如何優化您的 Shopify 結帳(在結帳頁面上進行實驗時要避免的 11 個錯誤)
已發表: 2022-04-15
大多數電子商務人員都知道優化他們的結帳頁面很重要,但他們很難知道從哪裡開始或如何測試這些頁面以獲得最佳結果。
如果沒有優化的結帳頁面,您可能會失去大量銷售。 事實上,結賬優化是電子商務中經常被忽視的一個方面,但它可以使您的投資回報率提高 35.26%!
在優化 Shopify 結賬時,您可以採取一些關鍵措施來改善整體客戶體驗並提高轉化率。
在這篇文章中,我們將介紹一些優化 Shopify 結賬頁面的最佳實踐,以及一些測試這些頁面的技巧,以便為您的客戶創建更順暢、更高效的結賬流程。
- 什麼是 Shopify 結賬?
- Shopify 購物車與結帳:它們有何不同
- 是否可以自定義 Shopify 結帳體驗?
- Shopify 結賬體驗真的安全嗎?
- 為什麼優化您的 Shopify 結賬很重要?
- 您可以在 Shopify 商店的結帳頁面上優化什麼?
- 如何檢查 Shopify 結帳模式是否已禁用?
- 如何使用 Shopify 付款?
- Shopify Plus 購物車和結帳佈局
- 滑入式推車
- 彈出式購物車
- 加售購物車
- 一頁結賬
- 多步結賬
- 為什麼需要 A/B 測試來優化結帳
- 結賬時常見的 A/B 測試錯誤
- 錯誤 #01:隱藏訪客結帳選項
- 錯誤 #02:顯示三個以上的信任徽章
- 錯誤 #03:測試很少的支付網關
- 錯誤#04:以追加銷售的方式壓倒買家
- 錯誤 #05:忘記多語言網站
- 錯誤 #06:不注意 SPA 結帳
- 錯誤 #07:結帳過程太長或太複雜
- 錯誤 #08:沒有為新的 Vs 運行單獨的體驗。 回頭客
- 錯誤 #09:過早地調用體驗
- 錯誤 #10:太晚稱體驗
- 錯誤 #11:測試錯誤的東西
- 錯誤 #12:測試太多東西
- 如何使用轉換體驗對您的 Shopify 結賬進行 A/B 測試
- 第 5 步:開始實驗並監控結果
- 結論
什麼是 Shopify 結賬?
上次你去超市時,你把裝滿雜貨的籃子帶到收銀台的收銀台。 這是您為物品付款、包裝並獲得收據的地方。
這與電子商務中的過程完全相同——只是通過互聯網進行數字化和處理。 這就是您的客戶為他們的商品支付的費用。
Shopify 結賬是買家從客戶那裡收集運輸信息和付款詳細信息的地方,以便客戶可以為購物車中的產品付款。

為了充分了解您將在本文後面進一步優化的內容,讓我們探討一下結賬和購物車之間的區別。
Shopify 購物車與結帳:它們有何不同
Shopify 購物車是在線商店的一部分,其中在結帳步驟之前列出了所選(或添加到購物車)商品及其價格標籤和其他信息。

對於所有 Shopify 商家(Shopify Plus 和其他會員等級),此頁面可在模板 cart.liquid 下的商店主題中自定義。
因此,您可以添加追加銷售、交叉銷售、倒計時等。 您還可以自定義頁面的外觀以適應您的品牌。 您唯一無法自定義的是來自客戶的輸入(他們選擇的產品)。
如果您不是 Shopify Plus 會員,則結帳頁面更加標準且難以在沒有第三方應用的情況下進行自定義。 此頁面是您收集客戶付款和運輸信息以完成訂單的地方。
是否可以自定義 Shopify 結帳體驗?
這是自定義 Shopify 商店結帳體驗的事情:作為 Shopify Plus 會員,做起來要容易得多。 即便如此,您可能還需要開發人員。
那是因為 Shopify 使商店使用統一的結帳表格。 由於結帳頁面在 Shopify 上比在您的商店上更多,因此他們只能處理有限(儘管非常高)的交易量。 讓每個人都可以訪問結帳頁面修改將使其難以管理或導致平台範圍的崩潰。
此外,人們還擔心監管、安全性和合規性。 因此,您可以對 Shopify 上的結帳頁面進行多少更改的限制。
如果此時您在想,“那麼,如何優化我的結帳頁面?”,答案是您需要
- Shopify Plus 會員資格
- 結帳應用程序,以及
- 腳本編輯器
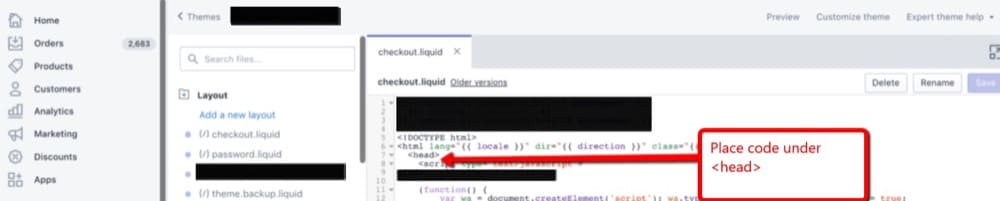
作為 Shopify Plus 會員,您可以通過訪問 checkout.liquid 或 checkout.scss.liquid 文件(用於編輯結帳頁面的佈局文件)來添加一些自定義設置。 這不適用於其他店主。
除此之外,Shopify Plus 上的賣家可以讓開發人員為其商店創建獨特的結賬體驗,並使用腳本編輯器添加自定義代碼。
當您優化 Shopify 結賬以減少結賬放棄並確認更多訂單時,這會派上用場。
使用 Plus 會員資格的 Shopify 商店無權編輯結帳頁面的主題代碼。 因此,這給您留下了一個選擇:創建一個結帳應用程序,為您的結帳流程添加自定義功能。
因為如果您想編輯腳本以添加這些自定義功能,則只有 Shopify Plus 商家可以訪問。
以下是速記的區別:
| Shopify | Shopify 加 | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| 無法訪問 checkout.liquid 以編輯結帳頁面上的 UI 和內容 | 可以訪問 checkout.liquid | ||||||||||
| 可以創建和安裝第三方應用程序以獲得自定義結帳體驗 | 還可以創建和安裝第三方應用程序以向結帳頁面添加更多功能 | ||||||||||
| 無法訪問腳本編輯器 | 可以使用腳本編輯器添加更多功能 |
Shopify 結賬體驗真的安全嗎?
Shopify 多年來一直在優化其結賬體驗,以優化轉換並符合世界上最高的安全標準。
其結賬安全措施的一大亮點是 Shopify 的 1 級 PCI DSS 合規性。 PCI(支付卡行業)安全標準委員會是一個幫助供應商和商家安全處理和保護卡交易的組織。
這意味著他們保護持卡人信息不被洩露,為所有交易提供安全網絡,並製定了漏洞管理程序。
一些安全責任在店主手中,例如保護顧客的隱私。 有關隱私法規如何適用於您的 Shopify 商店的詳細信息,請查看有關通用數據保護法規 (GDPR) 和加州消費者隱私法 (CCPA) 的幫助文章。

那麼,您如何在結賬時讓客戶知道他們的交易是安全的呢? 您可以顯示信任徽章:
1.安全結賬
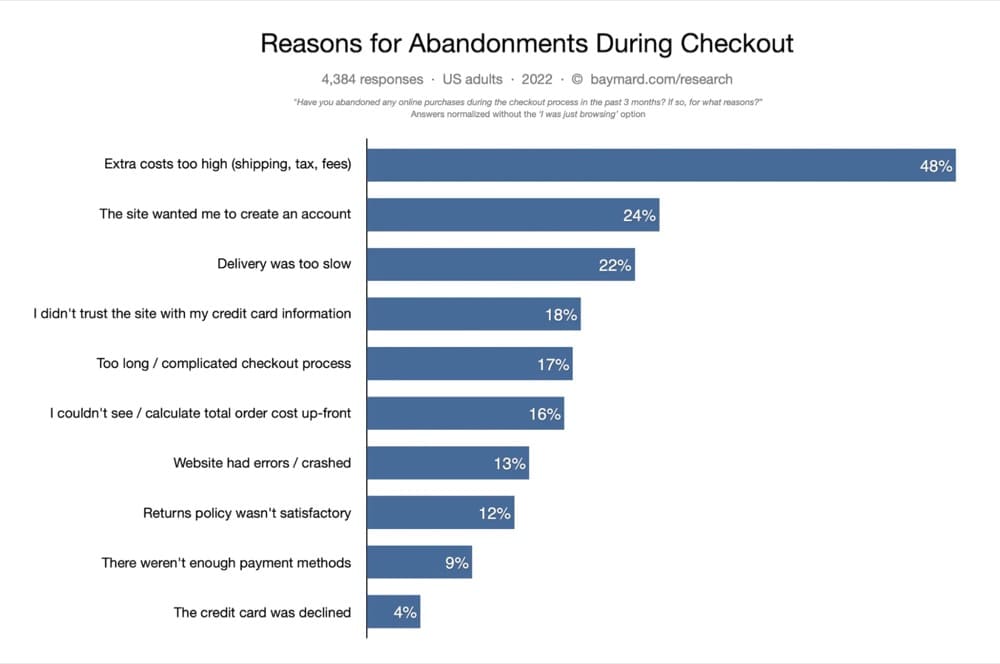
2022 年,18% 的買家放棄購買,因為他們擔心自己的信息安全。
您可以做些什麼來緩解這種緊張局勢是顯示安全、加密和安全的支付徽章? 將系統部署到位後,您可以使用第三方 Shopify 應用程序來啟用它們以保護您的客戶。
表明您通過 Paypal、Visa 和 MasterCard 等知名品牌收到付款的信號也可以讓您高枕無憂。 在這些支付處理商處註冊商戶計劃,以便在您的網站上使用他們的標誌或徽標。

2.與公認的第三方的關聯
Better Business Bureau 和 Google Trusted Store 徽章是兩個受歡迎的徽章。 如果您向客戶表明,像這樣的大牌可以為您提供卓越的經商印記,您將激發更多的信任和信心。
然而,這些第三方認可是有要求的。 您在獲得徽章之前會見他們。 為此建立信譽可能需要一些時間,但這是值得的。

3. 值得信賴的店鋪政策
這些可能是:
- 100% 滿意/退款保證
- 24/7 客戶服務
- 免運費
- 輕鬆退貨
- 安全訂購

表明您相信您的企業可以通過承擔一些風險來滿足客戶的需求。 這有助於消除您在 Shopify 上結帳過程中的摩擦。
為什麼優化您的 Shopify 結賬很重要?
電子商務銷售漏斗的每個階段都至關重要。 Shopify 商店中的每個頁面也是如此——從您的主頁到產品頁面,再到結帳頁面。 他們都在為您獲得這些訂單方面發揮著重要作用:
- 主頁顯示您必須提供的內容以及購物者應該環顧四周的原因
- 收藏頁面是縮小購物者興趣的通道
- 產品頁面是開始訂單之旅的鉤子
- 購物車頁面讓客戶致力於完成購買,並且
- 結帳頁面使購買發生
最後一個,結帳頁面,是真正做出購買決定的地方。 到那時為止的旅程一直很愉快,但現在是時候讓客戶體驗花錢的痛苦了。
許多人回到這裡,導致平均購物車放棄率高達 69.82%。 這使電子商務品牌損失了高達 180 億美元的收入。
當客戶將商品添加到他們的購物車並且沒有點擊您的結帳按鈕時,就會發生購物車放棄。
另一方面,當客戶進入結賬階段時,輸入他們的付款和運輸信息,然後由於某種原因沒有完成訂單,這就是結賬放棄。
顯然,這兩者都對你的底線不利。 結賬放棄通常是結賬過程中摩擦的結果。
如果產品頁面提供了一個令人驚訝的令人信服的購買產品的論據,但結帳在消除最後的反對意見方面落後,或者更糟糕的是,引入了新的反對意見,那麼潛在的訂單就幾乎丟失了。
但不一定非要如此——如果 Shopify 店主會更加關注優化結賬流程的話。
什麼是結賬優化? 這是改進銷售漏斗最後階段的過程,以增加完成購買的客戶的百分比。
可以理解的是,使用 Shopify 上的結帳頁面非常困難。 但是僅僅因為它已經是一個標準頁面並且難以實施更改而將其排除在您的電子商務實驗之旅之外可能是一個代價高昂的錯誤。 您真的應該在 Shopify 商店中測試所有內容。
為了說明這一點,Journey Further 的轉換總監 Jonny Longden 在 LinkedIn 上講述了一個故事:
最近我在一個零售網站上進行了一項實驗,我們為首次購買的客戶提供了 5% 的折扣。
這個促銷實際上是在結賬時觸發的,所以無論如何都可能計劃購買的人只需要接受這個提議就可以得到額外的 5% 的折扣。
該測試將轉化率降低了 9%。
雖然有很多有趣的原因可能會發生這種情況以及下一步該怎麼做,但我發布這篇文章的目的是試圖強調測試一切的重要性。
為什麼 5% 的折扣會導致轉化率下降? 想都沒想,應該是相反的吧?
然後,有人反對測試。 帶來這些收益需要很長時間。 我可以只憑直覺、直覺或最佳實踐。 為什麼我需要等待測試結果?
因為即使一個想法很簡單,它也可能不會產生你想像的結果。 您只能從實驗中獲得一定程度的信心。
您不想拿轉化率、商店收入和業務進行賭博。 當您確定這會增加收入並維持收入時,您只想在結帳頁面上採取行動。
考慮到您為將流量吸引到產品頁面所支付的金額,在您的結帳過程中失去高質量的潛在客戶是浪費廣告支出 - 這才是真正重要的。
您可以在 Shopify 商店的結帳頁面上優化什麼?
為了平滑結賬時的客戶體驗、提高收入平均訂單價值 (AOV) 和其他推動收入的指標,專家們測試了:
- 添加地址自動完成
- 通過放棄結賬電子郵件吸引客戶
- 減少結帳表單中的字段數量
- 提供追加銷售和交叉銷售
- 啟用一頁結帳
- 突出退款政策
- 在結帳頁面添加“為什麼選擇我們”、客戶評論或常見問題解答部分
- 啟用客人結帳選項(或使其更明顯)等
對於 EndlessROI.com 的 Sumantha,首要想法是個性化結賬體驗,以減少美元流失和客戶流失。
用他的話說:
在我看來,有幾個重要的因素可以確保順利的結帳頁面體驗。
– 如果用戶在沒有購買的情況下退出結賬並導航回主頁,您是否向最終用戶展示了與結賬時相同的高價值產品,還是他們會看到通用的首屏部分?
– 您是否根據他們過去的訂單提供以前購買的商品以供購買,並通過提醒他們最後購買的商品可能已被消費(如果這是一家在線雜貨店)來提高平均購物車價值?
– 您是否免費運送物品,至少具有最低購物車價值?
– 您的結帳頁面複雜嗎? 它是否可以通過對錶單的實時驗證進行分解,並跨越多個微步驟來增加用戶購買的機會?
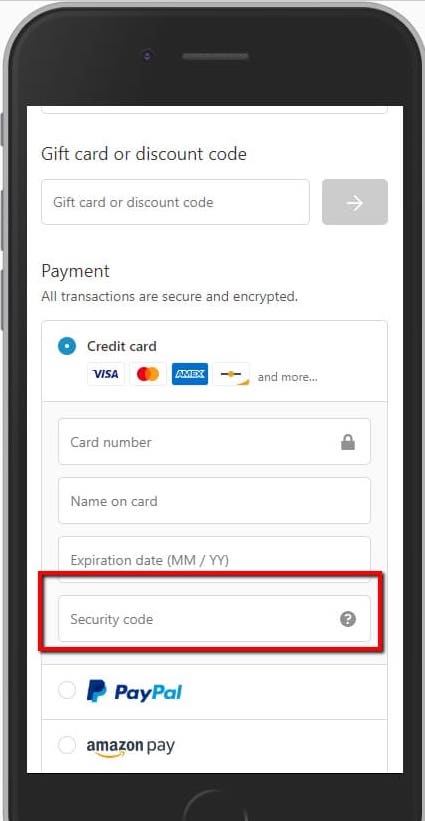
– 您是否支持並首先顯示首選付款方式? 對於某些人來說,它可能是 Paypal 或自定義錢包,對於某些人來說,它可能是信用卡等等。
– 您是否有適當的信任印章、客戶支持、退貨政策和保證來解決任何障礙?”
— Sumantha Shankaranarayana,EndlessROI.com 創始人兼首席優化師
如何檢查 Shopify 結帳模式是否已禁用?
如果您嘗試簽出並遇到錯誤,則會禁用簽出。 這是因為您在 Shopify 上還沒有有效的付款計劃,因此無法處理對您商店的付款。
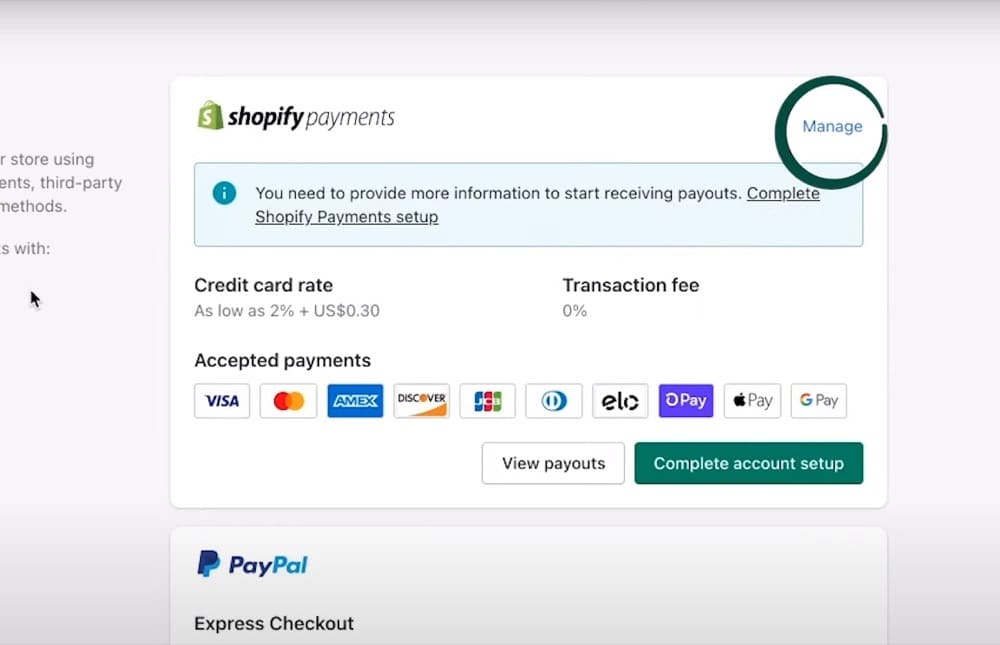
要在選擇付款計劃後測試您的結帳模式是否啟用,請進入您的管理頁面,轉到設置 > 付款,然後在付款部分,單擊管理。 如果那裡沒有“管理”按鈕,則說明您沒有設置 Shopify 付款。

然後只需按照本教程視頻中的步驟進行設置。
如何使用 Shopify 付款?
Shopify Payments 是一種支付處理器,您可以在商店中啟用它以通過客戶的信用卡接收客戶的付款。 它僅適用於受支持的國家/地區。
Shopify Payments 的驚人之處在於,它是與 Shopify 商店的最順暢的支付集成。 所以,你得到:
- 結帳速度更快,因為付款流程輕而易舉
- 自動解決爭議,幫助您贏得更多拒付
- 由於 Shop Payments 拒絕的交易比其他支付處理商少,因此完成的訂單更多
- 支持離線訪問的支付平台
- 接受客戶付款的更多選項
但它有一些缺點。 我們已經提到,這並非在每個國家/地區都可用。 還有更多…
- 高額拒付——有些當客戶對收費提出異議時,您將被扣款 15 美元(但他們通過向客戶的銀行提供交易的每一個細節來幫助防止這種情況發生)
- 在解決爭議時,您的 Shopify 付款將被凍結。
也就是說,您可以通過兩種方式優化客戶的支付體驗
- 提高支付速度。 如果結賬過程花費超過 30 秒,50% 的美國購物者將不太可能完成購買。 和…
- 提供更多付款方式。 可用的選項越多,您就越願意接受收入。
Shopify Plus 購物車和結帳佈局
以下是大多數 Shopify Plus 店主使用的結帳和購物車的一些示例,以確保在提高轉化率的同時提供出色的用戶體驗。
由於它們在每種情況下的表現都不盡相同,因此您將獲得每種情況的優缺點來幫助您做出決定。
讓我們潛入……
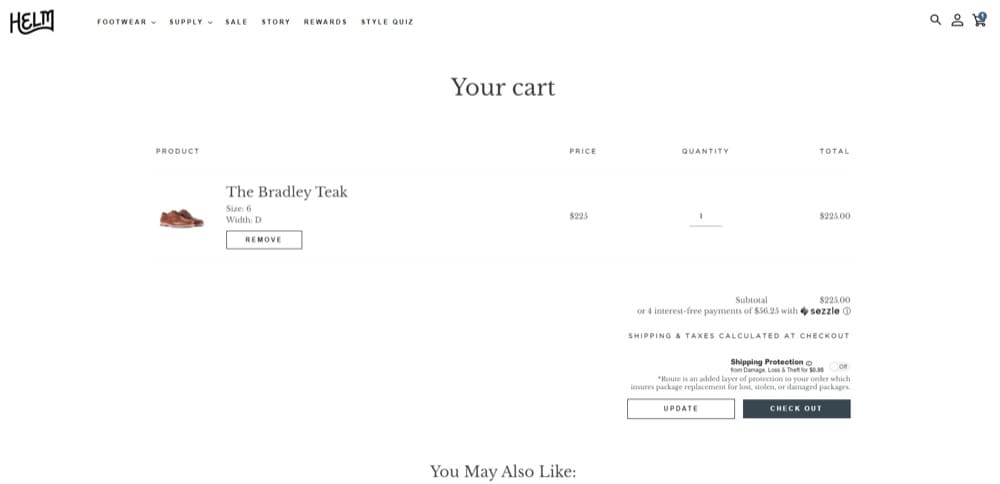
滑入式推車

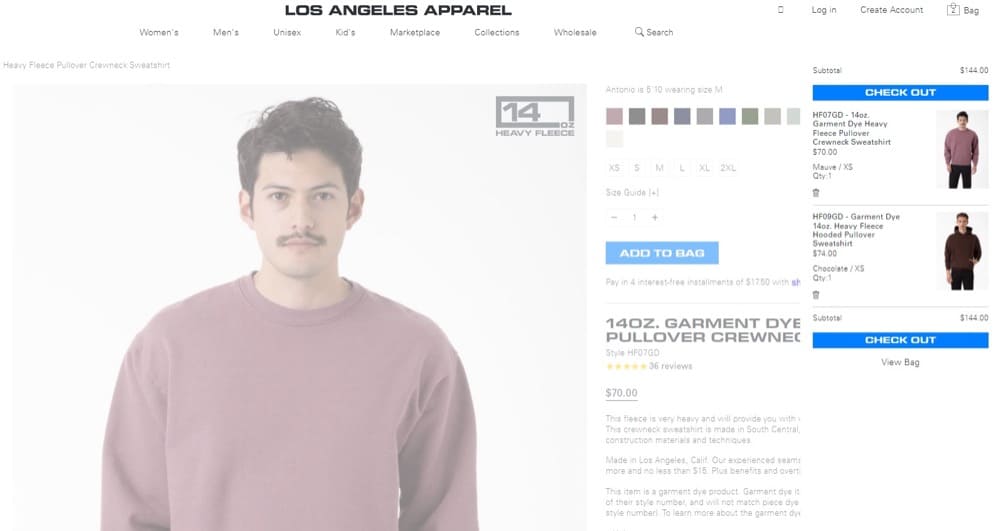
當您不想讓客戶遠離體驗但又想讓他們知道他們可以一鍵結賬時。 它通過不太侵入性來改善用戶體驗,但可能會阻止瀏覽更多產品。
彈出式購物車

比滑入式推車更具侵入性。 當數據顯示您的客戶一次最多購買一件東西時,情況會更好。 如果沒有,您將阻止他們瀏覽其他項目。
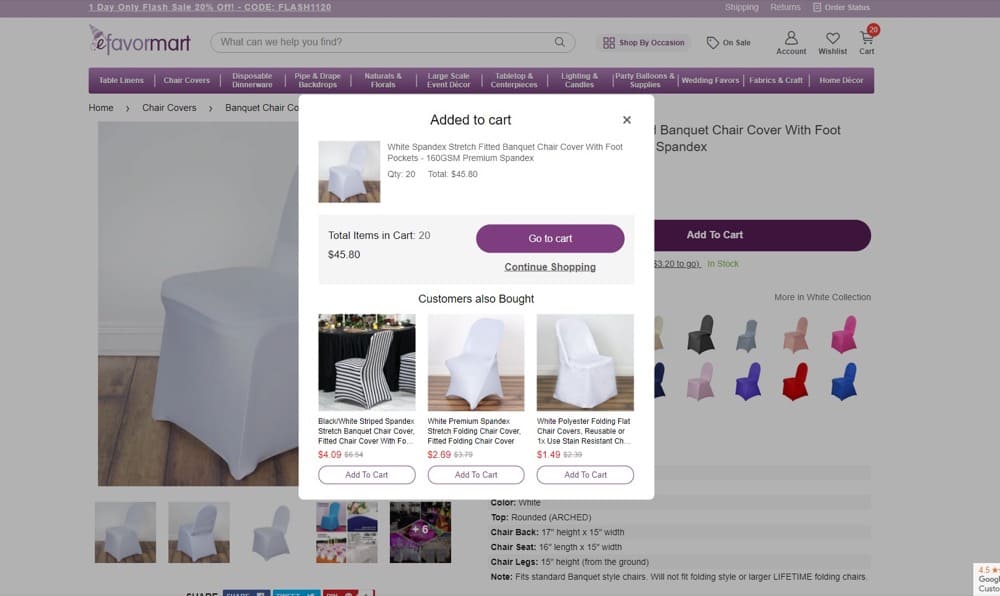
在屏幕截圖中,efavormart 將彈出式購物車與類似產品相結合,供希望增加購買多樣性的客戶使用。 這非常適合讓他們順利完成您商店中的下一個合乎邏輯的事情。
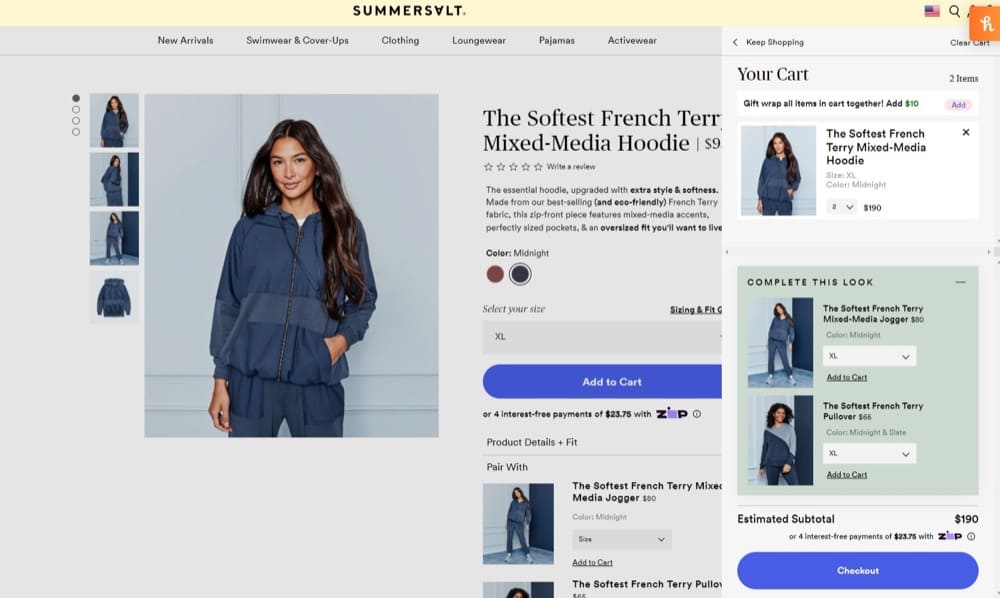
加售購物車

將追加銷售添加到購物車是 AOV 助推器,尤其是在智能支持時。 當產品推薦與購物車中的商品完美匹配時,客戶將很難拒絕添加這些產品。
但是,您如何使用它是有限制的,因為您可能會壓倒客戶並失去整個銷售。 我們在本文的錯誤部分深入探討了它。
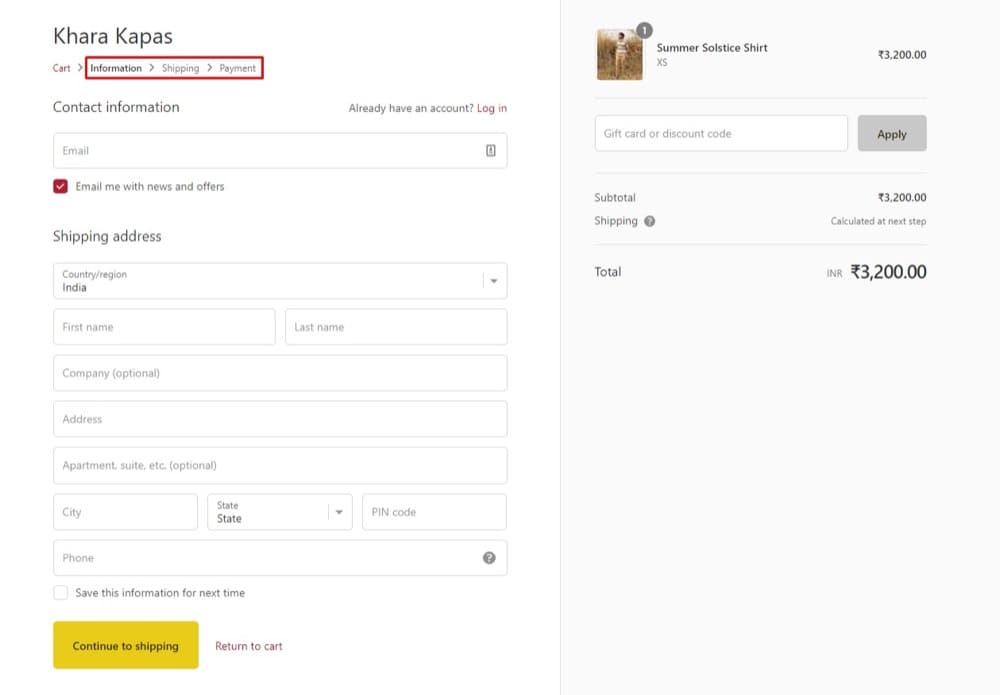
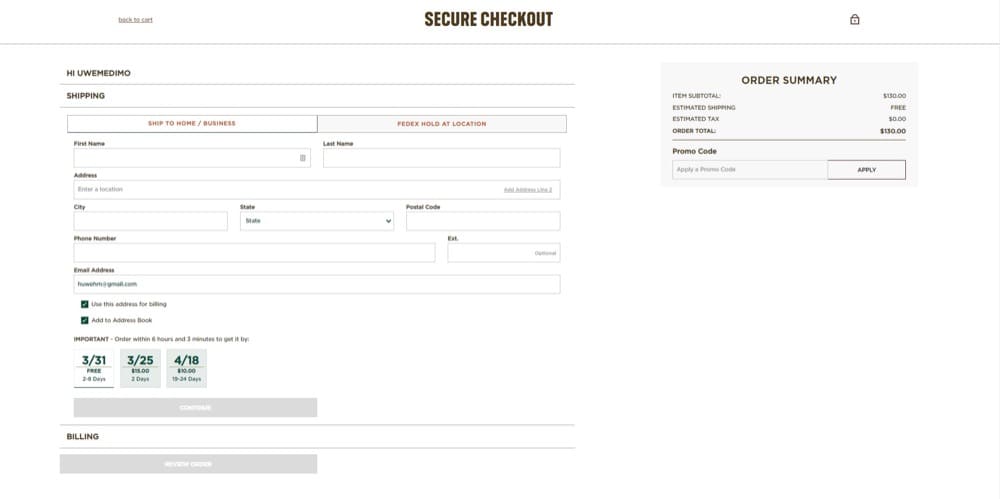
一頁結賬

一頁結賬可以通過加快結賬流程並滿足客戶方便的需求來提高轉化率,但最終可能需要很長時間才能加載。
一些品牌使用不同的版本:虛假的一頁結賬。 在這裡,當客戶完成前面的表格時,結賬過程的不同部分是隱藏的。
因此,當他們完成個人信息部分時,運輸表格會彈出到一邊,然後賬單表格會排在最後。 它激發了耐心,但有些人可能會覺得這有點不誠實。
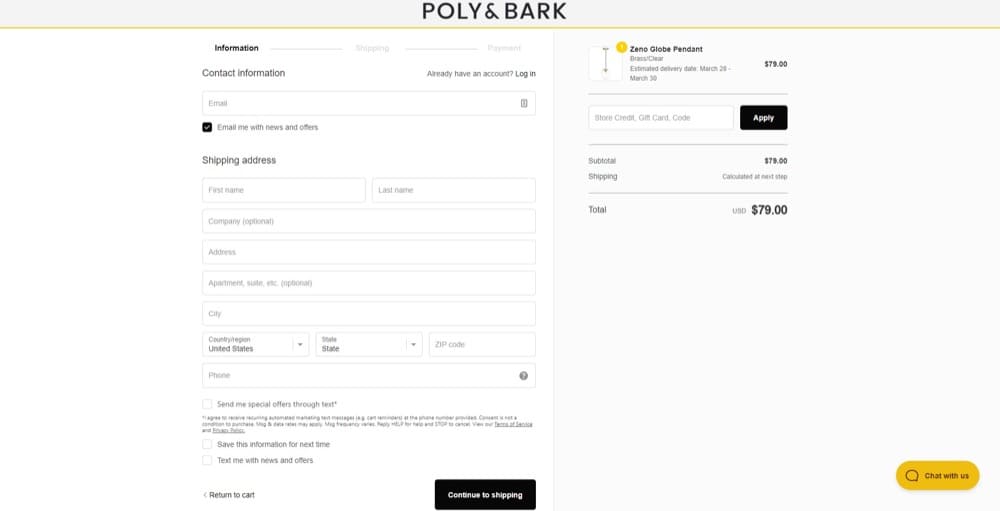
多步結賬

多步驟佈局的一個主要好處是它是最常見的結賬類型——也是 Shopify 的默認設置——所以大多數人都熟悉它。 但對於低成本產品來說,它可能感覺太長了。
在這些情況下,您可以最大限度地減少收集的信息並使用較短的表格進行測試以簡化結帳過程。
為什麼需要 A/B 測試來優化結帳
購買過程的最後階段,也稱為銷售漏斗,是結賬。
只有高素質的用戶,即確定了自己的需求並做出購買選擇的用戶,才能達到這個階段。
作為優化者,您的目標應該是讓最後一步對用戶來說盡可能簡單。 這包括減少干擾和簡化結帳流程。
在這裡,A/B 測試可以幫助您實現目標。
A/B 測試允許您在將結帳流程部署到您的網站之前對其進行測試,從而允許您採取已被證明可以提高轉化率的步驟。
但是可能對別人有用的東西可能對你不起作用,現在有用的東西將來可能不起作用。
這就是為什麼每個電子商務品牌都需要進行自己的研究和測試,以確定客戶對變化的反應以及它如何影響轉化率。
您還需要不斷測試和修改您的銷售結帳流程,以確保您的網站適應不斷變化的客戶行為。
總而言之,A/B 測試結賬流程可以消除流程中的混亂、不信任和摩擦,從而提高轉化率。
結賬時常見的 A/B 測試錯誤
雖然 A/B 測試很有趣,但人們在 A/B 測試期間會犯一些非常常見的錯誤。 反過來,這開始破壞客戶的信任並趕走潛在客戶。
為確保您不會犯這些錯誤,我們將通過常見的電子商務錯誤來避免這些錯誤,以及改善客戶體驗的技巧。
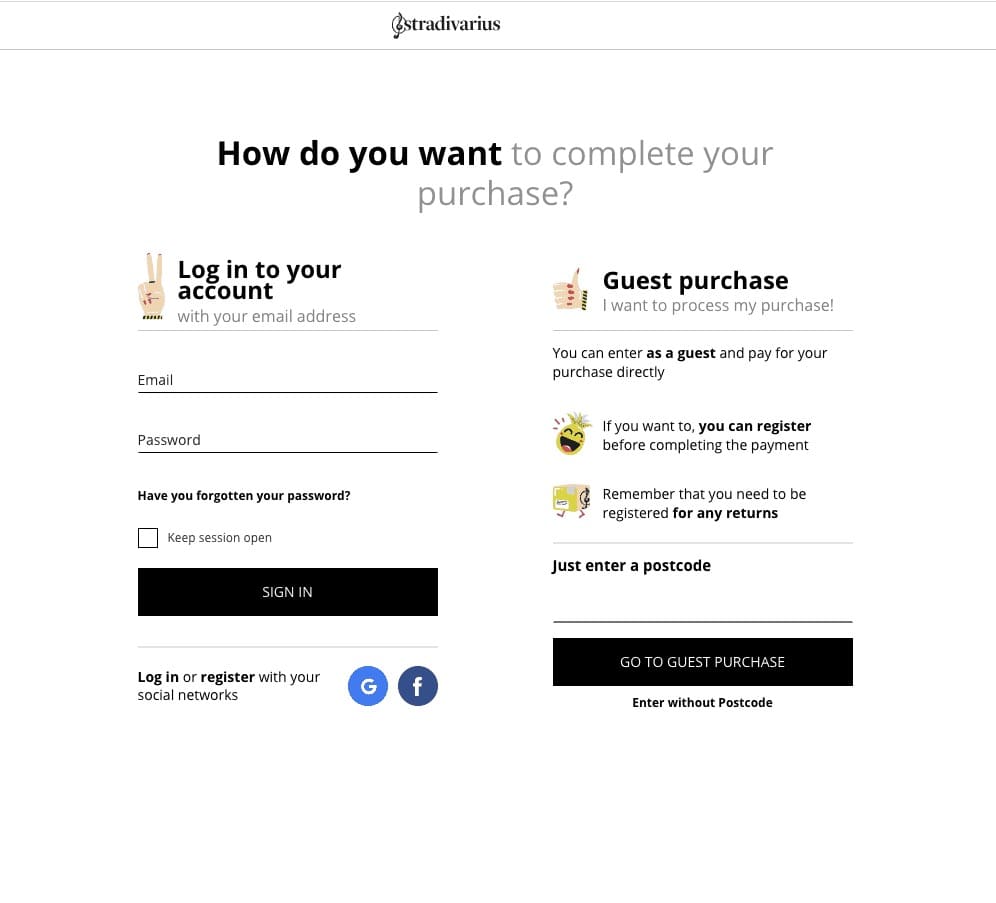
錯誤 #01:隱藏訪客結帳選項
我們在支持案例中看到的一個常見錯誤是當用戶設置這種 A/B 測試來隱藏訪客結帳的單選按鈕時:

- 您的原始 (A) 組是 Guest Checkout Showing
- 您的變體 (B) 組僅註冊,訪客結帳通過 Javascript 隱藏。
他們這樣做是為了增加潛在客戶並與他們的觀眾保持聯繫。 但是,當您從客戶的角度來看時,這會不必要地使流程變得漫長而耗時。 最好的辦法是使用註冊快捷方式,例如加入 Google、Facebook 和其他帳戶。
當然,捕獲客戶的信息可能很有價值,但是否值得失去轉換?
提供客人結帳選項是必須的方法。 這簡化了結帳流程,減少了點擊次數,並允許您在客戶完成交易後詢問他們的詳細信息。
相反,您可以嘗試 A/B 測試,在客人結帳流程結束時插入一個複選框,以便客戶可以選擇接收貴公司的電子郵件營銷,或者在產品退貨的情況下; 您可以測試強制性註冊。 這將允許您擴展您的郵件列表,同時保持出色的客戶服務。

錯誤 #02:顯示三個以上的信任徽章
信任徽章只是徽標,但它們可以幫助用戶知道您的網站是安全且合法的。 這是因為他們對您網站的訪問者產生了信任感。
不言而喻,必須謹慎對待個人的財務信息和其他個人信息。 根據研究,如果大多數買家認為他們購買的網站不安全,他們就會放棄購買。
首先,請確保您的網站擁有 SSL 證書。 Google 建議互聯網用戶避免訪問不符合這些安全標準的網站。 在結帳頁面上,突出顯示您選擇的提供商的徽章,以保護您的網站,以增加安全感。 您不應該在客戶心中留下關於他們的信息對您有多安全的錯誤。
但是,當有太多的信任徽章組合在一起時,就會出現“納斯卡效應”。 混亂會導致訪問者混淆,而困惑的訪問者不會轉換。 因此,請測試您的設計以確保它不會過於繁忙。
最有用的設計建議是什麼? 在任何給定頁面上,TrustedSite 建議使用不超過三個信任徽章。

您無需將大部分信任信號放入徽章中,而是可以吸引潛在客戶心中的緊迫問題。
也許他們需要更多關於產品質量的信息才能自信地購買。 他們應該打電話給你的客戶服務嗎? 或者您可以測試靠近頁腳的站點範圍的常見問題解答部分來解決這些問題嗎?
錯誤 #03:測試很少的支付網關
正如陳詞濫調所說,客戶永遠是對的。 消費者是古怪的人,他們喜歡以自己獨特的方式購買。
因此,作為一個電子商務品牌,您應該讓您的客戶按照他們獨特的方式進行支付,讓他們以他們想要的方式付款。
研究您打算入侵的市場中最常見的支付方式是個好主意。 不同的國家(和大洲)有不同的支付方式,他們喜歡。
提供廣泛的支付選項有助於防止您疏遠大部分目標市場。
雖然您無法滿足每一個付款選項,但您可以通過提供多種選項來滿足大多數請求。

替代支付選項提供了額外的好處,允許用戶更快地完成他們的交易。
PayPal、Amazon Pay 和 Visa Checkout 等方法保存了付款和地址信息,用戶只需提交登錄名和密碼即可跳過 90% 的表單填寫。
這對移動設備也有好處,因為它減少了必要的工作量。 借助 Google Pay 和 Apple Pay 等應用,出行變得更加輕鬆。
錯誤#04:以追加銷售的方式壓倒買家
如果任何一方(供應商/客戶)不滿意,向上銷售的 A/B 測試將失敗。 如果您強迫他們購買東西或通過在每個在線頁面上和通過電子郵件營銷的重複推薦來惹惱他們,客戶可能會感到壓力。 因此,客戶不太可能訪問您的商店。
如果您想與他們建立牢固的關係,請注意買家的目標和願望,而不是向他們施加壓力。
強迫您的客戶從過多的選項中進行選擇幾乎肯定會使他們不知所措並使他們感到困惑。 這也可能導致他們放棄。 因此,在追加銷售方面,更多的想法可能並不意味著更高的銷售可能性。
在為追加銷售頁面創建 A/B 測試時,您的目標應該是為客戶提供針對他們的問題和要求的解決方案,而不僅僅是增加他們的不確定性和查詢。 為了最大限度地提高您的成功銷售率,您只需要提供兩到三個有針對性的追加銷售技巧。

當客戶發現難以做出決定時,他們更有可能避免燃燒這些額外的卡路里並推遲做出決定。
後來有時轉為永不。 購物車被遺棄。
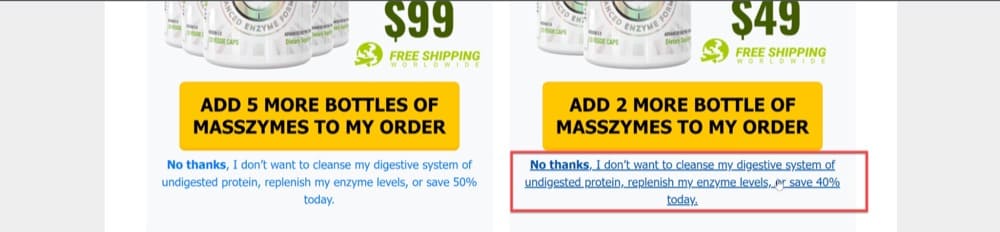
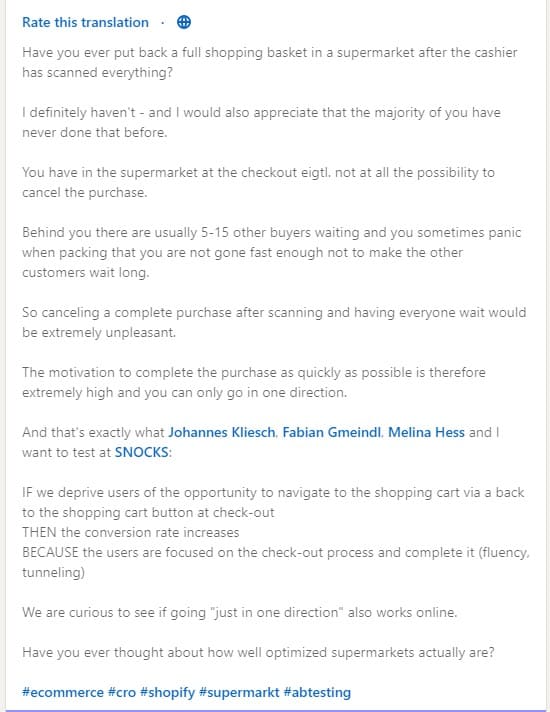
您可以在購物車頁面上這個非常酷的 A/B 測試案例研究中看到它的效果:
你如何追加銷售很重要。 Ontrack Digital 的創始人 Andra Baragan 分享了正確的追加銷售與可能中斷購物流程從而影響轉化率的追加銷售的示例。
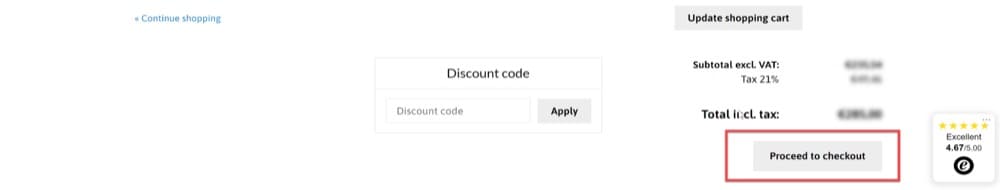
錯誤 #05:忘記多語言網站
跨國公司喜歡使用多種語言的網站和結帳頁面,這取決於他們經營的地點。 因此,在對對業務有直接影響的多語言網站進行 A/B 測試時,使用正確的方法至關重要。
但是這裡發生了一個非常常見的錯誤。
您設置了 A/B 測試,並且想要更改購物車頁面上“Proceed to Checkout”按鈕的顏色。 現在您更改了元素的顏色,但只使用了一種語言,卻忘記了相同的元素存在於兩種語言中,但具有不同的元素選擇器。
您在可視化編輯器上加載您網站的 NL 版本,進行更改,然後將體驗上線,並認為這將在所有語言中生效。
您意識到網站的 EN 版本上沒有顯示顏色變化,並想知道為什麼。 這僅僅是因為即使它看起來是後端上的同一個按鈕,這兩個按鈕通過一個獨特的元素選擇器來區分,你需要同時照顧好兩者。


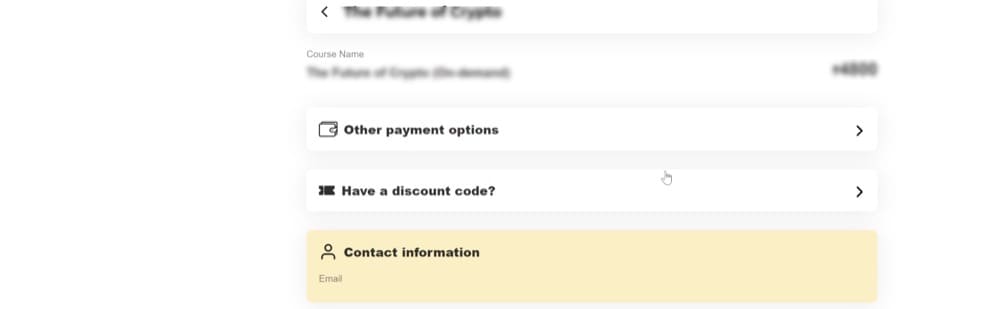
錯誤 #06:不注意 SPA 結帳
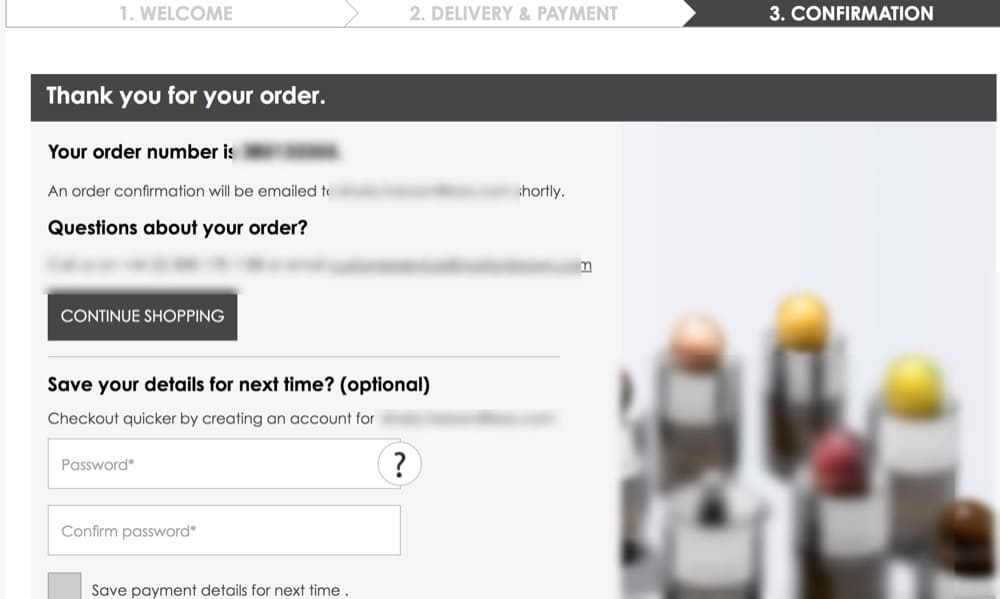
您是一個電子商務網站,並希望運行 A/B 測試以在付款頁面上添加其他聯繫信息。 您的付款屏幕是結帳流程的第三步。 用戶可以點擊購物車圖標並轉到購物車頁面並從那裡開始結帳。
當用戶瀏覽結帳時,由於您的網站是使用 SPA React 框架構建的,因此不會重新加載頁面。
這會導致您的更改在可視化編輯器和實時預覽中正確顯示,但在進行實驗時不會。
什麼地方出了錯?
您忘記了 A/B 測試在 SPA 網站上的行為不同,您需要在全局 javascript 部分添加一些額外的代碼。

錯誤 #07:結帳過程太長或太複雜
我們在支持案例中多次看到這個問題,值得一提。 這是優化器最常提到的結帳問題之一。 您應該讓客戶的結帳程序盡可能簡單和輕鬆。
這一點怎麼強調都不過分。
此外,研究表明,一個人必須進行的點擊次數越少,他們轉化的可能性就越大。
減少您擁有的表單字段的數量並為您擁有的表單字段提供自動填充功能,包括訪客結帳選項,並且如果可能,使用單頁結帳樣式以使您的結帳過程快速輕鬆。

要確定您的結帳渠道是否太長,請在結帳頁面上進行退出調查。 當一個人將鼠標從頁面上移開時,可以使用退出調查在他們離開之前立即從他們那裡收集信息。
錯誤 #08:沒有為新的 Vs 運行單獨的體驗。 回頭客
返回您的網站的訪問者會專注於它。 儘管存在轉換問題,但他們已經習慣了!
人類是堅持自己的常規的生物。 當我們提供新的更好的設計時,我們經常發現回訪者的轉化率較低。
因此,我們始終建議新的訪問者對新的網站設計進行測試。 在測試新設計之前,您應該評估回訪者與新訪問者與您的網站的交互方式。
讓我們看看訪問者如何與您網站的各個頁面進行交互。
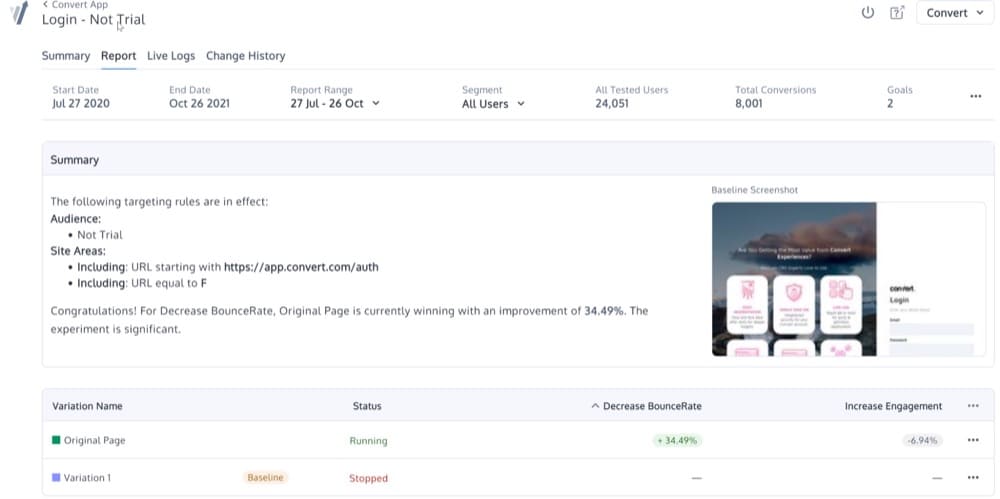
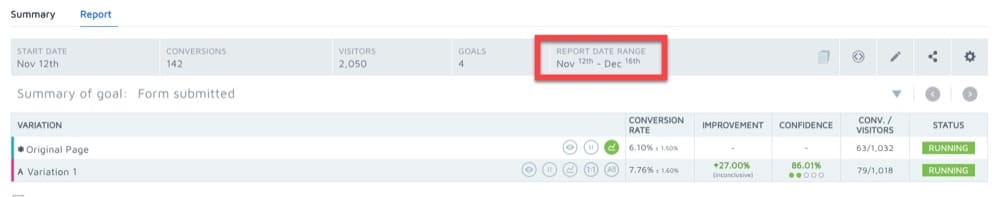
登錄 Convert 後,轉到您的體驗報告儀表板之一。 該報告將顯示您網站的不同指標:

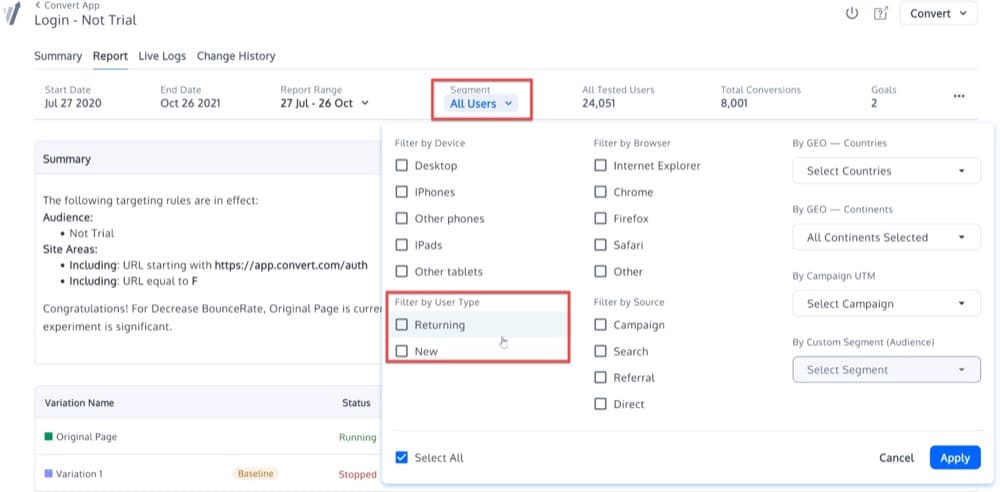
現在在儀表板中,對報告應用細分,以查看回訪者與新訪問者如何與您的網站互動:

在此頁面上,選擇“新用戶”或“回訪用戶”。
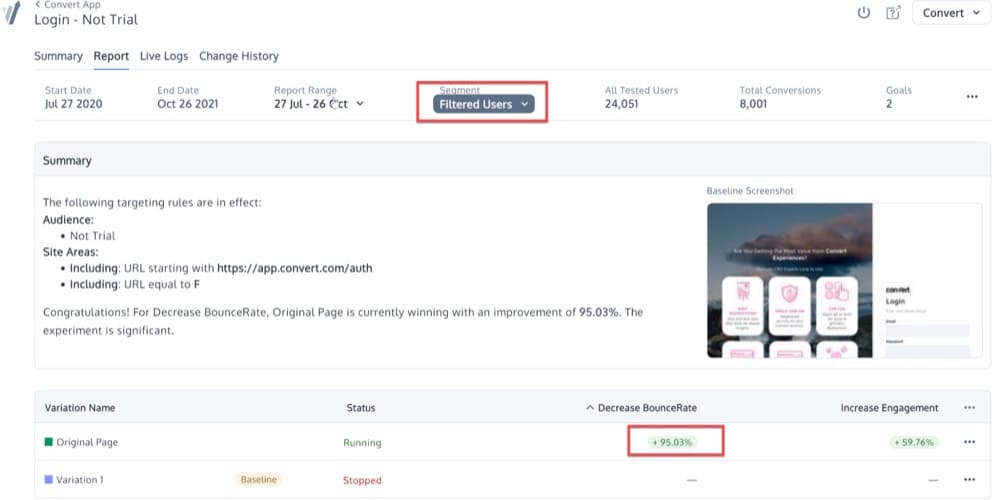
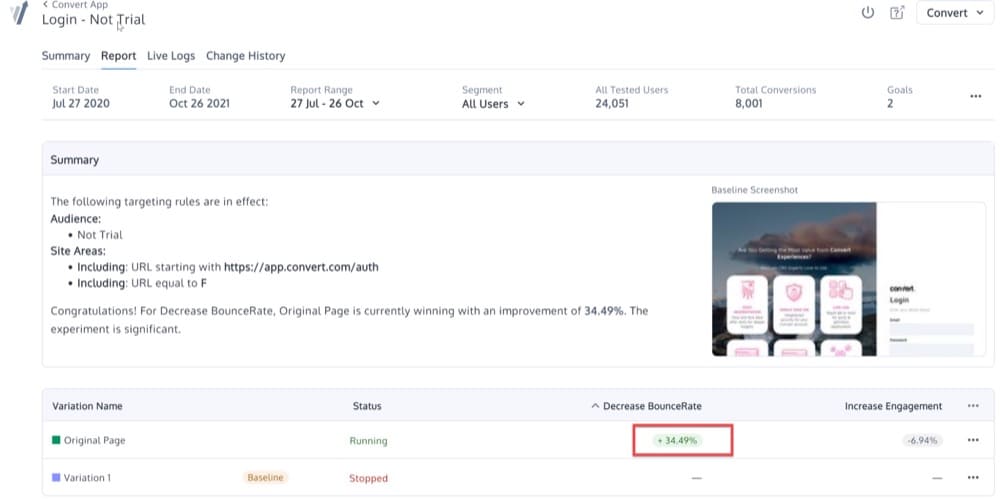
Convert 現在將顯示按用戶類型細分的相同報告:


請注意此特定網站的經常訪問者與新訪問者的獎勵率差異。
錯誤 #09:過早地調用體驗
您進行體驗,幾天后您的測試平台宣布獲勝者。 每個人都對改進感到欣喜若狂。 您停止競爭並選擇獲勝的變體作為您的默認設計。
You anticipate a rise in your conversion rate. 然而,這種情況並非如此。
為什麼?
As a result of the experience being completed too soon, regardless of the number of visitors and conversions reported for different variations, most testing platforms proclaim winners after obtaining a 95 percent confidence level.

Many testing solutions ignore the number of conversions generated by the initial design as well as the variations recorded. If you let the test run long enough, you'll notice that the observed uplift gradually fades away.
So, what are your options for dealing with this?
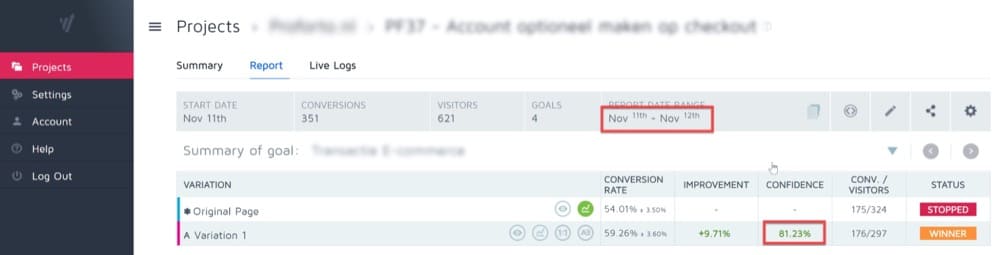
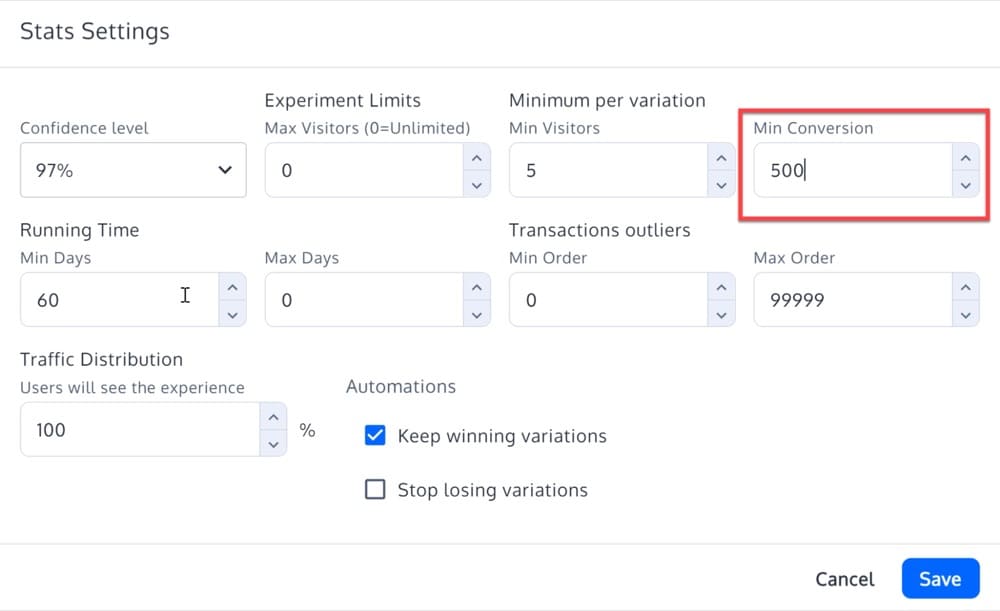
Make sure that the testing platform is set up to demand a minimum of 500 conversions for both the original design and the winning variation, regardless of how it's set up:

Run your tests for at least seven days so that they will run on every day of the week to account for any differences that may occur between days.
Mistake #10: Calling the Experience Too Late
When you conduct an experience in your checkout funnel, you have no control over external circumstances. These variables have the potential to skew the outcomes of your testing program.
There are three types of external influences that could have an impact on your experiences:
- Market trends in general: for example, a rapid economic downturn.
- Factors affecting competition: a large-scale marketing campaign by a competitor
- Changes in the quality of organic or paid traffic are two traffic aspects to consider.
All of these circumstances could have an impact on the outcomes of your testing without any error on the part of the testing program. As a result, we strongly advise that any experience be limited to no more than 30 days in duration.

Companies that require testing for two to three months to have confidence in the test results may contaminate their testing data in the process.
Mistake #11: Testing the Wrong Thing
A/B tests can be applied in a variety of ways on checkout pages. For example, headlines, text copy, graphics, layouts, calls to action, form fields, colors, and a variety of other factors can be tested. Basically, anything that shows on your checkout page can be A/B tested. However, you don't want to test everything. Your A/B test should be guided by your goals and KPIs.
In many cases, an A/B test should be done when a problem in your checkout funnel is discovered. You don't have to try a completely new checkout process, but you should at least give it a shot. Put your call to action to the test as a starting point.
但是,在您運行該測試之前,請仔細檢查您沒有使用與您正在分析的數據無關的變量。 如果您想提高結帳表單的轉化率,例如,更改號召性用語按鈕的顏色可能不是最好的測試。 更改這些按鈕的顏色可能會影響有多少人點擊進入您的結帳表單,但不太可能直接影響有多少人完成它。 這並不意味著您不應該測試這些理論。
你所需要的只是一個從哪裡開始的好主意。

錯誤 #12:測試太多東西
結帳頁面上另一個常見的 A/B 測試錯誤是試圖一次測試太多項目。
這是一個很好的例子:
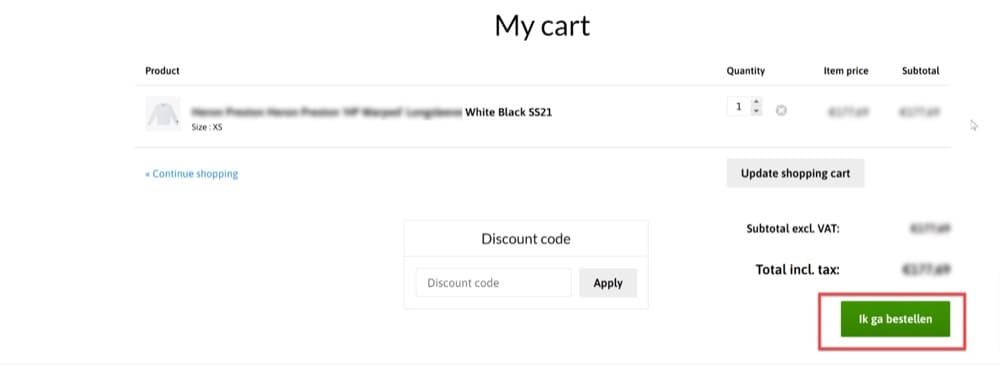
在結帳頁面的底部,有一個藍色的“完成結帳”按鈕。 您決定對此進行測試,因為您沒有得到很多購買。 頁面側邊欄中的紅色“升級”按鈕是您的體驗按鈕。 您運行 A/B 測試以隨機提供這兩個按鈕之一。
執行這樣的測試的困難在於您只有一種方法可以跟踪三個變量。 您如何知道顏色、語言或位置的差異是否是任何改進的源泉? 也許側邊欄中的藍色“完成結帳”按鈕會比紅色的“升級”按鈕獲得更多購買。
然而,這種形式的測試並非完全沒有價值。 畢竟,如果您在側邊欄中的紅色“升級”按鈕產生了更多的收入,那麼您至少提高了網站的性能。
但是,是的,一次只關註一個變量——或者測試更多選項——可能會產生更好的結果。 如果您同時測試多個組件,您將需要兩個以上的變體。
如何使用轉換體驗對您的 Shopify 結賬進行 A/B 測試
在美國,Shopify 上有超過 260 萬家在線商店。 這就是為什麼我們要說明如何使用 Convert 對 Shopify 結帳頁面進行 A/B 測試而不會出錯。
您可以按照適用於 Shopify Plus 商店的每個頁面(是的,包括結帳)的指南使用轉換體驗來測試您自己的結帳(您可能已經知道,Shopify 的結帳自定義選項是有限的)。
通過五個簡單的步驟,您可以 A/B 測試您的 Shopify 結帳,避免上述所有錯誤。
第 1 步:安裝轉換體驗
如果你還沒有這樣做,你可以在這裡加入轉換。
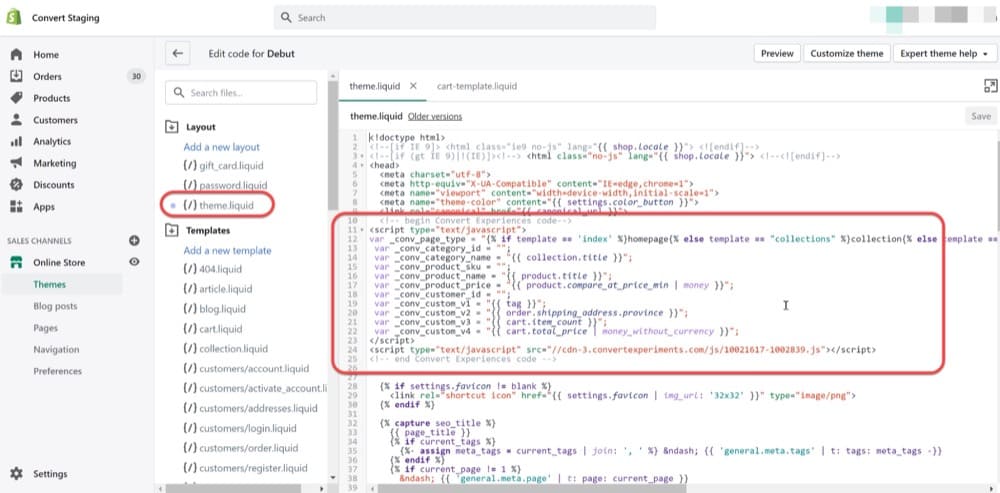
加入後,您需要在商店的兩個 Shopify 模板中安裝轉換腳本。
在您的主題液體模板中包含轉換代碼段:

然後,在結帳液體模板中包含轉換代碼段:

閱讀我們關於在 Shopify 上實施 Convert 的完整指南。
第 2 步:創建檢驗假設
這是最愉快的部分!
使用 GA 數據、現有客戶反饋和您自己的創意/直覺來提高結帳性能。
雖然本文不會詳細介紹數據分析或如何評估定性客戶反饋,但您可能想先問自己哪些摩擦點導致用戶離開:
- 缺少運輸和退貨信息(因此用戶退出搜索此信息)
- 沒有可用的實時聊天或其他客戶服務選項。
- 沒有增強安全性和隱私性的客戶信心助推器。
- 正在尋找優惠券的顧客正在離開。
您還可以從我們在本文中描述的結賬時的各種 A/B 測試中獲得啟發。
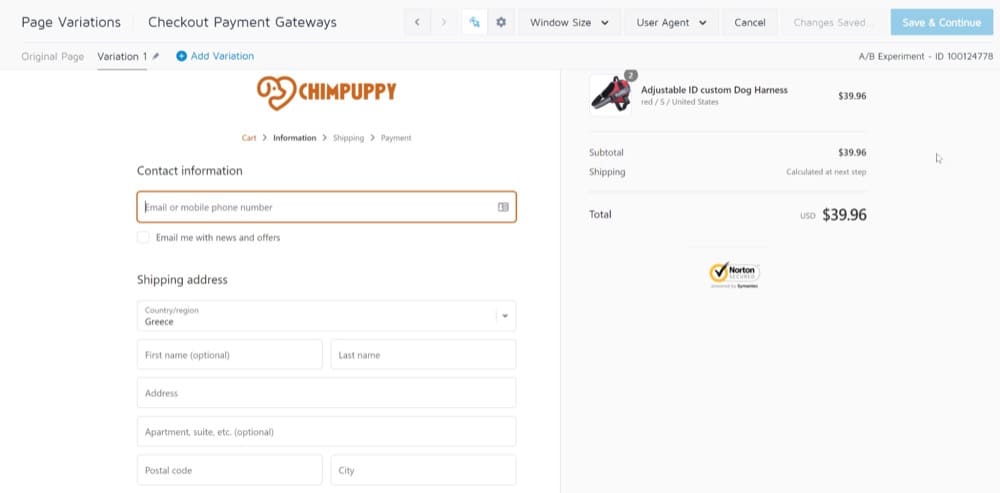
在此示例中,我們將在右列的訂單總計塊附近加入 Norton Trust 信任標誌。
第 3 步:創建 A/B 測試變體
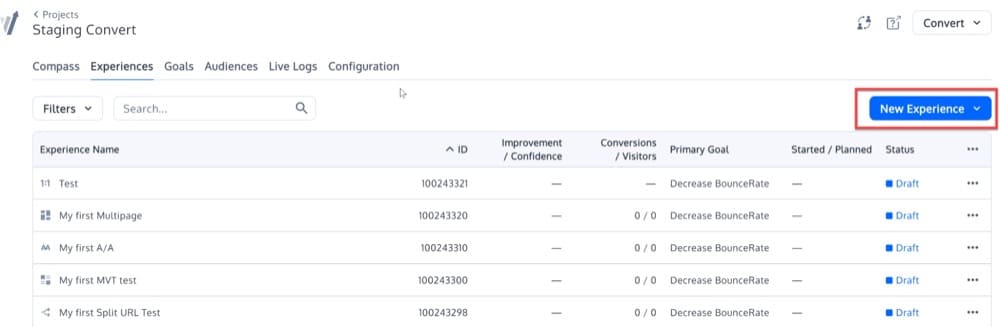
登錄 Convert 後創建新體驗。

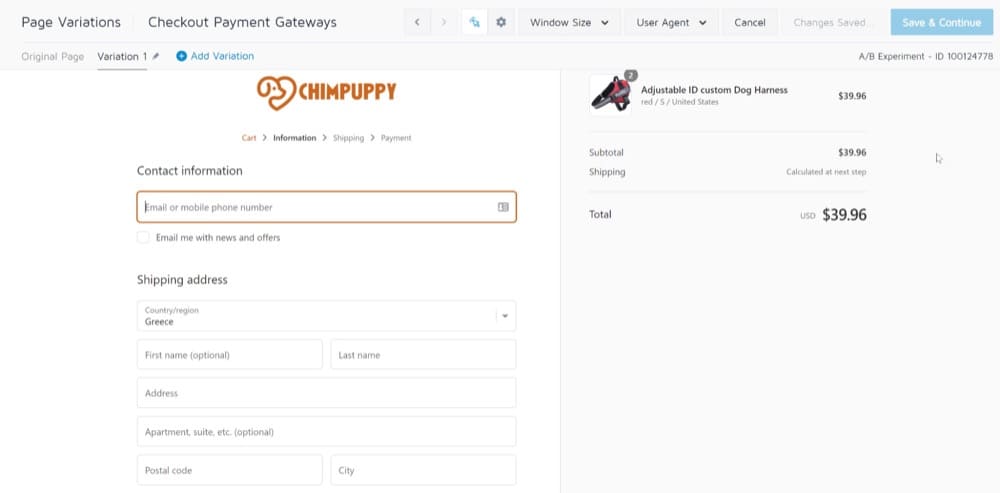
確保在可視化編輯器中加載您的結帳頁面。 這是進行任何更改之前的變化:

使用插入 HTML 選項,添加您之前上傳到 Convert 的 Norton 圖像:

第 4 步:完成所需步驟
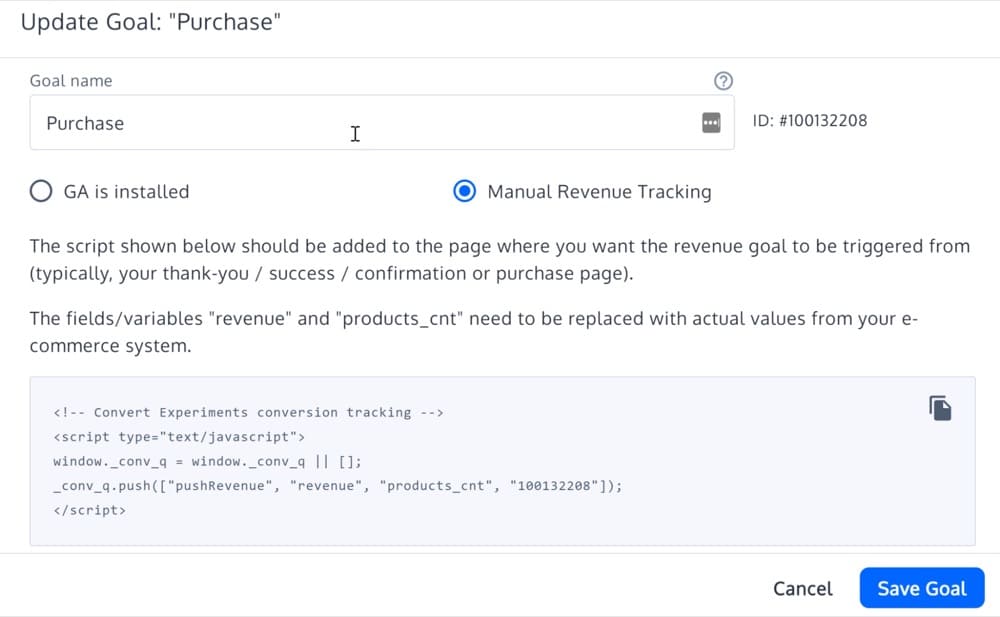
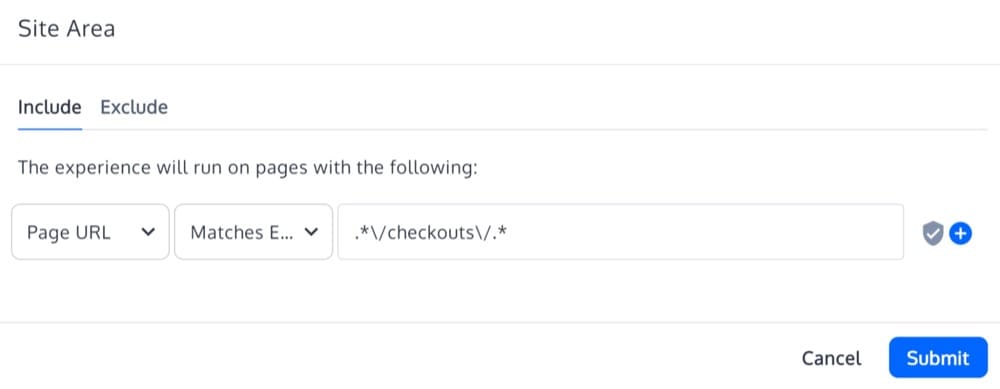
現在您需要為實驗設定目標並最終確定站點區域中的定位 URL。
對於目標,我們將使用收入目標模板:

對於定位 URL,我們將為我們的結帳創建一個正則表達式匹配規則,如下所示:

第 5 步:開始實驗並監控結果
您現在可以開始測試了!
在得出任何結論之前,您應該至少等待 1-2 週才能運行測試,具體取決於您的流量。
結論
成功結賬頁面背後的秘訣很簡單——了解客戶的需求,相應地應用更改,然後對各種概念進行 A/B 測試。
優化的結帳頁面可帶來更多轉化。 這就是為什麼必須擁有流暢且無摩擦的結賬體驗的原因。
您應該考慮一些技術來改進設計並避免常見錯誤。 訪客結賬是這些策略之一,避免分心並優化移動訪問者的設計也是如此。 我們查看了一些結帳頁面示例,以幫助您更好地了解如何避免這些錯誤。 如果您想增加電子商務銷售額,請務必實施這些策略。
如果您在 Shopify 上的 A/B 測試方面需要幫助,請獲取轉換體驗。