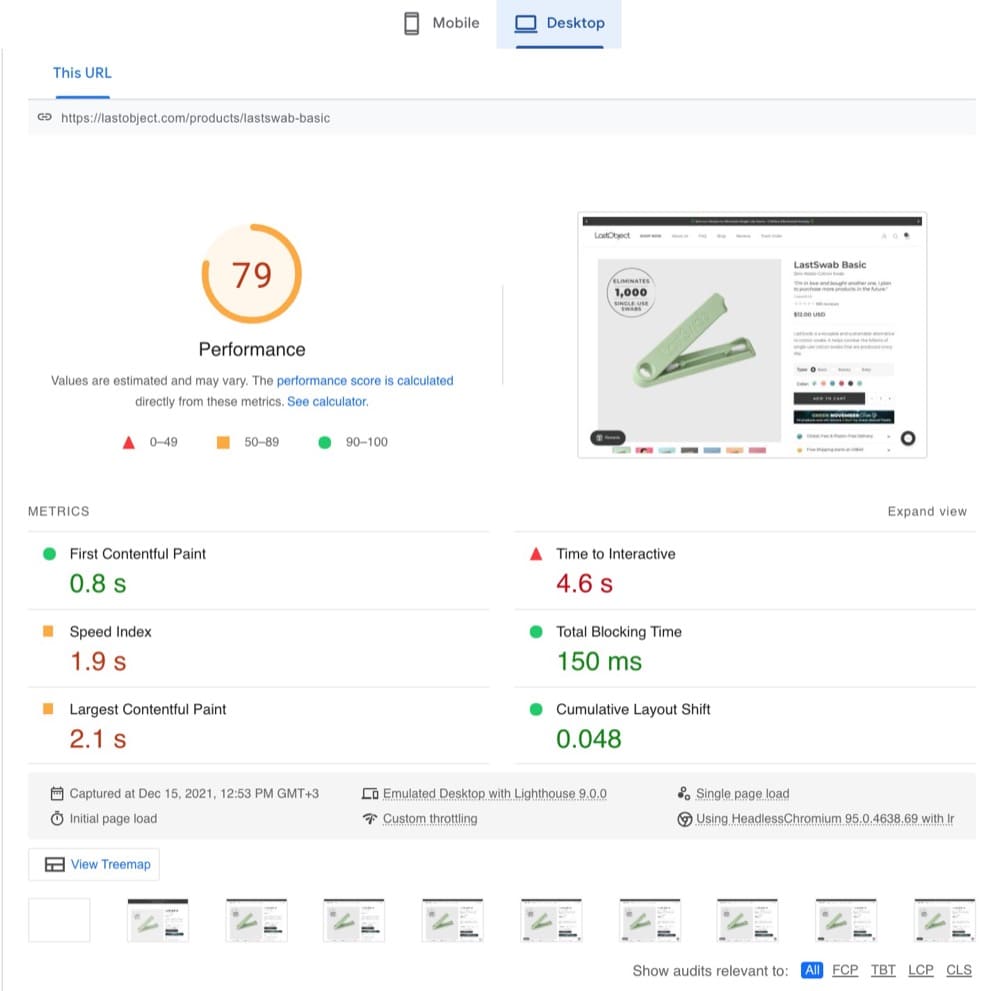
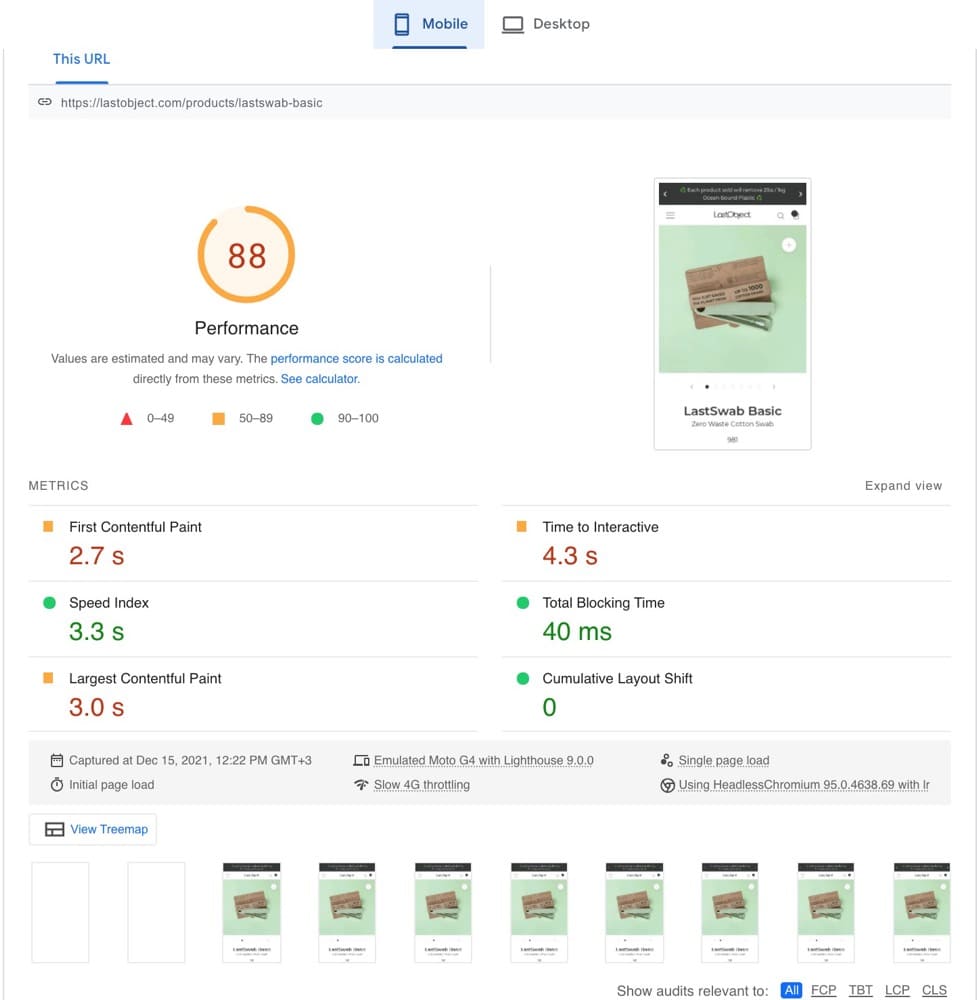
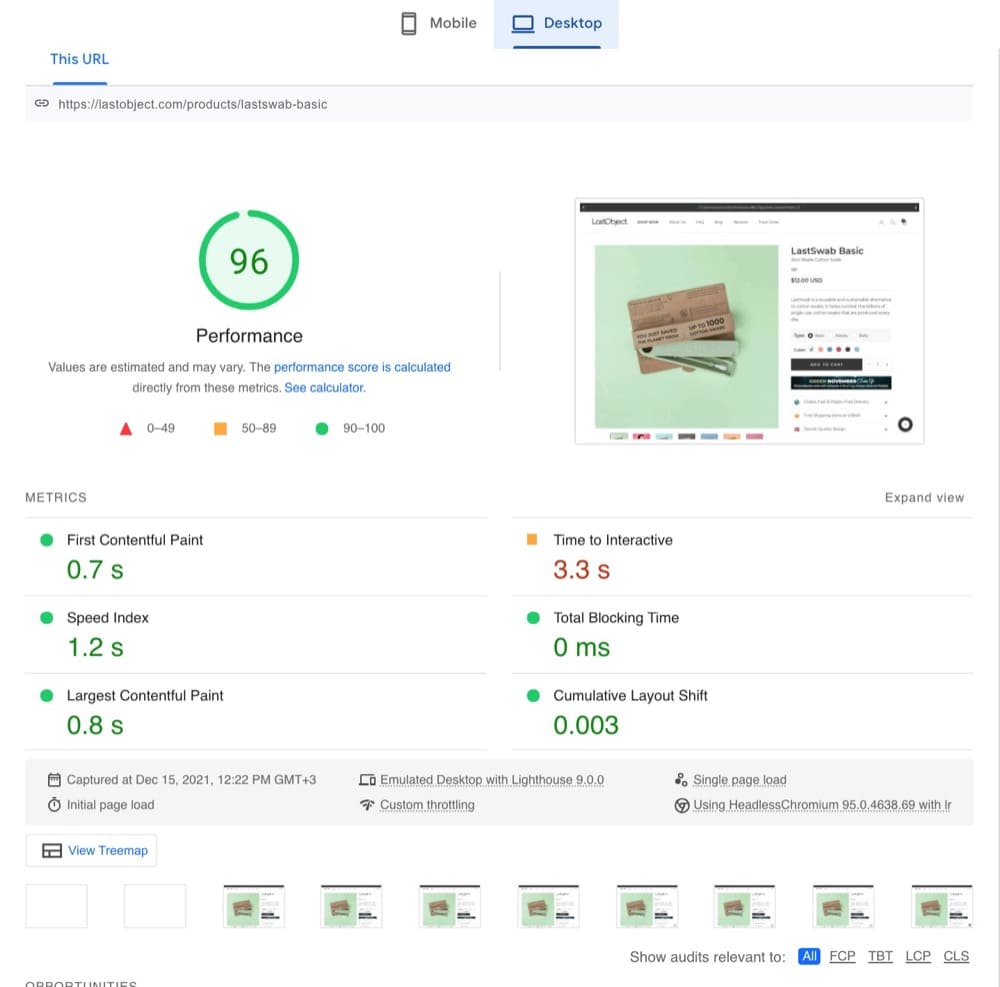
想看看提高 Shopify 商店的頁面速度是什麼樣的? 考慮這個產品頁面(使用 Google PageSpeed Insights 衡量)。
在移動設備上,其性能得分為 21。

在桌面設備上,它是 79。

在實施本文建議的步驟後的 10 到 15 天內,移動設備的新性能得分為 88。這意味著頁面速度提高了 4.19 倍。 而在台式機上,它是 96。速度提升了 121%。


在我們進入這些步驟之前,您的 Shopify 商店應該有多快?
什麼是 Shopify 速度分數? 這是什麼意思以及如何檢查它?
速度分數是 Shopify 根據 Google Lighthouse 性能指標報告您的網站在 Shopify 測試環境中的運行速度。 它的得分超過100。

以下是查找 Shopify 速度分數的方法:
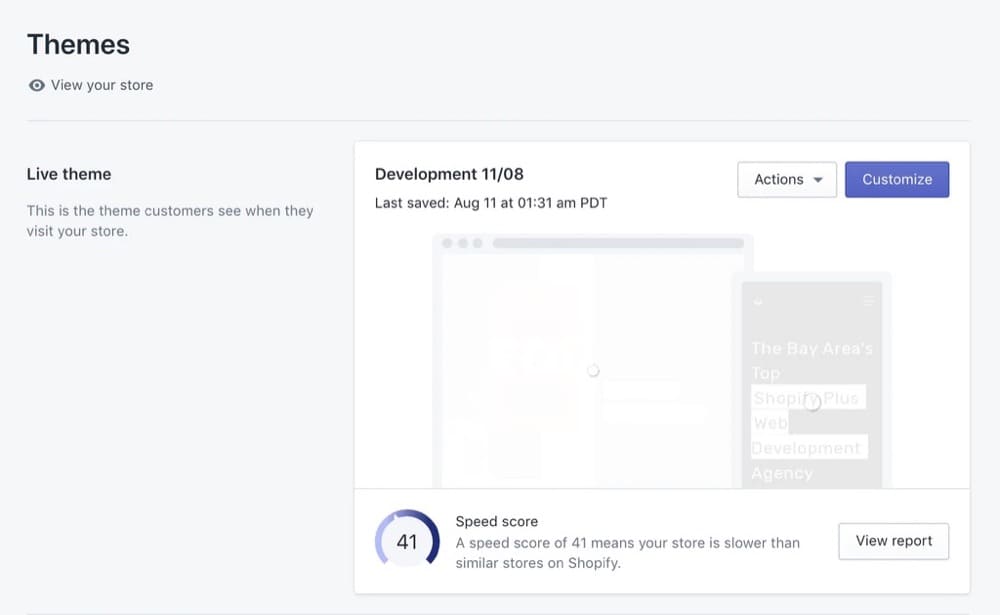
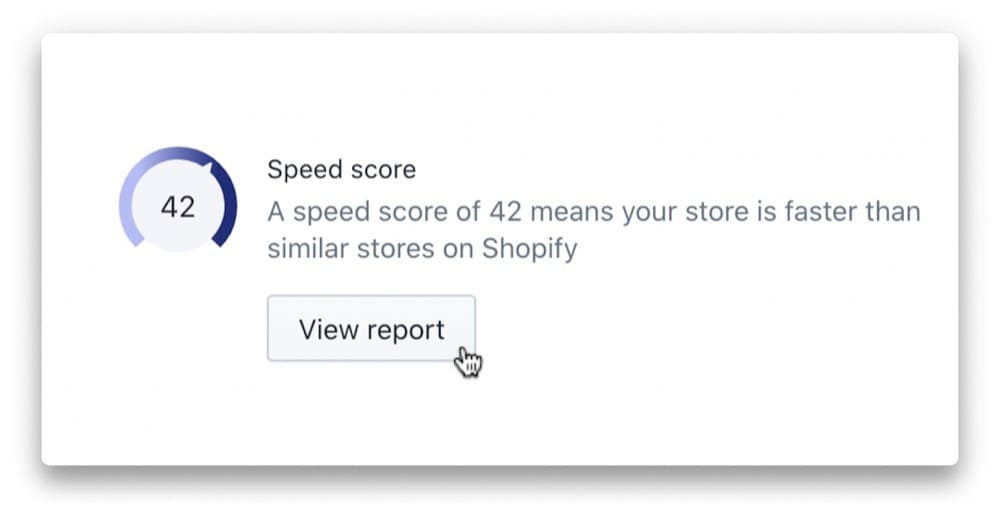
- 在您的 Shopify 管理儀表板上,轉到在線商店 > 主題
- 在實時主題部分,向下查看您的速度得分
- 您可以單擊“查看報告”以獲取有關它的更多詳細信息
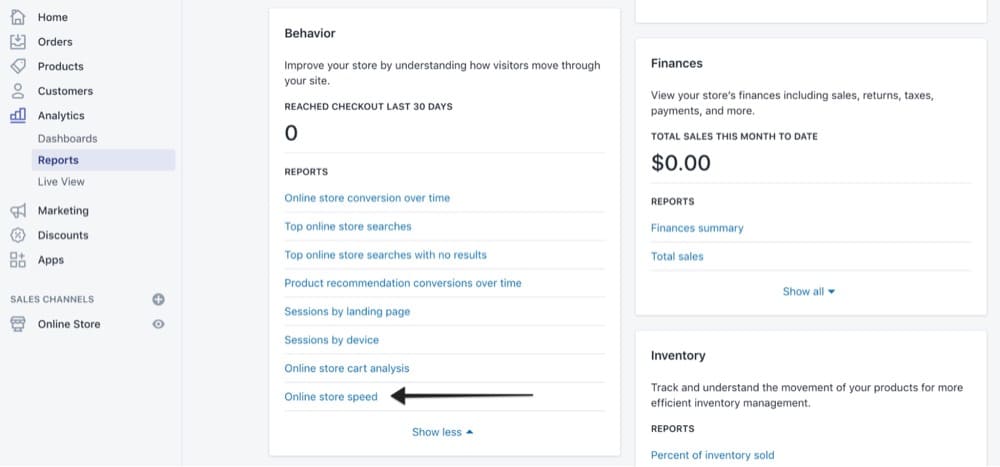
您可以直接進入分析 > 報告 > 行為中的速度報告,然後選擇“全部顯示”。

當您看到自己的分數時,您可能會想,“為什麼我的 Shopify 速度分數與我的 PageSpeed Insight 分數不同?” 那是因為它是如何計算的。
Shopify 根據過去 7 天內您的主頁、您最常訪問的產品頁面和您最常訪問的產品系列頁面的 Lighthouse 性能分數的加權平均值計算速度分數。 其中一個權重是所有 Shopify 商店中每種頁麵類型的相對流量。
此分數顯示您的商店在提供出色客戶體驗方面的表現。 高分錶明無論訪問者的設備和互聯網連接的強度如何,您的商店加載速度都相當快。
低分可能意味著您的網站加載速度很快,但在最好的情況下。 所以,當你的速度得分低時,不要緊張。 這是一個比較,它告訴您在加速您的網站方面投入更多的工作。
PageSpeed Insights 提供了一種更值得信賴的速度值。 您還可以在 TestMyStoreSpeed 上查看 Shopify 商店的速度。
什麼是好的 Shopify 速度分數?
良好的 Shopify 速度得分超過 50。
低於此要求的任何內容都需要使用以下提示進行改進。 如果您的分數超過 50 分,甚至超過 70 分,那麼您就做得很好,並且在速度方面為您的網絡訪問者提供了出色的用戶體驗。
因為 Shopify 已經非常快了。 您的商店預裝了瀏覽器緩存,並使用內容交付網絡 (CDN) 更快地將您的內容交付給用戶。
Shopify 速度優化:如何提高您的 Shopify 速度分數?
Shopify 頁面速度優化的核心是 Google 的 Core Web Vitals (CWV)。 這些是 Google 頁面體驗算法中的一組指標,用於顯示用戶如何體驗網頁。 它允許開發人員站在網絡訪問者的角度來衡量網站在用戶端的感受。 CWV 是:
- Largest Contentful Paint — 內容在可見屏幕上的加載速度
- 首次輸入延遲——頁面對用戶輸入的響應程度
- Cumulative Layout Shift — 頁面渲染時頁面元素移動了多少
這與 Shopify 網站速度有什麼關係? 這些是 Google 提供的指標,旨在向開發人員展示影響用戶體驗的因素,這些因素直接關係到與您的網站內容互動的速度和容易程度。
由於出色的內容和出色的用戶體驗可以提高網站的參與度,這構成了 200 多個 Google 搜索排名因素之一。
本文包含您需要了解的有關如何通過圖示示例提高 LCP、FID 和 CLS 分數的所有信息,例如 LCP 的內容預加載。
優化 Core Web Vitals 顯著提高了您的頁面加載速度,因為它包括一些與優化更快的 Shopify 商店相同的步驟。
1.壓縮和延遲加載圖像
根據谷歌的說法,壓縮圖像和文本可以幫助 25% 的頁面節省超過 250KB 和 10% 的頁面節省超過 1MB(這有助於頁面加載時間)。
圖像、調整大小和優化 DPI 和 JPEG 質量 (60) 應該足以滿足大多數屏幕的需求,並且遠離大型 PNG 文件。 使用 Photoshop 的“保存為網絡”選項或任何免費的在線圖像壓縮工具。
托馬斯·愛普頓
您可以使用 Booster: Page Speed Optimizer 和 TinyIMG 等應用在 Shopify 商店中批量壓縮圖像。 如果您不喜歡使用應用程序並且您的網站上有大量易於管理的圖像,您可以使用 TinyPNG 手動壓縮圖像並重新上傳它們。
通過將較大的圖片(如主要圖片)從 PNG 和 JPG 轉換為 WebP 格式,使您的圖片優化更上一層樓,圖片大小最多可減少 40%。 將 SVG 用於徽標和圖標。
接下來,您要實現延遲加載。 延遲加載是指不在視口中的圖像在用戶向下滾動到它之前不會加載。 它節省了加載頁面的時間,並專注於更快地加載頂部最重要的內容。
那麼,如何在 Shopify 上實現延遲加載呢? Shopify 推薦的步驟是最好的。 此外,一些較新的主題內置了延遲加載。 您可以諮詢您的供應商,這樣您就不必費心執行此步驟。
2. 謹慎選擇 Shopify 應用
應用程序很棒——無需將您自己的功能編碼到您的商店中。 而這些功能可以提高轉化率。 但是應用程序會影響性能和加載速度。
需要注意的最重要的一點是,您希望在 Shopify 商店的性能和功能之間找到適當的平衡——所有交互式元素和令人印象深刻的圖形都會影響速度得分,但它們在提高您的轉化率。
Andra Baragan ,創始人,Ontrack Digital
那麼,該功能對您真正意味著什麼? 它能讓你賺多少錢? 你的商店可以沒有它嗎?
將應用程序添加到您的商店時,請考慮它是否具有自身的重量。 字面上地。 它是否提供了轉化驅動的好處來彌補它對您網站速度的影響?
如果沒有,請擺脫它。
應用程序是您使用 Shopify 和 WordPress 的原因! 設置功能簡單。 但它們都會增加您錢包的成本和您的速度得分。 它們都從不同的服務器單獨加載。 考慮找一個功能更多的,但每月要多花一點錢。 他們很少能很好地協同工作,所以少即是多。
托馬斯·愛普頓
正如上面 Thomas 建議的那樣,使用提供多種功能的應用程序,這樣您就可以使用更少的應用程序。 如果您不使用某個功能,請將其禁用。 如果您不使用應用程序或它不是至關重要的,請將其卸載並刪除殘留代碼。
3.使用輕量級主題
當然, Shopify 很快。 它可以說是世界上最快的電子商務平台。 我們喜歡它! 當您向其添加內容時,您的電子商務商店會逐漸變慢。
我們添加的第一件事是主題。 正確開始是絕對重要的。 選擇一個快速、輕量級的主題; 一個易於轉換的 Shopify 主題,它專為提高速度而設計,並且已經具有您原本需要應用程序才能使用的功能。
但要取得平衡。 您不想要本質上是過時軟件的過多功能。 您可以使用 Shopify 的 Dawn 主題開始。 它是免費且易於定制的,也是可用的最快主題之一。

4.通過谷歌標籤管理器管理所有跟踪代碼
為一個標籤管理器代碼拋棄所有 Google 跟踪器。 代碼越多,加載時間越慢,因為瀏覽器必須讀取它們。
托馬斯·愛普頓
在您的 Shopify 商店中擁有來自 Google Analytics、Hotjar、Facebook 和其他第三方服務的跟踪代碼幾乎是標準的電子商務營銷實踐。
當然,您不能沒有分析和其他功能,但是您擁有的腳本越多,您的商店加載速度就越慢。 您如何獲得一個代碼來統治所有這些?
認識 Google 跟踪代碼管理器 (GTM)。 GTM 讓您無需使用代碼即可管理所有標籤。 它將您的所有跟踪代碼保存在一個地方。 奇妙的是,所有這些代碼都是同時加載的,而不是一個接一個。
您可以將所有標籤遷移到 GTM,這樣您的 Shopify 商店中只有一個跟踪代碼。 將 GTM 添加到您的 Shopify 商店,然後導航到“標籤”和“新建”。 查找您正在使用的內置標籤類型並將它們移至 GTM。
您還可以使用“自定義 HTML”手動輸入您的標籤。 設置觸發,通常是“所有頁面”並發布這些更改。 使用預覽模式進行測試以確保其正常工作。
5. 縮小 JavaScript、CSS、Liquid 和 HTML
在 JavaScript/CSS 重的網站中,某些批次的 JS 和 CSS 代碼會增加頁面加載時間,並阻止頁面的呈現。 瀏覽器必須先加載 JS 腳本和 CSS,然後才能加載網頁上的其餘 HTML。
每個網站都使用 CSS、HTML 和 JavaScript 加載多個文件。 這些文件中的大多數包括空格、註釋、塊分隔符等。 自然,這會導致頁面需要額外的時間才能正確加載。 壓縮 HTML 代碼以及任何內聯 JavaScript 和 CSS。
Asya Kuchina ,QArea 營銷主管
如果您使用我們提到的 Shopify 速度優化應用程序之一,則 JS、CSS 和 Liquid 縮小是預先打包的。 如果您只想為此使用特定應用程序,請選擇文件優化器。
這裡的想法是確保您的代碼盡可能輕量級。 一些專家建議您的 JavaScript 文件大小應小於 16kb,但這確實很難實現。 它還涉及刪除未使用和不必要的代碼、刪除代碼註釋、修復格式以及使用較短的函數名稱。

如果在 Assets 文件夾中找到 JS 和 CSS 文件(擴展名以 .scss.liquid 或 .sccs 結尾),則可以編輯代碼。 但最好使用應用程序並在幾秒鐘內完成。 應用程序如
- JS壓縮
- cssnano
6.啟用AMP
2016 年,Google 推出了 Accelerated Mobile Pages (AMP),以快速改善移動設備上的瀏覽體驗。 AMP 頁面幾乎立即加載。 您可以利用這項技術來快速跟踪您的 Shopify 移動速度優化工作。
Accelerated Mobile Pages — 或 AMP 是提高移動速度得分的好方法,而且由於如今大多數購物者都使用移動設備,因此移動設備很重要。 同樣,這將需要一個應用程序,除非您在開發人員身上花費更多。
Thomas Epton ,Slap & Tickle Marketing 創始人
您可以使用的應用程序是 Shop Sheriff、Fire AMP 和 Ampify Me。 您可以在 Shopify 的應用商店中找到更多信息。
對您的 SEO 的顯著提升將使您的商店面對更多具有瘋狂快速移動購物體驗的移動設備用戶。
7. 定期進行速度/健康檢查
我的建議是 Shopify 商店定期進行速度審核,並不斷清理未使用的應用程序代碼、剩餘代碼、每頁請求數和整體頁面大小。 與其他任何事情一樣,需要定期進行衛生和維護,這對於充分利用您的在線商店至關重要。
Andra Baragan ,創始人,Ontrack Digital
因為變化是不變的,你今天的表現明天可能會降低。 定期檢查您的電子商務網站,這樣您就不會因為速度慢而開始損失收入。
每週使用一次 Google 的 PageSpeed Insights 查看從綠色變為黃色或紅色的內容。 採納建議並實施修復。 或者,您可以聘請代理機構對您的 Shopify 商店進行持續的速度維護。
清理您的 Shopify 商店並提高其速度的分步過程(9 位專家和企業家揭示了所有內容)
成功加速 Shopify 網站的專家和企業家建議使用以下分步 Shopify 速度優化指南來清理您的商店並使其更快:
1、優化HTML、JS、CSS、字體渲染、第三方腳本
每當我們為 Shopify 商店進行速度優化時,我們都會採取以下步驟:
- 為所有圖像、背景圖像、響應式圖像實現延遲加載
- 為嵌入和選定的網站塊實施延遲加載
- 消除所有可能的渲染阻塞資源
- 優化 Shopify 內核以提高性能
- 優化 JS 加載隊列,避免瓶頸效應,減少執行時間
- 盡可能減少對 3rd 方腳本的依賴並加速 3rd 方應用程序
- 優化 CSS 文件
- 優化字體渲染和加載速度
- 清理和修復 HTML 代碼,減少 DOM 節點數量
- 以速度為中心的質量保證
Andra Baragan ,創始人,Ontrack Digital
這些步驟大約需要 2 週才能正確完成。 但這絕對值得。 Andra 補充說,經過相同速度優化步驟的企業,自然流量的銷售額增長了 30% 以上。
另一個快速的勝利是刪除商店代碼中任何不必要的 HTML 註釋、空格和空元素。 這將減小您的頁面大小、減少網絡延遲並加快加載時間。
Emily Amor ,數字飛鏢 SEO 經理
2.減少您使用的應用程序數量
Shopify 開發人員 Burak 在 Shopify 商店中進行了一項測試,以展示應用程序如何影響速度。 商店開始於 2.195 秒。 但在安裝了 6 個面向客戶的應用程序後,速度上升到了 7.257 秒。 PageSpeed Insight 得分從 88 分上升到 36 分。
面向客戶的應用程序是那些創建您的用戶可以在您的在線商店中查看的內容的應用程序,例如公告欄、聊天機器人、彈出窗口和大型菜單。 這些應用程序在添加需要加載的內容時會對速度產生重大影響。
默認情況下,每個網站都很快。 是應用程序、笨重的主題或第三方腳本使它們變慢。 擁有一個快速網站的最簡單方法是不要讓它變慢。 這就是人(網站管理員)方面發揮作用的地方。
您想將這麼多腳本/應用程序添加到您的網站,因為承諾非常好,但代價是什麼? 但是,如果情況已經很糟糕,只需審核您為觀眾服務的所有內容。 一切都值得留在那裡嗎? 如果沒有,只需將其刪除。 優化您交付資產的方式很重要,但它甚至與您交付的資產數量相差甚遠。
Slobodan (Sani) Manic ,Web Performance Tools, Inc 創始人
第三方腳本可能會影響用戶體驗和您的轉化率。 您需要在性能和功能之間找到平衡點。
檢查您 Shopify 商店中當前安裝的 Shopify 應用程序,我認為這是極好的速度優化建議。 當有人進入您的商店時,您沒有積極使用的應用程序很可能仍在加載。 刪除您不使用的任何 Shopify 應用程序,看看這是否會減少您網站的加載時間。
另一個絕妙的建議是仔細檢查您的 Shopify 應用程序是否加載時間過長。 通過這種方式,您將能夠判斷是否需要找到該程序的替代品。
是否有替代品,您可以測試一下,看看您的頁面加載所需的時間是否有差異。
當然,並非所有 Shopify 應用都提供外觀相似的應用。
如果您不確定應用程序的加載速度或哪個更快,只需將您正在使用的應用程序的整體頁面加載時間與外觀相似的應用程序的總頁面加載時間進行比較。 檢查您是否可以發現它們之間的任何差異。
Tim Parker ,Syntax Integration 營銷總監
3.對所有圖像進行無損壓縮
圖片佔 Shopify 商店總重量的很大一部分。 如果您以前從未優化過它們,那麼僅通過單獨優化它們就可以獲得巨大的速度優勢。
對於任何 Shopify 店主來說,最快的速度就是優化您的圖像! 僅通過對所有圖像執行無損壓縮,我們就將商店的加載時間縮短了 0.51 秒。 這是一個改變遊戲規則的遊戲,非常簡單!
Philip Pages ,PostPurchaseSurvey.com 創始人
無損壓縮是一種數據壓縮,它從壓縮數據中重建原始數據而不會損失質量。 這意味著您的圖像在壓縮後不會變得模糊或顆粒狀。
如果您剛剛開始在新的 Shopify 商店,您處於實施下一個提示的最佳位置:
我看到許多商店犯的一個常見錯誤是在上傳圖像文件之前沒有壓縮它們。 大圖像會立即減慢頁面的加載時間並導致糟糕的用戶體驗。 最佳做法是在上傳之前進行壓縮,但是,如果您現在正在尋找快速取勝並且已經在您的商店中加載了數百張圖像,那麼圖像壓縮應用程序可能就足夠了。
艾米莉·阿莫爾
有助於圖像壓縮的應用程序示例包括 Booster:Page Speed Optimizer、Hyperspeed:Extreme Page Speed 和 TinyIMG。
使用 JPEGmini 或 Kraken.io 等工具在將圖像上傳到網站之前對其進行壓縮。
阿莎·庫奇納
獎勵:TinyPNG。
4. 使用更輕、更新、更快的主題
您可能知道商店的速度主要取決於您使用的主題。 如果您想查看另一個主題是否比您的更快,我建議測試該主題的示例商店的性能。 但是,它不一定是演示商店。 它也可能是您知道要測試的主題可用的另一家 Shopify 商店。
蒂姆·帕克
要運行此類測試,請在 PageSpeed Insights 上插入主題 1 的演示商店的鏈接,並對主題 2 執行相同操作。您還可以在空的 Shopify 商店中安裝這兩個主題並以相同的方式進行測試——儘管這可能會為主題花費一些錢你需要購買。
另一件事要注意的是主題的歷史……
在跟上 Web 開發最佳實踐時,主題和主題的年齡是一個問題。 例如,'lazy-load' 只會在圖像文件出現時加載它們。 舊技術會嘗試在開始時加載頁面上的每個圖像。 直接從 Shopify 或經批准的供應商處尋找更新的主題
托馬斯·愛普頓
或者更好……
5.加快您當前的 Shopify 主題
您如何加快已安裝並正在使用的 Shopify 主題?
要修復由主題引起的商店低迷,請按照下列步驟操作:
- 禁用您不需要的主題功能
- 使用系統字體
- 聯繫您的主題開發者
- 安裝性能優化的主題,例如 Dawn
- 如需進一步幫助,請諮詢 Shopify 專家
[注意] Content_for_header Liquid 標籤包含您無法控制的資產。
通過使用 [% content_for_header %] Liquid 標籤,您可以注入各種在線商店功能使用的資產,例如性能分析和動態結帳按鈕。 加載此標籤和相關資產可能會降低您的商店速度。
Christian Velitchkov ,Twiz 首席運營官兼聯合創始人
6.從舊應用程序中刪除未使用的第三方腳本和殘留代碼
卸載任何未使用的應用程序或插件,以及刪除後可能留下的任何遺留代碼。 如果您不確定某個應用是否會導致頁面加載延遲顯著,請先嘗試停用它並運行頁面速度測試,然後測量加載時間差。
艾米莉·阿莫爾
你想保持你的代碼精簡和有目的。 隨著時間的推移使用大量應用程序會留下大量殘留代碼。 這可能很耗時,但它會幫助您檢查代碼並仔細清理每一行。
您可以為此聘請自由職業者,但無論您選擇如何做,請記住保留備份。
作為一項附加措施,僅在必要時使用應用程序功能。 Asya Kuchina 對此進行了詳細說明:
此外,某些應用會向 Shopify 商店頁面添加新元素。 如果可能,將這些元素限制在必要的頁面上。 例如,如果應用程序在商店中提供浮動信任徽章,請僅在產品頁面上使用它們,因為這是真正需要它們的地方。
阿莎·庫奇納
7.使用更少的滑塊和輪播來顯示產品圖片
滑塊往往會降低網站速度,因為當用戶點擊網站鏈接時,加載多個高質量圖像需要時間。 放置一個捕捉網站精髓的高質量英雄圖像更有用。 加載所需的時間要少得多。 將其與清晰的 CTA 配對,用戶將確切地知道他們可以從您的網站獲得什麼。
阿莎·庫奇納
如果您想詳細說明產品功能,請使用引人注目的產品描述來繪製生動的圖片並改善 SEO。 如果您可以使用文本輕鬆表示某些信息,則無需將整個滑塊或輪播專用於它們。
8. 不要刪除產品,而是這樣做……
不要刪除產品,因為它會創建斷開的鏈接和空白頁面。 選擇存檔,如果您刪除,請確保創建 301 重定向。
托馬斯·愛普頓
9. 不要在英雄部分使用視頻或 GIF
在 Unbounce 2019 年的一項調查中,50% 的消費者表示他們願意放棄動畫和視頻以獲得更快的加載時間。 電子商務中對速度的需求大於對動態圖形的需求。 所以…
遠離英雄部分的視頻或滑塊,它們是大文件,所有研究表明沒有人使用滑塊,視頻只會分散人們向下滾動或點擊行動號召的注意力。
托馬斯·愛普頓
如果您絕對需要使用視頻,您可以嵌入您上傳到 YouTube 的視頻,它更輕巧。
獎勵:為您的 Shopify 商店考慮無頭前端
使用無頭前端,您可以選擇通過 API 將內容作為數據交付,而不是將內容與特定輸出耦合。 這會將顯示邏輯轉移到用戶的瀏覽器並簡化後端代碼,從而使您的網站更快。
在 Shopify 上打開後,我們變得無頭無腦,以獲得額外的前端靈活性。 我們將移動界面與無頭前端集成在一起,使我們能夠通過更靈活的優化選項更快地擴展業務。
一個重要的例子是,如果大多數移動用戶(二分之一)等待您的主頁加載時間超過 2 秒,他們就會反彈。 轉向無頭為我們網站上的內容設計增加了靈活性,這使我們能夠加快加載時間並降低我們的整體主頁跳出率。
每增加一秒用戶等待您的主頁加載,產品購買的轉化率就會降低 12%。 轉向無頭模式的動機是盡可能多地訪問我們的內容,以便我們的客戶擁有最好的(也是最快的!)體驗。
Zach Goldstein ,Public Rec 創始人兼首席執行官
如果您想實施此功能,請諮詢您的代理機構或開發商。
執行 Shopify 商店速度優化的不同選項
現在,你如何執行你剛剛學到的技巧? 您有 3 個選項:
1. 在內部使用應用程序進行操作
這一定是你的第一個想法。 是的,我同意你的看法,你可以自己或與你的內部團隊一起加速你的商店。 不過,它可能是技術性的,需要一些開發技能,但你有應用程序可以提供幫助——至少在列表中不太高級的項目上。
應用程序可以批量優化和壓縮圖像、實現重定向、縮小 CSS 和 JS 等。有時您所要做的就是單擊一個按鈕。 您甚至可以使用 Shop Sheriff 和 Fire AMP 等應用程序來幫助您啟用 AMP 並縮短移動設備的加載時間。
您可以嘗試以下 3 個頂級 Shopify 速度優化應用程序(包括免費和付費計劃):
- 助推器:頁面速度優化器
- AVADA SEO 套件
- 超高速:極速頁面速度
2. 從 Fiverr 或 Upwork 聘請專家
自由職業者可以幫助您加快 Shopify 商店的速度。 不用說,不是每個承諾在 Upwork、Fiverr、Freelancer.com、PeoplePerHour 等網站上提高速度的人,或者在 Udemy 上參加過 Shopify 速度優化課程的人都可以按承諾交付
這就是為什麼你應該:
- 一開始就讓你的要求和指示超級清楚。
- 尋找在提供成果方面有著良好記錄的自由職業者——閱讀評論並查看他們的投資組合。
- 閱讀他們的個人資料概述或演出描述——尋找他們知道自己在說什麼並且有經驗的跡象。
- 在招聘前採訪自由職業者——詢問他們的流程並獲得現實的預期結果。
- 與 2 位以上的自由職業者交談並選擇最合適的人選。
- 為他們提供完成工作所需的一切,同時將商店的安全放在首位。
- 確保您聘請一位溝通良好並提供速度優化項目詳細報告的自由職業者。
一個額外的提示:一位出色的自由職業者會在他們的提案或面試中為您提供個性化的建議。
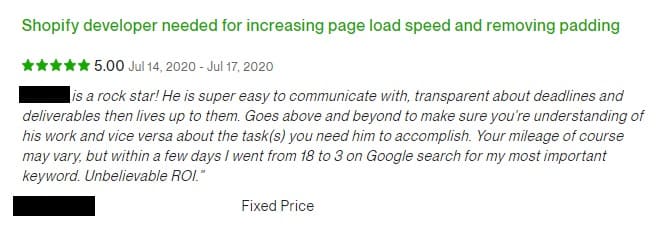
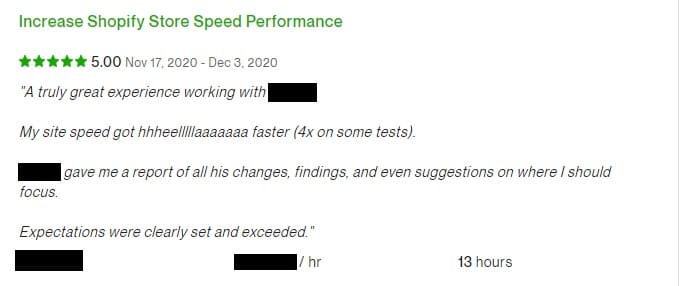
以下是 Upwork 和 Fiverr 上 Rockstar Shopify 速度優化自由職業者的一些評論:




我在 Upwork 和 Fiverr 上進行了快速搜索,查看了客戶反饋和自由職業者組合,並找到了一些自由職業者來啟動您的搜索。 費用從 25 美元到 1,000 多美元不等。
向上工作:
- 肖恩·博蘭
- 沙米爾 N.
- 穆罕默德·U。
尋找更多…
五:
- 通過 aneesayub 改進後端代碼 gig 來優化 Shopify 速度
- Shopify 速度優化和改善加載時間 gig by musharafaura
- Shopify 速度優化並通過 zayno_o 提高 Shopify 速度演出
尋找更多…
3. 與代理機構簽訂持續維護合同
您可以通過以下方式開始討論 Shopify 速度優化服務
- 經濟回饋
- W3 加速
- 整體設計工作室
- OSC 專業人員
- 經濟專家
有了代理機構,成本可能會有巨大的飛躍。 但是,如果您要進行持續的 Shopify 速度維護,那麼該值可能會與之匹配。 你會想經營你的商店,並把注意力從保持它的速度上移開。
平均而言,您可以以每小時 100 至 250 美元的價格保留 Shopify 代理商的服務。 但是,如果您要進行固定價格的速度優化項目,我在 Upwork 和 Fiverr 上評估了 13 家代理商,發現平均成本為 1,624.99 美元。 價格從 400 美元到 6,300 美元不等。
Remember the math we did earlier? Where a 1-second drop in page loading time brought a 2% boost in conversion rate, and what that meant for a $100,000 per month Shopify store? It meant $2,000 additional revenue.
Consider the financial gain of the speed improvements and decide if hiring an agency provides a reasonable ROI. Otherwise, handle it in-house or get a freelancer that matches your budget.
結論
Because long load times and laggy buying experience can exacerbate the issues of bounce and abandonment from your website, your first task is to make sure your prospects can access the site without delays.
Hence, speed optimization should be a key part of your Shopify conversion rate optimization strategy.